9 лучших эффективных способов повысить скорость загрузки вашего сайта
Опубликовано: 2023-04-18
Ваш сайт долго загружается? Ты не один! Низкая скорость загрузки — обычное разочарование как для владельцев веб-сайтов, так и для посетителей. Они не только влияют на взаимодействие с пользователем, но и могут повредить рейтингу вашего сайта в поисковых системах. К счастью, существует множество решений, которые помогут ускорить работу вашего сайта и заинтересовать посетителей. В этом блоге мы рассмотрим девять лучших эффективных методов повышения скорости загрузки вашего веб-сайта, чтобы вы могли оптимизировать свой веб-сайт и улучшить свое присутствие в Интернете. Приготовьтесь повысить производительность вашего веб-сайта и забыть о медленной загрузке!
Что такое скорость страницы?
Скорость, с которой веб-страница на вашем веб-сайте загружается для посетителей, называется скоростью страницы. На эту скорость влияет множество факторов, в том числе наличие медиафайлов, установленных тем и плагинов, кода и скриптов на стороне сервера. Медленная загрузка страниц из-за этих элементов может привести к менее чем оптимальному взаимодействию с пользователем и привести к более высокому показателю отказов.
Как измерить скорость страницы?

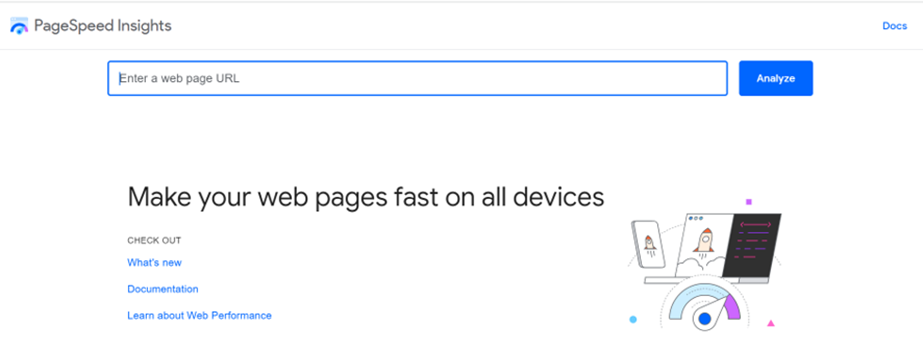
«PageSpeed Insights» от Google — это рекомендуемый инструмент, который может помочь вам оценить и отследить эффективность вашего веб-сайта. Он прост в использовании, и вы можете тестировать свои веб-страницы как на настольных, так и на мобильных устройствах.

PageSpeed Insights от Google — это одобренный Google инструмент, который может помочь убедиться, что ваш веб-сайт соответствует критериям производительности, необходимым для высокого рейтинга в результатах поиска. Чтобы использовать этот инструмент, введите URL-адрес своей веб-страницы в соответствующее поле и нажмите «Анализ».
Другие инструменты, такие как Pingdom Website Speed Test и GTmetrix, также можно использовать для оценки производительности вашего сайта.
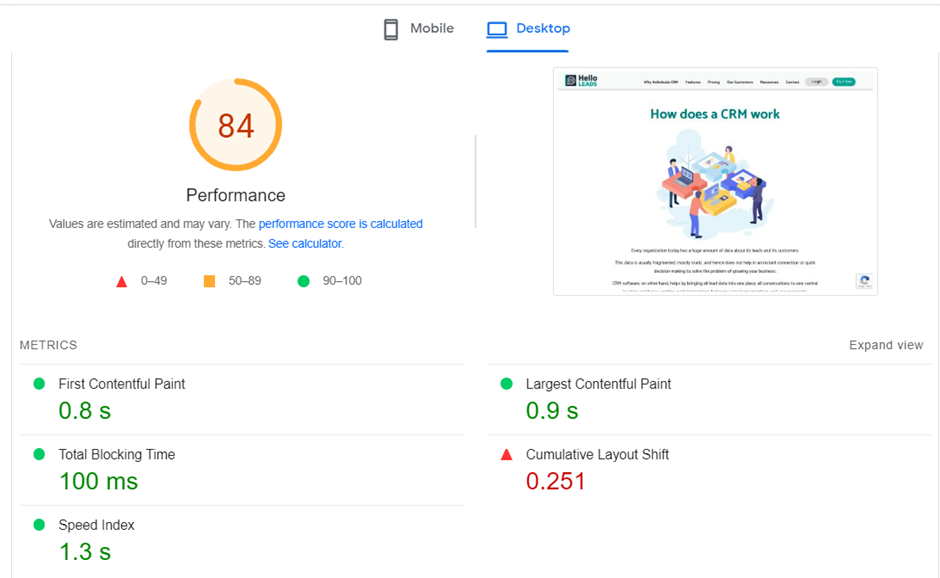
«PageSpeed Insights» анализирует содержимое вашего веб-сайта и генерирует рейтинг от 0 до 100. Кроме того, он предоставляет список предложений о том, как улучшить скорость загрузки вашего веб-сайта.

Стоит отметить, что «PageSpeed Insights» от Google предоставляет разные оценки и рекомендации как для настольной, так и для мобильной версии вашего веб-сайта. Эта информация является полезной отправной точкой для измерения скорости загрузки ваших веб-страниц и предлагает действенные меры для ее повышения.
Быстрые способы улучшить скорость загрузки вашей веб-страницы
1 . Эффективно сжимайте и оптимизируйте изображения веб-страниц. Наличие изображений на веб-страницах может значительно повысить эстетическую привлекательность и ценность контента, но если изображения слишком велики, они могут отрицательно сказаться на времени загрузки. Одним из простых решений этой проблемы является сжатие и оптимизация изображений. Этого можно добиться, изменив формат файла изображения, включив отложенную загрузку или используя сжатие с потерями или без потерь. Использование этих методов может уменьшить размер файла изображения и ускорить загрузку веб-страниц.
2 . Сведите к минимуму количество перенаправлений: перенаправления могут вызывать задержки в процессе HTTP-запроса и ответа, что замедляет работу вашего веб-сайта. Хотя некоторые перенаправления могут быть необходимы, например, при переходе на новый домен, сведение к минимуму ненужных перенаправлений может существенно увеличить время загрузки страницы.
3 . Используйте асинхронность и отсрочку в CSS и JavaScript: файлы CSS и JavaScript являются важными компонентами веб-сайта, которые можно загружать как синхронно, так и асинхронно. Синхронная загрузка подразумевает, что файлы загружаются один за другим, в том же порядке, в котором они появляются на странице. Следовательно, браузер должен дождаться полной загрузки сценария, прежде чем переходить к следующему. Напротив, асинхронная загрузка позволяет загружать несколько файлов одновременно, что приводит к более высокой производительности страницы. Чтобы реализовать это, вы должны устранить ресурсы, которые мешают отображению страницы.

4 . Сократите использование CSS, JavaScript и HTML. Повышение скорости страницы может быть достигнуто с помощью двух основных методов: оптимизации загрузки файлов и уменьшения размеров файлов. Минимизация кода CSS, JavaScript и HTML путем удаления лишних символов, пробелов и элементов может значительно уменьшить размер файла. Это упрощение позволяет объединять файлы и в конечном итоге приводит к более быстрой загрузке.
5 . Используйте CDN (сеть доставки контента). Использование сети доставки контента (CDN) может повысить скорость веб-сайта за счет кэширования контента в нескольких глобальных местоположениях. Как правило, серверы CDN расположены ближе к конечным пользователям, чем исходный сервер. Вместо того, чтобы проходить весь путь до сервера хостинга, запросы контента направляются на ближайший сервер CDN. Этот метод может значительно сократить время загрузки страницы, особенно когда хост-сервер находится далеко от пользователя.
6 . Кэширование веб-страниц:

Хранение дубликатов файлов вашего сайта с помощью кэширования — эффективный способ повысить скорость ваших веб-страниц. Эта стратегия снижает нагрузку на сервер, необходимую для создания и распространения веб-страницы в браузере посетителя, что приводит к ускорению загрузки страницы. Кэширование ваших веб-страниц также может снизить «время до первого байта» (TTFB) за счет снижения нагрузки на сервер, необходимой для создания и обслуживания страницы в браузере посетителя.
7 . Выберите оптимизированный хостинг: управление и производительность вашего веб-сайта в значительной степени зависят от вашего выбора хостинг-провайдера, который влияет на скорость вашей страницы. Выбор недорогого хостинг-провайдера для сокращения расходов является серьезной ошибкой. Такие провайдеры могут распределять ресурсы между несколькими веб-сайтами на перегруженном сервере, что приводит к некачественной производительности и медленной загрузке страниц.
8 . Настройте кэширование в браузере. Чтобы ускорить загрузку страниц, можно использовать еще один метод кэширования — кэширование в браузере. Этот подход позволяет браузеру хранить ряд данных, включая таблицы стилей, изображения и файлы JavaScript, чтобы страницу не приходилось перезагружать каждый раз, когда ее посещает пользователь.
9 . Удалите ненужные плагины: Все плагины не равны по функциональности. Излишние плагины на вашем веб-сайте могут привести к нежелательному раздуванию, что приведет к снижению производительности веб-сайта. Кроме того, устаревшие или плохо поддерживаемые плагины могут поставить под угрозу безопасность вашего веб-сайта и создать проблемы совместимости, которые могут снизить производительность.
Чтобы решить эти проблемы, рекомендуется ограничить количество плагинов, используемых на вашем сайте WordPress. Один из самых простых способов добиться этого — отключить или удалить все плагины, которые больше не нужны.
В заключение, оптимизация скорости загрузки вашего веб-сайта имеет решающее значение для обеспечения отличного пользовательского опыта и привлечения трафика на ваш сайт. Внедрив 9 лучших эффективных методов, упомянутых в этом блоге, вы можете значительно увеличить скорость загрузки вашего веб-сайта, что приведет к повышению вовлеченности пользователей, более высокому рейтингу в поисковых системах и увеличению доходов. Помните, что посетители веб-сайтов сегодня ожидают быстрого и плавного просмотра, а медленный веб-сайт может нанести ущерб успеху вашего бизнеса. Итак, предпримите необходимые шаги, чтобы оптимизировать скорость загрузки вашего веб-сайта и обеспечить беспрепятственный просмотр для вашей аудитории.
