WordPress 6.3: La ce să vă așteptați și cum să utilizați în mod eficient funcțiile noi
Publicat: 2023-07-28WordPress 6.3 este a doua lansare majoră a fazei 2 a foii de parcurs WordPress și vine cu o mulțime de noi funcții și îmbunătățiri interesante.
Dacă sunteți utilizator, dezvoltator sau entuziast WordPress, veți dori să știți la ce să vă așteptați și cum să utilizați eficient noile funcții.
Aici vom discuta despre noile funcții și modificări ale WordPress 6.3 și despre cum vă va îmbunătăți experiența de editare a site-ului.
Potrivit W3Tech, 71,9% din toate site-urile WordPress folosesc cea mai recentă versiune 6. WordPress evoluează și se îmbunătățește constant, datorită comunității sale open-source de colaboratori și utilizatori. Să explorăm ce este nou în WordPress 6.3?
Cuprins
- I. Când se lansează WordPress 6.3?
- II. Ce este nou în WordPress 6.3
- Îmbunătățirea blocului
- Navigare îmbunătățită
- Instrumentul de comandă
- Distracție redusă în Editor
- III. Schimbări importante pentru dezvoltatorii WordPress
- Îmbunătățiri în încărcarea imaginilor
- Suport pentru atributele HTML 5 „async” și „defer”.
- Modul de dezvoltare
- IV. Învelire
Când se lansează WordPress 6.3?
Versiunea beta a WordPress 6.3 RC1 a fost gata pentru descărcare și testare pe 19 iulie 2023. Și această versiune nu este pregătită pentru instalare și rulare în mediile dumneavoastră de producție. Dar puteți continua să îl testați pe un server și un site de testare. Versiunea finală va fi lansată probabil pe 8 august 2023.
Ce este nou în WordPress 6.3
Deși nu este încă lansată, versiunea Beta ne oferă o privire asupra noutăților din WordPress 6.3. Și după cum vă puteți imagina, dezvoltatorii WP s-au concentrat pe îmbunătățirea caracteristicilor legate de Gutenberg.
De la lansarea sa în noiembrie 2018, Gutenberg a fost pilonul de bază al aproape tuturor actualizărilor WordPress. Deci, aceasta este ceea ce editorii au încercat să valorifice în această actualizare.
Hai să aruncăm o privire.
Îmbunătățirea blocului
Blocurile sunt în centrul orașului Gutenberg. Desigur, veți vedea câteva modificări/actualizări notabile în blocuri odată ce WordPress 6.3 va fi lansat.
Veți vedea două blocuri noi în această versiune. Sunt:
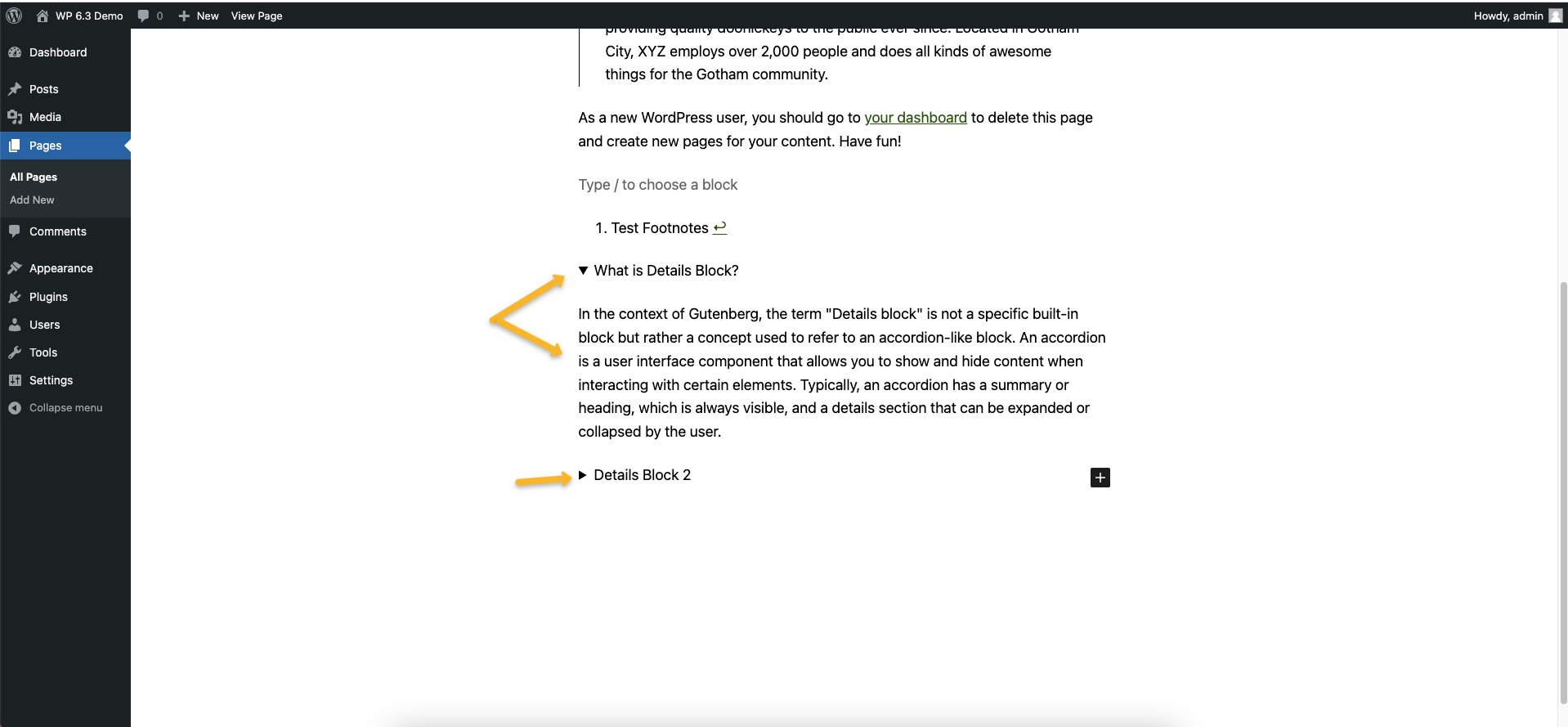
1. Detalii: Acest nou bloc vine cu un titlu și secțiune de conținut pliabil.Puteți utiliza blocul Detalii pentru a prezenta conținut extins într-un mod compact. De exemplu, îl puteți folosi pentru a prezenta fragmente de cod, spoilere și specificații ale produselor.

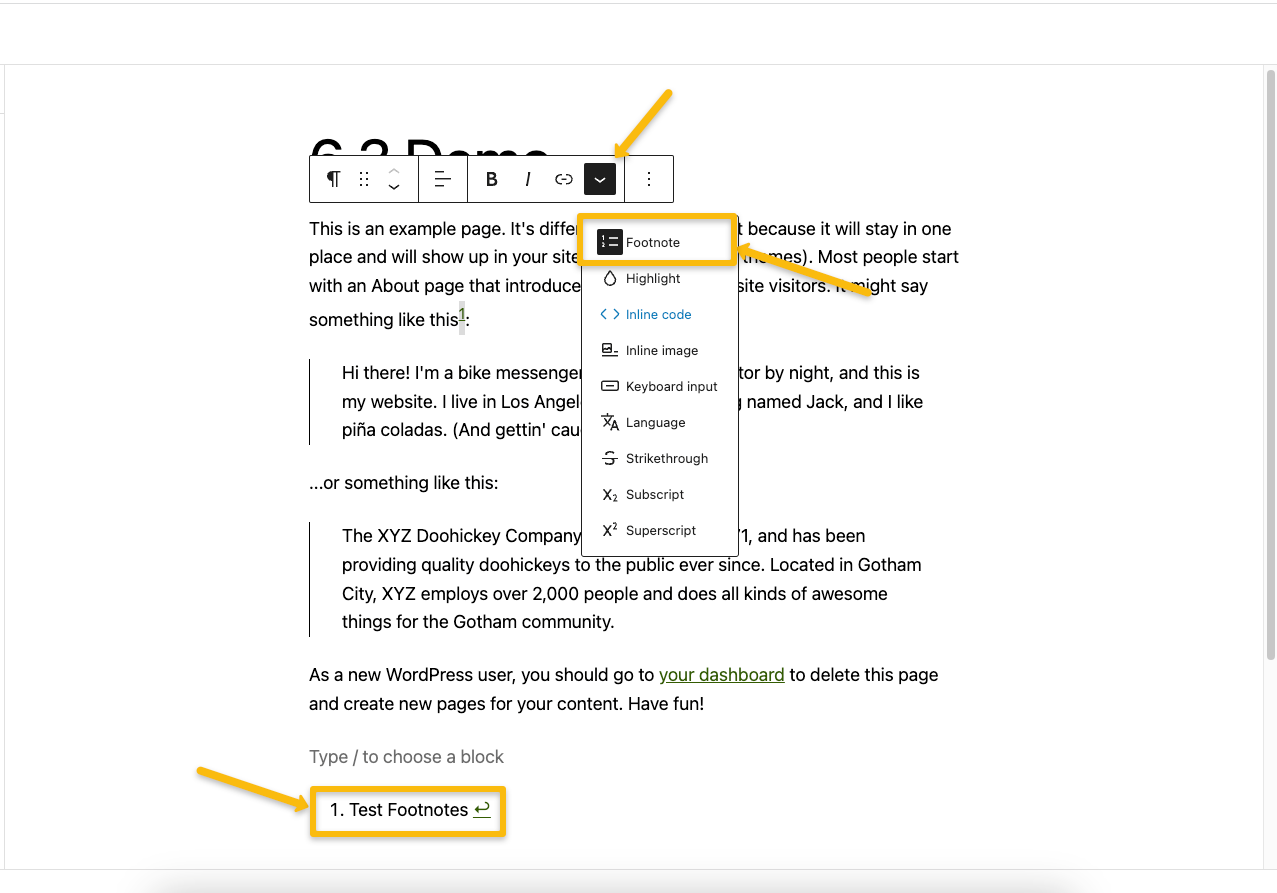
2. Note de subsol: O altă adăugare este blocul Note de subsol.Puteți folosi acest bloc pentru a adăuga citate. Iată cum îl puteți folosi.
- Selectați textul pe care doriți să îl citați.
- Faceți clic pe opțiunea Mai multe din bara de instrumente pentru blocuri.
- Selectați Notă de subsol.
- Veți vedea automat popup-ul de blocare la sfârșitul conținutului.

Navigare îmbunătățită
Ca și în cazul oricărei alte actualizări majore WP, veți vedea îmbunătățiri considerabile în Editorul site-ului. Pentru început, veți vedea bara laterală de navigare existentă extinsă pentru o utilizare ușoară. Dezvoltatorii au încercat să facă Editorul mai ușor de utilizat și mai ușor, concentrându-se pe următorii factori.
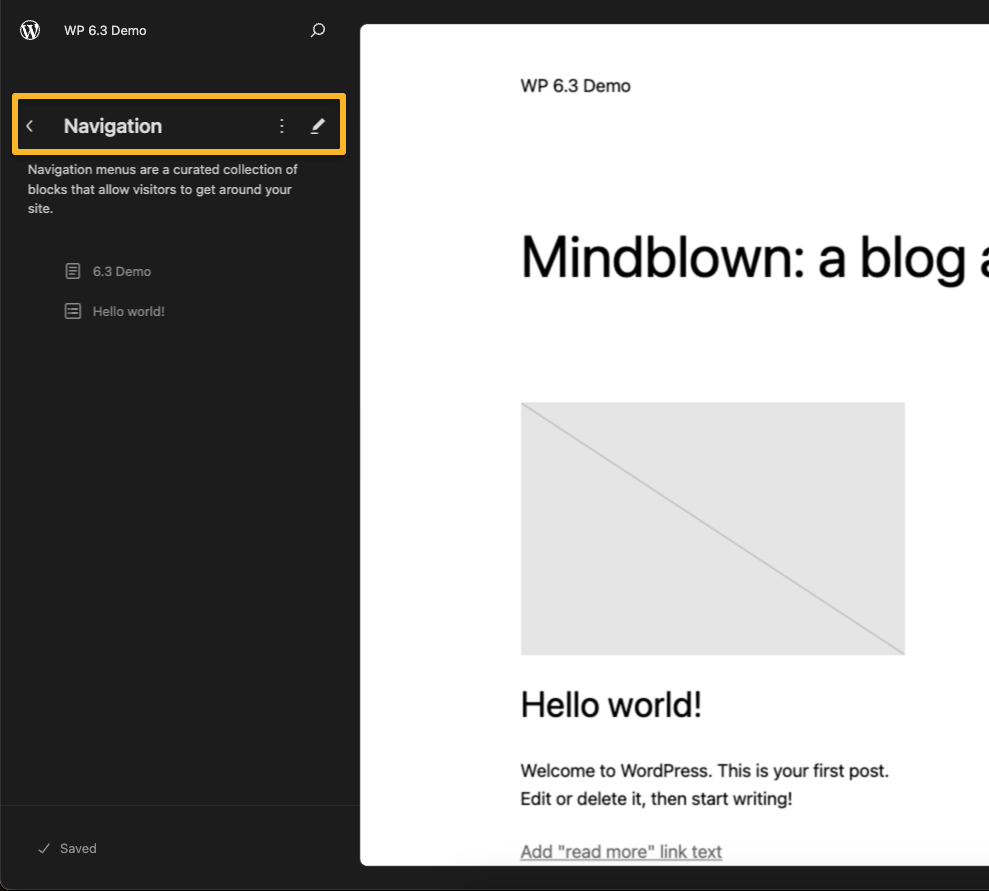
1. Navigare:Aici veți vedea legăturile disponibile pe blocul dvs. de navigare. În timp ce puteți rearanja sau chiar elimina elementele de meniu aici, puteți adăuga link-uri noi.

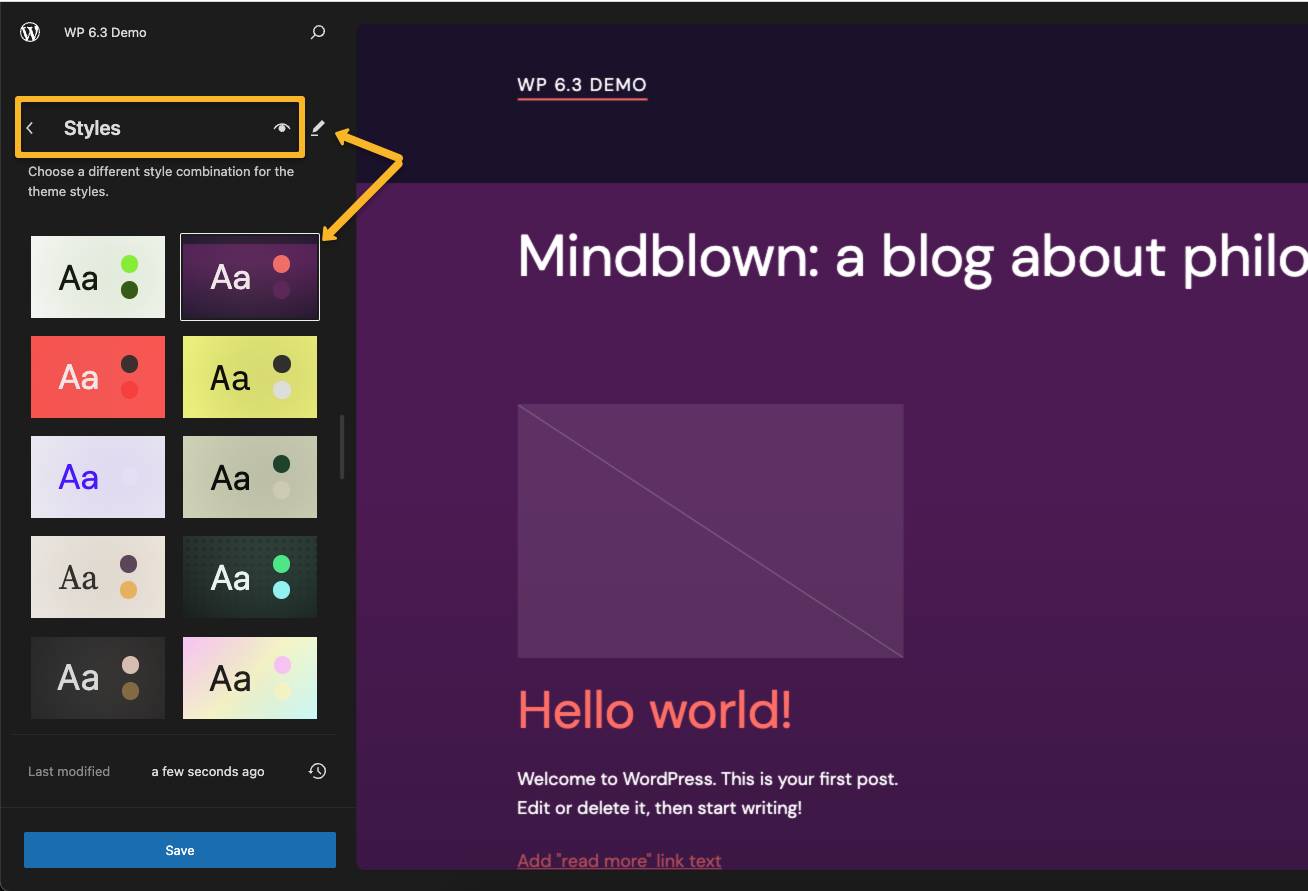
2. Stiluri: este posibil să fi folosit deja caracteristica Revizuiri pentru a anula modificările aduse postărilor și paginilor tale.Acum, aceeași funcție va fi disponibilă în meniul Stiluri din Editorul site-ului.
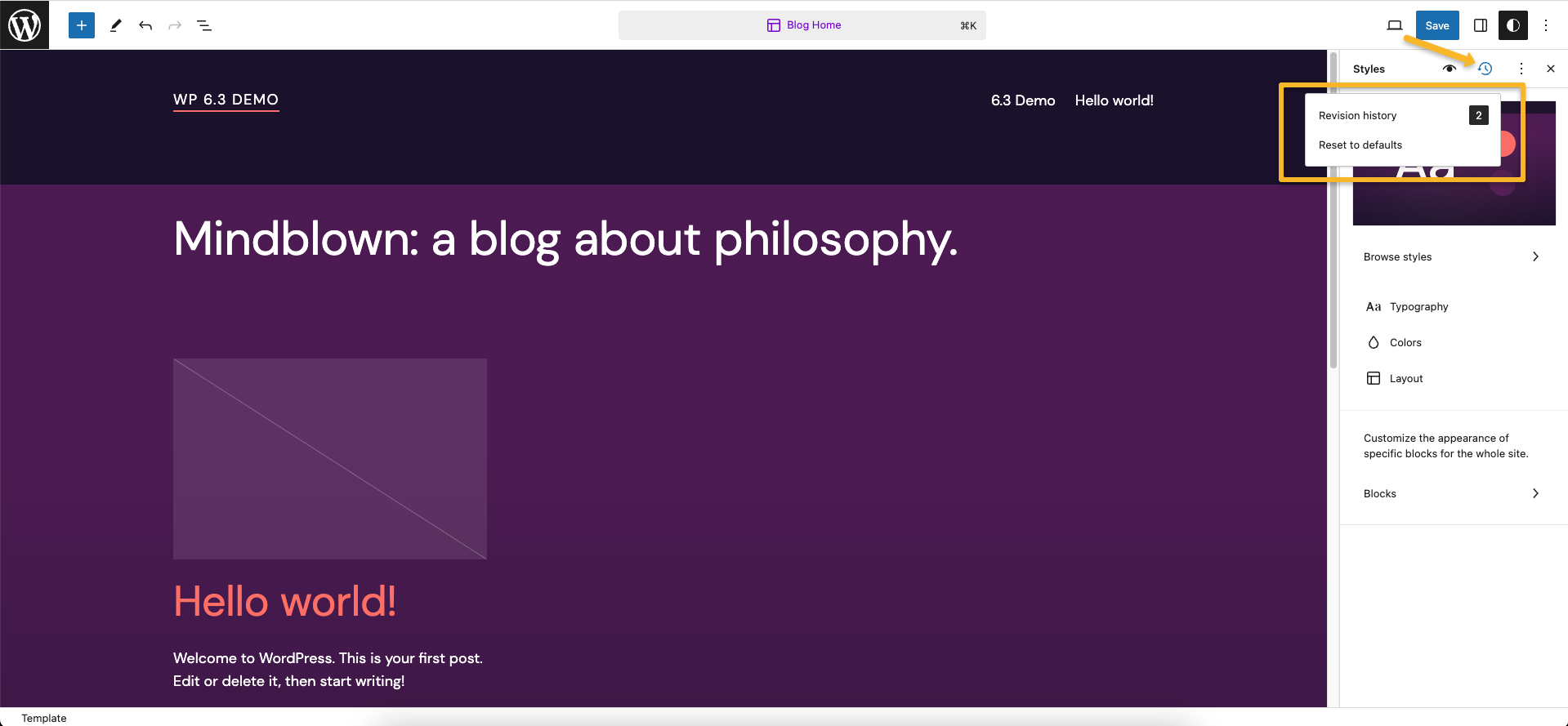
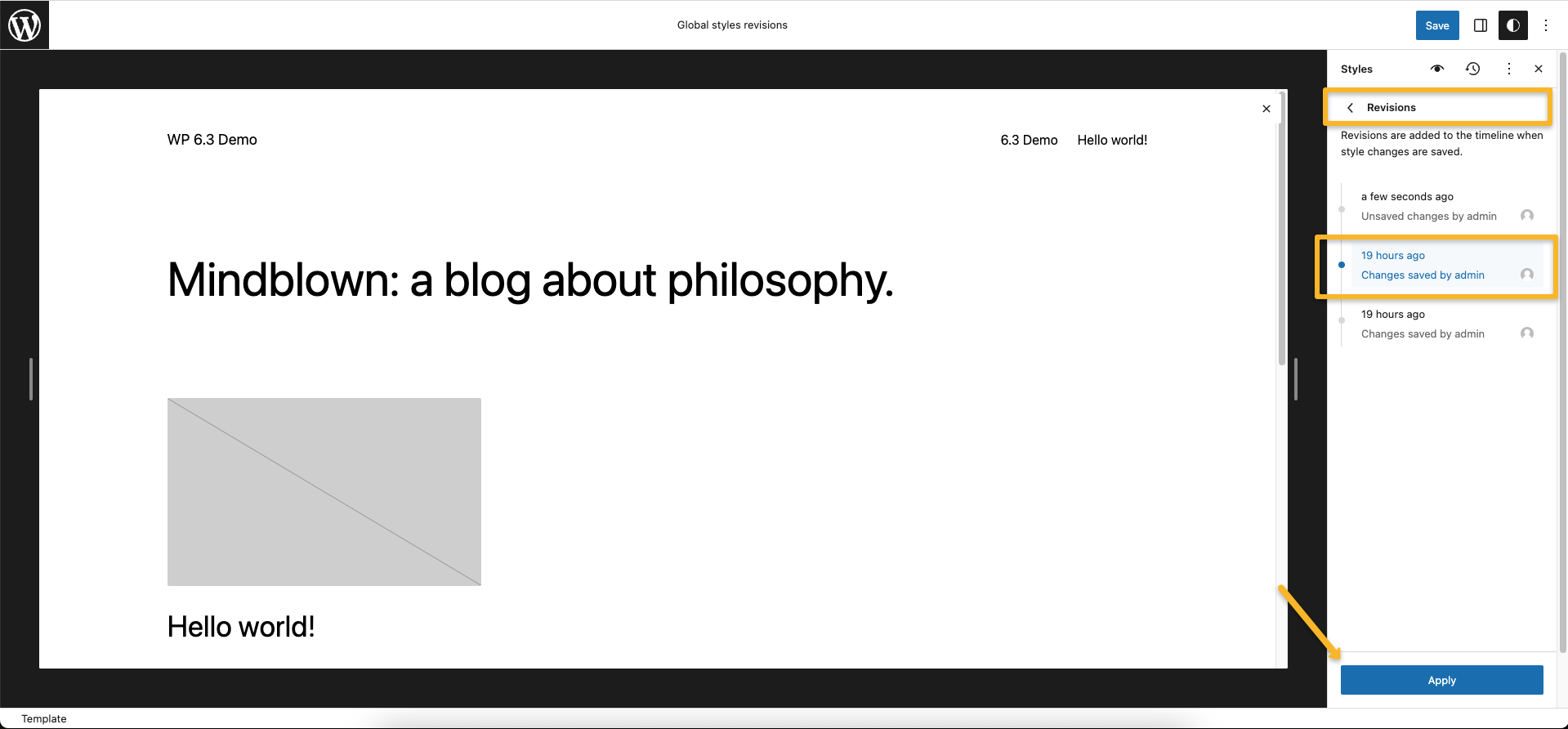
Această funcție vă va permite să vedeți modificările aduse stilurilor temei și să le anulați dacă este necesar. Iată cum:
- Deschideți panoul Stiluri.
- Alegeți un stil sau un bloc pe care doriți să îl editați.
- Salvați modificările.
- Faceți clic pe butonul Revizii.
- Apoi selectați Istoricul revizuirilor.
- Comutați între diferite versiuni.
- Faceți clic pe butonul Aplicați pentru a reveni la o versiune anterioară.



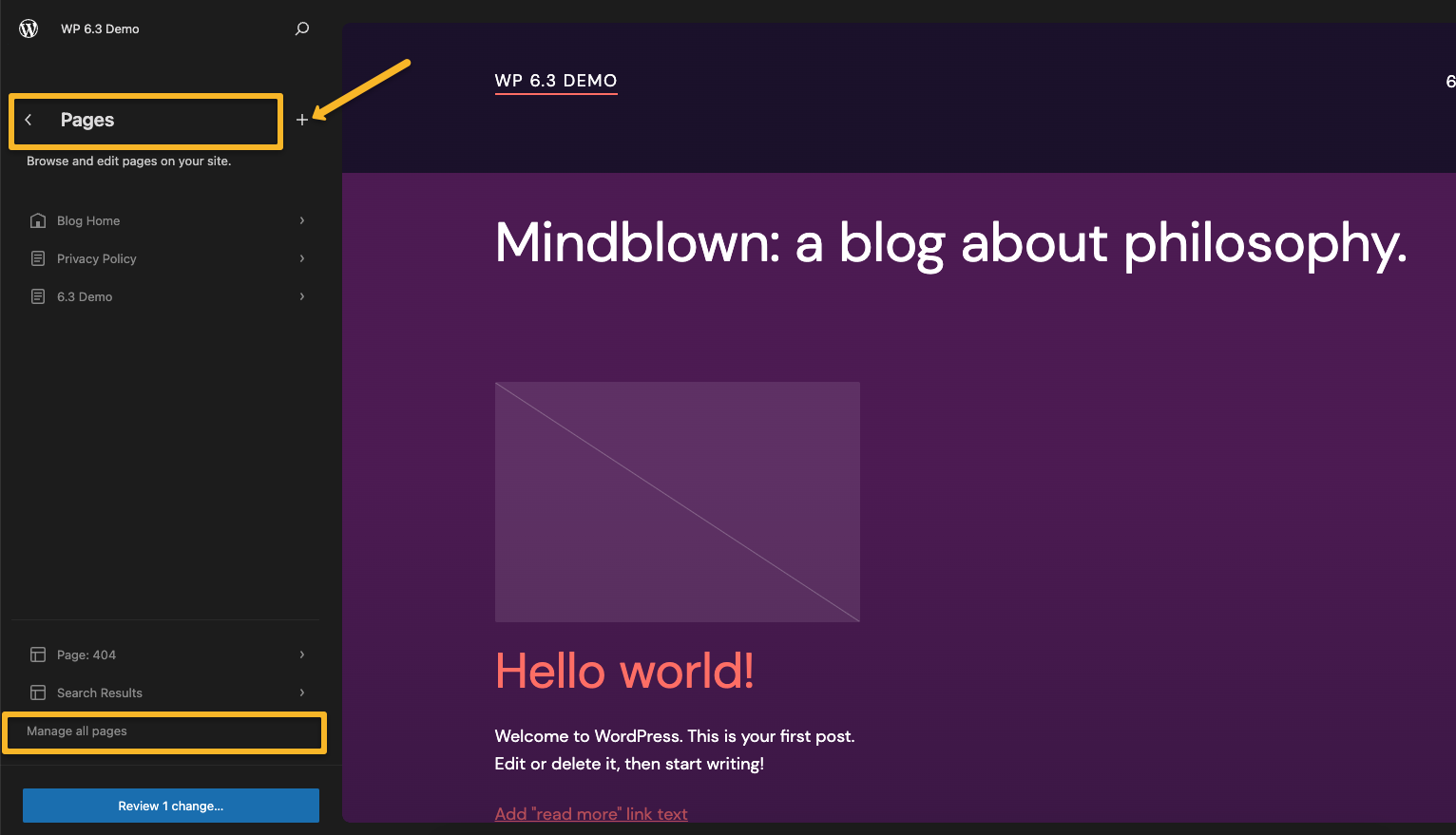
3. Pagini:Cu această caracteristică, acum puteți selecta cu ușurință „Pagini” din meniul de navigare al editorului. După ce faceți clic pe acest Meniu, puteți vedea cele mai recent pagini editate. Cu alte cuvinte, vă puteți relua rapid editările. Folosiți butonul + pentru a adăuga o pagină nouă. Și mai important, îl puteți edita imediat în Editorul site-ului.

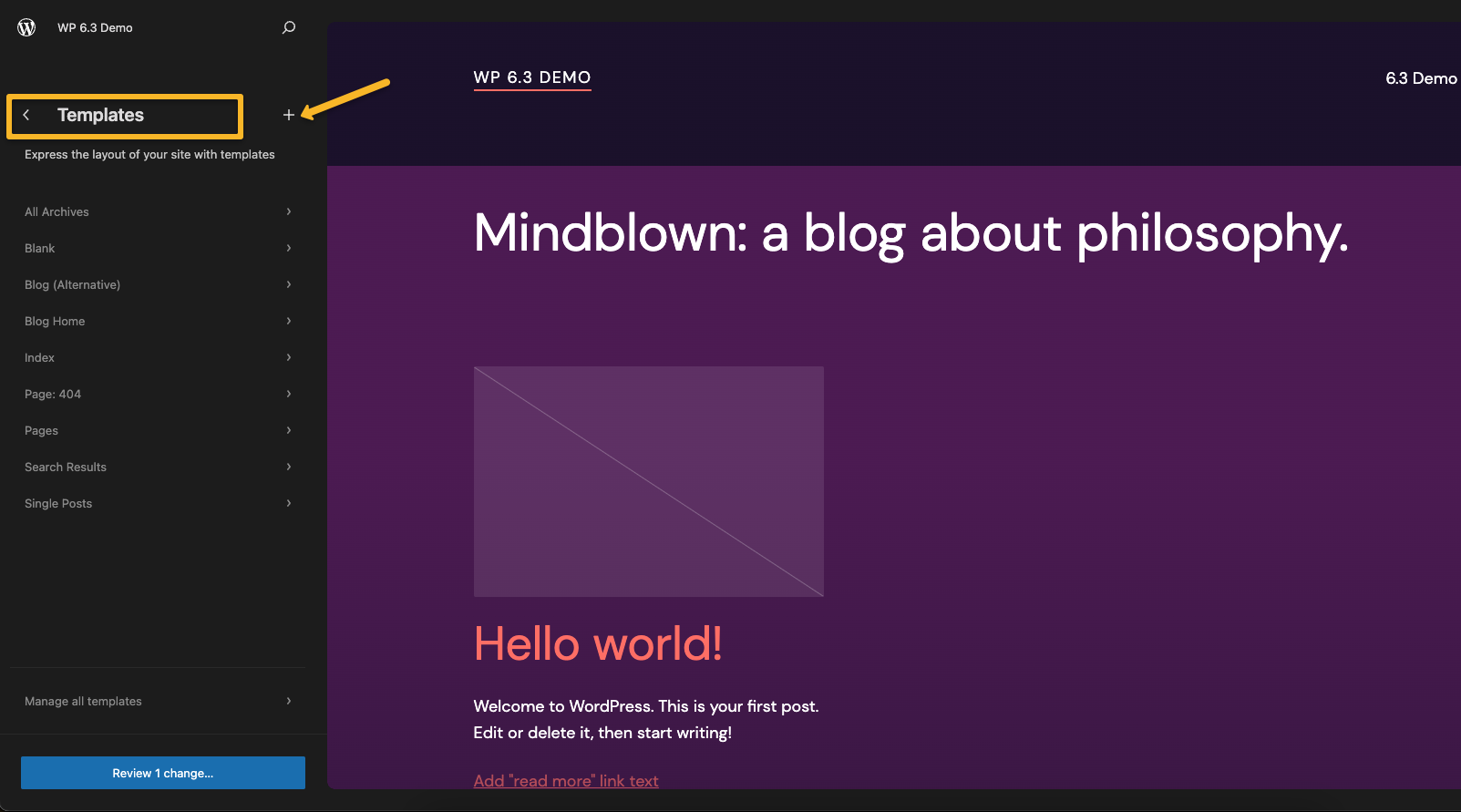
4. Șabloane: Această caracteristică este la fel ca cea din versiunea curentă WordPress.Aici puteți găsi toate șabloanele disponibile și îl puteți edita pe cel dorit. De asemenea, puteți crea un șablon nou aici.

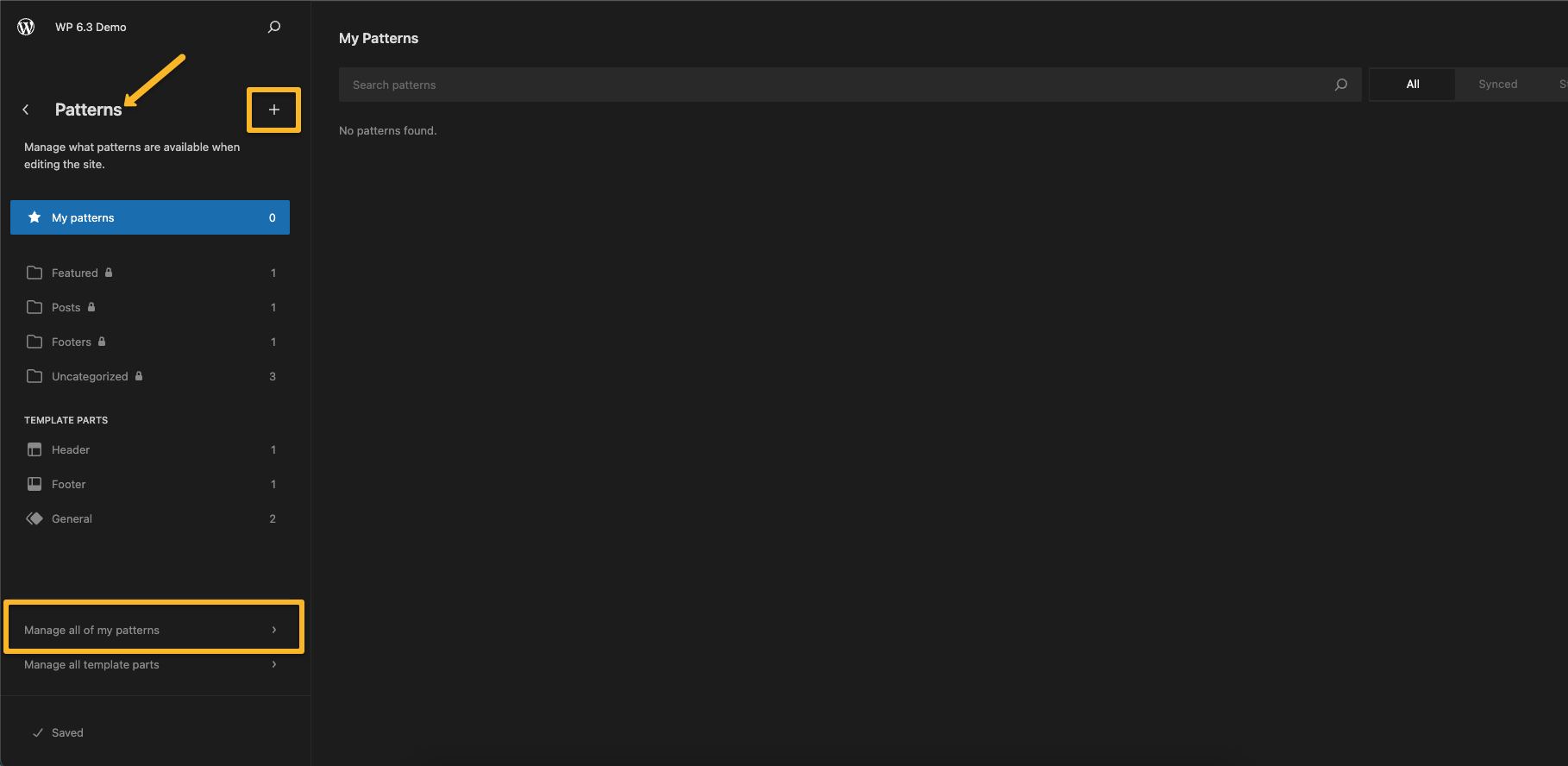
5. Modele: Versiunile 6.3 vor oferi o modalitate îmbunătățită de a gestiona modelele.Le puteți vedea pe toate în editor. Când faceți clic pe această opțiune, veți vedea toate modelele disponibile, inclusiv modelele sincronizate și nesincronizate.
Iată câteva lucruri pe care trebuie să le rețineți:
A.Utilizarea modelelor nesincronizate
Modelele nesincronizate sunt modele de sine stătătoare. Le puteți adăuga oricând doriți. De asemenea, puteți face modificări după ce le adăugați. Și deoarece sunt modele nesincronizate, aceste modificări nu vor afecta modelul original.
b.Utilizarea modelelor nesincronizate
Pe de altă parte, modificarea modelelor sincronizate va afecta modelul original. Ele sunt în esență blocuri reutilizabile. Deci, toate blocurile tale reutilizabile vor apărea aici. Acum, acestea vor fi numite în schimb „Synced Patterns”.
Ce poti face?
- Utilizați butonul + pentru a adăuga/crea modele noi.
- Utilizați opțiunile Gestionați toate modelele mele pentru a vă gestiona modelele personalizate.
- Editați-vă modelele personalizate și blocurile reutilizabile după cum este necesar.

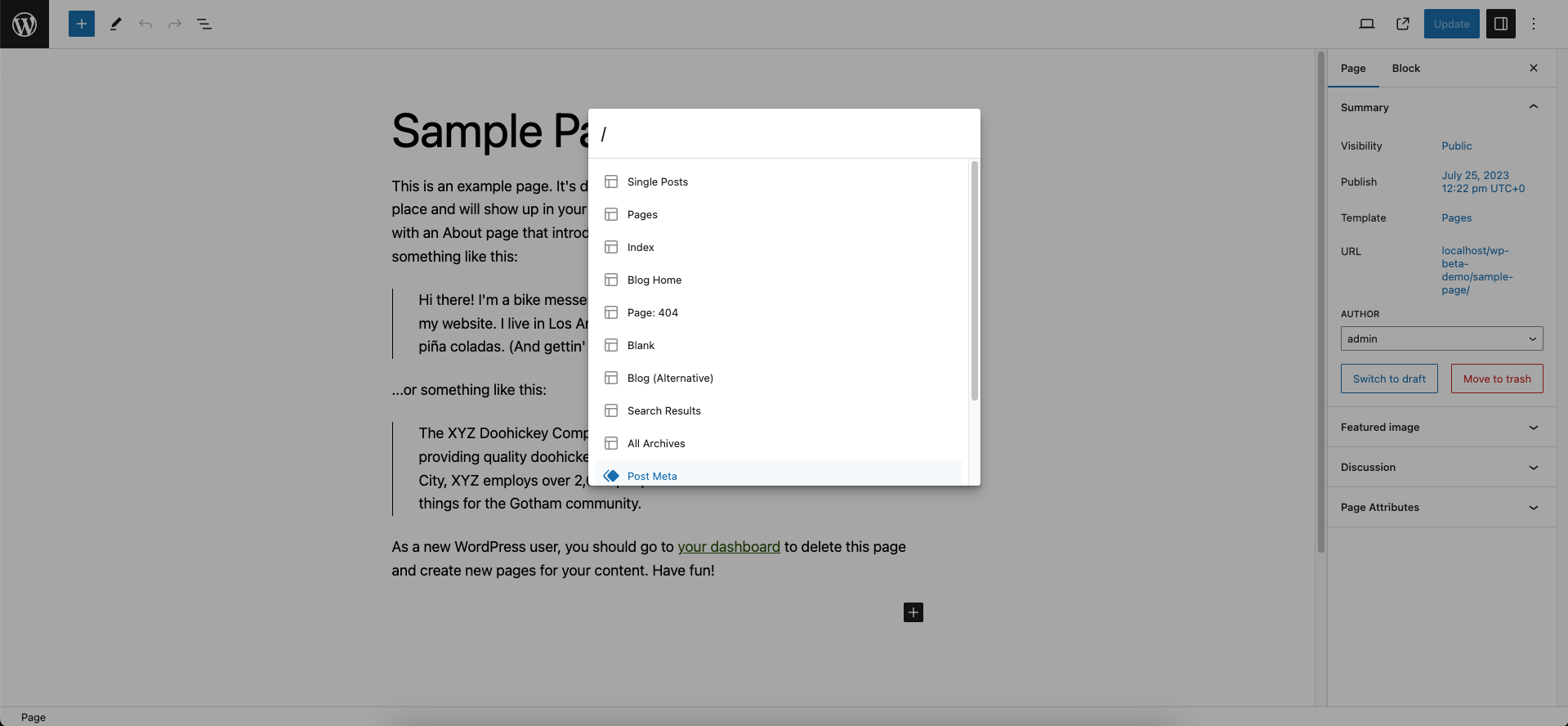
Instrumentul de comandă
WordPress 6.3 va veni și cu un nou instrument de comandă. Este un centru de comandă experimental din Gutenberg. Puteți folosi acest instrument pentru a efectua rapid acțiunile dorite.
Îl poți folosi pentru a:
- Navigați între șabloane.
- Deschideți anumite panouri.
- Creează o postare sau o pagină nouă.
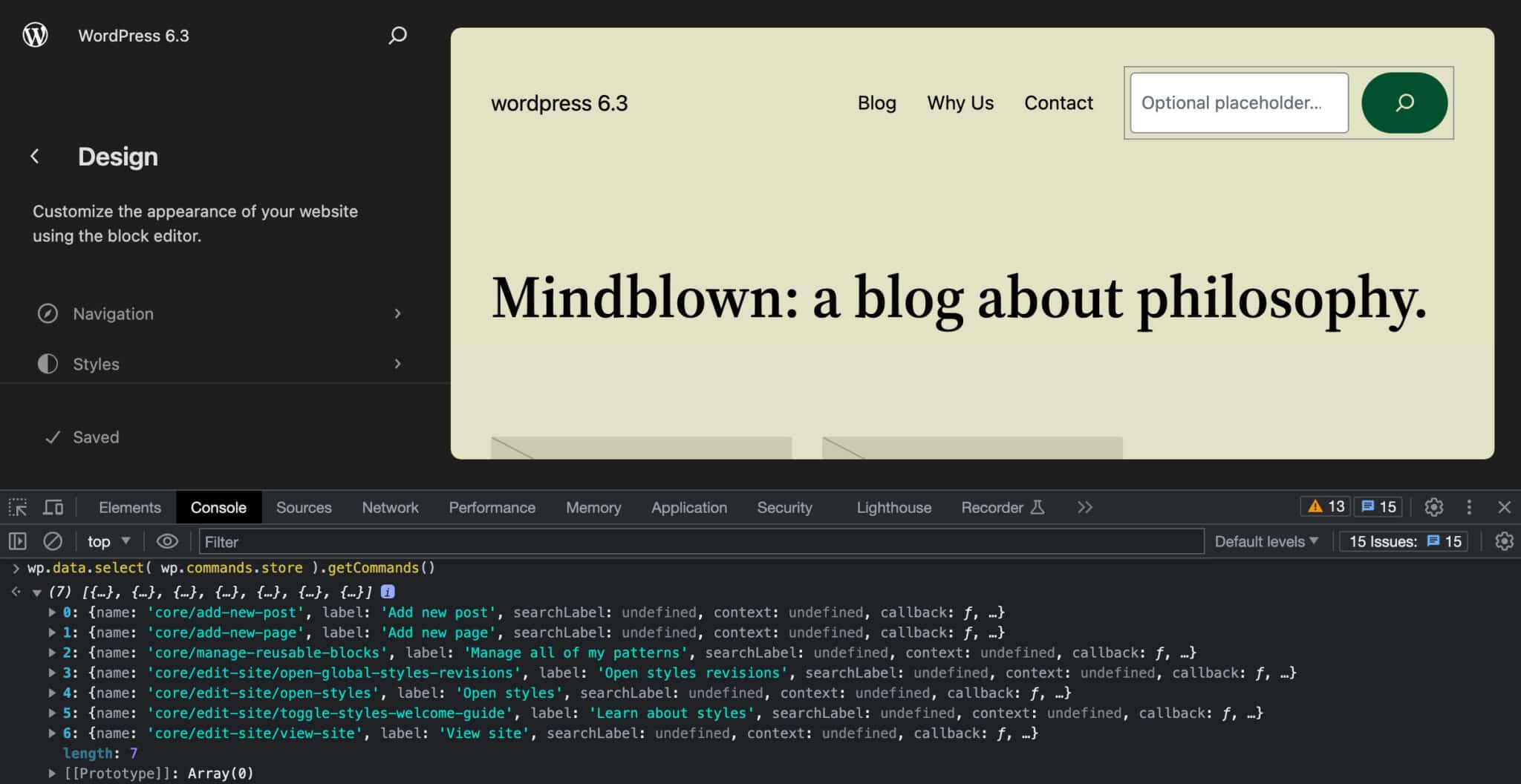
Puteți găsi acest instrument în partea de sus a Editorului site-ului. În caz contrar, puteți folosi tasta CTRL+K pentru a deschide instrumentul de comandă.După ce este deschis, puteți începe să tastați pentru a căuta ceea ce doriți.


Pentru a obține lista comenzilor disponibile, trebuie să rulați wp.data.select( wp.commands.store ).getCommands() în consola browserului.

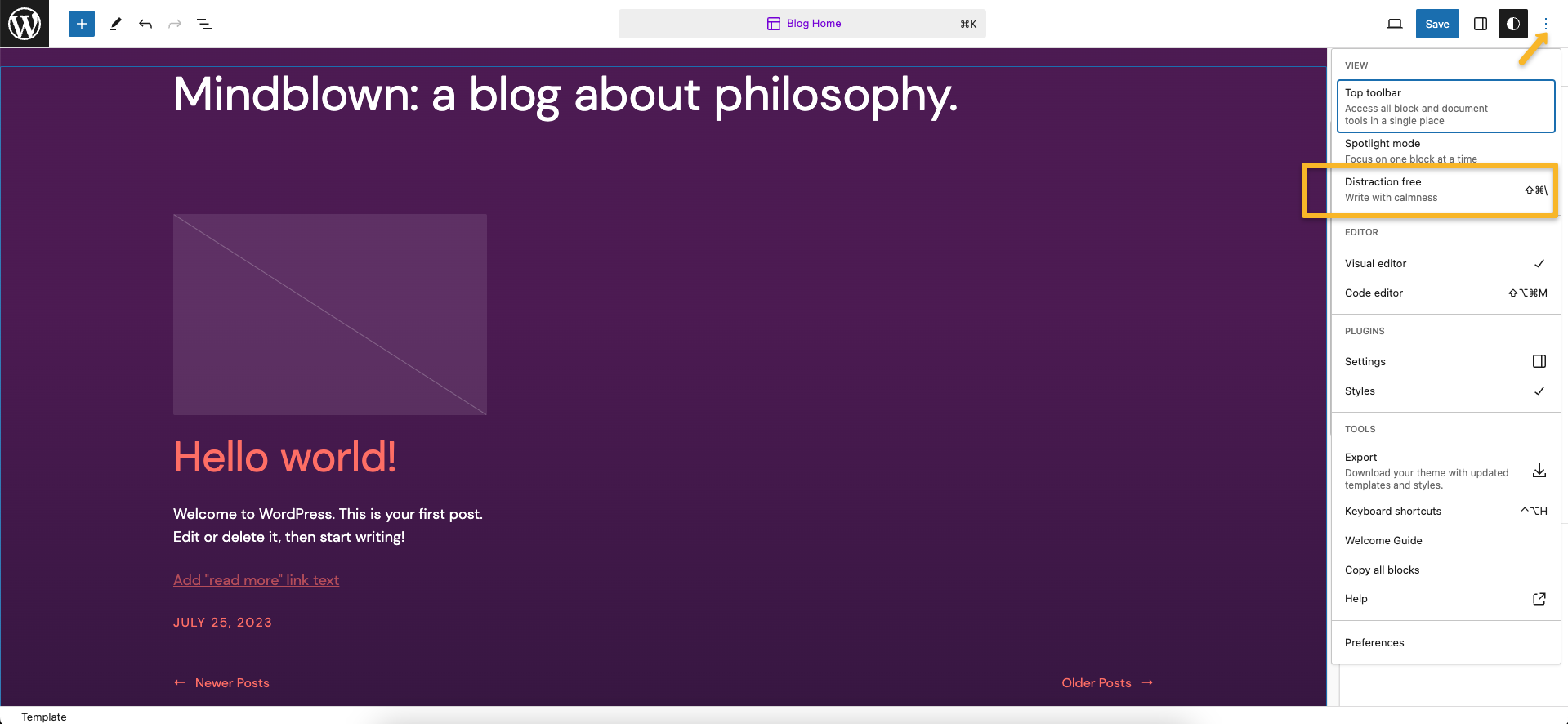
Distracție redusă în Editor
După cum am menționat anterior, Editorul site-ului primește mai multe upgrade-uri. Una dintre cele mai bune upgrade-uri include modul fără distracție. Anterior a fost disponibil doar în editorul de pagini și postări pentru crearea de conținut.
Dar acum, îl puteți folosi și în Editorul site-ului. Când este activat, acest mod va ascunde toate panourile laterale și de sus și va dezactiva bara de instrumente pentru blocuri. Aceasta, la rândul său, vă permite să vă concentrați pe crearea de conținut.
Acestea fiind spuse, bara de instrumente de sus primește și o actualizare. În loc să ocupi mai mult spațiu, îl vei vedea acum în panoul superior unic.

Schimbări importante pentru dezvoltatorii WordPress
WordPress 6.3 aduce, de asemenea, câteva modificări și îmbunătățiri de performanță pentru dezvoltatorii WP. Puteți vedea mai multe modificări în această versiune. Cu toate acestea, iată câteva pe care trebuie să le luați în considerare.
Îmbunătățiri în încărcarea imaginilor
Aceasta este una dintre cele mai semnificative upgrade-uri din versiunea WordPress 6.3. În această versiune, atributul “fetchpriority” cu o valoare "high" este atribuit imaginii pentru a determina dacă este imaginea LCP (Largest Contentful Pain).
După cum probabil știți deja, LCP este valoarea care măsoară timpul necesar unui site web pentru a afișa utilizatorului cel mai mare conținut de pe ecran. Atributul “fetchpriority” acordă prioritate imaginii LCP pentru încărcare chiar înainte ca restul aspectului să fie calculat. Pe scurt, imaginile se vor încărca mai repede, ceea ce este factorul major pentru optimizarea vitezei paginii.
O altă îmbunătățire semnificativă este gestionarea automată a încărcării leneșe a imaginilor cu atributul “loading” . A fost introdus pentru prima dată în WordPress 5.5. Și în 6.3, toate problemele sale reziduale au fost rezolvate. Acest lucru va îmbunătăți performanța generală a site-ului dvs. WordPress.
În WordPress 6.3, o nouă funcție “wp_get_loading_optimization_attributes()” controlează atât atributele “fetchpriority” cât și “loading” . În acest moment, puteți folosi ambele:
-
“loading”cu valoarea"lazy" -
“fetchpriority”cu valoarea"high"
Suport pentru atributele HTML 5 “async” și “defer”
Atât “async” cât și “defer” sunt atribute HTML 5. Ei instruiesc un browser să descarce JavaScript fără a întrerupe analiza HTML. Dar ele funcționează diferit.
Scripturile cu atributul “async” se vor executa asincron de îndată ce sunt încărcate. Browserul va întrerupe analiza HTML odată ce scriptul este încărcat. Pe de altă parte, scripturile cu atributul “defer” se vor încărca numai după finalizarea parsării HTML.
Deci, ce s-a schimbat în WordPress 6.3?
Puteți utiliza parametrul boolean “$in_footer” al funcțiilor “wp_register_script()” sau “wp_enqueue_script()” pentru a înregistra scripturi cu atributele “async” și “defer” . Cu acest parametru supraîncărcat, acum acceptă un nou parametru de matrice “$args” . Acest lucru vă permite să specificați o strategie de încărcare pentru scripturile dvs. Dacă adăugați parametrul boolen $in_footer , acesta va plasa scriptul în funcția wp_footer .
De exemplu, dacă doriți să încărcați un script asincron, fără a bloca analiza HTML, puteți utiliza atributul “async” :
Puteți folosi funcția de mai jos pentru a încărca scriptul cu atributul “async” .
wp_register_script(
'personalizat',
„/path/to/custom.js”,
matrice(),
„1.0.0”,
matrice(
'strategy' => 'async',
)
)
Ieșire <script async src= "~/custom.js" ></ script>
Acest lucru îi spune browserului să descarce scriptul în fundal și să îl execute de îndată ce este gata. Totuși, acest lucru înseamnă și că scriptul poate rula înainte ca DOM-ul să fie complet încărcat, sau să nu fie în ordine cu alte scripturi.
Dacă doriți să încărcați un script cu respect, fără a bloca parsarea HTML, dar și asigurându-vă că rulează după ce DOM-ul este gata și în ordine cu alte scripturi, puteți utiliza atributul “defer” :
Puteți folosi funcția de mai jos pentru a încărca scriptul cu atributul “defer” .
wp_register_script( 'personalizat', „/path/to/custom.js”, matrice(), „1.0.0”, matrice( 'in_footer' => adevărat, 'strategy' => 'amână'', ) ) Ieșire <script defer src="~/custom.js"></ script>
Acest lucru îi spune browserului să descarce scriptul în fundal și să îl execute numai după ce DOM-ul este complet construit. Acest lucru este util pentru scripturile care depind de elementele DOM sau de alte scripturi.
Cu aceste modificări, acum puteți împiedica încărcarea unui script într-o ordine neașteptată.
Modul de dezvoltare
WordPress 6.3 vine cu un nou mod de dezvoltare. Puteți utiliza noua constantă WP_DEVELOPMENT_MODE pentru a activa acest mod. Această constantă va lua una dintre următoarele valori.
-
“core”– indică o dezvoltare de bază. -
“plugin”– indică dezvoltarea pluginului. -
“theme”– indică dezvoltarea temei. -
“all”– indică toate cele trei tipuri de dezvoltare.
Și când vedeți un șir gol, acesta indică faptul că site-ul web nu este utilizat ca mediu de dezvoltare. De asemenea, puteți verifica valoarea curentă a WP_DEVELOPMENT_MODE în panoulInfo al instrumentului Site Health.
O altă alternativă este să utilizați un nou “wp_in_development_mode()” pentru a verifica dacă site-ul dvs. web este în modul dev. Și datorită parametrului “$mode” , puteți verifica și tipul modului dvs. de dezvoltare. De asemenea, rețineți că acest mod de dezvoltare poate afecta unele aspecte de nivel scăzut ale comportamentului WordPress.
După cum vă puteți imagina, acest mod de dezvoltare nu este util în mediul de producție. Utilizați-l numai în instalațiile de dezvoltare.
Învelire
WordPress a fost întotdeauna consecvent când vine vorba de lansarea de noi actualizări. Și WordPress 6.3 nu va fi o dezamăgire. Este probabil să fie lansată în august 2023, această actualizare va face Editorul de site mai ușor de utilizat și va îmbunătăți performanța pentru dezvoltatori.
Cu toate acestea, dacă doriți să economisiți timp și bătăi de cap, vă puteți baza oricând pe soluția noastră de dezvoltare WordPress cu etichetă albă. Vă putem ajuta să creați site-uri web WordPress uimitoare care sunt rapide, sigure și optimizate pentru SEO. Intrați în legătură!
