Cum WordPress 6.3 îmbunătățește SEO prin îmbunătățirea performanței LCP
Publicat: 2023-08-03WordPress a anunțat că va lansa noua sa versiune în august 2023. Versiunea Beta, lansată pentru testare, face deja furori. Comunitatea globală WordPress (dezvoltatori și proprietari de site-uri web deopotrivă) așteaptă cu nerăbdare noua actualizare.
Printre toate noile funcții WordPress 6.3, dorim să ne concentrăm pe cea mai mare actualizare Contentful Paint (LCP). Această actualizare își propune să îmbunătățească experiența utilizatorului și să îmbunătățească scorurile Core Web Vitals SEO pentru site-urile web WP. Pentru a înțelege mai bine beneficiile LCP, haideți să vedem ce este acesta și cum vă poate îmbunătăți SEO.
Cuprins
- I. Ce este cea mai mare vopsea cu conținut maxim (LCP)?
- II. Cum WordPress 6.3 îmbunătățește performanța LCP
- Atribut HTML Fetchpriority
- Atribut de încărcare leneșă
- Nevoia redusă de pluginuri și teme
- Block Selectors API și Global Styles
- III. Cum să testați și să optimizați performanța LCP pe WordPress
- Cum se măsoară performanța LCP?
- Cum să găsiți elementul LCP pe o pagină web?
- Cele mai bune practici pentru a vă optimiza performanța LCP
- IV. Concluzie
Ce este cea mai mare vopsea cu conținut maxim (LCP)?
Cu cuvinte simple, Largest Contentful Paint (LCP) este o valoare care măsoară cât timp durează încărcarea conținutului cel mai mare sau principal. Este timpul necesar pentru a reda LCP-ul complet, făcându-l gata pentru utilizare interactivă.
LCP este una dintre cele trei valori Google Core Web Vitals. Celelalte două sunt Cumulative Layout Shift (CLS) și First Input Delay (FID). După cum vă puteți imagina, LCP poate fi orice.
Poate fi:
- Text: sunt de obicei elemente la nivel de bloc care conțin noduri de text sau elemente de text la nivel de linie.
- Imagine: orice imagine, inclusiv elemente din interiorul unui element sau elemente dintr-o imagine.
- Video: orice videoclip de pe pagină.
- Imagine de fundal/Element: este adesea un element cu o imagine de fundal.
Desigur, conținutul principal sau LCP se va schimba de la o pagină la alta. Dar cu cât LCP se încarcă mai repede, cu atât mai bine. În esență, îi asigură pe utilizatori că pagina dvs. web funcționează și că o puteți utiliza fără bătăi de cap. Iar WordPress 6.3 este cea mai recentă și semnificativă actualizare care aduce câteva îmbunătățiri la performanța LCP.
Cum WordPress 6.3 îmbunătățește performanța LCP
Ora LCP contează, deoarece vă afectează în mod direct experiența utilizatorului și optimizarea pentru motoarele de căutare (SEO). LCP este un proxy excelent pentru a înțelege experiența utilizatorului site-ului dvs. După cum probabil știți deja, majoritatea utilizatorilor doresc ca elementele importante de pe site-ul dvs. să se încarce mai întâi. Iar LCP se concentrează pe furnizarea acestei valori potenţialilor dvs. utilizatori.
Pe de altă parte, LCP este unul dintre trio-ul Google de metrici Core Web Vitals. Deci, acesta a fost un factor critic de clasare din 2022. Cu alte cuvinte, timpul slab LCP înseamnă că clasamentul tău va fi afectat. De aceea trebuie să vă concentrați pe îmbunătățirea timpului LCP.
Acum să vedem cum WordPress 6.3 îmbunătățește performanța LCP.
1) Atribut HTML Fetchpriority
Fetchpriority este un atribut HTML al paginilor web. Acest atribut îi spune browserului ce resurse ale paginii web vor fi descărcate mai repede pentru a reda conținutul principal. Acesta este conținutul din fereastra de vizualizare a utilizatorilor. Viewport este partea a paginii web pe care utilizatorii o pot vedea fără a derula în sus sau în jos.
WordPress 6.3 vine cu o nouă caracteristică care aplică automat atributul fetchpriority cu o valoare „high” imaginii care este cel mai probabil să fie LCP. De obicei, este cea mai mare imagine sau element de conținut din fereastra de vizualizare. Îi spune browserului să prioritizeze această imagine chiar înainte de a calcula aspectul. Acest lucru poate crește timpul de încărcare LCP cu 5%-10%.
Dar asta nu este tot. Fetchpriority vine cu două caracteristici unice.
- În primul rând, atributul
fetchpriorityse aplică numai imaginilor cu un prag de dimensiune minimă. Aceasta înseamnă că nu se va aplica resurselor mici, îmbunătățind viteza generală de încărcare a LCP. - În al doilea rând, nu va suprascrie niciodată un atribut
fetchpriorityexistent. Deci, dacă aveți deja unul,fetchpriorityva onora acel atribut.
2) Atributul Lazy Load
După cum am menționat anterior, utilizatorii dvs. trebuie să vadă mai întâi conținutul principal în fereastra de vizualizare. Deci, elementele necesare din fereastra de vizualizare ar trebui să fie descărcate cu prioritate. Browserul nu trebuie să descarce elementele de sub fereastra de vizualizare.
Anterior, WordPress a implementat atributul lazy load pe toate imaginile de pe o pagină web. Inutil să spun că nu a fost cea mai bună modalitate de a optimiza viteza de încărcare a paginii. Dar cu WordPress 6.3, atributul lazy load nu se va aplica imaginilor critice. Drept urmare, se vor încărca cât mai repede posibil.
În plus, actualizarea WordPress 6.3 a făcut ajustări pentru a îmbunătăți gestionarea automată a încărcării leneșe. Și combinat cu atributul fetchpriority , noul atribut de încărcare leneră îmbunătățește și mai mult performanța site-ului dvs.
3) Nevoia redusă de pluginuri și teme
Da, pluginurile și temele sunt necesare pentru a crea un site web atrăgător. Dar unele plugin-uri și teme vă pot încetini și site-ul. Din fericire, cu WordPress 6.3 vine o nouă experiență de editare a site-ului. Vă permite să personalizați aspectul, designul și conținutul site-ului dvs. folosind blocuri.
Aceasta, la rândul său, reduce nevoia de pluginuri și teme care pot adăuga cod suplimentar și solicitări pe site-ul dvs. Acest cod adăugat poate încetini performanța site-ului dvs. În plus, puteți previzualiza temele blocate înainte de a le activa, ceea ce vă ajută să alegeți cea mai bună pentru site-ul dvs.
4) Block Selectors API și Global Styles
WordPress 6.3 vine și cu o altă caracteristică unică. Introduce un nou API de selectare a blocurilor care vă permite (dezvoltatorilor) să vizați anumite blocuri și să le aplicați stiluri.
Acest lucru permite stiluri globale, care rămân consecvente pe site, pe care le puteți personaliza. Aceste caracteristici previn schimbările de aspect care afectează LCP, asigurându-se că blocurile au dimensiuni și poziții consistente. De asemenea, puteți accesa revizuirile de stil în editorul site-ului, care vă permite să anulați sau să refaceți modificări ale stilurilor globale.
Cum să testați și să optimizați performanța LCP pe WordPress
Acum că știi cum WordPress 6.3 îmbunătățește performanța LCP, hai să învățăm cum să-l testăm și să-l optimizăm pe site-ul tău WordPress.
Cum se măsoară performanța LCP?
Primul pas, desigur, este măsurarea performanței LCP a site-ului dvs. Puteți găsi mai multe instrumente, cum ar fi PageSpeed Insights, Lighthouse și Chrome DevTools, pentru a testa performanța LCP a site-ului dvs.
Iată două dintre instrumentele noastre preferate și cum să le folosiți:
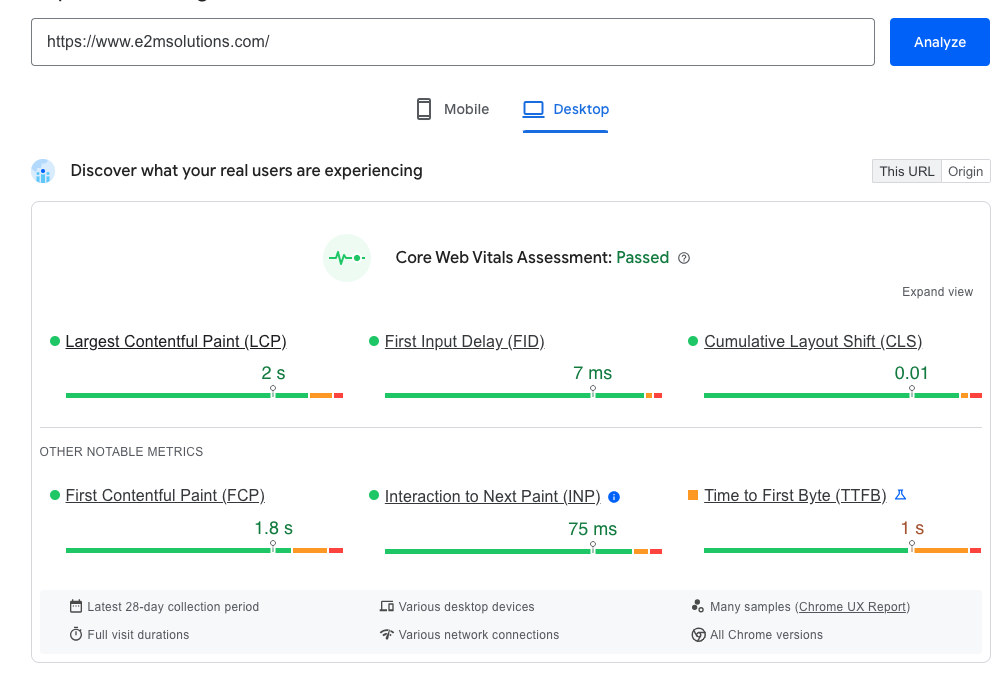
PageSpeed Insights
Acesta este poate cel mai bun instrument pentru a analiza LCP-ul site-ului dvs. Și este foarte ușor să folosești acest instrument. Iată cum îl puteți folosi.
Pasul 1: Accesați https://pagespeed.web.dev/
Pasul 2: introduceți adresa URL a paginii dvs. web
Pasul 3: faceți clic pe Analizați
Veți obține rezultate atât pentru site-uri desktop, cât și pentru cele mobile. Asigurați-vă că le verificați pe ambele pentru o mai bună înțelegere a LCP. Pentru informații detaliate, accesațiDiagnosticare și extindeți opțiunea Cel mai mare element de vopsea cu conținut.

PageSpeed Insights oferă câteva beneficii unice.
- Dacă site-ul dvs. are suficient trafic, Google vă va arăta timpii LCP cu utilizatori reali în raportul Chrome UX.
- Vă va spune ce element LCP este testat. Asta ajută la optimizarea precisă.
- Vă va oferi sugestii pentru a vă îmbunătăți timpul LCP.
- Vă permite să rulați teste simulate. Acest lucru vă ajută să vedeți cum funcționează site-ul dvs.
Chrome DevTools
O altă opțiune excelentă pe care o aveți este Chrome DevTools. Puteți utiliza fila Performanță sau funcția de audit Lighthouse. Dar primul vă va oferi un raport mai detaliat.
Iată cum puteți utiliza fila Performanță.
Pasul 1: deschideți pagina pe care doriți să o testați în Chrome
Pasul 2: deschideți Chrome Developer Tools
Pasul 3: deschideți fila Performanță
Pasul 4: Bifați caseta Web Vitals
Pasul 5: Faceți clic pe butonul Reîncărcare
Puteți vedea o analiză completă a paginii dvs. web în Chrome DevTools. Puteți accesa diferite file și peste LCP pentru a vedea mai multe detalii.
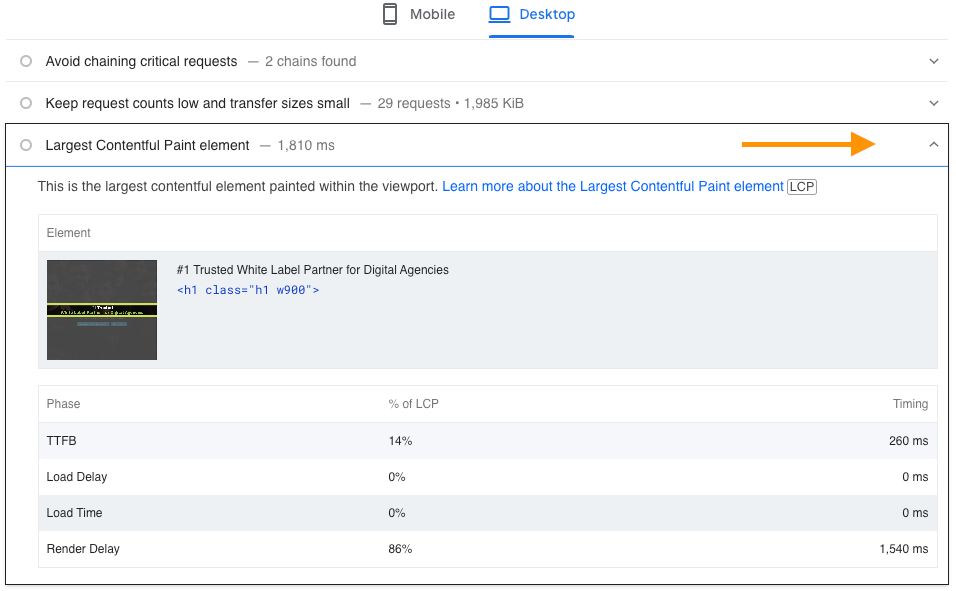
Cum să găsiți elementul LCP pe o pagină web?
A ști care este LCP-ul tău este primul pas în optimizarea acestuia. Poate fi orice, o imagine de erou pe pagina ta de pornire sau un bloc mare de conținut pe pagina produsului. Întrebarea este: cum îți găsești LCP?
Din nou, puteți folosi PageSpeed Insights sau Chrome Developer Tools pentru a găsi LCP pe o pagină web. Dar utilizarea PageSpeed Insights este mult mai ușoară. Iată cum o faci:
Pasul 1: Accesați https://pagespeed.web.dev/
Pasul 2: introduceți adresa URL a paginii dvs. web
Pasul 3: faceți clic pe Analizați
Pasul 4: Accesați Diagnosticare
Pasul 5: extindeți elementul Cel mai mare conținut de vopsea

Aici veți vedea elementul LCP. Cu toate acestea, ar putea fi diferit pentru site-urile dvs. mobile și desktop. Deci, asigurați-vă că verificați ambele file.
Cele mai bune practici pentru a vă optimiza performanța LCP
În timp ce noua actualizare va avea grijă de performanța LCP, mai sunt multe pe care le puteți face pentru a o îmbunătăți în continuare. Să vorbim despre câteva bune practici pentru a vă îmbunătăți performanța LCP.
- Alegeți un serviciu de găzduire rapid și de încredere
Unul dintre primele lucruri pe care le puteți face este să găsiți un furnizor de găzduire WordPress de încredere și rapid. Rețineți că calitatea găzduirii dvs. web va afecta întotdeauna timpul de încărcare a LCP. Încercați să găsiți un serviciu de găzduire care vă poate ajuta să obțineți mai puțin de 2,5 secunde LCP. Iată câteva opțiuni de găzduire pentru a începe.
- Motor WP
- Necesar
- Kinsta
- DreamHost
- SiteGround
- Utilizați o temă ușoară și receptivă
Un alt factor decisiv în îmbunătățirea timpilor LCP este tema ta. O temă WordPress aleasă cu grijă oferă site-ului tău atractivitatea estetică atât de necesară. Dar ce rost are estetica fără viteza de încărcare adecvată? În cazul în care tema vă încurcă timpul LCP, trebuie să treceți la una mai ușoară și mai receptivă.
Din fericire, astfel de teme WordPress nu lipsesc. Puteți găsi unul care se potrivește cel mai bine nevoilor dumneavoastră estetice și funcționale. Unele dintre temele principale ușoare și rapide includ:
- Elementor
- GeneratePress
- Astra
- Neve
- Zakra
- Utilizați un plugin de cache
Memorarea în cache poate îmbunătăți timpul de răspuns al serverului site-ului dvs. De obicei, un browser va face mai mulți pași pentru a încărca o pagină web. Dar stocarea în cache facilitează accesul vizitatorilor care revin site-ul dvs. Memorarea în cache ajută la stocarea datelor pentru a vă difuza paginile web mai rapid.
Pentru un site web WordPress, puteți utiliza un plugin de cache. WP Rocket, WP Super Cache și W3 Total Cache sunt câteva exemple de pluginuri de stocare în cache. Puteți alege un plugin gratuit sau plătit în funcție de nevoile dvs.
- Reduceți și comprimați fișierele dvs. CSS și JavaScript
Minimizarea și comprimarea fișierelor CSS și JavaScript vă ajută să eliminați caracterele inutile și spațiile albe din codul site-ului dvs. Aceasta, la rândul său, ajută la micșorarea dimensiunii sale. Va fi destul de ușor să faci asta pentru site-ul tău WordPress.
Adesea, puteți utiliza un plugin pentru a reduce CSS sau JavaScript. De exemplu, puteți instala un plugin precum WP Super Minify. După instalarea pluginului, accesați Setările acestuia.
Acum, selectați opțiunea WP Super Minify. Pur și simplu bifați casetele de selectare Comprimare JavaScript și Comprimare CSS și faceți clic pe butonul Salvare modificări. Și ai terminat. Puteți, desigur, să găsiți un alt plugin dacă doriți.
- Utilizați o rețea de livrare de conținut
Cu cât serverul site-ului dvs. este mai aproape de utilizatorii finali (vizitatorii site-ului), cu atât se va încărca mai repede. Dar când nu este cazul, va trebui să utilizați o rețea de livrare de conținut sau CDN.
Un CDN vă ajută să distribuiți activele statice ale site-ului dvs. în rețeaua sa globală. Permite utilizatorilor dvs. finali să descarce fișiere din cea mai apropiată locație a CDN-ului dvs. Acest lucru ajută la creșterea vitezei de descărcare a site-ului dvs. Puteți alege un CDN de încredere dacă nu ați făcut-o deja.
- Evitarea pluginurilor și widgeturilor inutile
Aceasta este o idee deloc. Cu cât folosește mai puține plugin-uri și widget-uri site-ul tău, cu atât se poate încărca mai repede. Acest lucru vă poate ajuta să vă creșteți timpii LCP. Efectuați un audit amănunțit al site-ului dvs. web, verificați dacă există pluginuri și widget-uri învechite și eliminați sau actualizați aceste pluginuri.
Înainte de a adăuga orice plugin sau widget, definiți clar scopul pe care îl servește pe site-ul dvs. Luați în considerare dacă este esențial pentru îmbunătățirea experienței utilizatorului și a funcționalității. Încercați să evitați să îl adăugați dacă este doar în scopuri cosmetice. Includeți numai elemente care se aliniază cu obiectivele site-ului dvs.
Concluzie
Cea mai mare vopsea de conținut sau LCP este una dintre cele trei elemente vitale de bază ale Google. Timpii LCP trebuie să fie cât mai mici posibil pentru a asigura o experiență perfectă pentru utilizator.
Viteza paginii poate să nu fie un factor major de clasare pentru Google, dar contează foarte mult pentru performanța dvs. SEO. Paginile mai rapide vă pot îmbunătăți experiența utilizatorului, vă pot reduce rata de respingere și pot crește traficul organic al site-ului web al clientului dvs. Și ținând cont de asta, actualizarea WordPress 6.3 a făcut câteva modificări interesante.
Ai nevoie de ajutor cu proiectele tale SEO? E2M este un partener SEO cu etichetă albă de încredere pentru multe agenții digitale. Vă ajutăm să oferiți clienților dvs. servicii SEO de înaltă calitate, fără bătăi de cap sau cheltuieli generale.