Веб-сайт шрифтов: вещи, которые вы должны знать, чтобы использовать сегодня
Опубликовано: 2019-12-19Веб-сайт шрифтов, также называемый типографикой, предназначен для корректировки текста в дизайне при создании мощного контента. Это обеспечивает привлекательный внешний вид и сохраняет эстетическую ценность вашего контента. Он играет жизненно важную роль в определении общего тона вашего веб-сайта и обеспечивает отличное взаимодействие с пользователем.
Большинство посетителей веб-сайта не особо заботятся о графике, они просто просматривают текстовое содержимое. Потому что тексты являются основным источником информации. Поэтому при создании контента для вашего веб-сайта вы должны позаботиться о балансе между графикой и текстом. Здесь в игру вступает веб-сайт шрифтов. Если вы веб-дизайнер, вы должны отдать приоритет веб-сайту шрифтов.
Последнее обновление: мы только что выпустили версию 2.0 многоцелевой темы Claue Magento 2 с множеством улучшений производительности и эксклюзивных функций. Проверьте эту тему сейчас: Claue Magento Theme 2. 0

Живая демонстрация
Claue — Clean, Minimal Magento 2&1 Theme — отличный шаблон для современного и чистого магазина электронной коммерции с более чем 40 макетами домашней страницы и множеством вариантов для магазина, блога, портфолио, макетов локатора магазинов и других полезных страниц. Claue версии 2.0 поставляется с множеством эксклюзивных функций, включая:
- На основе темы Luma.
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только пересобрать новый веб-сайт, а не обновлять старую версию. Теперь вернемся к основной теме.
Почему это так важно?
Среда общения.
Веб-сайт может быть связан с бизнесом, искусством или каким-то конкретным продуктом. Когда вы посещаете веб-сайт, вы можете легко определить, какую информацию он предоставляет. Это связано с использованием типографики.
Расположение содержимого, используемые цвета и шрифты, а также другие мельчайшие детали обеспечивают способ общения между посетителем и владельцем веб-сайта.
Это привлекает посетителей.
Основным подходом к использованию веб-сайта шрифтов является выбор правильного шрифта. Шрифт должен быть максимально чистым. Он не должен быть слишком мелким и рассыпчатым. Использование легко читаемых шрифтов является ключом к презентации.
Шрифты добавляют ценности вашему тексту. Это помогает читателю воспринимать информацию из текста. Правильный выбор цвета, шрифта и размера текста может оказаться жизненно важным для привлечения вашей целевой аудитории.
Он передает определенное настроение или чувство.
Контент может быть рекламой компьютерной игры. Он может содержать некоторые интересные особенности игры. В таком случае вы должны разработать контент, который будет веселым, игривым и гламурным.
Если ваш контент требует серьезности, вам следует выбрать простые, понятные и профессиональные шрифты. Выбор такого шрифта определяет, как будет пониматься контент.
Это помогает установить информационную иерархию.
Информационная иерархия означает категоризацию текстов внутри контента в соответствии с их важностью. Вы можете использовать разные типы и размеры шрифта, чтобы различать наиболее важные тексты.
Вы можете выделить важные темы, используя шрифт большего размера. Это поможет аудитории легко определить информацию, на которую стоит обратить больше внимания.
Это помогает создать гармонию
Если вы создаете типографику и повторяете один и тот же шаблон на протяжении всей презентации, это создает гармонию. Гармония — ведущая черта типографического дизайна.
Гармоничный дизайн придает вашему сайту художественный эффект. Использование одного и того же шрифта для аналогичного содержимого обеспечивает преемственность. Выравнивание шрифтов с правильными пропорциями упорядочивает вашу презентацию и делает ее лаконичной.
Отражение профессионализма.
Правильное добавление шрифта на сайт в дизайн-проект свидетельствует о большом профессионализме. Грамотное использование шрифта и размера текста вызывает доверие клиентов. Это добавит пользы маркетингу вашего продукта, если ваш веб-сайт основан на бизнесе.
Профессиональный подход к дизайну включает в себя типографику. Веб-сайт Font определяет важность контента, который вы предоставляете, и клиенты чувствуют себя в безопасности в отношении информации, которую они получают.
Это создает и укрепляет узнаваемость.
Если вы будете следовать шаблону использования шрифтов и представите свой сайт в определенном ритме, это повысит ценность бренда вашей компании. Аудитория всегда запоминает шрифты, которые вы используете при представлении визуальных эффектов.
Типографика специализируется на вашей компании и служит идентификацией для зрителей. С помощью типографики каждый ваш контент привлекает внимание вашей компании.
Вот некоторые вещи, которые вы должны учитывать при выборе идеального шрифта для вашего сайта.
Начните с основ
Когда дело доходит до веб-сайта шрифтов, есть так много вещей, на которые нужно обратить внимание, и это может очень быстро стать ошеломляющим. Вот почему лучше начать с самых основ, прежде чем идти дальше.
Если вы выберете Serif или Sans: это одна из классификаций элементарных категорий шрифтов. Для шрифтов Serif , основанных на латинском алфавите, характерна декоративная черта, расположенная в конце вертикальных и горизонтальных штрихов букв.
Некоторые из самых известных шрифтов с засечками включают Times New Roman и Georgia . Шрифт Times New Roman, в частности, относится к категории классических веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие пользователи Интернета к ним привыкли. Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или коллекцию Portrait . Конечно, всегда есть шрифты Google с засечками, которые вы можете использовать бесплатно, такие как Playfair Display , Cormorant Garamond или Crimson Text , и это лишь некоторые из них.

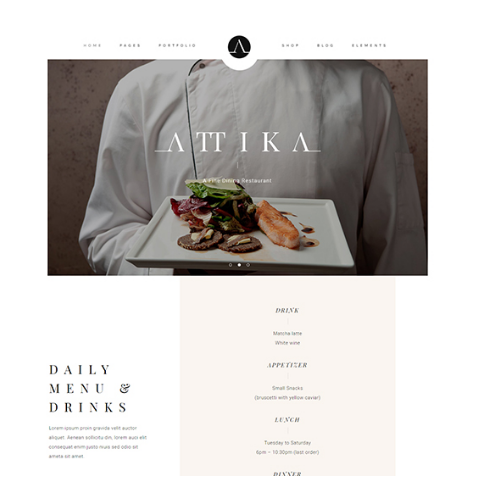
Веб-сайт темы со шрифтом Playfair Display

Тема сайта со шрифтом Cormorant Garamond
Шрифты без засечек не имеют засечек на буквах (слово «sans» означает «без» на французском языке), и они известны тем, что имеют более современный и чистый дизайн по сравнению с их аналогами с засечками. Helvetica, Tahoma, Verdana, Futura и Arial — все это примеры широко используемых шрифтов без засечек. Что касается бесплатных шрифтов, мы предлагаем попробовать следующие из библиотеки бесплатных шрифтов Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo или Montserrat.

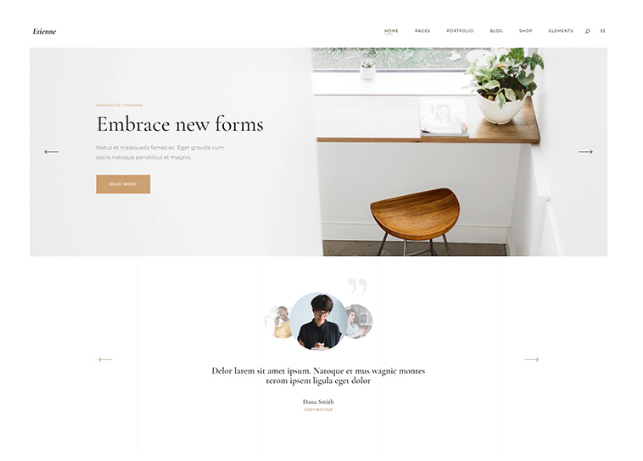
Тема сайта со шрифтом Poppins

Тема Quart с веб-сайтом шрифта Heebo
Какой шрифт вы выберете, во многом зависит от вашей целевой аудитории и настроения, которое вы хотите вызвать своим дизайном шрифта. Как правило, шрифты с засечками используются для придания более формального и элегантного тона . Хотя их также можно использовать для придания альтернативного вида вашей веб-странице, и их часто можно найти в журналах и в индустрии моды.
Шрифты Sans , с другой стороны, чаще всего символизируют минимализм, простоту и прямолинейность . Однако одной из замечательных характеристик шрифтов без засечек является их высокая гибкость . Например, в сочетании со старым шрифтом шрифт без засечек может приобретать его качества, в свою очередь, создавая более традиционную атмосферу.
- Кернинг, интерлиньяж и трекинг: эти три элемента дизайна могут иметь жизненно важное значение при определении внешнего вида вашего шрифта. Эти методы предназначены для изменения расстояния между буквами , чтобы получить визуально приятный и легко читаемый шрифт. Кернинг обозначает расстояние между двумя буквами, интерлиньяж представляет собой расстояние между строками текста, а отслеживание (или интервал между буквами) — это расстояние между группами букв.
- Контраст: в веб-дизайне шрифтов контраст используется для выделения различных фрагментов текста множеством способов , и все это с целью выделить важные части. Различные типы контраста включают размер, насыщенность (выделение определенных частей текста жирным шрифтом), цвет, форму (например, заглавные или строчные буквы) и структуру (разные формы в сочетании с разными гарнитурами).
- Выравнивание: выяснение того, как текст будет размещен на странице, также является элементом, который может внести большой вклад в ваш дизайн шрифта. Вы можете выровнять текст по левому, правому краю или по центру . Кроме того, вы можете выбрать, хотите ли вы, чтобы текст был рваным справа или по ширине.
При выравнивании текста также следует обращать внимание на длину строки (расстояние между левой и правой сторонами текстового блока). Наиболее эффективным способом измерения длины строки является среднее количество символов в строке. Оптимальная длина строки от 45 до 80 символов , включая пробелы.

Ваш выбор шрифта на веб-сайте должен отражать цель вашего дизайна.
В Интернете так много разных шрифтов, и ваш выбор шрифтов практически безграничен. Хотя это хорошо само по себе, это может легко усложнить ситуацию, если у вас нет хотя бы некоторого представления о том, чего вы хотите (или не хотите). Вот почему важно тщательно продумать цель вашего веб-дизайна, а также тип аудитории, которую вы хотите привлечь . Затем посмотрите, соответствует ли стиль рассматриваемого вами шрифта общему сообщению, которое вы хотите донести до своих посетителей.

Веб-сайт Burst Theme со шрифтом Lato
После выяснения этих основных принципов, вот несколько дополнительных вопросов, которые следует задать себе при выборе дизайна шрифта для веб-сайта:
- Какова природа вашего бренда? Например, это серьезно или непринужденно?
- Если ваш веб-сайт вращается вокруг проекта, какой это тип проекта? Это краткосрочное или долгосрочное?
- Вы хотите стремиться к практичности и функциональности и выбрать один из веб-безопасных шрифтов, или вы хотите выделиться среди остальных и попробовать более уникальный шрифт?
- Будет ли ваш веб-сайт более визуально ориентирован (графика, такая как фотографии, анимация и видео) или он будет в основном состоять из больших фрагментов текста, которые предоставляют много информации о вашем бренде или продуктах?
Задавая себе эти вопросы, вы должны, по крайней мере, получить общее представление о том, чего хотите, поэтому, когда вы наткнетесь на шрифт, решить, подходит он вам или нет, будет хотя бы немного проще.
Выберите количество шрифтов и ранжируйте их по важности
На веб-сайте со шрифтами слишком много хорошего может легко стать плохим. При выборе количества шрифтов для вашего веб-сайта мы рекомендуем использовать не более трех разных шрифтов . Позвольте нам остановиться на этом более подробно.
- Основной шрифт: так как этот шрифт будет самым заметным на вашей странице, он должен быть синонимом вашего фирменного стиля . Основные шрифты в основном используются для более крупного текста, например заголовков.

Веб-сайт Capri Theme со шрифтом Montserrat
Если возможно, убедитесь, что логотип вашего бренда также содержит намеки на ваш основной шрифт. Вы можете выбрать более смелые типы шрифтов при выборе основного шрифта, хотя, в конце концов, все зависит от вашего бренда. Мы предлагаем обратить внимание на такие шрифты, как Voga, Ikaros или Qontra.
- Дополнительный шрифт: вы должны использовать этот шрифт для основного текста . Это означает, что любая статья или описание на вашей странице будет напечатано вашим дополнительным шрифтом. Прежде всего, ваш вторичный шрифт должен быть чистым и легко читаемым . Типы шрифтов, такие как Futura, Roboto или Verdana, могут быть хорошим выбором для основного текста.
- Третичный (акцентный) шрифт: если вы спросите нас, этот шрифт является необязательным . Акцентные шрифты можно использовать для определенных элементов веб-сайта, таких как призыв к действию или меню навигации. Они должны быть достаточно заметными, чтобы быстро привлекать внимание ваших посетителей.
При всем при этом у каждого бренда есть свои требования, так что на самом деле ничего не высечено на камне. Просто помните, что чем больше у вас шрифтов, тем сложнее будет согласовать их все вместе . Поэтому, если возможно, постарайтесь свести номер шрифта к минимуму, если только в этом нет крайней необходимости.
Помните о времени загрузки
В наши дни ни у кого нет ни времени, ни терпения для медленных сайтов. Вот почему, если шрифт загружается слишком долго, это может быть не лучшим решением для вас. Вот некоторые вещи, которые вы можете сделать, чтобы шрифт не замедлял скорость вашего сайта.
- Придерживайтесь ограниченного количества шрифтов . Мы уже упоминали, почему иметь слишком много шрифтов может быть не лучшей идеей. Скорость загрузки — еще одна причина, по которой не стоит перебарщивать с номером шрифта.
- Выбирайте только те стили, которые вам нужны. Таким образом, размер вашего веб-сайта со шрифтами будет минимальным, а меньший размер означает меньшее время загрузки. Например, при загрузке шрифта выбирайте только обычный и полужирный начертания.
- Не загружайте языки, которые вы не будете использовать. Если вам требуется только один или несколько разных языков для определенного шрифта, обязательно отмените выбор тех, которые, как вы уверены, вам не понадобятся при его загрузке.
Подумайте о сочетаниях шрифтов
Есть несколько вещей, которые следует учитывать при объединении разных шрифтов. В конце концов, у каждого шрифта есть свой особый характер — некоторые шрифты кажутся более серьезными, некоторые — более утонченными, а другие — более причудливыми и спонтанными.
Смешивание двух веб-сайтов с разными «настроениями» может помочь — говорят, что противоположности притягиваются, и это правило применимо и к шрифтам. Попробуйте комбинировать грубые типы шрифтов с более нейтральными, приглушенными. Первый следует использовать для заголовков, а второй лучше всего подходит для основного текста.
Еще одна хорошая комбинация, с которой вы вряд ли ошибетесь, — это сочетание шрифтов с засечками и без засечек . Сочетание шрифтов — это создание контраста, а шрифтов с засечками и без засечек более чем достаточно, чтобы создать тонкую, но отчетливую разницу в сочетании.
Если вы все еще не уверены, какие шрифты объединить, вы всегда можете выбрать безопасный путь и использовать два шрифта из одного семейства шрифтов. Поскольку они созданы, чтобы идти вместе в первую очередь. Кроме того, сочетание шрифтов из одного семейства шрифтов может помочь вам создать ощущение согласованности, что значительно упростит процесс разработки веб-сайта. Вы можете создать контраст между одними и теми же семействами шрифтов, изменив такие параметры, как размер, регистр или жирность, смешав обычные шрифты с курсивом и т. д.
Если вам нужна помощь с сопряжением шрифтов, есть несколько отличных онлайн-инструментов, например, fontpair, которые могут вам помочь.
На самом деле шрифты сайта составляют около 90% контента сайта . Таким образом, нельзя упускать из виду важность веб-сайта со шрифтами, поскольку он может иметь прямое влияние на взаимодействие с пользователем и, как таковой, может создать или сломать ваш сайт. Чтобы убедиться, что ваш веб-сайт достаточно удобочитаем для удобства чтения ваших пользователей, всегда проверяйте, как ваши шрифты отображаются на разных устройствах и размерах экрана .
Выясняя, какой дизайн шрифта лучше всего подходит для вас, постарайтесь сначала подумать о цели вашего дизайна. Как только вы определите общее направление, в котором хотите двигаться, выберите количество шрифтов, которые вы хотите иметь, а затем начните просматривать Интернет в поисках возможных комбинаций шрифтов. Доступно множество вариантов, поэтому вы обязательно найдете что-то, что подойдет именно вам.
