Лучшие шрифты для веб-сайтов и как выбрать правильный
Опубликовано: 2022-02-11Каждая мелочь, от цветовой схемы до шрифтов и дизайна заголовков, имеет значение, если мы говорим о большом цифровом проекте, таком как ваш веб-сайт. Использование различных шрифтов и шрифтовых эффектов может оказать как отрицательное, так и положительное влияние на ваших пользователей, и только от вас зависит, будет ли оно положительным или отрицательным. Баланс, гармоничный способ соединения всех этих деталей в одно хорошо организованное творение, имеет первостепенное значение для каждого цифрового дизайнера.
Шрифты и шрифтовые эффекты — лучший способ достичь такого равновесия, потому что для большинства веб-страниц наиболее значительный объем визуальных данных занимают основной текст, заголовки и заголовки. Таким образом, вы можете регулировать количество простых и сложных деталей, чтобы получить идеальный результат.
- Открытый Санс
- Лато
- Гельветика
- Мерриуэзер
- Игровая ярмарка Дисплей
- Монтсеррат
- Либре Баскервиль
- Каудекс
- Барлоу
- Робото
- Как выбрать правильный шрифт?
- Выбирайте шрифты в соответствии с содержанием сайта
- Три типа шрифтов
- Знать основы
- Не забывайте о времени загрузки
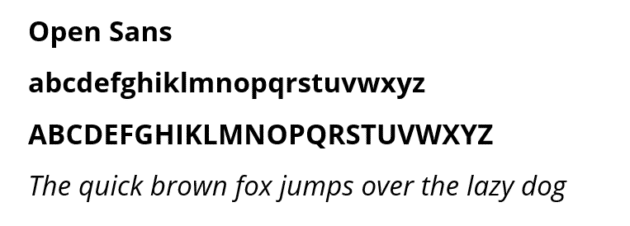
Открытый Санс

Open Sans является частью шрифтов без засечек, призванных обеспечить максимальную читабельность и удобство для пользователя. Этот веб-шрифт — лучший выбор для минималистичных веб-сайтов с большим объемом информации (блоги, информационные статьи и т. д.). Еще одним замечательным преимуществом этого шрифта является его совместимость со многими различными стилями.
Рекомендуется для вас: лучшие шрифты для использования в инфографике.
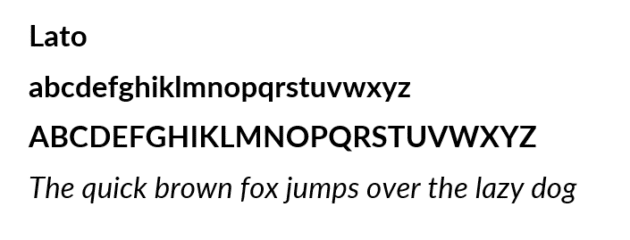
Лато

Lato — один из лучших шрифтов для использования, если ваш веб-сайт активен в серьезной области, такой как финансы, юриспруденция или даже бухгалтерский учет. Простой в использовании, этот шрифт для веб-сайта считается скорее корпоративным шрифтом, демонстрирующим высокий профессионализм. Lato — лучший шрифт для тех, кто хочет обогатить дизайн своего сайта современным способом.
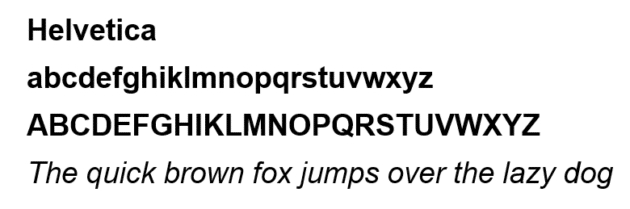
Гельветика

Будучи одним из наиболее часто используемых шрифтов веб-сайтов во всем мире, Helvetica появился на свет благодаря Максу Мидингеру, швейцарскому дизайнеру. Helvetica завоевала свою популярность благодаря невероятному разнообразию стилей и размеров, что помогает дизайнерам выбирать лучшие версии для своих конкретных творений.
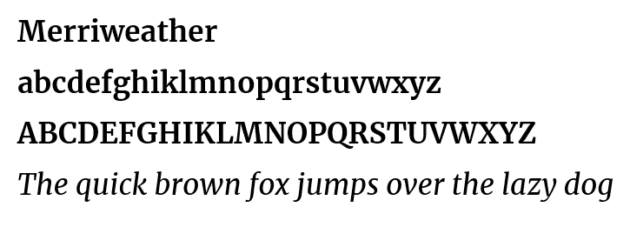
Мерриуэзер

Если у вас есть разные аудитории, которые читают ваш контент как на большом, так и на маленьком экране, вам следует выбрать шрифт веб-сайта Merriweather. Этот пропорциональный шрифт сочетает в себе стильный вид с каплей простоты, феноменальное слияние с большим потенциалом для сайтов разной направленности. Merriweather идеально подходит для формального и неформального стилей.
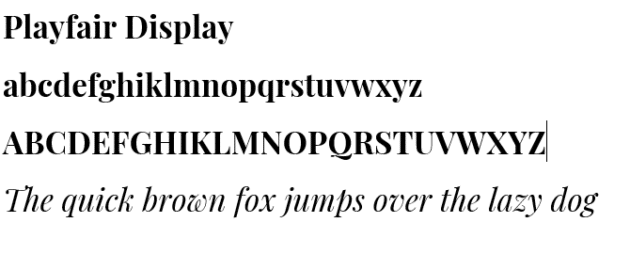
Игровая ярмарка Дисплей

Playfair Display — это стильный шрифт с классическими чертами. Если вы выбираете шрифт для сложного веб-сайта, Playfair Display, безусловно, ваш выбор. Он идеально подходит для легких, эстетичных веб-сайтов с понятным контентом. Действительно, Playfair Display не так удобочитаем, как другие шрифты; главное его достоинство это класс.
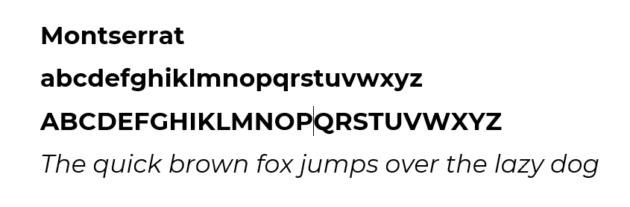
Монтсеррат

Этот шрифт без засечек — почти лучший шрифт для веб-сайтов, который вы можете выбрать. Его геометрический стиль обычно позволяет вам найти способ реализовать его на своем веб-сайте. Хотя Монтсеррат очень стильный, многие люди находят его читабельным как на маленьком, так и на большом экране.
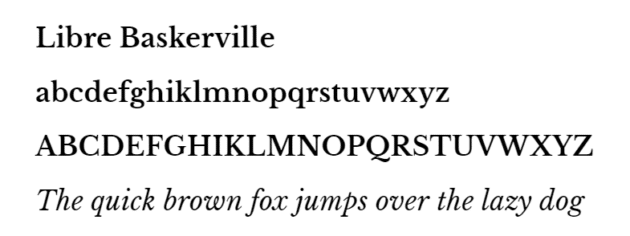
Либре Баскервиль

Libre Baskerville — это шрифт с засечками, вдохновленный его предшественником 18-го века. Его классический стиль идеально подходит для использования в самых разных областях, таких как экономика, спорт и красота. Хотя Libre Baskerville очень популярен, это не лучший вариант, если ваша аудитория использует большие экраны для доступа к вашему веб-сайту, потому что шрифт выглядит не так хорошо, когда его размер слишком велик.
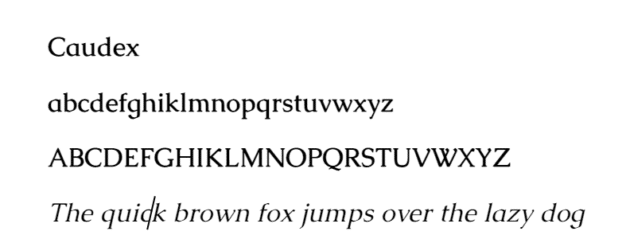
Каудекс

Первоначально использовавшийся в средневековых рукописях, Caudex был реформирован и адаптирован к нашей действительности в конце 90-х годов и с тех пор не прекращает своего развития. Caudex можно использовать как для абзацев, так и для заголовков, и, без сомнения, это шрифт с самым большим разнообразием стилей. Это отлично подходит как для большого, так и для маленького экрана.
Барлоу

Этот шрифт без засечек Barlow, похоже, вдохновлен калифорнийскими номерными знаками и дорожными знаками. Его чистый дизайн может привнести некоторую гладкость на ваш сайт, сделав его более уютным и удобным для чтения. Еще одним замечательным преимуществом этого шрифта является совместимость со многими другими шрифтами, которые можно найти на вашем сайте.
Робото

Простота и простота — вот прилагательные, которые идеально описывают шрифт Roboto. Его основная цель - донести информацию до вашего клиента без каких-либо сложностей в стиле. Он считается профессиональным шрифтом, но бывают случаи, когда дизайнеры используют его для дружественного контента.

Вам может понравиться: 20 потрясающих шрифтов для дизайна логотипов, которые нужны каждому хорошему дизайнеру.
Как выбрать правильный шрифт?

Правильный шрифт обычно является ключом к более значительному количеству пользователей веб-сайта. Поэтому умение дизайнера правильно его выбрать может положительно сказаться на опыте пользователей и их отзывах.
Выбирайте шрифты в соответствии с содержанием сайта

Не секрет, что в большинстве случаев большая часть вашего сайта будет состоять из различных типов текста. Поэтому, если вы хотите стильный, хорошо оформленный веб-сайт, первым шагом к достижению этого является выбор правильного шрифта для этого текста. Самый лучший совет для вас не используйте более 3-4 шрифтов на одной странице; это будет выглядеть ужасно и грязно. Именно поэтому, при наличии множества различных шрифтов, следует выбирать те, которые подходят конкретно вам, не заходить слишком далеко.
Больше всего людей сбивает с толку сочетание шрифтов и дизайна веб-сайта, чтобы получить отличное и стильное слияние. На самом деле, это намного проще, чем вы думаете. Некоторые шрифты лучше всего подходят для сайтов с большим количеством серьезного и информативного контента, а есть шрифты для забавного и поверхностного контента. Вы должны понимать, какой тип контента вы будете писать. Обычно такие шрифты, как Times New Roman и Robotica, используются для информационного контента из-за их строгого и минималистического стиля, а такие шрифты, как Playfair Display, идеально подходят для развлекательного контента.
Три типа шрифтов

Как я уже говорил в абзаце выше, ваш сайт не должен содержать более трех шрифтов. Но что это за три и как их выбрать? Вы узнаете сразу.
- Первый шрифт, который вы будете использовать в заголовках, подзаголовках и заголовках, имеет первостепенное значение. Этот основной шрифт должен быть напрямую связан с вашим брендом и отражать его философию. Если у вас минималистичный бренд, основной шрифт должен быть максимально минималистичным, чтобы отражать его философию. Если это возможно, вы должны выбрать тот же шрифт, который используется в вашем логотипе, если он у вас есть.
- Дополнительный шрифт будет использоваться для написания большей части вашего контента. Он должен быть простым и понятным, даже если у вас более сложный дизайн для остальной части вашего веб-сайта, потому что эта часть текста должна быть максимально удобочитаемой для большинства ваших пользователей. Вы не можете выбрать стильный шрифт, который будет сложно понять. Это буквально недопустимо для этой части вашего сайта.
- Третий шрифт является необязательным и будет использоваться для выделения некоторых частей вашего текста и более быстрого привлечения внимания читателя. Здесь вы можете использовать несколько более сложных шрифтов, но не заходите слишком далеко за пределы вашего вторичного шрифта; они должны иметь некоторое сходство, чтобы идеально сочетаться.
Помните, чем больше гарнитур и шрифтов вы выберете для своего сайта, тем сложнее будет их комбинировать и гармонизировать. Как правило, большее количество шрифтов означает более беспорядочный дизайн вашего сайта. Это так просто.

Знать основы

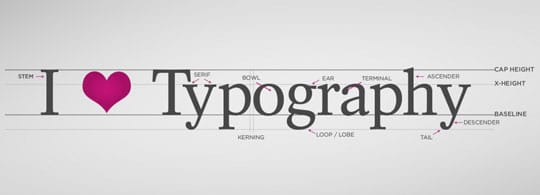
Типографика — это искусство, и, как и в любом другом искусстве, трудно изучить и понять каждый аспект его существования за одно мгновение. Тем не менее, некоторые основы могут помочь вам выбрать правильный шрифт для вашего веб-сайта. Классификация шрифтов имеет первостепенное значение для каждого дизайнера, которому необходимо выбрать шрифт для своего веб-сайта. Здесь вы найдете краткое, но информативное резюме, которое поможет вам понять разницу между ними.
Шрифты с засечками:
Он регулярно используется, когда информация, которую вы вводите, в конечном итоге будет напечатана. Классические и стильные шрифты с засечками обычно не используются в качестве веб-шрифтов из-за их элегантности. Однако, если вы решите писать о финансах, праве или моде, это ваш выбор. Times New Roman, Georgia и Bodoni — это шрифты с засечками.
Шрифты без засечек:
В этих шрифтах нет линий с засечками в конце букв, как в шрифтах с засечками. Современные и простые веб-дизайнеры обычно используют эти шрифты из-за их нейтрального вида. Эти шрифты можно использовать независимо от темы, о которой вы пишете. Обычно они отлично подходят для решения массы вопросов. Helvetica, Robotica и Open Sans — некоторые известные примеры шрифтов без засечек.
Скриптовые шрифты:
Эти шрифты созданы по образцу стилей рукописного ввода. Обычно они используются в заголовках, подзаголовках и для выделения некоторых важных частей текста. Вы не должны использовать скриптовые шрифты для написания основного текста, поскольку читателю будет сложно понять и осмыслить информацию. Lobster и Lucida Handwriting — это рукописные шрифты.
Помните, чем больше гарнитур и шрифтов вы выберете для своего сайта, тем сложнее будет их комбинировать и гармонизировать. Как правило, большее количество шрифтов означает более беспорядочный дизайн вашего сайта. Это так просто.
Еще одно базовое знание, которое крайне важно знать, — это то, как выделить другую часть вашего текста. Обычно для того, чтобы некоторые детали выделялись на фоне остального текста, многие авторы используют жирный шрифт или курсив. Это хороший выбор, но если вы хотите быть оригинальным, вы можете использовать другой тип шрифта, как я описал выше, третий шрифт используется для выделения.
Вам также могут понравиться: 5 веб-безопасных шрифтов, которые вы можете использовать на своем веб-сайте.
Не забывайте о времени загрузки

Мы живем в период, когда самым ценным ресурсом, который может быть у человека, является время. Поэтому никто не хочет долго ждать загрузки веб-сайта, чтобы увидеть более сложные или красивые шрифты. Обычно человек выберет другой сайт, чтобы быстрее получить нужную ему информацию. Правильный выбор шрифтов может значительно увеличить скорость вашего сайта. Как это сделать? Вот несколько советов.
- Вы уже знаете много причин, по которым большое количество шрифтов на одном сайте — это худшее, что вы можете сделать. И это еще одна причина придерживаться 2 или 3 из них. Больше шрифтов означает больший объем данных, которые необходимо обработать, а это требует времени.
- Не усложняйте дизайн большим количеством красивого, но бесполезного, это только усугубит ситуацию. Например, хорошо использовать хорошо продуманный шрифт для названий и заголовков. А вот для основного текста разумнее выбрать базовый шрифт вроде Robotica или Helvetica.
