Лучший редактор Magento 2 WYSIWYG для электронной коммерции
Опубликовано: 2020-06-29Содержание
- Что такое Magento 2 WYSIWYG Editor?
- 7 лучших программных решений WYSIWYG
- TinyMCE
- Визуальный редактор
- SummerNote
- Перо
- Редактор Froala
- CKEditor 4
- ContentTools
- Magento 2 WYSIWYG редактор
- TinyMCE 4 - WYSIWYG редактор Pro
- Как настроить редактор WYSIWYG в Magento 2 [обновлено в 2021 г.]
- Как включить / отключить редактор WYSIWYG
- Резюме
Magento 2 - одна из наиболее широко используемых платформ CMS с открытым исходным кодом для интернет-магазинов. Около 20% всех веб-сайтов электронной коммерции во всем мире основаны на платформе, и более 155 миллиардов долларов обрабатываются в транзакциях, обрабатываемых ее возможностями.
Редактор Magento wysiwyg позволяет редактировать связанный контент для всех, кто не знаком с HTML, что ускоряет публикацию, избавляя от необходимости указывать теги и атрибуты вручную. Таким образом, вы можете увидеть окончательный вид проекта в Magento 2 на ранней стадии.
Имеете в виду проект?
Давайте поговорим об этом
Запрос цитаты
Что такое Magento 2 WYSIWYG Editor?
Если вам интересно, что такое редактор wysiwyg, то вы наконец нашли ответ.
WYSIWYG (What You See Is What You Get) предназначен для редактирования формы представления документа без каких-либо манипуляций с исходным кодом и написания каких-либо блоков вручную. Все, что необходимо для работы, - это встроенные компоненты редактора, чтобы увидеть полную картину незавершенного документа, проекта или события (WYSIWYG Lighting Design).
Программисты и кодировщики склонны критиковать такой подход к проектированию, жалуясь на значительную долю «грязного» кода. Однако современные редакторы постоянно совершенствуются, и некоторые из них могут обеспечить хорошее качество рабочего процесса с минимумом недостатков.
Первоначально браузеры в основном поддерживали возможности редактирования WYSIWYG , но функции чтения постепенно стали уделять больше внимания (не считая редактирования текста в формах ввода). Однако современные браузеры хорошо восприимчивы к редактированию веб-страниц. К важным моментам, на которые следует обращать внимание при внесении любых изменений, относятся следующие.
Режим настройки можно запустить двумя способами:
- designMode - редактирование отдельных элементов (окно, рамка);
- contentEditable - редактирование элементов с текстом.
Метод document.execCommand позволяет запускать команды (настройка шрифта, добавление ссылок и т. Д.) Для редактирования областей и стилизации тегов.
event.preventDefault следует использовать при запуске изменений кнопки. В противном случае команда не будет выполнена, пока обрабатывается только кнопка.
Проверка безопасности текста позволяет убедиться, что он содержит вредоносный элемент JavaScript, открывающий возможности XSS-атаки. В некоторых браузерах (например, Firefox) он включен по умолчанию, ограничивая использование функций, связанных с буфером (например, копирование / вставка). Ограничения можно снять с помощью about: config.
При необходимости редактируемый контент может быть создан с помощью HTML, что позволяет вам работать с React, Angular и другими подобными фреймворками для тщательного управления компонентами, контент которых нельзя редактировать.
Имеете в виду проект?
Давайте поговорим об этом
Запрос цитаты7 лучших программных решений WYSIWYG
Редакторы WYSIWYG используются для создания приложений, веб-сайтов различного назначения или для задач управления контентом. Они не обязательно требуют знания HTML или навыков программирования.
Такой эффективный редактор должен обладать следующими свойствами:
- отдельный текстовый интерфейс редактирования контента
- все стандартные функции обработки документов;
- возможность редактировать код и просматривать его превью в публикации;
- интеграция, экспорт и публикация контента с помощью подключенных инструментов.
Следующие программные решения обеспечивают это и многое другое.
TinyMCE
Один из самых доступных, но многофункциональных редакторов, на котором, в частности, работают Atlassian, Medium и Evernote. Поддерживает облачные и гибридные развертывания и может быть интегрирован с некоторыми из самых известных фреймворков - React, Vue, Angular.
Визуальный редактор
Это позволяет вносить изменения и исправления в проекты без необходимости выполнять разметку викитекста.
SummerNote
Супер простой редактор WYSIWYG в Bootstrap SummerNote - библиотека JavaScript, которая позволяет создавать собственные редакторы онлайн.
Перо
Редактор с открытым исходным кодом, который можно легко адаптировать к индивидуальным требованиям и специфике бизнеса благодаря расходуемой архитектуре и гибкому API.
Редактор Froala
Редактор на основе JavaScript, который легко интегрируется с наиболее распространенными средами разработки и имеет удобный интерфейс. Хороший набор специализированных плагинов и подробная документация, только этот даже более эффективен.
CKEditor 4
Текстовый редактор с браузерной архитектурой, позволяющий использовать как общие, так и расширенные возможности обработки контента. Распространяется только по коммерческим лицензиям, но является решением с открытым исходным кодом.
ContentTools
Хороший редактор для HTML-контента. Имеет довольно высокий пользовательский рейтинг среди аналогичных инструментов WYSIWYG.
Также читайте: Как нанять лучших разработчиков Magento

Magento 2 WYSIWYG редактор
Что касается создания ресурсов электронной коммерции на основе Magento 2, WYSIWYG используется для редактирования внутреннего контента без каких-либо необходимых навыков программирования. Это основные редакторы подобного рода, предназначенные для Magento.
TinyMCE 4 - WYSIWYG редактор Pro
Базовый редактор magento wysiwyg, который обычно используется по умолчанию. Основные характеристики включают:
- добавление перетаскивания для фото / видео файлов, нескольких загрузок и настройки размера файла в реальном времени;
- автоматические заголовки и описания по названию файла (поддержка нескольких файлов, а также файлов с именами в UTF-8 Unicode);
- добавление виджета Magento, блоков, переменных и URL-адресов;
- поиск, сортировка, настройка и интеллектуальный режим просмотра;
- углубленные настройки - виджеты, галереи и переменные могут быть реализованы как плагины, как массово, так и отдельно для каждого другого экземпляра.

Конструктор страниц Magento 2
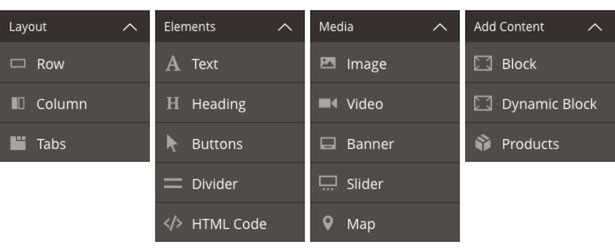
С его помощью пользователи получают долгожданную возможность создавать собственные страницы без каких-либо необходимых изменений кода. Page Builder - это визуальный редактор, который позволяет настраивать страницы через удобный, интуитивно понятный интерфейс (также с возможностью перетаскивания). Активы добавляются путем перетаскивания заранее подготовленных типов контента - доступные параметры можно просмотреть в меню.

В целом, к основным функциям типов контента относятся:
- создание публикаций перетаскиванием;
- настройка предварительного просмотра в магазине;
- создание форм ввода и настроек.
Существует два основных типа конфигурации Page Builder, которые зависят от потребностей конечного пользователя:
- расширение существующих типов;
- создание новых.
Редактор интегрирован с Magento Commerce с базовыми функциями и доступен для покупки всем владельцам Magento с открытым исходным кодом.
Также прочтите: Полное руководство по миграции Magento: перенесите свой магазин электронной коммерции на Magento с любой платформы
Как настроить редактор WYSIWYG в Magento 2 [обновлено в 2021 г.]
Вы уже знаете, что такое Magento 2 WYSIWYG Editor и о лучших программных решениях WYSIWYG. И вы, наверное, задаетесь вопросом, как добавить редактор WYSIWYG в систему Magento 2. Итак, теперь пора показать, как настроить редактор WYSIWYG в Magento 2. Продолжайте читать, чтобы знать о 4 простых шагах.
Как включить / отключить редактор WYSIWYG
С помощью Magento 2 WYSIWYG Editor вы можете создавать блоки и страницы CMS, описания продуктов и категории. Легко добавлять и редактировать текст, виджеты, ссылки, переменные и изображения без использования HTML и видеть немедленные результаты своих действий в серверной части.
Однако вы должны иметь в виду, что редактор добавляет дополнительные пробелы в код или может сохранить его в несовместимом формате при редактировании готовых страниц или блоков, что может вызвать проблемы с разметкой и дизайном.
Чтобы избежать подобных возможных сложностей, лучше включать / отключать редактор при внесении изменений в HTML-код, что требует следующей последовательности действий.
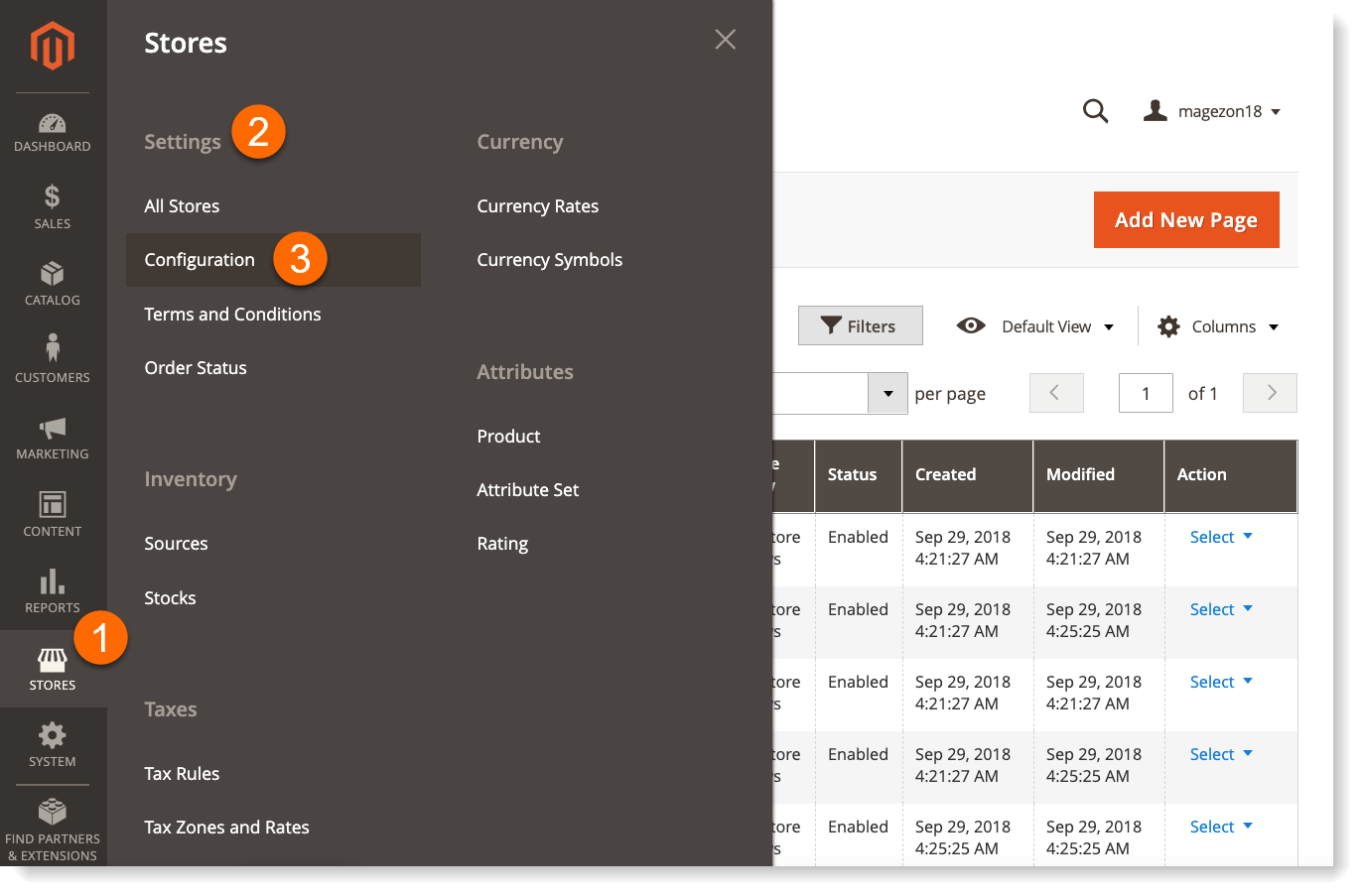
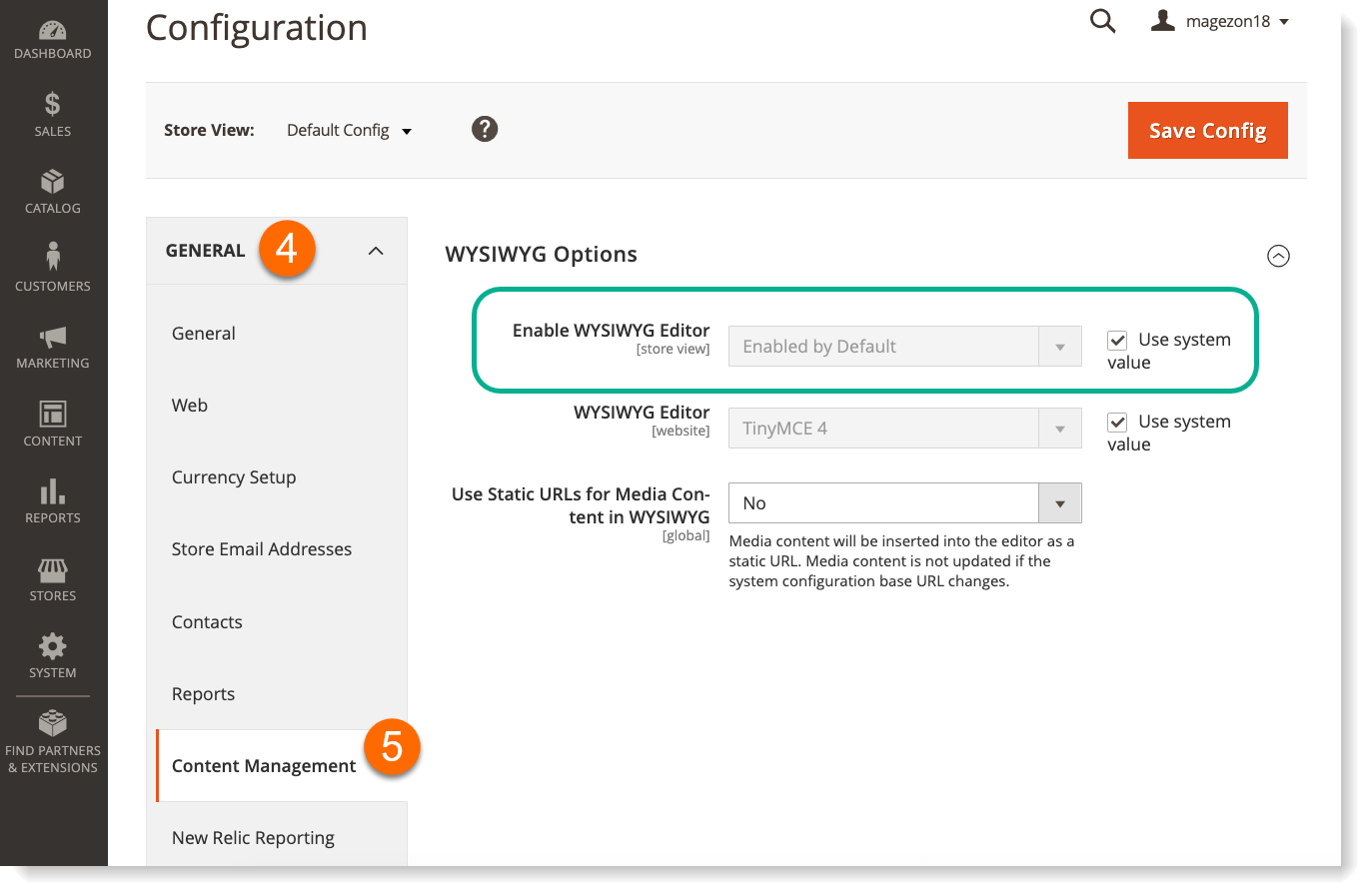
- Зайдите в Панель администратора-> Магазины-> Конфигурация;

- Нажмите Общие-> Управление контентом, чтобы увидеть параметр включения / выключения.

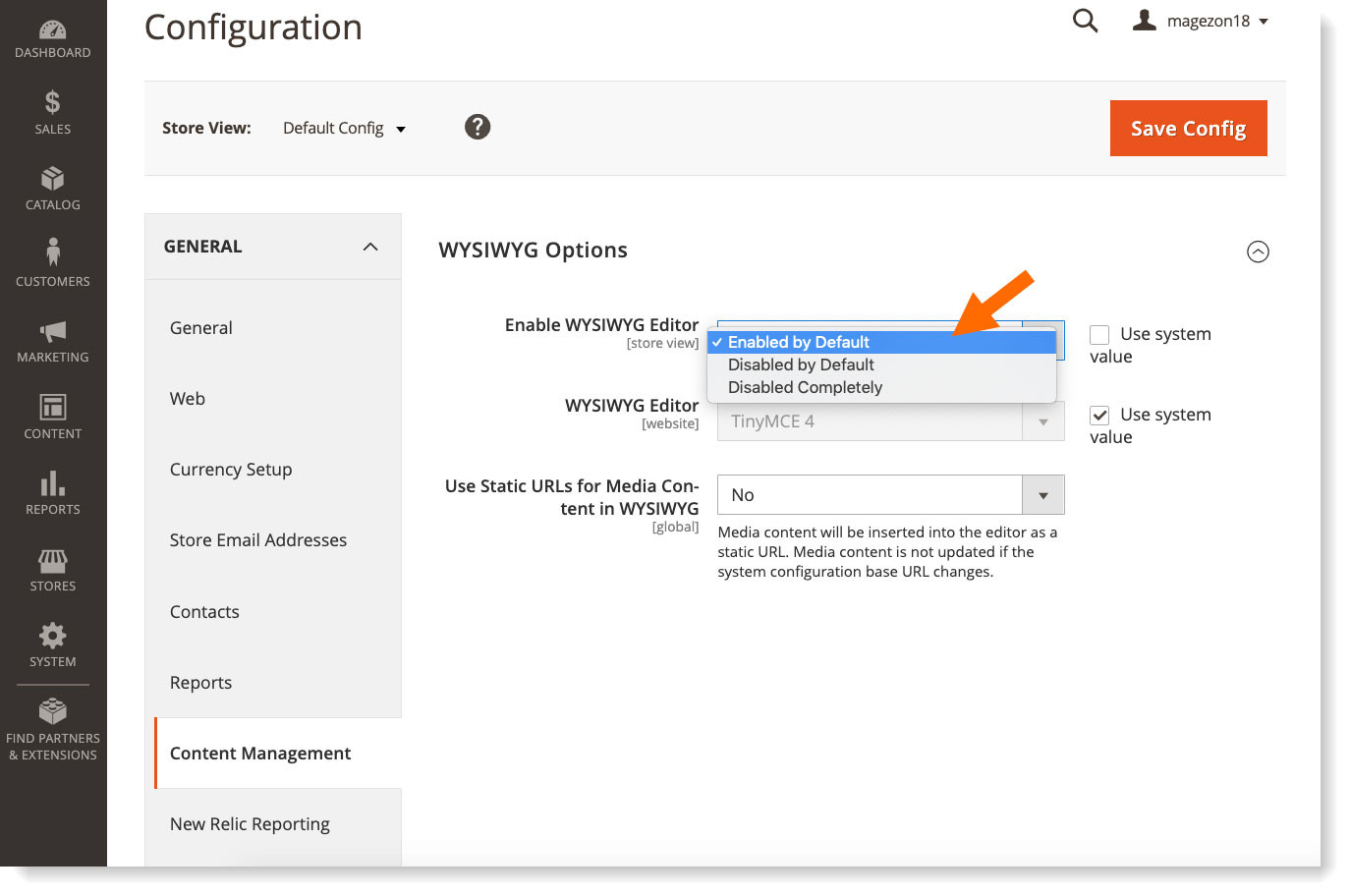
- Wysiwyg включен по умолчанию. Чтобы отключить его, снимите флажок с параметра Использовать системное значение и выберите параметр раскрывающегося меню.
- Отключено по умолчанию - редактор HTML будет виден при загрузке страницы, и вы можете переключить его на редактор WYSIWYG;
- Отключено полностью - возможности редактирования будут полностью отключены.

- Сохраните все изменения. Если вы столкнулись с проблемой, что редактор Magento 2 WYSIWYG не работает должным образом, вам следует проверить все основные требования и очистить кеш следующим образом:
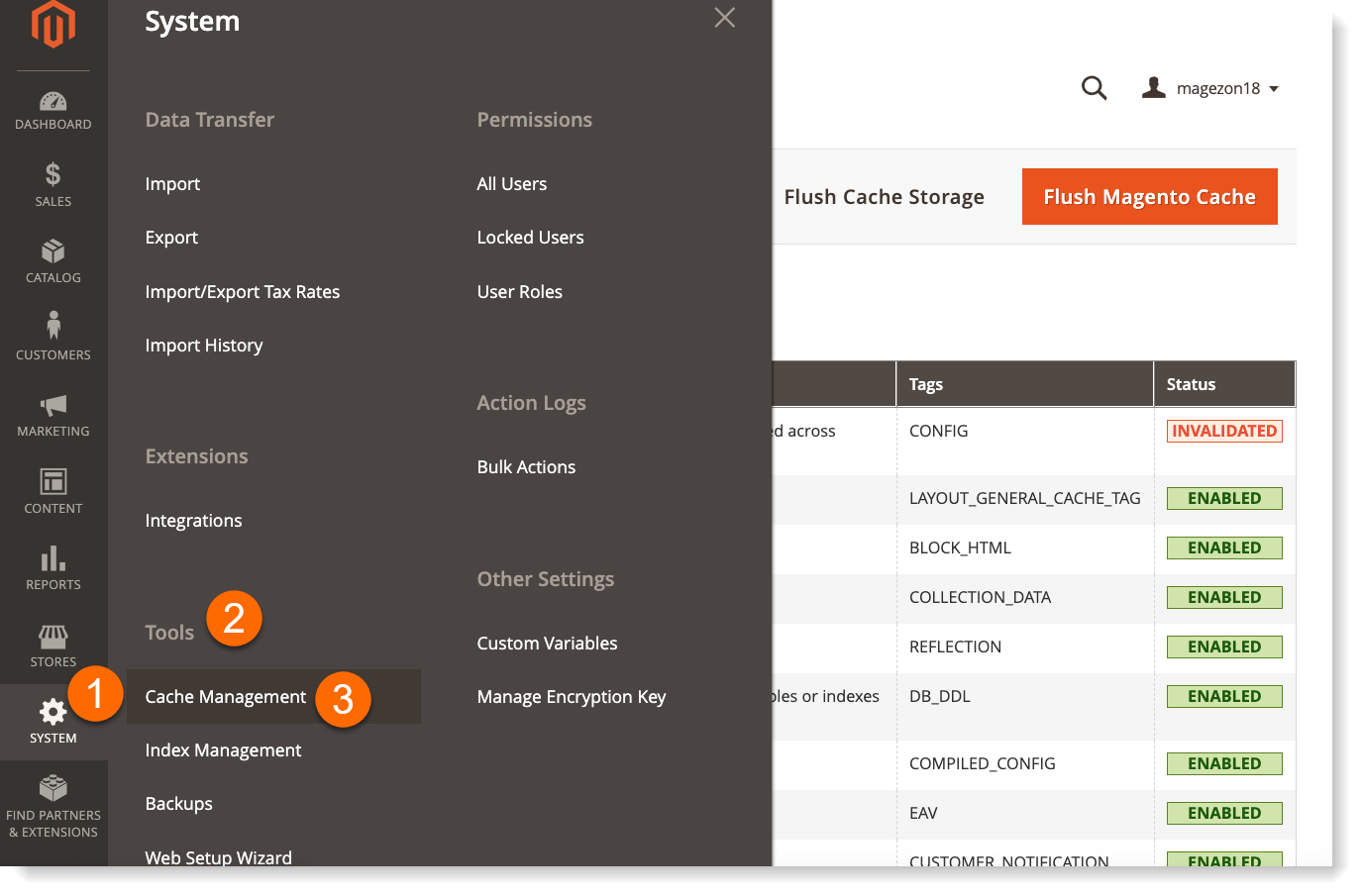
- Перейдите в Система-> Инструменты-> Управление кешем;

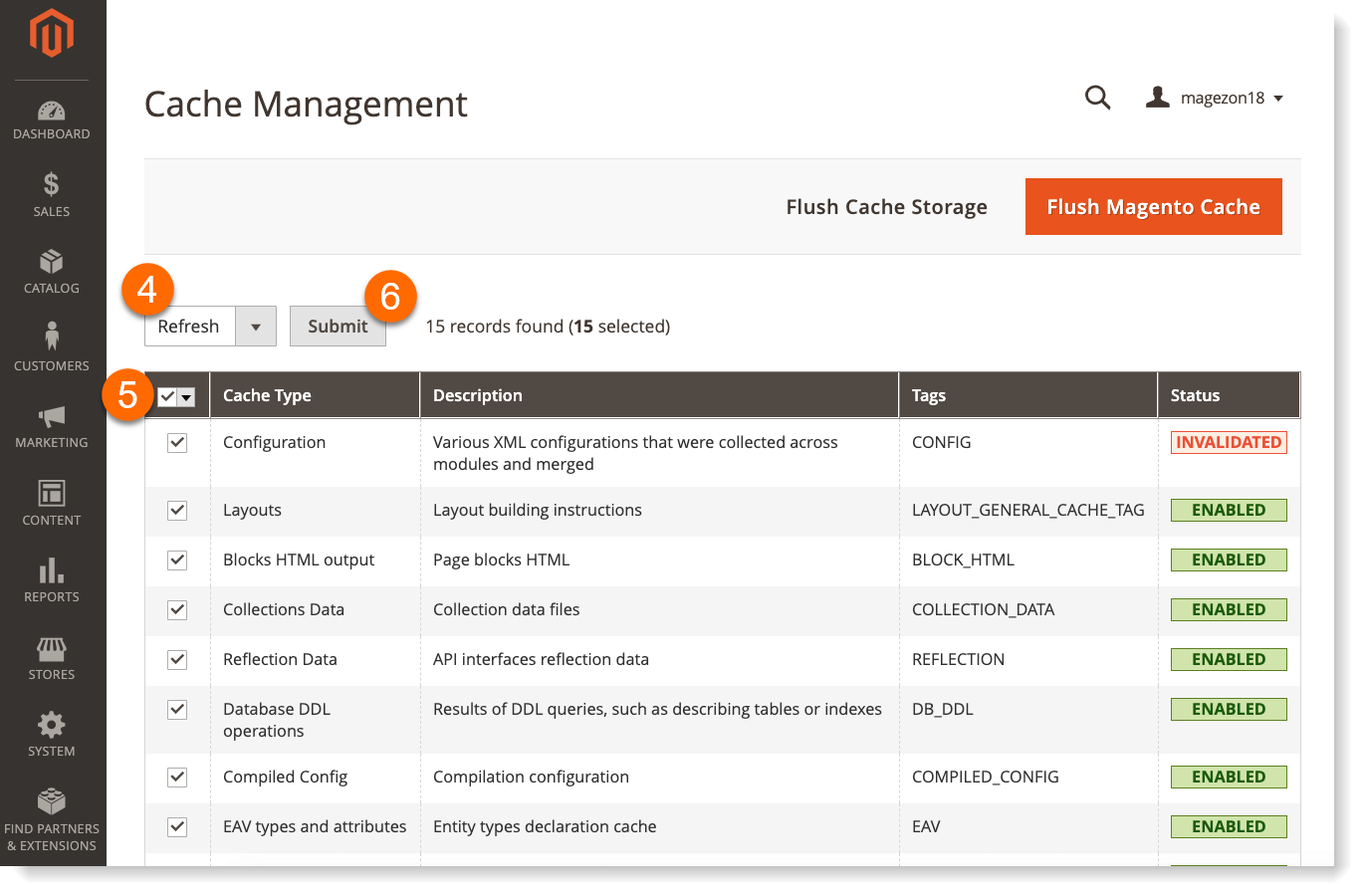
- В списке нажмите «Обновить» -> «Выбрать все» -> «Отправить».

- Перейдите в Система-> Инструменты-> Управление кешем;
Резюме
Выбор редактора WYSIWYG при создании веб-сайта должен основываться на целях компании, потребностях, требованиях к пользовательскому опыту, бюджете, маркетинговой стратегии, технической базе и множестве других аспектов. Как такового не может быть единого универсального наилучшего варианта. Однако переход на Magento 2 - лучший выбор прогрессивной компании.
Некоторые могут посчитать цену решения необоснованной, но будьте уверены, что каждая потраченная на нее копейка окупится в долгосрочной перспективе. Большинство проблем, связанных с работой с Magento 2, можно успешно решить, если на вашей стороне будет опытная, квалифицированная команда разработчиков с хорошими знаниями бакалавра в области электронной коммерции.
Если вы все еще ищете достойного бизнес-партнера, который поможет вам решить поставленные задачи и преодолеть трудности в деле - свяжитесь со специалистами Dinarys прямо сейчас. Мы обладаем глубоким опытом в сфере электронной коммерции и можем прояснить любые нюансы, а также помочь вам реализовать и запустить ваш проект наиболее грамотно и эффективно.
