7 основных элементов современного веб-дизайна, которые вы должны реализовать
Опубликовано: 2022-12-05Современный веб-дизайн — это простота, эффективность и выдающийся пользовательский опыт. Веб-сайты, на которых сложно ориентироваться, которые загружаются слишком долго или которые просто не имеют того, что нужно, чтобы привлечь внимание несколько измученной и крайне нечувствительной аудитории, вряд ли смогут конвертировать своих посетителей.

Вот 7 основных элементов, которые вы должны реализовать на своем веб-сайте, чтобы повысить как его ранжирование, так и общие оценки UX.
Используйте много пустого пространства
Современный веб-дизайн прост и лаконичен, в нем используется много пустого пространства. Это помогает создать более просторное ощущение и облегчает переваривание информации. Когда вы объединяете множество разных элементов вместе на небольшом пространстве, страница может начать вызывать чувство клаустрофобии.
Белое пространство, конечно, не обязательно должно быть белым. Вы можете использовать любой цвет (даже черный).
Стремитесь к тому, чтобы пространство использовалось логично при разных ориентациях и размерах экрана. Не придерживайтесь одного макета, который хорошо работает на горизонтальном рабочем столе.
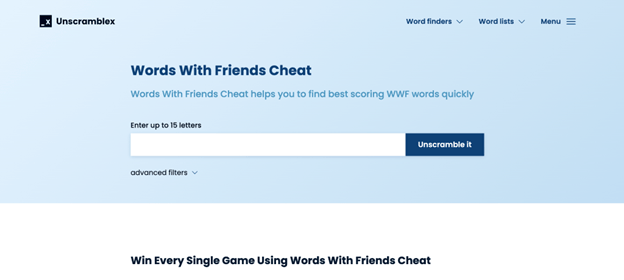
Взгляните на страницу UnscrambleX Words with Friends. На рабочем столе слева и справа много пустого места.

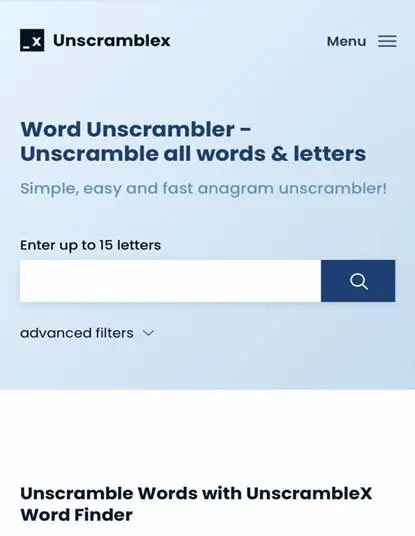
На мобильных устройствах пустое пространство сосредоточено между заголовками, что облегчает чтение текста.

Разбейте это с помощью изображений
Чтобы страницы были более легко усваиваемыми, они должны состоять не только из текста. Изображения — это самый простой и простой элемент, который вы можете добавить, чтобы посетители не пугались сплошной стены текста, которую им нужно преодолеть.
Изображения также могут помочь вам добавить дополнительную эмоциональную окраску вашей странице, поэтому не стоит недооценивать их. Говоря о продуктах, они могут помочь визуализации, но когда речь идет о концепциях или процедурах, они могут сообщать о ценности и эффекте на подсознательном уровне.
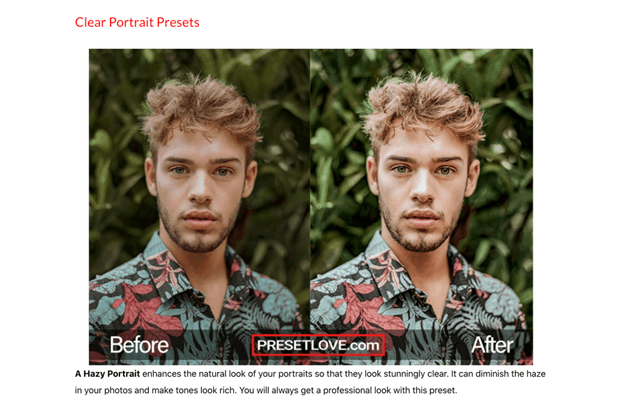
Взгляните на эту страницу пресетов для Lightroom. Изображения показывают вам, какой будет ожидаемый эффект, и вы можете легко сделать осознанный выбор.

Без них страница была бы крайне пресной и неинтересной, не говоря уже о практически бесполезной.
Используйте видео
Еще один способ повысить интерес к вашим страницам — добавить на них видео. Это может быть обучающее видео, это может быть демонстрация, это может быть видео-отзыв, в зависимости от содержания и цели страницы.
Имейте в виду, что видео идет с подвохом. Он должен загружаться плавно и никогда не должен замедлять работу страницы. Если это мешает пользователю, затрудняет навигацию по странице или слишком отвлекает, вам лучше обойтись без нее.

На домашней странице Technogym есть несколько видеороликов, в том числе один в герое. Тем не менее, они загружают супер-факты, и они с большей вероятностью повысят вовлеченность, чем помешают UX. Поскольку они воспроизводятся автоматически, они могут немного отвлекать, но поскольку они молчаливы, они по-прежнему очень дружелюбны.
Добавьте ярких красок
Современный веб-дизайн также требует, чтобы вы добавили немного цвета на свои страницы. Вам не нужно делать их полностью красочными, но в идеале вам не нужны только черно-белые изображения, если только это не та атмосфера, на которую вы абсолютно настроены.
Цвет должен соответствовать тону вашего бизнеса и давать вашим посетителям представление о том, что вы из себя представляете. Синий обычно самый популярный выбор, так как он сигнализирует о спокойствии и профессионализме. Фиолетовый также часто встречается, особенно в SaaS и цифровом пространстве.
Например, Mailchimp использует оттенки желтого. Раньше на их домашней странице было гораздо больше цвета, но с тех пор, вероятно, они поняли, что более приглушенные элементы работают лучше. Их новый веб-сайт выглядит гладким и гладким, но определенно не скучным и не скучным.

Сделайте ваши призывы к действию популярными
Говоря о всплывающих окнах, еще одним важным элементом, который должен выделяться на ваших страницах, является призыв к действию. Поскольку он напрямую влияет на конверсию, он должен быть заметным и очень четким. Посетители должны точно знать, что произойдет, когда они нажмут.
Если у вас есть несколько разных действий, убедитесь, что у каждого из них есть свой CTA. Таким образом вы покажете посетителям, что они могут делать разные выборы, и что речь идет не только о покупке продукта или бронировании звонка.
У Unbounce есть несколько разных CTA, каждый из которых приведет вас к разным путям конверсии. Вы можете начать бесплатную пробную версию или выбрать одну из различных функций их решений и начать работу с тем, что вам нужно больше всего.
Интегрировать, Ну, Все
Современные посетители веб-сайтов немного избалованы и хотят получать все сразу. Они не хотят тратить время на поиск продуктов или ссылок, они не хотят нажимать больше, чем им абсолютно необходимо, и они хотят, чтобы все было готово для них.
Чем больше их времени вы сэкономите своим дизайном, тем больше вероятность, что они вернутся.
Позаботьтесь о том, чтобы сделать вашу навигацию простой и использовать термины, которые они поймут. Если вы знаете, что ищет большинство людей, добавьте ссылки на эти страницы на свою домашнюю страницу и сократите время поиска.
Лидия Миллен — влиятельный человек в социальных сетях, которая преуспела в этом элементе дизайна веб-сайта. Она знает, чего хочет ее аудитория: покупать ее собственную коллекцию одежды, смотреть ее видео и покупать то, что она недавно носила и использовала. Она сделала все это легко доступным.
Будь проще
В конечном счете, чтобы добиться современного веб-дизайна, ваша главная цель — сделать ваши страницы простыми. Не пишите слишком много, не забрасывайте пользователей выбором и лишней информацией. Скорее стремитесь зацепить их на ранней стадии, а затем осторожно направлять их по тщательно продуманной воронке конверсии.
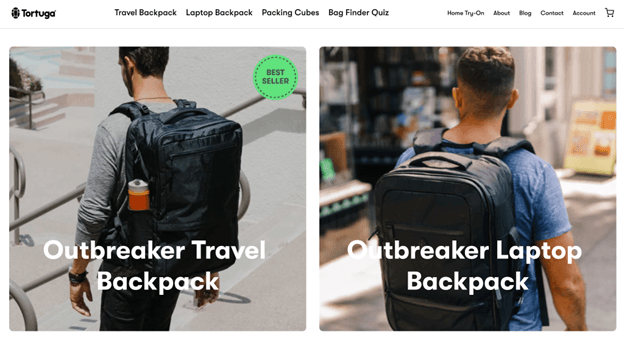
Обратите внимание на рюкзаки Tortuga. Их слоган прост и прямолинеен. Они показывают вам небольшой выбор своих продуктов на главной странице, но их меню достаточно велико, чтобы сказать вам, что еще у них есть. Они выделяют свои УТП и публикуют отзывы клиентов, вот и все.


Их главная страница незагромождена и минималистична, но чрезвычайно эффективна. Вы не потеряетесь ни на секунду и точно поймете, чего можно ожидать от бренда.
Подведение итогов
С помощью этих советов по веб-дизайну ваш цифровой дом будет иметь гораздо больше шансов привлечь и удержать ту аудиторию, которую вы ищете. Не забывайте, что вы всегда должны учитывать то, что они на самом деле хотят и в чем нуждаются от вас, прежде чем вы начнете вносить какие-либо существенные изменения в дизайн.
