3 cele mai bune instrumente pentru a măsura valorile vitale ale web
Publicat: 2021-06-30Google consideră Core Web Vitals un set de elemente particulare care contribuie la experiența generală a utilizatorului unei pagini web. Trei statistici specifice privind performanța paginii și interacțiunea utilizatorului formează Core Web Vitals: cea mai mare vopsea de conținut (LCP), întârziere la prima introducere (FID) și schimbare cumulativă a aspectului (CLS).
Există mult mai mulți indicatori în plus față de Core Web Vitals; prin urmare, nu funcționează izolat. Unele măsurători se bazează pe studii de laborator controlate, în timp ce altele se bazează doar pe date de teren. Google a venit cu un nou set de valori numite Web Vitals, după ce a efectuat cercetări ample.
Acestea sunt un amestec de măsuri cu care suntem deja familiarizați, precum și câteva noi. Cele trei elemente vitale de bază ale Web-ului sunt cele mai semnificative, iar Google solicită în special proprietarilor de site-uri să monitorizeze și să îmbunătățească aceste scoruri acolo unde este posibil.
- Valorile vitale de bază ale web
- 1. Cea mai mare vopsea plină de conținut (LCP)
- 2. Întârziere la prima intrare (FID)
- 3. Schimbare cumulativă a aspectului (CLS)
- Instrumente de top pentru a măsura valorile vitale web de bază
- 1. Viteza paginii
- 2. Raport Farul Finteza
- 3. Google Search Console
- Gânduri finale
Valorile vitale de bază ale web

Iată primele trei valori vitale de bază ale web:
Recomandat pentru tine: Cum să-ți amplifici SEO cu conținut video?
1. Cea mai mare vopsea plină de conținut (LCP)

Cea mai mare vopsea de conținut (LCP) este o statistică semnificativă, centrată pe utilizator, pentru măsurarea vitezei de încărcare percepută, deoarece indică momentul în care conținutul principal al site-ului web s-a încărcat probabil - un LCP rapid ajută la asigurarea utilizatorului că pagina este utilă.
Ce reprezintă un scor LCP satisfăcător?
Site-urile ar trebui să vizeze cea mai mare vopsea de conținut de 2,5 secunde sau mai puțin pentru a asigura o experiență decentă pentru utilizator. Cea de-a 75-a percentila de încărcări ale paginilor, împărțită pe dispozitive mobile și desktop, este un punct de referință excelent de măsurat pentru a vă asigura că atingeți această țintă pentru majoritatea consumatorilor dvs.
Cum se optimizează LCP?
Puteți optimiza LCP. Iată cele mai bune modalități de a-l optimiza:
- Alegeți imaginea cu dimensiunea și dimensiunile potrivite specifice desktopului sau mobilului. Acest lucru vă va ajuta să evitați supraîncărcarea.
- Utilizați un CDN de imagine pentru a încărca imaginile mai rapid.
- Evitați JavaScript pentru a încărca imagini, deoarece încetinește procesul.
- Utilizați formatul de fișier potrivit. De exemplu, utilizați JPG pentru imaginile care au mai multe culori, PNG pentru desene sau imagini cu mai puține culori.
- Utilizați imagini care sunt receptive. Încărcați imagini de diferite dimensiuni în funcție de dispozitiv.
- Evitați utilizarea unei imagini cu glisare. Este mai bine să utilizați o imagine statică, deoarece este realizată de HTML, ceea ce face mai ușoară și mai rapidă încărcarea acelei imagini.
- Găsiți un serviciu de găzduire reputat care să nu afecteze timpul de încărcare.
2. Întârziere la prima intrare (FID)

Această măsurătoare măsoară interactivitatea. Paginile cu un FID de 100 de milisecunde sau mai puțin ar trebui să ofere o experiență satisfăcătoare pentru utilizator. Prima întârziere de intrare (FID) este o statistică esențială centrată pe utilizator pentru determinarea capacității de răspuns la încărcare, deoarece măsoară experiența pe care utilizatorii o au atunci când încearcă să interacționeze cu pagini care nu răspund - un FID scăzut indică faptul că pagina este utilizabilă.
Cum arată un scor FID solid?
Site-urile ar trebui să vizeze o întârziere a primei intrări de 100 de milisecunde sau mai puțin pentru a oferi o experiență decentă utilizatorului. Cea de-a 75-a percentila de încărcări ale paginilor, împărțită pe dispozitive mobile și desktop, este un punct de referință excelent de măsurat pentru a vă asigura că atingeți această țintă pentru majoritatea consumatorilor dvs.
Cum să optimizați FID?
- Împărțiți sarcinile lungi în sarcini asincrone pentru a permite procesarea intrărilor utilizatorului între ele.
- Minimizați generarea de date și conținut pe partea clientului.
- Verificați încărcarea la cerere a codului terță parte, cum ar fi etichete și analize.
- Evitați rularea polyfillurilor neutilizate pentru a reduce cantitatea de JavaScript de pe pagina dvs. și timpul petrecut de browsere executând JavaScript.
- Utilizați un lucrător web pentru a rula JavaScript pe un fir de execuție și pentru a reduce volumul de lucru pe firul principal.
- Eliminați manevrele de defilare și utilizați manevrele de intrare pentru a evita orice schimbare de stil.
3. Schimbare cumulativă a aspectului (CLS)

Aceasta măsoară stabilitatea vizuală. Paginile cu un CLS de 0,1 sau mai puțin ar trebui să ofere o experiență excelentă pentru utilizator. Schimbarea cumulată a aspectului (CLS) este o măsură importantă centrată pe utilizator pentru măsurarea stabilității vizuale, deoarece cuantifică frecvența cu care utilizatorii se confruntă cu schimbări neașteptate de aspect - un CLS scăzut indică faptul că pagina este plăcută.
Cum arată un scor CLS solid?
Site-urile ar trebui să vizeze un scor CLS de 0,1 sau mai puțin pentru a asigura o experiență decentă pentru utilizator. Cea de-a 75-a percentila de încărcări ale paginilor, împărțită pe dispozitive mobile și desktop, este un punct de referință excelent de măsurat pentru a vă asigura că atingeți această țintă pentru majoritatea consumatorilor dvs.
Cum se optimizează CLS?
- Includeți atribute de dimensiune pe imagini și conținut video.
- Utilizați casetele de raport de aspect CSS pentru a permite browserelor să aloce spațiul potrivit în timp ce imaginea sau videoclipul se încarcă.
- Evitați să adăugați conținut peste conținutul existent pentru a asigura schimbări de aspect.
- Utilizați animații de proprietăți în loc de animații de transformare.
- Preîncărcați fonturile web personalizate pentru a evita orice problemă de performanță a vitezei paginii. Ajută elementele fonturilor să aibă o prioritate mai mare în randarea paginii.
- Utilizați stocarea în cache agregată și CDN pentru a găzdui active statice.
- Utilizați iFrame, codul HTML inline și eticheta JavaScript cu HTML alternativă pentru a afișa conținut web de pe alte platforme pe paginile dvs., cum ar fi videoclipuri YouTube sau postări Instagram.
- Inserați conținut dinamic sub conținutul existent pentru a evita schimbările de aspect.
- Rezervați spațiu pentru conținut dinamic în cazul în care puteți evita inserarea conținutului dinamic deasupra conținutului existent.
Instrumente de top pentru a măsura valorile vitale web de bază

Următoarele sunt cele 3 instrumente de care veți avea nevoie pentru a rula testul Core Web Vitals:

Scopul principal al acestor instrumente este de a evalua performanța pe tot parcursul ciclului de dezvoltare. Ca rezultat, înainte de a implementa aplicația în producție, puteți stabili standarde și puteți verifica conformitatea.
În plus, puteți reproduce comportamentul utilizatorului pe site-ul dvs. web și puteți oferi rezultate de depanare care sunt repetabile.
Aceste instrumente Core Web Vitals pot fi utilizate pentru a calcula timpul total de blocare (TBT), care este durata totală de timp în care un site web a fost blocat, interzicând implicarea utilizatorilor.
Iată cele mai importante instrumente pentru măsurarea Core Web Vitals:
S-ar putea să vă placă: 16 cele mai bune instrumente gratuite de analiză a site-ului web / analiză pentru a vă îmbunătăți SEO.
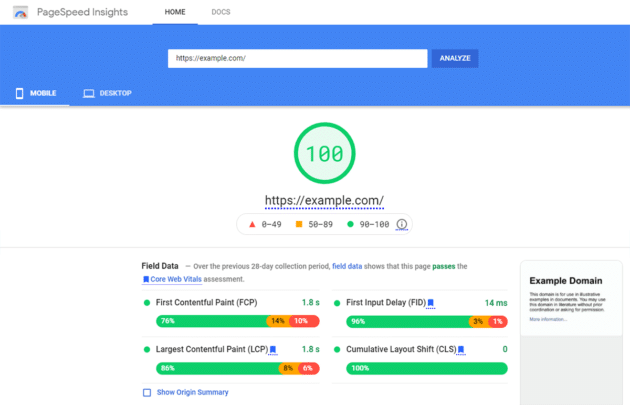
1. Viteza paginii

Fără îndoială, Page Speed Insights este un instrument puternic pentru webmasteri, dezvoltatori și proprietari de site-uri de tot felul.
Cu toate acestea, am văzut că mulți oameni se concentrează pe optimizarea site-urilor web pentru a obține un scor perfect la acest test.
Dacă nu sunteți familiarizat cu statisticile privind viteza paginii, acesta este un instrument de evaluare a performanței site-urilor web. Puteți evalua orice adresă URL. După ce ați introdus adresa URL, Google va furniza scorul general pentru 100 pentru adresa URL pe care ați evaluat-o.
Google ar oferi, de asemenea, cum să îmbunătățească performanța adresei URL pe baza mai multor îmbunătățiri ale performanței.
Lighthouse, tehnologia automată Google open-source pentru îmbunătățirea calității generale a paginilor web, este utilizată pentru a calcula scorurile Page Speed Insights. Performanța, accesibilitatea, aplicațiile web progresive și alte criterii pot fi evaluate folosind această platformă și vor vedea despre un far în detaliu.
Recomandări de la Google Page Speed Insights:
- Resursele care blochează randarea ar trebui eliminate.
- Solicitările importante nu ar trebui să fie înlănțuite.
- Reduceți numărul de solicitări și mărimea transferurilor.
- Marcaje și măsuri pentru sincronizarea utilizatorului.
- Reduceți impactul codului terților.
- Cu o politică de cache eficientă, puteți servi active statice.
- Preîncărcare solicitări de chei.
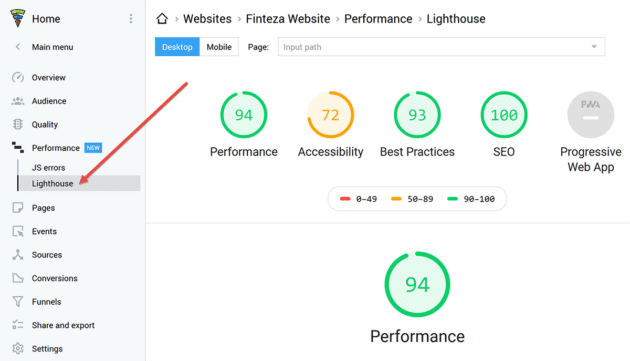
2. Raport Farul Finteza

Raportul far Finteza este utilizat pentru auditul general de bază pentru site-ul web.
Raportul ajută la accelerarea site-ului, la minimizarea vulnerabilităților și la alinierea paginilor web cu sugestiile Google, îmbunătățind în cele din urmă clasarea în motorul de căutare a proiectului dumneavoastră.
În plus, veți putea să vă evaluați proiectul online în diferite moduri și să primiți sfaturi cu privire la abordarea oricăror probleme care apar. Puteți genera raportul pentru versiuni desktop și mobile.
Parametrii pentru evaluarea site-ului Lighthouse sunt următorii:
- Performanță în care software-ul compară viteza de încărcare a site-ului dvs. cu cea a altor site-uri web.
- Accesibilitatea în care instrumentul măsoară experiența utilizatorului, cum ar fi cât de ușor de utilizat este site-ul web.
- SEO sau optimizarea motoarelor de căutare oferă sfaturi pentru a vă ajuta să creșteți clasamentul site-ului dvs. în motoarele de căutare. Raportul se bazează pe constatările a 15 inspecții, dintre care majoritatea sunt indicații fundamentale, cum ar fi etichete canonice, titlu și Meta.
- Cele mai bune practici oferă sfaturi pentru optimizarea site-ului dvs. folosind „cele mai bune practici” Google. De exemplu, raportul examinează problemele de browser din consolă, raportul de aspect, rezoluția imaginii; fonturi; și utilizarea HTTPS - un total de 15 criterii.
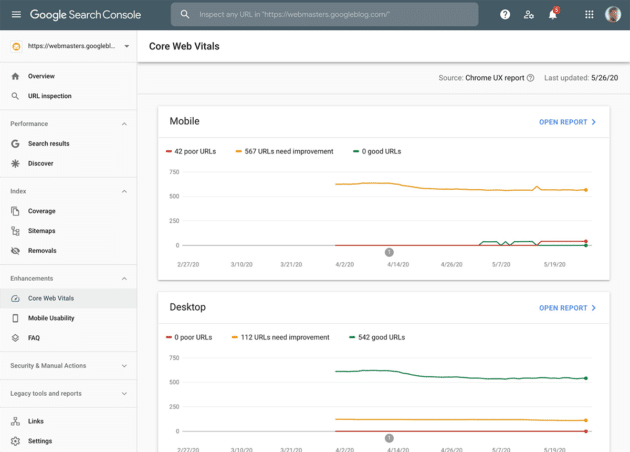
3. Google Search Console

Google a anunțat recent actualizări planificate pentru Search Console, inclusiv adăugarea Core Web Vitals ca noi valori care extind abordarea Google de a măsura viteza și performanța site-ului web.
Consola de căutare constă din noi rapoarte vitale de bază. Acesta examinează site-urile web folosind datele din lumea reală ale CrUX și le identifică pe cele care trebuie îmbunătățite.
Performanța adresei URL este împărțită în trei categorii: stare, tip de valoare și grup de adrese URL. Acesta explică valorile de bază cea mai mare vopsea de conținut, întârzierea primei introduceri și schimbarea cumulată a aspectului.
După ce ați analizat valorile, vă puteți optimiza performanța adresei URL folosind informații despre viteza și viteza paginii.
S-ar putea să vă placă și: 10 cele mai bune instrumente SEO gratuite.
Gânduri finale

Core Web Vitals este acum live. Prin urmare, webmasterii trebuie să ia măsuri imediate pentru a-și optimiza site-ul pentru Core Web Vitals pentru a minimiza orice efecte negative. Cel mai bun mod de a face site-ul dvs. prietenos Core Web Vital este să vă măriți viteza site-ului și să îl faceți prietenos pentru dispozitive mobile. De asemenea, SEO nu trebuie ignorat, deoarece ajută la îmbunătățirea experienței generale a utilizatorului.
