5 способов улучшить скорость мобильной версии Magento 2
Опубликовано: 2018-02-22Это гостевая запись в блоге Константина Герасимова. Константин является сертифицированным разработчиком Magento в компании Goivvy.com. Он специализируется на оптимизации производительности и разработке бэкенда.
Magento 2 (M2) — это сложная и многофункциональная платформа электронной коммерции. Его можно использовать для реализации любого опыта онлайн-продаж.
Другая сторона медали заключается в том, что с гибкостью возникает одна проблема — низкая производительность. Магазин на базе Magento-2 может работать медленно, особенно на мобильных устройствах, где пропускная способность сети затрудняет загрузку больших файлов.
За время работы с M2 я освоил несколько приемов, которые помогли мне улучшить мобильную скорость. Я собираюсь поделиться ими с вами. Все они проверены на практике, поэтому вы можете быть уверены, что они работают.
5 советов по ускорению Magento 2 для мобильных пользователей
- Сначала загрузите содержимое верхней части сгиба.
- Сделайте размер страницы как можно меньше.
- Используйте HTTP/2.
- Не используйте JS-связку.
- Оптимизировать время до первого байта.
Оглавление
- 1. Сначала загрузите содержимое верхней части страницы
- 1.1. Отложить синтаксический анализ Javascript
- 1.2. Сначала загрузите критический CSS
- 2. Сделайте размер страницы как можно меньше
- 2.1. Используйте сжатие Gzip
- 2.2. Используйте минимизацию CSS/JS
- 2.3. Оптимизация изображений
- 3. Используйте возможности HTTP/2
- 4. Не используйте связывание JS
- 5. Оптимизация времени до первого байта (TTFB)
- 5.1. Аудит сторонних модулей
- 5.2 Обновление плана хостинга
- 5.3 Запуск профилировщика Magento 2
- Нижняя линия
1. Сначала загрузите содержимое верхней части страницы
Контент в верхней части страницы (или видимый контент) — это часть веб-страницы, которую вы видите перед прокруткой вниз. Пользователи видят его первым, поэтому важно быстро загрузить и отобразить его.
Как мы это делаем? Есть пара техник:
1.1. Отложить синтаксический анализ Javascript
Обычно это означает, что вы откладываете загрузку и выполнение кода JS. Это сделано для того, чтобы содержимое отображалось на экране быстрее.
Чтобы отложить, просто переместите весь Javascript в конец страницы. Существуют определенные расширения Magento 2, которые помогут вам в этом.
1.2. Сначала загрузите критический CSS
Критический CSS — это набор таблиц стилей, которые используются для отображения содержимого верхней части страницы. Обычно это лишь небольшая часть CSS сайта. Было бы лучше изолировать его и сначала загрузить. Это ускорит визуализацию видимого контента.
Существуют онлайн-инструменты, которые должны автоматически извлекать критический CSS. Я пробовал большинство из них, и, судя по моему опыту, они не кажутся точными.
Я рекомендую составить критический набор CSS вручную для разных страниц: главная, категория, товар, корзина, страницы оформления заказа . Затем вы можете встроить его прямо в заголовок страницы.
2. Сделайте размер страницы как можно меньше
Мобильные сети обеспечивают меньшую скорость загрузки по сравнению с настольными широкополосными соединениями.
Что это значит для нас? Это означает, что вес страницы теперь является более важным фактором производительности. Чем больше размер страницы, тем медленнее мобильная скорость Magento 2.
Как сделать страницу светлее? Я дам вам три способа сделать это:
2.1. Используйте сжатие Gzip
Gzip — это специальная технология, позволяющая уменьшить размер страницы на целых 70%! Он также может сжимать внешние сценарии, такие как CSS, Javascript, сценарии шрифтов и т. д.
Свяжитесь со службой поддержки вашего хостинга и попросите их включить Gzip для вашего сайта. Это не должно занять много времени, так как это всего лишь небольшое изменение конфигурации.
Вы можете использовать онлайн-инструмент Google PageSpeed Insights, чтобы проверить, включен ли Gzip для вашего магазина.
2.2. Используйте минимизацию CSS/JS
Magento 2 (в отличие от Magento 1) поставляется с функцией минимизации JS/CSS. Вы должны воспользоваться этим, чтобы уменьшить вес страницы.
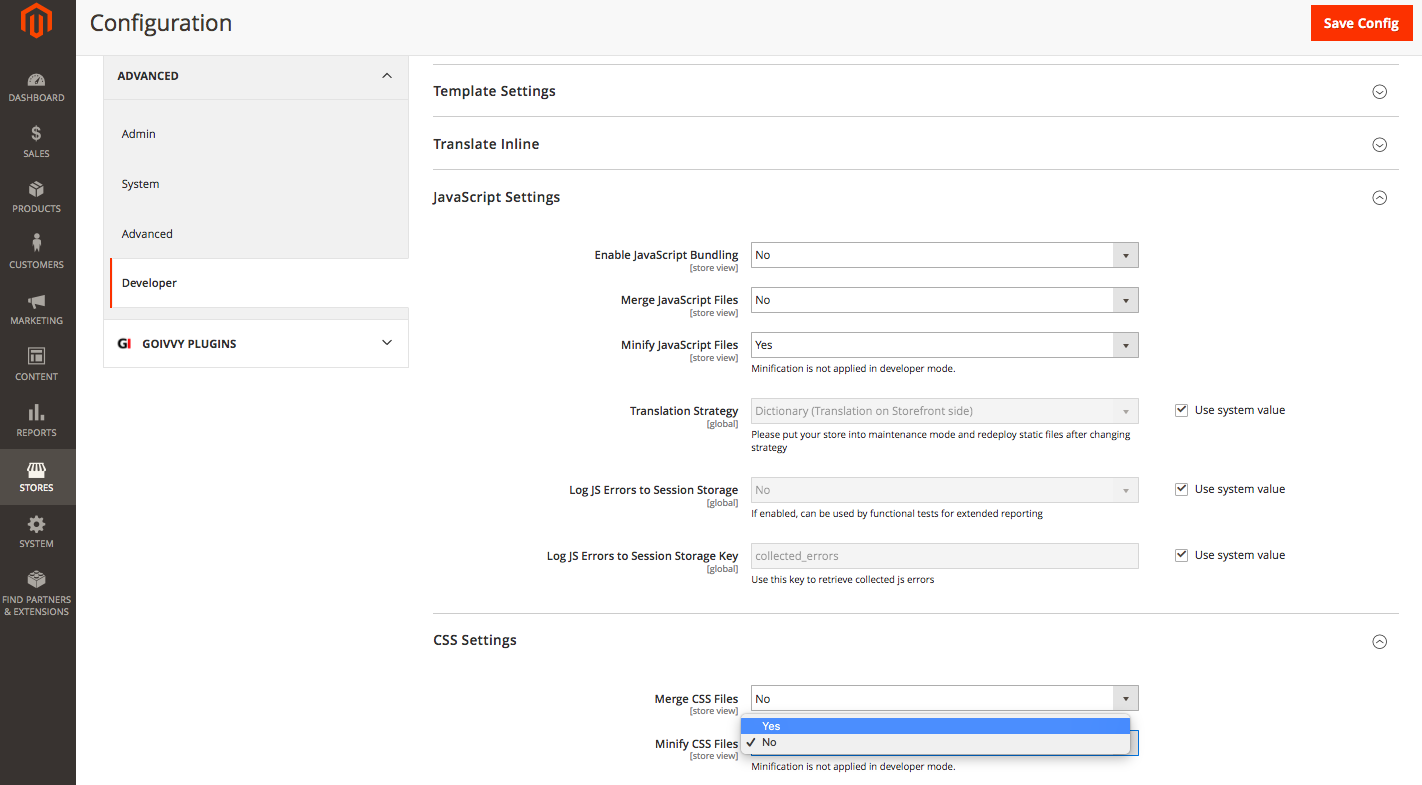
Перейдите в меню « Магазины» > «Конфигурация» > «Дополнительно» > «Разработчик» (на M2.2+ это меню отображается только в режиме разработчика) и включите минимизацию:
 Следует помнить одну вещь — минификация работает только в режиме производства .
Следует помнить одну вещь — минификация работает только в режиме производства .
Вы спросите – что это за режимы?
Magento 2 имеет три режима работы: по умолчанию, разработчик и рабочий . Производство самое быстрое.
Чтобы переключиться между режимами, вы должны запустить следующую команду в SSH-терминале внутри корневой папки Magento (например, давайте установим режим производства):
php bin/magento развернуть: режим: установить производство
Чтобы узнать текущий режим:
php bin/magento развернуть: режим: показать
2.3. Оптимизация изображений
Если вы запускаете веб-сайт электронной коммерции, у вас наверняка есть много изображений продуктов. Важно, чтобы они были оптимизированы и сжаты, чтобы вес страницы был как можно меньше.
Существуют различные онлайн-инструменты, которые могут помочь вам сжать ваши изображения. Большинство CDN (сетей доставки контента) поддерживают оптимизацию изображений. Если вы не против потратить несколько долларов, я бы порекомендовал зарегистрироваться на одном из них.
Если у вас ограниченный бюджет, попробуйте серверный модуль pagespeed от Google. Он сжимает изображения на лету. Кроме того, он выполняет другие трюки по оптимизации скорости. Возможно, вы захотите попросить своего системного администратора или службу поддержки хостинга помочь вам с настройкой расширения скорости загрузки страниц.

3. Используйте возможности HTTP/2
HTTP ver.2 — это гипертекстовый протокол следующего поколения. Он предназначен для того, чтобы сделать просмотр веб-страниц безопасным и быстрым. Подробнее о его преимуществах производительности вы можете прочитать здесь.
Magento 2 может работать с HTTP/2 из коробки. Всего два требования:
- Все страницы должны обслуживаться через SSL.
- Сервер должен поддерживать HTTP/2.
Возможно, вы захотите обратиться в службу поддержки вашего хостинга за помощью в его настройке.
И еще одно — сервер отправляет файлы . Это специальная функция HTTP/2, которая позволяет браузеру загружать ресурсы еще до того, как они потребуются. Это значительно ускоряет просмотр веб-страниц. Есть несколько расширений, которые вводят push-уведомление сервера в M2 — просто погуглите, чтобы найти лучшее, что вам подходит.
4. Не используйте связывание JS
Magento 2 может объединять файлы JavaScript.
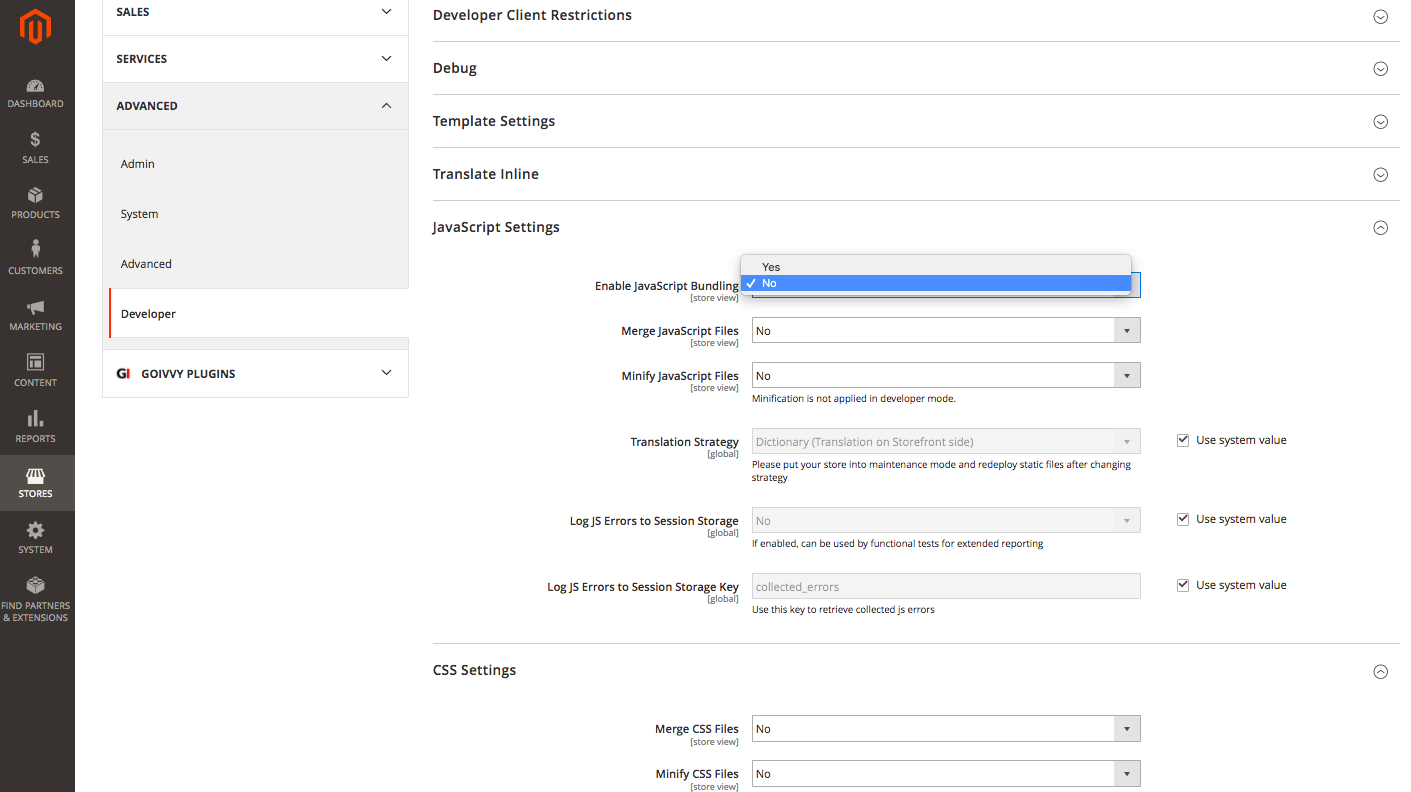
Это означает, что он может группировать ресурсы JS вместе, чтобы уменьшить количество HTTP-запросов, которые браузер должен сделать для отображения страницы. Вы найдете его страницу конфигурации в бэкэнд-меню Stores > Configuration > Advanced > Developer :

Конечно, это не имеет смысла, если вы используете HTTP/2. В этом случае количество http-запросов не влияет на производительность. Но вам не следует включать JS-связку, даже если вы все еще используете http/1, и я объясню, почему.
Реализация объединения Magento 2 объединяет весь JavaScript в один файл. Даже если вы не используете определенные части, они все равно есть. Это оставляет вам файл размером 5–13 МБ, который сильно влияет на производительность в медленных мобильных сетях.
Вот отчет об ошибке, подробно объясняющий это. Это ошибка, но M2.2.2 существует и до сих пор не исправлена. Так что вам лучше отключить связывание JS .
5. Оптимизация времени до первого байта (TTFB)
TTFB или время ответа сервера — это то, как долго браузер должен ждать, прежде чем он получит ответ от сервера сайта. Хорошее время до первого байта должно быть около 500 мс.
Magento 2 имеет встроенную функцию полного кэширования страниц, поэтому, если страница посещается более 1 раза, время отклика ее сервера должно быть в порядке. Но есть такие страницы, как оформление заказа, корзина и страницы клиентской области, которые не могут быть полностью кэшированы. Если они медленные, следует подумать об оптимизации TTFB.
Я покажу вам три способа оптимизации времени отклика сервера:
5.1. Аудит сторонних модулей
Причина номер один низкой производительности Magento 2 — чрезмерное количество используемых пользовательских расширений . Я объясню почему.
Основные файлы M2 написаны экспертами по программированию. Там практически нет места для улучшения, поэтому новая установка M2 с темой Luma выполняется довольно быстро. С другой стороны, некоторые сторонние модули написаны в лучшем случае средними программистами, не обращающими внимания на тесты производительности. Они могут значительно замедлить работу магазина.
Чтобы выполнить аудит сторонних модулей, сначала получите список всех установленных пользовательских расширений. Вы можете сделать это, выполнив эту SSH-команду:
Модули php bin/magento:статус
Пропустите те, которые начинаются с Magento_ — это основные плагины.
С остальными делайте следующее: удаляйте их по одному и проверяйте скорость сайтов. Чтобы удалить расширение, просто удалите его из папки app/code и запустите:
Установка php bin/magento:обновлениеКак только вы найдете медленный плагин, свяжитесь с его продавцом и сообщите ему о проблеме. Попросите патч или найдите альтернативное расширение.5.2 Обновление плана хостинга
В некоторых случаях мощности хостинг-сервера просто недостаточно для запуска сложного магазина Magento 2. Тогда вам нужно будет получить больше процессора и оперативной памяти.
Как узнать, в порядке ли ваш сервер? Выполните этот простой тест: установите свежую копию M2 той же версии на тот же сервер. Сравните его скорость с вашим живым сайтом. Если свежий М2 значительно быстрее — с вашим хостинг-планом все в порядке и проблема в самом живом сайте. Если свежая копия работает так же медленно, как живой сайт — пора обновить сервер хостинга.
5.3 Запуск профилировщика Magento 2
Если вы хотите глубже погрузиться во внутренности Magento 2 и выяснить основную причину плохого TTFB, вы можете использовать профилировщик. Профилировщик — это специальная программа, которая сообщает вам, какие блоки кода за какое время должны выполняться.
Собственный профилировщик Magento 2 можно отключить, добавив следующую строку в начало файла pub/index.php :
$_SERVER['MAGE_PROFILER'] = '1';Затем вы увидите трассировку внизу каждой страницы:
Ищите блоки кода с наибольшими значениями времени и проверяйте их.
Есть и другие профили, которые вы могли бы использовать. Я считаю xhprof лучшим среди бесплатных.
Нижняя линия
Итак, как видите, есть несколько эффективных способов повысить производительность Magento 2 на мобильных устройствах.
Если вы знаете какие-то дополнительные способы, как это сделать, не стесняйтесь поделиться ими в разделе комментариев ниже.
