8 Principii de top UX Design pentru aplicații web
Publicat: 2023-01-25Când se discută despre design UX bun pentru aplicații web, conversația pare adesea să se învârte în jurul unor lucruri precum „design centrat pe utilizator”, „utilizabilitate” și „abordare sistematică”. Acești trei termeni sunt esențiali, dar spun doar o parte din povestea a ceea ce face UX bun. Când săpăm sub suprafață și în inima designului UX, găsim principii universale care ar trebui aplicate în diferite etape ale aplicațiilor web.
Principiile de design UX pentru aplicațiile web sunt liniile directoare care vă ajută să obțineți cea mai bună experiență posibilă de utilizator. Nu este vorba doar despre fonturi și culori, ci despre percepția umană, psihologie și matematică. Aceste principii vă ajută să înțelegeți profund modul în care oamenii gândesc și lucrează, astfel încât să puteți crea un design centrat pe utilizator pentru produsele dvs. Acest articol încearcă să descopere acele principii; să începem.
- De ce este importantă experiența utilizatorului (UX)?
- 8 principii de top de design UX pentru aplicații web
- 1. Concentrați-vă pe utilizator
- 2. Raportul de aur
- 3. Urmați ierarhia de proiectare
- 4. Regula treimilor
- 5. Principiile gestalt
- 6. Schema de culori consistentă
- 7. Consecvență
- 8. Accesibilitate
- rezumat
De ce este importantă experiența utilizatorului (UX)?

Experiența utilizatorului (UX) este fuziunea tuturor interacțiunilor și sentimentelor pe care le aveți în timp ce utilizați o aplicație web. Include modul în care se simt dacă și-au putut îndeplini sarcina și dacă le-a plăcut să folosească aplicația în general.
Designerii folosesc instrumente UX pentru a spori satisfacția utilizatorilor. Designul UX bun face ca o aplicație web să fie dezirabilă, memorabilă și ușor de utilizat. De asemenea, îl poate face să se simtă rapid, fluid și lustruit. În timp ce o experiență bună de utilizare îi ajută pe utilizatori să-și atingă obiectivele mai repede, cu mai puțin efort, una proastă îi frustrează și le pierde timpul.
Scopul final al designului UX este de a crea o experiență pentru utilizatori care să-i facă să simtă că folosesc ceva creat pentru ei - ceva conceput pentru nevoile lor.
Recomandat pentru dvs.: 5 linii directoare UX pentru construirea de site-uri de comerț electronic mai bune (infografic).
8 principii de top de design UX pentru aplicații web

Deci, dacă doriți să asigurați o experiență pozitivă pentru utilizatori și să creșteți profitul în timp, iată câteva principii concrete de design UX:
1. Concentrați-vă pe utilizator
O discuție despre design nu ar fi completă fără a menționa designul centrat pe utilizator. Crearea designului UX ținând cont de utilizator înseamnă câteva lucruri:
- Începeți cu cercetarea utilizatorilor pentru a înțelege cine sunt utilizatorii dvs. țintă și ce probleme trebuie să rezolvați.
- Continuați cu testarea utilizatorului pentru a măsura dacă produsul satisface nevoile utilizatorului.
Cercetarea și testarea utilizatorilor sunt esențiale, indiferent de industrie și tipul de produs web. Deci, asigurați-vă că respectați principiul centrat pe utilizator și creați un design UX care să răspundă nevoilor unui public specific.
2. Raportul de aur
Rata de aur a fost folosită de artiști, arhitecți și designeri de mii de ani ca proporție standard pentru a obține frumusețe. Acest principiu de design poate fi văzut în orice, de la Marile Piramide la natura însăși.
Puteți crea o experiență de utilizator mai plăcută în designul web, aplicând-o la aspectul conținutului, tipografie și opțiunile de culoare. Cel mai bun mod de a explica Raportul de Aur este cu un exemplu. Să luăm ca exemplu un site web cu trei coloane de conținut pe el. Dorim să ne împărțim ecranul în trei secțiuni, astfel încât fiecare secțiune să aibă cantități egale de spațiu pentru conținut.

Dacă folosim metode tradiționale de împărțire a ecranului, putem face ca fiecare coloană să aibă o lățime de 300 de pixeli (pentru a se potrivi cu conținutul nostru). Acest lucru funcționează suficient de bine, dar putem face mai bine folosind Raportul de Aur.
Primul pas este să determinați cât spațiu doriți între coloane (vom folosi 100 de pixeli). Apoi împărțiți 100 la 1,618 (numărul raportului de aur): 100 / 1,618 = 62 de pixeli pe lățime de coloană! Deci acum știm cât spațiu ar trebui să fie între fiecare coloană.
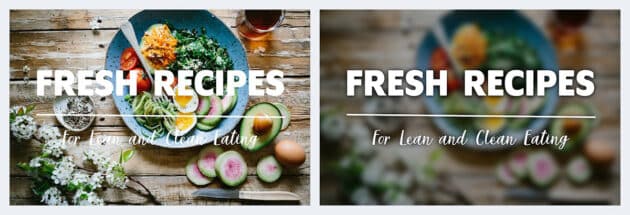
3. Urmați ierarhia de proiectare
Lucrul esențial de luat în considerare atunci când proiectați un UX pentru o aplicație web este ierarhia. Ierarhia designului nu este doar ordinea elementelor de design, cum ar fi butoanele, imaginile și textul, ci și dimensiunea, culoarea și contrastul.
Este foarte tentant să plasezi cât mai multe elemente posibil pe ecranul aplicației pentru a le face pe toate vizibile și ușor accesibile. Dar deseori îi încurcă pe utilizatori și au nevoie de ajutor pentru a afla ce să facă pe ecranul aglomerat. Ar fi util să verificați în mod constant elementele de design pe care le adăugați în raport cu contextul dorit.

Consultați exemplul de mai sus de la Adobe. Textul din imaginea din stânga este greu de citit, deoarece culoarea textului se suprapune pe fundal. În comparație cu imaginea din dreapta, lucrurile pot deveni destul de clare și ușor de perceput cu fundal neclar.
S-ar putea să vă placă: UI vs UX Design: Diferența în interfața cu utilizatorul și în experiența utilizatorului.
4. Regula treimilor
Rule of Thirds este un ghid artistic care implică plasarea elementelor esențiale de-a lungul liniilor create prin împărțirea ecranului în secțiuni vertical și orizontal. Acest lucru creează puncte focale naturale pe care utilizatorii le pot privi atunci când vă întâlnesc prima dată site-ul. Îi ajută să se orienteze rapid cu puțin efort din partea lor.

Conform Regulii treimii, ar trebui să împărțiți o imagine în nouă părți egale (trei zone orizontale egal distanțate și trei zone verticale egal distanțate). Ca rezultat, veți obține zonele de imagine unde liniile se intersectează și dacă plasați elementele esențiale pe aceste zone, veți crea cea mai plăcută experiență pentru ochi.
Ideea din spatele acestei abordări este că ajută la evitarea plasării subiectului decentrat, ceea ce poate distrage atenția privitorului.

5. Principiile gestalt
Designul este întotdeauna despre oameni. Așadar, designul UX include întotdeauna aspectul social căruia trebuie să-i acordați atenție. Principiile Gestalt ale designului sunt un astfel de aspect.
Când privim lumea, de obicei dăm un sens obiectelor identificând elemente sau modele similare - aceasta este o scurtă descriere a modului în care funcționează principiile Gestalt. Mai jos sunt trei exemple majore de principii Gestalt care vă ajută să creați un design UX mai bun:
a) Principiul proximității
Oamenii percep obiectele care sunt aproape unul de celălalt ca un grup. De exemplu, dacă plasați imagini ale mărfurilor aproape de prețurile lor, utilizatorii probabil vor conecta aceste elemente și vor înțelege că acest preț se referă la articolul specific.
b) Principiul asemănării
oamenii percep elemente similare ca pe o unitate având aceeași funcție. De exemplu, atunci când creați butoane de aceeași culoare, dimensiune sau font, utilizatorii dvs. vor crede probabil că au același nivel de importanță (exemplu).

c) Principiul închiderii
Oamenii au tendința de a înțelege mediul înconjurător umplând golurile pentru a vedea un obiect complet. Logo-ul IBM este un bun exemplu. Logo-ul este pur și simplu un aranjament de linii separate. Cu toate acestea, este citit ca numele companiei, deoarece creierul uman poate completa informațiile lipsă atunci când vede elemente separate.

Sursa imagine: IBM.
6. Schema de culori consistentă
Schema de culori este una uriașă, nu doar din punct de vedere UX și UI, ci și ca o modalitate de a vă face marca să iasă în evidență din mulțime. O singură culoare poate fi folosită pentru a indica elementele conexe în designul UX al unei aplicații. Funcționează pe baza principiului similarității pe care l-am menționat mai sus.
Puteți utiliza o schemă de culori similară pentru elementele cu funcții similare și puteți crea un anumit atractiv vizual.
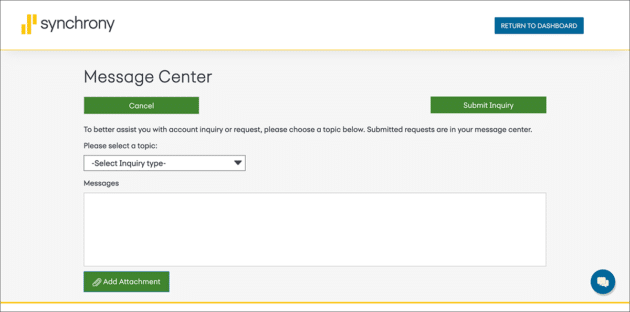
7. Consecvență
Consecvența este unul dintre principiile esențiale în designul web. Nu este vorba doar despre utilizarea aceluiași font, culoare sau imagine pe site-ul dvs. web, ci și despre construirea unei experiențe coezive pentru vizitatorii dvs.
Consecvența face mai ușor pentru vizitatori să interacționeze cu site-ul dvs. și să-și găsească drumul. De asemenea, ajută la construirea încrederii cu utilizatorii, deoarece imaginea site-ului este stabilă și așteptările acestora sunt îndeplinite.

Unele modele comune utilizate în aplicațiile web includ:
- Tipare de navigare: navigarea principală ar trebui să fie consecventă pe tot site-ul, astfel încât utilizatorii să rămână la curent în timp ce navighează prin acesta. Navigarea ar trebui să fie, de asemenea, în concordanță cu alte pagini de pe același site web sau aplicație.
- Câmpuri de introducere: câmpuri, cum ar fi casetele de căutare și formularele de conectare, ar trebui să aibă intrări similare în toate paginile site-ului sau aplicației, astfel încât utilizatorii să știe cum să le completeze fără a fi nevoiți să citească tutoriale sau să ceară cuiva explicații.
S-ar putea să vă placă și: 8 moduri epice de a proiecta un UX frumos pentru un site web de afaceri.
8. Accesibilitate
Accesibilitatea este ușurința în utilizare și înțelegerea produsului dvs. pentru toți utilizatorii, indiferent de dizabilitate. Este ultimul pe această listă, dar nu este cel mai puțin important. Ar trebui să vă gândiți la toate etapele procesului de proiectare. Dacă un site web nu este accesibil, poate avea consecințe grave. Persoanele cu dizabilități, de exemplu, ar putea să nu poată utiliza deloc site-ul dvs. Sau pot fi capabili să-l folosească doar cu mare dificultate.
Accesibilitatea înseamnă, de asemenea, asigurarea faptului că toate dispozitivele sunt acceptate — computere desktop, smartphone-uri și tablete — și diferite sisteme de operare (Microsoft Windows, macOS, Linux etc.).
rezumat

Pentru a rezuma, principiile de design UX sunt linii directoare (nu reguli) care ajută dezvoltatorii și designerii cu arhitectura și fluxul de informații. Un șablon de design strict poate fi aplicat numai unor aplicații web. Concluzia este să păstrați o minte deschisă și să experimentați cu diferite principii care funcționează pentru situația dvs. particulară.
Acest articol este scris de Olga Galik. Olga este Business Development Manager la Uptech, care ajută la crearea de aplicații pe care oamenii le iubesc. Ea a fost întotdeauna fascinată de tehnologie și împărtășește experiența Uptech cu comunitatea IT. O poți urmări pe LinkedIn.
