Какие атрибуты описывают хорошее взаимодействие с целевой страницей — Советы для хорошего пользовательского опыта —
Опубликовано: 2021-09-13Резюме . Какие атрибуты описывают хорошее взаимодействие с целевой страницей? Пользовательский опыт охватывает все аспекты взаимодействия посетителя с компанией, ее услугами и продуктами. Первым требованием к образцовому пользовательскому опыту является точное удовлетворение потребностей посетителя на вашем веб-сайте без каких-либо осложнений. Пользовательский опыт направлен на предоставление положительного опыта, который поддерживает лояльность пользователя к продукту или бренду. По этой причине взаимодействие с конечным пользователем представляет собой совокупность многих факторов, начиная от дизайна веб-сайта, навигации, простоты транзакций и, конечно же, от времени загрузки и рендеринга страницы.

Автор: Мартин Грайф
12 минут чтения
В этой статье будут рассмотрены следующие
Содержание :
Выполните то, что вы обещали
Используйте подходящие цветовые схемы
Удалить отвлекающие факторы
Используйте видео надлежащим образом
Молниеносное время загрузки страницы
Захват полей данных легко для посетителя
Избегайте безличных сообщений об ошибках
Укажите причины запроса личной информации
Как самый мощный фокус ваших маркетинговых усилий, опыт посетителей вашего сайта, несомненно, может создать или разрушить ваш бизнес. Итак, в сегодняшних быстро развивающихся цифровых тенденциях, как вы удовлетворяете ожидания ваших посетителей? Ответ таков: инвестируйте в отличный пользовательский опыт.
Пользовательский опыт — это общее впечатление человека от вашего веб-сайта и то, насколько он удобен или приятен в использовании. Цель здесь состоит в том, чтобы максимально упростить для посетителя выполнение того, что он хочет.
Помните: желаемая конверсия может произойти только в том случае, если потребности ваших клиентов удовлетворены.
Выполните то, что вы обещали
Вы хотите соответствовать намерениям посетителя. Ваши предварительные сообщения должны соответствовать ожиданиям пользователя. Вы же не хотите, чтобы ваш посетитель думал. Например, посетитель ищет «Кольца с бриллиантами пасьянса», и в поисковой системе отображаются два следующих объявления.
Первый результат поиска от Diamond Exchange.

Второй результат поиска от Bevilles.

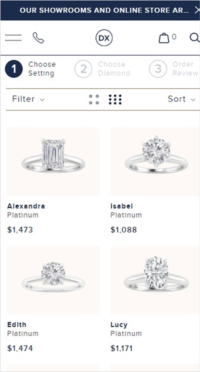
Оба объявления действительно хороши, и вы ожидаете, что попадете на страницу с кольцами-пасьянсами с бриллиантами. Итак, Diamond Exchange перенаправит вас на следующую целевую страницу:

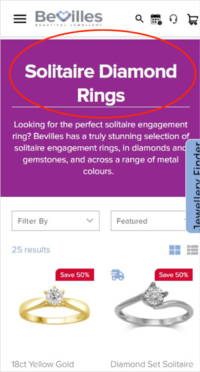
Ни в коем случае это не показывает, что посетитель приземлился на Diamond Solitaire Rings. Просто показывает кучу колец с бриллиантами, а не совсем то, что искал посетитель. С другой стороны , Bevilles ведет посетителя на следующую целевую страницу:

С этой целевой страницей посетитель знает, что он попал в нужное место, потому что в строке заголовка на целевой странице написано «Кольца с бриллиантами пасьянса». Вы хотите убедиться, что ваша целевая страница предоставляет то, что хочет пользователь.
Узнайте, как Bevilles eCommerce увеличила конверсию на 16% и продажи на 30% !

Используйте подходящие цветовые схемы
Ваши посетители будут реагировать в соответствии с тем, что им визуально нравится. Что бы вы ни думали, использовать слишком много цветов на своем веб-сайте — плохая идея. Вместо этого используйте мягкие цвета. В идеале, 2-3 основных оттенка вашего фирменного цвета — отличное начало. Вы хотите использовать один основной цвет для основного призыва к действию (CTA) на всем веб-сайте. Любые вторичные CTA должны быть тонкой версией вашего основного CTA, а все остальные CTA должны быть неконкурирующего цвета с вашим основным CTA.
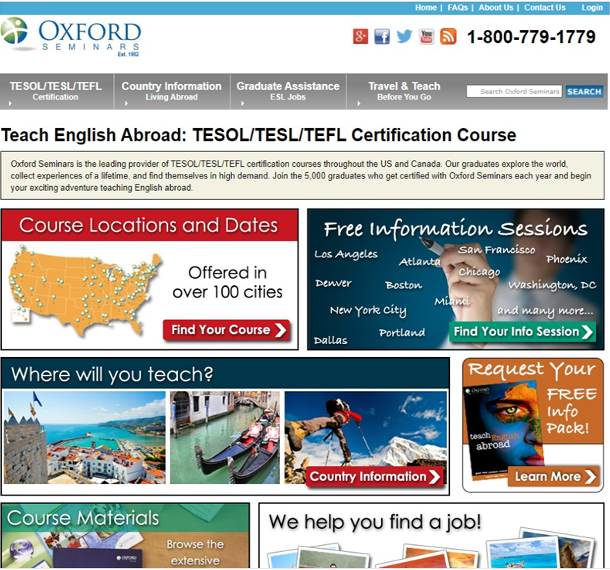
Плохой пример цветовых схем на целевой странице — Oxford Seminars . Ниже показано, как выглядела их целевая страница, когда они впервые обратились к SiteTuners с просьбой улучшить свою целевую страницу.

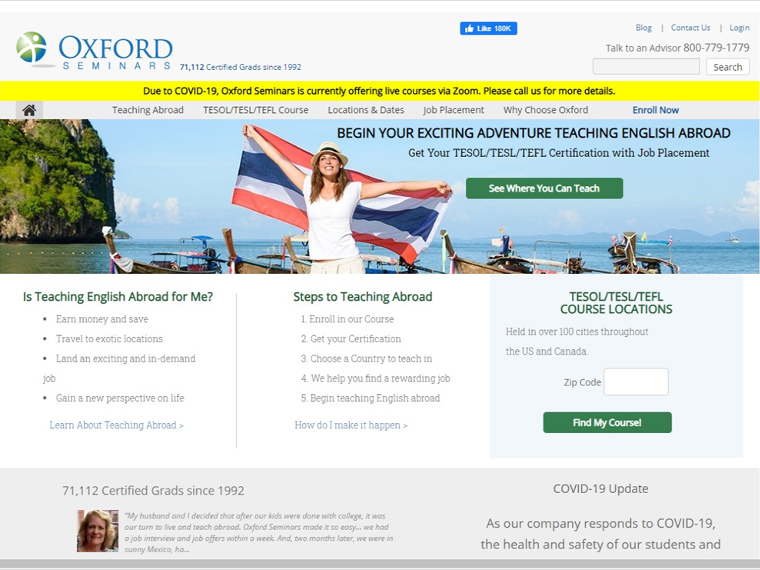
Их целевая страница представляла собой калейдоскоп цветов, и посетитель понятия не имел, с чего начать или найти то, что искал. После внесения улучшений вы заметите значительные изменения на целевой странице:

Обратите внимание, что теперь у них есть один основной цвет для основной кнопки призыва к действию. Это обучает посетителя знать, что посетитель должен нажимать на цвет. Посетитель сразу понимает, что ему нужно делать дальше. Используйте цветовую схему с умом, чтобы выделить определенные области на странице.
Удалить отвлекающие факторы
Когда посетители попадают на вашу страницу Важно сосредоточиться на том, какие атрибуты описывают хороший опыт целевой страницы, однако не менее важно избегать отвлекающих факторов, которые могут сбить посетителя с толку. Держитесь подальше от:
- Чрезмерное использование цветов
- Неправильный визуальный акцент
- Вращающиеся баннеры
- Флэш-анимация
- Входные попсы
- Внезапные всплывающие окна и т. д.
Помните, что меньше значит больше. Вы хотите, чтобы посетитель сосредоточился на наиболее важных элементах вашей целевой страницы, особенно на CTA.
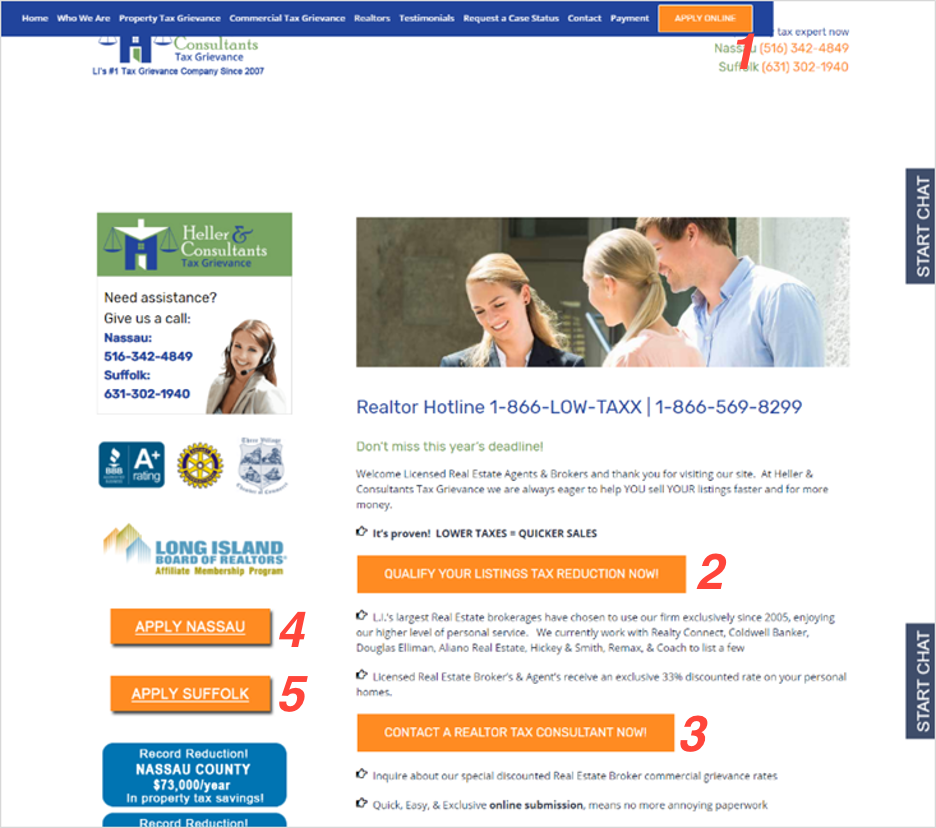
Ниже показана очень отвлекающая целевая страница с несколькими призывами к действию и чрезмерным использованием цветов. Левая боковая панель отвлекает от общей страницы и сбивает с толку посетителя.

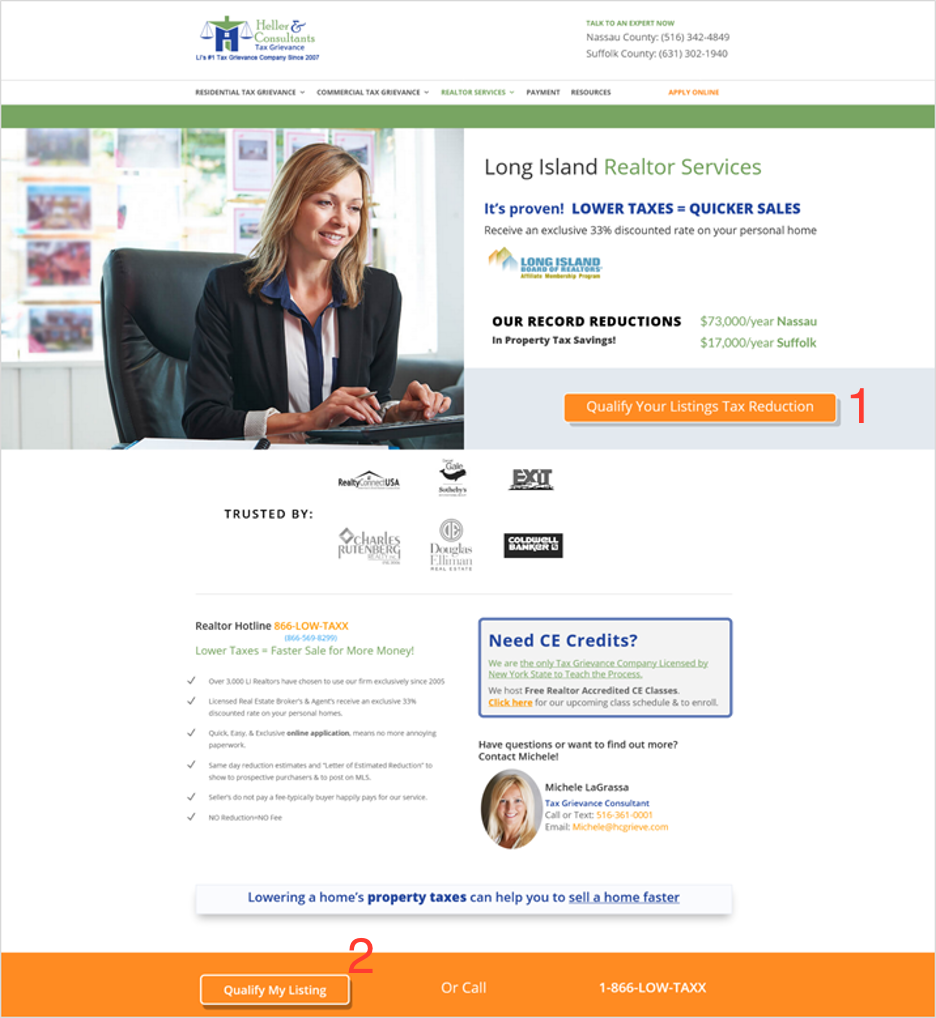
После перехода на SiteTuners были внесены следующие изменения, где был только 1 основной CTA, а левая боковая панель была удалена со страницы. Это выглядело намного чище и конвертировалось очень хорошо, намного лучше, чем предыдущая целевая страница.

Используйте видео надлежащим образом
В 2021 году среднестатистический человек будет тратить 100 минут в день на просмотр онлайн-видео. Если вы используете видео на своем веб-сайте в качестве демонстрации или для демонстрации отзывов существующих клиентов, убедитесь, что вы следуете стандартным правилам для всех своих видео.

Никогда не запускайте видео автоматически. Они отвлекают и могут раздражать посетителя. Вы хотите, чтобы посетитель мог контролировать, когда и если он хочет запустить видео. Вы должны пометить видео с кратким описанием и продолжительностью видео. Позвольте посетителям решать, хотят ли они смотреть видео.
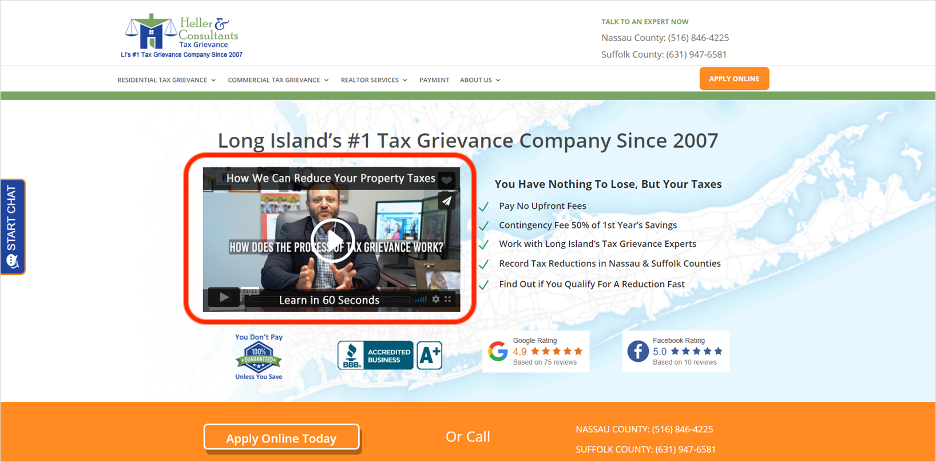
Например, Heller Tax Grievance показывает видео на своей целевой странице с заголовком, объясняющим, о чем видео и как долго оно длится. Это позволяет посетителю решить, хотят ли они смотреть видео или нет.

Молниеносное время загрузки страницы
Поверьте нам, когда мы говорим, что независимо от того, насколько хороша ваша целевая страница, медленная загрузка страницы заставит ваших посетителей уйти и обратиться к вашим конкурентам. Люди ценят свое время и находятся под влиянием мгновенного удовлетворения. Обязательно полностью оптимизируйте свой веб-сайт, чтобы привлечь больше потенциальных клиентов.

Вы в курсе последних алгоритмов Google?
Узнайте о основных веб-показателях Google
Захват полей данных легко для посетителя
Ваша цель состоит не только в том, чтобы заставить посетителя бросить взгляд на ваш хорошо спроектированный веб-сайт, но и в том, чтобы заставить ваших посетителей зарегистрироваться, подписаться на электронные письма или нажать кнопку покупки. Если вы хотите, чтобы они предприняли эти действия, убедитесь, что процесс максимально прост для них. Вот несколько вещей, которые вы должны включить в свой контрольный список:
- Отметьте все обязательные поля звездочкой (*). Четко укажите, что все поля, отмеченные звездочкой, являются обязательными. Также было бы полезно сообщить им, зачем вам нужна эта информация.
- Если вам требуется ввести дату, четко укажите, в каком формате она вам нужна (например, мм/дд/гг). Чтобы сделать это еще проще, вы можете предоставить отдельные поля с раскрывающимися списками для ввода дня, месяца и года.
- Если вам нужен адрес, создайте отдельные поля для страны, города, штата/провинции и т . д. По возможности используйте раскрывающиеся списки. Таким образом, меньше вероятность ошибок при вводе. Это также избавляет посетителя от необходимости печатать слишком много.
Если вы отправили электронное письмо или текстовое сообщение с кодом скидки вместе со ссылкой на ваш веб-сайт, было бы неплохо сделать так, чтобы код купона автоматически заполнялся, когда они нажимают на ссылку из электронного письма или текста. Это удобнее, чем заставлять их вручную повторно вводить код купона, когда они попадают на веб-сайт.
Вы пропустили наш вебинар?

Избегайте безличных сообщений об ошибках
Представьте, как бы вы обращались с другом, как только пригласили его к себе домой. Это похоже на то, как вы должны относиться к посетителям вашего сайта. Относитесь к посетителям как к гостям и сопровождайте их шаг за шагом . Даже если вы очень упростите ввод информации для посетителей, некоторые из них будут делать ошибки при заполнении формы.
Последнее, что вы хотите сделать, это обвинить их в этом. Избегайте безличных сообщений, которые просто показывают, что произошла ошибка , и не очень помогают в объяснении того, что было не так и как это исправить.
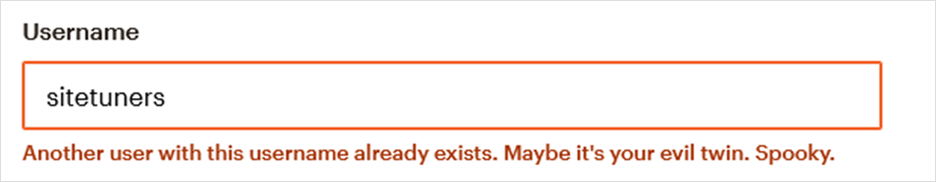
Вот хороший пример использования юмора в сообщениях об ошибках. Посетитель знает, что он сделал что-то не так, и Mailchimp с юмором сообщает ему об этом.

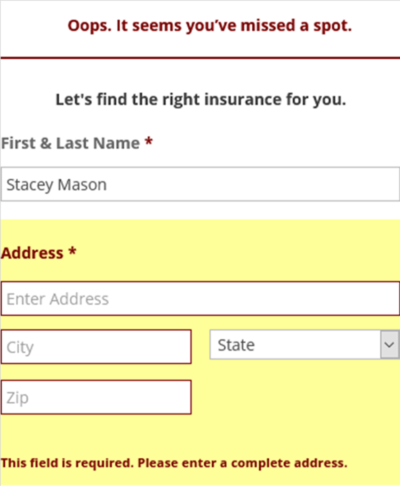
Вот еще один пример освещения ситуации и информирования посетителя о том, что он пропустил некоторые поля.

Одна общая черта этих хорошо зарекомендовавших себя сайтов — их дружелюбный, полезный тон даже после того, как посетитель совершит ошибку. Единственное, что рекомендуется в этих примерах, — использовать другой цвет для сообщений об ошибках. Красный — это негатив, и вы же не хотите, чтобы посетитель чувствовал себя глупо. Лучшим цветом был бы желтый для осторожности, вы сделали ошибку.
Первый шаг к тому, чтобы ваши посетители чувствовали себя непринужденно, — это разговаривать с ними как с человеком, а не как с компьютером, когда они совершают ошибки. Самый простой способ сделать это — не полагаться на то, что программист напишет за вас сообщения об ошибках.
Задайте себе вопрос, какие атрибуты описывают хорошее взаимодействие с целевой страницей, и попробуйте представить свой сайт как посетителя, приземлившегося на вашу страницу.
Укажите причины запроса личной информации
Понятно, что ваши посетители скептически относятся к обмену своей личной информацией в Интернете. Это ваша работа, чтобы они чувствовали себя в безопасности, доверяя вам эти конфиденциальные данные. Для этого заранее сообщите, как вы будете использовать их личную информацию.
Вот несколько хороших примеров объяснения того, почему вы запрашиваете их личную информацию.
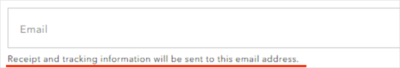
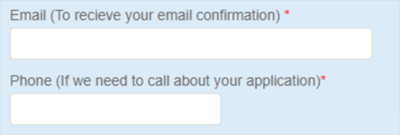
Сообщите им, что их электронная почта будет использоваться для отправки квитанции и информации об отслеживании после покупки.

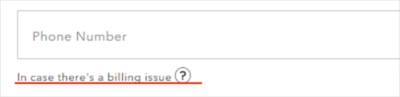
Сообщите им, что вам нужен их номер телефона на случай, если возникнут проблемы с выставлением счетов. Таким образом, они узнают, что вы не собираетесь рассылать им спам или продавать их номер телефона другим компаниям.

Вот пример формы лидогенерации. Это просто дружеское уведомление, позволяющее посетителю узнать, как он планирует использовать свою информацию.

Будете ли вы использовать их адрес электронной почты, чтобы отправить им квитанцию или подтверждение? Что бы это ни было, если они собираются доверить вам свою личную информацию, убедитесь, что они точно знают, на что подписываются.
Вывод
Пользовательский опыт — это забота о потребностях ваших клиентов еще до того, как они осознают, насколько им это нужно. Суть в том, чтобы упростить просмотр вашей страницы, чтобы посетитель выполнил то, что намеревался. Надеемся, что эта статья была полезной, в которой атрибуты описывают хорошее взаимодействие с целевой страницей. Какие советы вы планируете использовать на своей следующей целевой странице?
Поговорите с экспертом по конверсии
Дайте нам 30 минут, и мы покажем вам, как мы можем помочь вам добиться лучших результатов
