5 лучших практик для улучшения мобильного опыта вашего сайта
Опубликовано: 2021-03-01Мобильный опыт находится на пути к тому, чтобы стать просто аспектом цифрового опыта.
На данный момент это все еще стоит обсудить отдельно, но это может быть не так в ближайшее время. Очевидно, что мобильный трафик значительно вырос за последние годы.
Мы рассмотрим 5 лучших практик:
- Оптимизируйте мобильную навигацию, чтобы улучшить мобильный опыт
- Дизайн для скорости, чтобы улучшить мобильный опыт
- Улучшите мобильный опыт постоянных посетителей
- Добавьте ярлыки для мобильных пользователей
- Протестируйте свой сайт для мобильных устройств
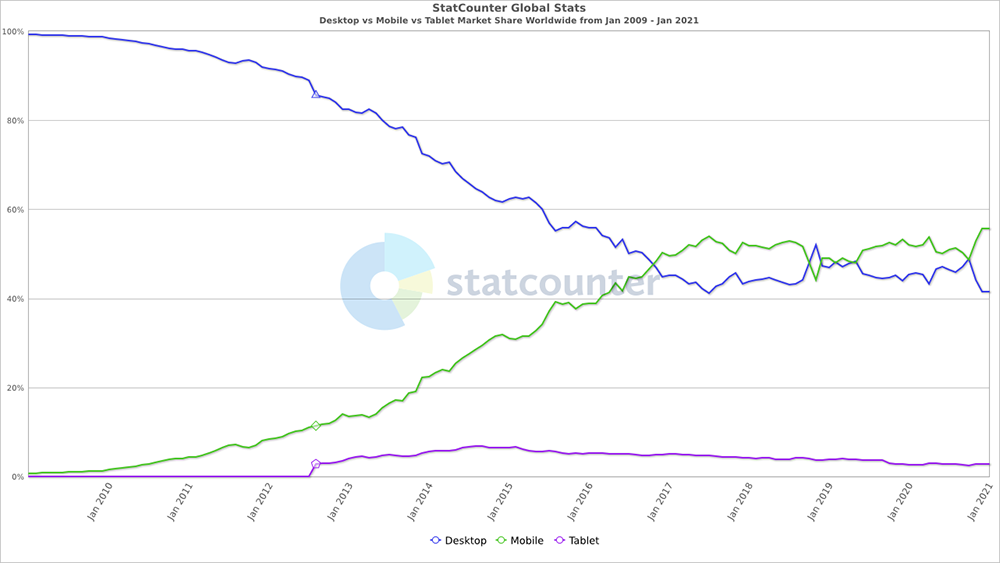
Данные Statista показывают, например, что 50,81% мирового веб-трафика в настоящее время приходится на мобильные устройства , не считая планшетов.
Statcounter, тем временем, сообщает о немного более высоком показателе — 55,68%, при этом веб-трафик с мобильных устройств, наконец, опередил настольный в 2017 году.

На графике выше видно, что прошло 7 лет с момента взлета, прежде чем мобильные устройства наконец опередили настольные компьютеры.
Мобильный пользовательский интерфейс, возможно, был мрачным в прошлом, но ситуация определенно начинает выглядеть лучше:
- Появляются стандарты.
- Передовой опыт получает более широкое распространение.
- И в то время как вы увидите странные сайты, на которых вообще не работает мобильная игра, эти сайты оттесняются на обочину.
Другими словами, мы выходим из фазы Дикого Запада мобильных устройств .
А с переходом Google на индексирование для мобильных устройств все больше владельцев веб-сайтов будут вынуждены уделять внимание своим мобильным сайтам. Поскольку Google теперь использует мобильную версию веб-сайта для индексации и ранжирования в поиске, плохое мобильное взаимодействие приведет к снижению эффективности поиска .
Итак, если вам кажется, что вы все еще живете на Диком Западе, эти 5 советов должны помочь вам найти выход.
1. Оптимизируйте мобильную навигацию, чтобы улучшить мобильный опыт
Самая большая проблема, с которой мы по-прежнему сталкиваемся на многих мобильных сайтах, — это хорошая навигация.
Навигация имеет решающее значение для вашего мобильного веб-сайта, поскольку она действует как карта для ваших онлайн-посетителей, позволяя им легко находить нужный контент или информацию. Разработка хорошей навигации означает обеспечение возможности поиска и поиска , а также помощь в сохранении информационного запаха .
Вы можете добиться этого, выполнив следующие действия:
- Оптимизируйте соотношение контента и хрома
- Организуйте элементы навигации
- Используйте большие сенсорные цели для навигации
Давайте приступим к делу.
Оптимизируйте соотношение контента и Chrome
Во-первых, небольшая уборка.
Часть вашего сайта, содержащая элементы навигации, называется « хром ».
Хром — это общее количество места, которое ваш сайт использует для элементов навигации . Это включает в себя строку URL, кнопку «Назад», кнопку «Вперед», основную навигацию в верхней части страницы и левую навигацию.
На настольных компьютерах у вас есть много места для хрома. Поэтому имеет смысл показывать все основные элементы навигации на всех страницах.
На мобильных устройствах лучше оптимизировать соотношение хрома и контента. То есть вы должны посвятить то небольшое пространство, которое у вас есть, большему количеству контента и меньшему количеству навигации.
Вот как можно максимизировать отображаемый контент:
- Не перечисляйте основные параметры навигации на каждом экране . Вместо этого отображайте меню на чем-то, что нужно активировать пользователю. Это означает отображение меню, когда пользователь взаимодействует с элементом навигации, таким как гамбургер-меню .
- Убедитесь, что триггер для меню хорошо виден . Как только пользователи сигнализируют о том, что они хотят видеть элементы навигации, нажав на гамбургер-меню, вы фактически можете выделить столько недвижимости, сколько необходимо для элементов навигации.

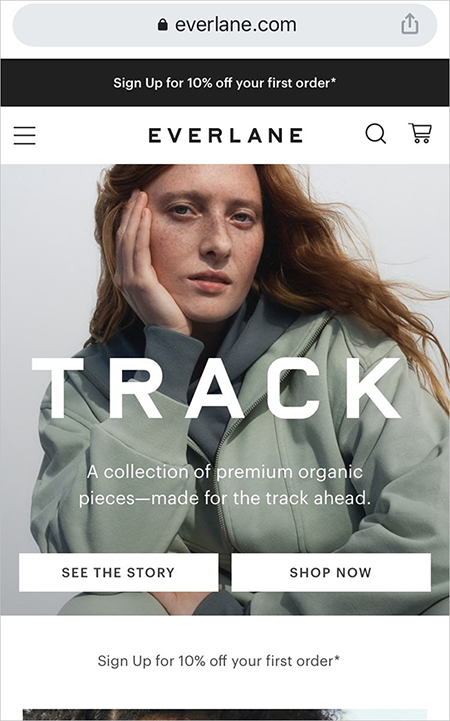
Такие сайты, как Everlane, практически полностью отводят контенту экран, оставляя небольшую область для гамбургер-меню.
В этом есть предостережение .
По данным Nielsen Norman Group, такие элементы, как меню гамбургеров, имеют тенденцию мешать обнаружению, скрывая навигацию. Хотя это в основном верно для настольных компьютеров, скрытая навигация по-прежнему оказывает негативное влияние на удобство использования мобильных устройств (хотя и меньшее снижение удобства использования по сравнению с негативным влиянием на удобство использования настольных компьютеров).
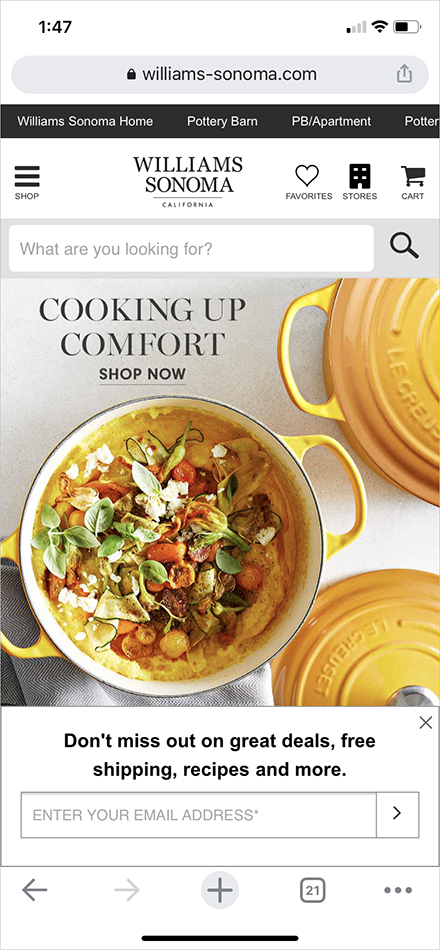
Использование комбинации скрытой и видимой навигации (подобно тому, как это делает Williams-Sonoma ниже) является альтернативой для мобильных устройств.

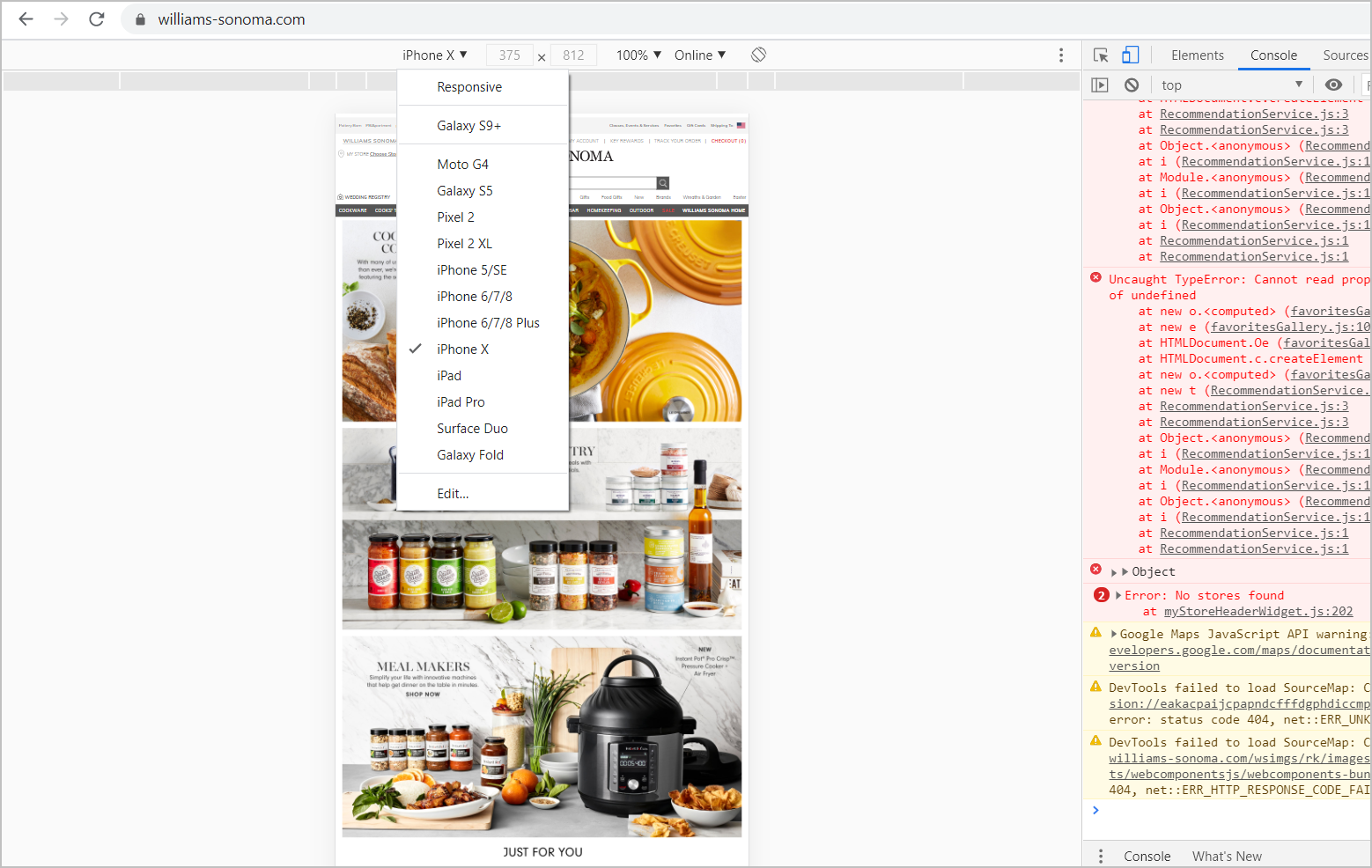
Мобильный сайт William-Sonoma, например, использует значок гамбургера для категорий магазинов, но отображает панель поиска на видном месте, а не просто значок увеличительного стекла/поиска. Это позволяет мобильным посетителям быстрее добираться до нужных товаров. Сайт также получает дополнительные баллы за использование текстовых меток под иконками, что снижает неоднозначность.
Осознанно организуйте элементы навигации
Определение того, к чему люди чаще всего обращаются при использовании своих мобильных телефонов, является ключом к отображению нужных вещей на правильных устройствах. С таким небольшим пространством для работы вы не можете позволить себе отображать все категории в алфавитном порядке.
Когда пользователи нажимают на меню на мобильных устройствах, они ожидают, что контент будет легко сортироваться . Вот что вы можете сделать, чтобы это произошло:
- Просмотрите Google Analytics или другие инструменты отслеживания посещений и отфильтруйте мобильный трафик.
- Когда вы определили наиболее посещаемые области, сегментируйте их по общим признакам (общие темы, наиболее используемые категории продуктов и т. д.).
- Отображайте наиболее часто используемые темы или области продуктов в своем гамбургер-меню — не полагайтесь на сортировку по умолчанию .

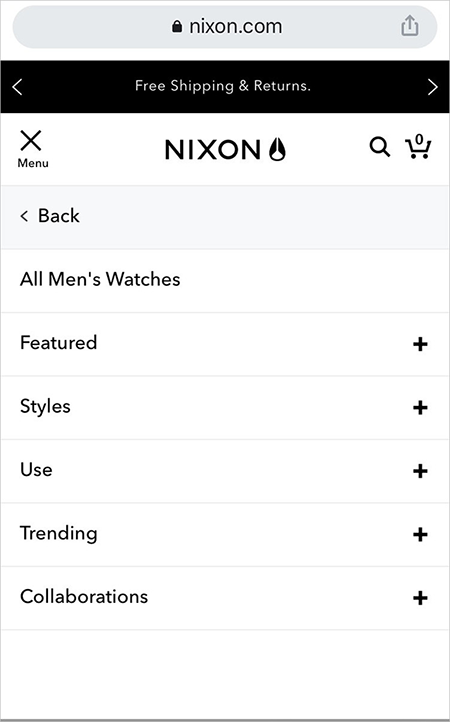
Как только пользователь нажмет на меню гамбургера, мобильный сайт Nixon.com отобразит сегментированные категории продуктов, а не все сразу.
На самом деле вы должны делать это даже для своего настольного веб-сайта. То есть приоритизация элементов навигации на основе следующих критериев:
- Что часто используют большинство ваших онлайн-посетителей
- Что увеличивает доход или продажи для вашего бизнеса
Если сейчас ваш трафик поступает преимущественно с мобильных устройств, у вас есть еще более веская причина организовать навигацию на основе самых продаваемых продуктов и предпочтений вашей мобильной аудитории.
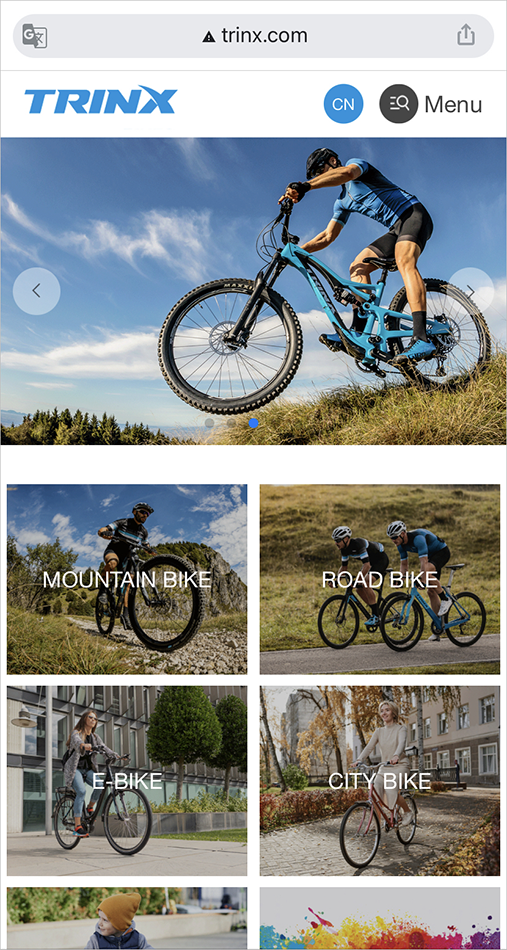
Например, вы можете включить визуальную навигацию в область основного контента, чтобы ваши мобильные посетители сразу же видели ваши основные категории продуктов или услуг. Велосипедный бренд Trinx делает это на своем мобильном сайте:

Используйте большие сенсорные цели для навигации
Когда посетители нажимают на средства запуска меню, у вас фактически есть лицензия на использование всего экрана мобильного устройства. Вы должны использовать это в полной мере.
Большинство мобильных пользователей полагаются на свои большие пальцы при взаимодействии со смартфоном, поэтому увеличение размера сенсорных объектов может значительно снизить количество ошибок пользователей.
Конечно, чем больше цель, тем меньше отображаемых элементов, поэтому вам нужно хорошо знать свою аудиторию. Что их больше всего волнует в вашей продуктовой линейке?
Убедитесь, что ваши сенсорные цели соответствуют минимальному жизнеспособному размеру
Увеличение количества призывов к действию в качестве передовой практики не является чем-то уникальным для мобильных сайтов.
Тем не менее, есть определенные параметры, которым вы должны соответствовать для мобильных устройств , учитывая, что действия большого пальца гораздо менее точны, чем действия мыши.
Учти это:
- Кончик пальца среднего человека имеет ширину около 1,6–2 см (0,6–0,8 дюйма).
- Площадь удара большого пальца среднего человека составляет около 2,5 см (~ 1 дюйм).
Исследование показывает, что минимальный физический размер сенсорной мишени должен составлять 1 см × 1 см (0,4 дюйма x 0,4 дюйма) .
Убедитесь, что размер и расстояние между мишенями касания учитывают физические ограничения людей, использующих свои телефоны.

5 практических советов по улучшению пользовательского интерфейса сайта и повышению конверсии

2. Дизайн для скорости, чтобы улучшить мобильный опыт
Исследования показывают, что 53% потребителей покинут мобильный сайт, загрузка которого занимает более 3 секунд.
Есть несколько вещей, которые вы можете сделать, чтобы большинство посетителей не покидали ваш сайт из-за скорости:
Скрыть задержку
Вы можете отображать элементы в верхней части страницы, загружая элементы дальше по странице в фоновом режиме.
Это называется ленивой загрузкой , это довольно распространенный способ скрыть фактическое время загрузки.
Однако будьте осторожны, когда дело доходит до сокрытия задержки за счет отложенной загрузки. Google предупреждает, что неправильная реализация отложенной загрузки на вашем мобильном сайте может непреднамеренно помешать Google сканировать содержимое вашего сайта.
Подавайте изображения меньшего размера
Существуют методы, такие как srcset , которые позволяют вам обслуживать большие изображения на настольных компьютерах, а изображения меньшего размера — на мобильных устройствах. Вы можете использовать это в своих интересах и значительно сократить время загрузки на мобильных устройствах, потому что вы обслуживаете меньшую общую страницу.
Однако тщательно проверьте это перед развертыванием, так как это довольно легко испортить.
Вы можете использовать Google PageSpeed Insights для проведения аудита и выявления потенциальных областей для улучшения.
Вы также захотите запланировать изменения в алгоритме Google, поскольку они добавляют Core Web Vitals в качестве фактора ранжирования. (Мы обсуждаем Core Web Vitals в этой статье: Изучение Google Analytics 4 и другие задачи, связанные с Google, на 2021 год.)
Экспоненциально развивайте свой бизнес с проверенным опытом в области оптимизации коэффициента конверсии.Подпишитесь на еженедельную рассылку SiteTuners |
3. Улучшите мобильный опыт постоянных посетителей
Если вы вводили какие-либо данные в форму на мобильном устройстве или пытались выполнить многошаговую проверку на смартфоне, вы знаете, как неприятно потерять всю проделанную работу.
Вводить значения в крошечные устройства без надлежащей клавиатуры неудобно. Так что, если вы цените своих постоянных посетителей, разработайте механизм, чтобы постоянные посетители могли избежать повторной работы с нуля.
Если ваша система управления контентом (CMS) требует использования файлов cookie , вы можете использовать файлы cookie. Если ваша CMS облачная , используйте облачный аналог.
Еще одна область, на которую следует обратить внимание, — это многоканальный мобильный опыт . Многие онлайн-посетители переключаются между разными устройствами, прежде чем, наконец, перейти на предпочитаемое устройство.
Безупречный опыт для вернувшихся посетителей означает, что они могут легко продолжить то, что делали в предыдущем сеансе. Это включает в себя обеспечение того, чтобы данные или информация, которые они ввели на другом устройстве, не были потеряны при передаче.
Что бы вы ни делали, не позволяйте тяжелой работе вернувшегося посетителя пропасть даром.
4. Добавьте ярлыки для мобильных пользователей
Мобильный трафик, возможно, обогнал десктопный, но показатели конверсии с мобильных устройств по-прежнему ниже, чем у десктопных . Отчет SaleCycle о статистике электронной торговли за 2020 год показывает, например, что, хотя продажи с мобильных устройств продолжают расти, большинство покупателей по-прежнему предпочитают совершать покупки на настольных компьютерах.
Более низкий коэффициент мобильной конверсии отчасти объясняется двойственностью и низким уровнем доверия мобильных пользователей. Однако есть более простая и важная причина: конверсия на мобильных устройствах — сложная задача .
Например, SaleCycle отмечает, что скорость добавления в корзину для мобильных устройств почти такая же, как и для настольных сайтов . Это означает, что мобильным пользователям удобно делать покупки на мобильных сайтах, но они колеблются, когда дело доходит до совершения транзакции.
Таким образом, сознательно уменьшая усилия, необходимые для использования вашего мобильного сайта, вы можете улучшить мобильное взаимодействие и стимулировать посетителей к конверсии. Вы можете использовать встроенные функции большинства мобильных телефонов, чтобы предоставить пользователям ярлыки, упрощающие их использование.
Вот некоторые примеры:
- Нажмите, чтобы позвонить . Это позволяет вашим мобильным пользователям нажимать номер телефона или значок телефона, чтобы позвонить вам, вместо того, чтобы использовать цифровую клавиатуру для ввода вашего номера телефона.
- Социальный или сторонний вход . Предоставление вашим мобильным посетителям возможности использовать учетную запись Facebook или Google для регистрации и входа на ваш мобильный сайт избавляет их от дополнительных усилий по вводу адреса электронной почты и пароля. Это также избавляет их от необходимости запоминать другое имя пользователя и пароль, когда они вернутся на ваш сайт позже.

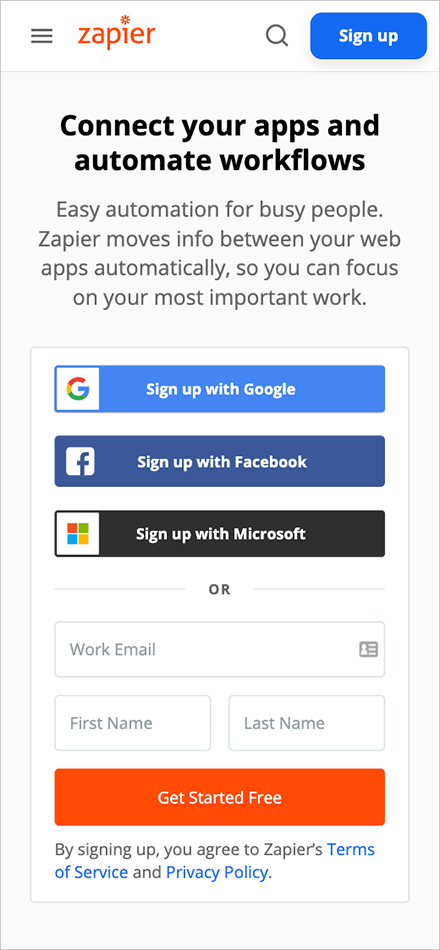
В регистрационной форме Zapier включен сторонний вход. Это позволяет онлайн-посетителям создать учетную запись, используя существующую учетную запись Google, Facebook или Microsoft.
- Сканирование кредитной карты . Ввод данных — одна из самых больших проблем для мобильных касс. Использование мобильных функций, таких как встроенная камера для захвата и автоматического ввода информации о кредитной карте в платежную форму, избавляет от необходимости вводить длинные числа.
5. Проверьте свой сайт на мобильность
Даже если у вас есть ключевое мобильное устройство для тестирования вашего сайта, пробелы в UX все равно, скорее всего, будут устранены.
Вы можете использовать Chrome DevTools Device Mode , чтобы имитировать, как ваша веб-страница будет отображаться на разных мобильных устройствах:

Затем вы можете проверить 3-5 реальных мобильных устройств после запуска функций или наборов страниц. Убедитесь, что вы получаете доступ к нескольким типам функций, включая ваш видеоплеер.
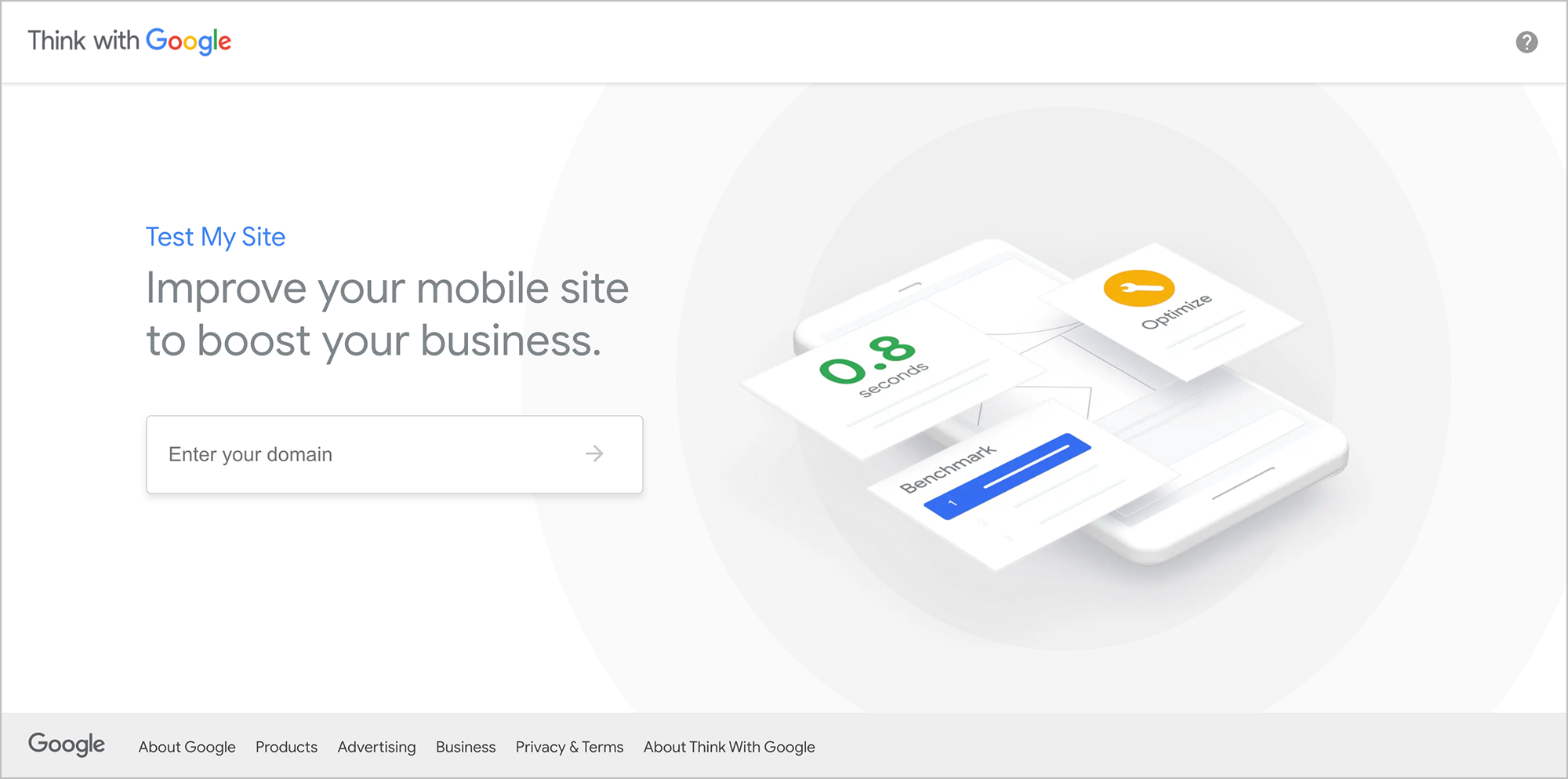
Вы также можете проверить свой мобильный опыт, используя Test My Site от Google. Вам просто нужно ввести URL своего веб-сайта, и Google создаст полный отчет с рекомендациями по улучшению вашего мобильного веб-сайта.

Следуйте рекомендациям по мобильному UX, чтобы увеличить конверсию
Получить правильный мобильный опыт сложно, но, в конечном счете, полезно.
Те, кто …
- улучшить мобильную навигацию,
- дизайн для низкого времени загрузки страницы,
- улучшить пользовательский опыт для постоянных посетителей,
- использовать ярлыки на мобильных устройствах и
- использовать несколько инструментов для тестирования своих сайтов
… получить значительное преимущество в конкурентной борьбе в эпоху, когда мобильность важна как никогда.
Этот пост был первоначально опубликован в марте 2016 года и был обновлен, чтобы отразить состояние онлайн-поведения, мобильного опыта и технологий в 2021 году.
Подпишитесь на еженедельную рассылку SiteTunersЭкспоненциально развивайте свой бизнес с проверенным опытом в области оптимизации коэффициента конверсии. Получайте еженедельные стратегии, методы и предложения |
