15+ примеров дизайна адаптивных веб-сайтов: посмотрите и узнайте прямо сейчас!
Опубликовано: 2020-10-27Примеры адаптивного дизайна веб-сайтов — это веб-страницы, которые хорошо выглядят на всех устройствах! Адаптивный веб-дизайн будет автоматически подстраиваться под разные размеры экрана и области просмотра. Это очень важно, потому что адаптивный дизайн во многом влияет на количество трафика на вашем сайте. Давайте посмотрим на красивые адаптивные макеты веб-сайтов ниже, чтобы вдохновиться в ваших собственных проектах адаптивного веб-дизайна.
Последнее обновление: мы только что выпустили версию 2.0 многоцелевой темы Claue Magento 2 с множеством улучшений производительности и эксклюзивных функций. Проверьте эту тему сейчас: Claue Magento Theme 2. 0

Посмотреть демо
Более того, мы бесплатно дополнили пакет One step Checkout Extension M2 , расширение позволяет покупателям оформлять покупки в один шаг! Ознакомьтесь с новыми функциями:
- На основе темы Luma.
- Бесплатно с умной оплатой в один шаг (сэкономьте более 200 долларов США)
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только перестроить новый веб-сайт, а не обновлять старую версию. Теперь вернемся к основной теме.
Ключевые особенности адаптивного веб-дизайна
Гибкие сетки, гибкие изображения и медиа-запросы — три технических компонента адаптивного веб-дизайна. Чтобы считаться «отзывчивым», веб-сайт должен
- Веб-сайт должен быть построен на основе гибкой сетки.
- Изображения, включенные в дизайн, сами должны быть гибкими.
- Различные представления должны быть включены в разных контекстах с помощью медиа-запросов.
Давайте более подробно рассмотрим три функции, чтобы узнать, как они работают, чтобы предоставить пользователям полностью адаптивный и эффективный веб-дизайн.
1. Медиа-запросы
Медиа-запросы считаются самой удивительной (и самой опасной для незнакомых с ними веб-дизайнеров) особенностью адаптивного веб-дизайна.
Таким образом, медиа-запросы позволяют дизайнерам использовать проверки условий для изменения веб-дизайна в зависимости от свойств устройства пользователя. Это позволяет разработчикам создавать несколько макетов с использованием одних и тех же HTML-документов, выборочно обслуживая таблицы стилей на основе функций пользовательского агента. Другими параметрами являются ориентация (альбомная или портретная), разрешение экрана, цвет и так далее.
2. Гибкие сетки
Когда плавающие сетки создаются с помощью CSS, столбцы автоматически перестраиваются, чтобы адаптироваться к размеру экрана или окна браузера. Это позволяет разработчикам сохранять единообразный внешний вид на разных устройствах. Кроме того, это помогает вам сэкономить время и деньги, позволяя дизайнерам обновлять одну версию сайта, а не несколько.
3. Гибкие визуальные эффекты
Изображения, которые перемещаются и масштабируются с помощью наших плавных сеток, — еще одна важная функция адаптивного веб-дизайна. Гибкие изображения часто доставляют дизайнерам головную боль. Загрузка огромных, негабаритных изображений, которые мы уменьшаем с помощью HTML-атрибутов width и height когда нам нужно больше места для текстового содержимого на небольших устройствах просмотра, не является хорошей практикой для более быстрой загрузки веб-страницы.
15+ примеров адаптивного дизайна сайта
1. Шопинг

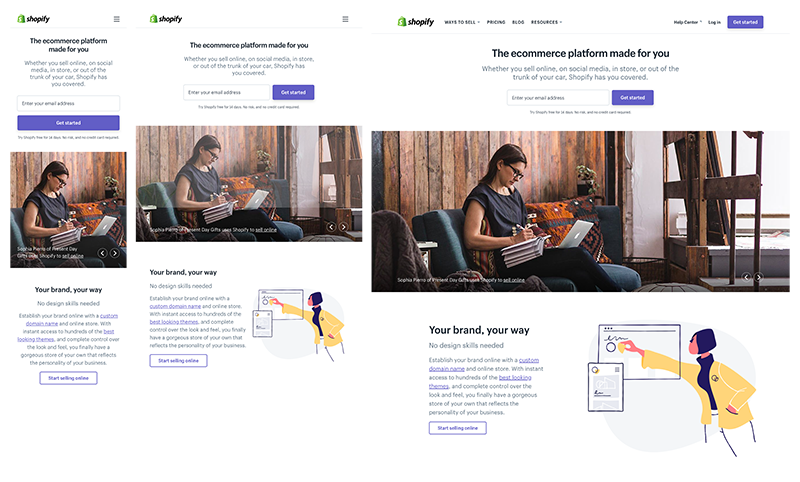
Дизайн веб-сайта Shopify един для всех устройств. Только кнопка призыва к действию и иллюстрации изменились между настольными и мобильными устройствами. Несмотря на то, что этот веб-сайт использует карусели изображений, чтобы показать посетителю, им удалось удержать скорость загрузки страницы ниже пяти секунд, что довольно примечательно.
2. Спаркбокс

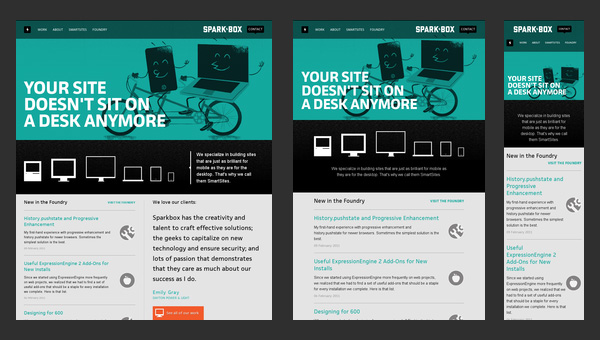
Sparkbox отображает базовую структуру корпоративного веб-сайта. Схема довольно проста; он основан на стандартном, обычно используемом наборе горизонтальных полос, которые демонстрируют данные ненавязчивым образом. Структура действительно легко адаптируется к различным размерам экрана.
3. ПРОВОДНОЙ

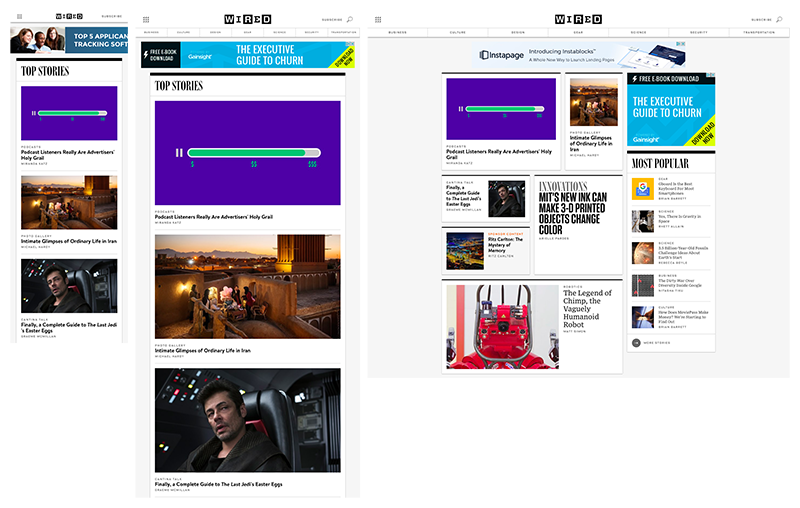
WIRED поставляется с динамическим макетом с несколькими столбцами и боковой панелью на настольных устройствах, которая преобразуется в один столбец на портативных устройствах. Кроме того, гибкие изображения являются изюминкой. Обрезка их тематических изображений меняется на разных платформах.
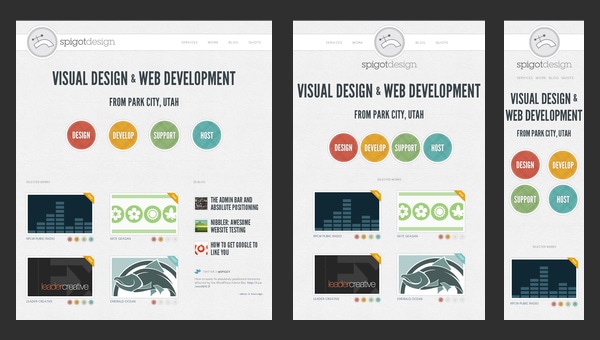
4. Дизайн патрубка

Этот адаптивный дизайн веб-сайта предлагает онлайн-аудитории элегантный дизайн, приправленный некоторыми удивительными эффектами и полный пробелов, которые хорошо отражают данные независимо от размеров экрана.

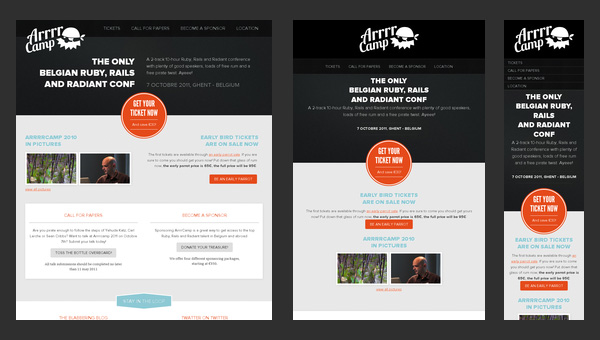
5. Аррркамп Конференция

Этот адаптивный дизайн веб-сайта больше ориентирован на текст, чем на мультимедиа. Так, большая часть дизайна основана на белом монотонном фоне, аккуратно подчеркивающем текст и некоторые модные «призрачные» кнопки.
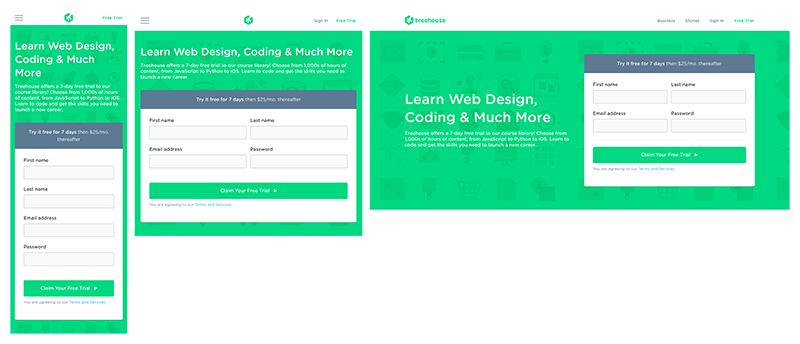
6. Домик на дереве

Treehouse обеспечивает бесперебойную работу на всех платформах. Их меню постепенно меняется на разных устройствах: настольные и портативные компьютеры имеют меню из четырех пунктов, планшеты имеют меню из двух пунктов и значок гамбургера, а мобильные телефоны имеют меню из одного пункта и значок.
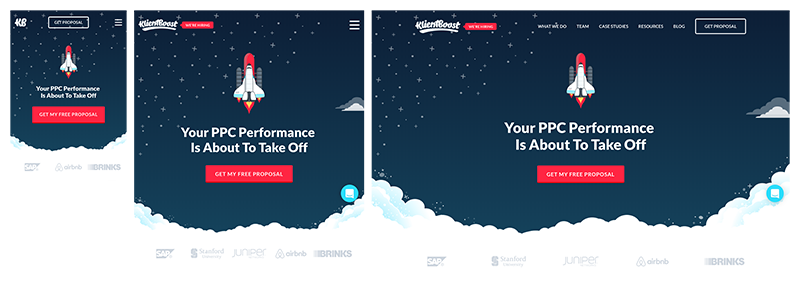
7. Клиентбуст

Этот веб-сайт загружается невероятно быстро за четыре секунды при использовании 3G-соединения. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось настроить свой пользовательский интерфейс для каждого устройства.
8. Час Земли

Это еще один фантастический пример примеров адаптивного дизайна веб-сайтов. Earth Hour — это действительно продвинутый и сложный сайт, который включает в себя множество мультимедиа, включая видео и привлекательные фотографии. Кроме того, это также онлайн-инфографика, в которой используется красивая графика и идеальные переходы, чтобы привлечь внимание.
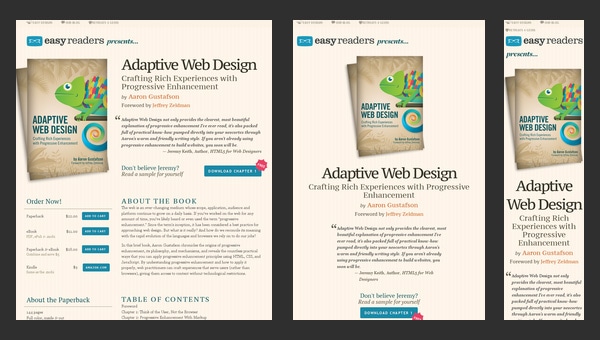
9. Адаптивный веб-дизайн

Сайт ориентирован на адаптивные вопросы. Если быть точнее, то это промо-дизайн, рекламирующий книгу, которая ответит на все ваши вопросы.
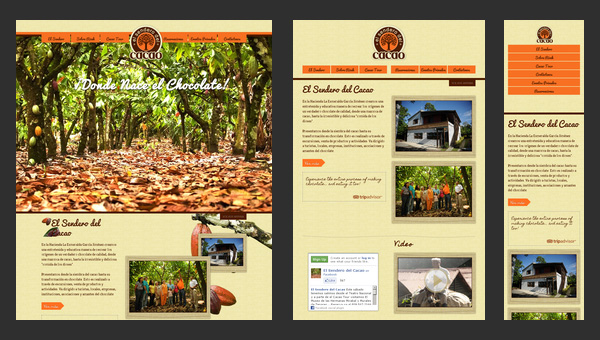
10. Эль-Сендеро-дель-Какао

El Sendero del Cacao — еще один удивительный пример адаптивного веб-дизайна для мобильных устройств. Он отличается спокойной и теплой атмосферой и такими неотъемлемыми функциями, как
- адаптивный макет;
- кроссбраузерность;
- простая навигация;
- многоязычная поддержка.
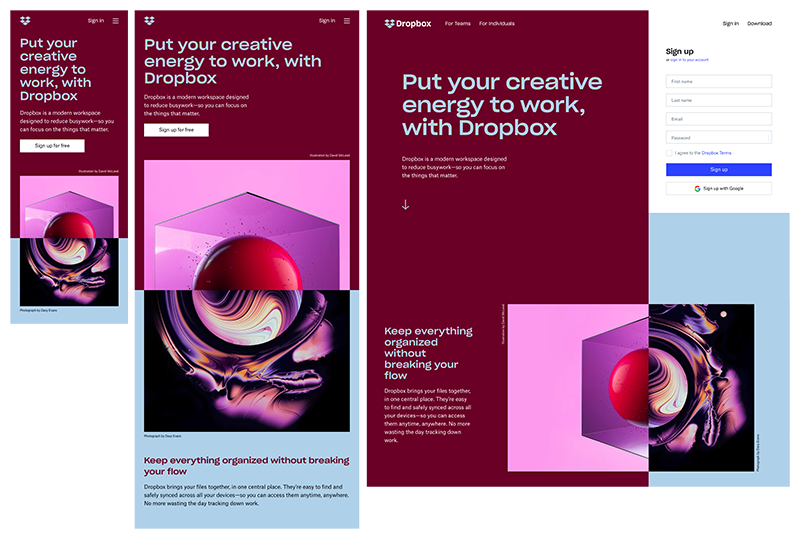
11. Дропбокс

Dropbox предлагает плавную сетку и гибкие визуальные эффекты. Не только цвет шрифта меняется, чтобы адаптироваться к цвету фона при переходе с рабочего стола на портативные устройства, но и изображение меняет ориентацию.
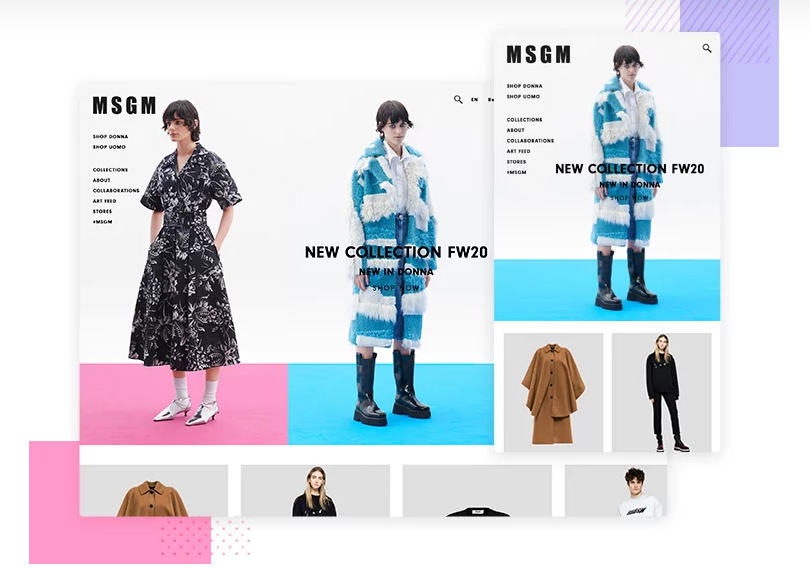
12. МГСМ

В дизайне MGSM идеально используется фоновая фотография героя, что обычно делает или ломает. Он высокого разрешения, смелый и громкий, как мода, которую он пытается передать, и плавно работает при уменьшении до меньшего разрешения.
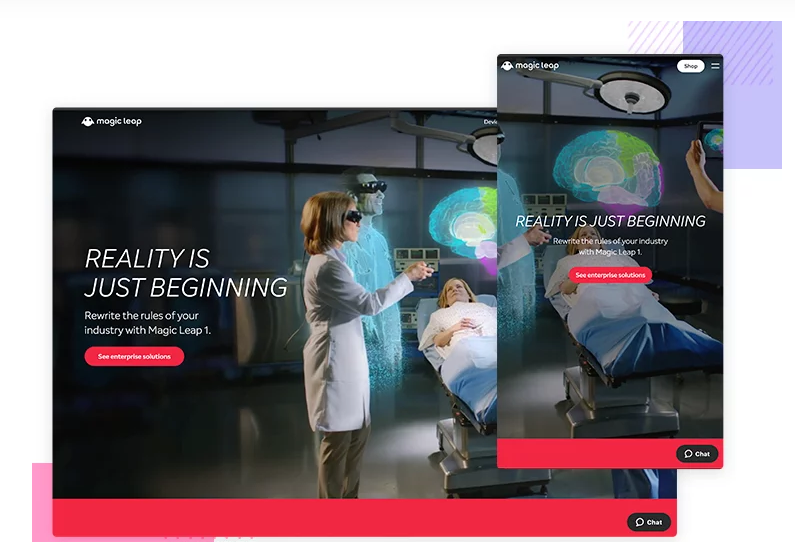
13. Волшебный прыжок первый

Magic Leap One — один из лучших примеров адаптивного дизайна веб-сайтов. Посетитель получает богатое и подробное графическое изображение при прокрутке вверх и вниз по веб-сайту с использованием техники дизайна, похожей на параллаксную прокрутку, но с дополнительным измерением.
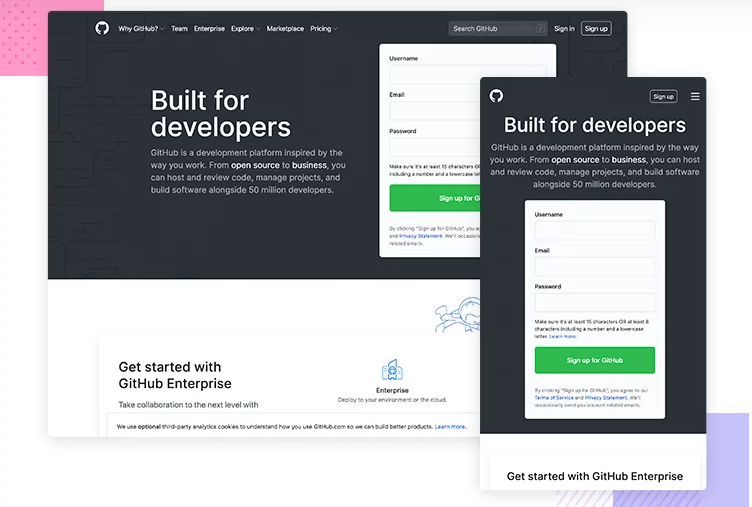
14. Гитхаб

GitHub доказывает, что важно показывать посетителям, когда речь идет о целях бизнеса и конверсии. Например, когда вы просматриваете их версии для настольных компьютеров и планшетов, первое, что вы замечаете, — это описание того, что предлагает GitHub. Кроме того, призыв к действию в строке меню также дает посетителям возможность завершить действие, если они немного больше отвлекаются на дополнительный контент и элементы на больших разрешениях.
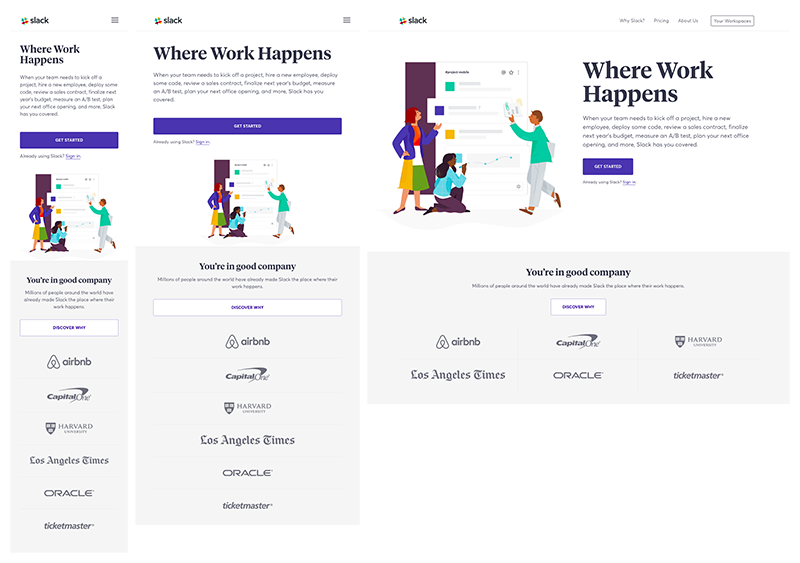
15. Слабый

Дизайн Slack легко адаптируется к окнам просмотра всех размеров и форм. Например, в то время как логотипы клиентов представлены в виде трех столбцов на настольных и портативных компьютерах, они отображаются в виде одного столбца на портативных устройствах. Веб-сайт Slack также разработан таким образом, чтобы его было легко использовать с кнопками призыва к действию, которые охватывают всю колонку на планшетах и мобильных телефонах.
Поднимите свой веб-дизайн на новый уровень

Поднимите свой магазин на новый уровень с нашей коллекцией лучших адаптивных тем Magento. Если вам нужна профессиональная помощь, когда дело доходит до создания адаптивного веб-сайта, Arrowhitech может помочь. Мы предлагаем услуги адаптивного веб-дизайна и разработки. Свяжитесь с нами онлайн, чтобы поговорить со стратегом о вашем сайте!
