5 практических советов по улучшению пользовательского интерфейса сайта и повышению конверсии
Опубликовано: 2021-02-02
Резюме: Чтобы улучшить взаимодействие с пользователем веб-сайта, маркетологи должны отдавать предпочтение людям, а не машинам. Веб-сайт должен обслуживать посетителей на разных этапах воронки, иметь навигацию, основанную на намерениях пользователя, иметь полезную конфигурацию поиска на сайте и иметь контент, который людям несложно использовать.
Веб-сайт с отличным пользовательским интерфейсом (UX) похож на обычный магазин с отличным обслуживанием клиентов.
В физическом магазине есть продавцы, которые пытаются определить, что важно для покупателей, чтобы предложить нужный товар в нужное время.
Та же идея применима и к вашему сайту. По своей сути оптимизация коэффициента конверсии (CRO) заключается в том, чтобы на вашем сайте или странице были нужные вещи в нужное время для посетителя .
Хотя может показаться заманчивым думать о веб-сайте с точки зрения таких вещей, как поисковое сканирование для Google и другие технические проблемы, очень важно помнить, что веб-посетители — это люди, поэтому веб-сайт должен отдавать предпочтение людям, а не алгоритмам .
Есть некоторые вещи, которые вы можете сделать, чтобы очеловечить и улучшить пользовательский опыт веб-сайта . Таким образом, вы увеличиваете свои шансы на то, чтобы посетители чувствовали себя достаточно комфортно, чтобы двигаться по пути клиента.
1. Поймите, что не все готовы покупать
Есть посетители, которые точно знают, что им нужно. Точно так же есть люди с болевой точкой, которые не знают, существует ли вообще решение .
По данным Marketo, до 96% людей, которые заходят на ваш сайт, еще не готовы к покупке.
Проблема в том, что большинство веб-сайтов страдают от синдрома жадного маркетолога .
Эти веб-сайты предназначены для обслуживания только тех, кто готов действовать, игнорируя при этом посетителей из верхней части воронки. Независимо от того, насколько велика форма или кнопка «Купить сейчас», если люди не готовы, они не будут конвертироваться.
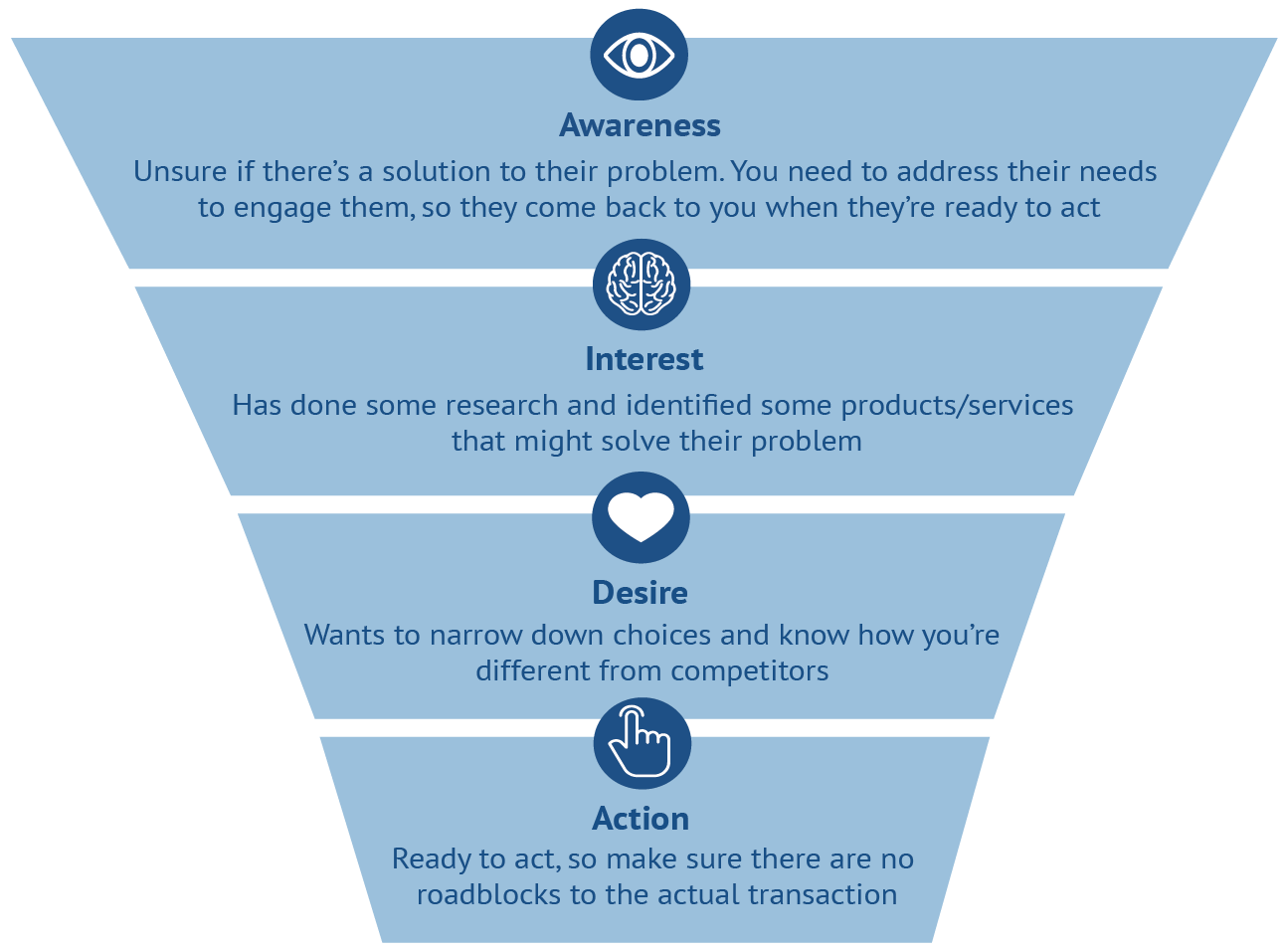
Стоит подумать о том, что важно для ваших посетителей, когда они проходят этапы пути клиента. Для этого можно использовать модель AIDA:

Источники информации о посетителях веб-сайтов
Понимание ваших посетителей является ключевым, и вы можете узнать о них разными способами:
Количественный
Количественные данные позволяют увидеть и понять, что делают посетители. Вы можете получить представление, взглянув, например, на следующее:
Ключевые слова
Ключевые слова, которые люди используют для перехода на ваш сайт, могут сказать вам, как далеко они продвинулись в пути клиента. Например, посетители на ранней стадии, как правило, используют общие ключевые слова. Вы можете получить эту информацию из таких инструментов, как Google Search Console. (Изучите основы Google Search Console.)
Популярность страницы
Вы можете просматривать страницы, с которыми посетители чаще всего взаимодействуют, и страницы, на которых вы их теряете (т. е. с которых они покидают сайт).
Входящие реферальные URL
Вы также можете посмотреть, с чем сталкиваются посетители, прежде чем они попадут на ваш сайт. Например, если они приходят с сайта отзывов, вы можете сделать предположения об их образе мыслей или о том, что для них важно.
Вы можете использовать такие инструменты, как Google Analytics, чтобы получить информацию о популярности страницы и URL-адресах перехода.
Качественный
Качественные данные позволяют определить, почему посетители делают то, что делают. Вы можете узнать о своих пользователях, например, из следующего:
Интервью с персоналом
Получение информации от ваших руководителей о типичных людях, с которыми они разговаривают, и о типах разговоров, которые они с ними ведут, позволяет вам лучше понять свою аудиторию.
Опросы посетителей
Вы можете получить подробные данные, поместив опросы посетителей в ключевые триггерные точки на сайте. Имейте в виду, что у людей будет разное мышление в зависимости от того, где они находятся на веб-сайте. Таким образом, вы захотите задать другой тип вопроса на своей домашней странице, а не на странице сведений о продукте (PDP), например. (Изучите лучшие вопросы для опроса веб-сайтов, которые можно задать посетителям.)
Социальные медиа
Вы можете получить рекомендации о том, что важно для людей, обращая внимание на то, что говорят о вас и продуктах или услугах ваших конкурентов в социальных сетях.
Пример понимания того, что не все готовы действовать
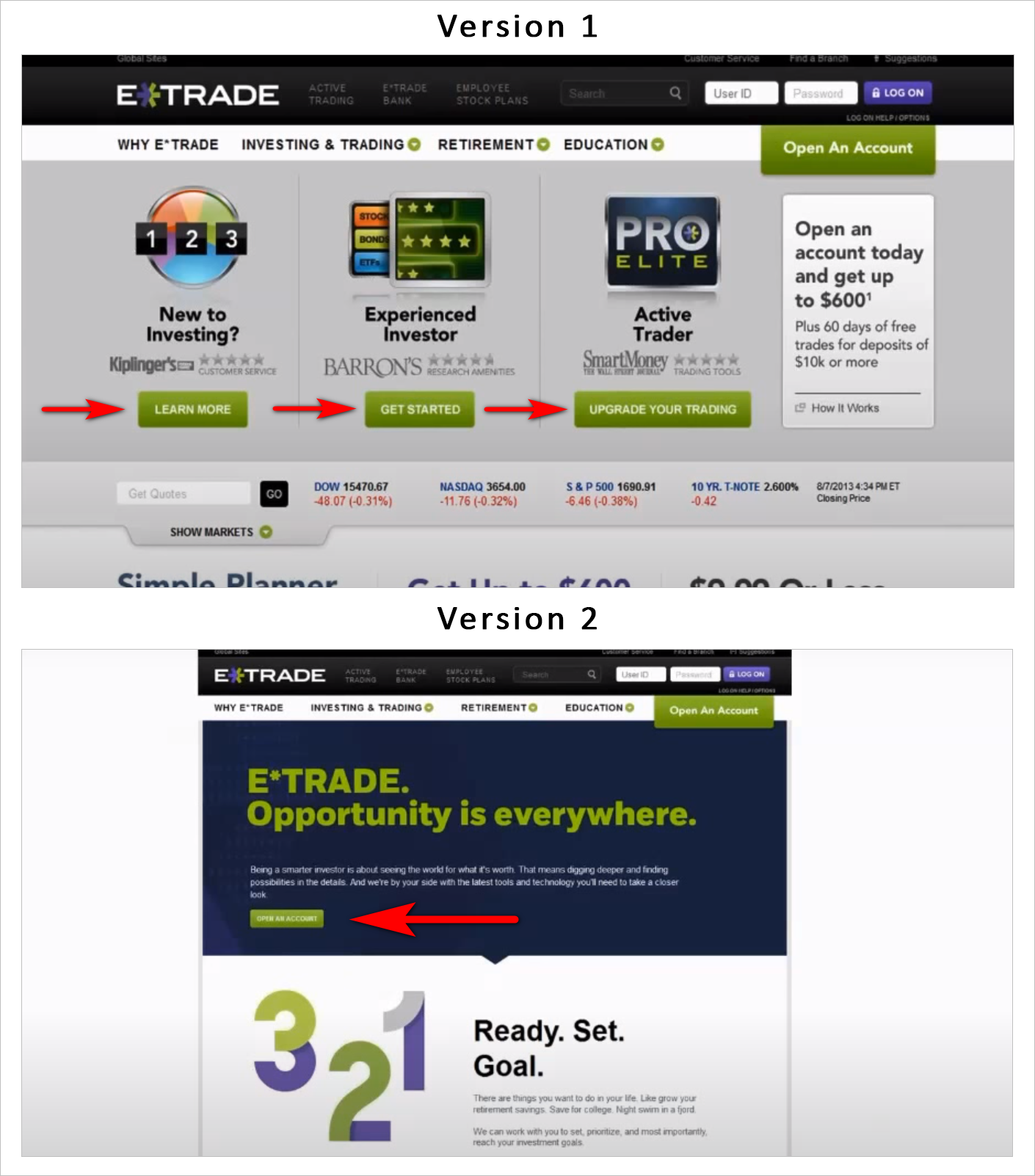
Рассмотрим эти две версии домашней страницы E-Trade. Первый хорошо работает с намерением пользователя ; второй не очень:

Первая версия имеет четкие точки входа для разных посетителей в зависимости от их уровня знаний и того, на каком этапе пути клиента они находятся:
- В левом поле написано «Новичок в инвестировании?» с «Подробнее» в качестве призыва к действию (CTA).
- В среднем поле написано «Опытный инвестор» с «Начать» в качестве CTA.
- В правом поле написано «Активный трейдер» с «Обновите свою торговлю» в качестве CTA.
CTA второй версии — «Открыть счет». Это может быть проблемой, потому что пользователь может даже не знать о типах счетов, которые он может открыть в E-Trade. Если пользователь не находится в нижней части воронки продаж, домашняя страница потерпит неудачу, поскольку она не предназначена для ранних и даже средних посетителей.
2. Создайте дизайн навигации, ориентированный на посетителей
Люди посещают ваш сайт в поисках решения проблемы или конкретного продукта. Сделайте так, чтобы им было легко.
Вы можете улучшить пользовательский опыт веб-сайта, избегая ошибок навигации , которые мешают пользователям находить то, что им нужно:
Рекомендуемые товары на главной странице
Если вы являетесь сайтом электронной коммерции, вы не приносите никому пользы, размещая рекомендуемые товары в центре своей главной страницы.
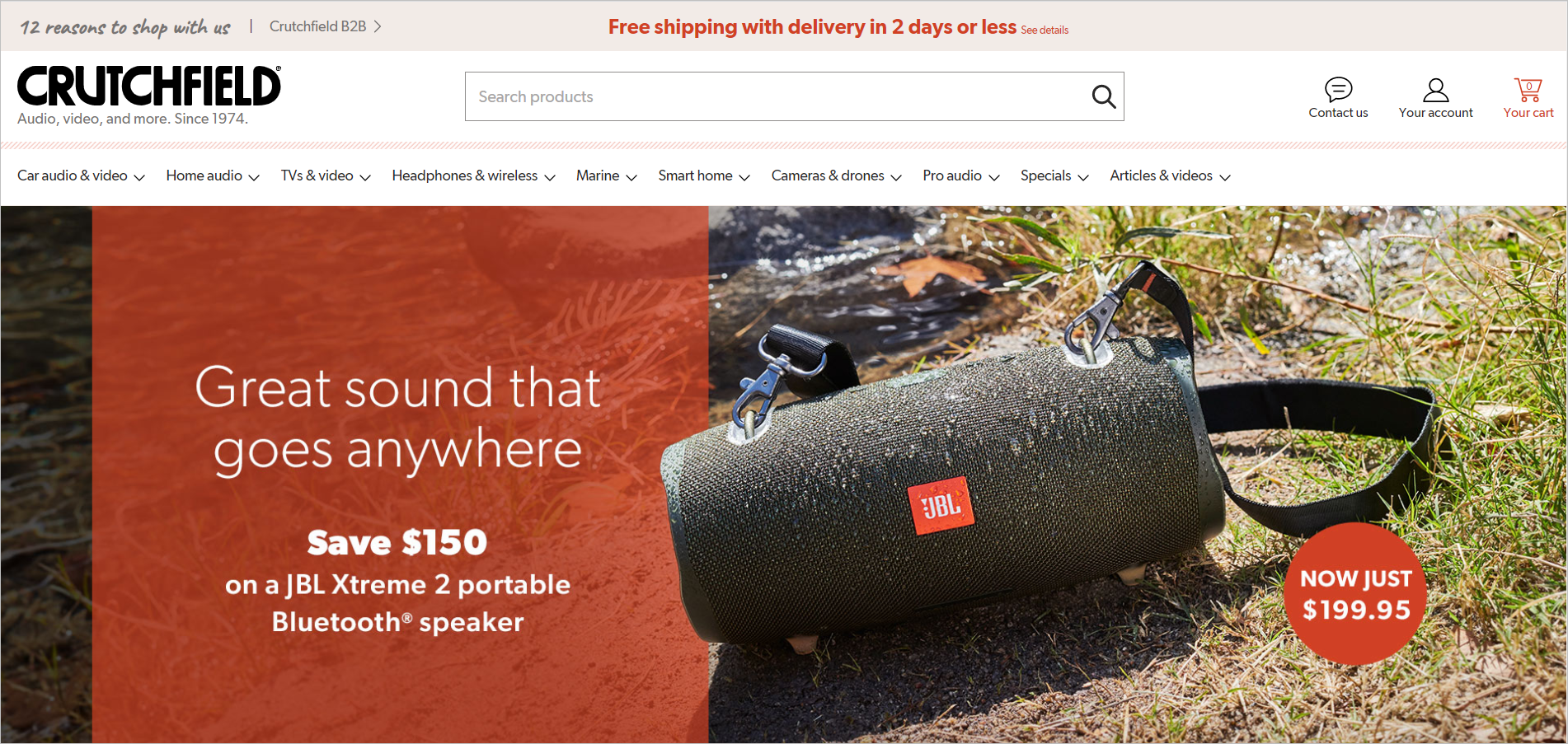
Например, если пользователь ищет наушники на Crutchfield.com, он вынужден либо использовать верхнюю навигацию, либо выполнять поиск, поскольку в основной части страницы преобладает реклама Bluetooth-колонок.

Это плохой UX.
Ваша домашняя страница должна показывать посетителям карту мира (т.е. что можно сделать или купить на сайте). Он должен представлять категории верхнего уровня, которые посетители могут детализировать, чтобы сосредоточиться на том, что они ищут.
Когда рекомендуемые продукты могут работать
Рекомендуемые продукты могут работать в следующих случаях:
- Посетитель регулярно покупает различные ваши продукты , поэтому он хорошо разбирается в ваших продуктах.
- Это сезон праздников , и люди могут покупать подарки для кого-то еще.
- Вы представляете их на уровне категории . Как только клиент проявил интерес к определенной категории и перешел на страницу категории, показ ему рекомендуемых продуктов имеет больше смысла.
- Ты Эппл . Когда Apple запускает новый продукт, этот запуск стоит миллиард долларов, поэтому новый продукт может занять главную страницу.
Невидимая и непонятная навигация
Еще одна причина, по которой посетителям веб-сайта может быть трудно найти то, что им нужно, — невидимая или нечеткая навигация.
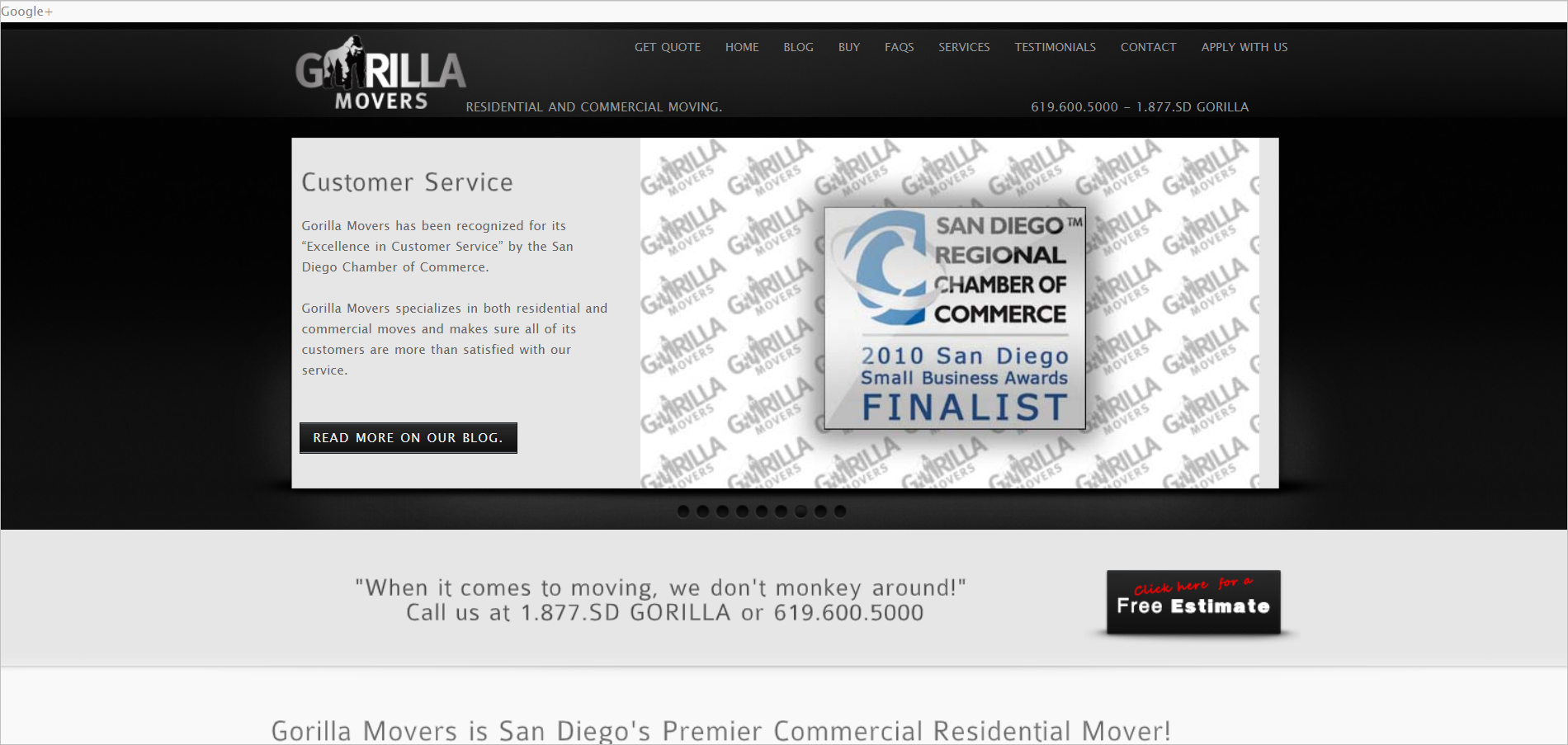
Рассмотрим домашнюю страницу Gorilla Movers:


- Почти невозможно определить, что посетитель должен делать на странице, потому что слайдер занимает большую часть основного пространства в верхней части страницы.
- Панель навигации почти не видна из-за отсутствия контраста .
- Порядок и маркировка элементов на панели навигации не имеют смысла . Помещение «Получить цитату» в качестве первого пункта кажется жадным; непонятно, что пользователь должен «Купить»; и «Подать заявку у нас» расплывчато — это может означать получение расценок на услуги или получение работы в компании.
Избегайте этих ошибок, чтобы повысить вероятность того, что посетители найдут то, что им нужно, и в конечном итоге совершят конверсию. (Узнайте о других распространенных ошибках навигации по веб-сайту, которых следует избегать.)
Экспоненциально развивайте свой бизнес с проверенным опытом в области оптимизации коэффициента конверсии.Подпишитесь на еженедельную рассылку SiteTuners |
| Заголовок таблицы декоративный |
|---|
3. Сделайте поиск по сайту полезным
Значительная часть ваших посетителей будет использовать поиск по сайту.
Хорошей новостью является то, что те, кто выполняет поиск, как правило, являются посетителями на поздней стадии и с большей вероятностью совершат покупку.
Поэтому убедитесь, что когда люди ищут, вы предоставляете им релевантные результаты. Просматривайте результаты поиска и проводите регулярные проверки.
Учет орфографических ошибок, давая предложения
Люди делают ошибки, а веб-пользователи обязательно ошибаются. Убедитесь, что ваша поисковая система имеет определенный уровень отказоустойчивости .
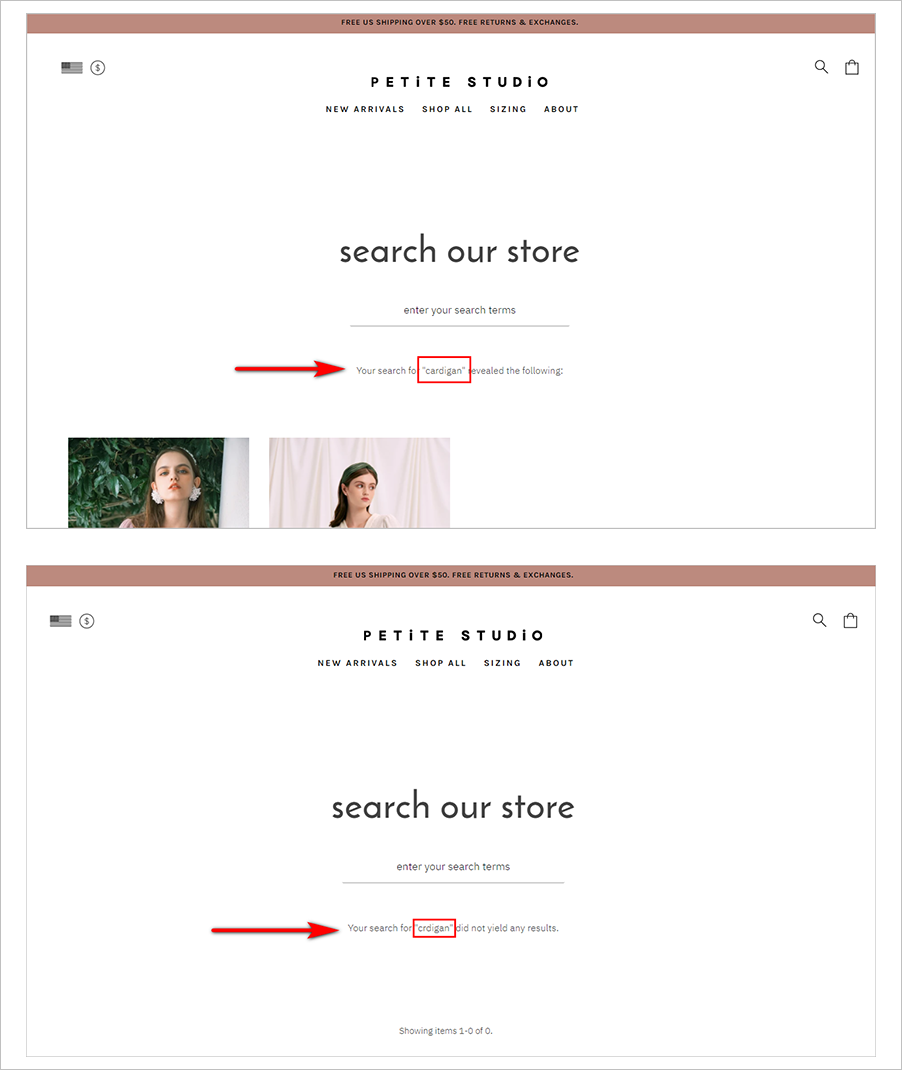
Например, у Petite Studio есть результаты для слова «кардиган», но они не готовы к орфографическим ошибкам:

Пользователи должны иметь возможность восстанавливаться после незначительных ошибок. Поисковые системы на сайте могут либо выдавать избранные результаты для распространенных орфографических ошибок , либо предлагать какую-либо форму формулировки «Вы имели в виду» в попытке прояснить, что на самом деле ищет посетитель.
Не бросайте пользователей на страницу с большим количеством результатов
Попросить посетителей прокрутить и просмотреть сотни результатов — большая просьба.
- Во-первых, результаты должны быть взвешены . Вы не можете отобразить ВСЕ вещи, которые соответствуют критериям, без какого-либо способа сопоставления релевантности с порядком сортировки.
- Во-вторых, дайте пользователям возможность отфильтровать то, что им нужно . Вы можете создать волшебный опыт, который поможет посетителям приблизиться к тому, что они ищут.
Слишком большой выбор утомляет мозг и может привести к параличу принятия решений. У вас будет больше шансов привлечь посетителя, если вы не будете перегружать его вариантами.
4. Используйте язык намеренно
Язык играет большую роль в том, чтобы посетители немедленно полюбили ваш сайт и стали ему доверять. Если вы зададите правильный тон, у вас будет больше шансов привлечь больше посетителей к конверсии.
Будьте ясны, а не умны и расплывчаты
Не поддавайтесь желанию отдать предпочтение умному или остроумному звучанию, а не ясности.
Если вы не Amazon и люди точно не знают, чем вы занимаетесь, не идеально, например, размещать умопомрачительные и милые слоганы на вашей домашней странице. Ваша домашняя страница должна очень быстро сообщать о том, что вы делаете и каково ваше ценностное предложение .
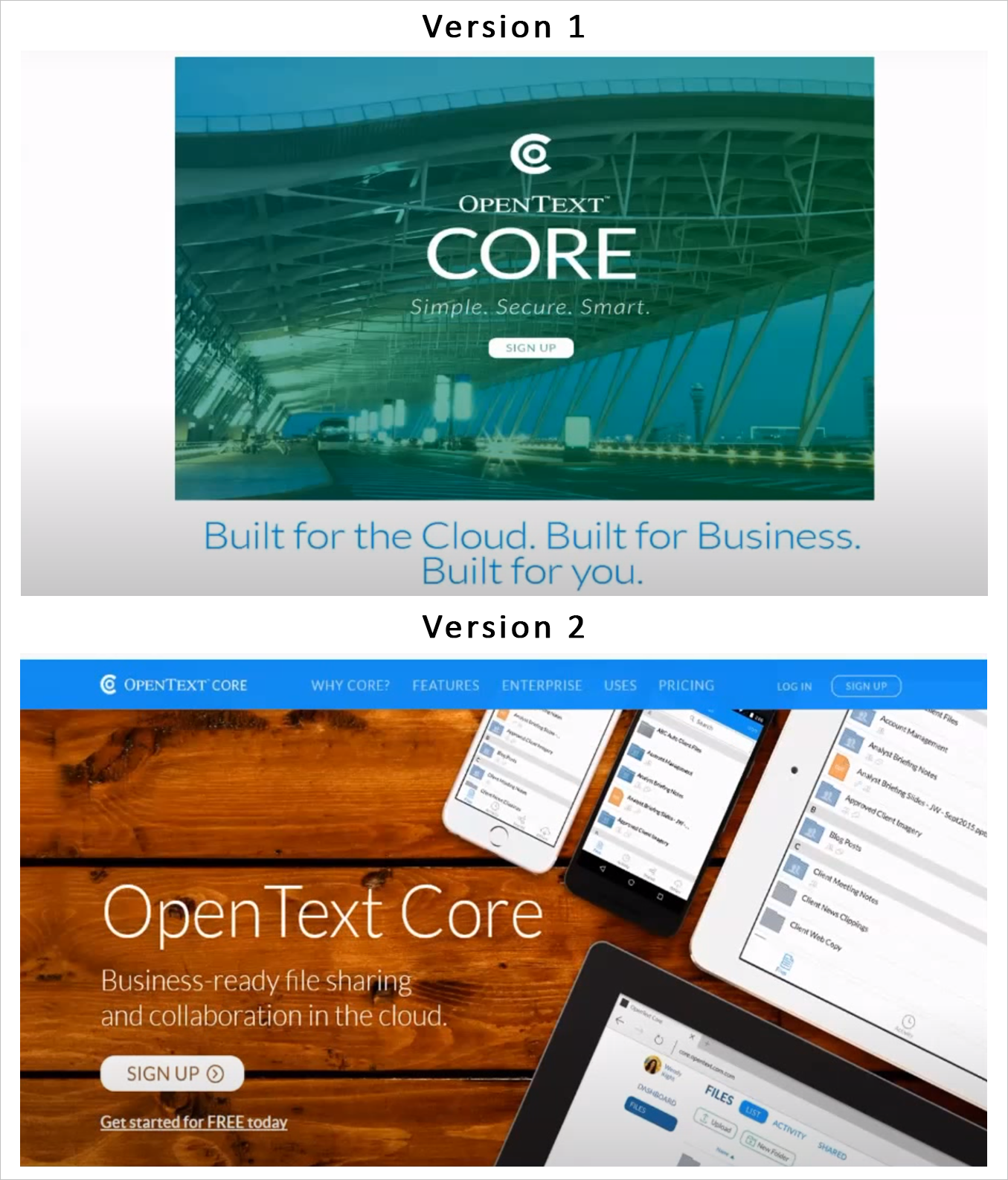
Рассмотрим разницу между этими двумя версиями домашней страницы OpenText Core:

- В первой версии не сообщается, чем занимается компания, и используется фоновое изображение, которое кажется неуместным.
- Вторая версия позволяет посетителям узнать, о чем сайт, и фоновое изображение поддерживает это.
Расставьте приоритеты в ясности, чтобы ваши посетители сразу знали, что ваш веб-сайт будет решать их болевые точки. Например, ясность в названиях кнопок также определяет ожидания пользователей относительно того, что произойдет после того, как они нажмут кнопку.
Говори как человек
Ваши посетители с большей вероятностью будут чувствовать себя хорошо на вашем веб-сайте, если сообщения звучат дружелюбно и представительно.
Вот некоторые вещи, которых следует избегать, если вы хотите, чтобы ваши сообщения звучали искренне:
- Счастливый разговор . Удалите ненужные прилагательные (например, «мировой класс» и «ведущий в отрасли»), которые не добавляют смысла вашему контенту.
- Транзакционные сообщения . Убедитесь, что ваши сообщения не звучат роботизированно, как если бы они были написаны вашими программистами.
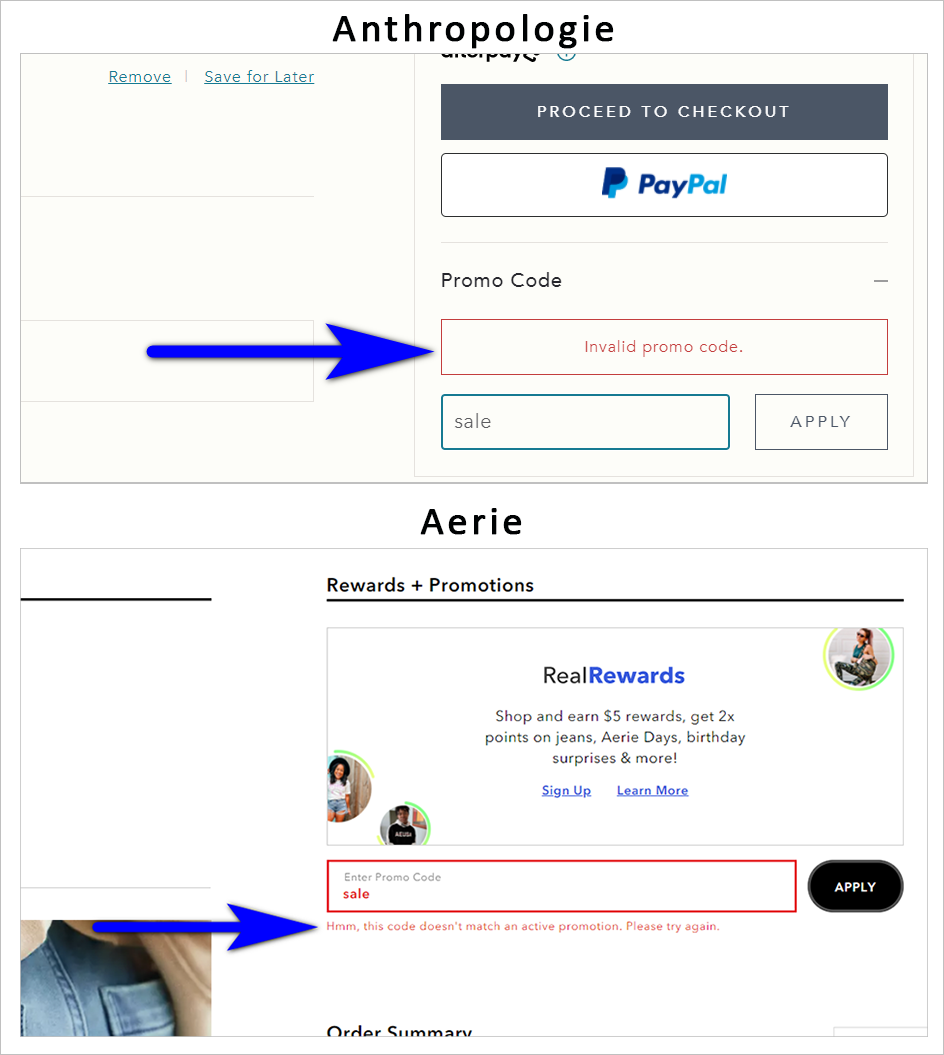
Сравните сообщения об ошибках в полях промокодов Anthropologie и Aerie, например:

- Сообщение об ошибке Anthropologie кажется далеким и роботизированным.
- С другой стороны, сообщение об ошибке Aerie звучит дружелюбно и тепло.
Обратите внимание на то, как сообщения на вашем веб-сайте могут быть восприняты вашими посетителями. Это может означать разницу между посетителями веб-сайтов, которые чувствуют себя комфортно, совершая сделки с вами, и теми, кто вместо этого переходит к вашему конкуренту.
5. Сделайте текст легким для восприятия
Обычно люди не читают в Интернете. Они сканируют.
Таким образом, вы должны представить свою копию таким образом, чтобы поддерживать поведение людей при сканировании :
- Не размещайте всю свою копию на главной странице , так как вы еще не знаете, что интересует посетителя. Вместо этого создайте ссылки, по которым пользователи могут щелкнуть, если им нужна подробная информация.
- Пишите фрагментами или короткими предложениями .
- Избегайте заглавных букв . Буквы, выстраивающиеся вверху и внизу, затрудняют чтение.
- Иметь визуальную четкую иерархию больших размеров для подзаголовков и заголовков.
- Используйте маркированные списки вместо абзацев.
- Избегайте профессионального жаргона и сокращений . Посмотрите на намерения посетителей — можно использовать жаргон и аббревиатуры, если вы знаете, что ваша аудитория знакома с ними. Однако у вас могут быть посетители на ранней стадии, которые их не поймут. По возможности используйте термины непрофессионала.
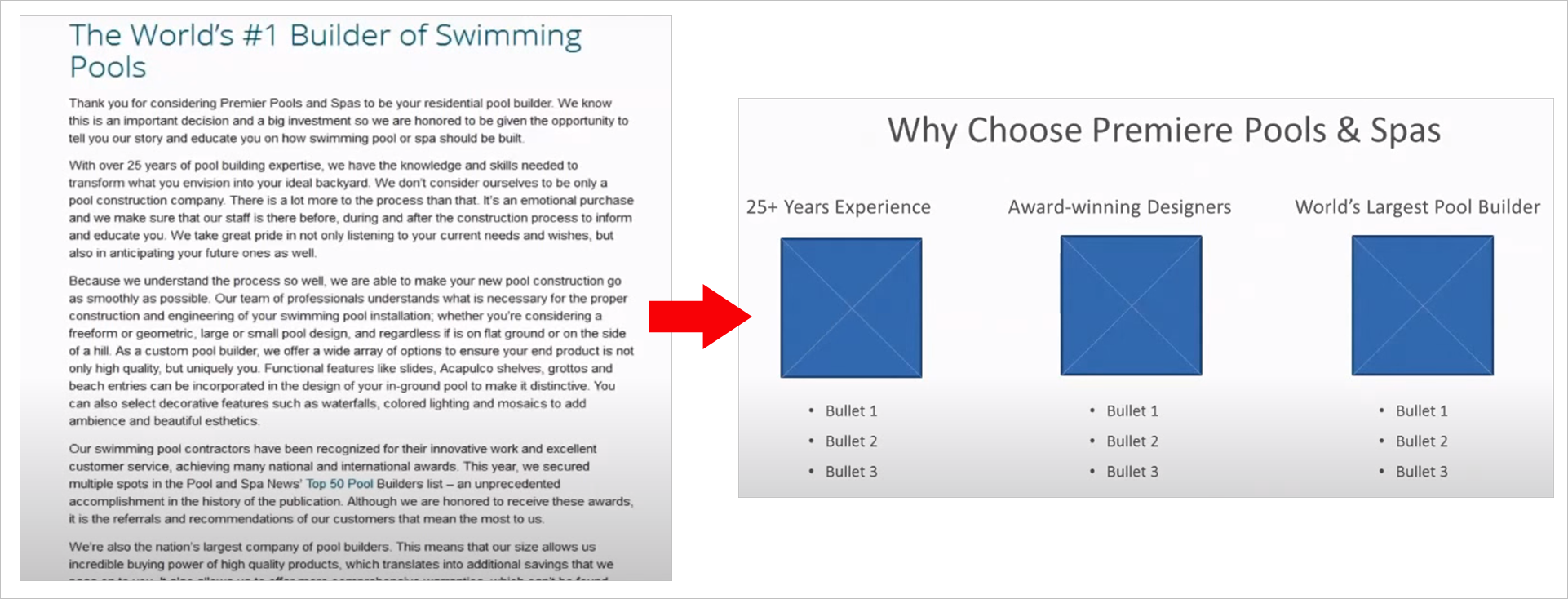
Вот пример того, как блоки текста могут быть отформатированы так, чтобы их было легче использовать веб-пользователям:

Улучшите взаимодействие с пользователем веб-сайта: расставьте приоритеты в потребностях и возможностях человека
Технологии меняются быстро, а мозг нет.
Если вы удовлетворите психологические потребности потенциальных клиентов, вы закроете лучше. Это верно, независимо от того, управляете ли вы обычным магазином или бизнесом, который работает исключительно в Интернете.
Если ты …
- обслуживать всех посетителей, а не только тех, кто находится в нижней части воронки,
- убедитесь, что ваша навигация соответствует намерениям пользователя,
- сделать поиск по сайту максимально полезным,
- намеренно использовать язык и
- отформатируйте свой контент для ясности и легкого чтения
… значит, вы на пути к гуманизации онлайн-опыта и повышению конверсии в процессе.
Этот пост был первоначально опубликован в марте 2016 года и обновлен для большей полноты.
Подпишитесь на еженедельную рассылку SiteTunersЭкспоненциально развивайте свой бизнес с проверенным опытом в области оптимизации коэффициента конверсии. Получайте еженедельные стратегии, методы и предложения |
| Заголовок таблицы декоративный |
|---|
