10 советов по оптимизации изображения продукта для Shopify
Опубликовано: 2022-01-23Оптимизация изображений, которые вы загружаете на свой сайт Shopify, очень важна. Это не только помогает ускорить загрузку вашего сайта, но и улучшает SEO вашего магазина.
Кроме того, оптимизация ваших изображений может значительно повысить коэффициент конверсии.
В этом руководстве вы найдете ответы на все, что вам нужно знать об оптимизации изображений, включая советы по оптимизации изображений ваших продуктов.
Что такое оптимизация изображения?
Оптимизация изображений означает доставку изображений надлежащего размера и формата в наименьшем возможном размере без какого-либо снижения качества. Это гарантирует, что ваш сайт загружается быстрее.
Тяжелые изображения могут замедлить загрузку вашего сайта. Это может сделать ваш магазин сложным для навигации и менее привлекательным для посетителей. Около 45% людей признались, что им не хочется совершать покупку, когда веб-сайт загружается медленнее, чем ожидалось.
Оптимизация изображений может повысить рейтинг ваших веб-страниц в Google.
Оптимизируя свои изображения, вы гарантируете, что на вашем сайте Shopify есть идеальные изображения, которые позволяют ему работать максимально эффективно как на настольных компьютерах, так и на мобильных устройствах. В конечном счете, ваша цель должна состоять в том, чтобы иметь изображения очень высокого качества и файлы небольшого размера с оптимизацией изображения.
Чтобы добиться этого, необходимо учитывать три фактора:
- Высота и ширина изображения,
- Уровень сжатия и
- Размер файла изображения
Балансировка этих трех переменных поможет вам создать оптимизированные изображения для вашего магазина.
Преимущества оптимизации ваших изображений
Почему вы должны оптимизировать свои изображения?
Помните, что произвести хорошее первое впечатление важно даже в электронной коммерции. Если вам не удастся привлечь внимание клиентов с самого начала, вы, скорее всего, потеряете их из-за конкурентов. Быстро загружаемые веб-страницы — один из способов избежать этого.
По данным HTTP Archive, в среднем изображения могут составлять до 75% от общего веса веб-страницы. Если оптимизировать эту огромную часть веб-страницы, эффект будет далеко идущим.
Вот еще три причины, по которым важна оптимизация ваших изображений.
1. Чтобы улучшить скорость сайта
Скорость вашего веб-сайта означает, насколько быстро отображается содержимое ваших веб-страниц. Это также относится к «времени до первого байта». То есть, насколько быстро первый байт информации с вашего веб-сервера попадает в браузер вашего посетителя.
Поскольку оптимизированные изображения уменьшают вес ваших веб-страниц, они загружаются с большей скоростью, и это улучшает взаимодействие с пользователем магазина Shopify.
Отчет Google показывает, что задержка всего на 7 секунд может увеличить показатель отказов более чем на 100%. Это означает, что повышение скорости вашего веб-сайта за счет оптимизации изображений является эффективным способом увеличения коэффициента удержания клиентов.
2. Улучшить взаимодействие и улучшить удержание клиентов
Когда ваш сайт загружается быстрее, посетители, естественно, остаются дольше. В свою очередь, ваш показатель отказов снизится, уровень вовлеченности увеличится, а уровень удержания клиентов также увеличится.
И вы знаете, чем активнее ваши посетители, тем больше вероятность того, что они захотят купить у вас.
3. Чтобы увеличить вашу видимость в поисковых системах
Одна из причин, по которой ваш продукт не попадает в рейтинги поисковых систем, таких как Google, может заключаться в том, что изображения вашего продукта плохо оптимизированы. Это может привести к тому, что ваш магазин Shopify будет плохо виден в результатах поиска.
Как указывалось ранее, изображения вашего продукта и содержимое веб-страницы также появляются в результатах поиска. Хорошо оптимизированные веб-страницы позволяют поисковым системам ранжировать вас выше, когда люди делают релевантные поисковые запросы. Это потенциально может увеличить поток посетителей в ваш магазин и, следовательно, быстрее развивать ваш бизнес и ваш бренд.
Знаете ли вы, что более 30% поисковых запросов в Google основаны на изображениях? Кроме того, начало набирать обороты введение функции визуального поиска, которая позволяет пользователям делать поисковый запрос, сочетающий изображения и текст.
Чтобы оставаться актуальным, вы должны оптимизировать изображения своих продуктов, чтобы вы могли воспользоваться преимуществами этих новых разработок.
Помимо всех этих преимуществ, оптимизация изображений также позволяет быстрее создавать резервные копии вашего веб-сайта, и ваш веб-сайт будет занимать меньше места на вашем веб-сервере. Вам также потребуется меньше пропускной способности. Разве это не хорошо?
10 советов по оптимизации изображений вашего продукта
Вот 10 советов по оптимизации изображений вашего продукта.
1. Используйте описательные имена изображений
Не совершайте ошибку большинства владельцев магазинов Shopify: используйте общие, нечитаемые имена для сохранения своих изображений.
Часто они делают снимок прямо со своей камеры и загружают его прямо на свой веб-сайт.
При именовании изображений вашего продукта опишите свой продукт так, как ваши клиенты будут искать его в Интернете. Вы также можете использовать аналитические инструменты, такие как Планировщик ключевых слов Google, чтобы определить ключевые слова, которые обычно используют ваши клиенты.
Использование описательных имен изображений очень важно для оптимизации изображений вашего продукта. Название вашего изображения — это основной способ сообщить Google и другим поисковым системам, что представляет собой изображение вашего продукта.
Поисковые системы ранжируют веб-страницы на основе их содержания. Контент в этом контексте — это больше, чем просто веб-текст; он также включает имена файлов изображений.
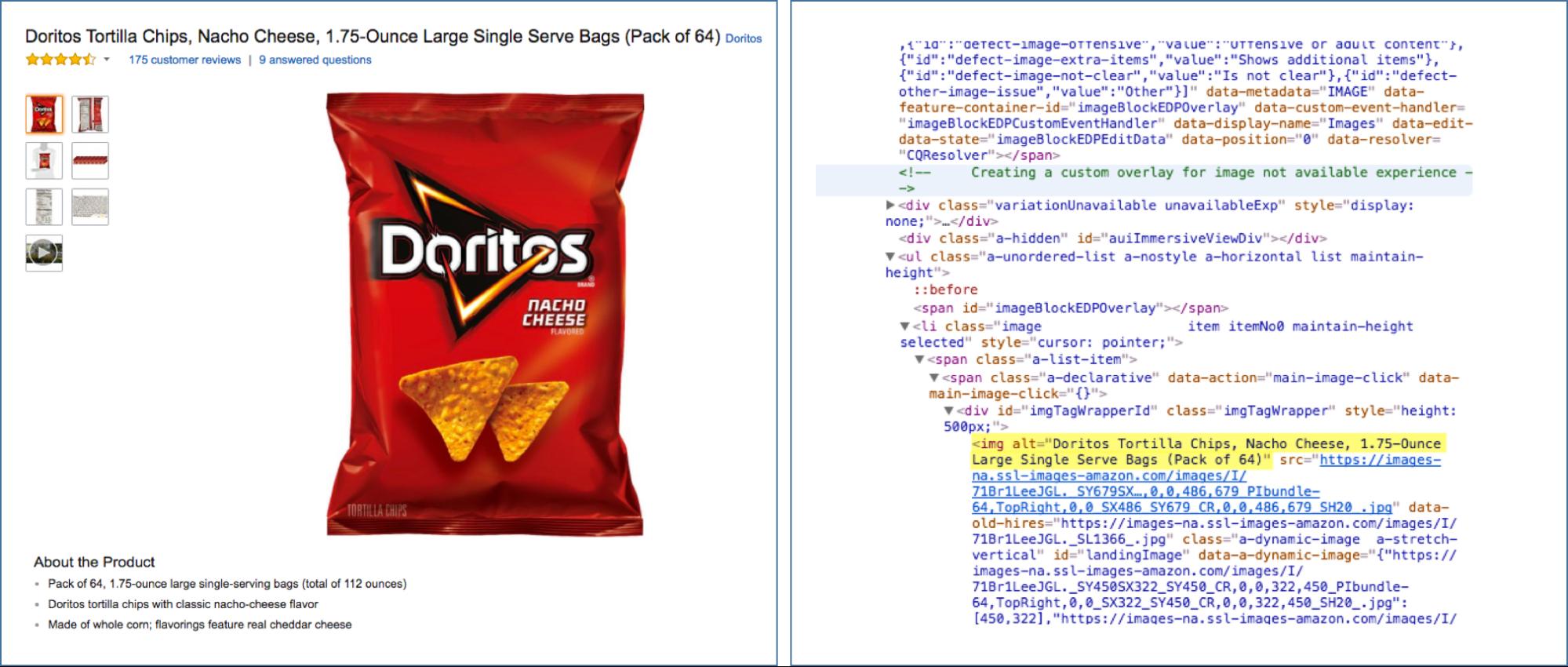
2. Используйте альтернативный текст
Важно использовать описательные замещающие тексты для изображений ваших продуктов. См. выделенные примеры ниже:

Источник
Они удобны, когда браузер вашего посетителя не может правильно отобразить изображение или когда у браузера возникают проблемы с загрузкой изображения. Это позволяет им узнать, что именно изображено на изображении.
Альтернативные тексты также используются для улучшения доступности веб-сайта. Это особенно полезно для людей с нарушениями зрения, использующих программу чтения с экрана. Когда они читают страницу, программа чтения с экрана может прочитать атрибуты alt на свой слух.
Альтернативные тексты также повышают ценность SEO вашего веб-сайта, а включение необходимых ключевых слов в альтернативные теги повышает рейтинг вашего веб-сайта в поисковых системах. Сказав это, альтернативные тексты — лучший способ оптимизировать ваши изображения для отображения в результатах поиска.
Имейте в виду следующее при написании атрибутов alt для изображений вашего продукта:
- Используйте простой язык в описании изображения вашего продукта
- Не заполняйте атрибуты alt слишком большим количеством ключевых слов, особенно если это не нужно.
- Для изображений товаров с серийным номером или номером модели обязательно укажите их в атрибутах alt.
- Избегайте использования атрибутов alt для декоративных изображений.
3. Обратите внимание на фотографию продукта

У вас не может быть хороших изображений продукта, если вы не вкладываете необходимую работу в свою фотографию продукта. Независимо от того, делаете ли вы это сами или отдаете на аутсорсинг профессиональному фотографу, есть некоторые вещи, на которые стоит обратить внимание.
Вы хотите показать различные аспекты вашего продукта клиентам. Shopify изображения все о продаже вашего продукта, поэтому клиенты предпочли бы увидеть его со всех сторон, чтобы принять решение. Однако избегайте использования слишком большого количества. Снимая изображения с лучших ракурсов, вам потребуется меньше изображений, и вам не придется загружать так много изображений на свой веб-сайт.
Фотография продукта — это больше, чем просто ракурсы. Вы также хотите стратегически разместить эти изображения на своих веб-страницах, чтобы оказать наибольшее влияние.

4. Измените размер ваших изображений
Один из способов уменьшить вес изображений вашего продукта — изменить их размер. Помните, что чем больше размер вашего изображения, тем дольше загружается ваша веб-страница и тем ниже вероятность того, что клиенты останутся на вашей странице.
Есть два способа изменить размер изображений. Вы можете либо использовать:
- сжатие с потерями; или
- Сжатие без потерь.
Сжатие с потерями приведет к потере некоторых данных, качества и размера изображения. Также невозможно обратить вспять этот процесс после того, как он был сделан. Поэтому перед изменением размера рекомендуется сделать дубликат оригинального изображения.
Сжатие без потерь , с другой стороны, уменьшает размер изображения без потери качества. Вы можете добиться этого, используя такие приложения, как Adobe Photoshop, PicMonkey, Pixlr, Canva и GIMP.
Как продавцу Shopify вам придется меньше беспокоиться об изменении размера ваших изображений, потому что используемая вами тема Shopify должна автоматически сжимать ваши изображения. Однако, как правило, для веб-сайтов электронной коммерции Shopify говорит, что ваши изображения должны быть чуть меньше 70 килобайт.
5. Оптимизируйте свои миниатюры
Миниатюры — отличный способ просмотреть несколько продуктов на одной веб-странице. Но они могут быть контрпродуктивными, если не оптимизированы. Из-за размера файлов они могут замедлять загрузку ваших веб-страниц.
Чтобы оптимизировать их, вы можете сделать их меньше. Вы также можете изменить теги alt на своих миниатюрах или, что предпочтительнее, вообще их не использовать, чтобы предотвратить их индексацию поисковыми системами.
Однако, как продавцу Shopify, вам не нужно об этом беспокоиться, потому что это делается автоматически.
6. Используйте файлы Sitemap для изображений
Рассмотрите возможность использования файлов Sitemap для изображений, чтобы улучшить свой поисковый рейтинг, особенно изображения ваших продуктов. Файлы Sitemap для изображений — это инструменты, которые предоставляют дополнительную информацию об изображениях на вашем веб-сайте.
Они помогают оптимизировать изображения товаров в соответствии с алгоритмами Google. Используя карты сайта, сканеры поисковых систем смогут более разумно перемещаться по вашему магазину Shopify.
Однако этот процесс потребует некоторого кодирования.
7. Используйте подходящий формат изображения
При создании страницы продукта проще использовать изображения в формате по умолчанию. Однако это может быть не самый разумный способ, если вы не понимаете различий между различными типами форматов изображений.
Существует три типа формата изображения, которые вы можете выбрать. Это JPEG или JPG, GIF и PNG.
- JPEG является наиболее распространенным форматом изображений, используемым в Интернете. Изображения в этом формате позволяют легко сбалансировать размер и качество, а также позволяют максимально использовать цвет по сравнению с другими типами форматов.
- Изображения GIF обычно имеют более низкое качество, чем JPEG, но они проще. Они особенно подходят для эскизов и небольших значков. Кроме того, это единственный формат, который поддерживает анимацию. Они более эффективны с цветами, когда они меньше.
- Форматы PNG появились позже, чем форматы JPEG и GIF, и это единственный формат изображения, поддерживающий прозрачный фон. Они производят изображения более высокого качества, но также имеют больший размер файла.
JPEG, безусловно, лучший формат изображений для изображений продуктов на вашем сайте Shopify. С ними вы получаете лучшее качество при минимальном размере.
8. Остерегайтесь изображений, не связанных с продуктом
Некоторые магазины Shopify имеют на своих веб-страницах другие изображения, не связанные с продуктами. Некоторые из этих изображений включают в себя границы, кнопки, фоны и другие.
В то время как они способствуют красоте вашей веб-страницы, они могут увеличить ее вес и снизить ее скорость, а это означает, что вы должны устранить их, если это возможно.
Убедитесь, что вы используете шаблоны и форматы изображений, которые уменьшают размеры изображений. Вам следует рассмотреть возможность использования файлов GIF или PNG-8, где это возможно. С помощью этих форматов вы можете уменьшить размер фоновых изображений настолько, насколько это позволяет изображение, не нарушая его качества.
9. Оптимизируйте как технические, так и эстетические изображения продукта
При оптимизации изображений вашего продукта вам необходимо понимать разницу между техническими и эстетическими изображениями. Это поможет вам достичь необходимого баланса.
- Технические изображения часто являются изображениями реального продукта. Это изображения, размер которых вы хотите изменить, изменить тип файла и т. д.
- Эстетические изображения — это изображения, которые добавляют эстетической привлекательности веб-странице, например фон, цвета и границы. С этими изображениями вы хотите сосредоточиться на стиле продукта, дизайне и цветах фона при их оптимизации.
10. Проверьте влияние ваших изображений, загрузив веб-страницы
Как владелец бизнеса или маркетолог, вы должны постоянно тестировать все аспекты вашего маркетинга, чтобы определить, что работает, а что нет.
Изображения продуктов не являются исключением; вы также должны проверить их. Простой способ сделать это — попробовать загрузить каждую веб-страницу, чтобы увидеть влияние ваших изображений на скорость.
Помимо загрузки ваших веб-страниц, вот некоторые вещи, на которые вы должны обратить внимание:
- Количество: вы хотите определить, сколько изображений ваши посетители и клиенты предпочитают для каждого продукта, категории или страницы.
- Предпочтение изображения: определите, какие изображения и ракурсы нравятся или предпочитаются вашим клиентам. Это поможет вам поддерживать единый стиль фотографии продукта.
- Качество и размер изображения. Вы хотите найти функциональный баланс, который позволит максимально повысить качество изображения с минимальным влиянием на скорость страницы.
Инструменты оптимизации изображений
Вот несколько инструментов оптимизации изображений, которые вы можете использовать как владелец магазина Shopify:
1. Крошечный PNG

TinyPNG — один из лучших инструментов для оптимизации изображений в Интернете. Он использует метод сжатия с потерями и имеет несколько других функций, которые автоматизируют большую часть процесса оптимизации.
2. АВАДА SEO

AVADA SEO — один из самых популярных инструментов оптимизации изображений для пользователей Shopify. Он упрощает оптимизацию изображений благодаря функциям, которые позволяют автоматизировать альтернативные теги, быстро сжимать изображения и создавать карту сайта.
3. TinyIMG SEO и оптимизатор изображений

TinyIMG — еще один отличный инструмент для оптимизации изображений, доступный владельцам магазинов Shopify. Он автоматически оптимизирует и загружает изображения, а также может устранять технические проблемы SEO.
Вывод
Оптимизация ваших изображений для более быстрой загрузки и лучшего SEO-рейтинга — это не высшая математика. Мы надеемся, что благодаря 10 советам, которыми мы поделились в этом посте, оптимизация изображения продукта для Shopify станет для вас намного проще.
Хотите увеличить конверсию и продажи в магазине Shopify? Установите приложение Adoric Shopify прямо сейчас.
Он поставляется с множеством простых в использовании функций, созданных для повышения коэффициента конверсии Shopify и резкого увеличения продаж. Более того, это доступно.
Не терпится начать максимизировать свой магазин Shopify? Получить приложение сегодня.
Установите приложение Adoric Shopify
