Tinder PWA: Un exemplu de succes de aplicație web progresivă
Publicat: 2022-06-23Cum îți afectează Tinder viața amoroasă de până acum? Și cum este experiența ta cu utilizarea Tinder? Pentru cei care caută doar relații autentice, Tinder s-ar putea să nu le scape mintea. Dar Tinder a decis să le demonstreze că au greșit și își propune să devină un site de întâlniri versatil pentru ca toată lumea să-și găsească dragostea de drept. Drept urmare, Tinder PWA s-a născut pentru a ajuta cel mai mare site de întâlniri din lume să-și extindă gradul de conștientizare și să realizeze traficul, mențiunile și conversiile pe care le doresc.
În studiul de caz de astăzi, vom introduce o altă adoptare de succes a PWA și modul în care a ajutat Tinder să-și atingă obiectivele. Să dezvăluim Tinder PWA și să-i explorăm performanța.
Cuprins
O privire de ansamblu asupra Tinder

Tinder este construit ca noua soluție de întâlniri pentru generațiile cunoscătoare de tehnologie. Poate fi denumit în mod popular un site de conectare, dar în esență, Tinder este lucrat pe baza ideii de potrivire peste granițe și peste fusuri orare.
Când Tinder a ieșit pe piață în 2012, cei mai mulți dintre cei singuri au devenit utilizatori frecventi ai Tinder, care găseau parteneri pentru întâlniri ocazionale. Deși existența lui Tinder se adaugă la inventarea unui set de limbaje de întâlniri care încurajează relații vioaie, neresponsabile, fără sferturi, Tinder este, de asemenea, casa multor logodne și căsătorii de succes.
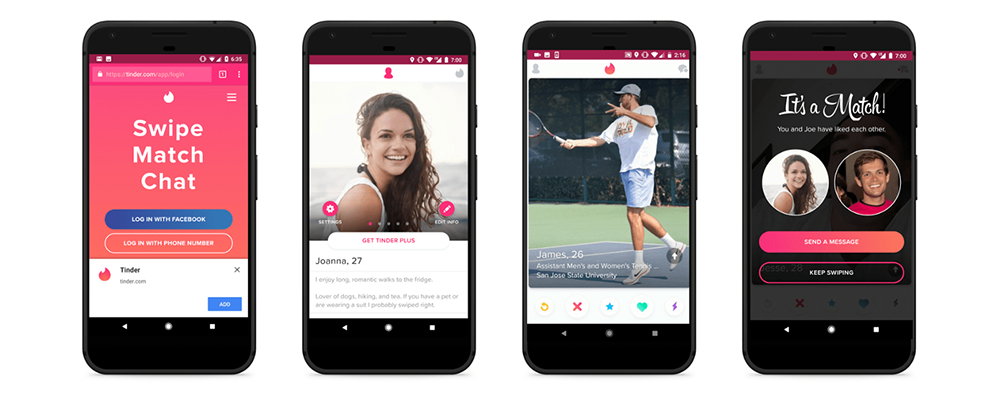
Pentru a te alătura lui Tinder, ai nevoie de un profil adecvat, inclusiv un avatar și o biografie fermecătoare, pentru a-i atrage pe cei cu interese similare. Când vedeți un profil, puteți glisa spre stânga sau spre dreapta pentru a trece sau a continua. Dacă vă potriviți unul cu celălalt, puteți continua să faceți schimb de mesaje cu acea persoană.
Pentru a crea potriviri, Tinder oferă utilizatorilor informații precum vârstele din jurul intervalului dvs., sexul, locațiile apropiate dvs. și orice prieten comun disponibil. În ciuda efortului său de a face din acesta un loc sigur pentru a găsi dragoste, relațiile durabile sunt greu de câștigat prin Tinder și au avut loc tot mai multe fraude.
Potrivit numărului de utilizatori, Tinder rămâne cel mai mare site de întâlniri la nivel global, atrăgând 75 de milioane de oameni pe platformă în fiecare lună, dintre care 7,8 milioane sunt utilizatori din SUA.
Situația care duce la integrarea Tinder PWA
Spre deosebire de alte mărci, Tinder nu s-a confruntat cu probleme semnificative. Au avut o aplicație nativă mobilă decentă, care funcționează bine pe toate sistemele de operare. Rata lor de clic a fost mare, dar au văzut că ar fi putut fi mai bună.
Tinder dorea să se extindă în continuare, ocupând noi piețe, căutând noi adopții și protejându-și poziția de lider de piață printre alte platforme de întâlniri online.
După ce a recunoscut că concurenții lor oferă o experiență mai modernă pe site-ul mobil, Tinder a decis să facă mai bine, aspirând să obțină paritatea caracteristicilor în experiența lui Tinder cu V1.
Cum trecerea la PWA poate rezolva cererea lui Tinder?
PWA poate învinge aplicațiile native față de descoperire. Poate fi promovat pe motoarele de căutare și funcționează bine în toate browserele, oferind în același timp o experiență similară aplicațiilor native. Acest lucru permite PWA un avantaj competitiv semnificativ, deoarece poate atrage un grup mai mare de audiențe în varietate.
Când vine vorba de o soluție rapidă, dar de încredere, pentru a pătrunde pe noi piețe și a-i inspira să se transforme în utilizatori recurenți, nimic nu ar trebui să fie înaintea unui PWA.
Deși știm că Tinder are rezultate foarte bune, s-au dedicat eforturi mari pentru a construi un PWA Tinder care oferă cea mai mare performanță de încărcare rapidă și rapidă și o aventură absolut receptivă și fără probleme pentru utilizator.
Apoi au optat pentru soluția de a dezvolta un PWA minuscul în comparație cu aplicațiile mobile înlocuite. Utilizând cu pricepere tehnologia aplicației web moderne cu lucrătorii de servicii și optimizând performanța JavaScript, echipa a reușit să satisfacă obiectivul ambițios al lui Tinder.
Impactul Tinder PWA

Unul dintre cele mai rapide PWA construite vreodată a luat echipei de dezvoltatori Tinder 3 luni solide pentru a realiza proiectul puternic, de la început până la sfârșit. React a fost folosit pentru biblioteca UI a Tinder PWA, în timp ce Redux era responsabil de managementul statului.
Denumită și Tinder Online, noua experiență web a dovedit mișcarea înțeleaptă de a adopta PWA și de a-l personaliza pentru a o folosi cât mai bine. Iar rezultatele au fost foarte demne de așteptat.
Banii lui Tinder sigur nu le plăcea să se zguduie. Efortul lor a dat roade atunci când pachetul esențial de experiență Tinder a fost livrat cu până la 10% din investiția inițială pentru un mediu atât de costisitor de date.
Revizuirea experienței utilizatorului
- Interacțiunile sunt luate într-un mod rapid și receptiv.
- Navigarea intuitivă și fără efort pe site, fixă și simplificată, a simbolizat bannerul de jos, făcând întregul site cu totul simplu.
- Întârzierea se poate întâmpla atunci când glisați spre stânga prea repede și prea mult.
- După ce ați experimentat, Tinder PWA vă va solicita să îl adăugați pe ecranul de start și să primiți mesaje pop-up.
- Experiența pe iOS poate fi intervenită, deoarece PWA încă nu a primit sprijin complet din partea acestui ecosistem.
Rezultatele
Tinder PWA a depășit aplicația sa nativă în ceea ce privește glisările, editarea profilului și timpul petrecut pe sesiune per utilizator. Alegerea dimensiunilor mici a ajutat-o pe Tinder să câștige cu timpul de încărcare minim de 4,69 secunde față de 11,9 secunde anterioare, ceea ce a condus la un nivel ridicat de implicare a utilizatorului, reangajare și mai multe glisări în partea dreaptă.

Tinder PWA a fost numită una dintre cele mai bune aplicații web progresive din domeniu. În comparație cu aplicația mobilă, aceasta a arătat performanțe superioare prin reducerea ratei de respingere cu 15% și creșterea ratelor de clic cu 30%.
Datele au spus totul: utilizatorii trec mai mult cu degetul, mai multe mesaje, fac mai multe editări de profiluri și petrec mai mult timp pe PWA decât pe aplicațiile native. Mai multă implicare, mai puțini pași inutile.
Cum poți construi un PWA ca Tinder?
Vrei să știi cum merge Tinder cu PWA? Nu mai spune nimic. Vă vom oferi un rezumat a ceea ce au făcut.
Dezvăluirea Cadrului
Divizarea codului la nivel de rută
La început, aplicațiile Tinder foloseau pachetele JavaScript monolitice, voluminoase, care conțineau cod inutil și toate au pornit atunci când utilizatorii făceau interacțiuni de bază cu aplicațiile.
Atunci toată experiența a fost amânată. Prin urmare, au decis să folosească divizarea codului pentru a transfera codul cel mai necesar în avans, în timp ce codurile cu încărcare lentă se puteau odihni atât cât aveau nevoie înainte de apariția.
Tinder a contat pe React Router și React Loadable pentru a executa ideea și a început direct să împartă codul de nivel superior, deoarece aplicațiile lor centralizau toate rutele cu redarea informațiilor bazată pe configurație.
React Loadable aparține bibliotecii mici centrate pe componente a lui James Kyle pentru împărțirea codului în React.
Este o funcție care poate crea o altă componentă, așa că defalcarea pachetelor în componente este ușoară. Rezultatul a fost un pachet de 101 KB în loc de unul de 166 KB, iar DCL sa scurtat de la 5,46 s la 4,69 s.
React 16 a trebuit în cele din urmă să lanseze upgrade-uri care minimizau dimensiunea pachetului React din versiunile anterioare, parte a strategiei de ambalare mai bună cu Roll-up și înlocuirea codului neutilizat.
Tinder s-a bazat, de asemenea, pe CommonsChunkPlugin, pachetul web popular pentru blocarea bibliotecii în fișiere unice pentru o perioadă lungă de timp pe rute.
Memorarea în cache a activelor pe termen lung
Extrageți utilizarea îndelungată cu ieșirea resurselor statice și pachetul web folosind [chunkhash] pentru a atașa un cache-buster la fiecare fișier.
Pentru a se asigura că experiența a fost bine rezervată chiar și pe dispozitivele mobile cu o conexiune lentă de 3G, îndeplinind în același timp obiectivele bugetare, Tinder a stabilit reguli de bază cu „bugetele de performanță din lumea reală”.
A fost aplicat un buget de 155 KB pentru părțile de bază și de furnizor, în timp ce părțile cu încărcare lentă au fost limitate la 55 KB, iar restul au fost de 35 KB. Această configurare minimă a permis site-ului să înceapă și să rămână interactiv rapid.
CSS trebuia să fie la limita de 20 KB pentru a evita regresarea performanței.
Strategie CSS
Tinder a creat stilurile CSS de înaltă calitate, reutilizabile de Atomic CSS, care au rămas în linie cu vopseaua inițială și alte CSS de încărcare bazate pe foi de stil. 20KB gzipped este în top pentru stilurile importante, dar acestea pot fi reconstruite în ultimul timp la mai puțin de 11KB.
Utilizarea Workbox și a stocării în cache a activelor offline
Tinder a folosit interceptarea rețelei cu pluginul Workbox Webpack, memorând în cache App Shell și activul static major, și anume CSS, și toate pachetele de bază, furnizor și manifest.
În acest fel, pornirea aplicației devine mai rapidă atunci când utilizatorii revin pentru al doilea vizitator în sus, iar toate vizitele repetate sunt rezistente cu orice conexiune la rețea.
Servicii premium PWA
FYI, denumirea de aplicație web progresivă provine din faptul că PWA este deschisă pentru fiecare marcă să-și folosească tehnologiile contemporane pentru a valorifica și personaliza fiecare detaliu pentru o utilizare adecvată.
Dacă doriți să produceți lucrări de înaltă calitate precum Tinder PWA pentru magazinul dvs. online, începeți să luați ca prioritate serviciile premium PWA. Nu toți dezvoltatorii și designerii web se pot simți confortabil cu dezvoltarea PWA.
Când contați pe o agenție PWA, expertiza și anii de experiență sunt puncte importante de luat în considerare. Aici, la Tigren, studiem PWA de când Google a introdus conceptul în lume. Am însoțit mai multe companii de comerț electronic la nivel mondial pentru a prelua conducerea și a prospera cu PWA.
Tigren este un furnizor premium de dezvoltare PWA din Vietnam, specializat în soluții Magento PWA. Scopul nostru este să ajutăm companiile online să-și atingă obiectivul în cel mai eficient mod din punct de vedere al bugetului.
Trimiteți-ne un mesaj la [email protected] dacă aveți întrebări despre PWA.

Recomandări cheie
PWA este considerat a fi viitorul standard al fiecărei operațiuni de site web. Atrage mai mulți clienți potențiali, ajunge la un public mai larg, interacționează cu vizitatorii și îi păstrează mai mult timp, asigurându-se, în același timp, că majoritatea dintre ei convertesc.
Cu ajustări speciale în viteză și comoditate, Tinder PWA a atins obiectivul adoptării mai mari de pe piață pentru funcțiile Tinder, cu mai mulți utilizatori care rămân pe web interacționând, conducând mai multe potriviri realizate și mai multe convertoare de aplicații.
