Cum să proiectați web cu instrumente de prototipare mai bune care pot automatiza procesul pentru designeri?
Publicat: 2021-04-24Când am dat peste această interogare pe Quora, mi-am dat seama că atât de mulți oameni ar dori să exceleze în design web folosind instrumente de prototipare. Sincer, conceptul de design de site web a evoluat drastic și a devenit mai dinamic și mai receptiv. Prin urmare, pentru a vă ușura munca, puteți lua în considerare utilizarea unui instrument de prototipare care poate automatiza întregul proces. Deși există o mulțime de opțiuni, am selectat cele mai bune 5 instrumente de prototipare și design web pe care trebuie să le explorați.
- De ce este importantă prototiparea în Web Design?
- Cum vă poate ajuta un instrument de prototipare de încredere cu designul site-ului?
- Cum să alegi cel mai bun instrument de prototipare pentru web design?
- Cele mai bune 5 instrumente de prototipare pentru web design în 2021
- 1. Wondershare Mockitt
- 2. Adobe XD
- 3. Figma
- 4. UXPin
- 5. ProtoPie
- Cuvinte finale
De ce este importantă prototiparea în Web Design?

De la proiectarea și dezvoltarea de aplicații la site-uri web, prototipul poate fi extrem de util. Odată ce ți-ai investit timpul în crearea unui prototip, poți lucra cu ușurință la produsul final.
În mod ideal, începem mai întâi cu o hârtie sau un prototip brut care se dezvoltă la prototipuri care se pot face clic și dinamice. Un prototip de înaltă fidelitate v-ar permite să previzualizați produsul și chiar să îl testați din perspectiva unui utilizator. Nu numai că vă va economisi timp în dezvoltarea site-ului web, dar vă va ajuta și să repetați modificările și să testați fezabilitatea interfeței.
Recomandat pentru tine: 7 linii directoare cheie ale unui design web bun pe care ar trebui să le urmezi!
Cum vă poate ajuta un instrument de prototipare de încredere cu designul site-ului?

Să presupunem că ați găsit un instrument de prototipare plin de resurse pentru design web care funcționează pe platforma preferată. Pe lângă faptul că înveți cum să proiectezi web, te poate ajuta în următoarele moduri:
- Vă va permite să veniți cu structura generală și elementele de design ale unui site web într-o clipă.
- Puteți menține versiuni dedicate ale designului site-ului web și puteți evita relucrările costisitoare.
- Ar scurta drastic durata de dezvoltare și implementare a site-ului web.
- Un instrument profesional ar accelera interacțiunea utilizatorului și parametrii de adaptare ai produsului.
- Pe lângă evitarea defecțiunilor neprevăzute, vă va permite să demonstrați funcționalitatea generală a produsului.
- Cel mai important, te-ar ajuta să colaborezi cu echipa ta, scurtând procesul de design și dezvoltare web.
Cum să alegi cel mai bun instrument de prototipare pentru web design?

Deoarece există mai multe instrumente de prototipare, luați în considerare următoarele lucruri atunci când alegeți o opțiune ideală.
- Caracteristici generale : la început, verificați gama de caracteristici, vectori, widget-uri de design, biblioteci și alte opțiuni oferite de instrument.
- Elemente dinamice : dacă doriți să reprezentați interacțiuni sau un design receptiv, asigurați-vă că alegeți un instrument care poate oferi rezultate de înaltă fidelitate.
- Ușurință în utilizare: Curba generală de învățare a instrumentului ar trebui să fie minimă, astfel încât să puteți începe să îl utilizați fără probleme.
- Platforme acceptate : aș recomanda să luați în considerare un instrument bazat pe web care poate rula pe orice platformă și vă poate ajuta să colaborați cu alții. În plus, puteți verifica și versiunile aplicației pentru desktop sau mobile.
- Alte lucruri de luat în considerare : În plus, luați în considerare bugetul general, feedback-ul instrumentului, opțiunile sale de securitate și alte funcții avansate. De asemenea, puteți verifica dacă versiunea sa gratuită este disponibilă, astfel încât să puteți obține o experiență practică a instrumentului în avans și că ar trebui să aibă asistență pentru clienți receptivă.
Cele mai bune 5 instrumente de prototipare pentru web design în 2021

Dacă doriți să învățați și cum să proiectați web cu instrumentele potrivite de prototipare, atunci aș recomanda să explorați următoarele opțiuni.
1. Wondershare Mockitt
Wondershare Mockitt este unul dintre cele mai bune instrumente de prototipare pe care le puteți utiliza pentru orice aplicație sau design de site web. Cea mai bună parte este că puteți selecta o perspectivă la alegere și puteți utiliza gama largă de elemente de design din instrument pentru a vă satisface cerințele. Puteți chiar să trimiteți direct prototipul pentru dezvoltarea site-ului, exportându-l în diferite formate.

Sursa imagine: Wondershare
- Există sute de elemente de design, widget-uri și șabloane pe care le puteți folosi în Mockitt pentru a vă economisi timp.
- Aplicația bazată pe web are o interfață intuitivă, ușor de utilizat, fără curbă de învățare. Cu funcții simple de glisare și plasare, puteți include și edita cu ușurință tot felul de elemente de design.
- Există, de asemenea, o mulțime de elemente dinamice care v-ar permite să creați un design web interactiv (prezentând linkuri, tranziții, stări și multe altele).
- Este integrat cu cloud-ul Jocurilor Olimpice, permițându-vă să colaborați cu echipa și să atribuiți roluri dedicate colegilor.
- Puteți obține o previzualizare instantanee a design-urilor dvs. din perspectiva unui utilizator și puteți menține versiuni dedicate ale produsului. Designul site-ului web poate fi, de asemenea, exportat direct în coduri CSS sau Swift pentru o dezvoltare fără întreruperi.
| Ușurință în utilizare | Uşor |
| Prețuri | Gratuit sau 9,99 USD pe lună sau 59 USD anual |
| Recomandat pentru | Începători și profesioniști |
| Kituri UI gratuite | Extensiv |
| Widgeturi și biblioteci | Extensiv |
| Merge mai departe | Windows, Mac, Linux și Web |
| Evaluare generală | 9 |
S-ar putea să vă placă: 9 sfaturi demne de remarcat pentru a face bani ca designer web.
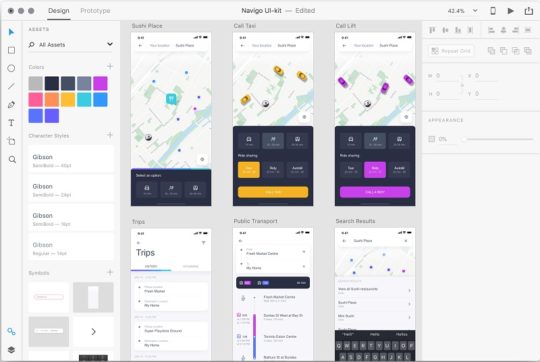
2. Adobe XD
Adobe XD este un instrument de prototipare rapidă pe care îl puteți utiliza pe Mac, Windows sau web pentru a vă satisface nevoile de proiectare. Puteți chiar să îl integrați cu alte instrumente Adobe (cum ar fi Creative Cloud) pentru a obține rezultate mai bune.


Sursa imagine: Adobe
- Adobe XD oferă kituri dedicate UX și UI pentru a crea cu ușurință site-uri web, aplicații și alte produse.
- Există sute de componente redimensionabile și elemente dinamice pe care le puteți folosi pentru designul site-ului web.
- Utilizatorii pot importa desene din Photoshop, Sketch sau Illustrator și pot exporta direct desenele lor în diferite formate.
- Prin integrarea acestuia cu Adobe Creative Cloud, puteți lucra cu ușurință cu echipa dvs. sau puteți partaja design-urile cu alții.
- De asemenea, puteți găsi sute de pluginuri ușor disponibile pentru Adobe XD pentru design web și alte aplicații.
| Ușurință în utilizare | Moderat |
| Prețuri | 9,99 USD pe lună |
| Recomandat pentru | Pro |
| Kituri UI gratuite | Extensiv |
| Widgeturi și biblioteci | Moderat |
| Merge mai departe | Windows, Mac, Linux, Mobile și Web |
| Evaluare generală | 8 |
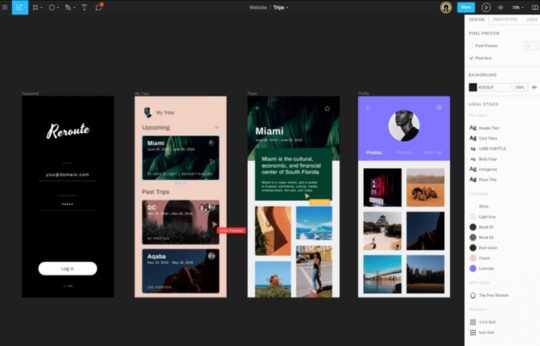
3. Figma
Figma este un instrument ușor de prototipare și design de site-uri web pe care îl puteți utiliza pe aproape orice platformă. Aplicația este deja compatibilă cu aproape toate formatele majore de grafică și de proiectare și vă va permite să vă importați proiectele din instrumente terțe.

Sursa imagine: Figma
- Instrumentul de prototipare pentru design web vă va permite să creați wireframes optimizate pentru desktop sau mobil din mers.
- Există mai multe elemente dinamice, care vă permit să legați diferite pagini, să setați diferite stări și să descrieți tot felul de tranziții.
- Figma este cunoscută și pentru caracteristica „Smart Animate” care poate crea suprapuneri automate și GIF-uri animate.
- În afară de caracteristica Auto Layout, Figma vă va oferi și libertatea de a crea vectori noi de la zero.
- De asemenea, oferă opțiuni de colaborare pentru a lucra împreună cu echipa dvs. și pentru a partaja instantaneu design-urile dvs. altora prin e-mailuri sau link-uri.
| Ușurință în utilizare | Uşor |
| Prețuri | Gratuit sau 12 USD pe lună |
| Recomandat pentru | Începători |
| Kituri UI gratuite | Limitat |
| Widgeturi și biblioteci | Extensiv |
| Merge mai departe | Windows, Mac, Linux și Web |
| Evaluare generală | 8 |
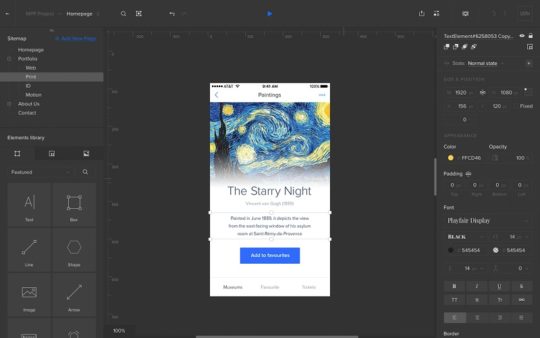
4. UXPin
Dacă sunteți în căutarea unui instrument de prototipare mai avansat pentru designul site-urilor web, atunci luați în considerare explorarea UXPin. De la documentația contextuală la sistemele de proiectare, oferă suport UX all-in-one, dar este și puțin costisitor decât alte opțiuni.

Sursa imagine: UXPin
- Fără a fi nevoie să scrieți coduri, UXPin vă va permite să lucrați la întregul prototip pentru un design de site web de la zero.
- Puteți veni cu prototipuri complet pe care se poate face clic folosind link-ul și alte elemente de design interactiv.
- Utilizatorii pot importa direct proiectele Sketch, pot obține o previzualizare live a design-urilor lor și le pot exporta în diferite formate.
- Puteți genera un link unic al prototipurilor dvs. și îl puteți partaja instantaneu altora.
- Alte funcții avansate includ istoricul versiunilor, integrarea în cloud, protecția cu parolă etc.
| Ușurință în utilizare | Greu |
| Prețuri | 19 USD pe lună (per editor) |
| Recomandat pentru | Pro |
| Kituri UI gratuite | Extensiv |
| Widgeturi și biblioteci | Extensiv |
| Merge mai departe | Windows, Mac și Web |
| Evaluare generală | 7 |
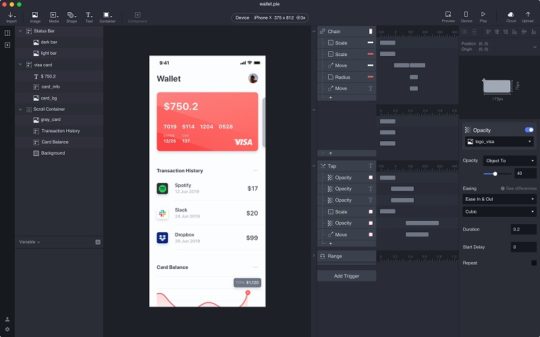
5. ProtoPie
În cele din urmă, dacă doriți să veniți cu prototipuri dinamice în mai puțin timp, atunci puteți încerca și ProtoPie. Această soluție de proiectare a site-ului web este folosită în cea mai mare parte de către începători și va oferi tot felul de funcții de prototipare într-un singur loc.

Sursa imagine: ProtoPie
- Există pluginuri dedicate pentru a importa direct proiecte din Figma, Sketch sau Adobe XD în ProtoPie.
- Există o gamă largă de biblioteci interactive și elemente de design pe care le puteți adăuga și personaliza pentru a satisface nevoile dvs. de proiectare.
- Odată ce un element dinamic este adăugat, puteți include legături, puteți configura stările acestuia, aloca variabile etc. pentru a lucra la un prototip de înaltă fidelitate.
- Puteți crea un spațiu care poate fi partajat pentru a lucra cu echipa dvs. și pentru a menține diferite versiuni ale designului dvs.
- Dacă doriți, vă puteți exporta proiectele în diferite formate precum HTML, JPG, PDF etc.
| Ușurință în utilizare | Uşor |
| Prețuri | 11 dolari pe lună |
| Recomandat pentru | Începători |
| Kituri UI gratuite | Limitat |
| Widgeturi și biblioteci | Limitat |
| Merge mai departe | Windows, Mac, mobil și web |
| Evaluare generală | 6.5 |
S-ar putea să vă placă și: Web Design pentru SEO: Sfaturi SEO obligatorii pentru designerii de site-uri web.
Cuvinte finale

Iată! După ce parcurgeți aceste opțiuni, veți putea alege cel mai bun instrument de prototipare pentru design web. Dacă doriți să învățați cum să proiectați web fără să petreceți mult timp, atunci Wondershare Mockitt ar trebui să fie opțiunea dvs. de preferat. Oferind tone de elemente dinamice, vă va permite să creați prototipul general al site-ului dvs. web pentru o platformă preferată. Nu doar atât, te poate ajuta și să colaborezi cu echipa ta și să trimiți direct prototipul pentru dezvoltare web.
