15 советов по увеличению продаж Shopify с помощью всплывающих окон
Опубликовано: 2022-04-28Одним из самых сложных аспектов ведения бизнеса электронной коммерции на Shopify является получение продаж. Даже опытные предприниматели все еще борются с этим.
Если вы изо всех сил пытаетесь получить потенциальных клиентов и продажи для своего бизнеса, самое время попробовать добавить всплывающее окно на свой веб-сайт.
Да, всплывающие окна могут раздражать. Они навязчивы и могут отпугнуть посетителей. Возможно, вы пробовали их, но так и не увидели каких-либо значимых результатов.
Хорошая новость заключается в том, что всплывающие окна работают — вам нужно только правильно их реализовать, чтобы увидеть их лучше.
В этом посте мы поделимся советами по увеличению ваших продаж и потенциальных клиентов с помощью разумного использования всплывающих окон.
Итак, держитесь!
15 советов, как получить больше продаж и лидов на Shopify с помощью всплывающих окон
Средний коэффициент конверсии магазинов электронной коммерции составляет около 2,8%. То есть на каждые 100 посещений вашего сайта только 2,8 посетителя взаимодействуют с вашим продуктом. Вовлечение здесь не обязательно означает продажи. Они могут проверить ваши продукты и все равно не купить.
Это действительно низкий коэффициент конверсии, не так ли? Это объясняет, почему у вас не было продаж, несмотря на значительный трафик.
Добавление всплывающего окна на ваш сайт Shopify значительно улучшит ваши продажи. Тем не менее, вы должны быть стратегическими с реализацией, чтобы увидеть хорошие результаты.
С учетом сказанного, вот 15 советов, которые помогут увеличить ваши продажи и лидогенерацию с помощью всплывающих окон.
1. Добавьте приложение Popup Builder на свой сайт
Вам нужен способ быстро создавать и добавлять всплывающие окна на ваш сайт без написания кода. Здесь в игру вступает приложение для создания всплывающих окон.
Эти приложения позволяют создавать потрясающие всплывающие окна, не зная ничего о кодировании или нанимая разработчика.
И какое лучшее приложение для создания всплывающих окон можно использовать, кроме Adoric?

Adoric — одно из лучших приложений для создания всплывающих окон для Shopify. Он поставляется с простым в использовании редактором дизайна с перетаскиванием, который вы можете использовать для создания привлекательных всплывающих окон, которые превращают посетителей в подписчиков и покупателей.
Эти всплывающие окна включают форму подписки, намерение выхода, восстановление корзины и всплывающие окна счастливого колеса фортуны.
Более того, мы встроили в Adoric множество функций и инструментов, чтобы упростить вам достижение ваших маркетинговых целей.
Эти функции включают таргетинг на аудиторию, автоматические триггеры кампаний, A/B-тестирование и панель аналитики.
Самое интересное, что вы можете начать бесплатно и перейти на наши платные планы по мере роста и расширения вашего бизнеса.
Почему бы не попробовать Adoric прямо сейчас, чтобы увидеть все своими глазами?
Установите приложение Adoric Shopify
2. Добавьте мощные заголовки во всплывающее окно
У вас есть всего около 8 секунд, чтобы привлечь внимание обычного интернет-пользователя. Чтобы это произошло, вам нужно написать привлекающий внимание заголовок для ваших всплывающих окон.
Мощные заголовки помогают посетителям заинтересоваться вашими всплывающими окнами.
К счастью для вас, писать мощные заголовки несложно. Вам нужно только знать, как найти правильные слова силы и влить их в свои заголовки.
Что мы подразумеваем под словами силы?
Силовые слова — это просто слова, которые вызывают эмоции у читателя. Хороший пример — «фантастический». Другой пример — «прямо сейчас».
Если бы вам нужно было создать мощный заголовок, используя эти слова, вы могли бы сказать: «Заключите эти фантастические предложения прямо сейчас».
Вы поняли идею?
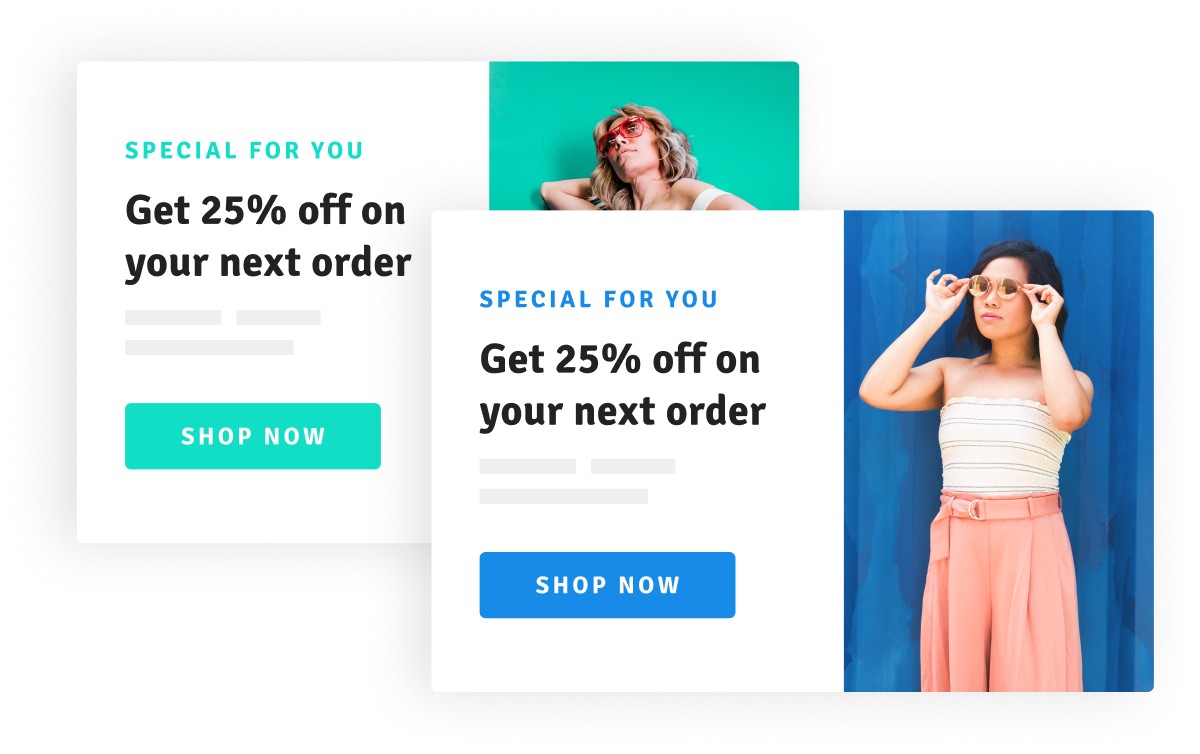
3. Добавьте потрясающие изображения во всплывающее окно
Картинки, говорят, стоят больше тысячи слов. Иногда, чтобы привлечь внимание посетителей, вам нужно красивое изображение, а не мощный заголовок.
Изображения привлекают внимание, и их эффективное использование может повысить коэффициент конверсии.
К счастью, редактор дизайна Adoric позволяет легко загружать изображения во всплывающее окно. Вы можете загрузить прямо со своего компьютера или вставив URL-адрес туда, где изображение хранится в Интернете.
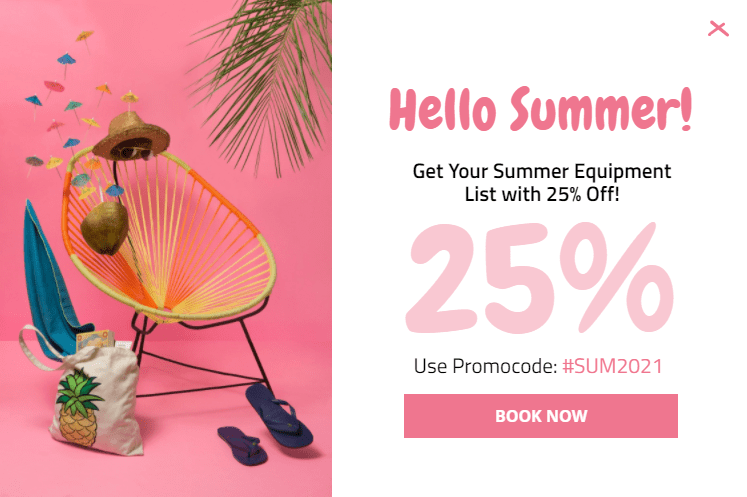
Мы рекомендуем использовать изображения, которые имеют отношение к вашей маркетинговой кампании. Например, если вы рекламируете летнюю распродажу, используйте изображение, передающее атмосферу лета.
Взгляните на это.

4. Добавьте видео во всплывающее окно
Вам не нужно ограничивать свои творческие возможности только изображениями. Видео также может работать хорошо, если использовать его правильно.
Как и изображения, видео также привлекают внимание. Однако они, как правило, занимают много ресурсов сервера из-за размера файла. Таким образом, вам может быть лучше использовать GIF, чем видео.
В любом случае Adoric позволяет легко и удобно добавлять GIF или видео во всплывающие окна.
5. Покажите свои всплывающие окна нужным людям
Какими бы замечательными ни были ваши акции и предложения, не все будут покупать у вас.
Вот почему сегментирование вашей аудитории очень важно, так как это поможет вам ориентироваться на нужных людей, которые, скорее всего, купят у вас.
Adoric упрощает сегментацию аудитории.
С Adoric вы можете ориентироваться на свою аудиторию на основе их геолокации, типа браузера, языка, типа устройства, поведения и т. д.
И вы можете ориентироваться на них прямо из редактора дизайна.
6. Показывайте всплывающие окна в нужное время
Ничто так не раздражает, как всплывающее окно сразу после перехода на страницу. Если вы запрограммировали свое всплывающее окно таким образом, вам лучше сразу приостановить его.
Как мы заметили, лучшее время для показа всплывающего окна — это когда посетитель взаимодействует с вашей веб-страницей. Вовлеченный посетитель — это тот, кто провел на вашей странице более минуты или начал прокручивать ее вниз.
А еще лучше показывать всплывающие окна, когда посетители пытаются покинуть ваш сайт. Таким образом, они не будут злиться, когда увидят ваше всплывающее окно.
Adoric позволяет отображать всплывающие окна после того, как пользователь прокрутил страницу на определенное расстояние. Вы также можете показывать их после определенной временной задержки или сделать так, чтобы они отображались, когда пользователь пытается покинуть ваш сайт.

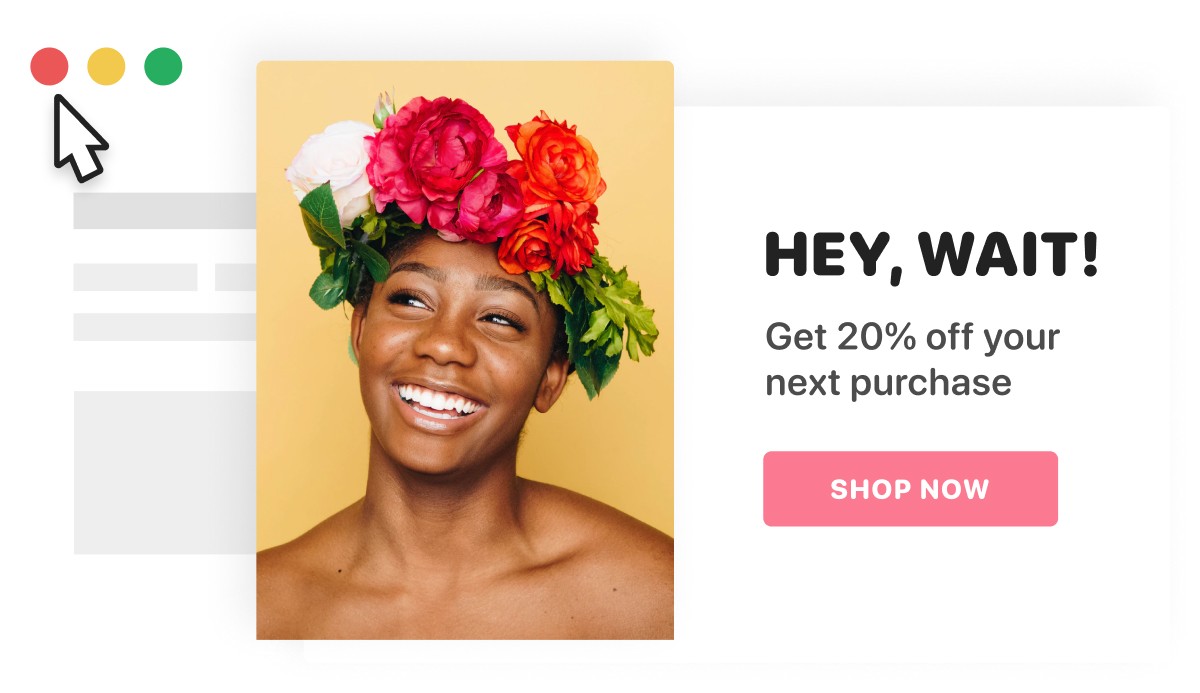
7. Используйте всплывающие окна с намерением выйти
Ранее мы говорили о том, почему важно показывать всплывающие окна в нужное время. Мы также предложили показывать всплывающие окна только тогда, когда посетители пытаются покинуть ваш сайт.
Здесь в игру вступают всплывающие окна с намерением выйти.

Всплывающие окна с намерением выйти — это всплывающие окна, которые появляются, когда посетитель пытается покинуть ваш сайт. Они намного эффективнее обычных всплывающих окон.
К счастью, вы можете легко создать его с Adoric без написания кода.
8. Добавьте индивидуальности своим всплывающим окнам
Покупателям нравится, когда магазин, который они посещают, персонализирует их покупательский опыт. Это не предположение, а факт.
Исследования показали, что 71% потребителей ожидают, что компании будут персонализировать их опыт. Таким образом, вы оставите много денег на столе, если не персонализируете покупательский опыт своих посетителей.
Один из простых способов персонализировать опыт ваших покупателей — предлагать продукты, которые они, скорее всего, сочтут релевантными, основываясь на их покупательском поведении и предпочтениях.
9. Добавьте неотразимый лид-магнит во всплывающее окно
Никогда не бывает достаточно попросить посетителей дать вам их адреса электронной почты; Вы должны дать им причину хотеть этого. Здесь в игру вступает лид-магнит.
Лид-магнит — это любой бесплатный материал, который вы используете, чтобы побудить посетителей дать вам свои адреса электронной почты. Это может быть бесплатная электронная книга, обучающее видео, шпаргалка и т. д. Все, что ваши посетители сочтут ценным и полезным, будет учитываться.
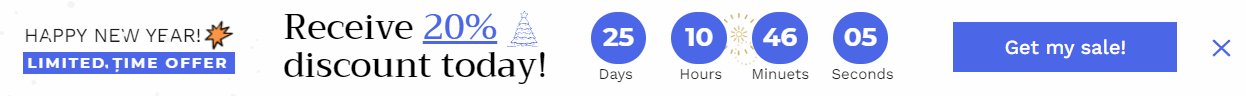
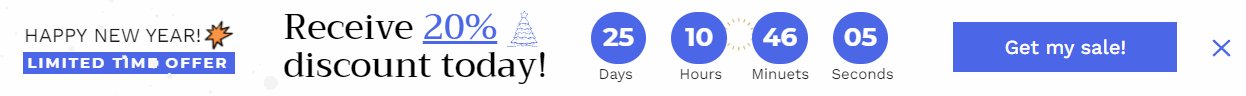
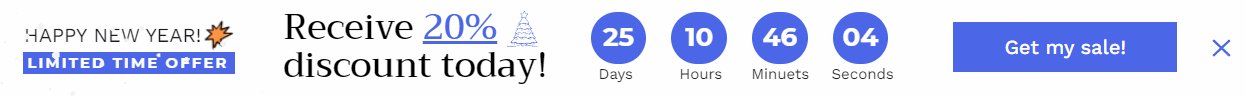
10. Включите таймер обратного отсчета
Вы хотите, чтобы ваши посетители действовали быстро, когда они видят ваши всплывающие окна? Вы хотите, чтобы они подписались на вашу рассылку без колебаний? Если это так, вам нужно добавить таймер обратного отсчета во всплывающие окна.
Таймер обратного отсчета — это цифровые часы, которые ведут обратный отсчет до определенного времени в будущем.
Например, если у вас есть предложение о продаже, срок действия которого истекает, скажем, через 24 часа, добавление таймера обратного отсчета в вашу маркетинговую кампанию заставит ваших посетителей действовать быстро.
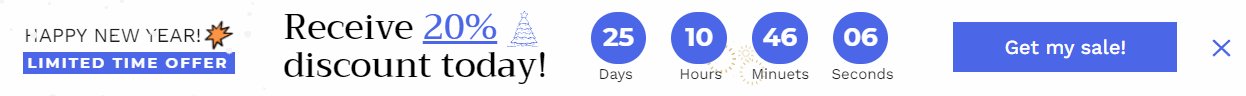
Как и следовало ожидать, Adoric упрощает добавление таймера обратного отсчета к вашим всплывающим окнам. Еще лучше, вы можете выбрать шаблон всплывающего окна со встроенным таймером обратного отсчета.
Вот один из нашей библиотеки шаблонов.

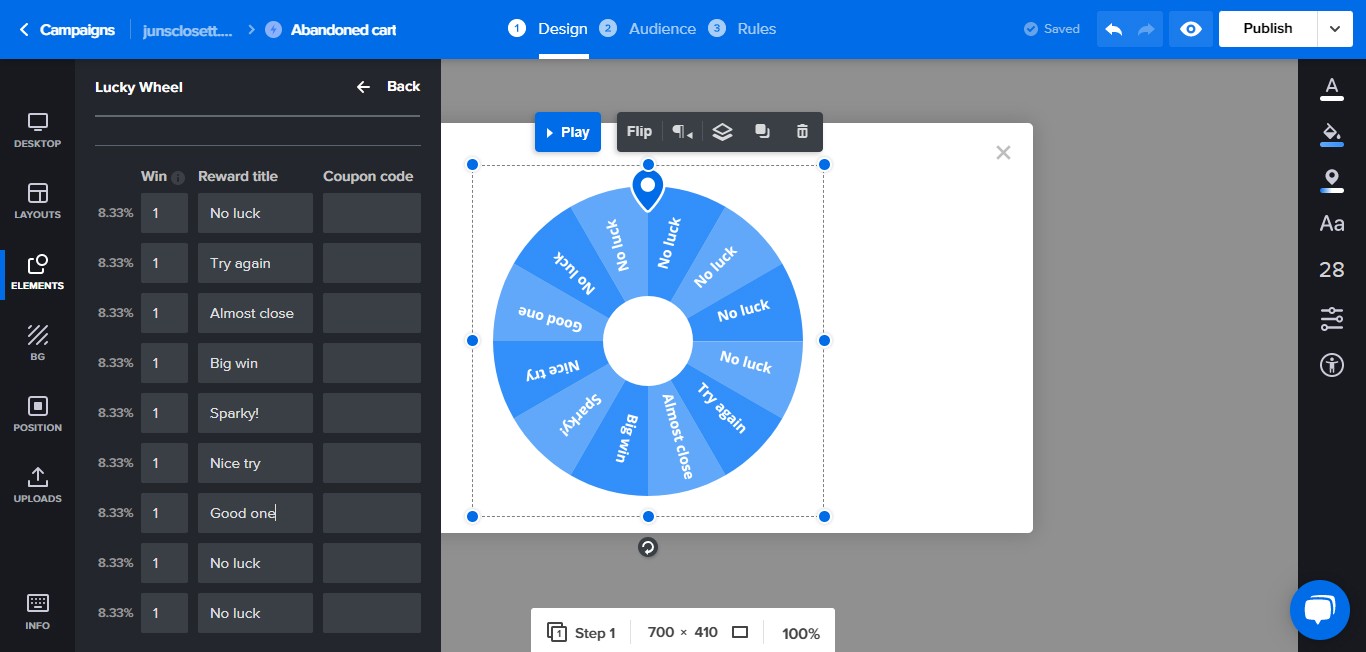
11. Попробуйте всплывающие окна Spin to Win
Традиционные всплывающие окна формы подписки могут быть скучными. Вы знаете эти всплывающие окна, которые запрашивают только электронные письма? Они могут быть чертовски скучными.
Если вы использовали их, почему бы не попробовать всплывающее окно с вращением, чтобы выиграть?
Всплывающие окна «Вращай, чтобы выиграть» — или всплывающие окна с купонами на счастливое колесо — это всплывающие окна, которые дают пользователям шанс выиграть купон или скидку, вращая счастливое колесо фортуны.

Предоставление вашим посетителям возможности выиграть купоны поможет повысить уровень вовлеченности вашего веб-сайта и увеличить ваши продажи.
У Adoric есть много возможностей выиграть шаблоны всплывающих окон, которые вы можете редактировать и настраивать по своему вкусу.
12. Используйте многошаговое всплывающее окно
Хотели бы вы, чтобы отображалось всплывающее окно «спасибо» после того, как посетители сообщат вам свои адреса электронной почты? Или, возможно, вы хотите, чтобы ваши посетители выполнили дополнительный шаг после нажатия кнопки «Подписаться» во всплывающем окне?
Что вам нужно, так это многошаговое всплывающее окно.
Как следует из названия, многошаговое всплывающее окно — это всплывающее окно, которое отображается более одного раза.
В отличие от обычных всплывающих окон, многоступенчатые всплывающие окна лучше взаимодействуют и с большей вероятностью привлекут к вам больше подписчиков.
13. Сделайте ваши всплывающие окна мобильными
Вы потеряете много денег, если ваши всплывающие окна не будут оптимизированы для мобильных устройств. Причина в том, что, как показали исследования, 54% интернет-пользователей выходят в интернет со своих мобильных устройств.
К счастью, сделать ваше всплывающее окно адаптивным для мобильных устройств не сложно, благодаря нашему простому в использовании редактору дизайна.
Наш редактор позволяет без труда создавать мобильные версии ваших всплывающих окон на нескольких экранах.
14. A/B-тестируйте всплывающие окна
Если всплывающее окно не дает ожидаемых результатов, немного подправьте его, а не отказывайтесь от него.
Например, вы можете использовать другое изображение, попробовать другой цвет и написать другой заголовок… подкорректируйте, насколько сможете.
Технически это называется A/B-тестированием.
A/B-тестирование относится к концепции тестирования различных вариантов элемента, чтобы увидеть, какой из них дает наилучшие результаты.

И да, вы можете легко A/B протестировать свои всплывающие окна с помощью Adoric.
15. Попробуйте использовать выдвижной дисплей или липкую панель
Если вы беспокоитесь о том, что всплывающие окна будут казаться вашим посетителям грубыми и раздражающими, попробуйте использовать выдвижной дисплей или липкую панель.
В отличие от всплывающих окон, вставные дисплеи и плавающие панели не занимают так много места; они тонкие и по-прежнему привлекают внимание.
В нашей коллекции шаблонов их много.
Завершение
Всплывающие окна — отличный маркетинговый инструмент. При правильном внедрении они могут принести вам много продаж и подписчиков.
Мы надеемся, что вы нашли вескую причину, чтобы использовать их. И нет лучшего приложения для создания всплывающих окон для вашего магазина Shopify, чем Adoric.
Готовы попробовать Adoric? Запишитесь на бесплатную пробную версию прямо сейчас!
Установите приложение Adoric Shopify
