Utilizarea blocului de buclă de interogare în WordPress - OSTraining
Publicat: 2022-08-24În WordPress 5.8, au lansat o nouă caracteristică numită Query Loop Block. Dacă nu l-ați verificat, cu siguranță merită să vă uitați! Puteți citi această postare pe blog sau puteți urmări videoclipul din partea de jos!
Deci blocul de buclă de interogare va scrie practic o mică buclă PHP pentru tine, fără să fii nevoit să scrii niciun cod. Acum, acesta este similar cu Ultimul bloc de postări, dar este mult mai puternic și poate face mult mai mult, așa că haideți să aruncăm o privire și să aruncăm o privire. Pentru capturi de ecran, avem un site demonstrativ WordPress cu câteva informații introduse pe care să le folosim.

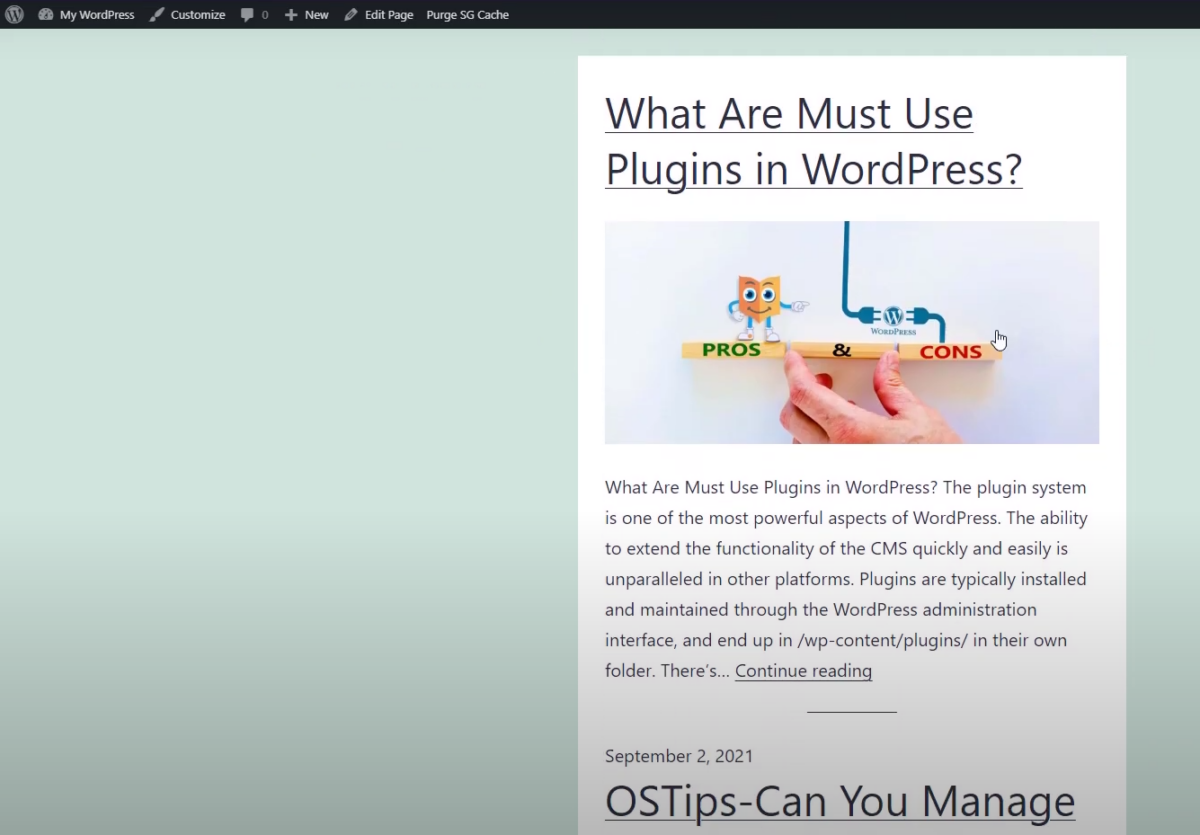
Pe pagina de start avem articolele de blog, așa că postările noastre sunt aici, pe pagina de start. Vreau să subliniez că acest articol de top este o postare lipicioasă și voi explica de ce este important mai târziu. Apoi avem două pagini configurate, una este despre unul dintre autorii noștri „Robbie”, iar cealaltă este despre „Bugs”, celălalt autor al nostru.


Deci avem doi autori pentru aceste postări de blog. Ceea ce vrem să facem este pe aceste pagini să arătăm toate blogurile pe care le-a scris autorul. Putem face asta cu blocul de buclă de interogare!
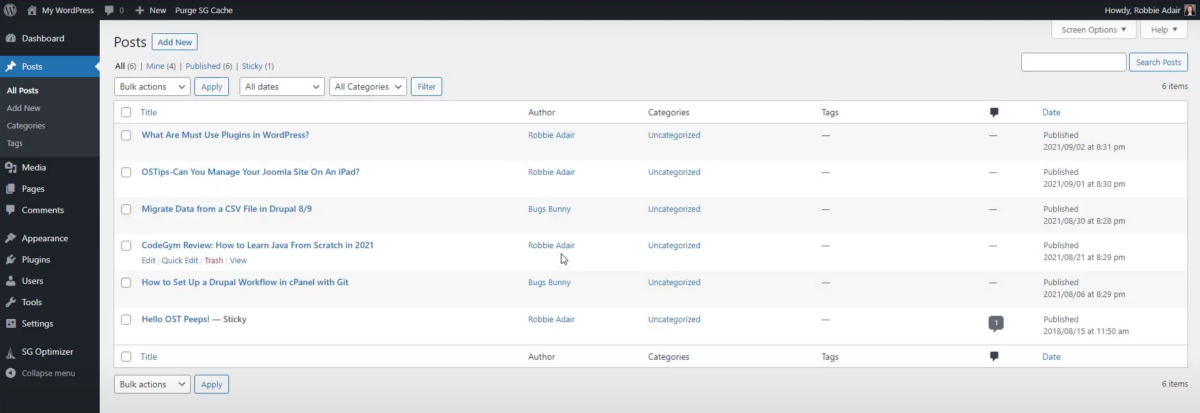
În partea din spate a WordPress, vreau să subliniez încă o dată că există deja postări și sunt scrise fie de Bugs Bunny, fie de Robbie Adair.

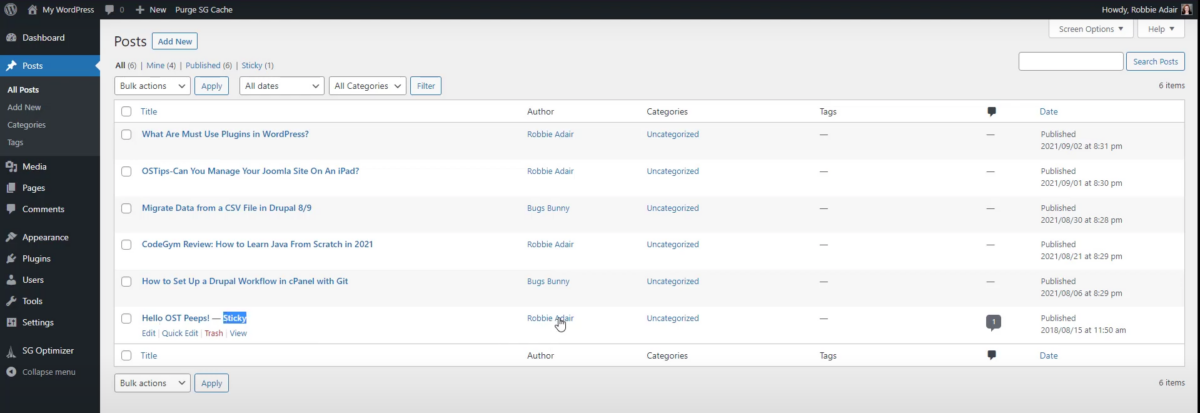
Veți vedea în backend că există și o postare lipicioasă scrisă de „Robbie Adair”.

Apoi, când ne uităm sub Pagini, avem două pagini. Deci avem cele două pagini ale noastre „Despre bug-uri” și „Despre Robbie”.

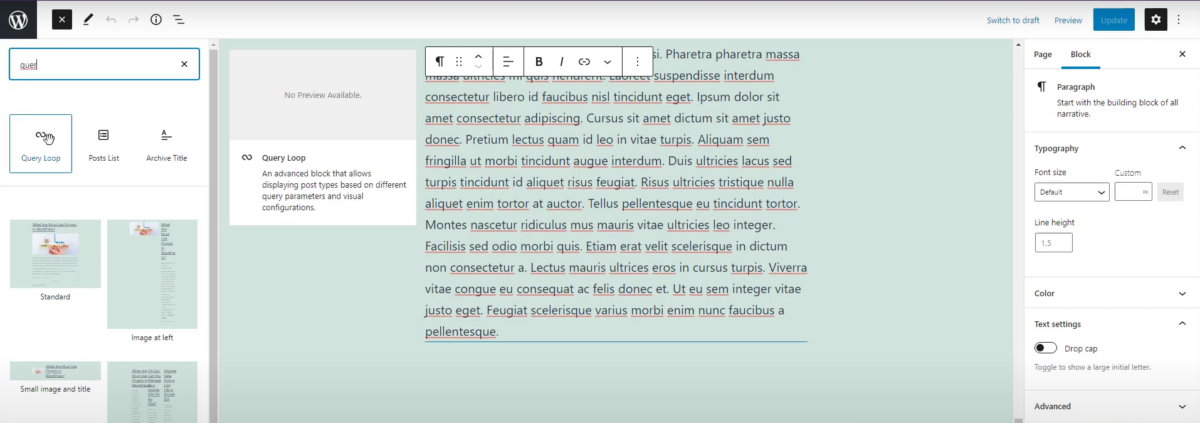
Vom începe cu pagina „Despre Robbie”. Când deschidem pagina, vreau să cobor în partea de jos a acestui conținut și să adaug un bloc nou. Așa că voi adăuga că vreau un bloc nou și voi începe să tast „query” în căutarea blocurilor, pentru bucla de interogare și va localiza blocul buclei de interogare pentru mine.

Veți vedea că există câteva modele mai jos, dar voi plasa blocul Query Loop în partea de jos a articolului meu.
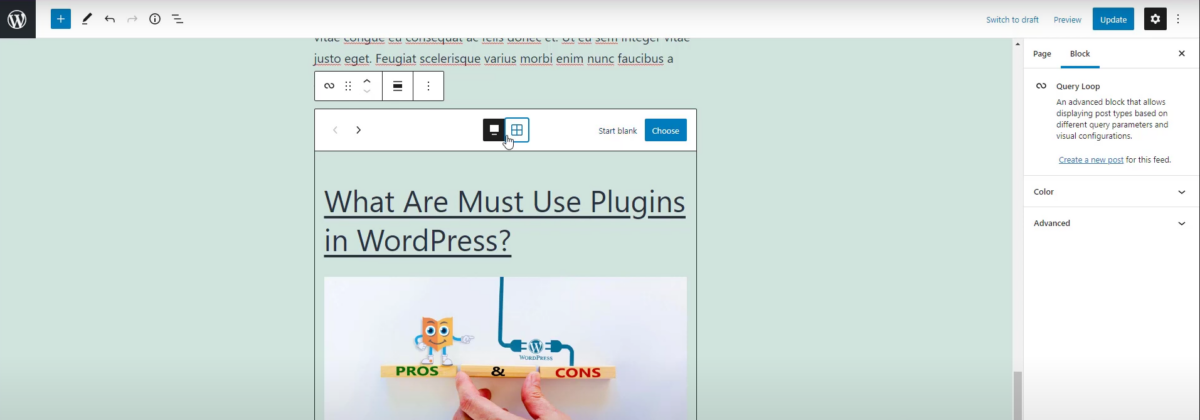
Acum putem selecta blocul și vrem să fie într-o vizualizare carusel, ceea ce înseamnă că vor fi articole singulare și vrem să-l avem într-o grilă în care sunt coloane. Am putea chiar să începem gol, dacă știți designul dorit.

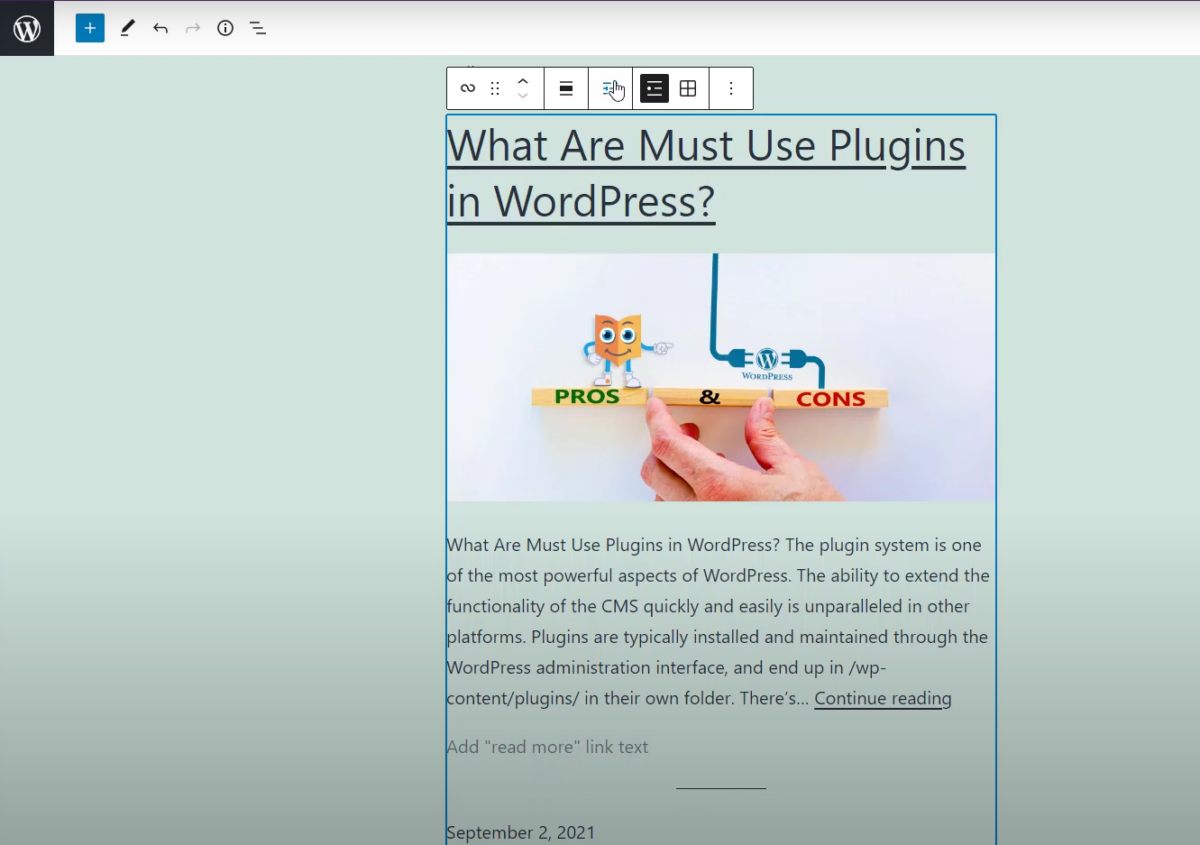
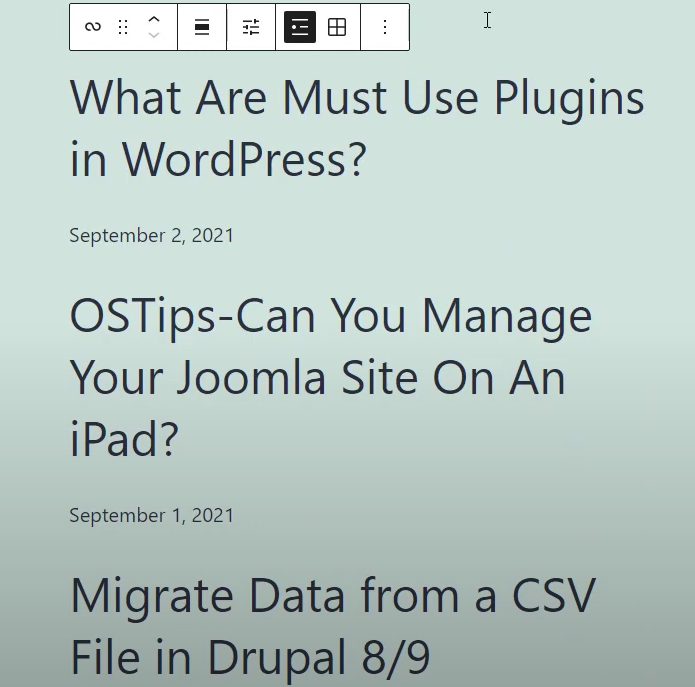
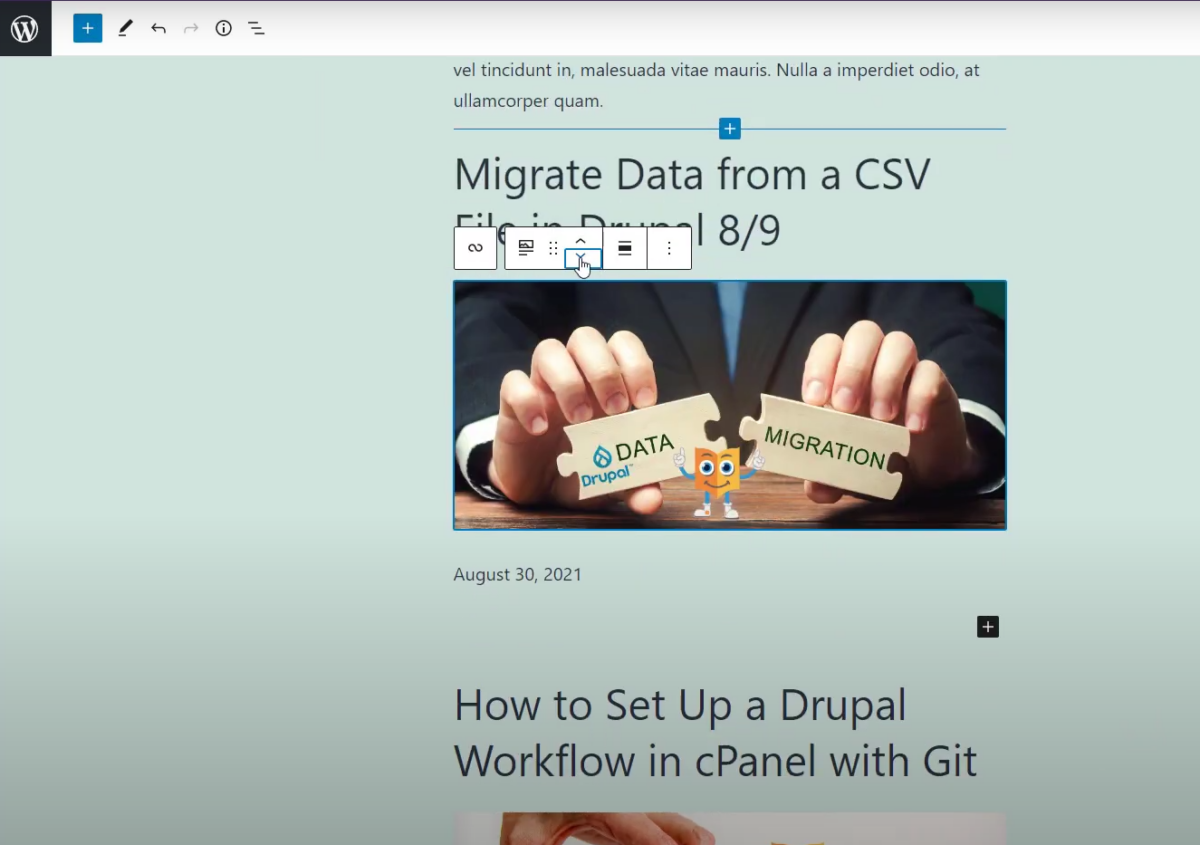
Vom începe cu cel de carusel, așa că ne putem scufunda. O să aleg blocul și veți vedea că ceea ce am acum este un titlu, o imagine, fragmentul sau primul paragraf. , un link pentru a citi mai multe, data și o mică linie de separare.

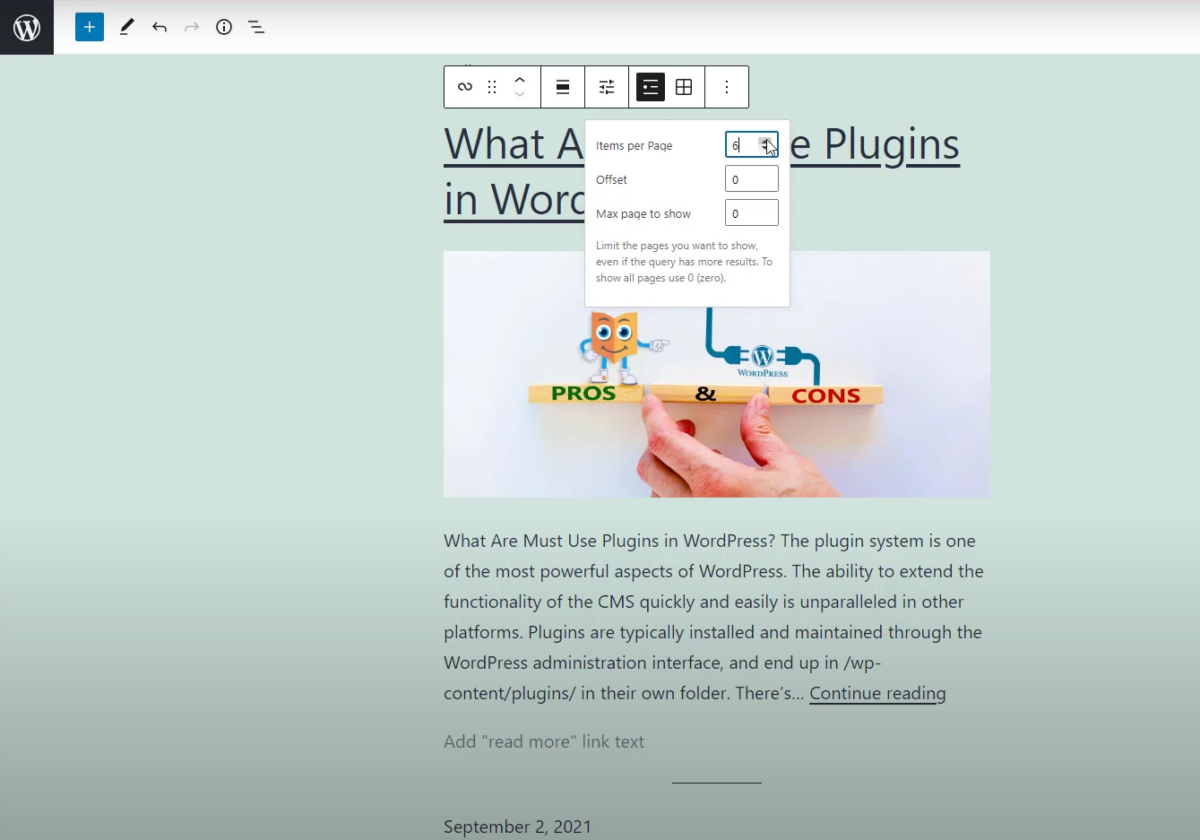
În primul rând, am mai multe bloguri decât acestea, așa că veți vedea că puteți modifica numărul de articole pe care le afișați și le puteți compensa, precum și puteți seta un număr maxim. Voi merge mai departe și voi crește până la șase acum, astfel încât să puteți vedea de fapt că atrage toate acele bloguri pe care le avem.



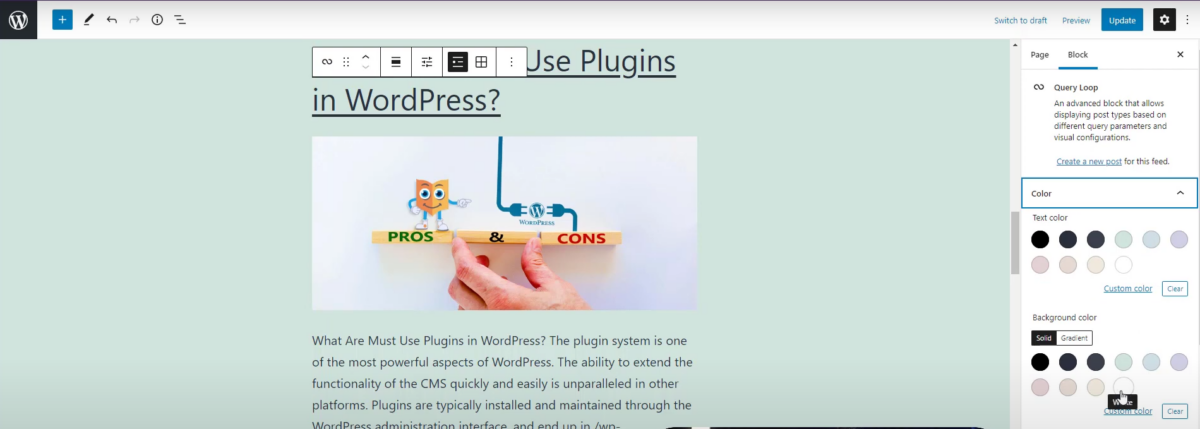
Aceasta include postarea lipicioasă, o veți vedea în listă. Deci ceea ce vom face este să selectăm din nou blocul nostru de buclă de interogare. Acum, aș dori ca acest bloc să iasă în evidență, astfel încât să arate puțin diferit de pagina mea, așa că veți vedea că atunci când selectez blocul din setările mele, pot schimba culoarea. Voi schimba culoarea de fundal pentru a fi albă, iese în evidență puțin mai bine pe această pagină, așa că știu că este ceva diferit.

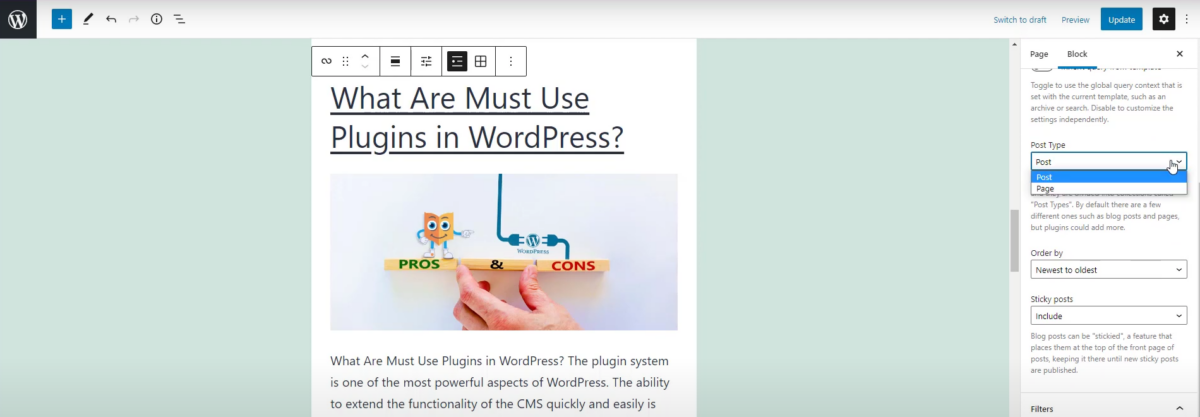
De asemenea, veți vedea în jos în panoul de setări pentru bloc că puteți alege de fapt „post” sau „pagini” pentru un tip, astfel încât să puteți controla ce veți trage în acest bloc de buclă de interogare. Deci, această capacitate de a trage și Pagini, setează blocul buclei de interogare deasupra blocului Ultimele postări.


De asemenea, în setările „blocare”, putem seta după categorie, autor sau cuvânt cheie. În cazul nostru, dorim să arătăm toate blogurile de la „Robbie”, așa că vom selecta „Robbie” ca autor. În mod automat, arată doar postările pe blog pe care le-a scris Robbie, inclusiv postarea lipicioasă.
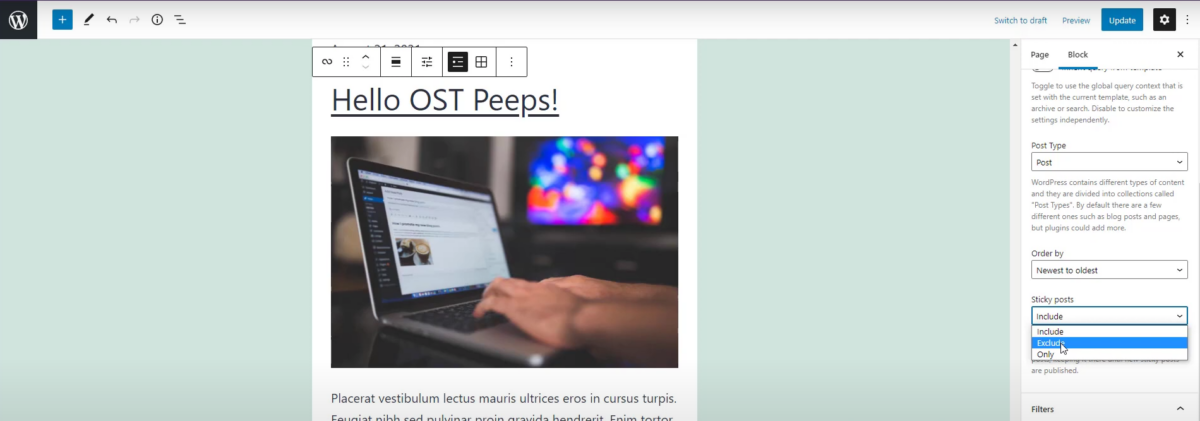
Notă : putem spune că nu vrem acea postare lipicioasă și setăm să o excludem.

Puteți spune, de asemenea, „doar”, așa că dacă doriți să puneți postările lipicioase în locuri în care ați putea. O vom exclude aici, iar acum veți vedea ce am este doar postarea pe blog de Robbie pe această pagină. Să mergem mai departe și să actualizăm această pagină și să ne uităm la ea din față. Apoi, ne vom întoarce la backend și ne vom uita la pagina „Erori”. O să mai facem un lucru acolo.

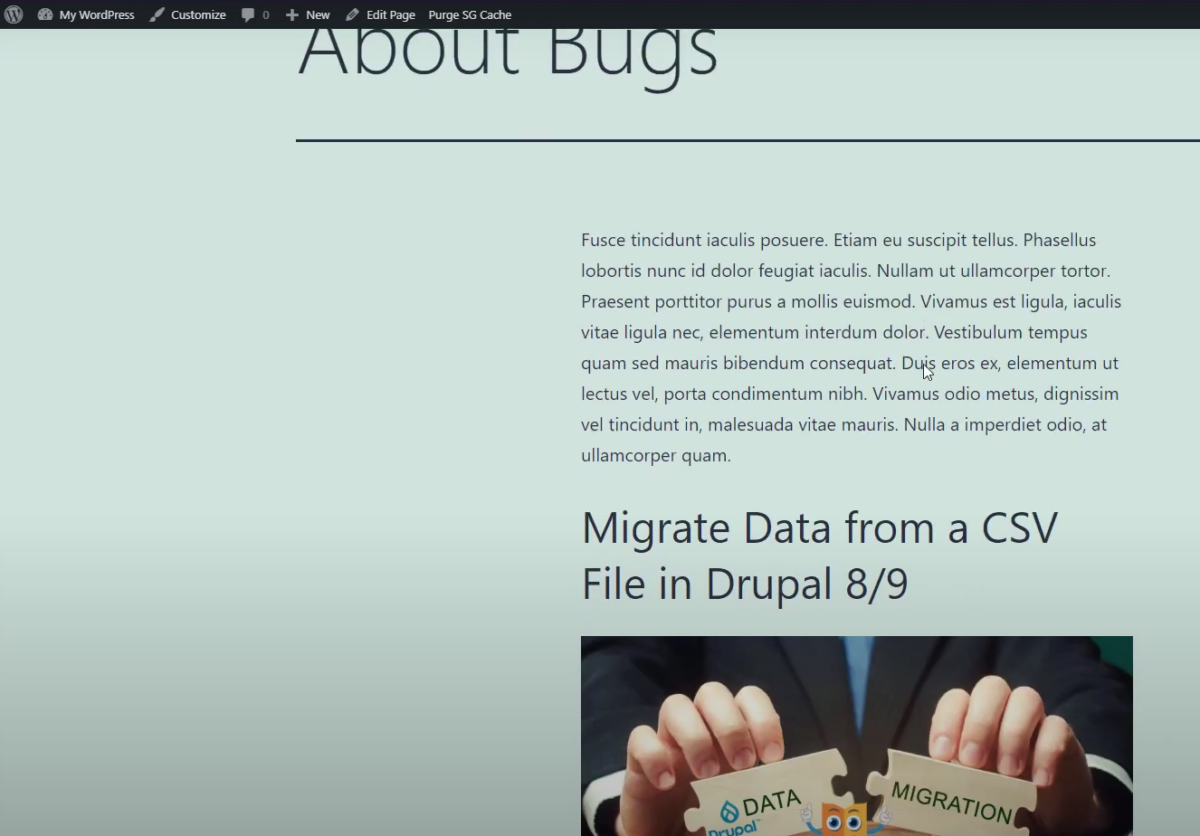
Acum vom edita pagina „Despre erori” și vom adăuga blocul buclei de interogare.

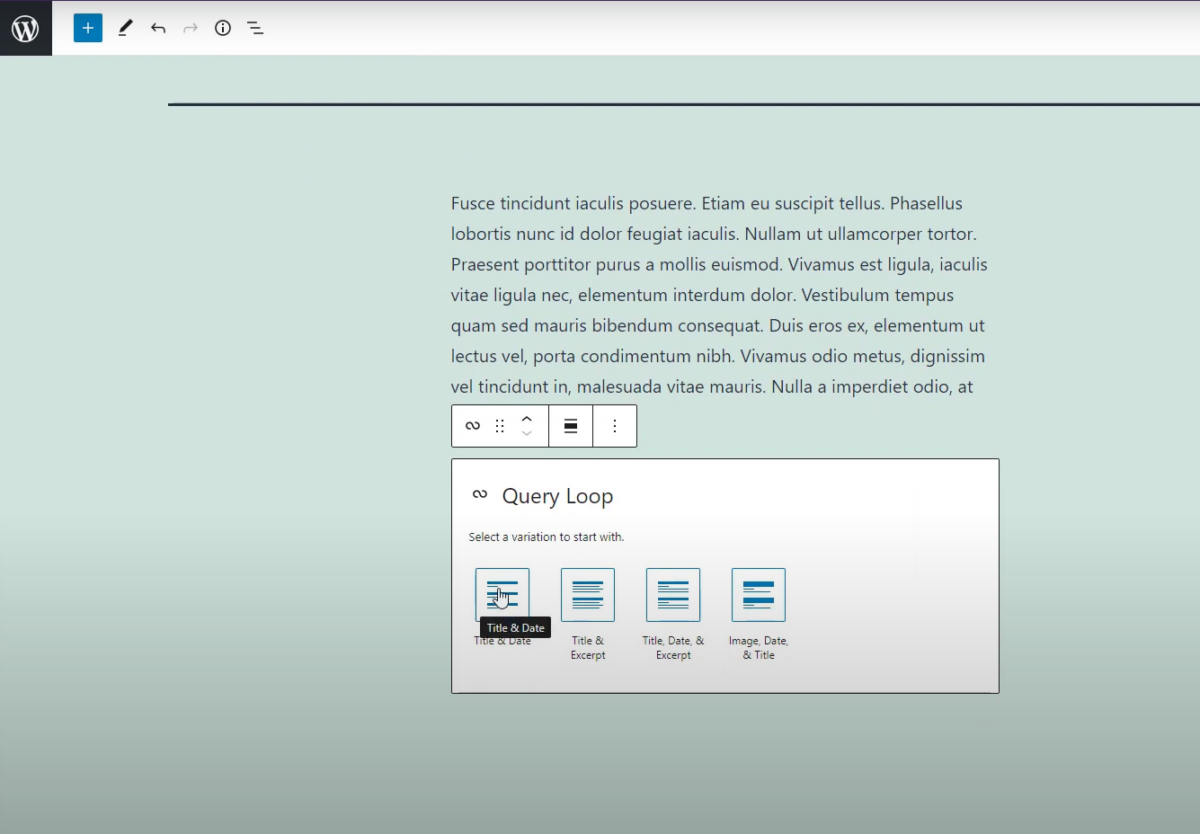
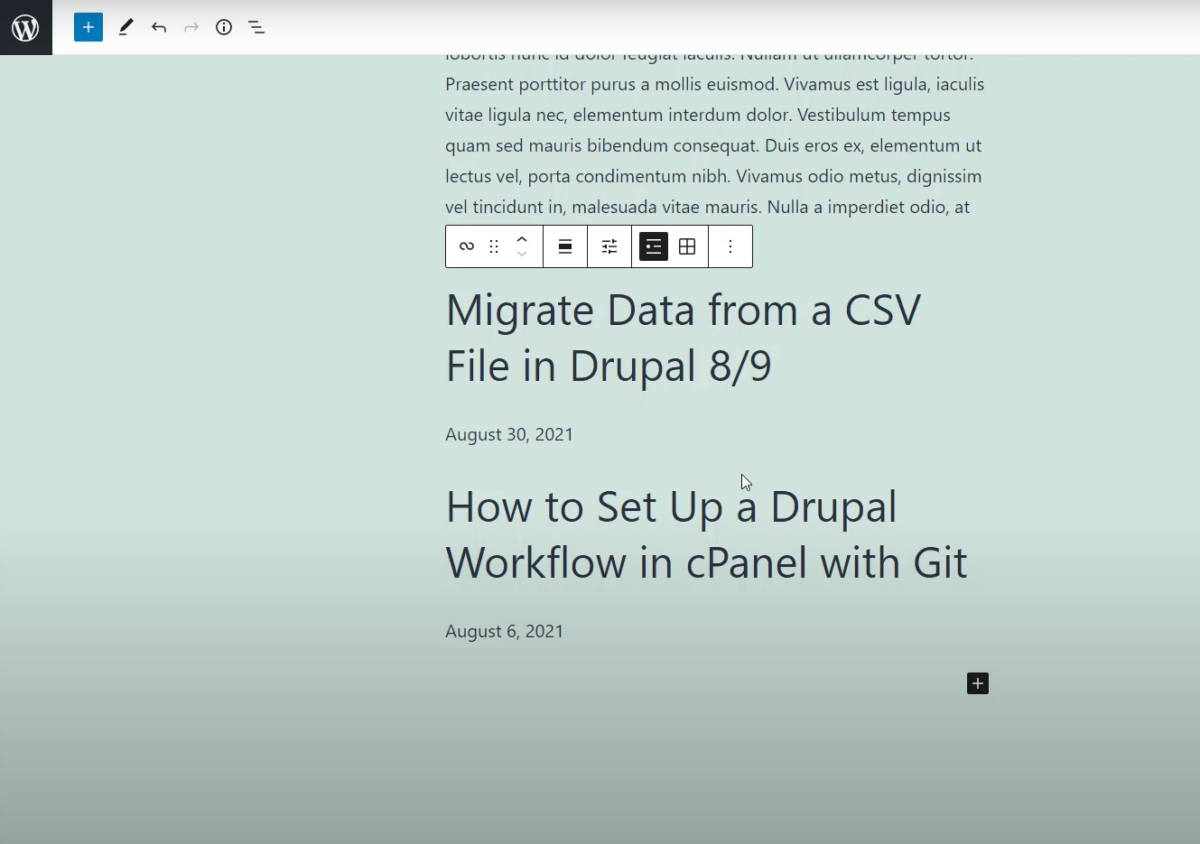
Vom adăuga din nou blocul Query Loop, doar că de data aceasta vom selecta că vrem să începem gol. Când începeți gol, veți vedea că obțineți câteva informații de bază aici. Vrem opțiunea „titlu și data”.


Puteți vedea că am doar titlul și data acestor postări de blog care există. Acum trebuie să trecem la setările de bloc și să selectăm Bugs Bunny ca autor și dintr-o dată avem mai puține, pentru că Bugs are doar două pe care le-a scris.

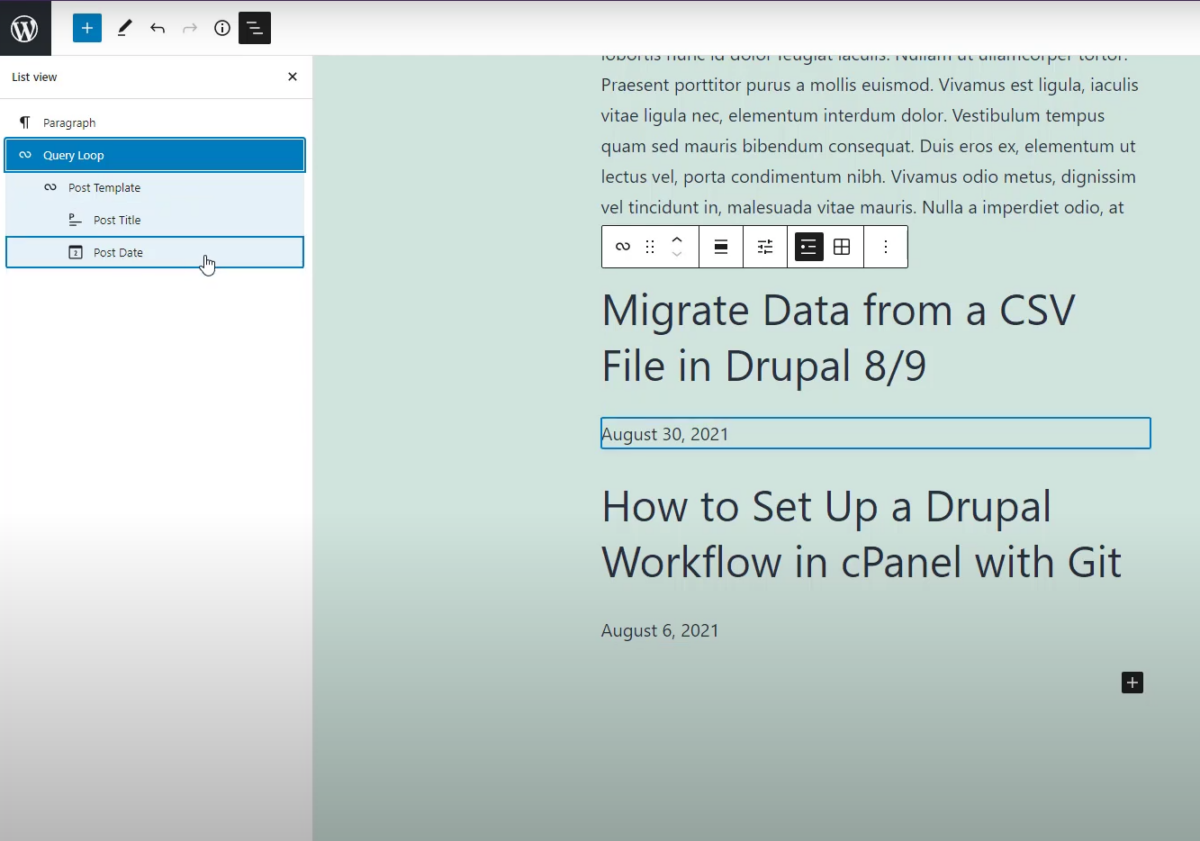
Ultimul lucru pe care vreau să ți-l arăt este că, atunci când le faci singur de la zero, astfel, poți adăuga în continuare elemente. Deci poți spune „bine, arăta mai bine cu o imagine”, ghici ce? Dacă ne uităm la navigatorul nostru de schiță, vă va oferi o idee mai bună că blocul buclei de interogare găzduiește deja două blocuri, Titlul postării și Data postării.

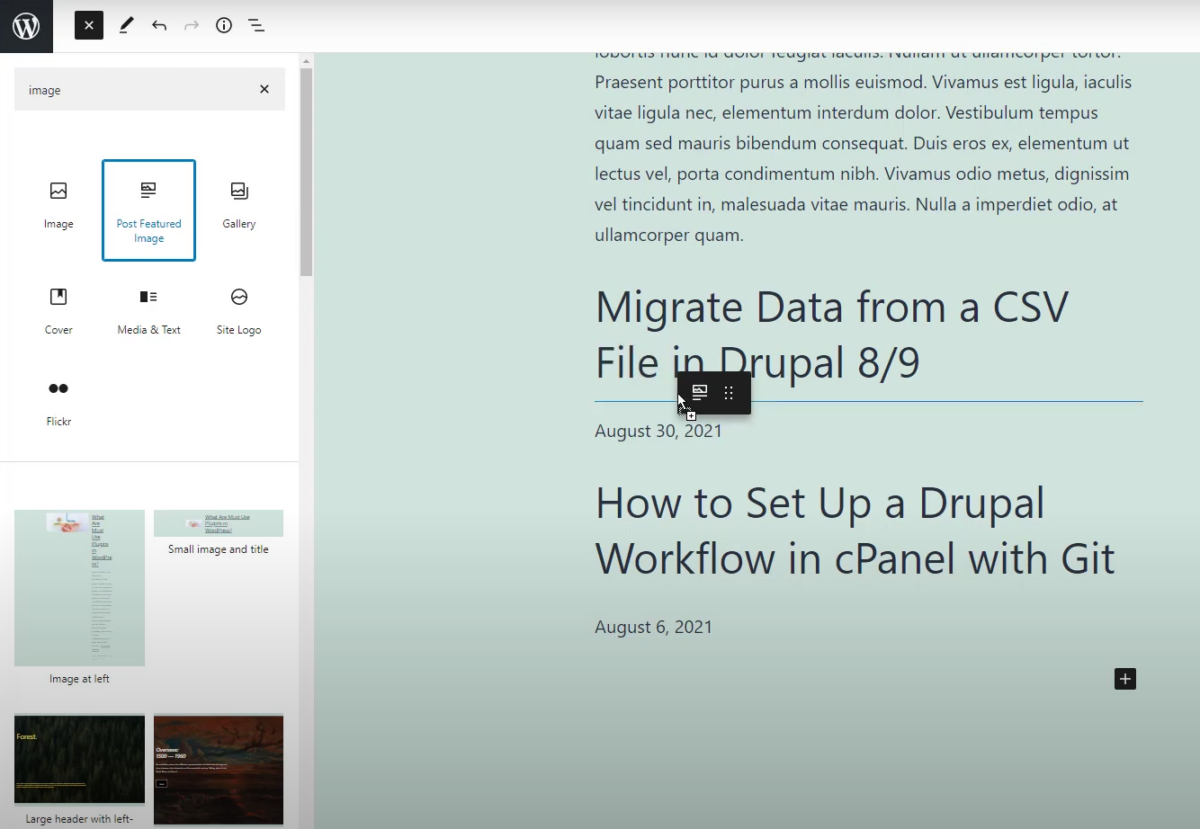
Deci putem merge și să adăugăm un alt bloc aici. Poate că vrem ca imaginea postată prezentată să intre acolo, trebuie doar să o trageți și să o plasați unde doriți în editor.

Veți vedea, deoarece aceasta este o buclă, a făcut-o pentru toate postările de acolo. Și le-aș putea muta dacă aș dori acea imagine sub titlu, o puteți muta pur și simplu.

Să actualizăm pagina așa cum este și să revenim și să reîmprospătăm pagina Despre erori de pe front-end. Veți vedea că acesta arată ca cel pe care l-am făcut din gol.

Aceasta este o privire rapidă asupra blocului de buclă de interogare, este o nouă adăugare foarte interesantă la WordPress și sper că îl încercați și să vedeți ce puteți face cu el! Cred că vei fi destul de mulțumit de versatilitatea pe care o oferă.
