10 tendințe de design de site-uri web pentru 2023 care vor rămâne relevante ani de zile
Publicat: 2023-04-28Tendințele de design de site-uri web continuă să evolueze, dar obiectivul final de a crea cea mai bună experiență posibilă pentru utilizator nu s-a schimbat cu adevărat. Tocmai ne-am îmbunătățit să ajungem la utilizatori acolo unde se află, să răspundem nevoilor acestora și să facem site-urile web mai accesibile pentru toată lumea.
Iată cele mai tari tendințe de design de site-uri web din 2023, despre care ne așteptăm să reziste testului timpului.
10 tendințe fierbinți în design de site-uri web
1. Mobile-First Website Design
Ideea de proiectare a site-urilor web pe mobil nu este nouă, dar a devenit o prioritate de top ca atribut SEO fundamental. Putem numi acest lucru în siguranță o tendință de proiectare a site-urilor web cu ardere lentă.
Din 2019, Google a folosit indexarea în primul rând pe mobil pentru toate site-urile web noi, ceea ce înseamnă că motorul de căutare accesează cu crawlere versiunea mobilă a site-ului dvs. în loc de versiunea desktop. Dacă site-ul dvs. web nu folosește un design bazat pe mobil, va fi mai greu pentru oameni să îl găsească.
Proiectarea pentru mobil este încă esențială și pentru experiența utilizatorului.
Numărul de persoane care au făcut cumpărături de pe telefoanele lor mobile (cunoscut sub numele de mcommerce ) a crescut cu 15% din 2020 până în 2021, potrivit cercetării eMarketer . În următorii cinci ani, eMarketer estimează că mobilul va fi canalul preferat al consumatorilor pentru cumpărături online. Conținutul prietenos cu dispozitivele mobile poate accelera deciziile de cumpărare cu până la 20%, potrivit cercetării BCG , scurtând ciclul de vânzări cu o medie de 35 de zile.
Iată câteva dintre cele mai bune practici de reținut pentru proiectarea site-urilor web pe mobil :
- Luați în considerare mai întâi ierarhia vizuală și modul în care informațiile și imaginile se vor stivui pe un dispozitiv mobil, apoi aplicați-o designului desktopului dvs.
- Folosiți funcționalitatea AMP acolo unde are sens, cum ar fi postările de blog sau paginile cu mult conținut
- Luați în considerare adăugarea unui cuprins pe care se poate face clic, care să permită utilizatorului să sară cu ușurință la secțiunea care este cea mai relevantă pentru el
- Utilizați secțiuni extensibile (acordeon) pentru blocuri mari de text (cum ar fi Întrebări frecvente)
- Folosiți butoane de îndemn cu suficient contrast de culoare pentru a ieși cu ușurință în evidență
- Reduceți numărul de formulare pop-up și asigurați-vă că toate pe care le utilizați sunt ușor de făcut clic
2. Design minimalist
Apple este un standard citat frecvent pentru designul minimalist și este ușor de înțeles de ce. Site-ul lor evidențiază imagini mari ale produselor cu doar câteva cuvinte de copiere de sprijin și îndemnuri clare la acțiune. Când ajungi pe site-ul Apple, vezi imediat iPhone 14 Pro și ești invitat să afli mai multe despre el sau să-l cumperi înainte de a face orice altceva.
În ultimii ani, companiile B2B au implementat multe dintre aceleași principii de design de site-uri web. Site-urile web precum Slack și ManagerPlus au un aspect la fel de minimalist, cu un fundal plat, o declarație scurtă și proeminentă în zona eroilor și câteva pictograme de bază sau capturi de ecran ale interfeței.

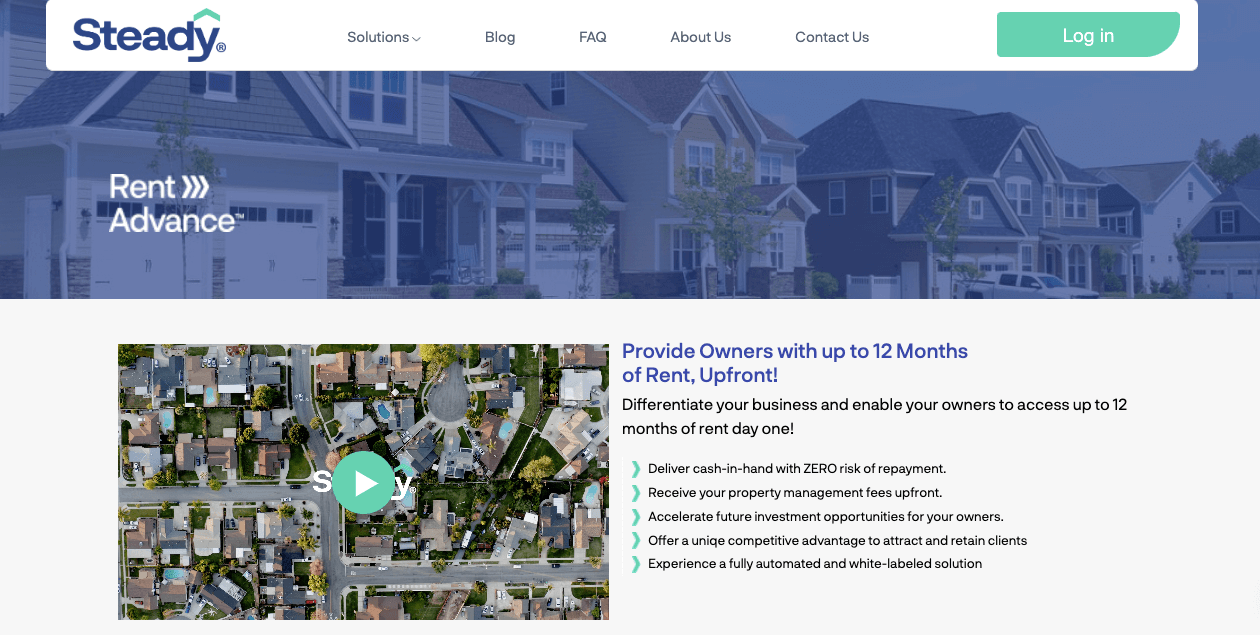
3. Utilizarea video pentru a sprijini procesul de vânzări
Multe produse sau servicii B2B sunt greu de explicat cu câteva cuvinte și o singură imagine. Utilizatorii trebuie să știe mai multe despre modul în care soluția îi va ajuta să lucreze mai inteligent, să mențină securitatea sau să angajeze angajații. Videoclipul este un puternic element interactiv de design al site-ului web, care oferă utilizatorilor o înțelegere clară a ceea ce aveți de oferit și a modului în care funcționează. Este ușor de înțeles (la propriu) de ce aceasta este o tendință de design de site-uri web care va dura.
Videoclipurile de prezentare generală au devenit un prim pas important în procesul de vânzare pentru multe companii și sunt grozave de inclus pe o pagină de pornire. Aceste videoclipuri ar trebui să fie scurte și dulci - nu mai mult de un minut sau două - și să detalieze în continuare propunerea dvs. de valoare, oferind o scurtă explicație a motivului pentru care existați, a ceea ce faceți și a modului în care beneficiază clienții.
Alte videoclipuri de luat în considerare incluse pe site-ul dvs.:
- Videoclipuri explicative mai detaliate pe produse individuale și pagini de servicii
- Un videoclip despre cultura companiei pe pagina Despre noi sau Cariere
- O scurtă prezentare pentru cineva din echipa dvs. de vânzări pe pagina Contactați-ne
Într-un raport de cercetare recent de la Wyzowl , 87% dintre specialiști în marketing au spus că au observat o rentabilitate pozitivă a investiției din marketingul video.

4. Grafică și animație personalizate
Marketingul video funcționează atât de bine, deoarece creierele noastre sunt conectate pentru conținut vizual .
De aceea, o altă tendință de durată în design de site-uri web este utilizarea grafică și animație personalizate. Aceste elemente vă pot ajuta să dați viață site-ului dvs. și să vă susțină experiența generală a mărcii .

5. Gradienți în designul site-ului web
Probabil ați văzut o mulțime de gradienți utilizați în designul site-urilor web de-a lungul anilor, dar aceasta este o tendință care nu este probabil să se estompeze în curând. Gradientele sunt tranziții treptate de la o culoare la alta. Le puteți folosi pentru a evoca sentimente de calm și confort, familiaritate sau ușurință. De asemenea, tind să facă designul site-ului dvs. web să curgă împreună pe măsură ce un utilizator derulează în jos pe pagină.


6. Design de pagini web neutru din punctul de vedere al genului
Limbajul și designul evoluează alături de cultură. Pe măsură ce mai multe persoane se identifică ca transgender, non-binare, neconforme sau fluide de gen, vedem elemente de design site-uri web mai incluzive . Aceasta include îndepărtarea de schemele de culori sau avatarurile în mod tradițional „masculin” sau „feminin” și utilizarea pronumelor neutre din punct de vedere al genului în copierea site-ului.
Casa LR&C este un bun exemplu. Retailerul de îmbrăcăminte are o linie extinsă de stiluri și mărimi incluzive, iar site-ul său web își susține misiunea. Folosește o schemă de culori neutră, diversitate în imagini și limbaj incluziv.
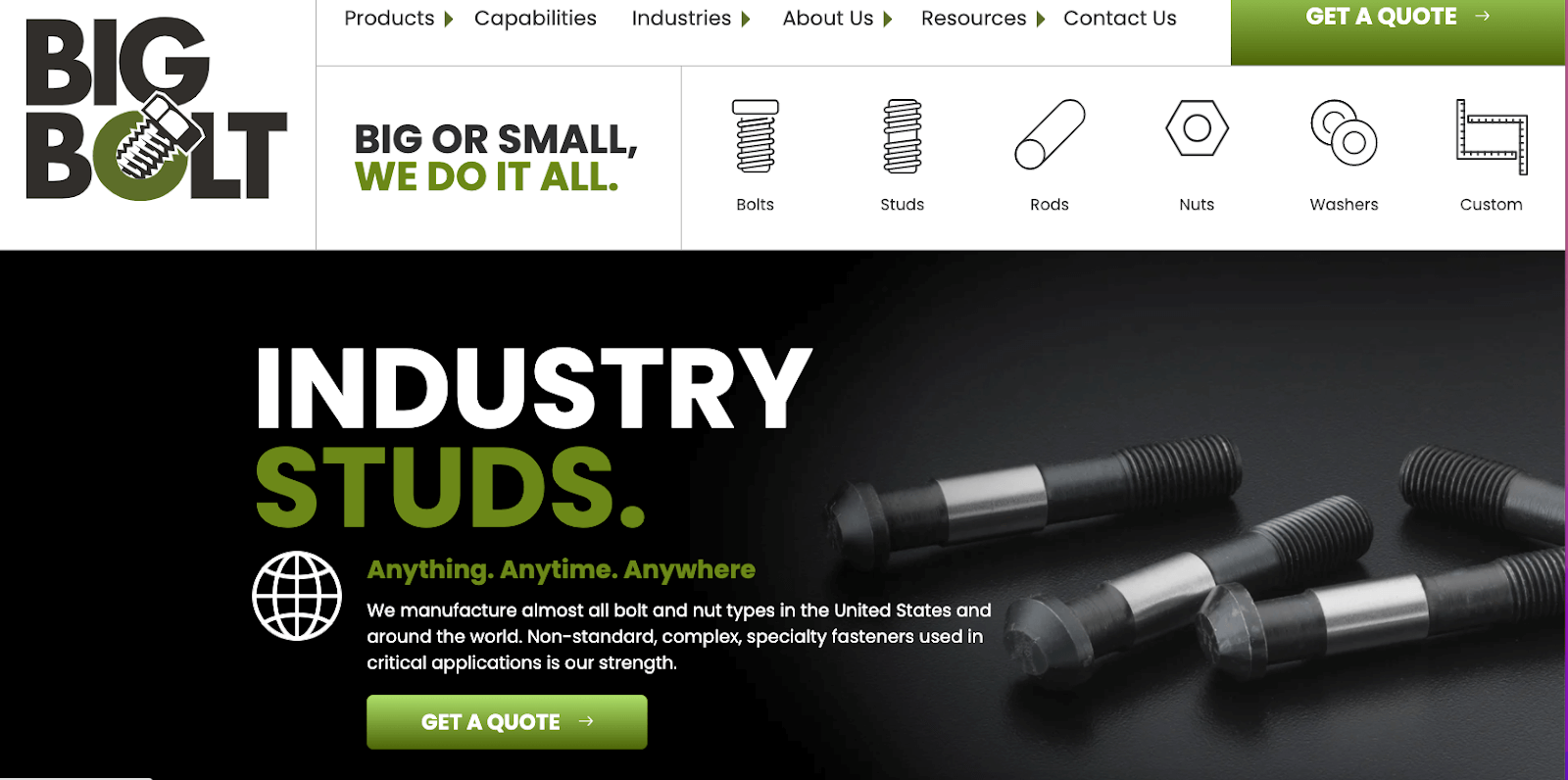
7. Tipografie mare
Tipografia mare și îndrăzneață face o declarație puternică. Site-ul Big Bolt ilustrează perfect acest lucru. Această tendință de design de site-uri web este deosebit de atrăgătoare pentru producători, dar ar putea funcționa în aproape orice industrie.

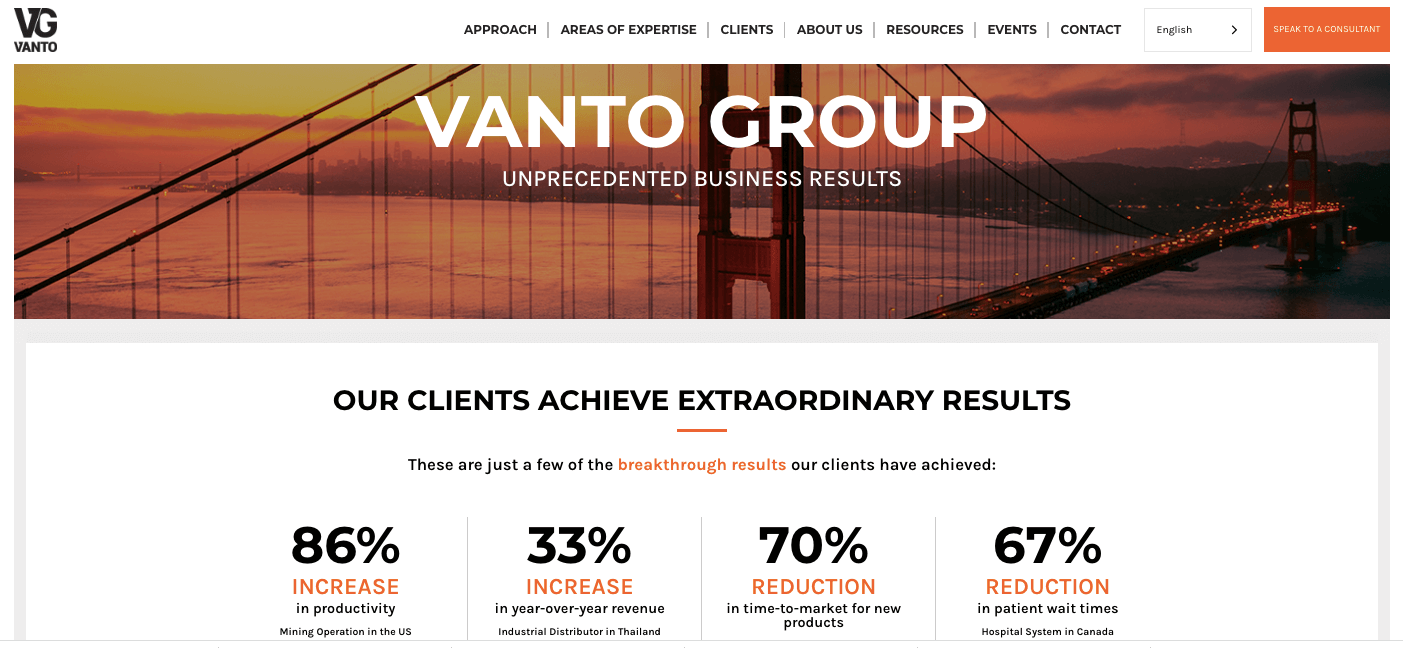
8. Frontiere vizibile
Chenarele vizibile ajută la segmentarea informațiilor și le fac mai ușor de găsit. Le puteți folosi pentru a vă organiza navigarea, pentru a face anumite produse sau aplicații să iasă în evidență și multe altele. Există multe tipuri diferite de chenare pe care le puteți crea folosind CSS, inclusiv:
- Borduri solide
- Chenarele cu liniuțe sau puncte
- Borduri cu caneluri, creste, incarceri sau porniri
Iată un exemplu grozav de site web care utilizează margini vizibile.

9. Micro Interacțiuni
Microinteracțiunile creează o experiență de utilizator mai captivantă pe site-ul tău. Câteva exemple sunt butoanele „like” de pe platformele de socializare, funcționalitatea de glisare sau graficele animate care vă spun unde vă aflați în proces, cum ar fi iepurele din aplicația Hopper care apare în timp ce așteptați să obțineți cele mai bune oferte la zboruri. .
Aceste elemente ghidează utilizatorul prin site-ul tău, îi oferă oportunități de a interacționa și îi oferă informații valoroase într-o clipă.
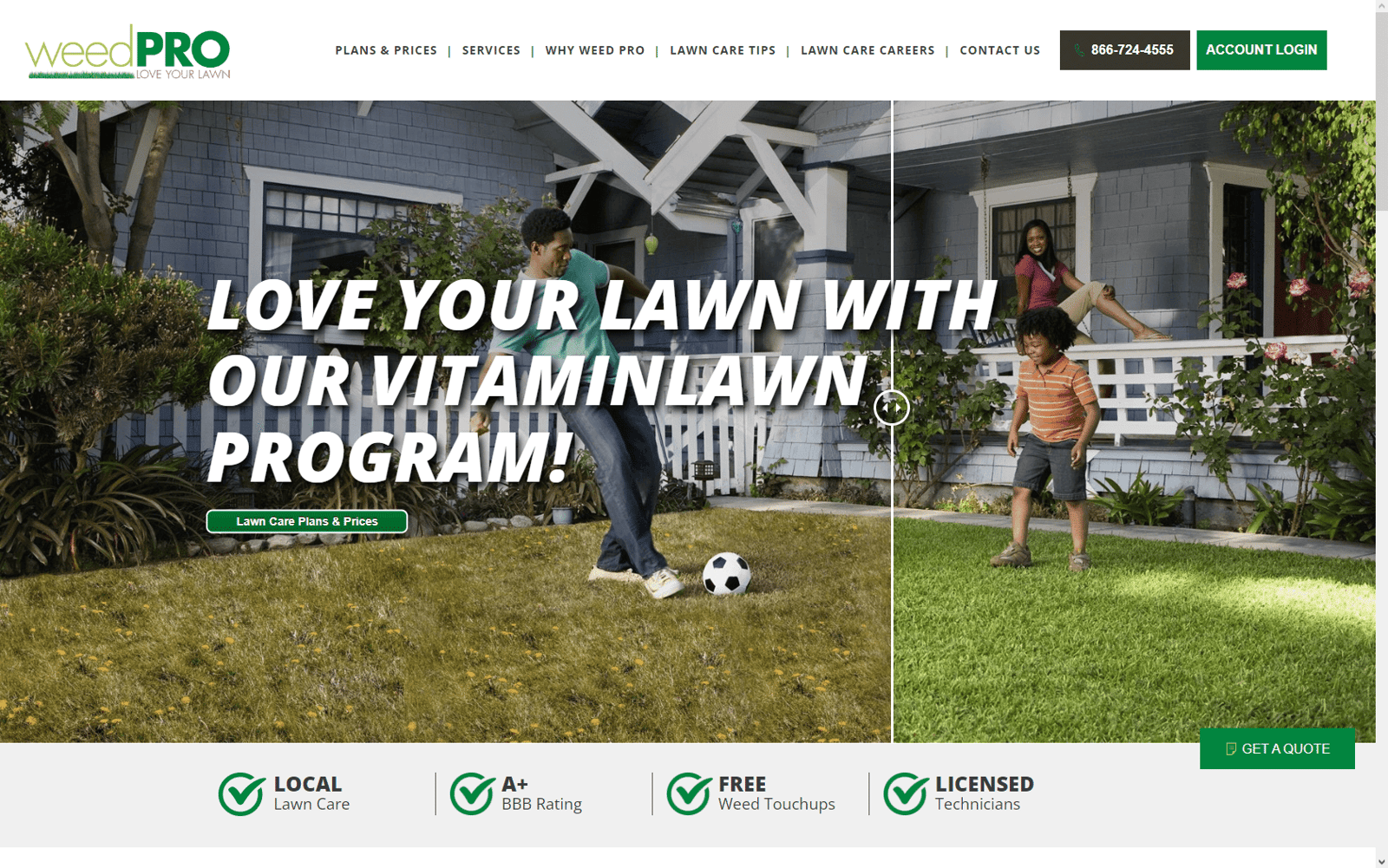
Compania de îngrijire a gazonului Weed Pro folosește un glisor care arată un gazon înainte și după tratament. Este doar un filtru, dar este o imagine puternică a cât de strălucitoare și frumoasă ar putea arăta curtea ta cu măsurile de întreținere adecvate.

10. Design accesibil site-ului
Designul de site-uri web accesibil este esențial pentru a oferi o experiență de utilizare bună pentru toată lumea, inclusiv pentru persoanele cu deficiențe de vedere sau de auz și pentru cei cu tulburări de învățare, cum ar fi dislexia.
Aceasta nu este o tendință, ci un factor important pe care toate mărcile ar trebui să ia în considerare în același mod în care se gândesc la designul site-ului web pe mobil.
Ghidurile privind accesibilitatea conținutului web (WCAG) sunt extinse, dar câteva puncte cheie includ:
- Folosind font mare, ușor de citit (cel puțin 16 px sau mai mare) și linii la cel puțin 1 1/2 spațiu una dintre ele
- Evitați blocurile lungi de text și folosiți paragrafe scurte sau liste cu marcatori atunci când este posibil
- Folosind culori cu suficient contrast pentru butoanele de îndemn și alte zone pe care se poate face clic
- Inclusiv text alternativ pe toate imaginile
- Folosirea subtitrărilor pentru toate videoclipurile
Acordarea atenției acestor detalii importante vă va asigura că nu excludeți neintenționat pe nimeni de la găsirea informațiilor de care au nevoie pe site-ul dvs. web.
Implementați aceste tendințe de design de site-uri web
Unele tendințe de design de site-uri vin și pleacă, dar o experiență excelentă a utilizatorului este atemporală. A ști cum să încorporezi corect anumite elemente de design fără a afecta negativ UX, SEO sau viteza paginii necesită un set de abilități și experiență specializate.
Echipa noastră de la Kuno Creative este implicată în proiectarea și dezvoltarea de site-uri web din anul 2000. Avem experiență pe tot parcursul procesului, precum și în gestionarea complexităților migrărilor de site-uri web, fluxurilor de lucru și multe altele.
Avem, de asemenea, experiență în proiectarea de site-uri web pentru o varietate de industrii diferite, inclusiv tehnologie și software, asistență medicală, producție și servicii profesionale.
Aruncați o privire mai atentă la câteva dintre exemplele noastre de design de site-uri web și contactați-ne oricând pentru a discuta despre cum vă putem ajuta să obțineți echilibrul potrivit între proiectarea pentru motoarele de căutare și proiectarea pentru oameni.

