5 продвинутых стратегий Shopify Pop-up
Опубликовано: 2019-07-22Как и в большинстве магазинов Shopify, вы, вероятно, уже настроили всплывающее окно с подпиской по электронной почте в своем магазине.
Вероятно, он работает нормально с коэффициентом конверсии от 1% до 3%.
Но что, если я скажу вам, что это число можно удвоить ?

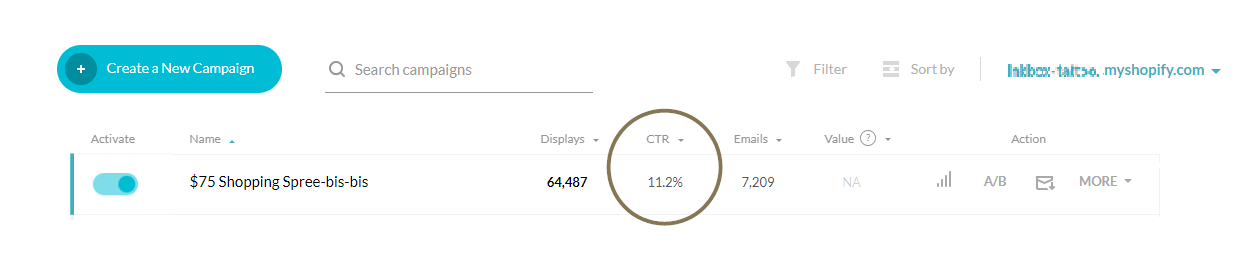
Вот скриншот одного из самых эффективных клиентов Shopify от WisePop.
Коэффициент конверсии их всплывающих окон электронной почты? 11,2%!
В этой статье я поделюсь 5 простыми (но оригинальными) стратегиями, которые вы можете реализовать, чтобы повысить эффективность всплывающих окон Shopify.
Не будем терять ни минуты!
Стратегия 1: проверьте время всплывающего окна
В прошлом году мы проверили 300 магазинов Shopify, чтобы понять, как они используют всплывающие окна (да, это заняло у нас довольно много времени).
Один из выводов этого исследования был довольно удручающим: 75% магазинов сразу же отображают всплывающее окно электронной почты.
Как всплывающие эксперты, мы были в шоке.
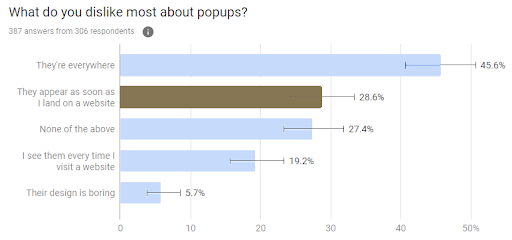
Отображение всплывающего окна сразу абсурдно с точки зрения посетителя — на самом деле веб-пользователи ненавидят всплывающие окна, которые отображаются на странице:

Результаты опроса, проведенного WisePops в мае 2019 года для оценки того, как веб-пользователи относятся к всплывающим окнам электронной почты.
Это также не лучший способ максимизировать количество конверсий (по нашему опыту).
Я хотел бы иметь возможность поделиться универсальным правилом для всплывающих окон времени. Но это не так просто. Позвольте мне объяснить, почему.
Большинство тестов времени A/B приходят к одним и тем же выводам: чем дольше задержка перед отображением всплывающего окна, тем выше коэффициент конверсии. Но при этом, чем больше задержка, тем меньше показов. Так что, в конце концов, задержка всплывающего окна почти всегда снижает абсолютное количество собранных вами писем.
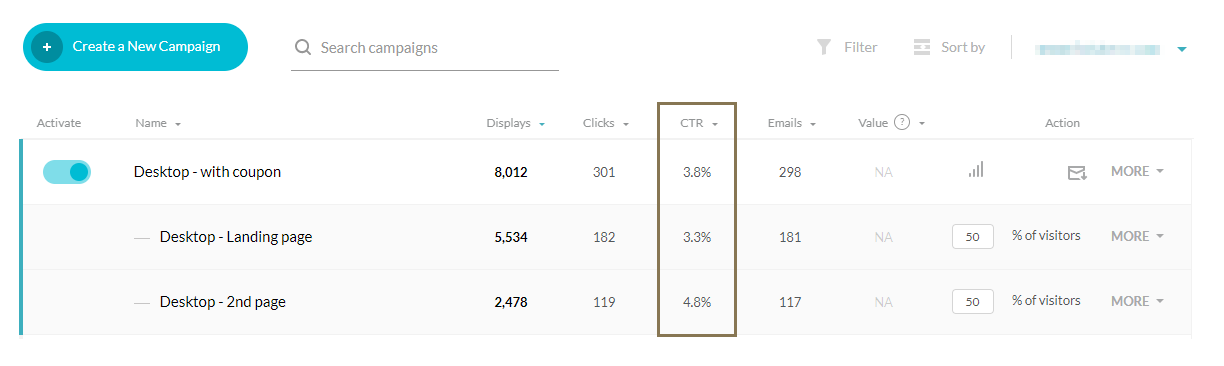
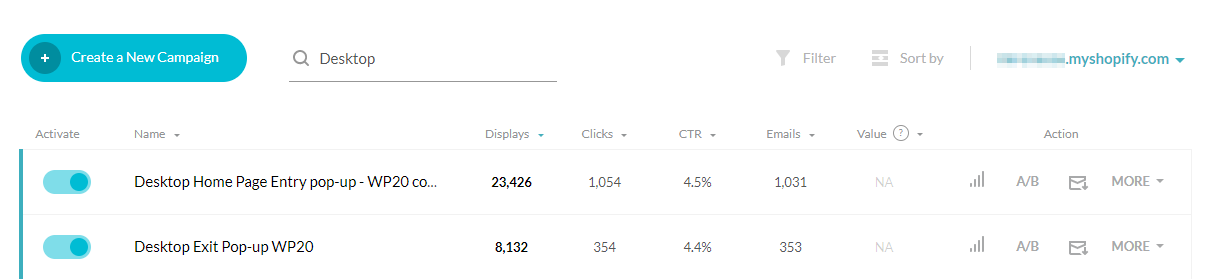
Давайте посмотрим на этот типичный пример из топового магазина Shopify:
- Как видите, всплывающее окно, отображаемое на второй странице, имеет коэффициент конверсии на 4,5% выше, чем тот, который отображается на первой странице.
- Но в то же время он собирает на 34% меньше адресов электронной почты.

Трудно сказать, какая версия победит, верно?
Лично я склонен думать, что коэффициент конверсии — это самая важная вещь (потому что это означает, что ваше всплывающее окно раздражает меньшую часть ваших посетителей). Но вы можете предпочесть собирать больше писем.
Мы также заметили, что даже малейшее изменение времени может иметь значение.
Вот почему вместо того, чтобы делиться универсальным правилом выбора времени, я поделюсь простой рекомендацией: проверьте время появления всплывающих окон!
Вот несколько комбинаций, которые вы можете попробовать:
- Через 5, 10 или 20 секунд
- При выходе и через несколько секунд
- Через несколько секунд по сравнению с тем, как пользователь прокрутит вниз X%
- При посадке против после просмотра одной страницы и т. д.
Стратегия 2: Создайте второе всплывающее окно
Большинство пользователей, плохо знакомых с всплывающими окнами, не думают о создании второго всплывающего окна, когда впервые начинают использовать их на своем веб-сайте.
Я не могу их винить: вы уже показываете первое всплывающее окно; зачем спамить своих посетителей вторым? Кроме того, вы рискуете показать второе всплывающее окно тому, кто уже видел его… Верно?
Неправильный!
Добавление второго всплывающего окна дает вам новую возможность убедить посетителей поделиться своим адресом электронной почты. Более того, вы можете исключить из второй кампании посетителей, которые уже поделились своей электронной почтой.
Вот пример этой стратегии в действии.
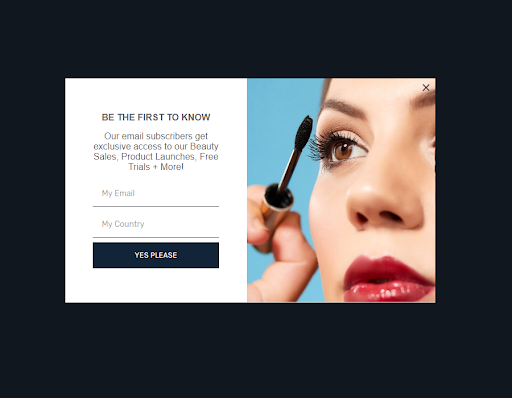
Этот магазин отображает простое всплывающее окно электронной почты Shopify, когда посетитель попадает на веб-сайт. Сообщение довольно простое, и оверлей не содержит никаких поощрений.

Если посетитель не подписался, он увидит второе всплывающее окно при выходе с сайта:

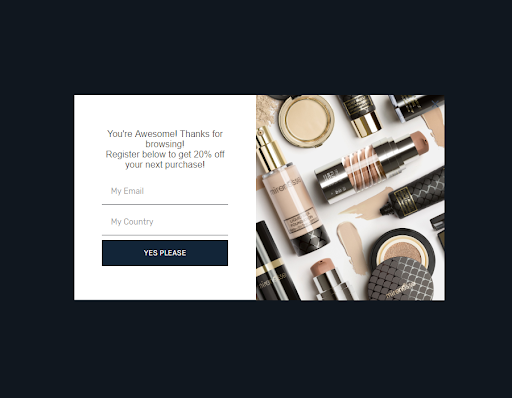
Заметили разницу? Второе всплывающее окно включает 20% скидку, чтобы убедить покупателей оставить свои контактные данные.
С точки зрения результатов, эта вторая кампания позволяет магазину собирать на 34% больше электронных писем, чем с помощью одного всплывающего окна.

Стратегия 3: Создайте специальное всплывающее окно для товаров, которых нет в наличии
Давайте продвинем эту стратегию еще дальше.
Вот что Christy Dawn делает на своем сайте.
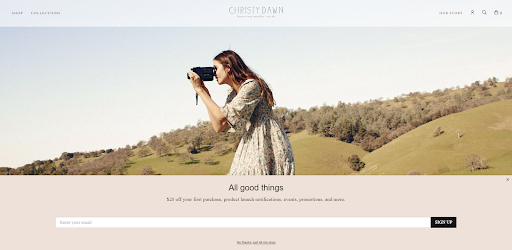
Они отображают первое «классическое» всплывающее окно Shopify при посадке:

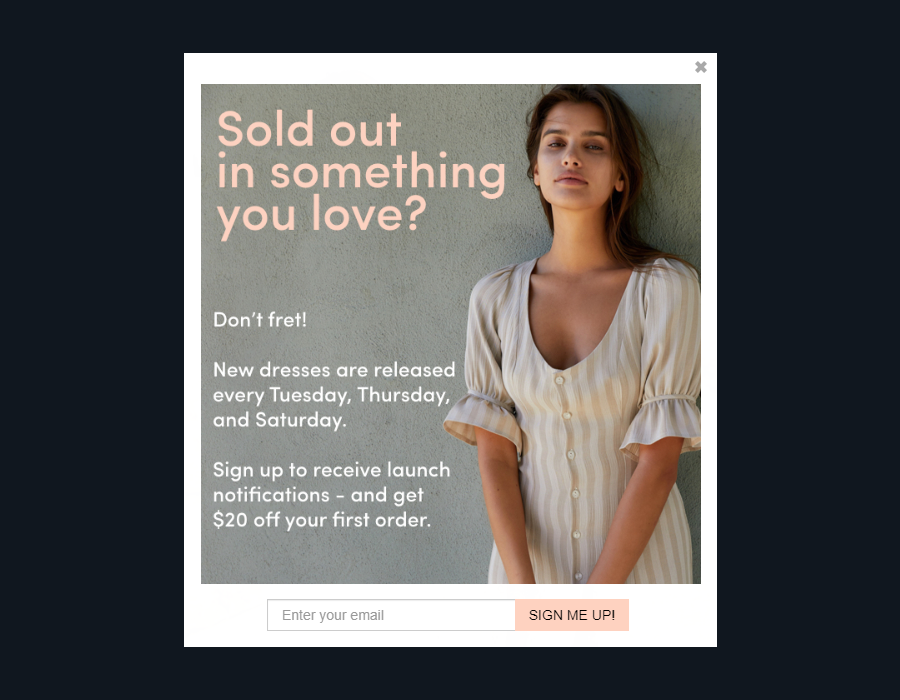
А чтобы расширить свой список адресов электронной почты, они отображают второе всплывающее окно электронной почты на страницах распроданных товаров :

Как они это делают?
Shopify предлагает переменную Liquid под названием «product.variants.first.inventory_quantity». Короче говоря, стратегия здесь состоит в том, чтобы всплывающее окно появлялось, если «product.variants.first.inventory_quantity» равно 0. И исключать существующих подписчиков, чтобы не спамить их.

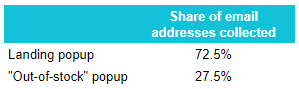
И вот их результаты:

Это второе всплывающее окно теперь собирает более четверти всех электронных писем, которые собирает веб-сайт.
Стратегия 4: Создайте всплывающее окно с призывом к действию для мобильных устройств
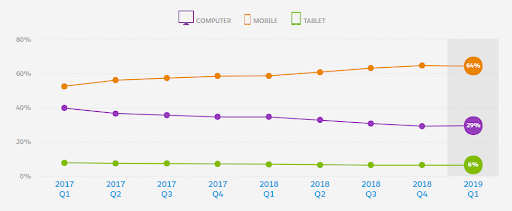
Если вы похожи на большинство интернет-магазинов, большая часть вашего трафика приходится на мобильные устройства.

Источник: Индекс покупок Salesforce, первый квартал 2019 г.
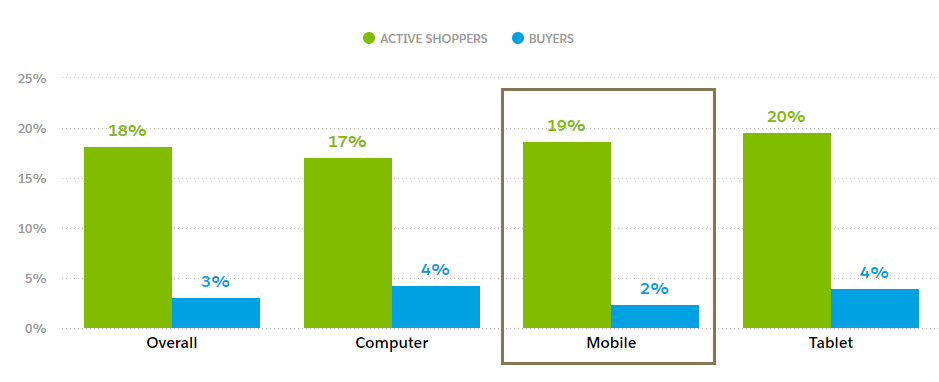
И если ваши мобильные посетители похожи на большинство мобильных пользователей, их коэффициент конверсии ниже, чем у пользователей настольных компьютеров (2% против 4% согласно исследованию Salesforce).

Источник: Там же.
Вот почему так важно внедрить надежную стратегию сбора электронной почты для этих посетителей — в конце концов, вы можете никогда их больше не увидеть.
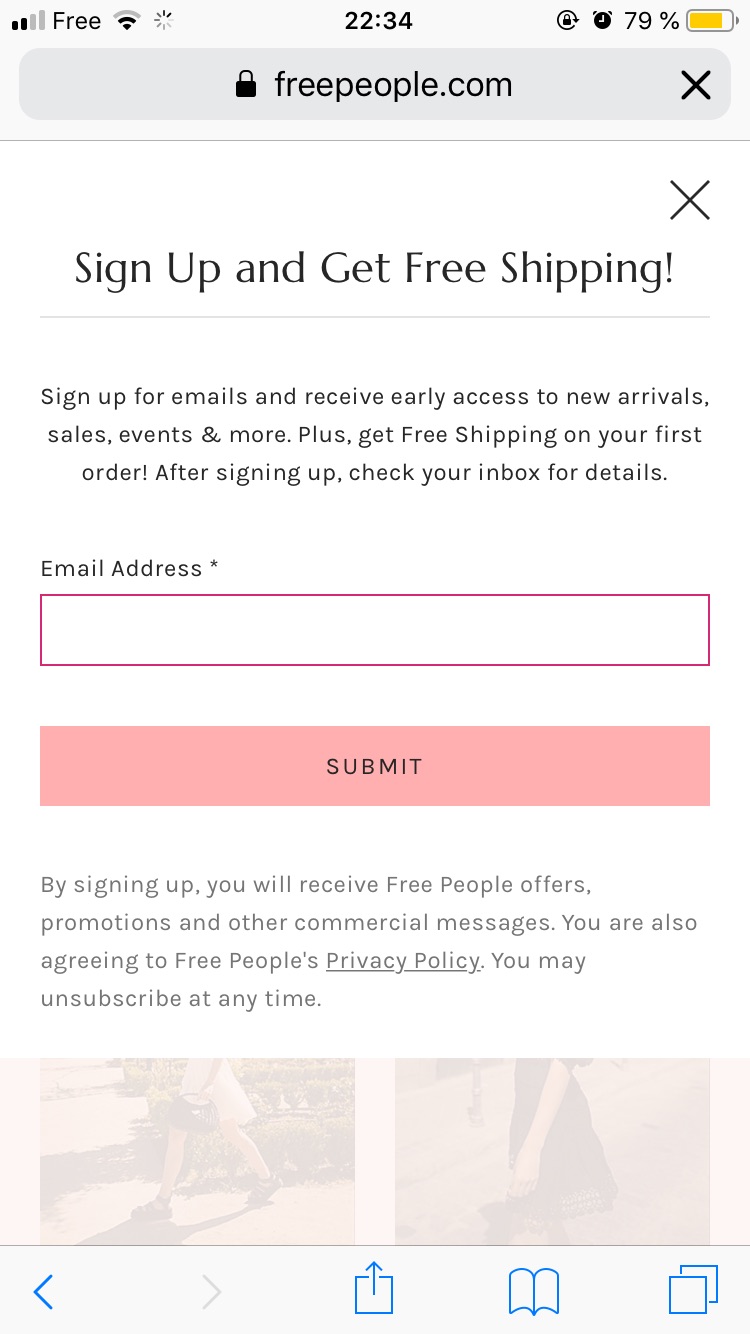
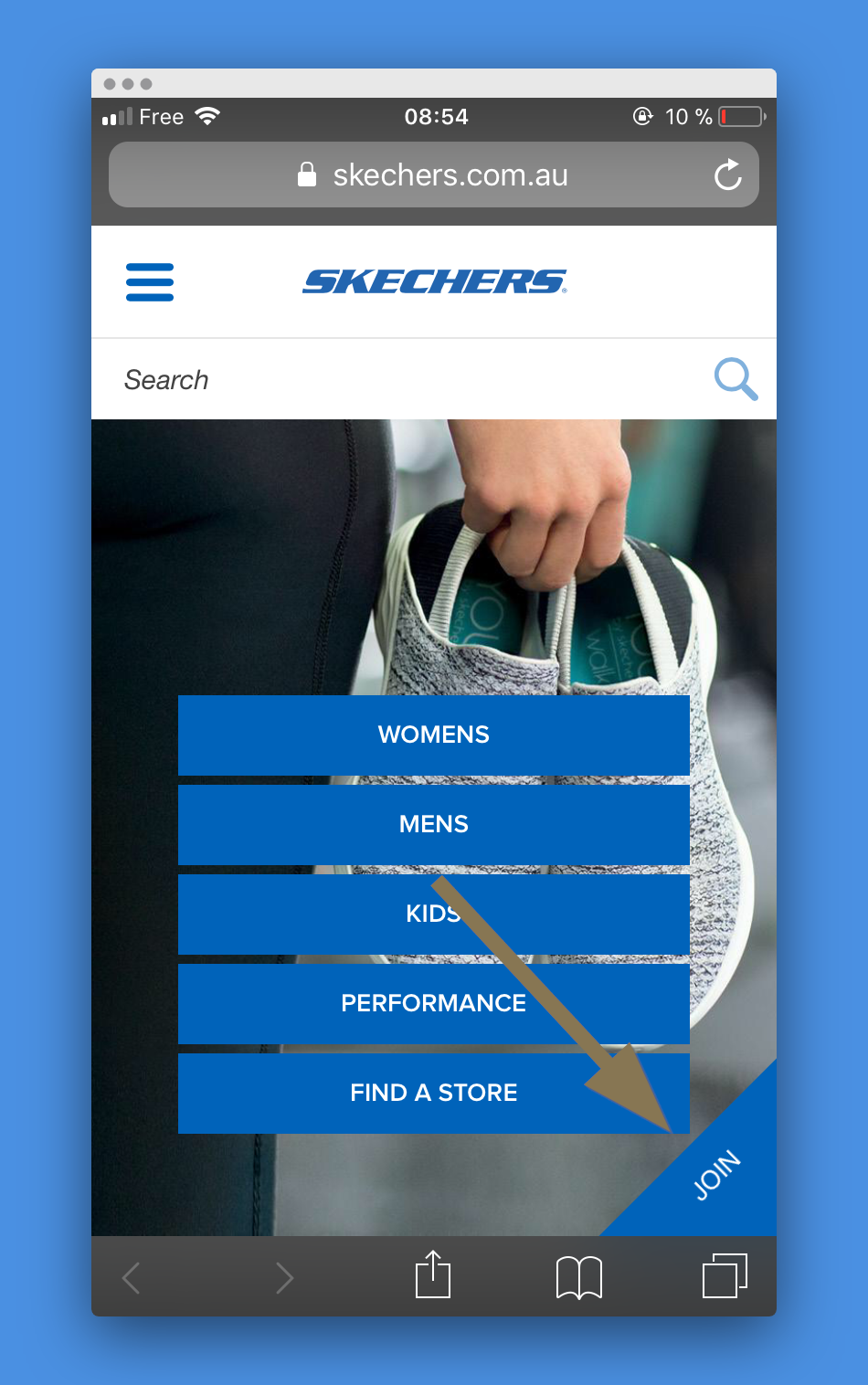
На мобильных устройствах большинство магазинов отображают такие всплывающие окна:

Источник: freepeople.com
Правильно, это просто отзывчивое всплывающее окно.
У меня есть лучшая стратегия, которую я могу предложить: использование всплывающих окон с призывом к действию.
Если вы никогда его не видели, вот как это работает: вы показываете призыв к действию в одном из углов экрана.

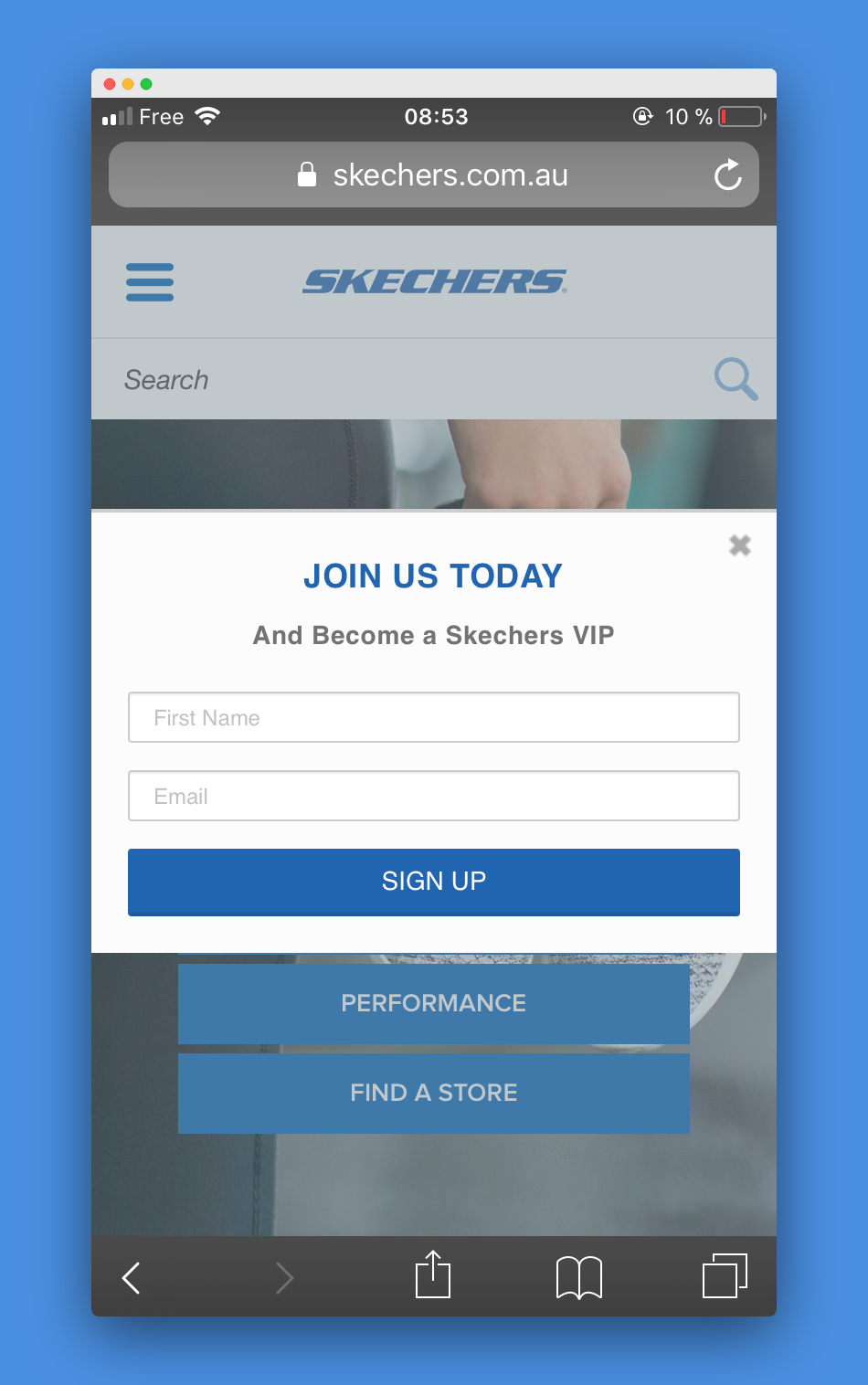
При нажатии отображается модальное окно:

Почему эти всплывающие окна с призывом к действию так интересны?
Во-первых, потому что они менее навязчивы, чем традиционные всплывающие окна.
Во-вторых, поскольку они менее навязчивы, вы можете отображать их на всех страницах. Это означает, что у вас больше шансов отобразить всплывающее окно…
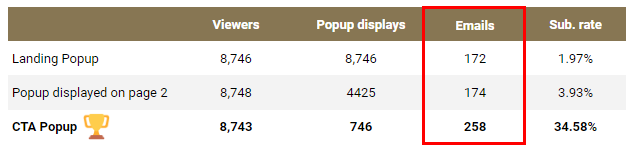
В-третьих, потому что они работают ! Вот результаты теста A/B/C, который мы провели со Skechers:

Всплывающее окно с призывом к действию собрало на 48% больше писем, чем вторая по эффективности кампания.
Короче говоря, не соглашайтесь на адаптивные всплывающие окна: попробуйте всплывающие окна с призывом к действию — они того стоят!
Стратегия 5: добавьте всплывающее окно выхода на страницу оформления заказа
До сих пор мы рассматривали нетехнические стратегии. Этот другой: это своего рода хак.
Давайте начнем с простого наблюдения: ваша страница оформления заказа является одной из ваших ключевых страниц .
Тем не менее, если вы знакомы с экосистемой Shopify, вы знаете, что Shopify ограничивает возможности настройки этой страницы. Если вы используете всплывающее приложение, вы, вероятно, уже заметили, что оно не работает на странице оформления заказа…
Вот когда этот хак пригодится. Это позволяет вам добавить скрипт на страницу оформления заказа и загрузить там свое всплывающее приложение.
Вот как это работает.
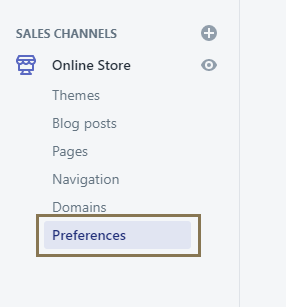
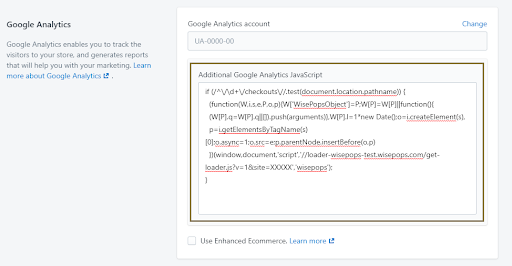
Войдите в свою учетную запись Shopify. В левом меню нажмите «Интернет-магазин».

В разделе Google Analytics есть возможность вставить «Дополнительный JavaScript Google Analytics».
Что такого интересного в этом разделе?
Он позволяет загружать любой фрагмент JavaScript на странице оформления заказа. И большинство, если не все, всплывающие окна работают с использованием кода JavaScript, часто называемого кодом отслеживания .
Итак, здесь вы можете просто скопировать и вставить код отслеживания вашего приложения:

Чтобы убедиться, что скрипт выполняется только на странице оформления заказа, мы запускаем фрагмент с этим кодом:
если (/^\/\d+\/checkouts\//.test(document.location.pathname))
Затем вы можете вставить код отслеживания вашего всплывающего приложения. С WisePops это будет:
если (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(функция(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||функция(){
(W[P].q=W[P].q||[]).push(аргументы)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
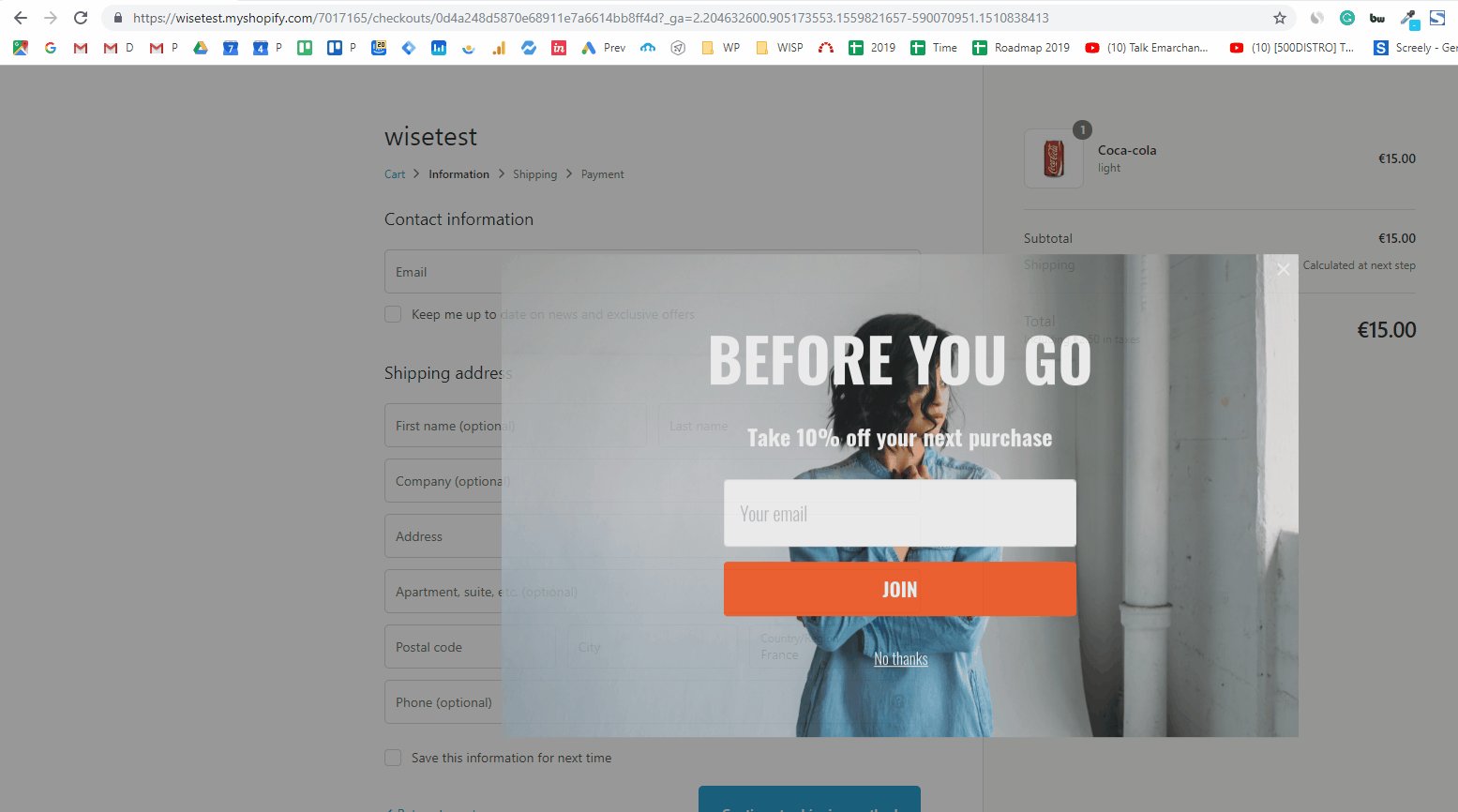
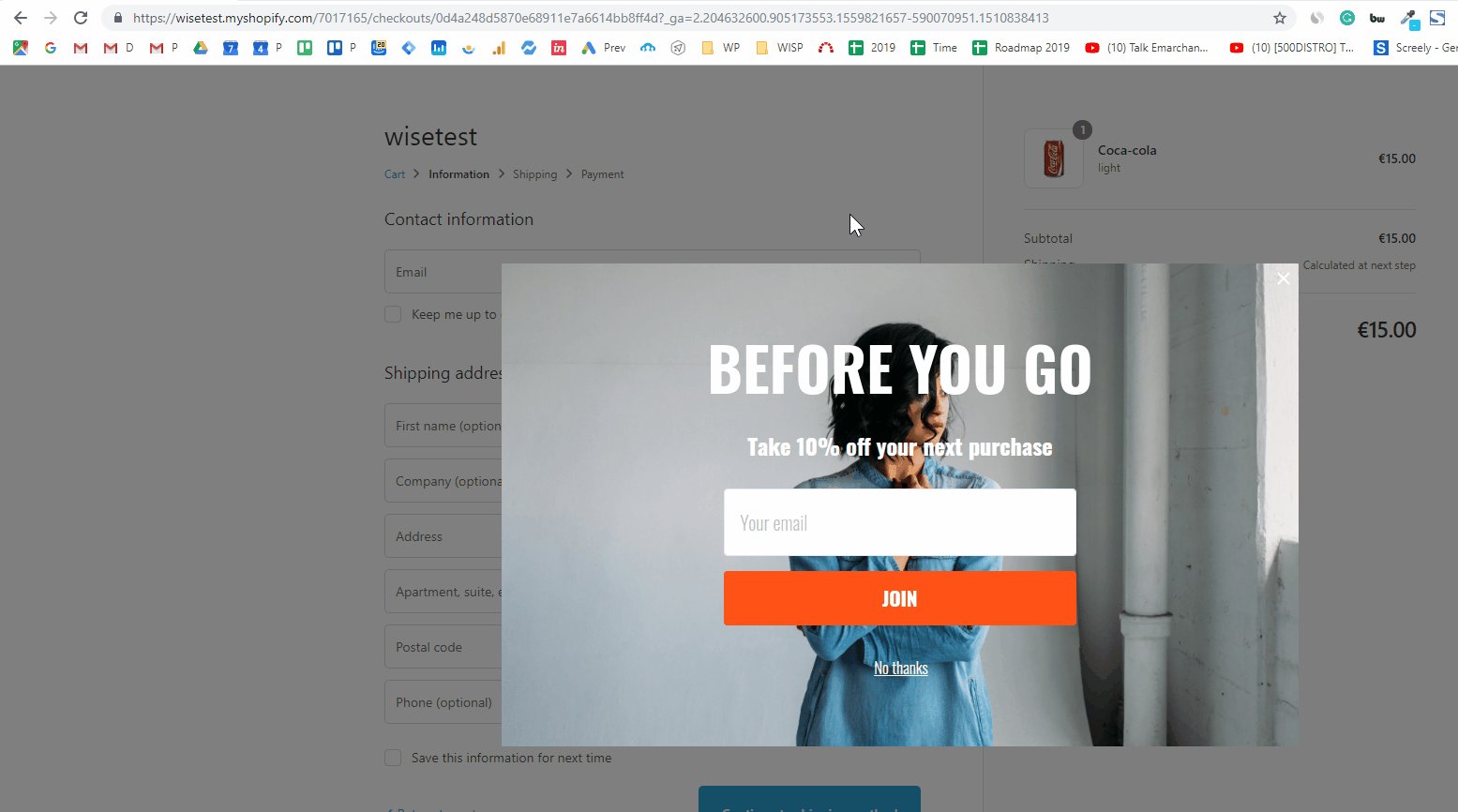
И вот: наше всплывающее окно выхода теперь появляется на странице оформления заказа!

И все это без необходимости обновления до Shopify plus…
(Обратите внимание: вам нужно будет связаться со службой поддержки клиентов Shopify, чтобы активировать эту опцию.)
Заворачивать
Как видите, всплывающие окна не только просты в реализации, но и могут давать потрясающие результаты. Их определенно стоит попробовать в вашем магазине.
