Greșeli frecvente care vă împiedică navigarea pe site
Publicat: 2016-06-03 Psihologia ne spune că creierul este în mod inerent leneș.
Psihologia ne spune că creierul este în mod inerent leneș.
Acesta este motivul pentru care titlul cărții lui Steve Krug „Nu mă face să gândesc” este principiul de bază în utilizarea site-ului web.
Dacă doriți să oferiți vizitatorilor o experiență bună, astfel încât aceștia să convertească, site-ul dvs. nu ar trebui să le solicite să depună mult efort mental pentru a identifica cum să se apropie de obiectivul lor .
Acest lucru este cunoscut sub numele de minimizarea sarcinii cognitive în lumea utilizabilității web.
Iată câteva obstacole pentru utilizatorii care navighează eficient:
1. Etichete fără conținut
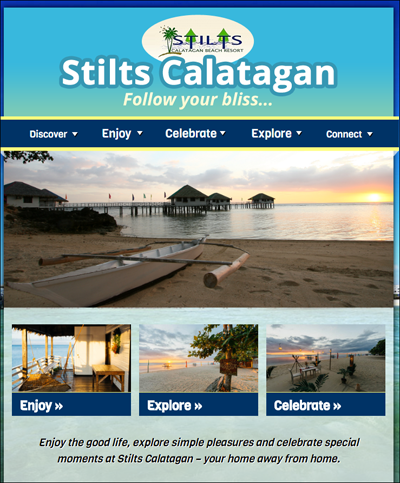
Aruncă o privire pe pagina de start de mai jos. Să presupunem că ați vrut să aflați ce tipuri de cazare sunt disponibile și care sunt tarifele la această stațiune. Pe ce ai da click?

Înțelegem că încearcă să fie drăguți folosind cuvinte legate de vacanță. Cu toate acestea, aceste elemente de navigare nu au nicio semnificație pentru vizitatori.
Un element de navigare ar trebui să stabilească așteptările utilizatorilor cu privire la ceea ce se întâmplă atunci când fac clic pe el.
Nu există loc pentru ambiguitate – etichetele trebuie să fie semnificative și distincte.
2. Grafică mare și mișcare
Amintiți-vă această ierarhie în care se îndreaptă atenția vizuală atunci când vă așezați pagina:
I. Mișcare
II. Grafică
III. Text
Creierul uman este conectat să privească mișcarea.
De fiecare dată când ceva se mișcă, utilizatorul va trebui să se reorienteze, iar asta împiedică îndeplinirea eficientă a unei sarcini. Elemente precum bannerele rotative, din cauza utilizării mișcării, sabotează atenția utilizatorului asupra elementelor care ar ajuta de fapt utilizatorii să navigheze.
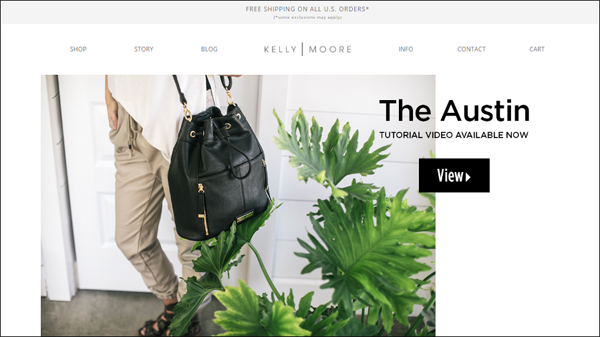
Dacă ajungeți pe pagina de pornire a lui Kelly Moore, de exemplu, nu ați ști cu adevărat despre ce este vorba pe site. Cea mai mare parte a proprietății imobiliare de mai sus este ocupată de un banner rotativ și nu există nicio linie de etichetă, astfel încât vizitatorul nu va avea idee ce este posibil să cumpere sau să facă aici.

Mișcarea și grafica mare împiedică utilizatorii să observe elementele de navigare și forțează utilizatorul să folosească bara de navigare mai degrabă decât corpul paginii.
Așadar, evitați graficele mari sau mișcarea, cu excepția cazului în care susțin direct îndemnul dvs. principal (CTA).
Pentru un hotel sau stațiune, de exemplu, ar putea avea sens să aveți imagini mari pentru a prezenta caracteristicile sau facilitățile. Cu toate acestea, aceste elemente nu ar trebui să împiedice utilizatorii să navigheze eficient.
Glisoarele nu funcționează. Iată elemente care trebuie să fie pe pagina ta de pornire.
Faceți clic aici pentru a citi Uitați glisoarele: Iată ce trebuie să fie proeminent pe pagina dvs. de pornire.
3. Produse specifice pe Pagina principală
Când prezentați articole aleatorii pe pagina dvs. de pornire, chiar și atunci când sunt cele mai bine vândute dvs., chiar ghiciți ce vrea clientul (cu excepția cazului în care faceți personalizare programatică).
Amintiți-vă că pagina dvs. de pornire trebuie să facă două lucruri:
- Câștigați încrederea vizitatorilor, astfel încât să rămână
- Servește ca stâlp de semnalizare pentru restul site-ului
Ca stâlp indicator, pagina de pornire trebuie să aibă miros de informații pentru toate sarcinile pe care vizitatorii le pot face . Trebuie să poată spune vizitatorului ce poate face pe site.
Conținutul din corpul paginii de pornire ar trebui să reflecte principalele opțiuni de navigare disponibile în partea de sus. Utilizatorii privesc mai întâi corpul paginii; atunci când nu le eșuează, atunci se uită la bara de navigare.
Având produse specifice care ocupă corpul paginii de pornire, faceți navigarea obscură.
Dacă sunteți un site de comerț electronic, de exemplu, ar trebui să reprezentați vizual diferitele categorii de produse, astfel încât vizitatorii să știe imediat ce este posibil să cumpere pe site-ul dvs.
4. Lipsa semnificatorilor vizuali pentru Affordance
Dacă un element poate fi interacționat, trebuie să fie vizibil vizual că poate fi interacționat cu el.
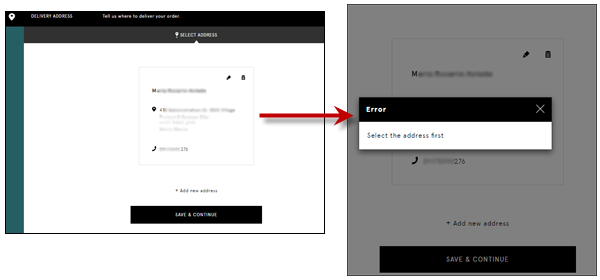
În următorul flux de verificare, de exemplu, nu există niciun semn că întreaga casetă de adresă este un hotspot pe care trebuie să faceți clic. Deoarece nu pare să existe niciun alt element pe care se poate face clic în afară de „Salvați și continuați”, utilizatorul va presupune că aceasta este singura acțiune pe care trebuie să o întreprindă pentru a merge mai departe.


Acțiunile pe care trebuie să le efectueze vizitatorii trebuie să fie evidențiate vizual , astfel încât să nu fie ratate.
5. Articole în locație non-standard
Creierul uman, fiind leneș, folosește foarte mult comenzile rapide.
Pe web, atunci când utilizatorii nu găsesc lucruri acolo unde se așteaptă să fie, asta crește încărcătura cognitivă. Îi faci pe utilizatori să gândească.
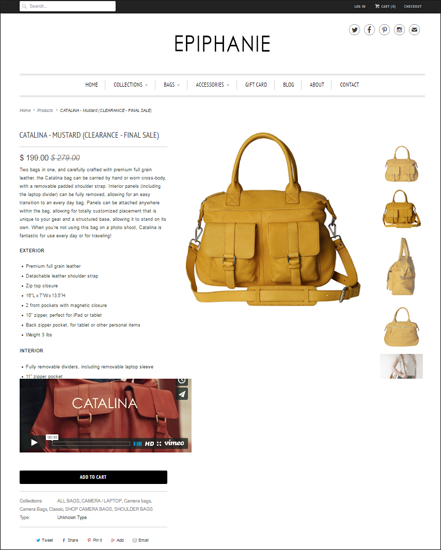
Această pagină cu detalii despre produs, de exemplu, întrerupe predictibilitatea cu...
- ... punand descrierea in stanga si imaginea in dreapta. În mod tradițional, este invers. (Și acesta este optimizat pentru citirea și scanarea de la stânga la dreapta.)
- ... puneți butonul CTA prea jos.

Această pagină pare să răspundă doar unor cumpărători foarte motivați , deoarece butonul „Adaugă în coș” este obscur – este mult mai jos, iar culoarea se îmbină cu restul site-ului.
Amintiți-vă că „Adăugați în coș” este cel mai important element al paginii dvs. de produs. Asigurați-vă că îl diferențiați de restul site-ului și că este situat acolo unde vizitatorii se așteaptă să fie.
(Luați în considerare fixarea sau repetarea CTA – nu ar trebui să existe ecrane fără acțiunile pe care un utilizator le poate întreprinde.)
De asemenea, este o greșeală să puneți avertismente sau butoane de acțiune într-o zonă complet diferită a paginii în raport cu ceea ce lucrează utilizatorul.
Dacă aveți un formular, de exemplu, amintiți-vă că oamenii nu îl vor completa întotdeauna corect. Când ratează un câmp, asigurați-vă că mesajul de eroare este aproape de acel element interactiv pe care l-au omis. Dacă este o formă lungă, nu lăsați utilizatorul să vâneze zona în care a făcut o greșeală.
6. Buton de acțiune vagă
Fii cât mai specific cu privire la ceea ce face un buton.
Ca și în cazul tuturor celorlalte elemente de navigare, butonul CTA ar trebui să spună utilizatorului exact ce primește făcând clic pe el.
Aceasta înseamnă că butonul nu ar trebui să spună pur și simplu „Continuați”, „Continuați”, „Începeți” sau „Trimiteți”.
Ar trebui să completeze această frază (din perspectiva utilizatorului):
"Vreau sa __________. „
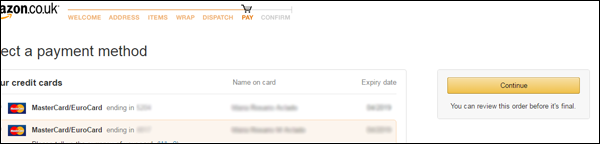
Acest lucru este deosebit de critic într-un flux de finalizare a comenzii, când clientul va dori să știe dacă „Continuați” înseamnă că își poate revizui în continuare comanda sau dacă aceasta înseamnă că acum va fi taxat pentru achiziție.
Amazon.co.uk recunoaște această anxietate clarificând un buton „Continuați”, altfel vag, adăugând „Puteți revizui această comandă înainte de a fi finală”.

7. Pesmet lipsesc
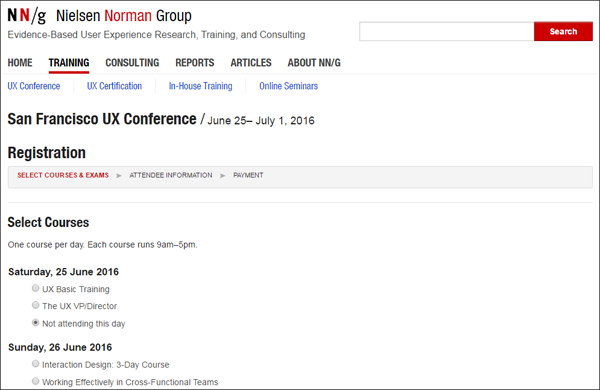
Paginile ar trebui să aibă un titlu care să indice că este legat de acțiunea pe care utilizatorul a întreprins-o anterior. Acest lucru îi asigură că sunt pe drumul cel bun.
Grupul Nielsen Norman, de exemplu, afișează clar numele și data conferinței atunci când selectați un curs.

Ai fi surprins cât de puține organizații – chiar și companii concepute în jurul utilizării web – nu respectă această regulă simplă de utilizare.
Vizitatorii tăi sunt leneși
Dacă îi faci pe utilizatori să se gândească – dacă îi scoți pe vizitatori din modul pilot automat – de obicei jocul s-a terminat pentru tine, cu excepția cazului în care utilizatorul tău este motivat neobișnuit.
Nu cădea în capcana aceea.
În același mod, puteți face multe pentru a vă asigura că vă maximizați șansele de conversie. Dacă te asiguri că etichetele tale sunt clare și distincte, stai departe de grafica și mișcarea de dimensiuni mari, folosești pagina de pornire ca post de semnalizare, folosești semnificații pentru acțiunile utilizatorului, eviți etichetele vagi și lipsa pesmeturilor, vei avea un avantaj față de concurență .