5 ошибок веб-навигации, которые лишают вас конверсий
Опубликовано: 2017-03-01
Если посетители не могут его найти, значит, его не существует.
Веб-маркетологи часто настолько увлекаются эстетикой веб-сайтов, что забывают о том, чтобы пользователям было легко найти то, что им нужно.
Конечно, современный и профессиональный внешний вид необходим для завоевания доверия посетителей Интернета. Однако веб-дизайн должен поддерживать пользовательские задачи и не подрывать удобство использования и возможность обнаружения.
Вот несколько распространенных ошибок, которые мешают пользователям эффективно перемещаться по вашему сайту:
1. Скрытая навигация на больших экранах
На мобильных устройствах, где у вас есть небольшой экран для работы, можно скрыть навигацию под меню (обычно под значком гамбургера). Однако это не имеет смысла на рабочем столе, где достаточно места для отображения параметров навигации.

Пример: WhySoCool.com
Исследование, проведенное Nielsen Norman Group и WhatUsersDo, показало, что по сравнению с видимой или частично скрытой навигацией скрытая навигация…
- используется меньше и используется позже в задаче (если человек ее использует) как на мобильном, так и на рабочем столе
- чаще используется на мобильных устройствах, чем на настольных компьютерах. Это может быть связано с тем, что…
- на меньших экранах значок меню более заметен
- скрытая навигация — это норма для мобильных устройств
- время загрузки на мобильных устройствах медленнее, и люди предпочитают использовать меню, а не прокручивать страницу, чтобы найти то, что им нужно (поскольку в верхней части экрана обычно меньше контента).
Исследование также показало, что на пользовательский опыт негативно влияет скрытая навигация как на мобильных устройствах, так и на настольных компьютерах:
- Обнаруживаемость контента ниже
- Рейтинг сложности выше
- Время на задачу больше
Итак, выставьте параметры навигации верхнего уровня на рабочем столе. Скрытие их под меню не поможет ни вашим пользователям, ни конверсиям вашего сайта, несмотря на популярность «сначала мобильные».
2. Ложное дно
Когда пользователям не сразу становится очевидно, что после определенного момента есть еще контент , у вас возникает проблема «ложного дна».
Вот некоторые виновники того, что люди считают, что достигли конца контента, и поэтому им трудно найти то, что им нужно:
Большие изображения или графика, которые заполняют весь экран
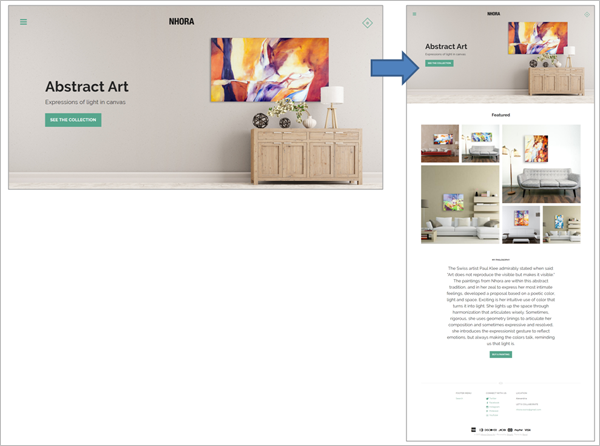
Выстрелы героев печально известны тем, что они захватывают первоклассную недвижимость в верхней части страницы и вытесняют другие важные элементы, такие как символы доверия и четкие точки входа для различных сегментов клиентов. Кроме того, когда изображение занимает весь экран, нижняя часть изображения также может быть ошибочно принята за нижнюю часть страницы.

Пример: NhoraOsorio.com
Если вам действительно необходимо иметь полный экран изображения или графики, по крайней мере, имейте явную подсказку направления .
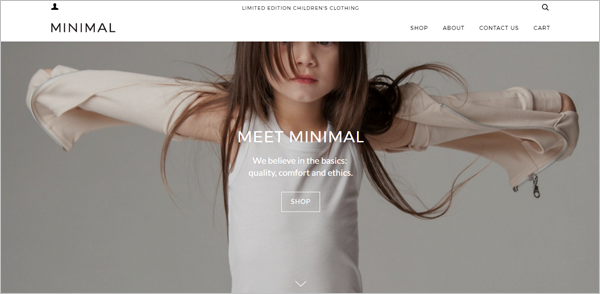
WeAreMinimal.com, например, преднамеренно использует движение в виде прыгающей стрелки, чтобы привлечь внимание пользователя и сигнализировать о том, что ниже сгиба есть что-то еще.

Пример: WeAreMinimal.com
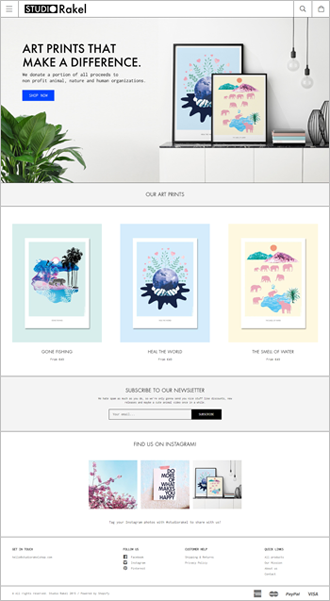
Горизонтальные линии
В общем, горизонтальные линии и правила интерпретируются мозгом как стоп-сигналы.
Будьте осторожны с размещением горизонтальных линий, охватывающих всю ширину страницы, между разделами контента. Они могут отпугнуть пользователей от дальнейшего изучения. Пользователи могут не осознавать, что разделитель сигнализирует о конце раздела, а не страницы.

Пример: StudioRakelShop.com
Объявления, которые нарушают поток контента
Большие объявления, из-за которых трудно увидеть то, что находится под ними, также могут быть неверно истолкованы как конец контента.
Cosmopolitan.com, кажется, осознает эту проблему и пытается решить ее, помечая рекламу и направляя пользователей к «Продолжить чтение ниже».

Пример: Cosmopolitan.com

Чрезмерное использование негативного пространства
Негативное пространство помогает создать визуальный акцент и иерархию на странице. Однако слишком большое негативное пространство между элементами контента может означать, что «больше не на что смотреть».
Проблема усугубляется на маленьких экранах, где промежутки между элементами становятся более заметными, из-за чего контент дальше по странице становится еще менее заметным.

Пример: ShopGraceGow.com
3. Отсутствие признаков доступности
Одна из причин, по которой пользователи не могут найти то, что они должны делать дальше, заключается в отсутствии означающих доступности. Отсутствие визуальных подсказок, сигнализирующих о том, с какими элементами можно взаимодействовать, приводит к неуверенности в клике — пользователи наводят курсор на разные элементы на странице, чтобы определить, какой из них кликабельный.
Например, на главной странице BHLDN.com интерактивные элементы незаметны. На странице используются стрелки, указывающие на то, что вы можете взаимодействовать с элементами, но интерактивные элементы не похожи на интерактивные элементы, такие как кнопки.
Вместо этого вы получаете случайную мешанину из меток, на которые можно щелкнуть, меток, на которые нельзя щелкнуть, и нет хорошего способа различить их.
 Пример: BHLDN.com
Пример: BHLDN.com
4. Расплывчатые навигационные метки
Ярлыки — это дорожные знаки вашего сайта. Если они сбивают с толку, пользователи заблудятся.
Убедитесь, что ваши этикетки четкие и точные. Они должны иметь возможность сообщать пользователям, что происходит, когда они нажимают на элемент навигации.
Например, в старой версии домашней страницы Teforia.com в качестве призыва к действию (CTA) использовалось слово «Tea Transformed». Это ярлык без содержания — он ничего не сообщает о том, что пользователи могут ожидать, если они нажмут на него.

GorillaMovers.com, с другой стороны, имеет нечеткие параметры навигации верхнего уровня. Есть «Купить», но непонятно, что можно купить; и есть «Подать заявку с нами», что может означать «подать заявку к нам, чтобы получить цитату» или «подать заявку к нам, чтобы получить работу».

Пример: GorillaMovers.com
5. Отклонение от веб-конвенций
Человеческий мозг во многом полагается на ярлыки. Если ваш веб-сайт не соответствует ментальной модели пользователей о том, как должен работать веб-сайт, вы создадите для многих посетителей больше проблем, чем пользы.
Вот несколько примеров шаблонов дизайна, которые пользователи привыкли ожидать на веб-страницах:
Размещение логотипа
Когда веб-пользователи попадают на страницу, они обычно ориентируются в том, где они находятся в Интернете, глядя на логотип компании в верхнем левом углу страницы. Логотип также традиционно является кликабельным элементом, который позволяет пользователям легко переходить на домашнюю страницу.
Поэтому будьте осторожны с размещением логотипа в центре или в правом верхнем углу страницы. Это может работать на небольших экранах, где расстояние между левым и правым углами незначительно. Однако на больших экранах это может отрицательно сказаться на эффективности перехода пользователей на домашнюю страницу.
Цвет гиперссылки тела
Люди проводят большую часть своего времени на других сайтах, а на других сайтах гиперссылки в теле страницы обычно обозначаются цветами, чтобы они не смешивались.
Вы можете использовать любой цвет, если он выделяется и не используется в другом тексте на странице. Таким образом, пользователи могут сразу идентифицировать гиперссылки. Тем не менее, ваш лучший выбор — синий цвет, так как веб-пользователи привыкли ассоциировать этот цвет с гиперссылками.
Собираем все вместе
Правильная навигация может быть сложной, когда у вас есть многоканальный мир с несколькими устройствами. Тем не менее, просто изучив основы, вы сможете продвинуться довольно далеко.
Если вы воздержитесь от создания ложного дна, будете следовать веб-соглашениям, не будете скрывать панель навигации на настольных компьютерах и ноутбуках, будете показывать указатели, которые сообщают посетителям, какие элементы кликабельны, и четко обозначать параметры навигации, вы сократите количество посетителей, которые уйдут, ничего не делая. .