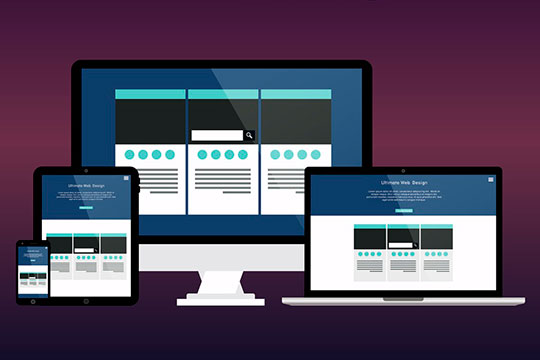
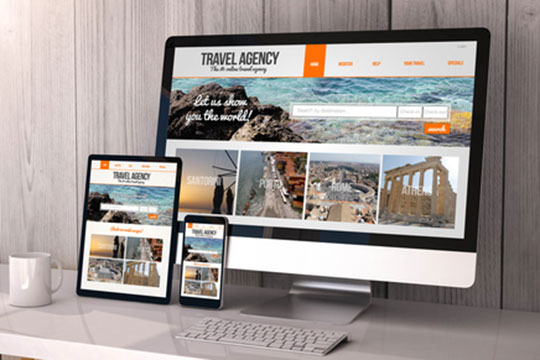
Cadre de design web responsive în tendințe în 2021
Publicat: 2021-09-13Pe măsură ce tot mai mulți oameni navighează pe internet de pe dispozitivele lor mobile, un design static de site web care arată bine doar pe un computer nu mai este suficient pentru companii. Când vine vorba de proiectarea unui site web, trebuie să luați în considerare și tabletele, laptopurile 2-în-1 și diferitele modele de smartphone-uri cu diferite dimensiuni de ecran. Nu poți să-ți pui articolele într-o singură coloană și să le dai drumul.
Designul responsive permite site-ului dvs. web să arate grozav pe toate tipurile de dispozitive, inclusiv tablete, smartphone-uri și laptopuri. Conversiile mai mari înseamnă o creștere mai mare a afacerii, care este direct legată de o experiență mai bună a utilizatorului.
Pentru început, să înțelegem designul web responsive înainte de a trece în cadre.
- Despre ce este designul web responsive?
- De ce este designul responsive important pentru afacerea dvs.?
- Eficacitate din punct de vedere al costurilor
- Flexibilitate
- Experiența utilizatorului îmbunătățită
- Optimizare motor de căutare
- Ușurință în management
- Cele mai bune cadre CSS pentru design web receptiv
- Bootstrap
- Tahioane
- fundație
- Design material pentru Bootstrap
- Tailwind CSS
- Pur
- Montaj
- Interfața de utilizare semantică
- Încheierea!
Despre ce este designul web responsive?

Designul web receptiv permite afișarea corectă a conținutului dvs. pe diferite dispozitive cu diferite dimensiuni de ecran și ferestre. Rezultatul este că imaginile nu sunt prea mari pentru ecran, iar vizitatorii de pe mobil nu sunt forțați să mărească.
Cu un design responsive, obiectivul final este de a preveni mărirea, derularea, redimensionarea și derularea inutilă a paginilor care apar atunci când site-urile nu sunt configurate pentru dispozitive diferite. Adesea, este extrem de greu să-ți găsești drumul în jurul acestor site-uri și poți chiar să pierzi clienți potențiali care devin frustrați de a încerca să le folosească.
În plus, designul site-ului web receptiv elimină necesitatea de a proiecta site-uri web mobile la cerere pentru utilizatorii de smartphone-uri. Nu mai este necesar să creați mai multe site-uri web pentru diferite dimensiuni de ecran. În loc să optimizați numeroase site-uri web, puteți crea un singur site web care se adaptează automat la diferite dispozitive fără intervenția utilizatorului, cu ajutorul furnizorilor de servicii de web design receptivi.
Să aruncăm o privire asupra acestei discuții elaborate despre modul în care funcționează designul receptiv.
Recomandat pentru dvs.: Cum să proiectați un site web cu șabloane PowerPoint?
De ce este designul responsive important pentru afacerea dvs.?

Poate vă întrebați de ce este important designul responsive dacă sunteți nou în design web, dezvoltare sau blogging.
Răspunsul la această întrebare este simplu. Nu mai poți proiecta doar pentru un singur tip de dispozitiv. Aproximativ jumătate din traficul web din lume poate fi reprezentat de utilizarea dispozitivelor mobile. În primul trimestru din 2021, dispozitivele mobile (omițând tabletele) au generat 54,8% din traficul web global, crescând constant cu aproximativ 50% din 2017.
Mai mult de jumătate dintre potențialii dvs. vizitatori navighează pe web pe dispozitivele lor mobile, așa că nu puteți pur și simplu să le oferiți o pagină concepută pentru un computer desktop. Acest lucru ar fi dificil de citit și utilizat și nu ar conduce la o experiență bună pentru utilizator.
Totuși, nu se termină aici. Dispozitivele mobile sunt, de asemenea, cel mai frecvent dispozitiv folosit pentru a vizita motoarele de căutare.
Astăzi, telefoanele mobile se îndreaptă spre a deveni cel mai important canal media. Cheltuielile pentru publicitatea mobilă la nivel mondial continuă să crească în ciuda pandemiei. A fost de 223 de miliarde de dolari în 2020 și se estimează că va depăși 339 de miliarde de dolari până în 2023.
Nu contează dacă folosești o metodă organică precum YouTube SEO sau faci reclamă pe rețelele sociale; cea mai mare parte a traficului dvs. va veni de pe mobil.
Eforturile dvs. de marketing nu vor da rezultate optime în absența paginilor de destinație optimizate pentru dispozitive mobile și a interfețelor intuitive. Având rate de conversie scăzute, va duce la mai puține clienți potențiali și la risipa de dolari publicitari.
Aruncă o privire la aceste avantaje care explică de ce ar trebui să te gândești să investești într-un design web responsive.
Eficacitate din punct de vedere al costurilor

Există șanse mari să fiți nevoit să faceți față unor costuri uriașe dacă întrețineți site-uri web individuale pentru clienții dvs. mobili și non-mobili. Un design receptiv vă poate permite să eliminați nevoia de a plăti pentru un site mobil suplimentar. Indiferent de numărul de vizitatori și dispozitive, trebuie doar să investiți într-un design de site web.
Flexibilitate

Dacă site-ul dvs. este construit cu un design responsive, puteți face ajustări rapid și ușor. Ca rezultat, nu trebuie să fii stresat cu privire la actualizarea și întreținerea a două site-uri web. Flexibilitatea este un mare beneficiu atunci când vine vorba de a face o sarcină și de modificări de design estetic sau corecții în orice erori de pe site-ul dvs., vi se cere să faceți acest lucru o singură dată.
Experiența utilizatorului îmbunătățită

Proprietarii de site-uri web ar trebui să acorde prioritate experienței utilizatorului. Site-ul web pentru care sunt responsabili ar trebui să ofere ușurință în ceea ce privește navigarea, astfel încât oamenii să fie dispuși să vă viziteze din nou site-ul. A avea un site web care se încarcă lent pe un dispozitiv mobil sau imagini cu rezoluție scăzută poate face ca afacerea dvs. să pară neprofesională pentru vizitatori.
O companie neprofesională nu poate câștiga niciodată încrederea nimănui. Nu există nicio îndoială că un design responsive va oferi utilizatorilor săi o experiență improvizată care îi va motiva să ofere companiei tale șansa potrivită. Conținutul poate fi vizualizat mai rapid prin eliminarea măririi și derulării, rezultând o impresie mult mai pozitivă în mintea vizitatorilor.
Optimizare motor de căutare

O strategie SEO ajută la creșterea clasamentului unei companii pe Google, apărând mai sus pe paginile de căutare Google. Pe măsură ce vă apropiați de primele căutări, cu atât șansele dvs. de a câștiga clienți vor fi mai mari.
După cum am menționat, Google acordă prioritate site-urilor care sunt prietenoase cu dispozitivele mobile pentru optimizarea motoarelor de căutare. Aceasta înseamnă că designul receptiv poate ajuta SEO. Eficacitatea designului web receptiv vă poate ajuta să creșteți clasamentul în motoarele de căutare, ca parte a unei strategii holistice de SEO.
Ușurință în management

Cele mai multe companii, în special cele mai mici, sunt ocupate să-și conducă afacerea și nu își pot actualiza în mod regulat site-urile web. Cu toate acestea, folosind un design responsive, puteți gestiona fiecare aspect al site-ului dvs., înseamnă că puteți face chiar dvs. modificări, rapid și ușor. Mai mult, dacă aveți un singur site, celelalte elemente de marketing vor fi mai ușor de gestionat.

S-ar putea să vă placă: Cum să proiectați web cu instrumente de prototipare mai bune care pot automatiza procesul pentru designeri?
Cele mai bune cadre CSS pentru design web receptiv
Acum este timpul să discutăm despre subiectul așteptat al acestei postări pe blog. Aici, am încercat să prezentăm diferite cadre HTML și CSS de design web autentic și receptiv, care sunt disponibile în următorii ani. Există o listă cu multe cadre CSS care sunt open source gratuite și de încredere.
Fără îndoială, ar putea deveni o provocare atunci când încercăm să facem o analiză comparativă completă între cadrele de design web responsive. La fel, există și anumite caracteristici care se potrivesc perfect atunci când vine vorba de o proiectare mai rapidă și de site-uri web mai slabe, iar pe de altă parte, unele cadre vă pot oferi o gamă largă de funcții și plugin-uri. Cu toate acestea, ele pot fi voluminoase și mai dificil de utilizat. Pentru ca să devină cu adevărat ușor pentru tine să faci o alegere, există o prezentare completă a mai multor cadre comune.
Bootstrap

Bootstrap Framework este un cadru HTML, CSS, JS cunoscut pe scară largă, care este excelent pentru dezvoltarea proiectelor web receptive care sunt, de asemenea, prietenoase cu dispozitivele mobile. Bootstrap este o modalitate eficientă și ușoară de a crea pagini web front-end. Pentru a vă pune pe drum, vă oferă documentație extinsă, demonstrații și exemple. Bootstrap 5 face câteva lucruri esențiale diferit de Bootstrap 4, inclusiv nu mai acceptă jQuery și încorporează suport RTL.
Bootstrap este o opțiune excelentă pentru dezvoltatorii web, deoarece vine cu componente prefabricate și clase de utilitate. Pe lângă șabloanele de bootstrap gratuite și premium, există și câteva kituri de interfață și detalii pe web pe care le puteți utiliza pentru dezvoltarea web.
Tahioane

Tahionii sunt o varietate diferită de biblioteci CSS bazate pe utilitate, care pot ridica cu ușurință generații importante de o gamă largă de atribute de stil, astfel încât nu ar trebui să scrieți o mulțime de CSS singur. Unul dintre stilurile speciale de tahioni este ușor în greutate, ceea ce oferă un avantaj mixt, deoarece nu aveți nevoie de o configurare suplimentară. Cei care au nevoie de o bibliotecă de utilitate simplu de utilizat pot găsi această bibliotecă utilă.
fundație

Ca cadru front-end, Foundation merită, de asemenea, remarcat. Pe lângă crearea de site-uri web fără întreruperi, poate crea și aplicații mobile și web și șabloane de e-mail. Un utilizator nou mediu nu va avea nicio problemă să învețe Foundation și să o folosească imediat. Pe lângă media, containerele bibliotecii, navigarea, aspectul și așa mai departe, acest cadru excepțional are și multe alte componente. În plus, o listă extinsă de pluginuri disponibile în Foundation le permite dezvoltatorilor să aleagă pe cel care se potrivește cel mai bine nevoilor lor.
Design material pentru Bootstrap

Bazat pe Bootstrap, MDB vine pre-configurat cu un aspect și aspect de Material Design. Vine cu suport excelent CSS și este compatibil cu o variație de cadre JavaScript, cum ar fi jQuery, Vue, Angular și React. Biblioteca este complet gratuită pentru toată lumea. Cu toate acestea, este disponibil un plan premium cu teme, șabloane prefabricate și asistență dedicată pentru clienții de afaceri.
Tailwind CSS

Cadrul Tailwind oferă o procedură modernă bazată pe utilitate pentru dezvoltarea site-urilor receptive. Există o opțiune de a crea site-uri web moderne fără a fi nevoie să scrieți CSS, utilizând biblioteca de secțiuni de utilitate. Odată cu utilizarea Tailwind CSS pentru a reduce dimensiunile fișierului CSS final, acesta va deveni benefic pentru dvs., invers ar putea ajunge la un fișier colosal dacă utilizați aranjamente implicite. Cu toate acestea, dezvoltatorii au preferat Tailwind datorită stilurilor sale de design ieșite din cutie și a capacității de a adăuga stil elementelor HTML.
Pur

Când vine vorba de proiecte web, Pure iese în evidență din mulțime. Pure are amprente mici, deoarece este format din doar câteva module CSS. Pe lângă dezvoltarea mobilă, acest sistem include și un stil minimal. Aplicația poate fi proiectată în diferite tipuri în funcție de cerințe. Pe lângă componentele CSS, Pure oferă un set cuprinzător de caracteristici. Acest cadru CSS a fost, de asemenea, îmbunătățit cu un personalizare excelent, permițând dezvoltatorilor să proiecteze cadre CSS în funcție de interesele și nevoile lor.
Montaj

Cu suportul HTML5 de la Montage, puteți începe rapid să construiți site-uri web moderne de la zero. Elementele din Montage ajută la construirea de site-uri web scalabile care conțin o gamă largă de caracteristici. Are propriile sale caracteristici excepționale care îl fac de neuitat. În plus, are un model de componentă declarativă, legare declarativă de date, componente reutilizabile, șabloane HTML și multe alte caracteristici. În plus, aceste elemente distinctive permit aplicațiilor HTML5 să ruleze pe mai multe dispozitive, fie că sunt desktop-uri sau smartphone-uri.
Interfața de utilizare semantică

De la introducerea sa, Semantic UI a devenit un cadru popular. Deoarece designul semantic este ușor încorporat în alte cadre, ghidurile de stil ale terților pot fi integrate cu ușurință. Printre numeroasele elemente semantice, veți găsi butoane, scafandri, colecții și încărcătoare, cum ar fi pesmet, formulare și așa mai departe. Este disponibilă o gamă sofisticată de module, de la ferestre pop-up la meniuri derulante până la oase lipicioase. În concluzie, putem spune că Semantic este unul dintre cadrele foarte puternice pentru dezvoltarea site-urilor web. Datorită ușurinței sale de utilizare, este răspândită printre dezvoltatori.
S-ar putea să vă placă și: De ce afacerea dvs. ar trebui să ia în considerare designul web personalizat?
Încheierea!

Dezvoltarea unui site web responsive necesită cadre bune de web design, care sunt elementele esențiale. Fiecare cadru care a fost enumerat mai sus poate fi folosit pentru a începe proiectul dvs. de dezvoltare web, chiar de la bunătatea HTML5 până la elementele de bază ale cascadelor. Mai mult, asigurați-vă că alegeți cadrul care se potrivește cel mai bine cerințelor proiectului dumneavoastră înainte de a alege oricare dintre ele.
Acest articol este scris de Helen Ruth. Helen este un designer web calificat la compania proeminentă Sparx IT Solutions. Crearea de site-uri web plăcute din punct de vedere estetic și ușor de utilizat este expertiza ei. Scrierea și blogging-ul sunt unele dintre activitățile ei preferate din timpul liber.
