20 всплывающих окон Shopify для развития вашего магазина
Опубликовано: 2022-03-30Всплывающие окна Shopify — отличный маркетинговый инструмент
Всплывающие окна со списками адресов электронной почты — это предпочтительный маркетинговый инструмент, если вы хотите получить больше подписчиков и потенциальных клиентов для своего магазина Shopify.
Помимо увеличения количества подписчиков, вы можете использовать всплывающие окна для продвижения кодов купонов для своих клиентов, чтобы увеличить продажи, побудить клиентов покупать в вашем магазине и т. д.
Тем не менее, важно иметь в виду, что не все всплывающие окна стоит использовать. Плохо спроектированное всплывающее окно может сделать противоположное тому, чего вы хотите добиться: оттолкнуть ваших клиентов и привести к падению продаж.
Вы, конечно, не хотите этого – и мы тоже!
Поэтому мы составили список из 20 вдохновляющих шаблонов всплывающих окон, которые вы можете редактировать, настраивать и использовать для увеличения продаж. Это шаблоны, которые мы выбрали из нашей библиотеки, содержащей более 1000 шаблонов всплывающих окон.
Мы разделили эти всплывающие окна на 4 категории, а именно:
- Всплывающие окна со списком адресов электронной почты
- Всплывающие окна для сохранения корзины
- Всплывающее окно промокода купона
- Многошаговые всплывающие окна Shopify
Давайте погрузимся в это!
Всплывающие окна списка адресов электронной почты
Мы начинаем с всплывающих окон списка адресов электронной почты. Эти всплывающие окна идеально подходят, если вы хотите привлечь больше подписчиков и расширить свой список рассылки.
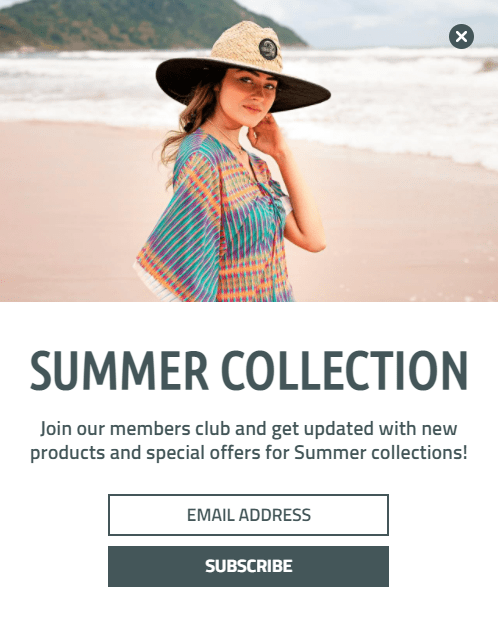
1. Всплывающее окно списка рассылки летней коллекции
 Используйте этот шаблон
Используйте этот шаблон
Вы хотите вызвать волнение и шумиху перед предстоящими летними распродажами? Или, может быть, вы хотите создать базу с нетерпением ожидающих клиентов, которые воспользуются вашим летним предложением, как только вы его развернете?
Сначала вам нужно создать список адресов электронной почты для вашего магазина Shopify. И нет инструмента лучше подходящего для этой работы, чем этот шаблон всплывающего окна со списком адресов электронной почты.
Он имеет захватывающее изображение, которое излучает ощущение и атмосферу лета. И есть форма подписки для захвата адресов электронной почты ваших посетителей.
Вам не нужно использовать это всплывающее окно со списком адресов электронной почты Shopify так, как оно есть; Adoric позволяет редактировать и настраивать его так, как вы хотите.
Получи это сейчас
2. Всплывающее окно со списком адресов электронной почты со скидками
 Используйте этот шаблон
Используйте этот шаблон
Заставить новых посетителей совершить покупку в вашем магазине может быть непросто. Иногда лучший способ привлечь их внимание — предложить им скидки. Это побудит их покупать в вашем магазине и побудит дать вам свои адреса электронной почты.
Вот почему мы создали этот всплывающий шаблон. Используйте его, чтобы привлечь внимание посетителей вашего сайта и превратить их в подписчиков. Его легко редактировать и настраивать, и вам не нужно ничего знать о веб-дизайне или кодировании, чтобы использовать его.
В этом шаблоне ничего не зафиксировано; вы можете изменить или удалить текст, фоновое изображение и цвета.
Получи это сейчас
3. Всплывающее окно пасхальной распродажи
 Используйте этот шаблон
Используйте этот шаблон
Пасха не за горами. У вас есть маркетинговые планы, чтобы максимально использовать этот сезон праздничных покупок? Если вы это сделаете, этот маркетинговый план не будет полным без всплывающего окна со списком адресов электронной почты.
С помощью всплывающего окна, подобного этому, вы можете привлечь много потенциальных клиентов, готовых воспользоваться вашими пасхальными распродажами.
На нем изображен кролик и яйца, что указывает на приближение Пасхи.
Вы можете редактировать и настраивать этот шаблон всплывающего окна по своему усмотрению без использования каких-либо приложений для графического дизайна, благодаря нашему простому в использовании редактору дизайна.
Получи это сейчас
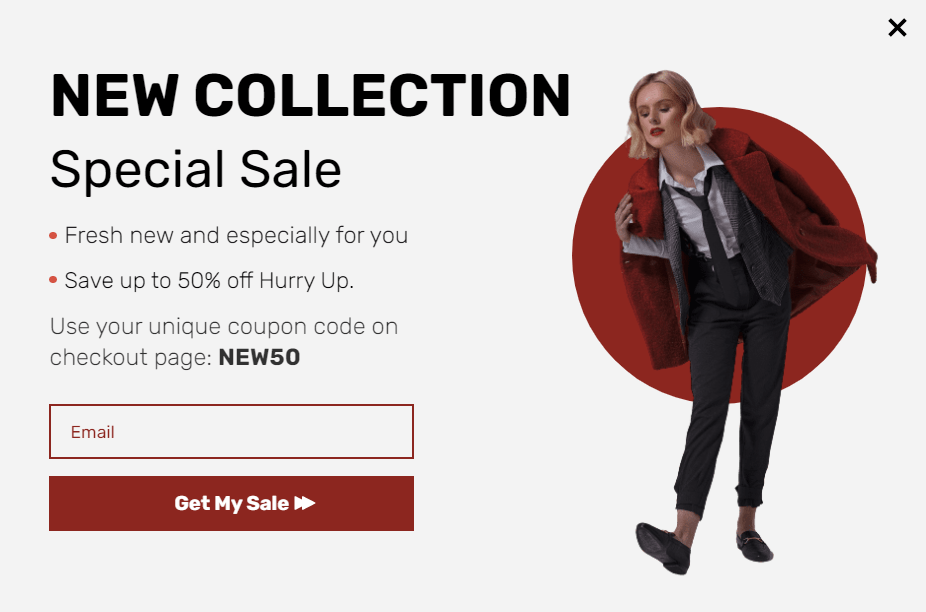
4. Новая коллекция Shopify Всплывающее окно со списком адресов электронной почты
 Используйте этот шаблон
Используйте этот шаблон
Маркетинг с купонным кодом может привести к большим продажам в вашем магазине Shopify. Они более эффективны при использовании во всплывающем окне списка адресов электронной почты, подобном тому, что вы видите выше.
В этом шаблоне есть код купона, который вы всегда можете изменить, чтобы он соответствовал дизайну вашего магазина. Внизу также есть привлекающая внимание кнопка CTA, которая побуждает посетителей переходить в ваш магазин.
Не нравится изображение или сочетание цветов? Вы всегда можете изменить его.
Получи это сейчас
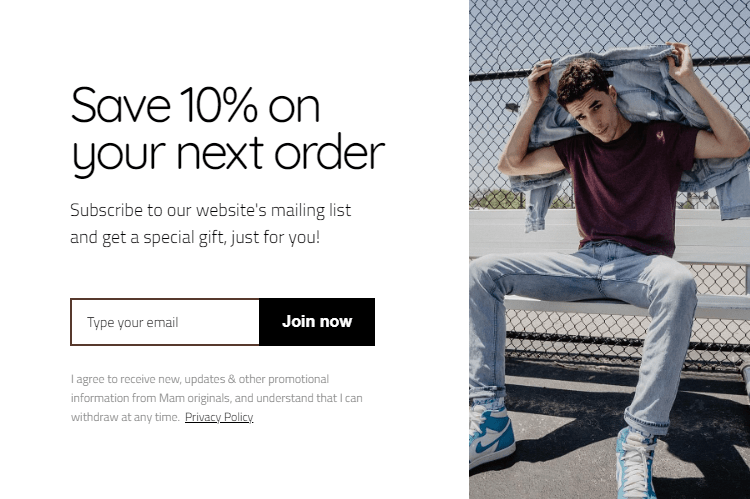
5. Всплывающее окно со скидкой для постоянных посетителей
 Используйте этот шаблон
Используйте этот шаблон
Вы потеряете много продаж, если сосредоточитесь только на своих новых посетителях, не обращая внимания на постоянных посетителей.
На самом деле намного проще получать продажи от постоянных посетителей, чем от новых посетителей. Исследования показали, что люди, которые посещали ваш сайт раньше, на 75% чаще совершают покупку, чем те, кто приходит впервые.
Вы захотите стимулировать своих прошлых клиентов, чтобы они захотели вернуться и купить у вас еще. Но вам нужно получить их адреса электронной почты. Это всплывающее окно будет творить чудеса.
Почему бы не добавить его в свой магазин Shopify прямо сейчас и начать увеличивать продажи для своего бизнеса?
Получи это сейчас
Всплывающие окна для сохранения корзины
Бросали ли ваши клиенты свои корзины до завершения оформления заказа? Это может быть неприятно, потому что вы потеряли бы много продаж.
Что, если бы мы сказали вам, что вы можете восстановить большую часть этих продаж, используя всплывающие окна для сохранения корзины? Вот несколько всплывающих окон, разработанных специально для этой цели.
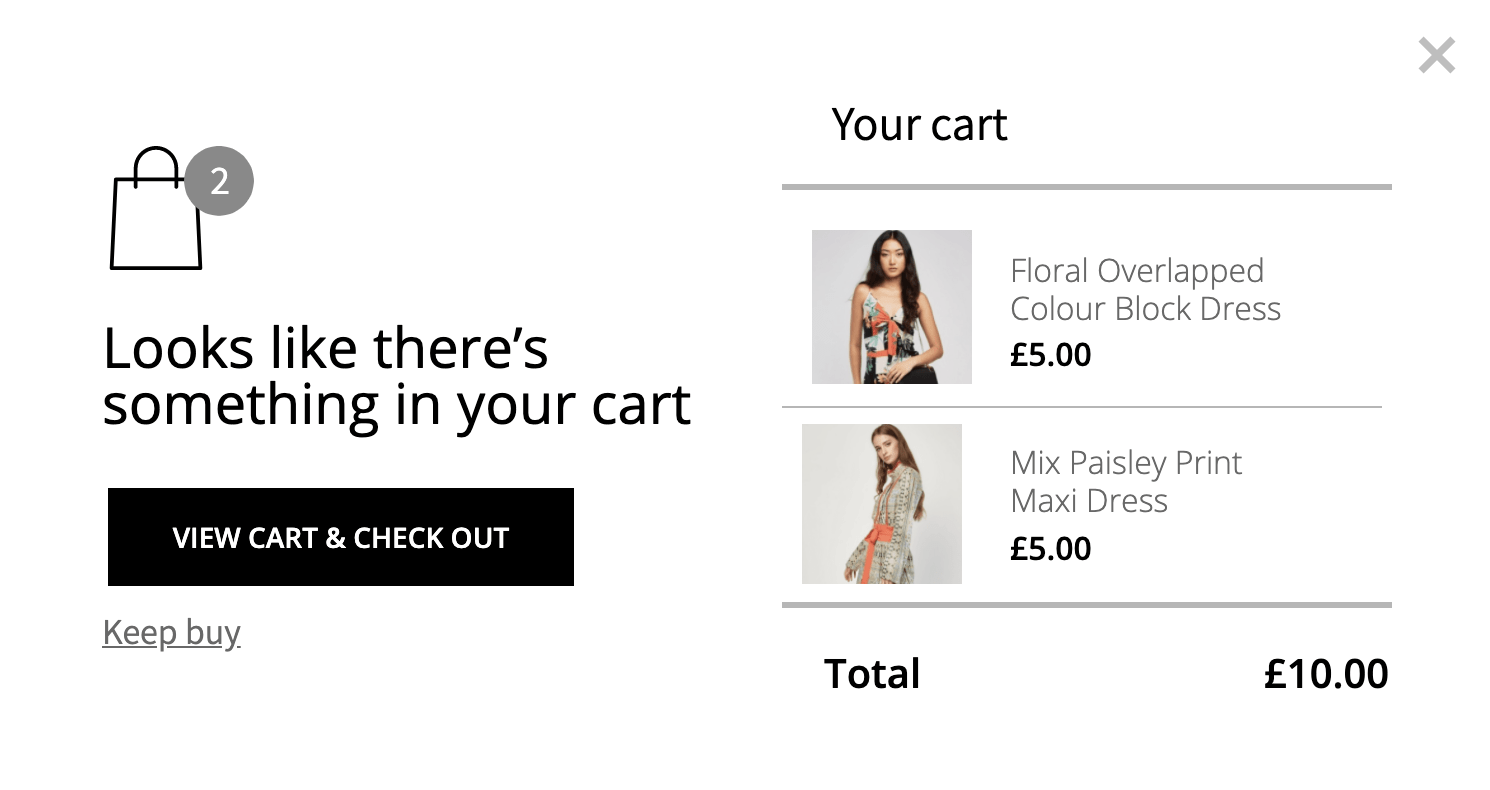
6. Всплывающее окно сохранения корзины
 Используйте этот шаблон
Используйте этот шаблон
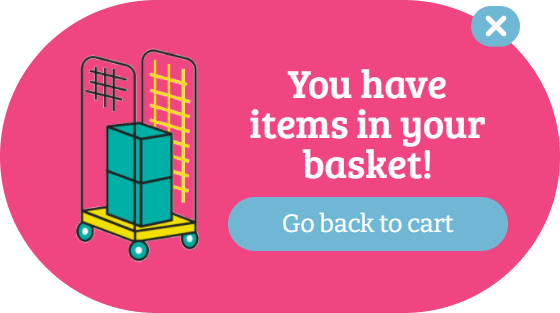
Ваше всплывающее окно для сохранения корзины бесполезно, если оно не может мгновенно привлечь внимание ваших клиентов, прежде чем они покинут ваш сайт. Вот почему мы сделали все возможное, чтобы сделать этот всплывающий шаблон максимально запоминающимся.
Одной иллюстрации корзины достаточно, чтобы заставить посетителей, пытающихся отказаться от корзины, переосмыслить свои действия.
Вы можете отредактировать этот шаблон и настроить его под бренд вашего веб-сайта, используя предпочитаемые цвета и шрифт.
Получи это сейчас.
7. Сине-оранжевое всплывающее окно восстановления корзины
 Используйте этот шаблон
Используйте этот шаблон
Брошенная корзина — серьезная проблема в электронной коммерции. Исследования показали, что около 70% покупателей бросают свои корзины, не завершив оформление заказа.
Один из эффективных способов сократить количество отказов от корзины в вашем магазине Shopify — использовать всплывающее окно восстановления корзины, подобное приведенному выше.
Он легко редактируется, адаптируется к мобильным устройствам и прост в реализации.
Самое приятное то, что Adoric позволяет вам показывать это всплывающее окно именно тогда, когда посетитель пытается покинуть ваш сайт.
Получи это сейчас
8. Всплывающее окно с напоминанием о корзине
 Используйте этот шаблон
Используйте этот шаблон
Было бы неплохо, если бы вы могли показывать своим клиентам продукты, которые они оставили в своей корзине, когда они пытаются покинуть ваш сайт? Конечно, будет. Почему бы не использовать это всплывающее окно, чтобы это произошло?
Вы даже можете сделать вещи более интересными, вставив код скидки. Это заставит ваших клиентов хотеть завершить оформление заказа без дальнейших колебаний.
Получи это сейчас
9. Анимированное всплывающее окно для сохранения корзины
 Используйте этот шаблон
Используйте этот шаблон
Когда клиенты бросают свои тележки, иногда это может быть просто потому, что они увлеклись и забыли, что начали оформлять заказ.
Вы можете решить эту проблему, заставив это анимированное всплывающее окно появляться на экранах ваших клиентов через пару минут бездействия. Это напомнит им, что в корзине есть товары, и побудит завершить оформление заказа.

Adoric позволяет вам настроить время появления этого всплывающего окна, как вам угодно.
Получи это сейчас
10. Всплывающее окно с намерением выйти из корзины
 Используйте этот шаблон
Используйте этот шаблон
Лучший способ заставить покупателей вернуться и завершить оформление заказа — показать всплывающее окно с напоминанием о корзине, когда они хотят покинуть ваш сайт.
И нет другого всплывающего окна, подходящего для этой задачи, кроме этого всплывающего окна с брошенной корзиной в розовом стиле.
Не волнуйся; вы всегда можете изменить цвет и шрифт на то, что щекочет ваше воображение.
Получи это сейчас
Всплывающее окно промо-кода купона
Купонный маркетинг может быть эффективным средством увеличения продаж. И хотите верьте, хотите нет, покупатели любят купоны. В 2020 году более 90% онлайн-покупателей использовали купоны для своих покупок.
Если вы еще не используете купоны в своем магазине Shopify, вы оставляете много денег на столе.
Тем не менее, вот всплывающие окна, которые помогут вам продвигать свои предложения о продаже с помощью кодов купонов.
11. Всплывающее окно с кодом скидки в желтой тематике
 Используйте этот шаблон
Используйте этот шаблон
Скидка по купону на 20 % — слишком хорошее предложение, чтобы его упустить. Таким образом, ваши посетители захотят прыгнуть на него без колебаний.
Вы даже можете поднять ситуацию на ступеньку выше, увеличив скидку, скажем, до 50%.
Конечно, вы должны быть осторожны со скидкой, которую вы предлагаете, чтобы не повредить вашей прибыли и не разрушить ваш бизнес.
Вы всегда можете сделать так, чтобы цвет и шрифт, используемые в дизайне шаблона, соответствовали вашим предпочтениям в брендинге.
Получи это сейчас
12. Всплывающее окно со скидкой в последнюю минуту
 Используйте этот шаблон
Используйте этот шаблон
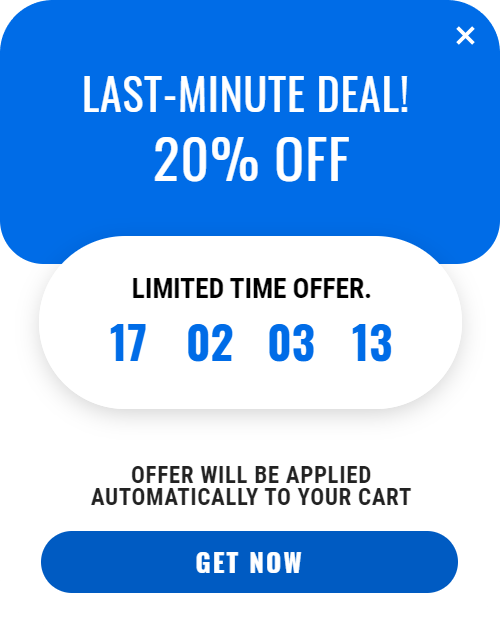
Заставьте своих посетителей прыгать на ваши предложения по продажам и рекламным акциям, создав FOMO; сокращение от страха пропустить.
Это всплывающее окно использует два элемента для создания FOMO: текст «сделка в последнюю минуту» и таймер обратного отсчета.
Когда потенциальные клиенты знают, что у них есть ограниченное время для совершения покупки, у них нет другого выбора, кроме как действовать поспешно. Разве это не то, чего вы хотите в конце концов?
Adoric дает вам возможность показать это всплывающее окно для определенной демографической группы аудитории. Например, вы можете показать его посетителям из США или пользователям iPhone.
Получи это сейчас
13. Всплывающее окно Shopify со скидкой летней распродажи
 Используйте этот шаблон
Используйте этот шаблон
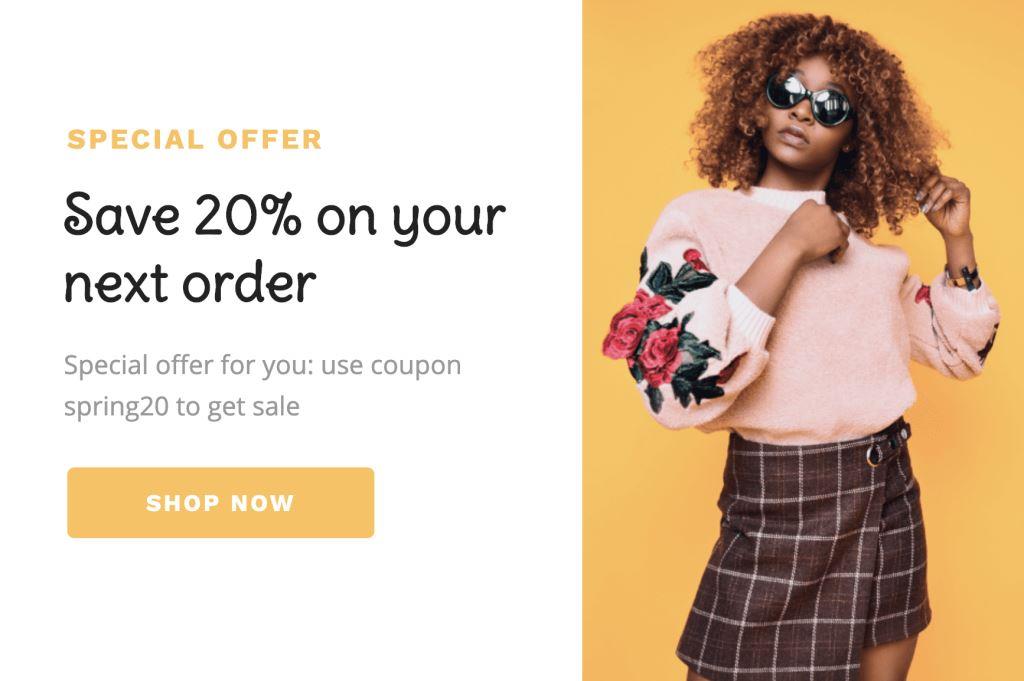
Сочетание цветов, использованное в этом всплывающем окне, придает ему женственность и ощущение. Это всплывающее окно для вас, если вы продаете женскую одежду, обувь, средства по уходу за кожей, косметику и т. д.
И вам нужно не только использовать его для продвижения летних распродаж; вы также можете использовать его для продвижения продаж на Пасху, Рождество, Черную пятницу и т. д.
Получи это сейчас
14. Всплывающее окно со скидкой 25%
 Используйте этот шаблон
Используйте этот шаблон
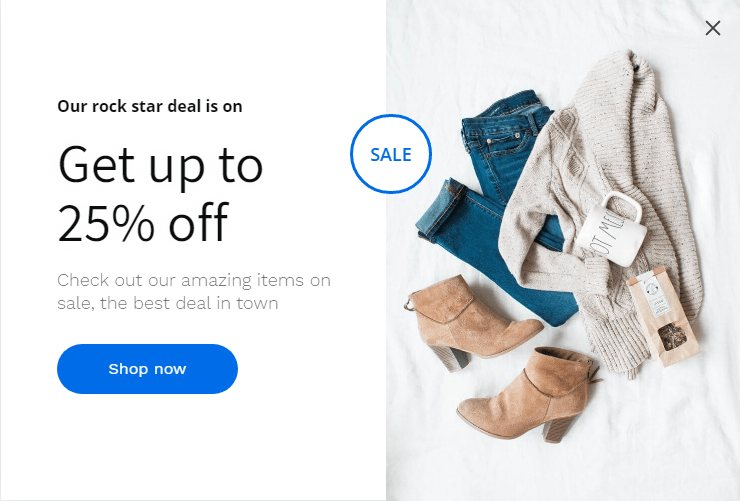
Дисконтный маркетинг очень популярен среди интернет-магазинов одежды и одежды. Если вы занимаетесь одеждой и одеждой, вы согласитесь, что большинство ваших клиентов захотят получить скидки.
Сообщите им, что вы предлагаете скидки, используя это всплывающее окно Shopify. Он простой, элегантный и в то же время запоминающийся.
Это всплывающее окно также идеально подходит, если вы продаете товары с печатью по запросу, такие как кружки, чехлы для телефонов и многое другое.
Вы уже должны знать, что все наши шаблоны, включая этот, легко редактируются.
Получи это сейчас
15. Анимированное всплывающее окно со скидкой 40%
 Используйте этот шаблон
Используйте этот шаблон
Скидка 40% — невероятное предложение, которое никто ни за что не захочет пропустить. Почему бы не использовать это всплывающее окно, чтобы заманить посетителей и заставить их приходить в ваш магазин толпами?
Вам не нужно ждать до Черной пятницы, чтобы использовать его; с редактором дизайна Adoric вы всегда можете изменить текст Черной пятницы или удалить его совсем.
Вы также можете изменить цвета на те, которые вам нравятся.
Получи это сейчас
Многошаговое всплывающее окно Shopify
Хотели бы вы, чтобы отображалась благодарственная записка после того, как посетитель подпишется на ваш список рассылки? Или вы хотели бы отображать всплывающее окно «Да/Нет» на своем веб-сайте и показывать посетителям другое всплывающее окно в зависимости от их ответа?
Многошаговое всплывающее окно — ваш лучший выбор.
У нас есть довольно много многошаговых шаблонов всплывающих окон. Вот некоторые из них:
16. Двухэтапное всплывающее окно
 Используйте этот шаблон
Используйте этот шаблон
Было бы неплохо, если бы вы могли мгновенно вознаграждать своих посетителей купонной скидкой, как только они подпишутся на ваш список? Будет, конечно.
Мы разработали это всплывающее окно для этой цели. Он отображает купон сразу после того, как пользователь нажимает кнопку « Отправить мою скидку 30% ».
Излишне упоминать, что вы можете настроить этот шаблон именно так, как хотите.
Получи это сейчас
17. Всплывающее окно с благодарностью
 Используйте этот шаблон
Используйте этот шаблон
Итак, вы хотите сказать большое спасибо своим пользователям каждый раз, когда они подписываются на вашу рассылку? Это благодарственное всплывающее окно - все, что вам когда-либо понадобится для этого.
Самое приятное то, что вы добавляете собственное сообщение с благодарностью. Вы даже можете использовать другое изображение, которое лучше всего соответствует вашему вкусу, не беспокоясь об этом.
Получи это сейчас
18. Двухэтапное вращение, чтобы выиграть всплывающее окно с купоном
 Используйте этот шаблон
Используйте этот шаблон
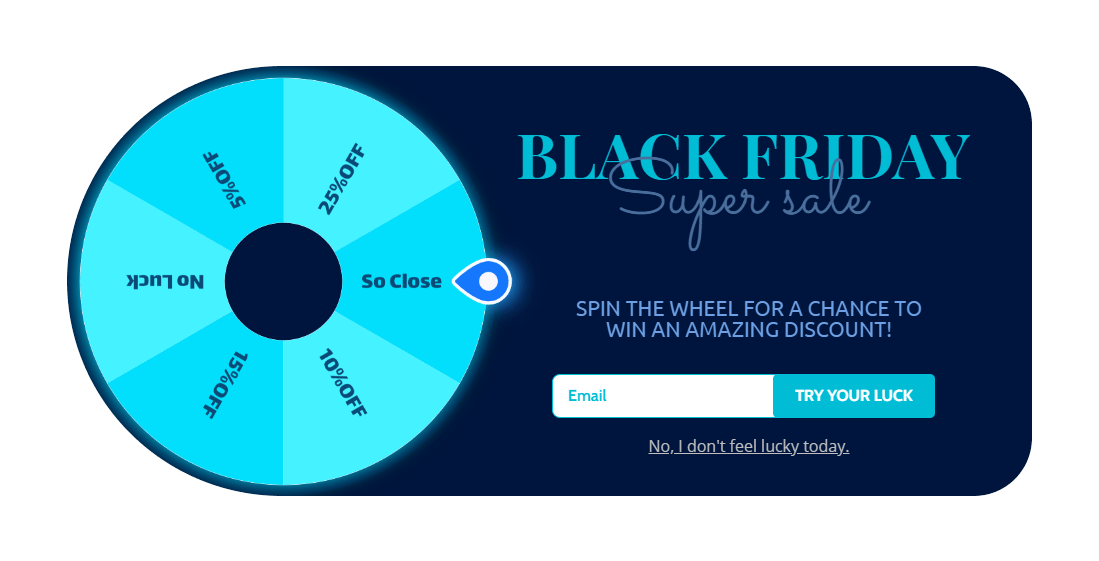
Вы устали показывать скучные всплывающие окна, которые едва ли вызывают восторг у посетителей вашего сайта Shopify? У нас есть это приятное вращение, чтобы выиграть всплывающее окно с купоном для вас.
С помощью этого всплывающего окна вы можете заинтересовать своих посетителей, заставив их сыграть в игру «Вращение», чтобы выиграть купон. Купон, который они выиграют после вращения колеса, будет отображаться в другом всплывающем окне, которое появляется сразу же.
Получи это сейчас
19. Киберпонедельник, двухэтапное всплывающее окно Lucky Wheel
 Используйте этот шаблон
Используйте этот шаблон
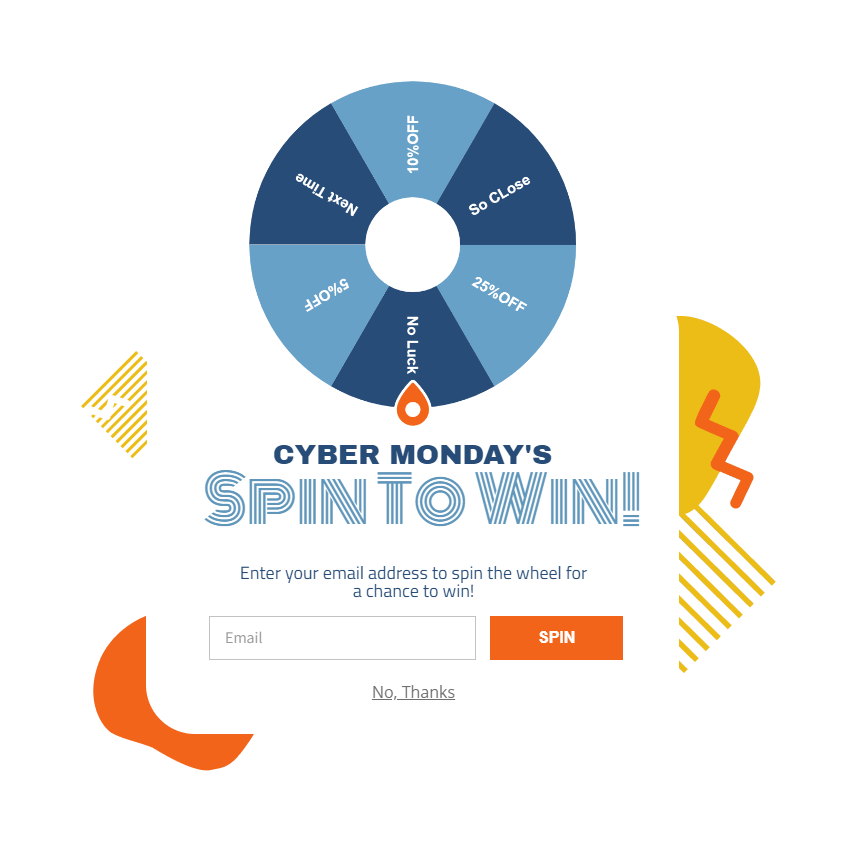
Вы хотите геймифицировать опыт своих посетителей, дав им шанс выиграть купоны, играя в игру «Колесо удачи»? Это всплывающее окно идеально подходит для этого.
И да, вы не ограничены только распродажами в Киберпонедельник; с некоторой настройкой и редактированием вы можете использовать это всплывающее окно для каждой праздничной акции.
Получи это сейчас
20. 2-ступенчатая плавающая планка
 Используйте этот шаблон
Используйте этот шаблон
Боитесь, что всплывающее окно испортит впечатления ваших посетителей и заставит их покинуть ваш сайт из-за их довольно навязчивого характера? Плавающий бар — лучший выбор.
Как следует из названия, плавающая полоса плавает в верхней части вашего веб-сайта и следует за вашими посетителями, когда они прокручивают вашу веб-страницу.
Они занимают мало места, но привлекают внимание.
Получи это сейчас
Вывод
Вот оно; 20 всплывающих окон Shopify для развития вашего магазина.
Adoric позволяет легко создавать эти всплывающие окна, и вам не нужны навыки программирования.
Готовы попробовать Адорика?
Установите приложение Adoric Shopify
