6 примеров хорошего дизайна домашней страницы для повышения конверсии
Опубликовано: 2019-07-05
Некоторые маркетинговые команды пытаются применить к дизайну домашней страницы те же навыки, что и к главе 1 книги. Они пытаются создать много контента, который они считают полезным, с блоками текста, описывающими несколько аспектов сайта.
Хотя вы можете видеть, откуда исходят добрые намерения, такой подход часто приводит к неудаче. Домашняя страница веб-сайта не имеет много общего с книгой. Книга должна заставлять читателя оставаться и вовлекаться, в то время как домашняя страница должна уводить посетителя от страницы к разделу, с которым пользователь должен взаимодействовать.
В этом смысле у него больше общего с вывеской , чем с книгой.
Домашняя страница существует по двум причинам:
- установить доверие (чтобы посетители оставались на сайте) и
- чтобы посетители ушли с главной страницы (чтобы они могли развернуть и найти то, что им нужно)
Чтобы домашняя страница выполняла то, для чего предназначена, она должна выполнять три вещи, когда посетители приземляются:
- сделать так, чтобы посетители чувствовали, что они в нужном месте
- чтобы посетители чувствовали себя хорошо на сайте
- дать понять, что посетители должны делать дальше
Вот примеры домашних страниц, которые преуспевают в этом, и как они это делают.
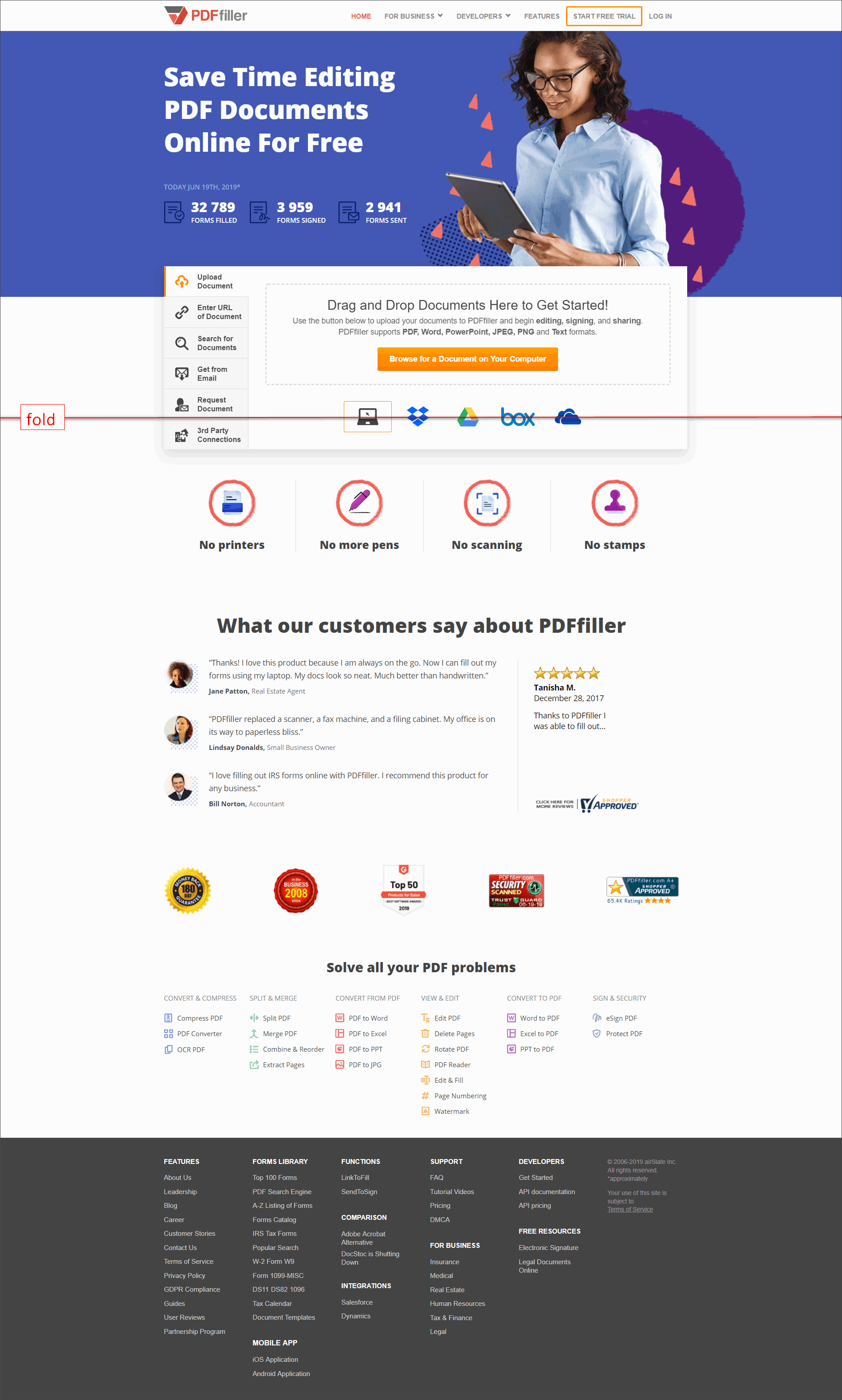
1. PDF-заполнитель

Дизайн домашней страницы PDFfiller сразу же может передать, о чем сайт, когда посетители попадают сюда:
- Название компании и логотип находятся в верхнем левом углу, куда посетители, как правило, обращают внимание, чтобы ориентироваться в том, где они находятся в Интернете.
- Заголовок точно сообщает пользователям, что такое PDFfiller и что он позволяет пользователям делать.
На странице есть убедительные элементы доверия. Он использует социальное доказательство , указывая, что значительное количество форм было заполнено, подписано и отправлено через этот сервис.
Визуальная иерархия эффективно используется для привлечения внимания посетителя к призывам к действию (CTA):
- На странице используется оранжевый цвет для основного CTA — цвет, который выделяется из-за его контраста с остальной частью страницы.
- Второстепенный призыв к действию «Начать бесплатную пробную версию» не выделяется, потому что он находится в призрачной кнопке. Таким образом, он обязательно привлечет меньше внимания, чем основной CTA.
Понятно, что внизу есть больше контента, так как значки различных способов загрузки документов пользователями обрезаны над сгибом.
Прямо под сгибом страницы перечислены преимущества использования сервиса.
Также присутствуют отзывы клиентов, рейтинги и гарантия возврата денег / пломбы безопасности. Они помогают установить доверие и авторитет .
В нижней части страницы есть точки входа с различными функциональными возможностями, если пользователи хотят узнать больше о том, что они могут делать со своим документом с помощью PDFfiller.
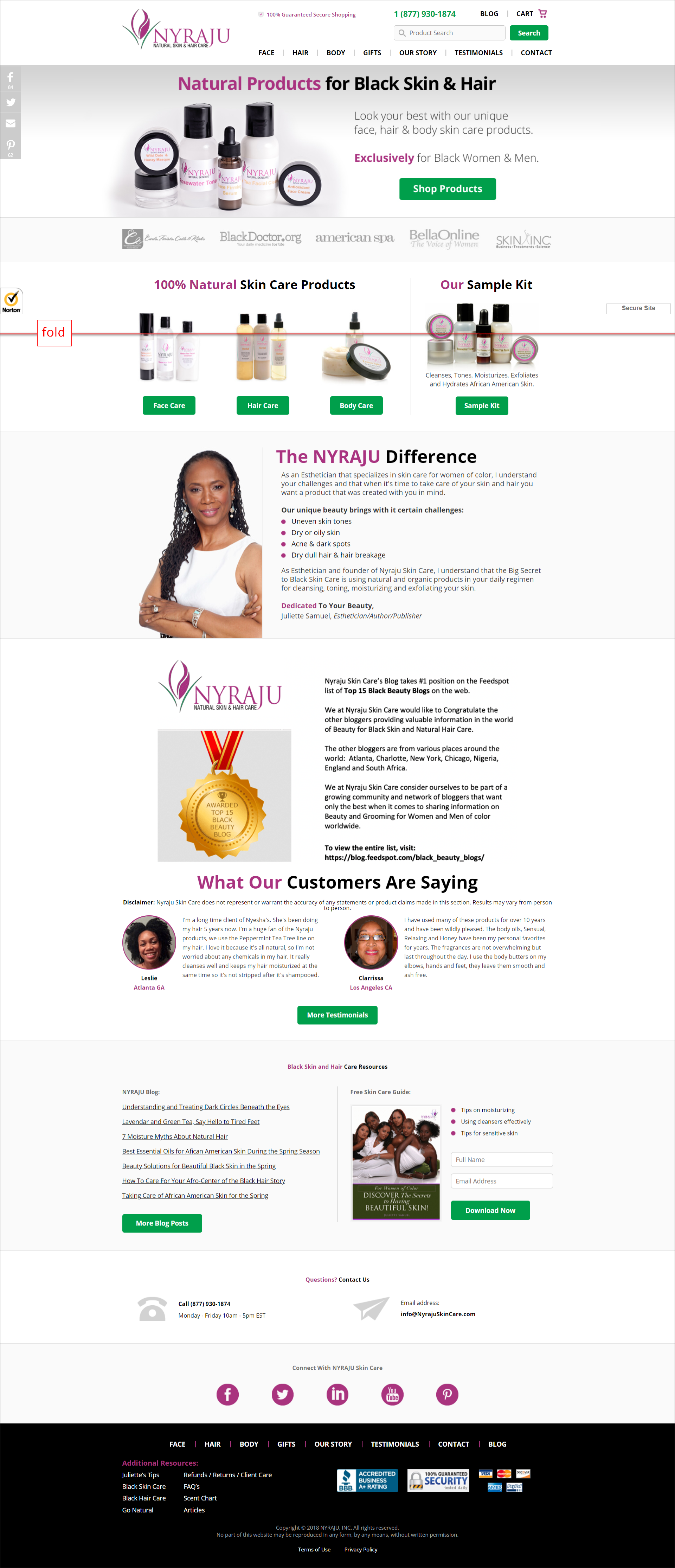
2. Нираджу

NyrajuSkinCare.com — это сайт электронной коммерции, который продает натуральные средства по уходу за кожей исключительно для афроамериканцев. Это сразу становится очевидным благодаря слогану и сообщениям в статическом баннере.
Страница заставляет посетителей чувствовать себя хорошо, помещая элементы доверия на передний план и в центр:
- Номер телефона находится в стандартном месте — пользователи ожидают, что он будет в верхней правой части страницы.
- Над сгибом видны логотипы медиакомпаний, где упоминается Нираджу.
- 100% гарантия безопасных покупок, гарантия Norton Shopping и Yahoo! Присутствуют печати безопасного сайта Live Store.
Подобно PDFfiller, Nyraju также использует цвет призыва к действию, который контрастирует с остальной частью страницы . Помимо кнопок CTA, зеленый цвет используется для номера телефона. Это делает номер телефона заметным и, следовательно, более эффективным в качестве элемента доверия.
Прямо под сгибом Nyraju имеет визуальную навигацию . Он использует коллаж из различных элементов для представления категорий продуктов, что позволяет посетителям сразу увидеть, что можно купить на сайте.
Отображение ограниченного набора различных вариантов также позволяет пользователям следовать за информационным чутьем, чтобы углубиться в сайт в поисках того, что они ищут.
Узнайте, как SiteTuners помогли Nyraju Skin Care повысить количество конверсий на целых 277%.Прочитайте тематическое исследование. |
3. Розеттский камень

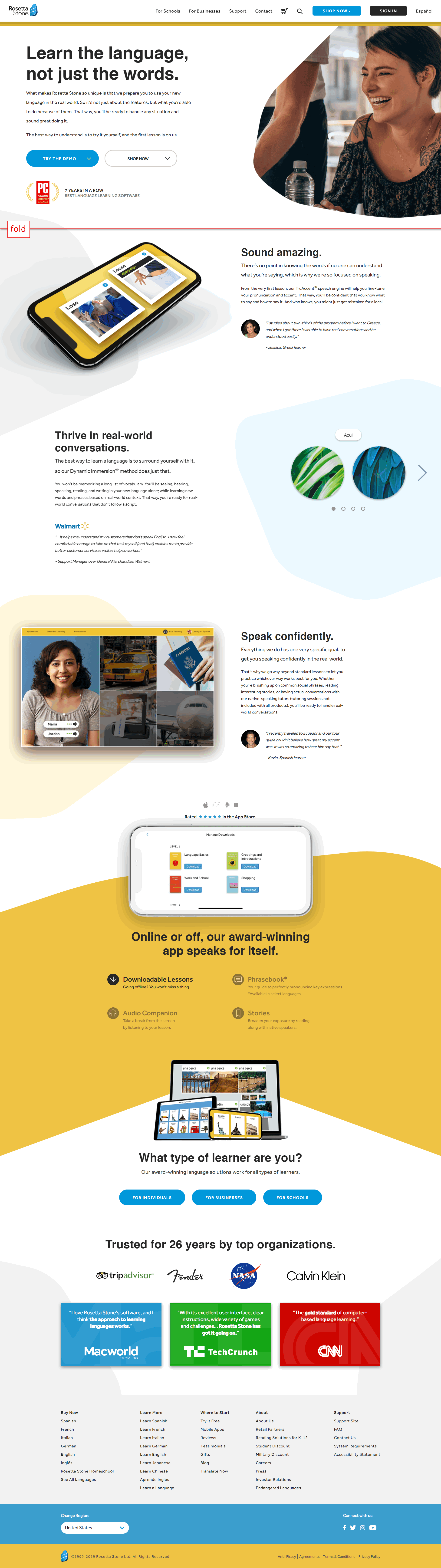
Rosetta Stone сразу делает свое уникальное торговое предложение ясным с помощью заголовка и основного текста под ним.
Посетители, скорее всего, будут довольны сайтом из-за его современного внешнего вида.
Компания также может завоевать авторитет , разместив на видном месте значок «Выбор редакции» сайта PCMAG.com в верхней части страницы и указав, что бренд был удостоен награды «Лучшее языковое программное обеспечение» 7 лет подряд.
Тело страницы облегчает пользователям навигацию независимо от того, где они находятся в воронке продаж, представляя два пути вверху страницы:

- «Попробуйте демоверсию» для посетителей, находящихся на ранних и средних стадиях, и
- «Купить сейчас» для тех, кто готов действовать
Ниже страницы страница убеждает посетителей действовать, используя заявления о преимуществах , которые отвечают на вопрос «что в этом для меня?» с точки зрения заказчика. Они сопровождаются отзывами клиентов, подтверждающими каждое заявление о преимуществах.
Далее вниз по странице есть точки входа для навигации, основанные на разных типах учащихся. Это упрощает использование для посетителей, чтобы найти контент, который имеет отношение к ним.
Наконец, помимо демонстрации того, что компания существует уже значительное время, страница заимствует доверие у других брендов, отображая упоминания в СМИ и выделяющиеся логотипы клиентов .
4. Убер

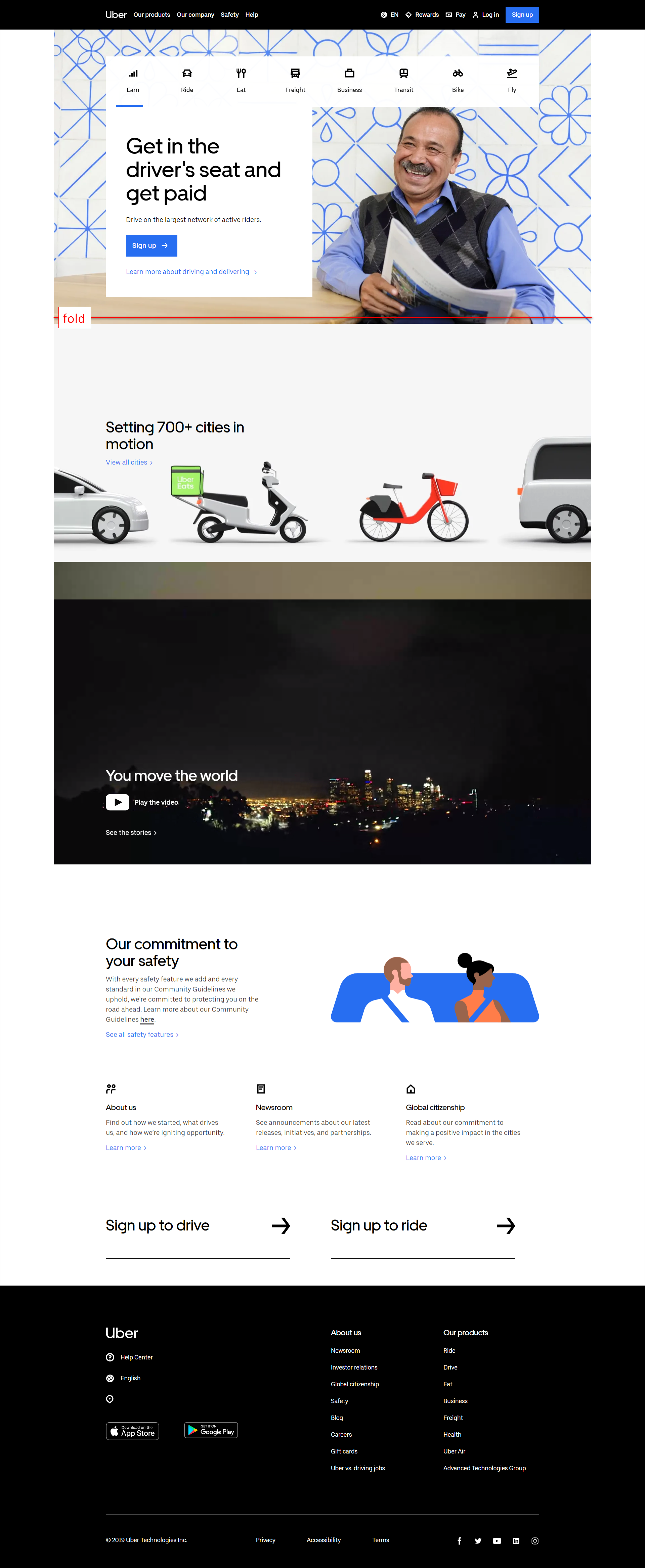
Благодаря силе бренда Uber может обойтись расплывчатым заголовком и не размещать символы доверия на своей домашней странице.
Что хорошо на главной странице Uber, так это то, что задачи , которые могут выполнять пользователи, представлены в виде отдельных вариантов выбора (например, «Заработать», «Поездить», «Есть» и т. д.).
Он также предназначен как для посетителей поздней стадии, которые готовы «Зарегистрироваться», так и для посетителей ранней стадии через текстовую ссылку «Узнайте больше о вождении и доставке».
Большинство веб-посетителей не готовы конвертировать. Узнайте, как обслуживать посетителей из верхней части воронки.Прочитайте «Обслуживание посетителей на ранней стадии для повышения конверсии» |
5. БиГ

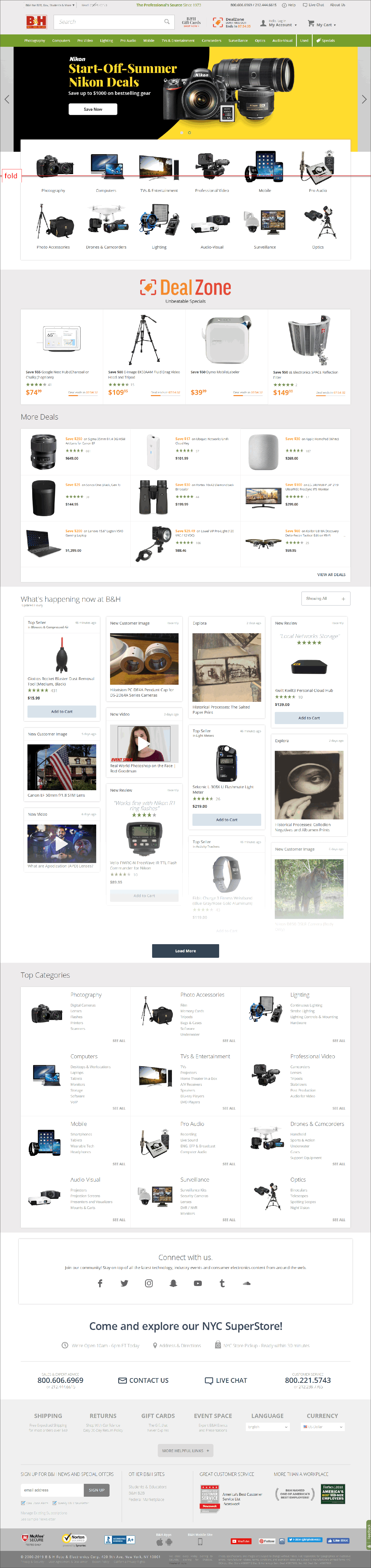
B&H следует веб-соглашениям , размещая логотип компании в верхнем левом углу и номер телефона в верхнем правом углу страницы.
Сайт устанавливает лидерство в отрасли, указывая, что компания является «Источником профессионалов с 1973 года».
Он также использует принцип дефицита с таймером, чтобы показать, что количество сделок ограничено и что клиентам лучше действовать раньше, чем позже.
Слайдер может отвлекать от пользовательских задач, поскольку он использует движение и представляет рекламные акции, которые могут быть интересны лишь небольшому количеству посетителей. Однако под ним находится визуальная навигация, которая представляет каждую категорию продуктов с составными изображениями , поэтому сразу видно, какие части каталог продукции доступен для каждой категории.
6. Фрешбукс

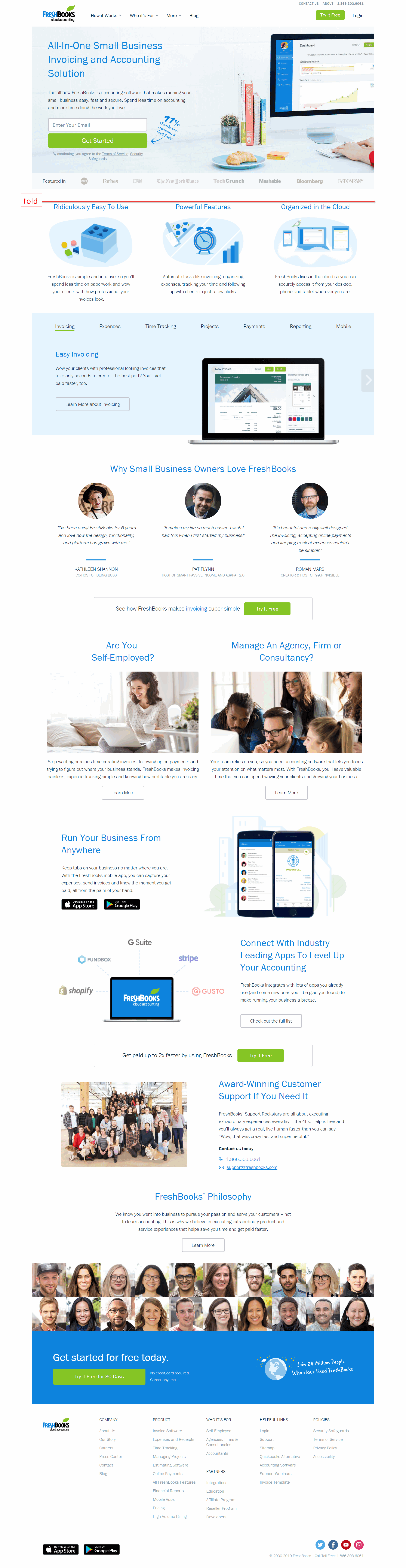
Слоган и заголовок кратко передают, что такое FreshBooks, поэтому посетители, скорее всего, поймут, для чего предназначен сайт, когда попадут на сайт. В сообщении под заголовком говорится о преимуществах использования программного обеспечения.
На странице используется принцип социального доказательства, чтобы подтолкнуть пользователей предоставить свой адрес электронной почты. Он намеренно направляет визуальное внимание пользователя на кнопку «Начать» с выноской «97% клиентов рекомендуют FreshBooks».
Страница внушает доверие, отображая логотипы медиа-компаний, в которых представлен бренд.
Страница обслуживает посетителей, находящихся в верхней части воронки, благодаря наличию CTA «Узнать больше» (хотя и ниже сгиба) по всей странице.
Наличие CTA на каждом экране также позволяет пользователям выполнять действия независимо от того, где они находятся на странице.
На странице довольно много текста, и это проблема, потому что люди обычно не читают в Интернете . Эту проблему можно решить, отображая информацию таким образом, который поддерживает поведение пользователей при сканировании :
- Вместо абзацев информация может быть представлена в виде маркеров .
- Важные информационные слова можно выделить полужирным шрифтом , чтобы они были выделены.
Сделайте дизайн главной страницы ориентированным на конверсию
Домашние страницы должны привлекать посетителей на соответствующие разделы сайта. Он не должен заставлять посетителей оставаться на странице или предоставлять информацию на уровне продукта.
Есть несколько вещей, которые вы можете сделать, чтобы убедиться, что это происходит:
- Разместите свой логотип там, где его ожидают пользователи, и используйте функциональный слоган и описание. Таким образом, пользователи сразу узнают, что они попали в нужное место.
- Убедитесь, что элементы доверия визуально заметны, чтобы пользователи не сомневались в вашей достоверности.
- Упростите определение того, как пользователи должны двигаться вперед:
- Сделайте так, чтобы CTA выделялись.
- Разрешите пользователям самостоятельно выбирать, если у вас есть пути, которые обслуживают значительную группу посетителей.
- Имейте визуальную навигацию (т.е. коллажи изображений, визуально представляющие ваши группы продуктов).
Если вы сделаете все это, у вашей домашней страницы будет больше шансов заставить посетителей остаться на сайте и, в конечном итоге, совершить конверсионное действие.