7 гарантированных способов создать веб-сайт, от которого у ваших клиентов перехватит дыхание
Опубликовано: 2021-11-02Красивый сайт? И отличный функционал сайта?
Кто сказал, что вы не можете иметь все это?
Что, если я скажу вам, что вы можете получить лучшее из обоих миров!
Да, вы правильно читаете.
Вы можете сделать красивый сайт, не жертвуя его функциональностью.
Чувствуете, что я преувеличиваю?
Тогда прочитайте блог до конца, потому что...
Я научу вас, как разработать сайт, даже если вы не веб-дизайнер!
Но сначала позвольте мне показать вам...
Зачем нужен красивый и функциональный сайт?

1. Клиентский опыт
Ваш клиентский опыт влияет на эффективность вашего бизнеса.
Вот почему, когда вы подарите своим клиентам незабываемые впечатления, они вернутся к вам снова. То же самое происходит и с вашим сайтом.
Итак, если у вас есть красивая тема веб-сайта, ожидайте, что она им понравится. Потому что, если они это сделают, они станут вашими постоянными клиентами и защитниками бренда.
Еще одним преимуществом красивого и функционального веб-сайта является...
2. Повышает доверие и авторитет
Позвольте мне спросить вас об этом...
Что делать, если вы хотите купить телефон онлайн. Да и сайт не очень приятный.
Дизайны повсюду, а фотографии ужасны.
Вы бы отдали им свои с трудом заработанные деньги?
Если нет, то ваши клиенты чувствуют то же самое. Если ваш сайт не выглядит красиво или не функционально, не ждите, что они вам поверят.
И в довершение...
3. Превращает ваших посетителей в клиентов
Если функциональность вашего сайта на A+...
Ваши клиенты нажмут «Оформить заказ!»
Если вы дадите им красивый веб-сайт, на котором легко ориентироваться, посетители вашего веб-сайта могут превратиться в платных клиентов.
Итак, я знаю, что вы уже хотите знать, как это сделать.
Я не заставлю тебя ждать. Давайте погрузимся в действие!
7 гарантированных способов создать веб-сайт, от которого у ваших клиентов перехватит дыхание
1. Удобная навигация
Если вашим клиентам трудно ориентироваться на вашем веб-сайте, не ожидайте, что они останутся и сделают покупку.
Вот несколько моментов, о которых следует помнить при создании навигации:
- Уточни. Используйте простые слова, такие как «О нас» или «Категории», чтобы их было легко понять.
- Разместите панель навигации там, где ваши клиенты смогут сразу ее увидеть. Это может быть вверху или в любом другом месте, которое легко найти, в зависимости от темы вашего сайта.
- Добавьте отличный CTA или призыв к действию. Ваш клиент находится на вашем веб-сайте, чтобы купить ваши товары или услуги, поэтому вам нужно указать им, где они могут это сделать.
Позвольте мне привести Вам пример:
Как вы можете видеть здесь, панель навигации Debutify понятна. Это означает, что потенциальным клиентам не составит труда найти на нашем веб-сайте то, что им нужно.
Вы также можете увидеть призыв к действию, который предлагает нашим посетителям попробовать Debutify бесплатно.
Видите, простая навигация имеет большое значение, верно?
Давайте приступим к следующему!
2. Имейте высококачественные изображения
Изображения привлекают внимание ваших потенциальных покупателей.
Подумать об этом...
Вы бы купили на веб-сайте, если вы даже не видите их продукты должным образом?
Вот как это работает и для ваших потенциальных клиентов. А наличие изображений поможет им в принятии решения о покупке.
Позвольте дать вам несколько советов:
- Сжимайте изображения. Большие изображения, как правило, замедляют работу веб-сайтов. И наличие высококачественных изображений не означает, что вы пожертвуете функциональностью своего сайта.
- Используйте замещающий текст. Использование замещающего текста в ваших изображениях может улучшить ваш поисковый рейтинг и доступность веб-сайта.
- Используйте соответствующие изображения. Не размещайте слишком много фотографий, которые не имеют ничего общего с вашими продуктами или другими частями вашего сайта.
У меня есть пример:

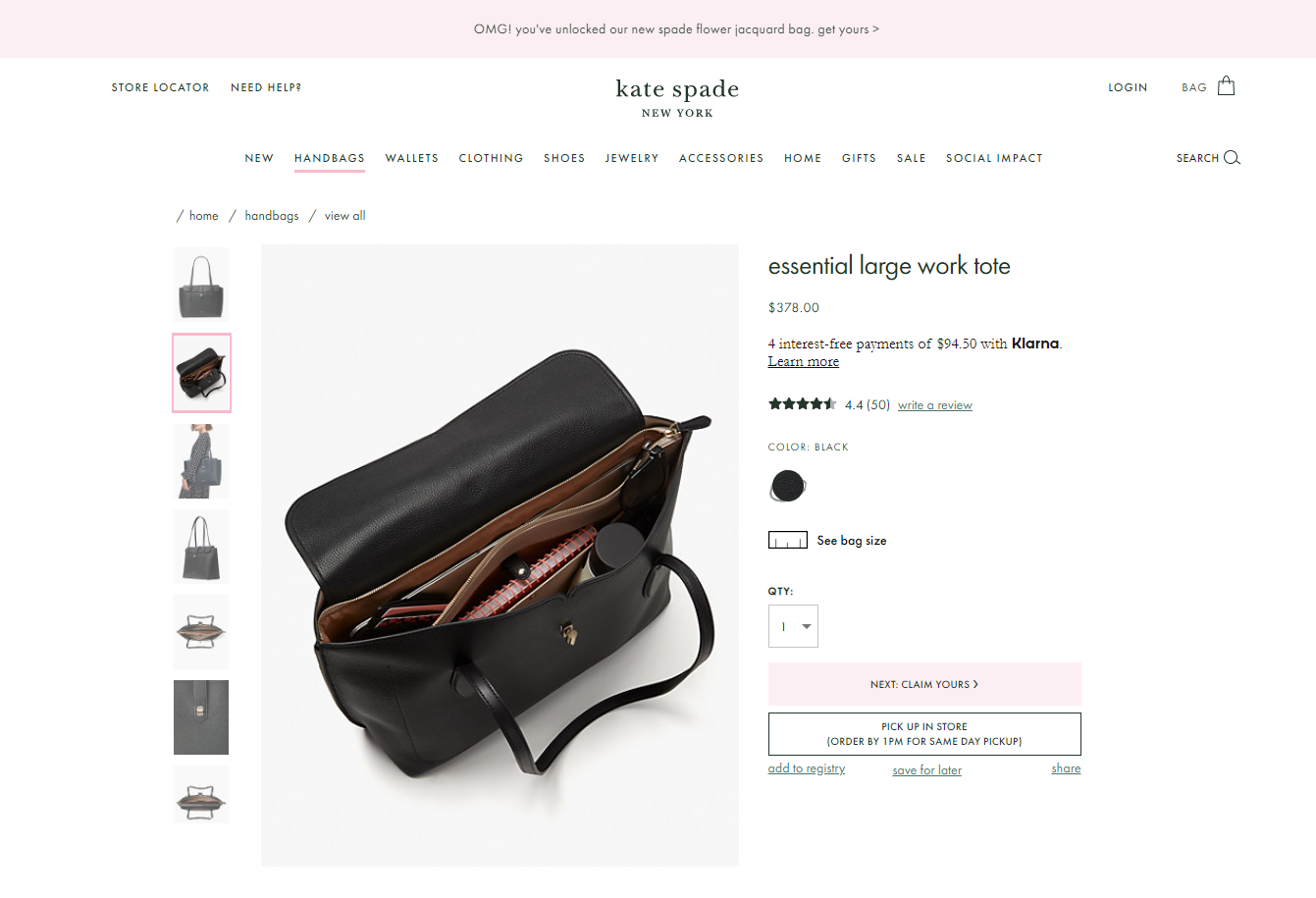
Кейт Спейд так много вкладывает в фотографии своих продуктов. И мы можем ясно видеть это на их веб-сайте.
Посмотрите, как вы можете видеть внутреннюю часть сумки через экран. Это делает покупки намного проще для их клиентов, верно?
Но это еще не самое лучшее... потому что вы можете увеличить фотографии и увидеть ткань и другие детали!
Я знаю, это звучит потрясающе, и вы можете сделать это и для своих клиентов!
Мой следующий совет...
3. Будьте проще
Знаете ли вы, что эти простые веб-сайты лучше с научной точки зрения?
Это потому, что простые веб-сайты не требуют нашего мозга и глаз для обработки большого количества информации.
А согласно когнитивной беглости, наш мозг хочет вещи, о которых легко думать. Следовательно, это также влияет на процесс принятия решений вашими клиентами.
Таким образом, если ваш веб-сайт прост и на нем нет ненужных деталей, вы помогаете своим клиентам понять, какой шаг следует предпринять.
Вот несколько советов, как сделать ваш сайт простым:
- Не используйте слишком много шрифтов. Вы можете использовать привлекательные шрифты, но убедитесь, что их легко читать. И не используйте более трех шрифтов.
- Используйте пробелы. Это означает, что у вас должны быть пробелы без изображения или текста. Это не заставит ваших клиентов перегружаться множеством дизайнов, происходящих в фоновом режиме.
- Не ставьте ненужные элементы. Если это не имеет ничего общего с вашими продуктами, даже не добавляйте его. Скажем, для вашего заголовка просто поместите один или два, которые будут демонстрировать, что продает ваш магазин.
Приведу пример простого веб-сайта.
У Chanel очень простой веб-сайт. Если вы зайдете на их сайт, вы увидите, что все, что вам нужно, находится на первой странице.
Вы можете выбирать из разных категорий, таких как мода, украшения, часы, косметика, уход за кожей и т. д. А внизу вы также можете увидеть навигацию. Пробелы тоже очевидны.
Если вы пытаетесь создать веб-сайт Shopify, у них есть множество простых и настраиваемых тем на выбор!
Помните, функциональность веб-сайта превыше всего.
Еще один ценный совет, который у меня есть для вас, это...
4. Используйте согласованные цветовые палитры
Цвета вашего сайта нужны не только для того, чтобы сделать ваш сайт красивым.
Это также часть вашего фирменного стиля.
Это поможет вам выделиться, потому что ваши клиенты могут легко идентифицировать ваш бренд, если вы используете согласованные цветовые палитры на своих веб-сайтах и других платформах.
Советы по выбору цветов для вашего сайта:
- Интеграция с вашими логотипами. Если у вас уже есть логотипы, вы можете использовать эти цвета на своем веб-сайте. Это укрепит узнаваемость вашего бренда.
- Изучайте психологию цвета. Это важно для ваших клиентов, потому что цвета играют большую роль в том, как они воспринимают ваш бренд. Поэтому обязательно изучите психологию цвета, потому что это также поможет вам установить присутствие вашего бренда.
- Сделайте его уникальным. Если вы хотите выделиться, сделайте свою цветовую палитру уникальной! Это поможет вашим клиентам запомнить вас.
Я приведу вам пример бренда, который гарантирует, что его фирменная идентичность всегда нетронута.


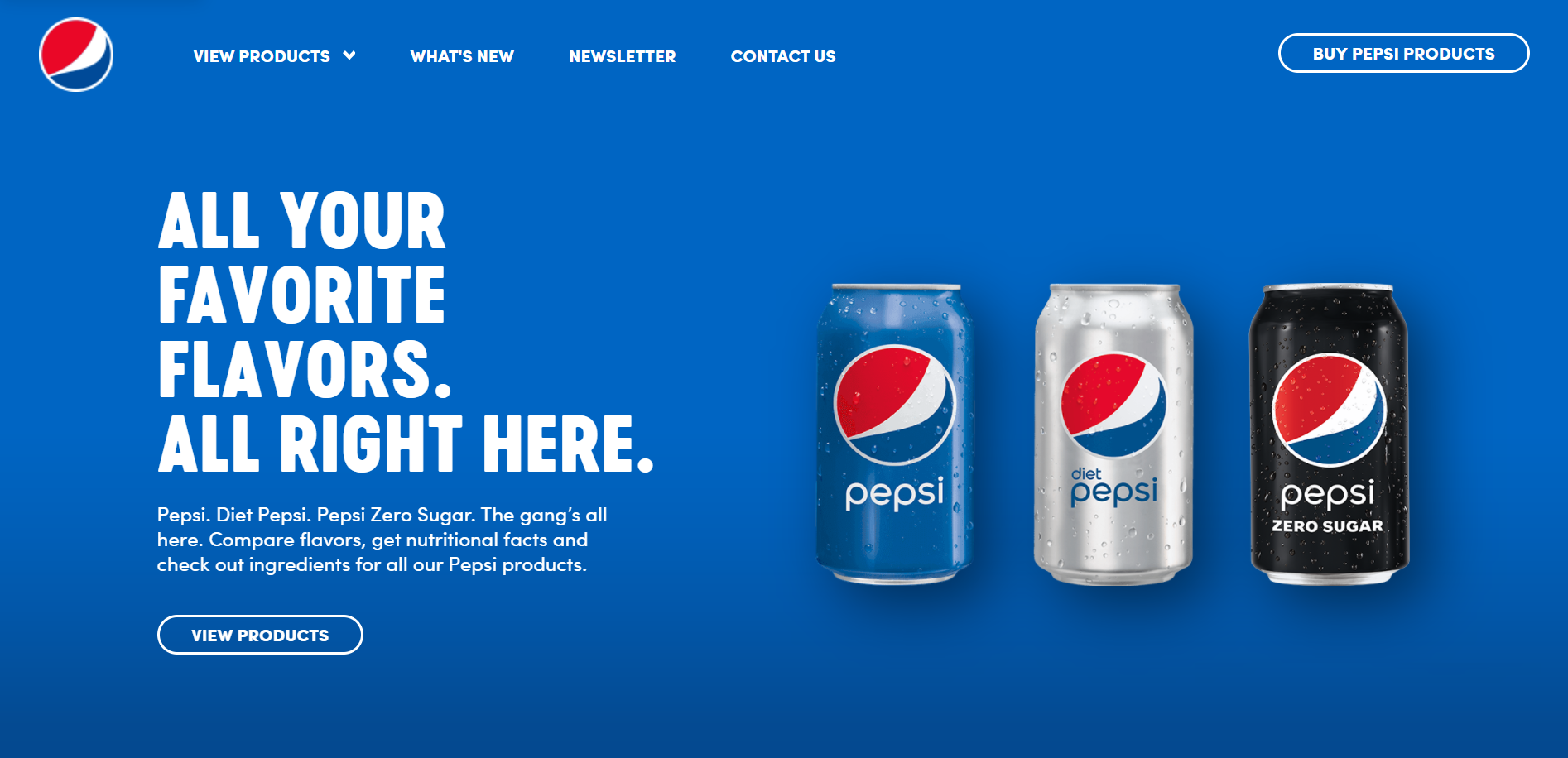
Кто бы не знал фирменных цветов Pepsi? Это один из способов установить присутствие своего бренда в Интернете.
Вы можете видеть, что цветовая палитра их веб-сайта вращается вокруг красного, синего и белого цветов. Каковы их основные цвета.
Итак, допустим, вы учитесь создавать веб-сайт Shopify. Следует помнить о ярких цветах!
Теперь давайте приступим к следующему!
5. Напишите убедительный текст
Если у вас есть представление о том, как разработать веб-сайт, вы, вероятно, уже знаете это.
Позвольте мне объяснить это дальше.
Ваш текст говорит вашим клиентам, чем вы занимаетесь. И он должен ответить на их вопросы...
- Как вы можете помочь мне решить мою проблему?
- Когда вы сможете ее решить?
- Что я могу извлечь из этого?
Давайте рассмотрим пример убедительной копии.
One Week Website решает проблемы своих клиентов. Это также подтвердило их опыт, потому что они упомянули, что у них более десяти лет опыта.
Мало того, потому что они также обещают своим клиентам развитие своего бизнеса.
Итак, как написать убедительный текст?
- Не используйте жаргон. Ваши клиенты не поймут отраслевой жаргон. Если вы хотите сообщить о своем бренде, используйте слова, которые они могут легко понять с самого начала.
- Говорите со своей аудиторией. Это зависит от тона голоса вашего бренда, но обязательно пишите так, как будто вы просто разговариваете со своими потенциальными клиентами.
- Будьте прямолинейны. Не пишите лишних слов. Чем короче, тем лучше.
Уже знаете, как создать привлекательную копию для вашего сайта?
Давайте еще советы о том, как улучшить функциональность вашего сайта.
6. Сделайте его мобильным
Знаете ли вы, что продажи мобильной электронной коммерции, как ожидается, достигнут $3,56 трлн в 2021 году?
Это огромно!
Это просто доказывает, что все больше и больше людей используют свои мобильные устройства для покупок, и есть большая вероятность, что они наткнутся на ваш веб-сайт, используя его.
Так что только представьте, сколько денег вы можете потерять, если не сделаете свой сайт мобильным.
Вот почему у меня есть несколько советов для вас!
- Иметь мобильную тему. Если вы не знаете, как создать красивый веб-сайт с помощью HTML, вы можете начать с темы для мобильных устройств.
- Используйте легко читаемые шрифты. Помните, мобильные экраны меньше, чем настольные компьютеры. Поэтому вам нужно убедиться, что читабельность ваших шрифтов в порядке.
- Уменьшите количество всплывающих окон. Опять же, мобильные экраны меньше. И если ваши клиенты сталкиваются с большим количеством всплывающих окон и с трудом их закрывают, не ждите, что они будут больше изучать ваш сайт.
Но... что, если вы не знаете, как сделать красивый веб-сайт с помощью HTML?
Ты счастливчик! Потому что есть некоторые производители веб-сайтов, у которых есть темы для мобильных устройств, такие как Wix, Shopify и Squarespace.
И последний по порядку но не по значимости...
7. Быстрая скорость загрузки обязательна
Знаете ли вы, что 53% посетителей вашего сайта покинут его в течение трех секунд?
Это звучит совсем не красиво!
Но именно поэтому вам нужна оптимизация скорости. Чтобы убедиться, что скорость загрузки вашей страницы велика.
Итак, как оптимизировать свой сайт, даже если вы не работаете с веб-дизайнером?
- Оптимизируйте свои изображения. Как я уже говорил выше, большие изображения влияют на скорость загрузки вашей страницы. Создатель вашего веб-сайта также отмечает рекомендуемый размер фотографий. Поэтому обязательно сжимайте их!
- Не используйте ненужные плагины. Если у вас много плагинов, это может поставить под угрозу скорость вашего сайта. Что вы можете сделать, так это ограничить свои плагины тем, что нужно вашему веб-сайту и клиентам.
- Проверьте скорость своей страницы. Оптимизация скорости — отличный способ повысить качество обслуживания клиентов. Вот почему вам нужно время от времени проверять скорость страницы.
Вы не ожидали этого, верно?
Но подождите, есть еще! Я покажу вам, как некоторые бренды разбивают свои веб-сайты!
3 сайта, которые нравятся людям
1. Яблоко

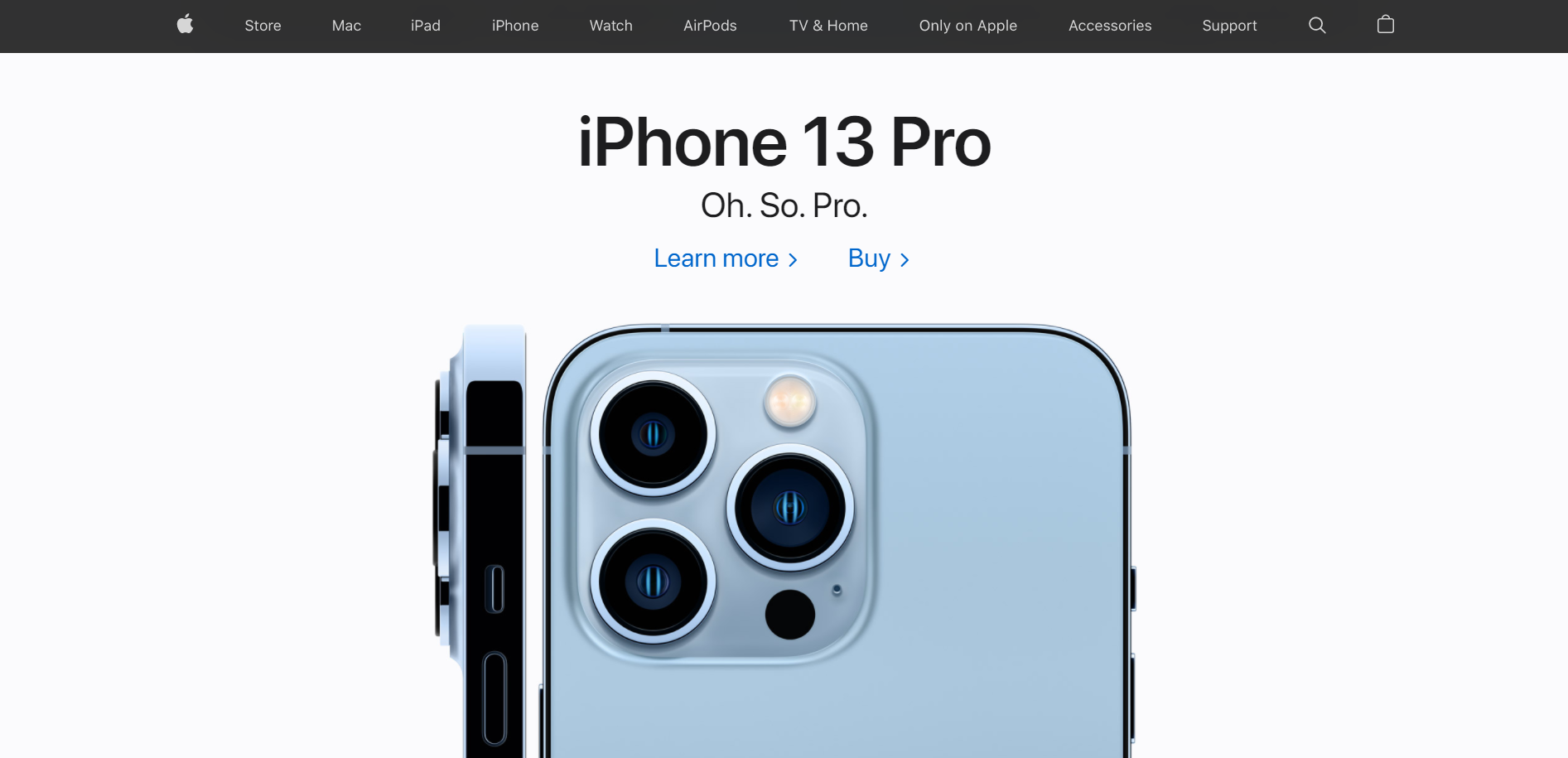
Сайт Apple гладкий и простой.
Вы заметите, что он использует пробелы и высококачественные изображения, чтобы продемонстрировать возможности своего нового iPhone 13 Pro.
Вы также можете видеть, что копия является творческой и прямой. Никакой чепухи, просто "О. Итак. Профи".
И... это также легко ориентироваться! Вы можете найти все, что вам нужно, на их панели навигации. Нет необходимости ориентироваться в другом месте.
Давайте посмотрим на другой...
2. Тканый журнал
Журнал Woven Magazine, согласно его веб-сайту, посвящен художникам, дизайнерам и предпринимателям.
На их веб-сайте мало что происходит, что радует глаз. Вы можете увидеть простой заголовок, заголовок и призыв к действию.
Вы также можете увидеть кнопку «Магазин» в левом верхнем углу, что делает ее легко заметной. И снова использование пробелов.
Теперь перейдем к моему последнему примеру.
3. Диор
Диор — известный бренд. Некоторые из их товаров даже броские, но это противоречит их веб-сайту.
Они сосредоточены на функциональности веб-сайта. Есть фотографии, которые должны видеть их клиенты, категории вверху, панель поиска и, конечно же, пробелы.
Они выглядят потрясающе, правда?
Что, если я скажу вам, что вы тоже можете это сделать?
Создайте красивый сайт прямо сейчас!
Да, вы можете сделать это, даже если вы не знаете, как разработать сайт...
И вы также можете убедиться, что он работает хорошо, даже если вы не знаете, как создать красивый веб-сайт с помощью HTML!
Вам просто нужно выбрать тему, которую вы можете легко настроить в зависимости от своего стиля.
А поскольку вы владелец бизнеса, вам нужно ставить своих клиентов на первое место!
Вот почему Debutify предлагает красивую и функциональную тему.
У нас также есть более 50 дополнений, которые сделают ваш сайт еще более привлекательным и удобным для конверсии!
Если вы мне не верите, вы можете попробовать Debutify БЕСПЛАТНО в течение 14 дней!
Создайте сайт, который понравится вашим клиентам. Попробуйте Debutify бесплатно - сегодня!
14-дневная пробная версия. 1 Щелкните Установка. Кредитная карта не требуется.
