Cele mai tari și cele mai recente tendințe în modelele de design UI la care ar trebui să acordați atenție
Publicat: 2021-02-15În calitate de utilizatori, vizităm o mulțime de site-uri web în fiecare zi, iar companiile de aici trebuie să dea dovadă de o creativitate extraordinară pentru a atrage utilizatori. Startup-urile se concentrează pe unele atracții vizuale excelente și pe utilitatea soluțiilor web pentru a-i determina pe utilizatori să rămână aici pentru o perioadă mai lungă. Prin urmare, este esențial să păstrați un ochi pe cele mai recente și în tendințe modele de design UI este esențială pentru a rămâne în top.
Aceste tendințe de UI nu se concentrează doar pe satisfacerea cerințelor utilizatorilor, ci și pe asigurarea acestora cu niveluri de securitate semnificative. O combinație excelentă a acestor tendințe ar persista pe termen lung, menținând în același timp utilizatorii fericiți și afacerile de succes.
Să vorbim acum despre cele mai tari și cele mai recente tendințe în modelele de design UI la care ar trebui să acordați atenție:
- Minimalism
- Modul întunecat
- Animație și grafică 3D
- Fonturi pentru capcană de cerneală
- Interfață de utilizator vocală (VUI)
- Sticlomorfism
- Ecrane împărțite
- Grile asimetrice
- Culori pastel
- Pictograme
- Ilustrații 2D
- Inteligență artificială (AI)
- Estetică retro
- La imbarcare
- Gradiente discrete
- Fotografii suprarealiste
- Controlul gesturilor aerului
- Imagini pe ecran complet
- Gânduri finale
Minimalism

Puterea minimalismului în designul interfeței de utilizare se menține cu mândrie și nu își va pierde personalitatea atât de repede. În fiecare zi, oamenii văd atât de multe reclame care au notificări de reduceri. Consumatorii comunică cu mai multe interfețe bogate pentru a evita presiunea, iar designerii web caută mereu ceva proaspăt și interesant pentru a face grafica mai simplă și mai accesibilă. Ele limitează cantitatea totală de culori în timp ce încearcă diferite compoziții.
Recomandat pentru dvs.: Când ar trebui să vă gândiți să vă reproiectați site-ul dvs. de comerț electronic online?
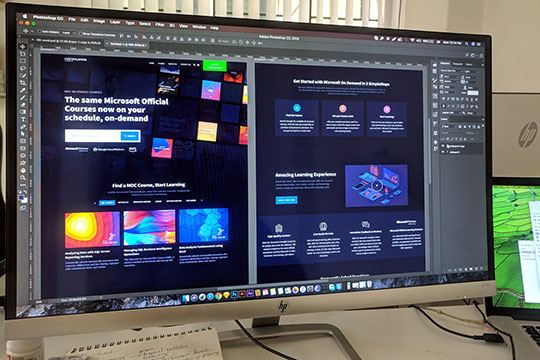
Modul întunecat

Modul întunecat a devenit una dintre cele mai bune tendințe de referință pe care designerii ar trebui să le aștepte. Multe mărci de top oferă modul întunecat ca teme precum Instagram, Apple și Android.
Motive pentru care modul întunecat este fierbinte?
- Este modern, elegant și clasic în aspect.
- Fundalul întunecat evidențiază alte sisteme și elemente de design.
- Este mai ușor în condiții de lumină scăzută.
- Economisește energia bateriei pentru tipurile de ecrane OLED ȘI AMOLED.
De asemenea, în majoritatea aplicațiilor, utilizatorii pot alege să activeze teme întunecate ori de câte ori au nevoie.

Animație și grafică 3D

În ultimii ani a existat o mare evoluție în grafica 3D atât în interfața mobilă, cât și în cea web. Cu toate acestea, mulți designeri au trecut de la imagini dinamice la animații 3D pentru a face ca ecranele aplicațiilor și site-urile web să pară și mai creative și mai captivante. Crearea unor astfel de grafice este foarte dificilă, deoarece necesită abilități înalte și o minte creativă. Este, de asemenea, foarte consumatoare de timp. Dar merită fiecare durere.
Design-urile 3D sunt întotdeauna frumoase, iar utilizatorii nu trec niciodată fără să le observe. Imaginile 3D au flexibilitate în ele. Arata realiste, ceea ce este un mare avantaj pentru utilizatori. Grafica 3D vă poate salva numele în cazul în care conținutul fotografiei devine scump pentru dvs. uneori. Pe de altă parte, designerii au întotdeauna spațiu pentru experimente.
Fonturi pentru capcană de cerneală

În calitate de designer, dacă doriți să vă înțelegeți cu un nou tip de tipografie, atunci fontul cu capcană de cerneală este cel mai bun și este în tendințe. Capcana de cerneală nu este altceva decât un tip specific de tipar care este utilizat în tipărirea de dimensiuni mici. Detaliile și colțurile sunt îndepărtate.
Capcanele de cerneală sunt esențiale, deoarece, fără aceasta, excesul de cerneală va înmuia și va distruge marginile. Inițial, capcanele de cerneală au fost concepute pentru tipărirea pe puncte de dimensiuni mici, dar astăzi putem vedea vizual exact opus. Putem găsi versiunea îndrăzneață supradimensionată a acestor fonturi pe unele site-uri web populare, ceea ce îi adaugă mai mult farmec și creativitate.
Interfață de utilizator vocală (VUI)

Comunicarea prin interfața vocală cu utilizatorul (VUI) este una dintre cele mai bune tendințe în modelele de design UI și UX care domină web-ul chiar acum. Astăzi, designerii încearcă să facă față celor mai noi tehnologii și tendințe viitoare care oferă utilizatorilor o interfață vocală în comun.
De exemplu, astăzi, vedem mai multe aplicații în care putem traduce propoziții și cuvinte în alte limbi. Funcționează atunci când atingeți un buton, iar dispozitivul începe să vă înregistreze vocea și să vă rezumeze discursul. În acest fel, puteți interacționa cu ușurință cu persoane care vorbesc o altă limbă. Unul dintre cele mai bune exemple de interfață de utilizator Voice este Google Translate.

Sticlomorfism

Anul trecut, neomorfismul a fost foarte utilizat în practicile de proiectare web. Evidențiază o combinație a unor abordări comune pentru a crea o experiență mai bună pentru utilizator. În 2021, designerii web au primit o nouă jucărie cunoscută sub numele de glassmorphism. Această tendință provine din efectul de estompare sau fundalul neclar. Când utilizatorii se uită la astfel de elemente, se pare că le privesc printr-un pahar.
Ecrane împărțite

Tendința ecranelor împărțite și a paginilor deține o mare importanță în ultimii ani. Tendința tinde să fie super eficientă, deoarece deschide zone pentru combinații de culori. Ecranele împărțite sunt utile dacă trebuie să afișați diferențele sau egalitatea.
Grile asimetrice

Experimentați cu grile niciodată oprite. Grilele asimetrice sau rupte sunt cele mai bune opțiuni disponibile chiar acum. Pentru a face acest lucru, este nevoie de creativitate, care necesită, în plus, cercetare și testare profundă.

Culori pastel

Deoarece astăzi designul web simplu și minimalismul preiau web-ul, designerii folosesc culori pastelate în design-ul lor. În acest fel, ele scot în evidență blânditatea și lejeritatea designului. Culorile sunt atât de frumoase încât se încadrează foarte ușor în diverse concepte. De asemenea, se coordonează cu atmosfera potrivită pentru mai multe site-uri web, de exemplu, platformele de comerț electronic.

Pictograme

Pictogramele sunt un instrument excelent pentru interacțiunea vizuală cu clienții. Pictogramele simple sunt considerate o tendință solidă în modelele de design UI. Pictogramele sunt singurele instrumente care au capacitatea de a transmite informații într-un spațiu mai mic. Din acest motiv, multe companii acordă mențiuni speciale icoane.
Ilustrații 2D

Ilustrațiile rămân în topul tendințelor utilizatorilor. Mai devreme, designerii web s-au legat de minimalism când a venit vorba de design. În acest fel, au încercat să facă paginile web mai puțin supraîncărcate pentru utilizatori. Dar acum, designerii web încearcă unghiuri de design neobișnuite. Folosesc culori pastelate sau luminoase prin care ilustrațiile devin mai fanteziste și provoacă unele efecte mari. Experții în design recomandă utilizarea formatului SVG pentru modelele dvs.
S-ar putea să vă placă: UI vs UX Design: Diferența în interfața cu utilizatorul și în experiența utilizatorului.
Inteligență artificială (AI)

Inteligența artificială sau inteligența artificială este amalgamată în aproape orice alt produs. Este îndoielnic că va putea vreodată să-i înlocuiască pe designeri. Pe partea incomodă, va continua să ne avantajeze. Un exemplu faimos este răspunsul inteligent bazat pe inteligență artificială de la Google, care face treaba bine, producând răspunsuri perfecte, ceea ce economisește mult timp, mai ales dacă utilizați limba engleză, răspunsurile sunt bine separate de contrastele lor cu mediul lor.
Datorită inteligenței artificiale, produsele vor învăța mult mai multe despre comportamentul utilizatorului, ceea ce ar ajuta la crearea unei experiențe mai bune în viitor. Acest lucru va crea o rată de conversie mai mare.

Estetică retro

Pentru aceasta, trebuie să vă întoarceți în anii '80 cu o tipografie îndrăzneață în minte și să vă întoarceți cu culori pastelate ale interfeței de utilizare a anului 2021 în anii '90. Aici trebuie să fii creativ și să creezi modele retro, dar cu aspect estetic.
La imbarcare

Este o scurtă prezentare a produsului care vă ajută să vă faceți o idee despre aplicație. Vă ajută să înțelegeți principalele funcții. Oricum ar fi cazul, onboarding-ul a devenit foarte important în tendința UX pe care designerii nu o pot ignora niciodată.
Integrarea este ireală și conține unele dintre cele mai importante afișaje ale aplicațiilor mobile. Mulțumindu-se cu ele, utilizatorii își pot face o idee mult mai sofisticată despre ceea ce poate face o anumită aplicație. Vă recomandăm să păstrați lucrul de onboarding foarte simplu. Nu uitați să acordați o atenție deosebită fonturilor și să le faceți mai ușor de citit și studiat. Utilizați fotografii și grafice de înaltă rezoluție, deoarece aveți nevoie pentru a facilita produsul dvs. utilizatorilor.
Gradiente discrete

Tendințele normale de design se îndreaptă către automatizare și au tot ce au nevoie designerii. Elementele sunt distribuite în așa fel încât își fac drum înainte. Una dintre acestea este rafinamentul în culori și simplificarea. Întreaga idee este să automatizezi lucrurile în mod inteligent, care să aducă lumină site-ului.

Fotografii suprarealiste

Fotografiile realiste ale produselor vă pot atrage suficient atenția. Oamenii din zilele noastre caută astfel de fotografii care să-i facă să se oprească și să se uite. Adăugarea unor astfel de elemente este ieșită din cutie și super trending în zilele noastre. Mărcile populare folosesc această strategie și obțin un succes uriaș peste noapte.
Controlul gesturilor aerului

Controlul gesturilor cu aer este unul dintre modelele importante ale elementelor de design ale interfeței de utilizare care vor domina cu siguranță designul în 2021. Îmbunătățește semnificativ experiența utilizatorului. Odată cu introducerea ecranelor tactile, diverse comenzi prin gesturi și-au luat locul. Dar toate acestea se fac prin comenzi tactile. Dar, acum este înlocuit de gesturi aeriene, unde o mișcare a mâinii în aer poate face lucrurile să funcționeze pe telefonul tău. Nu este interesant?
Imagini pe ecran complet

Imaginile pe ecran complet captează acum atenția utilizatorilor. S-a descoperit că lucrurile din centrul oricărui site web atrag clienții în cel mai bun mod. Mai mult, această tendință a început deja să capete proeminență și va câștiga și mai mult atenție în 2021.
S-ar putea să vă placă și: 10 tendințe de design pe care trebuie să le implementați în aplicația dvs. mobilă în 2021.
Gânduri finale

În 2021, sistemele și tendințele de design sunt un amestec de modele simple de UI și UX, culori pastelate, tipografie îndrăzneață, minimalism și elemente vizuale 3D. Prin urmare, pentru a reuși să creați o experiență de utilizator mai bună, trebuie să alegeți cele mai bune combinații disponibile. Credem că UI se concentrează pe atingerea obiectivelor utilizatorului. Iar pentru aceasta, este foarte esențial să fii cu ochii pe ultimele tendințe.
