Все, что вам нужно знать об использовании веб-шрифтов в электронном маркетинге
Опубликовано: 2022-06-29
Электронный маркетинг стал очень конкурентной отраслью. Поскольку многие компании увидели его ценность, все приняли его как один из своих основных маркетинговых каналов.
Именно по этой причине вам нужно создавать электронные письма, которые выделяются из 122 электронных писем, которые ваши клиенты получают каждый день. Один из способов сделать это — использовать веб-шрифт в типографике электронной почты для создания уникальных электронных писем.
Вы спросите, что такое веб-шрифты?
Понимание веб-шрифтов
Веб-шрифты позволяют создавать уникальные электронные письма, используя более креативную типографику. Короче говоря, это нестандартные шрифты. Как специалист по электронной почте, у вас есть два типа нестандартных шрифтов, которые вы можете использовать для украшения своих писем. Это веб-шрифты и веб-безопасные шрифты. Хотя они могут звучать одинаково, они совершенно разные.
Веб-шрифты
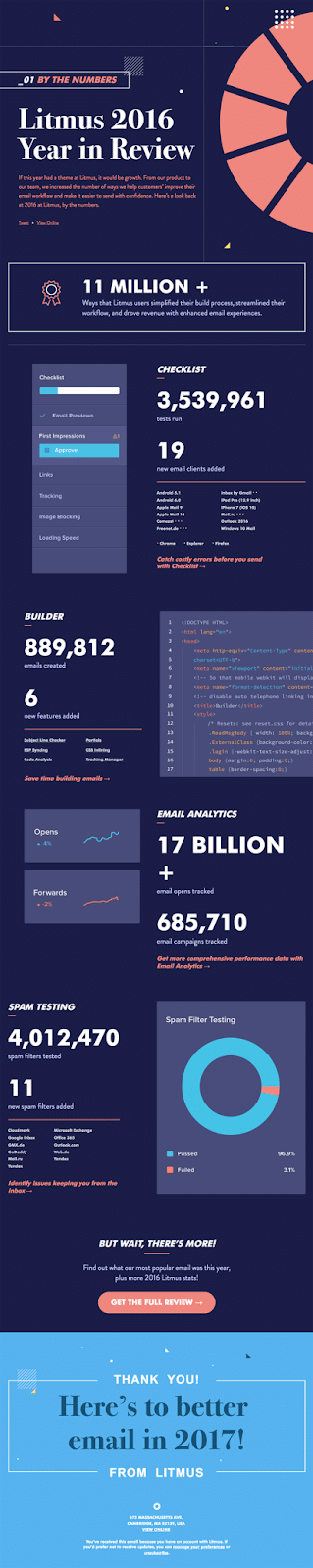
Веб-шрифты используются в качестве шрифтов по умолчанию на определенных устройствах и операционных системах. Они предназначены для использования на веб-сайтах, отсюда и их название. Веб-шрифты не так распространены, как их аналоги — безопасные веб-шрифты.

Источник: Действительно хорошие электронные письма
Веб-безопасные шрифты
Веб-безопасные шрифты можно найти в большинстве операционных систем и устройств. Примеры включают:
Ариал
Вердана
Грузия
Таймс Нью Роман
Курьер
Веб-безопасные шрифты являются общими для большинства устройств и обычно используются для живых электронных писем.
Итак, почему вы должны использовать веб-шрифты вместо безопасных веб-шрифтов?
Чем полезен веб-шрифт в электронной почте
Как было сказано ранее, битва за внимание в почтовых ящиках ваших клиентов действительно ожесточенная. Чтобы выиграть, вы должны предложить своим читателям уникальный опыт. Один из способов сделать это — использовать веб-шрифты, ведь они уникальны.
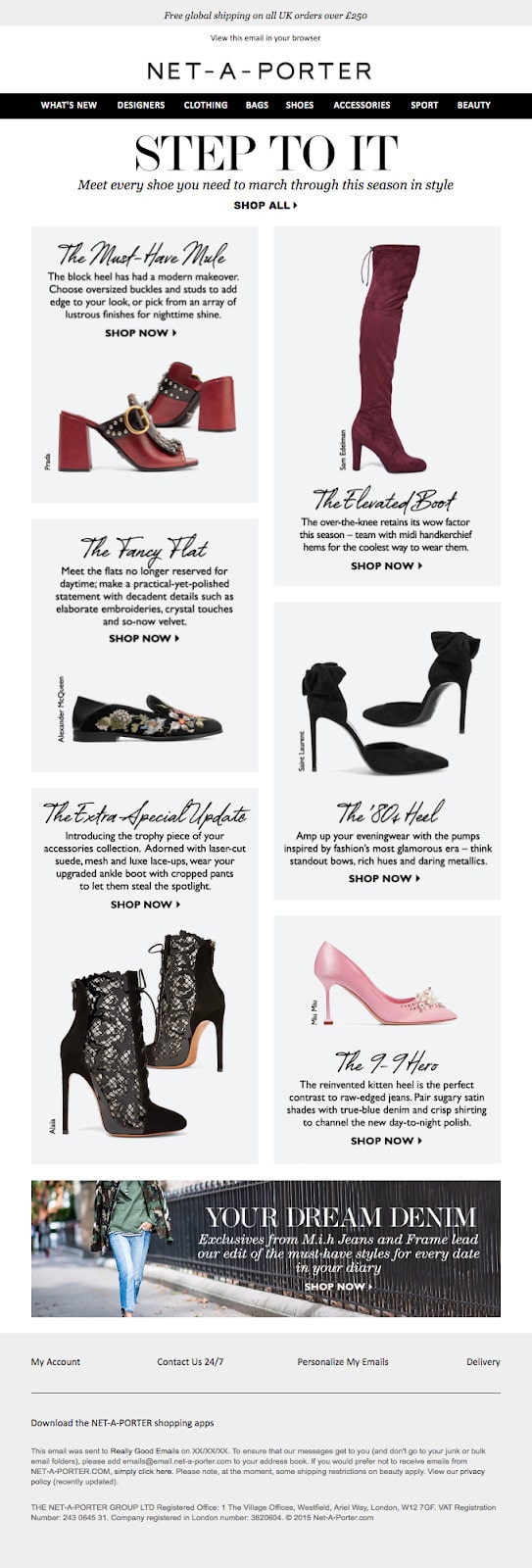
Еще одна веская причина для использования веб-шрифтов заключается в том, что они помогают вам создавать и отображать индивидуальность бренда в Интернете. Вот отличный пример от Net-A-Porter.

Источник: Действительно хорошие электронные письма
Как бренд, который обслуживает искушенных покупателей, их веб-шрифт определенно хорошо отражает голос и индивидуальность их бренда.
Веб-шрифты можно использовать для многих целей: от улучшения эстетической красоты электронного письма до создания настроения для вашего сообщения. В конце концов, коммуникация — это не только сообщение, но и способ его передачи. А для письменных носителей, таких как электронная почта, внешний вид (да, включая типографику) улучшает ваше сообщение.
Все ли почтовые клиенты отображают веб-шрифты?
Здесь становится немного сложнее. Не все почтовые клиенты поддерживают веб-шрифты, что делает их использование рискованным. Тем не менее, 10 самых популярных почтовых клиентов используют веб-шрифты, такие как:
Почта iOS
Яблочная почта
Android (почтовый клиент по умолчанию, а не приложение Gmail)
Перспектива 2000
Приложение Outlook
Почта Самсунг
Хотя Gmail не поддерживает веб-шрифты, в 2018 году он представил новый интерфейс, который поддерживает два веб-шрифта, а именно Google Sans и Roboto. Это означает, что если вы их используете, они действительно будут хорошо отображаться для ваших клиентов, использующих Gmail.
Если веб-шрифты не поддерживаются повсеместно, стоит ли отказываться от них?
Точно нет!
Давайте посмотрим, как вы можете убедиться, что ваша электронная почта по-прежнему отображается правильно, даже если почтовый клиент вашего получателя не поддерживает веб-шрифты.
Резервные шрифты — когда веб-шрифты не отображаются
Итак, что происходит, когда клиент использует почтовый клиент, который не поддерживает веб-шрифты?
Простой. Установите резервные шрифты.
Резервный шрифт — это просто веб-безопасный шрифт, который вы используете в качестве резервной копии на случай, если ваш веб-шрифт несовместим с почтовым клиентом ваших читателей. У каждого почтового клиента есть свой предпочтительный шрифт по умолчанию. Например, Gmail использует Arial, а Outlook предпочитает Calibri. Если вы не хотите их использовать, не беспокойтесь, так как вы можете выбрать любой запасной шрифт, который вы предпочитаете использовать в стеке семейства шрифтов.
Что произойдет, если почтовый клиент не поддерживает ваш резервный шрифт?
Хотя это происходит нечасто, но если это произойдет, ваш почтовый клиент отобразит следующий резервный шрифт в очереди.
Советы по выбору правильного запасного шрифта
Выбор резервного шрифта для электронной почты не так прост, как кажется. Помните, что мы тщательно продумали дизайн вашего электронного письма, включая типографику. Использование неправильного запасного шрифта может привести к тому, что ваша электронная почта развалится и будет ужасно отображаться.
Давайте углубимся в то, как выбрать правильный резервный шрифт.
Используйте резервный шрифт той же высоты, что и ваш веб-шрифт.
Одним из наиболее важных аспектов шрифта является его высота по вертикали. При выборе резервного шрифта убедитесь, что вы выбрали тот, который имеет ту же высоту по вертикали, что и ваш веб-шрифт. Невыполнение этого требования может привести к тому, что другие элементы вашей электронной почты будут затронуты.

Выберите резервный шрифт того же типа, что и ваш веб-шрифт.
Если ваш веб-шрифт относится к семейству без засечек, рекомендуется выбрать запасной шрифт из того же семейства (хорошим примером является Arial). Точно так же, если ваш веб-шрифт относится к семейству с засечками, хорошим резервным шрифтом будет с засечками (например, Times New Roman).
Теперь, когда вы знаете, что можете использовать веб-шрифты, не опасаясь, что ваши электронные письма будут отображаться неправильно, если почтовые клиенты их не поддерживают, давайте быстро рассмотрим, где вы можете получить веб-безопасные шрифты.
Зачем веб-шрифтам нужно лицензирование?
Прежде чем мы рассмотрим некоторые популярные источники веб-шрифтов, мы должны рассмотреть их юридические аспекты, в частности, лицензирование. Веб-безопасные шрифты нуждаются в лицензировании по той простой причине, что изначально они были разработаны исключительно для использования на веб-сайтах и в мобильных приложениях. Поэтому их использование в электронной почте считается распространением, что противоречит многим лицензионным соглашениям с конечным пользователем.
В конечном итоге это означает, что вы должны быть готовы платить за веб-шрифт, который щекочет ваше воображение.
Веб-шрифт в электронной почте: где вы можете получить свой
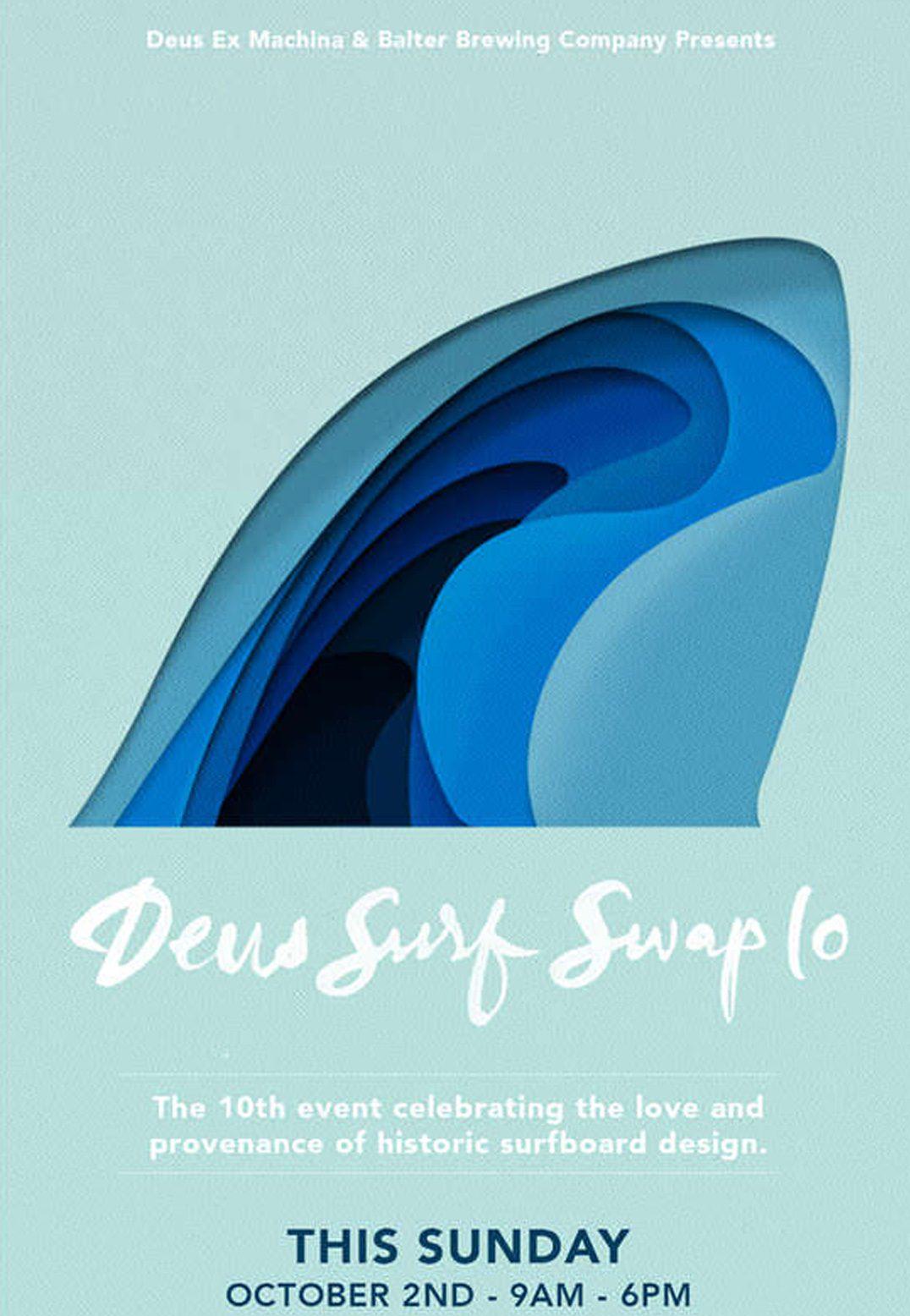
Если вам интересно, где можно найти веб-шрифт для вашей следующей кампании по электронной почте, мы вас поддержим.

Источник: Монитор кампании.
Вот пара мест, которые вы можете посетить:
Google шрифты
Безусловно, это одно из самых популярных мест для получения веб-шрифтов. Google Fonts — это, безусловно, первое место, которое вам нужно изучить. Мало того, что у вас будет множество вариантов, Google Fonts также имеет то преимущество, что является бесплатным сервисом.
TypeKit
TypeKit — популярный сервис веб-шрифтов от Adobe. Хотя большинство их веб-шрифтов были закодированы с использованием Java (что затрудняет их использование в электронной почте), TypeKit включил только веб-шрифты CSS, которые могут хорошо работать в электронной почте.
Другие источники веб-шрифтов
Помимо Google Fonts и TypeKit, несколько других сервисов предлагают отличные веб-шрифты, лицензированные для использования в электронной почте. Некоторые из них включают:
Мои шрифты
Коммерческий
ШрифтВесна
Типотека
Тип процесса Литейное производство
Тип производства
YouWorkForThem
Деревня
Магазин шрифтов
Большинство из них являются платными услугами из-за лицензионных соглашений, но инвестиции того стоят.
Как встроить свой веб-шрифт в электронную почту
Теперь, когда вы нашли свой веб-шрифт, вам нужно включить его в свое электронное письмо. Вам определенно нужно знать немного кода здесь. Тем не менее, не беспокойтесь, так как с этим вы легко справитесь. Есть три (простых) способа встроить веб-шрифт в электронное письмо:
1. @импорт
Один из самых простых способов встроить веб-шрифт в электронное письмо — использовать метод импорта. Здесь вы импортируете веб-шрифт, поместив следующую строку кода в заголовок электронной почты:
URL-адрес @import('https://fonts.googleapis.com/css?family=Open+Sans');
2. <ссылка>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Когда вы поместите этот фрагмент кода в <head> вашего электронного письма, ваша служба веб-шрифтов предоставит вам значение <href> для выбранного вами веб-шрифта. Однако, если вы размещаете свой собственный веб-шрифт, вам нужно будет указать URL-адрес того места, где вы размещаете свой веб-шрифт.
3. @шрифт-лицо
<тип стиля="текст/CSS">
@медиаэкран {
@шрифт-лицо{
семейство шрифтов: 'Open Sans';
стиль шрифта: нормальный;
вес шрифта: 400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</стиль>
Одним из самых больших преимуществ использования этого метода для встраивания вашего веб-шрифта является то, что он позволяет вам специально выбирать формат файла, который вы хотите импортировать.
Почему это преимущество? Просто, меньше шансов, что что-то пойдет не так. Единственным недостатком является то, что трудно найти URL-адрес веб-шрифта, если вы используете Google Font.
Заворачивать
Является ли использование веб-шрифта в электронной почте хорошей идеей? Это точно. Если все сделано правильно, веб-шрифты — отличный способ добавить изюминку в ваши электронные письма, сделав их более интересными для чтения. В результате вы получите более высокие коэффициенты конверсии.
Вот краткое изложение того, что вам нужно помнить о веб-шрифтах в электронной почте:
Веб-шрифты поддерживаются не всеми почтовыми клиентами.
Всегда устанавливайте резервный шрифт из того же семейства, что и ваш веб-шрифт.
Будьте готовы платить за веб-шрифт, который вам нравится
Если вам нужны дополнительные советы о том, как оживить ваши электронные письма, обязательно ознакомьтесь с нашим исчерпывающим руководством по дизайну электронной почты.
