5 лучших IDE для React, которые вы можете попробовать
Опубликовано: 2023-01-12ReactJS — популярная библиотека внешнего интерфейса для простого создания интерактивных пользовательских интерфейсов. Библиотека была создана Meta (Facebook) и в настоящее время широко используется многими крупными компаниями по всему миру.
Согласно опросу разработчиков StackOverflow 2022 года, это вторая по популярности веб-технология, которую выбрали колоссальные 42,62 процента от общего числа респондентов. Такие компании, как Uber, Netflix и Airbnb, используют React на своих веб-сайтах. Поскольку уже понятно, насколько широко распространена библиотека, спрос на React-разработчиков на рынке также высок.
При создании веб-сайтов с помощью React вам может не хватать многих функций разработчика и инструментов повышения производительности, если ваша среда IDE не имеет надлежащей поддержки React. В этой статье мы расскажем о некоторых интегрированных средах разработки, которые уже давно существуют на рынке, а также о более новых, которые обеспечивают отличный опыт разработчика.
Что такое IDE?
IDE или интегрированная среда разработки — это инструмент, который позволяет разработчикам программного обеспечения писать, тестировать и отлаживать программы. IDE помогают повысить производительность разработчиков за счет объединения нескольких инструментов в одном программном обеспечении. Он также помогает вам с подсветкой синтаксиса, автоматически дополняет ваш код полезными предложениями и помогает отлаживать приложение с помощью отладчика.

Разработчики выбирают IDE в зависимости от своего опыта и других факторов. Например, большое количество разработчиков любят использовать VS Code, IDE от Microsoft. Это бесплатная, легкая и мощная IDE. В то же время многие предпочитают использовать WebStorm из-за его стабильности и множества инструментов для поддержки производительности разработчиков.
Что делает IDE?
Как правило, разработчики пишут код в текстовом редакторе или в среде IDE. Если вы хотите, вы также можете написать свои коды в родном приложении блокнота на вашем компьютере. Но для компиляции кода вам также потребуется использовать компилятор. Он также не поможет вам с подсветкой синтаксиса, сопряжением скобок и многими другими функциями, потому что он предназначен для написания текста, а не кода.
Специальный текстовый редактор кода объединяет такие функции, как подсветка синтаксиса, отступы и т. д. Тем не менее, в нем по-прежнему отсутствуют такие важные функции, как интеграция с Git, отладчик, компилятор и поддержка нескольких языков. Примером популярного текстового редактора может быть Sublime Text. Но IDE позволяет писать более качественный код с дополнительными функциями, такими как поддержка рефакторинга, IntelliSense и т. д.

Кроме того, среда IDE предлагает более быструю настройку, позволяющую тратить меньше времени на настройку приложения и больше времени на его создание. Он также постоянно предоставляет вам информацию о синтаксических ошибках, и вы можете использовать инструменты командной строки из встроенного терминала. Текстового редактора может быть достаточно, если вы разрабатываете веб-сайт только с HTML, CSS и JavaScript. Но при работе с большой кодовой базой и использовании таких инструментов и фреймворков, как React, среда IDE может оказаться очень полезной благодаря функциям фрагментов, автозаполнению, IntelliSense и т. д.
Вот некоторые из лучших IDE React, которые вы можете попробовать.
Код Visual Studio
Эта IDE существует на рынке с 2015 года, и ее создает Microsoft. Он обеспечивает отличный опыт разработчика без добавления платного доступа. Это бесплатный инструмент, который также настраивается с помощью плагинов и поддержки тем. В первую очередь сообщество создает темы и плагины.
Одним из основных преимуществ Visual Studio Code является молниеносный редактор исходного кода. Он помогает писать код, обеспечивая подсветку синтаксиса, автоматический отступ, сопоставление квадратных скобок и многое другое. Он также имеет ряд сочетаний клавиш, которые вы также можете настроить. Вы также получаете поддержку завершения кода IntelliSense и рефакторинга кода.
VS Code также очень популярен среди веб-разработчиков, и многие разработчики React используют его ежедневно. При создании веб-сайтов с помощью React вы получаете рекомендации IntelliSense, которые помогают писать код быстрее и эффективнее.

VS Code использует языковую службу Typescript для поддержки интеллектуального кода JavaScript. ATA, или Automatic Type Acquisition, извлекает объявление типа пакета NPM и помогает вам завершить код.
Вы также можете расширить возможности написания React, установив такие расширения, как сниппеты ES7+ React/Redux/React-Native. Он имеет ряд фрагментов кода, которые можно легко подключить к вашему приложению, введя ярлык. Например, если вы напишите rfc и нажмете вкладку в файле, он создаст шаблон для функционального компонента. Для рефакторинга вашего кода React есть еще один отличный плагин под названием VSCode React Refactor, специально разработанный для разработчиков React. Вы можете легко разбить свои большие компоненты на функциональные или основанные на классах компоненты.
Так что, без сомнения, благодаря замечательным функциям VS Code и мощным плагинам для React, VS Code может стать для вас отличным выбором.
КодПесочница
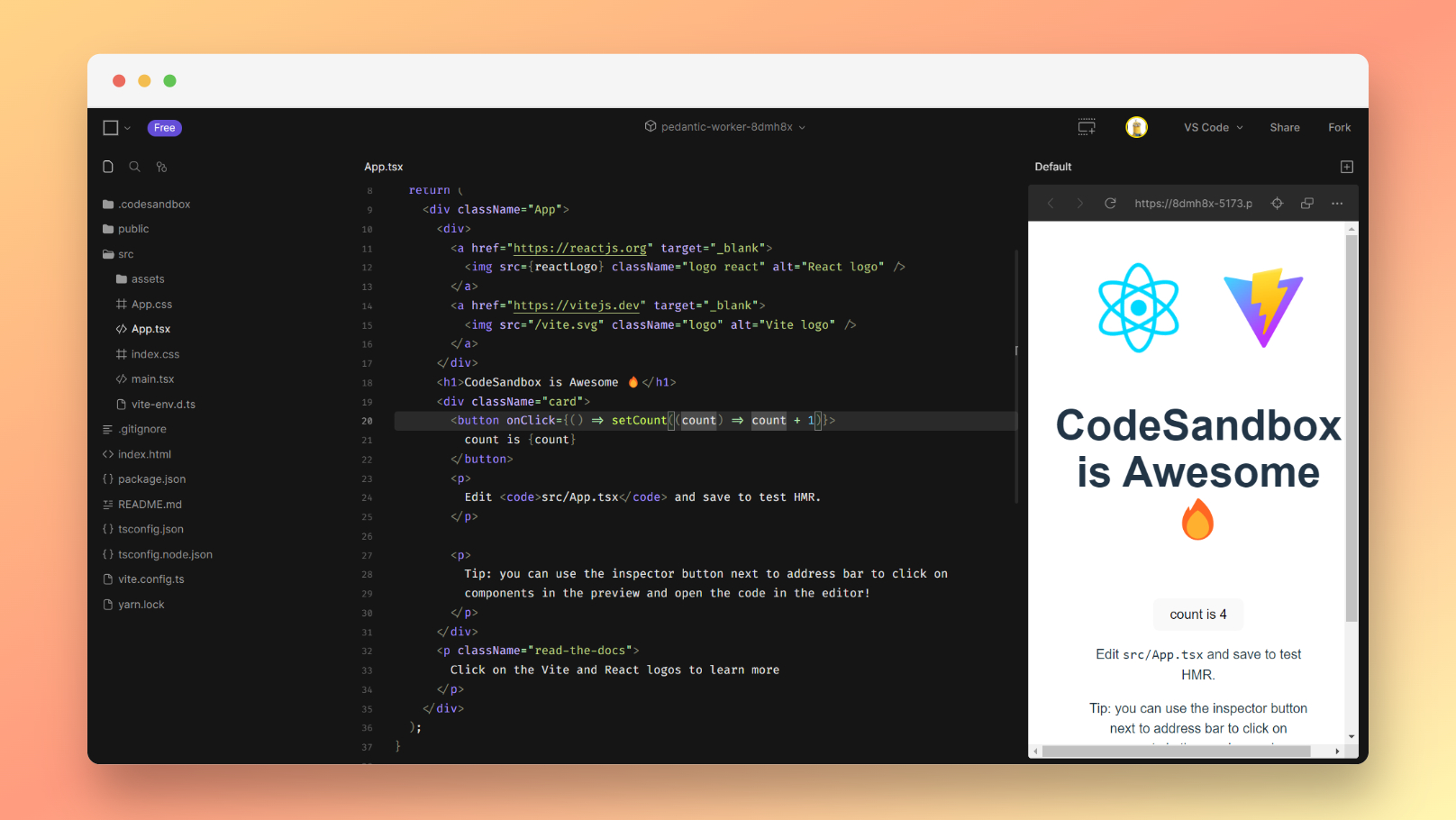
CodeSandbox — это онлайн-среда разработки с множеством функций. Это очень популярная онлайн-среда разработки, которая поддерживает несколько фреймворков. Вы можете мгновенно писать код React, не устанавливая Node.js или какое-либо стороннее программное обеспечение на свой компьютер. Он также имеет множество встроенных шаблонов, таких как React с Typescript, Vite и React и т. д., чтобы ускорить процесс разработки.

Несмотря на то, что он работает в браузере, он не идет на компромисс со скоростью, и вы можете мгновенно увидеть свой код во встроенном окне предварительного просмотра. Вы также можете работать в режиме совместной работы, например, над документами Google. Кроме того, поделиться своим кодом React с Codesandbox чрезвычайно просто, так как вы можете просто создать ссылку для общего доступа.

Хотя он дает так много мощности и функциональности, он имеет свою цену. Уровень бесплатного пользования не поддерживает сохранение какого-либо частного репозитория, а уровень Personal Pro начинается с 9 долларов в месяц при ежегодной оплате.
Вебсторм
WebStorm — это IDE, ориентированная на JavaScript, созданная Jetbrains. Jetbrains имеет многолетний опыт создания специализированных IDE для работы с разными языками. Для создания веб-приложений с помощью React и других веб-технологий очень популярен WebStorm. Он существует на рынке уже 10 лет, и они интегрировали в него множество замечательных функций.

С WebStorm вы можете легко реорганизовать свой код React и JavaScript. Методы, атрибуты и события React также получают поддержку завершения кода. WebStorm также автоматически преобразует ваш HTML-код в JSX при вставке. Он также имеет более 50 встроенных фрагментов кода для повышения вашей производительности. С WebStorm вы можете использовать Emmet на JSX.
Это платное программное обеспечение, а персональный план начинается с 69 долларов за первый год.
Кодекс
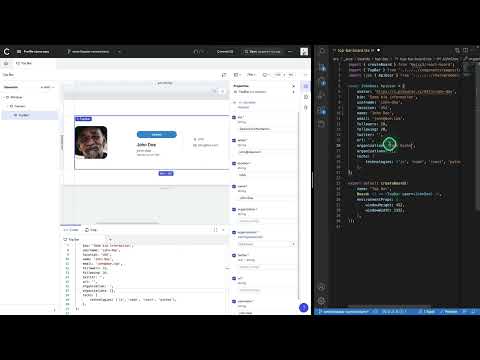
Codux — сравнительно новая IDE на рынке. Он создан Wix и создан специально для разработчиков React. Он предоставляет визуальный интерфейс для создания ваших компонентов React, и вы можете протестировать их, не выходя из IDE. Вы можете создавать свои компоненты изолированно, а затем интегрировать их в свою кодовую базу. Вы также получаете рендеринг компонентов в реальном времени.
Codux также полностью совместим с Git. Вы можете редактировать CSS своего кода визуально. Если вы в первую очередь дизайнер и работаете с такими инструментами, как Figma, но также немного программируете, Codux — отличный выбор. Вы также можете визуально моделировать различные состояния компонентов и реквизиты с помощью плат Codux.
Codux пока бесплатен и находится в стадии бета-тестирования. Они планировали сделать его платным программным обеспечением. Он все еще находится в активной разработке и в настоящее время не поддерживает CSS в JS.
Реактид
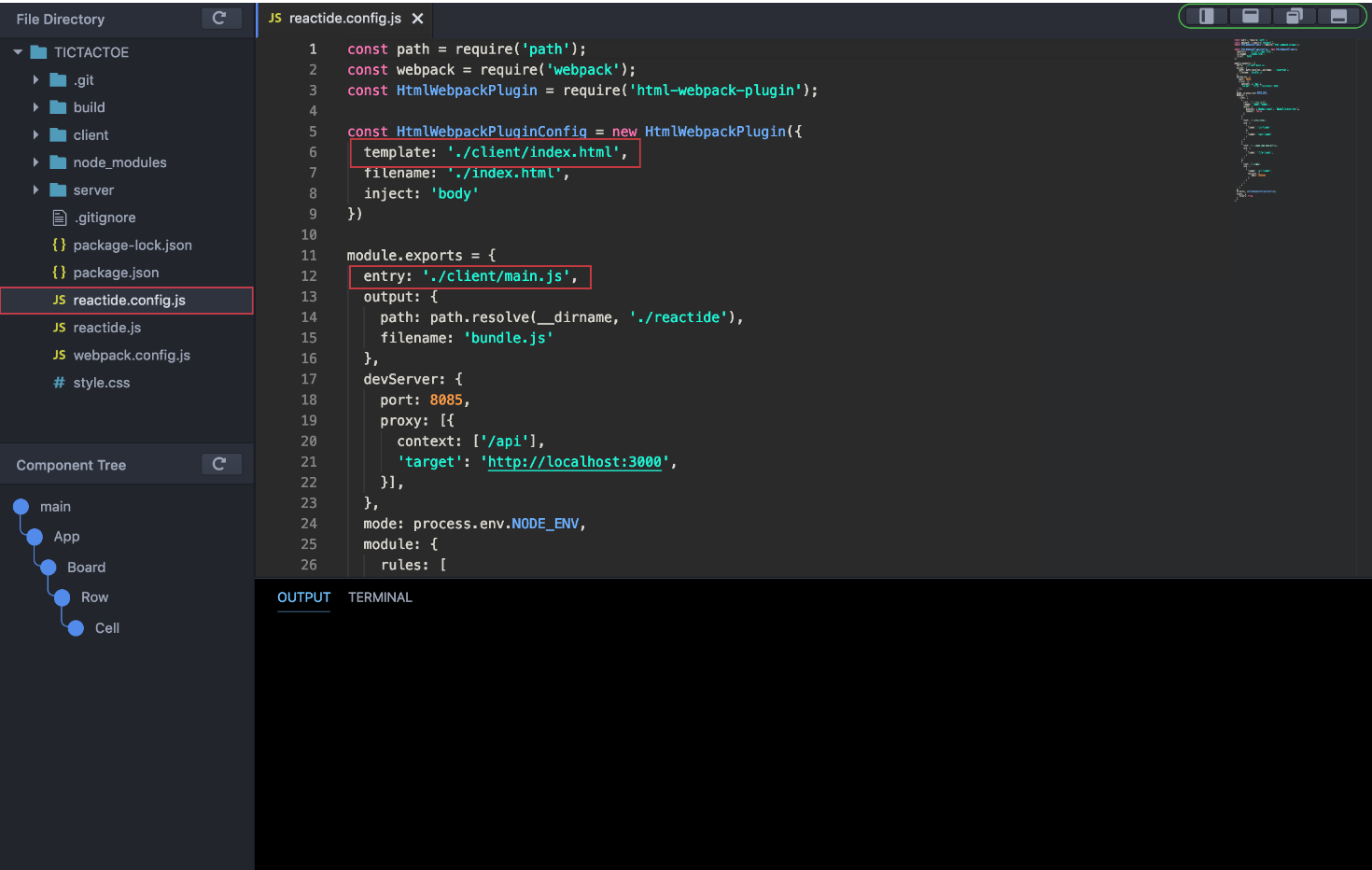
Reactide утверждает, что является первой специализированной IDE для разработки приложений React. Благодаря интегрированному серверу Node.js и пользовательскому симулятору браузера вы можете визуализировать свои компоненты из самой IDE с поддержкой горячей перезагрузки модулей. Это помогает вам повысить производительность труда разработчиков без необходимости постоянно переходить в браузер и IDE.

Reactide также помогает визуализировать поток состояний между несколькими компонентами. Он строит дерево визуальных компонентов и изменяет дерево в зависимости от каталога, с которым вы работаете. Это также помогает вам, предоставляя информацию о свойствах и состоянии для каждого компонента.
Это бесплатный проект с открытым исходным кодом, и новым пользователям может быть сложно установить его на свои машины. Он построен с помощью ElectronJS, который представляет собой фреймворк для создания настольных приложений с помощью JavaScript, HTML и CSS. Вам нужно будет посетить их GitHub и выполнить шаги, чтобы установить его. Несмотря на то, что у него более десяти тысяч звезд на GitHub, в настоящее время он не находится в активной разработке.
Заключение
В приведенном выше списке показаны лучшие IDE React, которые вы можете попробовать. Эти IDE являются наиболее распространенными, когда речь идет о IDE React. В зависимости от вашего варианта использования вы можете предпочесть один из них другому. Например, если вы предпочитаете онлайн-редактор кода, CodeSandbox может стать для вас отличным выбором. Если визуальное кодирование помогает вам быть более продуктивным, Codux или Reactide могут стать вашей IDE. Но если вы хотите полностью контролировать внешний вид своей IDE, управлять ею с помощью сочетаний клавиш и не хотите ничего за это платить, Visual Studio Code, несомненно, является лучшим редактором.
Вы также можете ознакомиться с этими IDE для разработки мобильных приложений.