10 советов по оптимизации скорости Shopify
Опубликовано: 2022-03-31Как увеличить скорость загрузки Shopify
Вы ищете лучшие советы по оптимизации скорости Shopify, чтобы ваш сайт загружался быстрее? Читайте дальше, потому что этот пост для вас.
Время, необходимое покупателям для загрузки вашего магазина Shopify, очень важно, поскольку оно напрямую влияет на SEO вашего сайта и, следовательно, на коэффициент конверсии.
Одна из основных причин, по которой люди отказываются от обычных покупок и склоняются к покупкам в Интернете, заключается в том, что это экономит им много стресса и времени. Когда для загрузки магазина Shopify требуется слишком много времени, клиенты могут быть обескуражены необходимостью удовлетворить свою потребность в скорости.
Вы можете потерять до 40% трафика, который вы получаете, если ваш магазин загружается более 3 секунд.
Вот иллюстрация от Google, которая дает лучшее представление о том, как скорость загрузки коррелирует с показателем отказов.

Источник
Вы же не хотите, чтобы потенциальные покупатели уходили после того, как вы потратили столько времени и сил, чтобы привлечь их в свой магазин.
Shopify Оптимизация скорости страницы является неотъемлемым аспектом управления вашим магазином. В этом руководстве мы обсудим оптимизацию скорости Shopify и несколько советов, которые помогут вам оптимизировать страницы вашего магазина.
Что такое скорость страницы?
Скорость страницы, также называемая временем загрузки страницы, относится к общему времени, которое требуется для правильной загрузки веб-страницы. По данным Google, рекомендуемое время загрузки страницы не должно превышать двух секунд.
Почему вы должны оптимизировать скорость страницы вашего магазина Shopify?
Оптимизация страницы вашего магазина Shopify важна по нескольким причинам. Некоторые из них включают следующее:
- Время загрузки вашей страницы влияет на опыт покупок ваших клиентов. Помимо прочего, чем быстрее ваш магазин Shopify, тем лучше у ваших клиентов будет покупательский опыт. Лучший опыт покупок повысит вовлеченность пользователей, удовлетворенность клиентов и снизит количество брошенных корзин.
- Скорость страницы вашего магазина влияет на решения ваших клиентов о покупке.
- Это влияет на ваши показатели конверсии. Чем быстрее загружается страница вашего магазина Shopify, тем выше коэффициент конверсии. Если оно превышает 3 секунды, ваши коэффициенты конверсии начинают падать с каждой секундой.
- Это напрямую влияет на показатель отказов. Чем дольше ваш магазин Shopify загружается, тем выше вероятность того, что посетители уйдут с вашего сайта.
- Одним из факторов, который помогает вашему SEO-рейтингу магазина Shopify, является скорость загрузки вашего сайта. Более быстрое время загрузки страницы улучшает взаимодействие с пользователем вашего магазина и, в свою очередь, повышает ваш рейтинг и возможность обнаружения вашего магазина Shopify в поисковых системах.
Факторы, влияющие на скорость вашего магазина Shopify
Есть много факторов, которые влияют на скорость вашего магазина Shopify. В то время как некоторые из этих факторов находятся под вашим непосредственным контролем, и вы можете что-то с ними сделать, некоторые нет.
Факторы, которые вы не можете контролировать
Вот некоторые из факторов, влияющих на скорость страницы вашего магазина Shopify, которые вы не можете контролировать:
Местоположение вашего клиента, устройство и подключение к Интернету
Ваши клиенты, вероятно, живут в разных местах по всему миру. Они также используют разные устройства и силу интернет-соединения для доступа к вашему магазину Shopify. Эти факторы будут влиять на то, насколько быстро или медленно загружается ваш магазин Shopify.
Вы всегда можете посоветовать своим клиентам обновить версию своего браузера и очистить кеш браузера, если у них есть жалобы на скорость вашего магазина Shopify. Вы также можете порекомендовать проверить их подключение к Интернету, чтобы убедиться, что у них нет простоев.
Кэш локального браузера
Некоторые элементы вашего магазина Shopify сохраняются или кэшируются в локальных браузерах ваших клиентов. Это сокращает время, необходимое для загрузки вашего магазина, поскольку браузер может напрямую загружать кешированные ресурсы, не запрашивая их повторно с сервера.
Кэш страниц на стороне сервера
Ваш магазин Shopify также кэшируется на стороне сервера. Это ускорит загрузку вашего магазина после того, как клиент уже посещал его, поскольку он получит кешированную копию.
Факторы, которые вы можете контролировать
Вот факторы, влияющие на скорость вашего магазина Shopify, на которые вы можете напрямую влиять. В следующем разделе мы обсудим советы по устранению этих факторов, чтобы увеличить скорость вашего магазина Shopify.
Программы
Существуют различные приложения, которые вы можете установить в своем магазине Shopify. Каждое приложение предлагает различные функции и улучшает внешний вид или функциональность вашего магазина. Минимизация количества приложений, которые вы устанавливаете в своем магазине, поможет повысить скорость вашего сайта.
Темы
Использование облегченных тем также может помочь повысить скорость загрузки.
Возможности темы или приложения
Функции темы или приложения, которые вы решите включить, могут напрямую влиять на скорость вашего магазина Shopify. Чем больше включено функций темы или приложения, тем медленнее будет загружаться ваш магазин. Разрешение ненужных функций, которые бесполезны для ваших клиентов, может повлиять на скорость вашего магазина, не принося вам никакой пользы. Обычно вы хотите избежать этого.
Изображение и видео
Тяжелые изображения или видео могут замедлить загрузку магазина Shopify. Если посетители вашего магазина слишком долго ждут загрузки изображений и видео, они могут счесть ваш магазин медленным и уйти.
Шрифты
Shopify предоставляет несколько вариантов типов шрифтов на выбор. Хотя это может показаться тривиальным, если выбранный вами шрифт недоступен на устройстве вашего клиента, ему придется загрузить его, прежде чем он сможет просматривать текст на вашем веб-сайте. Это может существенно повлиять на скорость страницы вашего магазина.
Как оптимизировать скорость вашего магазина Shopify
Вы хотите сосредоточить свое время и энергию на факторах, находящихся под вашим контролем. Хотите знать, как оптимизировать скорость вашего магазина Shopify, решая эти факторы? Вот 10 советов, которые вам помогут:
1. Выберите правильную тему
Выбор темы Shopify — это важное решение. Тем не менее, вы хотите убедиться, что при выборе темы, соответствующей вашему бренду, убедитесь, что она также быстрая и требует минимального времени для загрузки. Итак, вы хотите выбрать адаптивную и актуальную тему.

Вы можете дополнительно оптимизировать производительность своей темы Shopify, отключив все функции темы, которые вы не используете или которые не представляют значительной ценности для ваших клиентов. Кроме того, прежде чем выбрать тему, вы можете запустить ее через Google PageSpeed Insights, чтобы получить представление о ее производительности.
2. Выберите правильный шрифт
Чтобы оптимизировать скорость Shopify, вам необходимо использовать соответствующий тип шрифта. Эмпирическое правило здесь — использовать системный шрифт. На большинстве устройств по умолчанию установлены системные шрифты, что означает, что устройствам ваших клиентов не придется загружать шрифт вашего магазина при каждом посещении. Это также означает, что ваш магазин обычно загружается быстрее.
Системные шрифты подразделяются на категории моно, с засечками и без засечек. В этих категориях есть разные шрифты, как показано ниже:
- Mono : в эту категорию входят такие шрифты, как Liberation Mono, Consolas, Lucida Console, Monaco и Menlo.
- Serif : в эту категорию входят такие шрифты, как Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville и Times.
- Без засечек : в эту категорию входят такие шрифты, как Ubuntu, Helvetica Neue, Segoe UI, BlinkMacSystemFont и Roboto.
Shopify рекомендует следующие системные шрифты: Times New Roman, Garamond, Lucide Grande, Courier New, Palatino, Trebuchet MS и Monaco. Вы можете использовать другие шрифты для своего магазина Shopify, но страница вашего магазина может загружаться дольше, если они не являются широко используемыми шрифтами.
3. Оцените свои установленные приложения
Приложения Shopify предлагают несколько функций, которые могут улучшить впечатления ваших клиентов от покупок, улучшить функциональность вашего магазина, повысить вовлеченность пользователей, а также увеличить продажи и конверсии. Однако эти приложения добавляют дополнительные строки кода в тему вашего магазина при их установке и потенциально могут снизить скорость страницы вашего магазина.
Чтобы оптимизировать скорость вашего веб-сайта, регулярно проверяйте приложения, установленные в вашем магазине, чтобы держать их под контролем. Удалите все приложения, которые не добавляют ценности.

4. Упростите дизайн домашней страницы
Вообще говоря, чем больше элементов у вас на веб-странице, тем медленнее скорость страницы и тем больше времени требуется для правильной загрузки. В среднем покупатели просматривают только около половины всего контента на главной странице магазина. Вы не хотите рисковать потерей клиентов из-за замедляющих скорость элементов на вашей домашней странице, с которыми клиенты не будут взаимодействовать.
Идеальный дизайн домашней страницы Shopify должен содержать только те элементы, которые улучшают пользовательский опыт и представляют ценность для посетителей. Вы должны оценить каждый раздел своей домашней страницы, используя следующие критерии, чтобы определить, что они необходимы;
- Хорошая навигация . У вашего магазина должен быть понятный интерфейс, по которому посетители смогут легко ориентироваться.
- Желательность : каждое изображение и видео на вашей домашней странице должно вызывать желание посетить ваш магазин или купить ваш продукт.
- Ценность . Ваша домашняя страница должна содержать контент, отвечающий потребностям, проблемам, вопросам и желаниям ваших клиентов.
- Действие : ваш призыв к действию должен быть смелым, четким, легко заметным и понятным.
- Достоверность : Социальное доказательство в значительной степени повышает доверие к вашему бренду и помогает построить доверительные отношения с вашими клиентами.
Для этого удалите все ненужные разделы, не соответствующие этим критериям. Вы всегда можете использовать предварительный просмотр и просмотреть дополнительные ссылки, чтобы уменьшить количество элементов на главной странице. Подумайте о том, чтобы переместить виджеты и ленты социальных сетей с главной страницы в другие стратегически важные места в вашем магазине.
Вы можете использовать тепловые карты, чтобы понять поведение посетителей на страницах вашего магазина и оптимизировать их.
5. Оптимизируйте коллекции и фильтрацию
При оптимизации скорости страницы вашего магазина Shopify еще одна область, на которую вы должны обратить внимание, — это ваши коллекции и фильтрация. Лучше всего создавать небольшие коллекции, которые более специфичны и содержат меньше продуктов, и Shopify позволяет легко достичь этого. Вы не можете включать более 50 продуктов на любую страницу коллекции.
Создавайте релевантные и необходимые фильтры, сводя их к минимуму. Ваша страница магазина Shopify будет загружаться дольше, если у вас слишком много фильтров. Используйте всплывающие окна экономно. Это отличный способ показать более подробную информацию о продуктах на страницах вашей коллекции. Они могут помочь покупателям определиться с интересом к продукту и повысить качество покупок.
Однако, как и любой другой элемент на вашем веб-сайте, он может замедлить скорость страницы вашего магазина, если его не использовать эффективно. Если всплывающие окна загружаются перед всей информацией на странице продукта, ваша веб-страница может работать значительно медленнее.
Тепловая карта может пригодиться, чтобы определить, используют ли ваши клиенты функцию «быстрого просмотра», которая отвечает за запуск всплывающих окон. Подумайте об удалении его, если они почти не используют его. Если вы понимаете, что они его используют, попробуйте ограничить объем информации, отображаемой во всплывающих окнах.
6. Сведите к минимуму редиректы и исправьте неработающие ссылки
Наличие большого количества редиректов на вашем сайте увеличивает количество HTTP-запросов, что замедляет процесс передачи данных. Чтобы уменьшить количество переадресаций на вашем веб-сайте и свести к минимуму их влияние на скорость страницы вашего магазина, удалите все ненужные переадресации. Вам также следует избегать петель перенаправления — страниц перенаправления, ведущих на другие страницы перенаправления.
Как и перенаправления, неработающие ссылки также вызывают дополнительные HTTP-запросы, которые напрямую влияют на скорость страницы вашего магазина. Чтобы избежать этого, рассмотрите возможность использования инструментов аудита сайта для проверки неработающих ссылок и их исправления. Вы также можете создать собственные страницы 404, чтобы помочь посетителям, которые случайно ввели неверный URL-адрес.
7. Оптимизируйте изображения и видеоконтент
Качественные изображения товаров важны для вашего магазина; однако они могут быть тяжелыми и замедлять работу вашего сайта. Это делает необходимым предлагать клиентам лучшие изображения продуктов без ущерба для скорости страницы. Существуют различные способы оптимизации изображений для увеличения скорости страницы вашего магазина.
Прежде всего, уменьшите количество изображений в вашем магазине Shopify. Вы можете сделать это, удалив все ненужные изображения, и это поможет уменьшить количество HTTP-запросов. Вы можете проверить наличие пустых источников изображений в своем коде и удалить их.
Другой вариант — сжать ваши изображения. Старайтесь, чтобы файлы изображений не превышали 70 КБ и находились в формате файлов PNG и JPEG. Вы также можете написать короткие описательные имена файлов изображений и теги alt, которые точно отображают изображение продукта. Имена файлов изображений и теги alt изображения также помогают ранжированию и доступности вашего магазина.
Вы не должны игнорировать важность видео в вашем магазине Shopify. Однако вы можете оптимизировать свои видео, разместив их на внешних источниках, таких как Vimeo и YouTube, или используя облегченные встраивания.
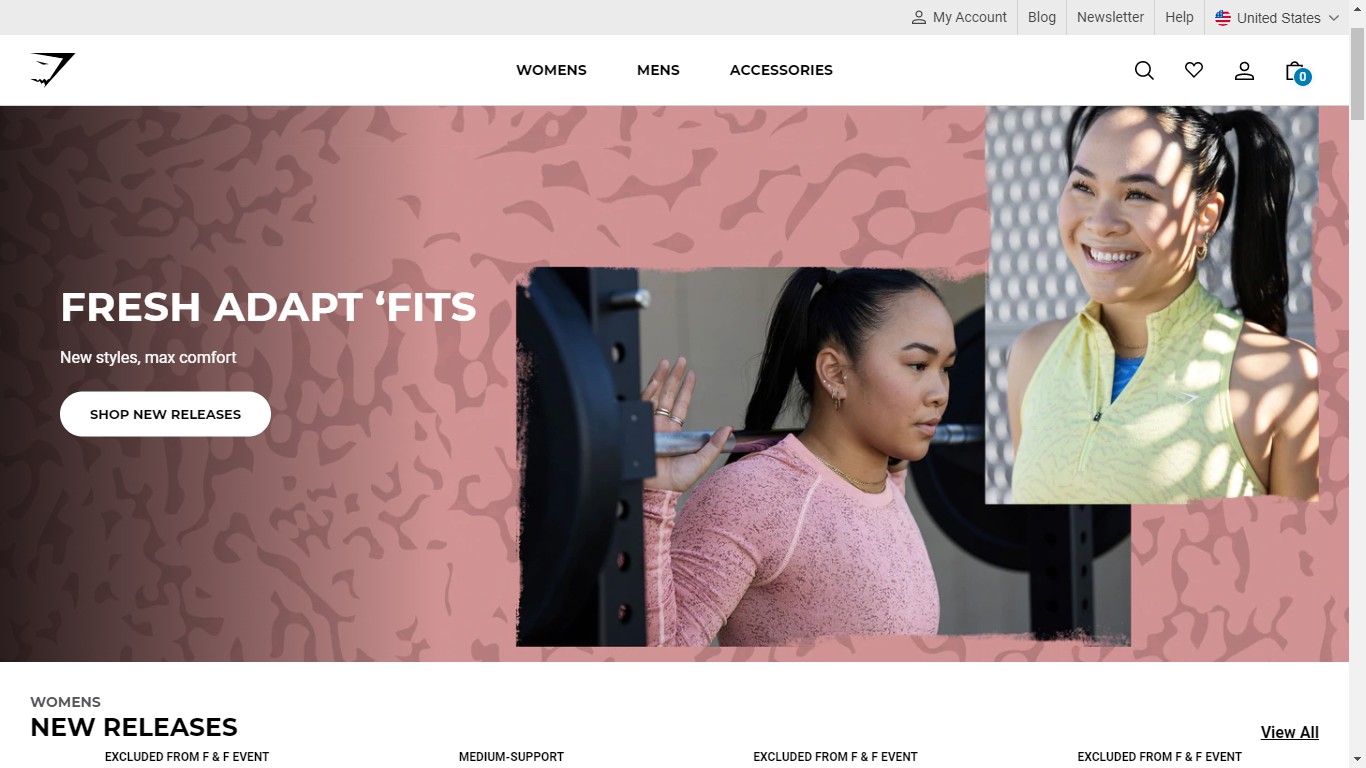
8. Выберите макет героя вместо каруселей и ползунков
Слайдеры и карусели могут показаться эффективными способами отображения изображений вашего продукта, но они могут значительно увеличить вес вашего сайта и замедлить его загрузку. Меньшее количество клиентов, вероятно, будут взаимодействовать с каруселями и слайдерами, особенно на мобильных устройствах.
Итак, пришло время отказаться от каруселей и ползунков в пользу макетов героев. Главный макет — это просто большое изображение, сопровождаемое броским текстом. Обычно он размещается в верхней части главной страницы и сразу привлекает внимание посетителей. Это может существенно повлиять на их покупательское поведение на вашем сайте.

Эффективная раскладка героя должна иметь три основных аспекта:
- Высококачественное изображение : изображение, которое вы используете, должно быть высококачественным и привлекательным. Не забудьте сохранить размер файла как можно меньше.
- Четкое сообщение : ваш основной макет должен оказывать значительное влияние, как только посетители попадают в ваш магазин. Для этого он должен содержать четкое сообщение и сообщать посетителям о ценностях вашего бренда.
- Призыв к действию : ваш главный макет должен побуждать посетителей к действию, и вы можете добиться этого, добавив четкий призыв к действию.
9. Повысьте производительность мобильных устройств, внедрив AMP на свой веб-сайт.
В связи с широким использованием мобильных устройств вам необходимо оптимизировать магазин Shopify для пользователей мобильных устройств. Вы можете добиться этого, интегрировав AMP на свой сайт Shopify.
AMP означает ускоренные мобильные страницы. Он относится к стандартной структуре, позволяющей создавать веб-страницы, которые быстрее загружаются на мобильных устройствах. Они просты в использовании и позволят вам легко оптимизировать магазин Shopify, чтобы сделать его более доступным для мобильных устройств.
В Shopify есть несколько приложений, которые вы можете использовать для создания веб-страниц AMP, чтобы улучшить взаимодействие с вашим магазином для мобильных посетителей. Вот некоторые из этих приложений:
- AMP от магазина Sheriff
- Огонь AMP
- AMP от Amify Me
10. Используйте Диспетчер тегов Google для организации кода отслеживания
Коды отслеживания могут значительно снизить скорость страницы вашего магазина. Вы можете эффективно справиться с этим, используя систему управления тегами, такую как Google Tag Manager.
Диспетчер тегов Google — это инструмент, который позволяет настраивать теги всего за один запрос и управлять всем кодом отслеживания, включая аналитику, в одном месте. Диспетчер тегов Google также загружает файлы JavaScript асинхронно. Это означает, что он не препятствует отображению вашего контента.
Обратите внимание, что Диспетчер тегов Google доступен только для продавцов Shopify Plus.
Вывод
В этом руководстве мы обсудили шаги, которые вы можете предпринять, чтобы оптимизировать магазин Shopify и увеличить скорость страницы. Выполнение этих шагов может занять некоторое время, но результаты вы заметите практически сразу.
Делать продажи на Shopify может быть проще простого с помощью приложения Adoric Shopify. Это позволяет вам повысить коэффициент конверсии, отображая привлекающие внимание кампании в вашем магазине Shopify. Приложение Adoric Shopify очень интуитивно понятно и не требует от вас каких-либо знаний в области кодирования или графического дизайна для его использования.
Установите его в своем магазине Shopify сегодня и наблюдайте за ростом продаж.
Установите приложение Adoric Shopify
