10 вещей, которые нужно сделать после разработки прогрессивного веб-приложения
Опубликовано: 2022-06-01Что вам нужно сделать, прежде чем успешно запустить новое прогрессивное веб-приложение (PWA)? Почему необходима поддержка после разработки прогрессивного веб-приложения? Узнайте о них все в этой статье!
Функциональное тестирование PWA

Функциональное тестирование — это проверка системы на предмет того, что она работает должным образом. PWA по-разному работает на устройствах с разной структурой. Поэтому тест необходимо проводить на реальных устройствах, чтобы убедиться в правильности работы.
Вот некоторые конкретные примечания о производительности PWA, которые Google рекомендовал проверить:
Сервисные работники
Этот файл Javascript лежит в основе PWA, который работает независимо в фоновом режиме и находится между веб-приложениями, сетью и браузером.
Способ его организации позволяет ему перехватывать сетевые запросы и включать нечеловеческие функции, такие как push-уведомления и фоновая синхронизация.
Ниже приведены 4 вещи, которые вам нужно проверить с помощью Service Workers:
- Отправить уведомление
- Безопасный просмотр
- Вне связи
- Отзывчивый на разных устройствах
Файл манифеста
Файл манифеста PWA — это файл JSON, который позволяет веб-приложениям выглядеть как собственные приложения. Важные моменты файла манифеста, на которые следует обратить внимание:
- Identity: содержит имя, краткое имя и описание.
- Презентация: проверьте, есть ли полный список начального URL, ориентации, цвета темы, цвета фона и отображения.
- Значок: свойство, установленное для визуальной идентификации сайта, используемой для значка на главном экране или значка представления задач.
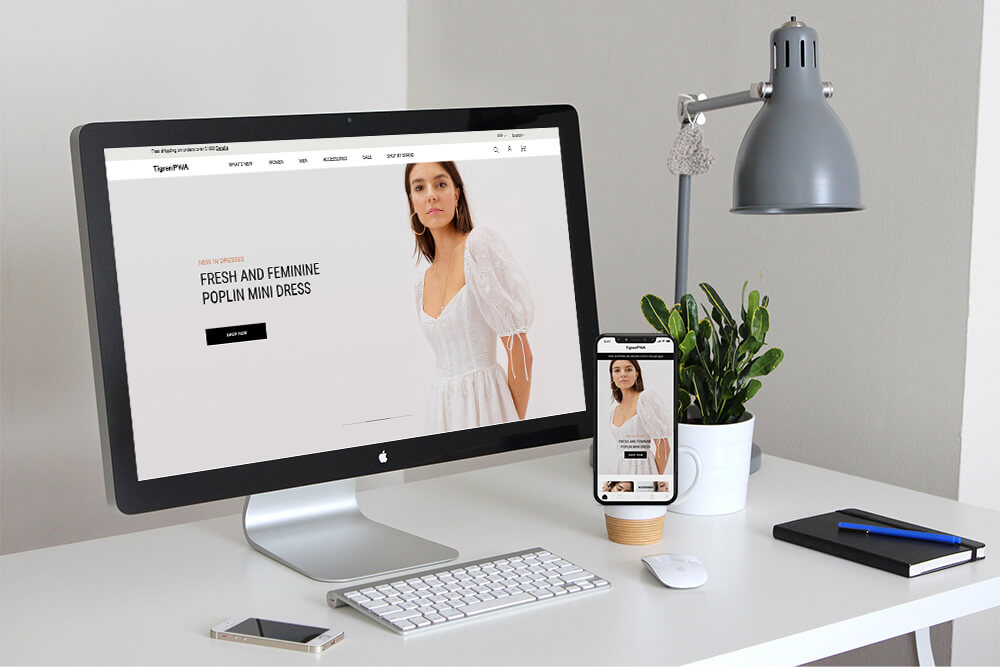
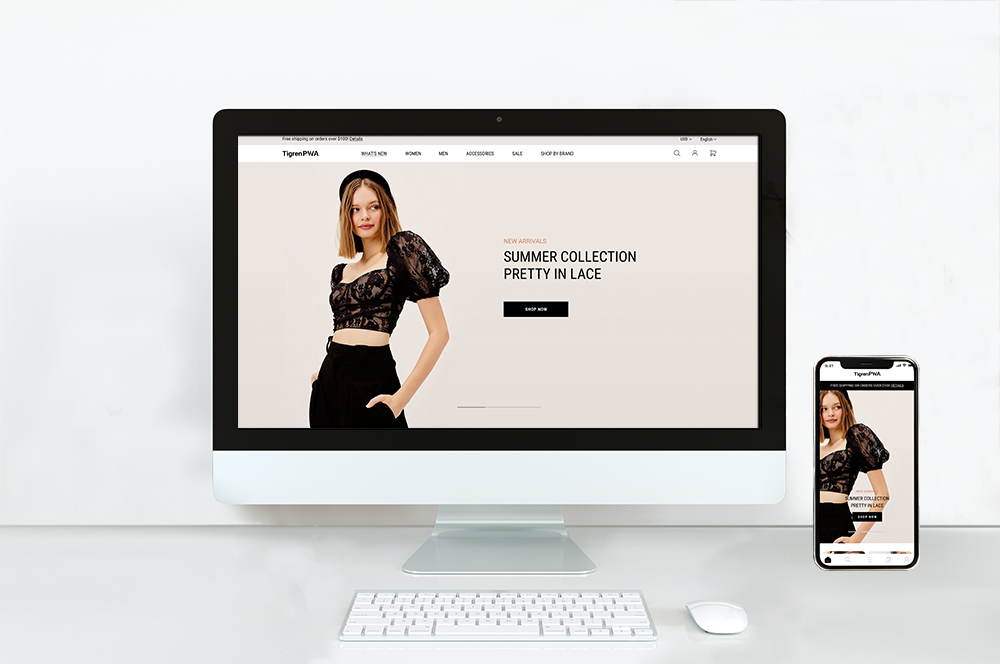
Тестирование дизайна PWA
На рабочем столе

Качество дизайна в первую очередь зависит от того, насколько легко получить доступ к любому месту, которое они хотят, без каких-либо ошибок или задержек. Чтобы ваша аудитория наслаждалась опытом на месте, они должны знать, что это такое и как это работает с первого взгляда.
Тогда ваше PWA должно иметь эстетичный, привлекательный внешний вид. Гармония в макетах и элементах, цветах и шрифтах, а также эффективные эффекты, такие как пылесос, являются ключевыми в конце.
Кроме того, дополнительные штрихи, чтобы заинтриговать потенциальных покупателей, чтобы купить или уменьшить восприятие риска покупателями и завоевать больше доверия и симпатии, также невероятно повысят производительность вашего дизайна.
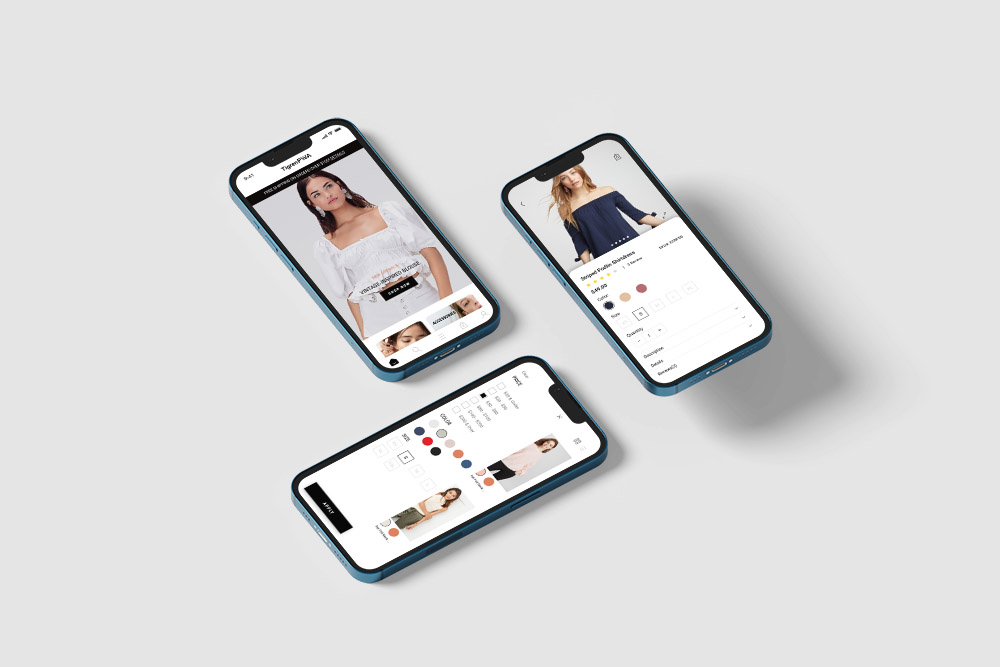
На мобильном
Мобильная версия — это когда уникальный пользовательский интерфейс PWA, похожий на приложение, раскрывает весь свой потенциал. Вместо того, чтобы дизайн оставался пропорционально отзывчивым на мобильных устройствах, ваше PWA должно иметь некоторые специи по своей специальности.

Повышая преимущества функций, подобных приложениям, мобильный дизайн можно настроить так, чтобы он обеспечивал полноэкранный просмотр, добавлял нижнюю навигацию, боковое раскрывающееся меню и предварительный поиск, чтобы он очень напоминал полностью нативный просмотр приложений.
Тестирование веб-стабильности
Затем время от времени проверяйте, чтобы сайт функционировал стабильно и основательно. Это важно после интеграции PWA, а не разработки Progressive Web App с самого начала.
Разработчики должны убедиться, что исходная веб-функциональность хорошо работает с новой системой и гладко с другими встроенными функциями. Если они обнаружат, что какая-либо функциональность не может быть продолжена, вы можете подумать о ее замене или перестройке.
Оптимизация скорости и производительности для PWA
Впечатляет то, что PWA превосходят другие веб-приложения по скорости загрузки, но на них по-прежнему будут влиять предпринятые действия и сохраненные данные.
Поэтому перед запуском лучше оптимизировать образы и код сайта, чтобы ваше PWA работало как можно быстрее. Это также уменьшит будущие усилия по техническому обслуживанию.
Выпустить и отправить в Google для индексации/переиндексации
В случае недавно созданного PWA, а не PWA, поднятого с обычного веб-сайта, вам необходимо подать заявку на индексирование и ранжирование Google. Во втором случае, даже если ваш сайт был проиндексирован, мы советуем вам отправить его на переиндексацию.

Поскольку PWA поддерживают SEO во многих отношениях, было бы напрасно, если бы вы не отправили заявку повторно, чтобы поисковые системы Google знали о вашей специальности и, следовательно, улучшали рейтинг вашего сайта.
Уведомление целевых пользователей с руководством
PWA по-прежнему является относительно новой технологией веб-приложений. Взаимодействие многих пользователей по-прежнему зависит от имеющихся у них знаний о веб-сайтах.
Вот почему, как владельцы, вы должны информировать своих потенциальных клиентов обо всем, что вы готовите для них с помощью PWA, и показывать им, как они могут извлечь из этого максимум пользы.
Продвигайте PWA
Как один из первых пользователей PWA, вы владеете мощным оружием, которое привлекает к себе всеобщее внимание. Продвижение острых соусов вашего PWA — вот как вы можете этого добиться. Сообщать пользователям, что у вас есть что-то, — это даже лучше, чем нативные приложения.
Вы можете использовать социальные сети с привлекательным или информативным тоном и регулярным, последовательным планом контента, чтобы получить видимый результат. Другой способ предоставить ценность вашей аудитории, подходящий для вашей отрасли, например, руководство пользователя, бесплатный виртуальный семинар с реальным взаимодействием и т. д.
Отправляйте push-уведомления для привлечения пользователей
Если у вас есть готовое PWA, почему бы не использовать его, чтобы люди больше знали, насколько хорош ваш новый сайт? Отправляйте push-уведомления с вашего сайта, чтобы привлечь людей. Когда пользователи получают доступ к вашему новому PWA, у них может быть больше времени, чтобы испытать увлекательное путешествие, которое оно предлагает. А позже, когда они получат больше PWA, они узнают, что происходит.
Сообщение критически полезно, когда вы используете его для укрепления доверия, возврата оставленных заказов в корзине или отправки персонализированных сообщений об обновлениях, событиях и новых поступлениях.
Периодически обновляйте PWA
Какую бы платформу или сервер вы ни использовали, их необходимо часто обновлять для повышения безопасности, обновления функций и исправления ошибок. С PWA обновления могут происходить автоматически, только после этих последующих действий: уведомление об изменении и активация нового принятия при следующей загрузке PWA.

Поэтому, когда вы загружаете новые обновления в бэкэнд, перезагружаете сайт, и PWA автоматически обновляется до последней версии. Это должно происходить регулярно.
Измеряйте производительность и результаты PWA
Наиболее распространенными показателями сайта являются количество пользователей, показатель отказов и продолжительность сеанса. Вы можете получить их в любой системе веб-аналитики в бэкэнде. Вот как вы измеряете производительность PWA, исходя из успешных действий PWA, как сообщалось:
George — британский бренд одежды, увеличившийся в 3,8 раза быстрее, что способствовало увеличению количества просмотров страниц до 20% и повышению конверсии на 31%.
Еще один способ измерить производительность сайта — использовать знаменитый Lighthouse Score от Google, где вы можете увидеть оценку вашего PWA, производительности, скорости, SEO и т. д. как на мобильных, так и на настольных устройствах.
Выводы
Это 10 наиболее важных моментов, которые необходимо учитывать после разработки прогрессивного веб-приложения. Мы надеемся, что этот краткий контрольный список был полезен для вас.
К вашему сведению, это именно то, что мы делаем после запуска PWA, чтобы помочь нашим клиентам успешно приступить к работе. Поэтому, если вам нужен надежный и поддерживающий поставщик услуг по разработке PWA, обратитесь к Tigren ([email protected]). С нами ваше PWA будет в надежных руках!

Читать далее:
Шаги по выбору компании-разработчика PWA, которые не могут пойти не так
Полное руководство по стоимости разработки прогрессивных веб-приложений
10 ведущих мировых компаний по разработке прогрессивных веб-приложений
5 советов, как воспользоваться преимуществами разработки PWA
