Обзор соответствия требованиям ADA
Опубликовано: 2022-02-03У многих из нас есть какое-то понимание, когда речь идет о соблюдении требований ADA в реальном мире. Входы, оборудованные пандусами, тротуарами или погрузочными зонами, которые делают доступными вход и выход, а также лифты внутри многоэтажных помещений с достаточно широкими дверными проемами и достаточно низкими столешницами.
А как насчет доступности в цифровом мире? Веб-сайт, совместимый с ADA, помнит обо всех. Это особенно важно, когда каждый четвертый взрослый в США живет с инвалидностью . Хотя ADA прямо не касается соблюдения требований к Интернету, создание инклюзивного веб-контента является само собой разумеющимся, учитывая, что Раздел III ADA запрещает дискриминацию в деятельности мест общественного пользования.
К счастью для нас, существуют некоммерческие организации, которые разработали рекомендации, помогающие нам ориентироваться в этом процессе. Благодаря Консорциуму World Wide Web (W3C) у нас есть четкие рекомендации, как сделать наши веб-страницы одинаково доступными для всех.
Для начала найдите время, чтобы прочитать основы соответствия ADA в одном из наших предыдущих сообщений в блоге «Что вам нужно знать о соответствии веб-сайта ADA».
Готовы к следующим шагам? Давайте погрузимся в доступность веб-сайта!
Проектирование для веб-доступности
Первая область, которую нужно изучить, — это дизайн пользовательского интерфейса (UI) вашего веб-сайта. Дает ли это людям с ограниченными возможностями такой же опыт, как и тем, у кого нет?
Посмотрите на свои визуальные эффекты и графику, чтобы ответить на этот вопрос. Если кто-то с ограниченными возможностями не может так же легко перемещаться по сайту, значит, есть над чем поработать. Вот что следует учитывать:
Контрастность переднего плана и фона
Текст на веб-сайтах должен иметь достаточный контраст с фоном. Это означает, что следует избегать слишком ярких цветов, слишком низкой насыщенности или слишком похожих на фон.

Используйте цвет осознанно
Хотя цвет — отличный способ предоставления информации, не полагайтесь на него как на единственный способ. Некоторые люди видят цвет по-разному, а другие вообще не видят цвета. Используйте другие стили и индикаторы, такие как символы и слова, чтобы донести свою точку зрения.
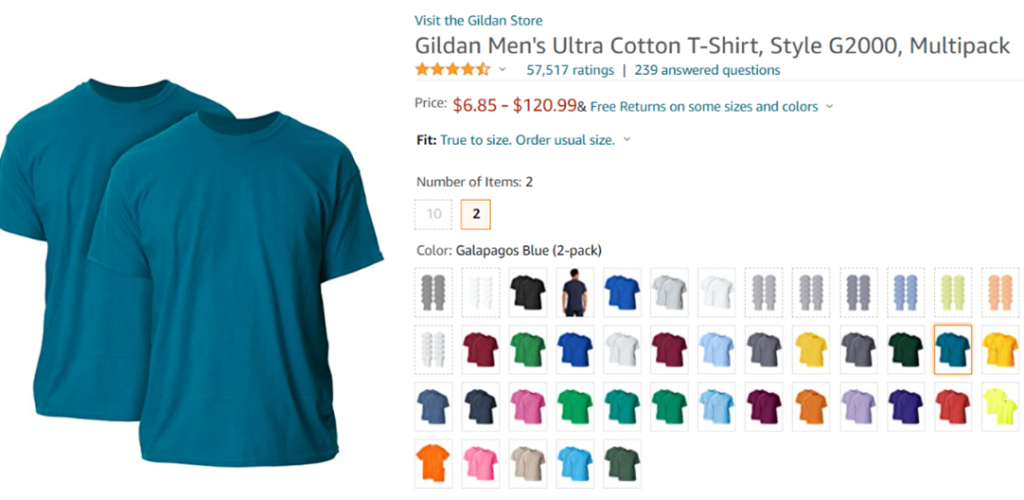
Например, на этой рубашке Gildan на Amazon показаны изображения доступных цветов и текстовое описание цвета.

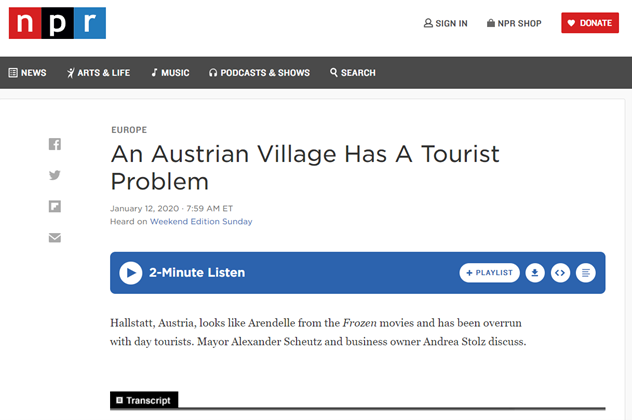
Выделяйте интерактивные элементы
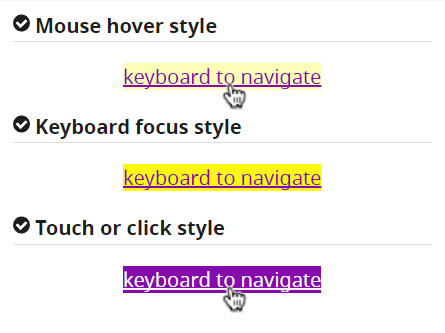
Подчеркните ссылки или кнопки, используя особый стиль. Отличным случаем для этого является использование клавиатуры для навигации по сайту с помощью мыши. Применяйте согласованные цветовые и дизайнерские вариации, чтобы помочь пользователям идентифицировать активные элементы.

Четкие навигационные подсказки
Вы хотите, чтобы пользователи легко перемещались по вашему сайту (и почти инстинктивно). Это достигается с помощью согласованных стилей, позиций и именования, а также нескольких методов навигации.
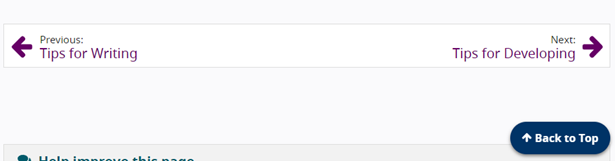
Эти простые навигационные подсказки — «предыдущий», «следующий», «наверх» — на странице W3C — отличный способ помочь пользователям ориентироваться.

Метки в элементах формы
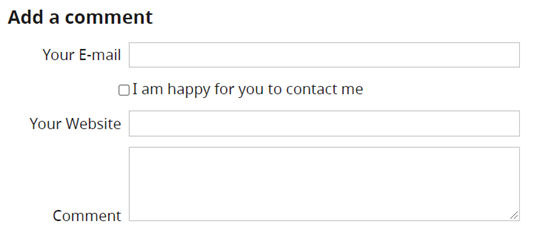
Любые формы для заполнения на вашем сайте должны четко указывать необходимую информацию. Держите метки близко расположенными, будь то слева или над каждым полем.

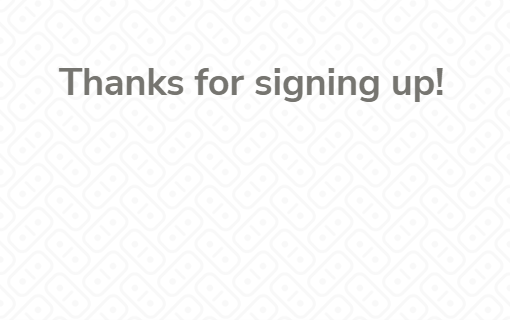
Обеспечить обратную связь
Держите пользователя в курсе, когда он перемещается по сайту. Ссылки больше нет? Создайте сообщение «Ой, что-то пошло не так». Они неправильно заполнили поле или забыли его заполнить? Имейте четкую проверку поля (например, сообщение «Требуется адрес электронной почты»). Прошла ли их подача? Перенаправление на страницу подтверждения.


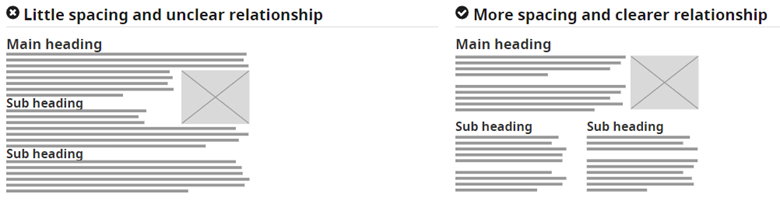
Держитесь подальше от беспорядка
Заголовки, интервалы и группировка облегчают понимание контента. Поддерживайте четкие отношения между каждым разделом, используя пробелы и привлекая внимание к заголовкам. То, как элементы расположены на странице, также влияет на то, как программы чтения с экрана усваивают и объявляют информацию.

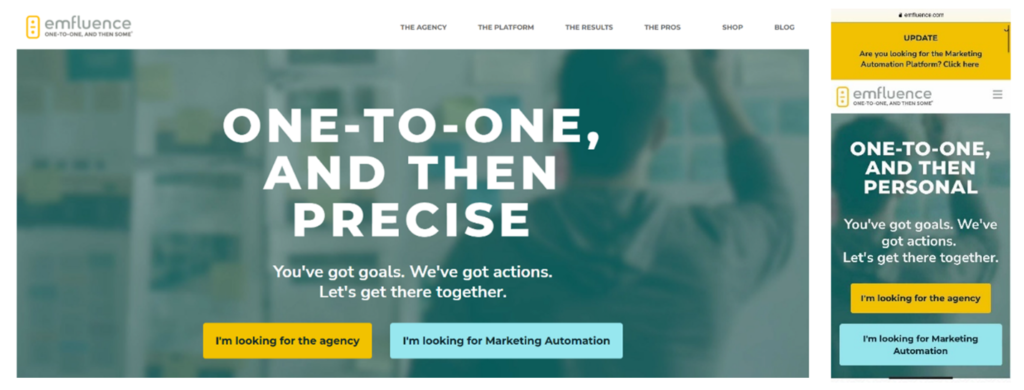
Доступность на разных устройствах
Сколько из нас используют более одного устройства для доступа к информации? Веб-сайты отображаются по-разному на ноутбуках, настольных компьютерах, планшетах, мобильных телефонах и любом другом экране, который мы используем для просмотра. Оптимизация вашей веб-страницы для видовых экранов разного размера облегчит навигацию.

Медиа Альтернативы
Сколько раз мы смотрели видео без звука и вместо этого читали субтитры или нажимали «расшифровку», чтобы просмотреть, а не слушать аудиоклип? Эти различные формы потребления медиа не просто делают наши дни удобными; это также создает равный доступ для пользователей с различными ограниченными возможностями.

Управление контентом
Мы все сталкивались с красиво оформленными сайтами со встроенными изображениями или видео при автоматическом воспроизведении. Хотя это может выглядеть красиво, это бесполезно, когда пользователи не могут воспринять информацию до того, как медиа начнет двигаться дальше. Предоставьте пользователям контроль над этим, разрешив им запускать, останавливать и двигаться вперед на своих условиях.
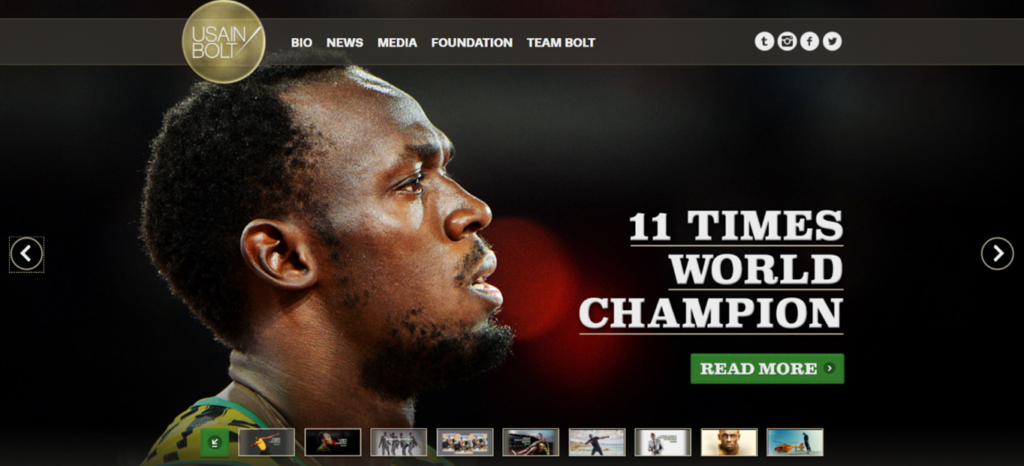
Личная веб-страница Усэйна Болта позволяет пользователям использовать стрелки, чтобы щелкать вперед и назад, или использовать значки изображений внизу для доступа к различным слайдам.

Где еще мы можем улучшить?
Веб-доступность — это гораздо больше, чем визуальный дизайн. Просто спросите любого, кто работал в этой области. Это область, которую всегда можно улучшить, и она всегда меняется в соответствии с потребностями пользователя.
Как мы можем гарантировать, что наши сайты совместимы с ADA? Проконсультируйтесь с экспертом, посмотрите на мир (широкую сеть) через другую призму или обратитесь прямо к источнику. Полезным ресурсом для начала является статья Эндрю Паттерсона «Расшифровка веб-доступности», где он использует симуляторы зрения, чтобы продемонстрировать точку зрения пользователя при использовании доступного программного обеспечения.
Еще одна область для изучения помимо дизайна? Разработка и копирование вашего сайта. Некоторые из многих соображений, на которые следует обратить внимание, включают:
- Используйте альтернативный текст для изображений.
- Сопоставьте логический порядок информации с порядком элементов в коде.
- Сделайте CAPTCHA доступной там, где это необходимо, предоставив более двух способов решения или доступ к представителю, который может ее обойти.
- Напишите код, использующий адаптивный дизайн для адаптации к технологиям пользователя.
- Включите значимую информацию в текст ссылки. «Узнайте больше о маркетинговых стратегиях», а не «прочитайте здесь».
- Используйте заголовки и подзаголовки, а также уникальные и информативные заголовки страниц.
- Предоставьте пользователям другой способ ведения бизнеса с вами (звонок или электронная почта), если есть область вашего сайта, которая предоставляет услуги в нерабочее время. Каждый должен иметь возможность воспользоваться этой услугой в нерабочее время.
Наконец, составьте заявление о доступности веб-сайта, чтобы продемонстрировать свою приверженность созданию доступного взаимодействия с вашим брендом и услугами. Включите, какие шаги вы предприняли, чтобы сделать свой веб-сайт более доступным, любые известные проблемы/области, которые существуют, и какие шаги вы предпринимаете для улучшения. Если вам нужны какие-то рекомендации по этому поводу, ознакомьтесь с более ранним постом «Составление заявлений о доступности ADA для веб-сайтов: что включить и некоторые примеры».
Вынос
Цель состоит в том, чтобы создать интернет-мир, функциональный для всех. Бар доступности веб-сайта может показаться пугающим, когда есть десятки других маркетинговых задач, связанных с публикацией контента. Первый шаг — определить, где находится ваш контент (инструменты сканирования могут помочь выявить проблемы), и узнать о распространенных ошибках, которых следует избегать. Целью является постепенный прогресс и постоянное улучшение.
Отличный дизайн веб-сайта — это не только тот, который имеет лучшую цветовую схему, самую крутую графику или самый хорошо написанный текст. Это тот, который помнит о каждом пользователе и удерживает аудиторию.
Чтобы узнать больше о стратегиях, стандартах и ресурсах, ознакомьтесь с Инициативой веб-доступности (WAI) Консорциума World Wide Web.
