7 способов оптимизировать вашу форму для конверсии
Опубликовано: 2016-04-14 Оптимизация коэффициента конверсии формы выходит за рамки самой формы.
Оптимизация коэффициента конверсии формы выходит за рамки самой формы.
Вы должны убедиться, что весь опыт — до того, как посетитель доберется до формы и после того, как он ее заполнит — не требует усилий.
Помните об этих советах, чтобы убедиться, что люди не уходят, когда они переходят на вашу страницу, заполняют форму, и вы усиливаете привлечение потенциальных клиентов:
1. Совпадение с восходящим намерением
Мы уже говорили об этом раньше и повторим здесь снова: главный драйвер конверсии — соответствие намерениям посетителей.
То, что посетители ожидают увидеть на вашей странице, определяется тем, что они видят вверх по течению.
Скажем, кто-то ищет в Google «ипотечный калькулятор». Это кое-что говорит вам об их намерениях — они, вероятно, хотят знать, какой будет их ипотека, учитывая определенную сумму кредита и проценты.
Они видят эту рекламу от State Farm, которая очень точно соответствует их намерениям получить ипотечный калькулятор:

Но когда они нажимают на рекламу, они попадают сюда:

Ипотечного калькулятора нет. Вместо этого страница предлагает посетителю заполнить форму для подачи заявки на ипотеку.
Приблизительные шансы на то, что посетитель заполнит эту форму, равны нулю.
Проблема не в самой форме, а в том, как они к ней пришли.
Если вы ложно пообещаете что-то, вы можете получить много кликов по объявлению. Тем не менее, если вы не выполните это обещание на своей целевой странице, люди уйдут под залог , и вам останется только оплачивать счет за рекламу.
Запомнить:
- Просмотрите обещания, сделанные в ходе вашего восходящего опыта.
- Не нарушайте намеренно эти обещания и не нарушайте их.
2. Спрашивайте только необходимую информацию
Мозг по своей природе ленив. И чем больше полей в вашей форме, тем меньше вероятность того, что люди будут ее заполнять.
Так что не жадничай.
Не пытайтесь получить от посетителя как можно больше информации при первом взаимодействии с вами. Вы еще не заслужили это право.
Один из способов определить, следует ли оставить поле формы или удалить, — это спросить себя: а эта информация абсолютно необходима для завершения текущей транзакции?
Например, если у вас есть технический документ, на самом деле вам не нужно запрашивать у посетителя какую-либо информацию, даже адрес электронной почты. Посетитель может просто нажать на кнопку, чтобы загрузить руководство и просмотреть его в своем браузере.
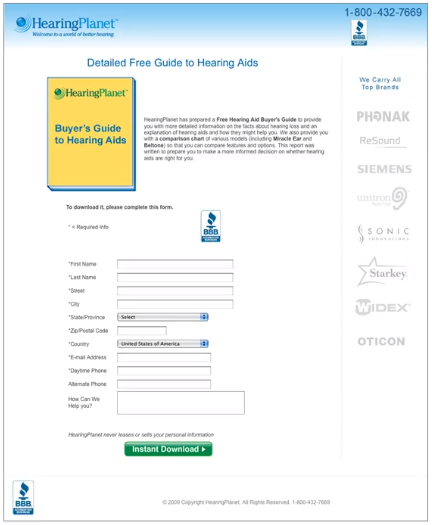
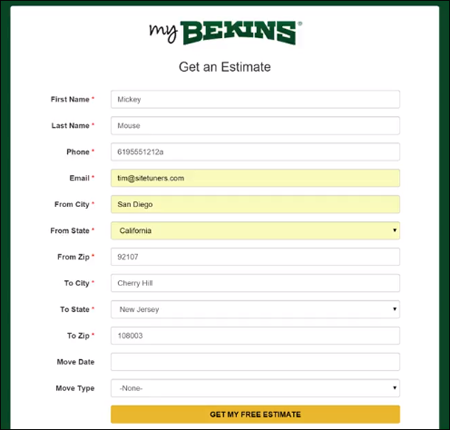
Рассмотрите эту целевую страницу с оплатой за клик для загружаемого руководства по слуховым аппаратам:

HearingPlanet был полезен своим посетителям, поскольку получение слухового аппарата — это сложное решение о покупке. Путеводитель может быть передан страховой компании посетителя, медицинским работникам или членам семьи, поскольку он отвечает на вопросы, имеющие решающее значение для принятия решений.
«Проблема в том, что форма требует слишком много информации.
Он запрашивает информацию, которая на самом деле не нужна компании, например почтовый адрес, номер телефона и дополнительный номер телефона.
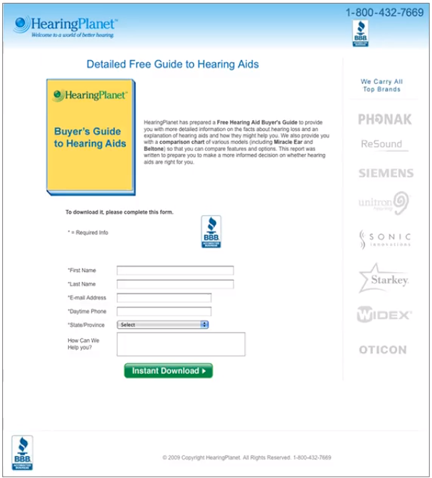
Нам удалось убедить их хотя бы избавиться от полей для адреса улицы.

Благодаря этому они увеличили количество заполняемых форм на 17% .
Запомнить:
- Подумайте о балансе между отдачей и получением.
Вы должны давать гораздо больше, чем просить взамен. Предоставляйте качественную информацию и запрашивайте минимум информации.
- Используйте прогрессивное раскрытие информации для сбора информации о множественных взаимодействиях.
Собирайте информацию, которую вы хотите, постепенно, небольшими частями. Люди не откажутся от своего адреса, чтобы получить бесплатного гида. Но последней страницей в этом загружаемом руководстве может быть, например, «Запишитесь на бесплатную проверку слуха поблизости». И это может привести их на целевую страницу, где они могут подписаться на проверку слуха. Это когда вы спрашиваете их адрес, чтобы определить ближайшее к ним место. В этом контексте люди с гораздо большей вероятностью дадут вам свой адрес, потому что это абсолютно необходимо для завершения текущей транзакции .
3. Установите четкие ожидания
Часто посетители не понимают, о чем страница, из-за визуального беспорядка .
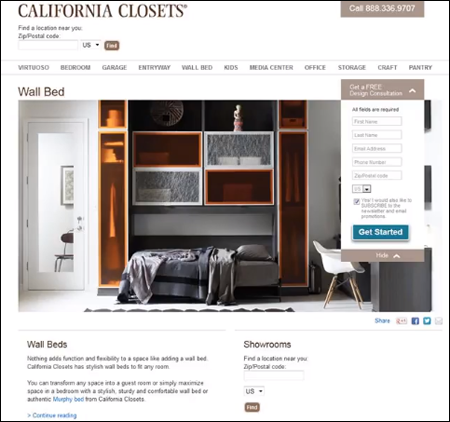
Возьмем, к примеру, домашнюю страницу California Closets:

Форма маленькая и подавляется другими элементами на странице.
Когда посетитель доберется сюда, он увидит гигантское изображение шкафа-органайзера и кровати под ним. Они увидят «Wall Bed» — заголовок страницы. И они увидят синюю кнопку с надписью «Начать».
Это не дает посетителю достаточно контекста, чтобы понять цель страницы. Плохая визуальная приоритизация делает неясным, что здесь должен делать посетитель.
Запомнить:
- Удалите визуальные отвлекающие факторы, которые мешают форме.
Гигантская графика — это уже плохо. Движение, тем более. Движение превзойдет статическую форму, с которой оно конкурирует. Если у вас есть четкая графика или движение в поле зрения, трудно заставить пользователей обратить внимание на статичную форму.
- Имейте четкую мотивацию для завершения формы.
Большая часть установки ожиданий достигается за счет ясной формы заголовка. Заголовок должен сообщать посетителям о преимуществах, которые они получают от взаимодействия с формой. И даже более серьезное нарушение, чем неясное заглавие формы, это вообще отсутствие заглавия формы (т.е. обезглавленная форма).
- Убедитесь, что кнопка действия описывает то, что произойдет дальше, как преимущество для посетителя.
Кнопка действия должна быть конкретной. Говорить «Продолжить» или «Начать» — это расплывчато. На кнопке должно быть написано, что происходит, когда посетитель нажимает на нее. Он должен завершать фразу «Я хочу…» . Вы можете, например, завершить это, поместив «Получить мгновенные ипотечные котировки» на кнопку действия.
4. Предположите, что посетители будут неправильно заполнять формы
В Интернете стоит помнить, что люди могут быть не только ленивыми, но и глупыми. Так что предположим, что люди будут делать ошибки при заполнении вашей формы.
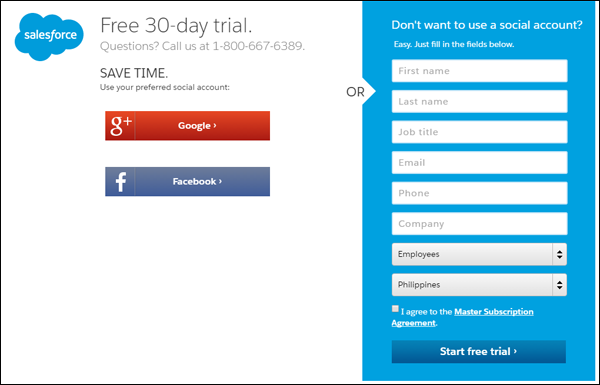
Возьмем, например, такую форму:

После получения номера телефона с буквой «а» в конце и 6-значного почтового индекса эта форма не жаловалась.
Это огромная проблема.
Убедитесь, что вы выполняете проверку ошибок . Ваша форма должна быть в состоянии исправлять, предлагать и восстанавливать в данный момент.
Ошибочно позволять посетителям заполнять несколько полей неверной информацией, а затем просить их вернуться и исправить эти поля. Поскольку пользователь находится в определенном поле формы, помогите ему исправить это. Например, вы можете отобразить зеленую галочку в качестве индикатора правильности ввода.
Информация о кредитной карте
Вы также должны быть терпимы к различным способам ввода информации о кредитной карте.
Например, люди обычно вводят свои номера Visa или Mastercard кусками по 4 и визуально изолируют их тире и пробелами между ними.

Если посетитель вводит номер своей карты таким образом, убедитесь, что ваша форма не отклоняет это. За кулисами удалите нечисловые символы, чтобы увидеть, состоит ли он из 16 цифр и соответствует ли он фактическому номеру кредитной карты.
Функциональные изменения

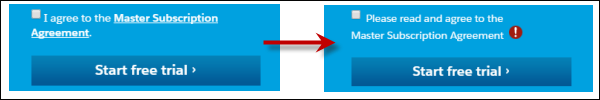
В приведенной выше форме Salesforce, если пользователь попытается отправить форму, не установив флажок «Основное соглашение о подписке», произойдет следующее:

Нижняя часть формы меняется – появляется индикатор ошибки, но исчезает ссылка на «Основное соглашение о подписке». Единственный способ вернуть ссылку — поставить галочку.
Это не круто. Это запутает пользователя в том, что делать дальше.
Не удивляйте посетителей функциональными изменениями в форме в результате их взаимодействия с частями формы. Это особенно верно, если изменения происходят вдали от того места, где произошло взаимодействие.
Запомнить:
- Займитесь исправлением ошибок.
В противном случае вы получите ненужную информацию, которая даст вам искаженные данные о вашей маркетинговой деятельности в Интернете и о том, насколько она успешна.
- Поощряйте вход через социальные сети, когда это возможно.
Хорошей альтернативой тому, чтобы просить посетителей заполнить форму, является вход через социальные сети, особенно для мобильных устройств. Помимо упрощения регистрации посетителей, вход через социальные сети предоставляет вам запрашиваемую информацию и многое другое. Например, если посетитель регистрируется через учетную запись Facebook, вы получаете много информации из его профиля. И вы можете использовать эти обширные данные для создания моделей, чтобы увидеть, какие люди в конечном итоге становятся вашими реальными клиентами.
- Не допускайте запутанных изменений функциональности формы в ответ на вводимые данные.
5. Заранее подумайте о мобильном опыте
Согласно отчету Mary Meeker Internet Trends 2015 Report, использование мобильных устройств превзошло использование настольных компьютеров и ноутбуков.
Поэтому, если ваши формы не оптимизированы для мобильных устройств, вы теряете много денег.
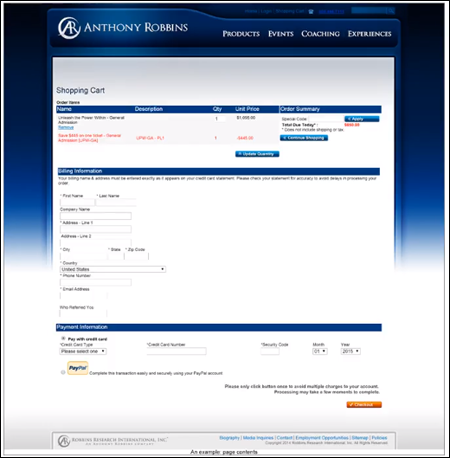
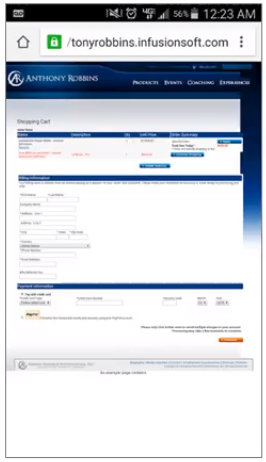
Рассмотрим настольную версию этой формы корзины покупок:

Работа в Интернете не очень хороша с самого начала — форма плохо организована и разбита на множество разделов.
Однако мобильный опыт еще хуже:

Он искажен и слегка изменен крошечными частями одной и той же веб-страницы.
Помните об условностях при создании мобильных форм:
- Избегайте использования выпадающих полей.
- Превратите радиокнопки в толстые кнопки, на которые посетители могут нажимать, чтобы выбрать вариант.
- Имейте один столбец вместо нескольких столбцов.
Запомнить:
- Иметь отдельную мобильную форму.
- Избегайте всплывающих окон и межстраничных объявлений . Старайтесь избегать каких-либо наслоений — используйте полноэкранный режим. Необходимость закрывать всплывающие окна на мобильных устройствах будет только раздражать посетителей.
- Перейдите на легко « нажимаемые » элементы управления.
- Рассмотрите альтернативные механизмы реагирования. Иногда лучшим механизмом ответа является кнопка вызова. Если пользователь находится на мобильном устройстве, шансы на то, что он захочет позвонить, намного выше. И для большинства предприятий потенциальные клиенты, которые звонят, конвертируются выше. Так что представьте «звонок по клику» как простой вариант.
6. Оптимизируйте страницу благодарности
Работа не заканчивается, когда посетитель отправляет форму.
Вам нужно обратить внимание на то, что происходит после того, как посетители заполняют форму. В противном случае вы обесцениваете опыт посетителя, направляя его на плохо оформленную страницу благодарности.
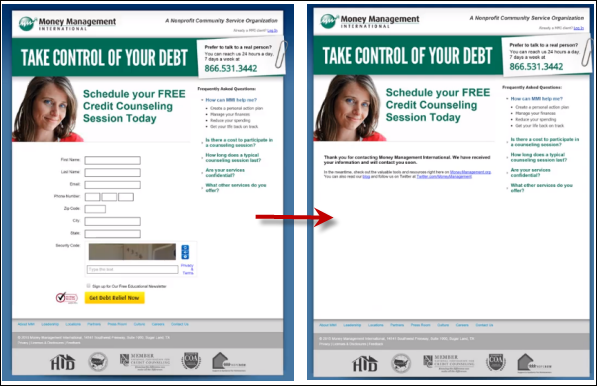
Возьмем, к примеру, этот опыт:

После того, как посетитель заполнит форму, он попадет на страницу, очень похожую на предыдущую.
Вот что говорит крошечный текст благодарности:

Посетитель, вероятно, будет разочарован. Вы их раскрутили, достаточно, чтобы они фактически заполнили форму, а затем получили сообщение о транзакции.
Эта страница благодарности не может установить ожидания посетителя относительно того, когда они могут ожидать ответа.
На самой форме уже должно быть установлено ожидание отзывчивости. Например, вы можете сказать: «Запланируйте сеанс кредитной консультации в течение 1 рабочего дня» или «Мы свяжемся с вами в течение часа, чтобы запланировать сеанс». Затем это должно быть подкреплено на странице благодарности.
Запомнить:
- Убедитесь, что ваша страница благодарности выглядит профессионально.
- Персонализируйте его. Добавьте немного волнения в свои сообщения и повторите часть информации, которую посетитель уже дал вам.
- Попросите дополнительные призывы к действию. Используйте психологический импульс посетителя. Они уже заполнили форму — попросить их поделиться на Facebook, поставить лайк вашей странице, получить любые другие социальные обязательства на этом этапе должно быть легко.
7. Сосредоточьтесь на опыте заполнения формы
Вы не можете позволить себе отправлять слабые электронные письма в качестве дополнения к опыту заполнения формы.
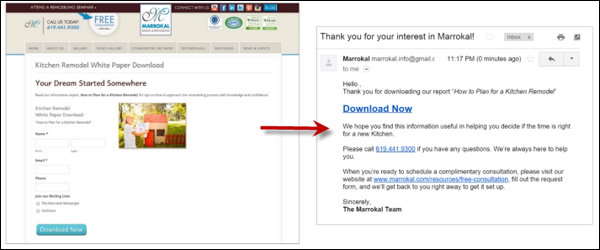
Как и ваша страница благодарности, ваша электронная почта должна быть персонализированной и поддерживать волнение.
Это электронное письмо от Marrokal, например, имеет общую тему и не брендировано, как веб-сайт, поэтому ему не хватает непрерывности обмена сообщениями. Форматирование текста также оставляет желать лучшего.

Запомнить:
- Убедитесь, что все работает. Проверьте последовательность последующих сообщений электронной почты и посмотрите, насколько они адресны.
- Убедитесь, что есть ясность и непрерывность обмена сообщениями.
- Сделайте это личным.
Собираем все вместе
Ваши посетители не так увлечены и не знакомы с вашими формами, как вы.
Посетители находятся на вашей странице по какой-то причине. Вы должны быть им полезны – дайте им то, что обещали. И не запрашивайте всю необходимую информацию при первой же возможности.
Вам также нужна отказоустойчивость — люди будут вводить такие вещи, как тире и пробелы между номерами кредитных карт, и выполнять всевозможные действия, которые могут привести к ошибкам. Вам нужно показывать пользователям, где они делают ошибки, в режиме реального времени, чтобы избежать нежелательной информации, и автоматически исправлять основные проблемы с форматированием.
И если вы действительно хотите извлечь максимальную пользу из захвата потенциальных клиентов, не игнорируйте опыт после заполнения формы. В противном случае вы упустите огромную возможность.
Помните, что фактическая форма — это еще не все, что нужно для конверсии формы — если вы оптимизируете весь опыт, вы добьетесь большего успеха, чем конкуренты, которые оптимизируют только форму.
