Principalele tendințe în design web și anti-Trendurile care trebuie urmărite în 2022
Publicat: 2021-11-15Conţinut
- Ce înseamnă Web Design pentru o afacere de comerț electronic?
- Ce aspecte ale designului web afectează vânzările de comerț electronic?
- Pași pentru un design web grozav
- Definirea obiectivului
- Identificarea domeniului de aplicare
- Alegerea unei platforme
- Creare sitemap/wireframe/machetă/prototip
- Tendințe viitoare în design web pentru 2022
- Cele mai bune tendințe noi de design web din 2022
- Continuarea tendințelor în design web
- Web Design Anti-Trends
- Exemple inspiratoare de Web Design
- Adidas - CHILE 20
- Punct
- 2°C PĂMÂNT
- Cazuri de studiu de web design de comerț electronic de către Dinarys
- Frou Frou
- Budu Sushi
- Sunteți pregătit pentru schimbările uimitoare ale designului web în 2022?
Utilizatorii vizitează multe site-uri web în fiecare zi. Pentru a le atrage atenția, este esențial ca site-urile web pe care le vizitează să fie excepționale din punct de vedere vizual. Experiența digitală și așteptările utilizatorilor se schimbă în fiecare zi; unele tendințe devin depășite, altele devin mai puternice și apar altele noi. Designerii și antreprenorii ar trebui să ia în considerare tendințele recente și să le încorporeze în design-urile lor ca mijloc de a ieși în evidență din mulțime.
Să vorbim despre asta Ai un proiect în minte?
Căutați modalități de a vă moderniza site-ul companiei? Doriți să aflați cele mai recente tendințe de design web pentru a vă ajuta să atrageți vizitatori și să-i transformați în clienți? Ce ne rezervă 2022 în ceea ce privește aceste tendințe? Experții noștri au ales cele mai amețitoare dintre aceste tendințe și sunt gata să vă povestească despre ele!
Ce înseamnă Web Design pentru o afacere de comerț electronic?
Știați că 94% din primele impresii ale utilizatorilor sunt legate de designul site-ului? Aceasta înseamnă că a avea un design de succes va afecta pozitiv imaginea unei companii și va afecta direct conversia. De ce asta?
Vom demonstra acest lucru prin descoperirile industriei internaționale, deoarece o mulțime de studii de caz cu autoritate sunt disponibile pe scară largă.
Pentru început, vechiul McKinsey a efectuat un studiu care a identificat cum și unde este exprimată valoarea designului pentru afaceri.
După ce a cercetat 300 de companii diferite de-a lungul a cinci ani, McKinsey a concluzionat: „Designul vă ajută să vă evidențiați față de concurență și, în cele din urmă, să vă creșteți profitul.” O analiză cuprinzătoare a datelor a arătat exact cum diferitele abordări de proiectare au condus la rezultate financiare puternice în companiile chestionate de McKinsey. Consultantul în management a împărțit aceste abordări în patru grupuri și a compilat un singur index pentru a demonstra efectul economic al designului. S-a constatat că rezultatele financiare ale companiilor cu cea mai mare valoare MDI depășesc semnificativ rezultatele companiilor cu o valoare mai mică a indicelui.
Ce aspecte ale designului web afectează vânzările de comerț electronic?
Cercetările arată că există o legătură puternică între designul modern atractiv și creșterea vânzărilor. Desigur, designul vizual influențează veniturile unei companii în diferite grade și în diferite domenii. Dar relația se observă indiferent de tipul de activitate și dimensiunea afacerii.
Acest lucru poate fi demonstrat prin exemplul regulii celor 10 secunde, care reflectă timpul necesar pentru ca resursa dvs. să atragă atenția unui vizitator.
Ce aspecte ale designului web merită cea mai mare atenție?
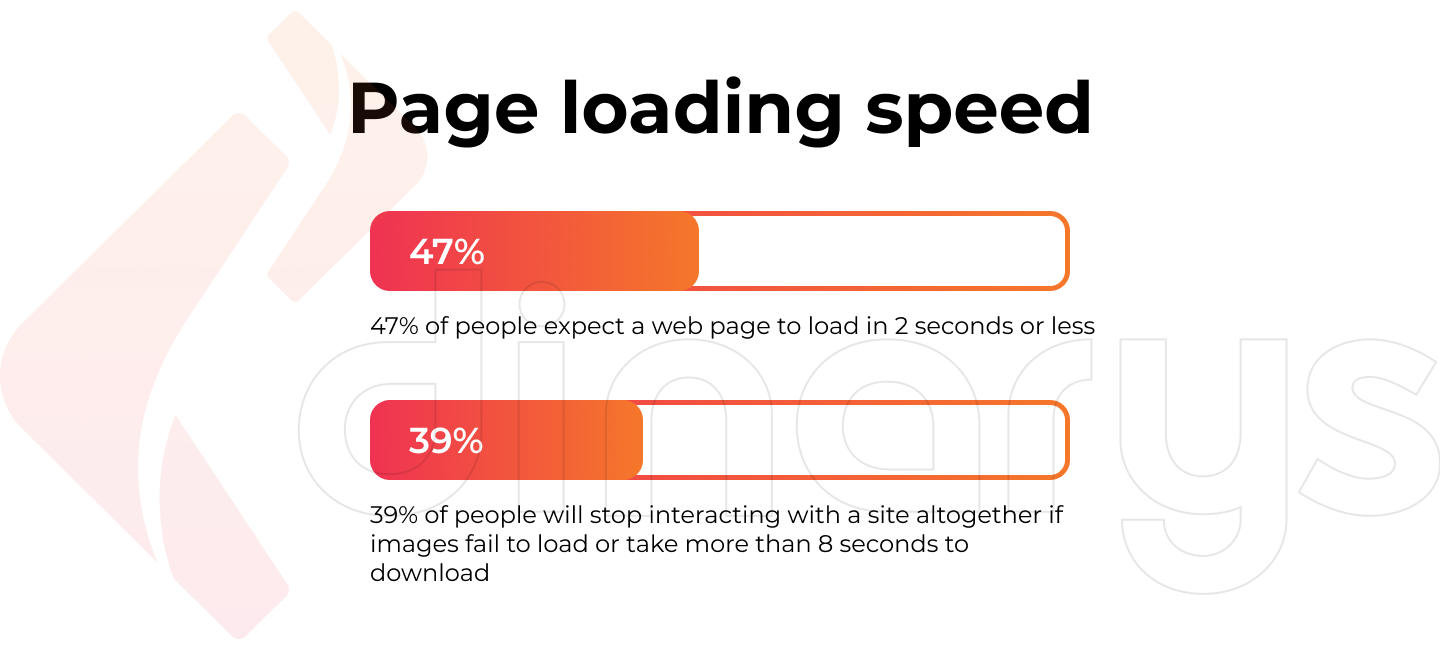
Viteza de încărcare a paginii
Mulți utilizatori își formează o părere despre un site web pe baza vitezei de încărcare a acestuia și le ia doar o jumătate de secundă pentru a formula o concluzie.
- 47% dintre oameni se așteaptă ca o pagină web să se încarce în 2 secunde sau mai puțin.
- 39% dintre oameni vor înceta cu totul să interacționeze cu un site dacă imaginile nu se încarcă sau durează mai mult de 8 secunde pentru a se descărca.
Puncte cheie
Utilizatorii devin din ce în ce mai avansați în fiecare zi. Ei doresc ca nevoile lor să fie satisfăcute instantaneu și știu că majoritatea site-urilor se vor încărca rapid. Deci, dacă o pagină durează prea mult, o vor părăsi și vor trece la următoarea listată de motorul de căutare.

Citiți și pe blogul nostru: Sfaturi pentru alegerea unui instrument de testare a vitezei site-ului
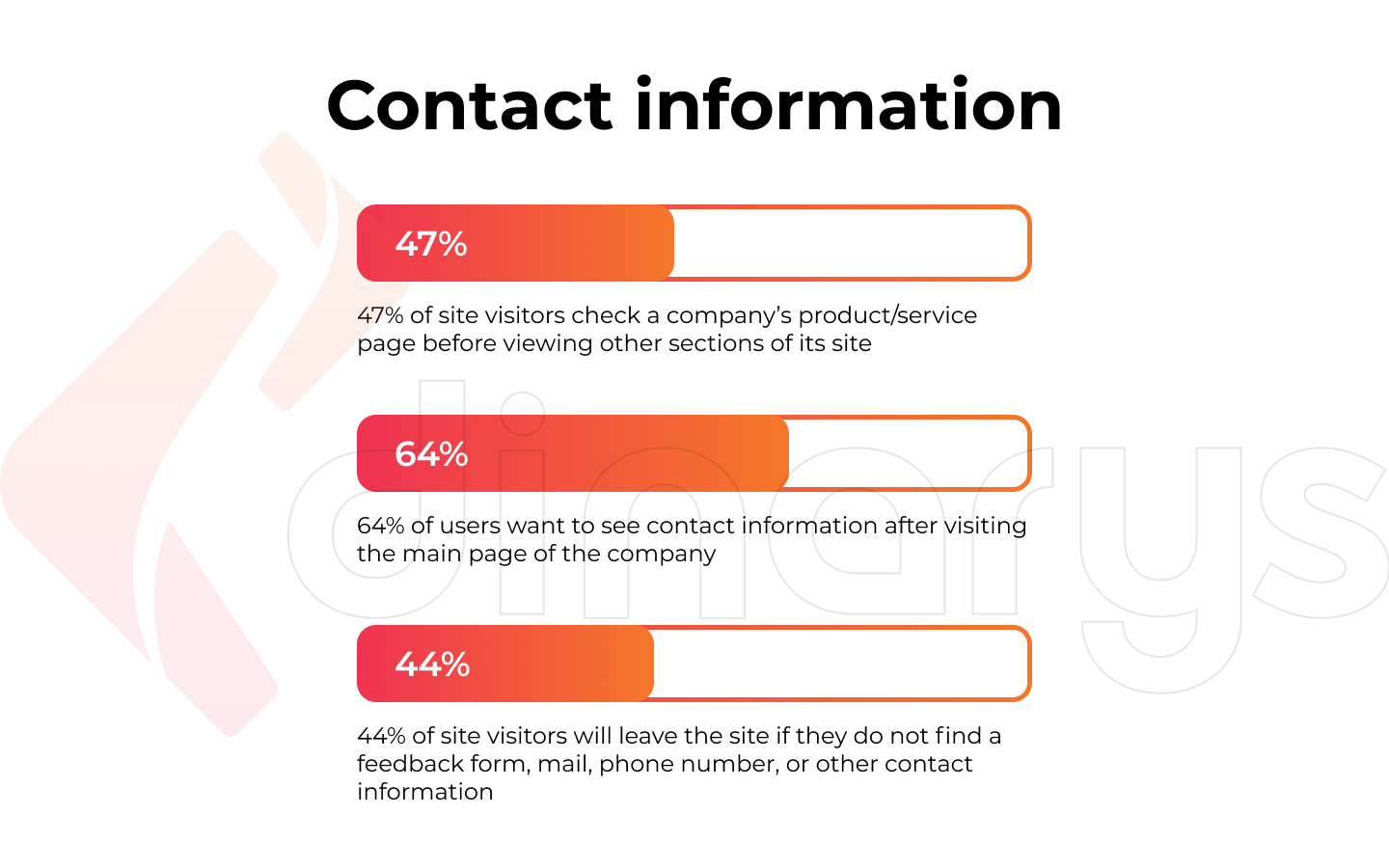
Informatii de contact
Utilizatorul ar trebui să poată contacta compania dacă are întrebări sau probleme. Disponibilitatea informațiilor de contact joacă, probabil, cel mai important rol în acest sens.
- 47% dintre vizitatorii site-ului verifică pagina de produse/servicii a unei companii înainte de a vizualiza alte secțiuni ale site-ului.
- 64% dintre utilizatori doresc să vadă informații de contact după ce vizitează pagina de pornire a unei companii.
- 44% dintre vizitatorii site-ului vor părăsi site-ul dacă nu găsesc un formular de feedback, o adresă de e-mail, un număr de telefon sau alte informații de contact.

Puncte cheie
Informațiile dvs. de contact sunt de cea mai mare importanță pentru utilizatorii dvs. Vor să poată găsi rapid și ușor informațiile de care au nevoie. Nu folosiți „rame” de text; în schimb, împărțiți-l în paragrafe sau blocuri semantice. Adăugați accente vizuale, utilizați liste, citate, tabele sau alte atribute de formatare. Trebuie să vă separați conținutul în secțiuni mici și să le etichetați clar pe fiecare. Acest lucru le va oferi utilizatorilor un sentiment de control asupra procesului de navigare și le va economisi în mod semnificativ timpul.
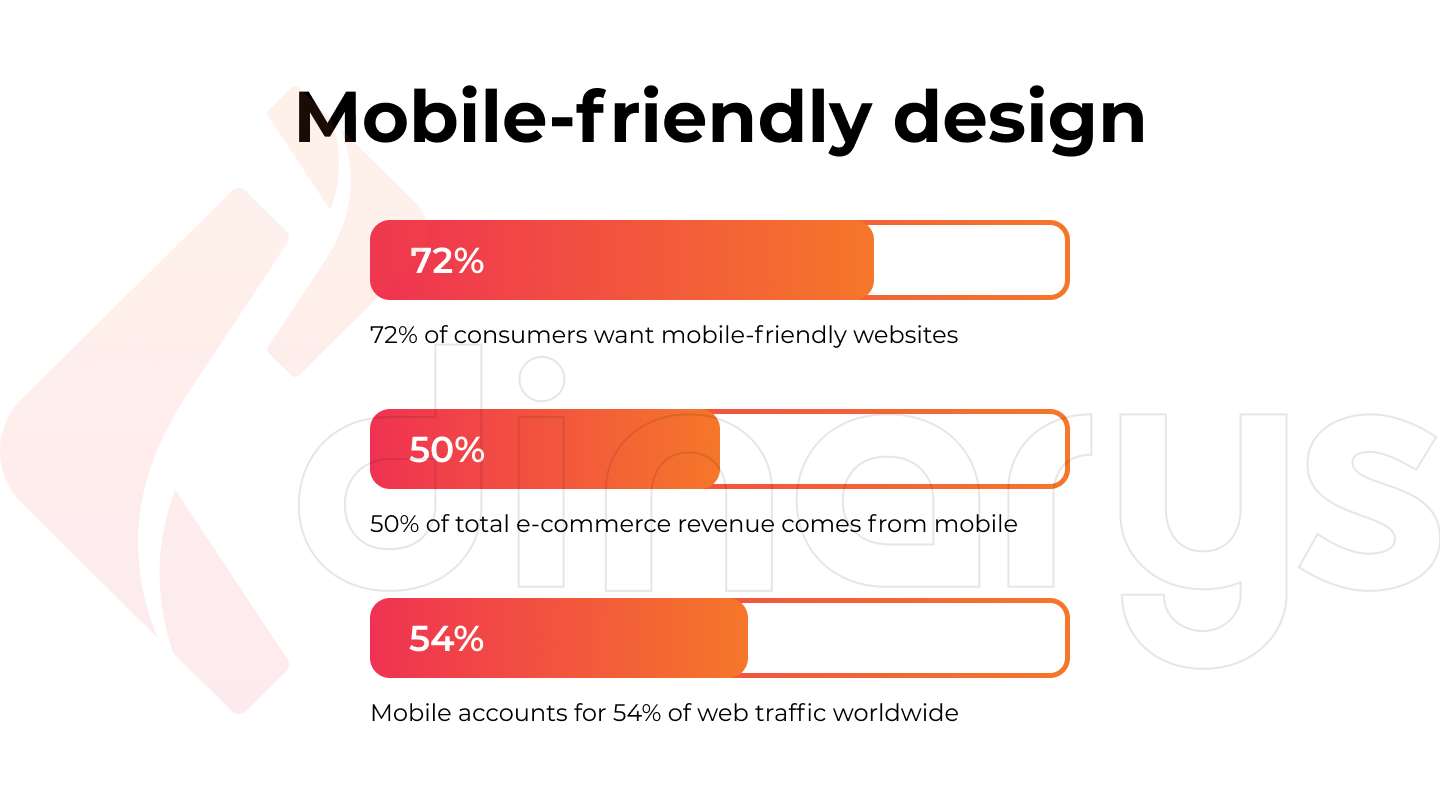
Design prietenos cu dispozitivele mobile
Odată cu numărul tot mai mare de utilizatori de tablete și dispozitive mobile, importanța designului prietenos cu dispozitivele mobile a crescut și ea. Vizitatorii preferă serviciile cu cel mai convenabil conținut și navigare rapidă.
- 72% dintre consumatori doresc site-uri web compatibile cu dispozitivele mobile.
- 50% din veniturile din comerțul electronic provin din mobil.
- Mobilul reprezintă 54% din traficul web la nivel mondial.
Puncte cheie
Pe măsură ce tehnologia mobilă avansează, utilizatorii interacționează din ce în ce mai mult cu site-urile mobile. Deși laptopurile/desktopurile sunt încă la cerere, smartphone-urile ajung din urmă rapid și le depășesc în unele segmente.

Citește și: Responsive vs Adaptive Web Design. Ce este mai bun pentru flexibilitatea site-ului dvs.?
Pași pentru un design web grozav
Designul web potrivit va rezolva mai multe probleme. De exemplu, va ajuta oamenii să vă înțeleagă mai bine produsul/serviciul, să creeze mai multe conexiuni emoționale și să îmbunătățească interacțiunea. Cu toate acestea, succesul unui design de pagină web depinde în întregime de modul în care combinați elemente precum culoarea, fontul și textura. Prin urmare, este esențial să aveți o înțelegere clară a fiecăruia dintre acestea în detaliu. Următoarele vă prezintă pas cu pas fluxul de design web al Dinarys.
Definirea obiectivului
Un element esențial al creării unei resurse web este definirea scopului acesteia, deoarece este vital să înțelegeți de ce și pentru cine o dezvoltați. În plus, designerii web ar trebui să înțeleagă ce așteaptă clienții de la site-ul viitoarei companii.
Înainte de a crea un plan de site, ar trebui să găsiți răspunsuri la următoarele întrebări:
- Care este scopul acestui site?
- Ce conținut va fi publicat pe el?
- Ce metode de interacțiune cu publicul ar trebui anticipate?
O înțelegere clară a răspunsurilor la aceste întrebări vă va permite să proiectați structura și aspectul paginii web.
Identificarea domeniului de aplicare
Găsirea domeniului de aplicare este unul dintre cei mai dificili pași din întregul proces de creare a site-ului web. Amploarea și aria de aplicare a proiectului pot fi fluide și se pot schimba în funcție de diferiți factori în timpul creării unui site web.
Determinați sfera activității dvs.:
- Cronologia proiectului
- Numărul total de pagini web
- Funcții de utilizat pe site
Aceste informații vă vor ajuta să vă atingeți obiectivele site-ului dvs. fără probleme.
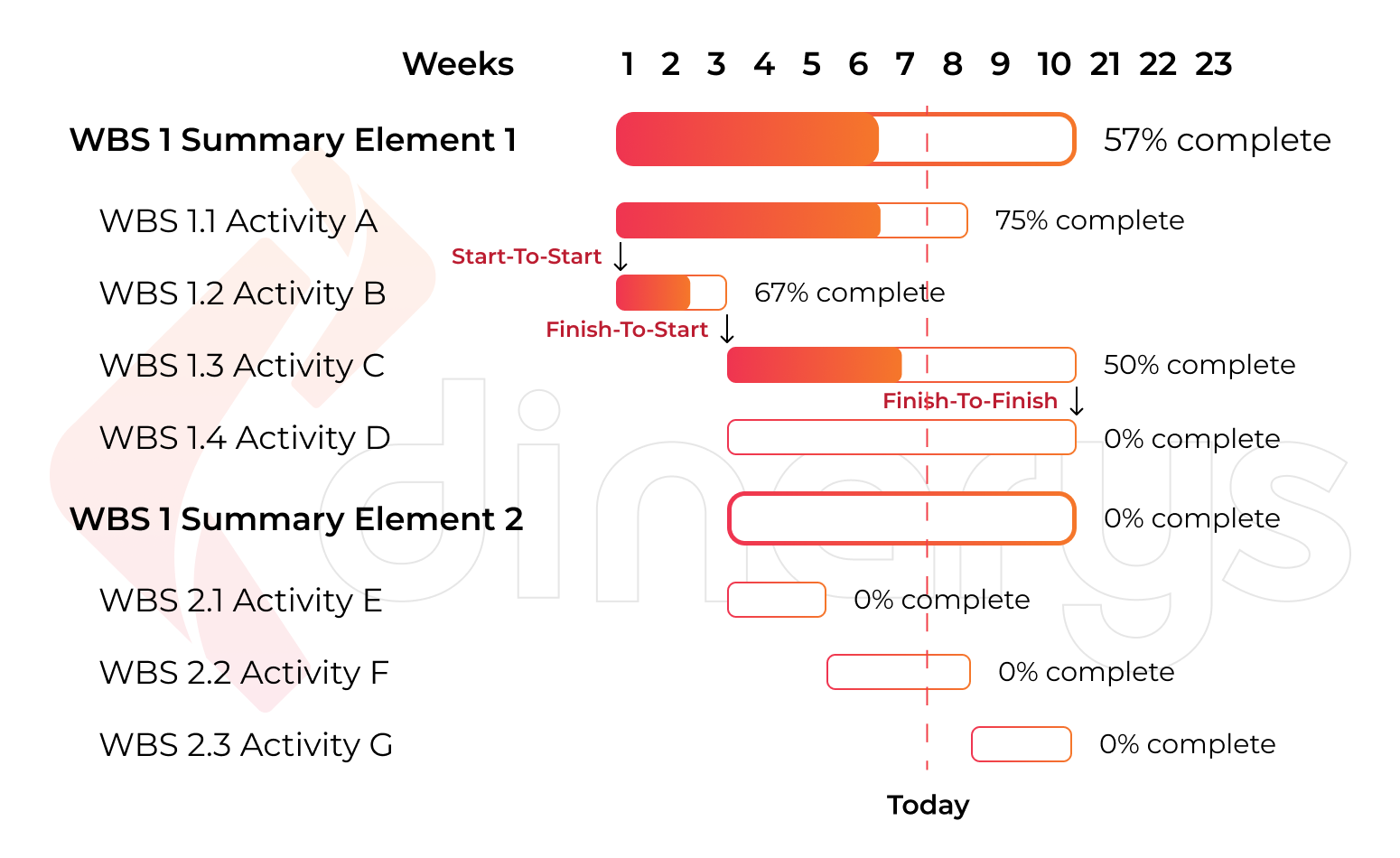
Sfat! Pentru a respecta termenele limită și a concepe o cronologie realistă pentru un proiect, vă sfătuim să utilizați diagrama Gantt. Acesta este un instrument care vă va ajuta să ilustrați planul și programul pentru proiectul dvs.

Diagrama Gantt detaliază un program realist al proiectului și vă ajută să stabiliți limite și termene realizabile. Acesta este folosit ca referință nu numai pentru echipa de dezvoltare, ci și pentru clienții înșiși.
Alegerea unei platforme
Când apare ideea de a crea un site web de calitate, trebuie pusă întrebarea ce platformă să alegeți. Există multe variante de CMS. Pe baza experienței noastre extinse în dezvoltarea comerțului electronic, vă putem recomanda cele mai bune opțiuni pentru construirea site-ului dvs.: Magento sau Shopware.
Magento și Shopware sunt renumite pentru că sunt soluții software robuste și foarte scalabile, care le permit antreprenorilor să creeze și să gestioneze eficient e-business-ul. Pe scurt, Shopware este ideal pentru întreprinderile mici și mijlocii, deoarece este mai ușor și mai ieftin de lucrat. Pe de altă parte, Magento se potrivește mai bine nevoilor întreprinderilor mijlocii și mari care nu se tem să facă investiții financiare.
Pentru a înțelege acest subiect mai detaliat, citiți: Shopware 6 vs Magento 2: poate noul jucător să detroneze CMS-ul lider?
Creare sitemap/wireframe/machetă/prototip
Harta site -ului formează coloana vertebrală a oricărui site web (bine conceput). Ajută designerii web să înțeleagă arhitectura informației și explică relația dintre diferitele pagini și elemente de conținut. Construirea unui site web fără hartă este ca și cum a construi o casă fără un plan și este puțin probabil să reușească.
Următorul pas după harta site-ului este crearea unui wireframe , care este un plan de pagină alb-negru detaliat pentru site. Aici este conturată aranjamentul elementelor, inclusiv butoanele, imaginile și textul. Nu îndeplinește nicio funcție fundamentală în site; mai degrabă, este necesar să se determine ce conținut va fi localizat. Wireframe-ul și discuțiile despre acesta pot servi ca pregătire pentru trusa de instrumente (TK). În timp ce wireframe nu conține niciun element final de design, ghidează cum va arăta în cele din urmă site-ul.
Urmează o machetă , care este o versiune vizuală a wireframe-ului. Odată cu acesta, apar culorile, imaginile sunt selectate, tipografia este luată în considerare și evoluează într-o imagine atrăgătoare a site-ului propriu-zis. Este nevoie de o machetă pentru a crea stilul și starea de spirit a proiectului. Gândiți-vă la detaliile vizuale și conveniți asupra lor cu clientul.
După machetă se creează un prototip . Aceasta este o versiune interactivă a wireframe-ului, care este, de asemenea, alb-negru. Pentru prototip, nu mai este nevoie de note despre cum funcționează. Pentru a înțelege, trebuie doar să faceți clic pe zona pe care doriți să o interogați. Prototipul este utilizat pentru a coordona cu clientul locația blocurilor și a butoanelor și pentru a efectua teste de utilizare. Mai mult decât atât, este mai convenabil să scrieți TK-ul conform prototipului decât al wireframe-ului.
După parcurgerea fiecăreia dintre aceste etape, putem trece direct la etapa de dezvoltare:
- Aspect și programare: Specialiștii noștri vor traduce produsul original într-o pagină HTML pentru a realiza aspectul site-ului. Această procedură permite site-ului să se adapteze oricărei extensii de ecran și browser care îl deschide. În continuare, programarea site-ului urmează aspectul, combinând rezultatele tuturor etapelor de creare a unei pagini web și dând viață proiectului dezvoltat. Apoi, programatorii noștri vor pune în sfârșit sistemul în acțiune. Ei se asigură că toate butoanele de pe pagină sunt făcute clic, linkurile sunt active, iar utilizatorul poate face clic pentru a merge acolo unde trebuie.
- Testare: Toate etapele dezvoltării site-ului web sunt supuse testării obligatorii. Acest lucru se face pentru a determina cât de stabil este proiectul și cât de bine funcționează. Oferim două tipuri de testare a designului: testare funcțională și testare UI. În această etapă, toate inexactitățile și erorile sunt detectate și eliminate, inclusiv legăturile pierdute, încălcarea navigației și textul incorect. După testarea finală și eliminarea tuturor defecțiunilor, site-ul web este transferat pe server și este accesibil prin link-ul de adresă corespunzător. Chiar și după aceea, paginile web continuă să fie testate. Datorită acestui fapt, produsele noastre sunt de înaltă calitate și ușor de utilizat.
Tendințe viitoare în design web pentru 2022
Succesul unui întreg site web depinde de calitatea designului acestuia. Prin urmare, este esențial să urmăriți tendințele predominante pentru a înțelege ce instrumente au devenit la modă pentru construirea de site-uri și care sunt deja considerate depășite și chiar au devenit anti-tendențe. Tendințele de design web în comerțul electronic se schimbă, se îmbunătățesc și se modernizează în mod constant. Ceea ce a fost la modă în 2016–2017 încetinește acum și cedează tendințelor complet noi. Acest lucru ar trebui luat în considerare pentru ca noul site web să fie practic și să creeze impresia corectă a companiei care îl deține.
Deci, care dintre aceste tendințe capătă importanță în 2022 și care ar trebui uitate?
Să vorbim despre asta Ai un proiect în minte?
Cele mai bune tendințe noi de design web din 2022
Să începem cu câteva tendințe complet noi în designul de site-uri vizuale și funcționale. Aceasta este o listă de elemente inovatoare obligatorii de pe site-ul dvs. pentru următorii doi ani.
Conținut dinamic
Utilizatorii se așteaptă la personalizarea la nivelul următor în 2022. Ar trebui să adăugați conținut dinamic (cunoscut și ca conținut responsive) pe site-ul dvs. pentru a realiza acest lucru. În acest fel, tot conținutul tău se modifică în funcție de datele demografice, comportament, preferințe și interese ale utilizatorilor. De exemplu, dacă o persoană își schimbă locația și călătorește de la Washington, DC la Madrid, conținutul pe care îl vede pe site-ul tău web va fi diferit.
Datorită acestei personalizări, puteți oferi utilizatorilor conținut interesant și relevant. Cu conținut dinamic, le poți oferi și exact tipul de experiență care îi motivează să facă următorul pas în procesul de cumpărare.
Vizualizarea datelor
Oamenii răspund mai bine la conținutul vizual decât la cuvinte și numere. De exemplu, 95% dintre cumpărătorii B2B spun că doresc conținut mai scurt și mai vizual. Deși majoritatea dintre noi ne pasă de informațiile statistice, adesea nu le înțelegem dacă nu le putem vizualiza. Desigur, a arăta este mai bine decât a spune, așa că cea mai eficientă soluție ar fi dacă ai putea și arăta și spune.
Vizualizarea datelor nu este doar despre diagrame și grafice. În funcție de informațiile esențiale ale utilizatorului, putem selecta sursele de date și le putem prezenta într-un format fascinant de poveste vizualizată.
Interfață vocală
Piața globală a tehnologiei vocale crește cu 17,2% anual și va ajunge la aproape 27 de miliarde de dolari până în 2025. Aceasta înseamnă că tot mai mulți oameni folosesc asistenți vocali pentru a găsi informații pe Internet în loc să introducă manual termeni de căutare în Google sau în alte motoare de căutare. În ultimii doi ani, tastarea vocală a devenit o tendință în creștere, așa că introducerea unei interfețe vocale într-un site web devine o necesitate. În plus, tehnologiile conversaționale vor evolua pentru a deveni din ce în ce mai utilizate în comunicarea dintre client și afacere.

Modul întunecat
Twitter a fost prima rețea socială care a introdus această tendință în designul său, iar apoi aproape toți colegii săi au decis să urce în trenul modului întunecat, urmat de Apple, care a încorporat modul întunecat în iOS. Putem astfel concluziona că modul întunecat este o tendință web pe care mai multe companii ar trebui să o adopte pentru site-urile lor web.

Citește și: Tendințe e-commerce B2B în 2021-2025.
Continuarea tendințelor în design web
Noi tendințe apar tot timpul. Dar cum rămâne cu tendințele care sunt adânc înrădăcinate în designul web și care nu s-au schimbat de câțiva ani? Iată câteva tendințe de design web care există de mult timp și nu vor merge nicăieri curând.
Forme de generare de lead-uri
Lista dvs. de e-mail este unul dintre cele mai importante active ale dvs. de afaceri. Un site web de succes în 2022 trebuie să aibă un formular bine gândit de generare de clienți potențiali, care să vă mărească lista de clienți.
Păstrați formularul simplu dacă doriți ca utilizatorii să-l completeze și să vi-l trimită. Solicitați informațiile minime despre client – un nume și o adresă de email ar fi suficiente; numai în unele cazuri veți avea nevoie de vârstă, sex sau alte informații specifice. Principalul lucru este să nu exagerați cu informațiile solicitate.
Chatbots
Este esențial să utilizați chatbot-uri pentru site-uri web, mai ales atunci când conduceți o afacere de comerț electronic. Potrivit unui studiu, 68% dintre consumatori le plac chatboții pentru că oferă răspunsuri rapide. Sunt o tendință de design web de ceva timp și probabil că nu vor merge nicăieri în curând. Cu toate acestea, dacă doriți să rămâneți competitivi, trebuie să vă faceți chatboții mai „vii”. Încercați să conectați chatbot-uri bazați pe inteligență artificială pentru o conversație mai personalizată.
Luați în considerare să citiți: Chatbots de comerț electronic. De ce ai nevoie de ele pentru un magazin online?
Realitate virtuala
Desigur, realitatea virtuală (VR) nu este o nouă tendință de web design, dar importanța sa este doar în creștere în orice caz. Boom-ul VR a început în 2017 și va continua până în 2022 și mai departe. Această tendință este un accelerator incontestabil al experienței utilizatorului. Creează o interacțiune emoțională puternică care poate fi folosită pentru a conecta mai sigur cu publicul. Mutarea elementelor de fundal sau a meniului principal ale site-ului dvs. web folosind VR este încă relevantă și adaugă savoare.
Minimalism
Din 2017, dezvoltatorii au creat în mod activ interfețe plate, funcționale, care nu sunt supraîncărcate cu detalii. Site-urile web ușoare atrag în mod invariabil publicul și vor rămâne în tendințe pentru o lungă perioadă de timp. Resurse fără elemente inutile vor atrage întotdeauna un nivel ridicat de loialitate în rândul utilizatorilor. Motivul este psihologic: cu cât un design este mai clar și mai simplu, cu atât utilizatorii au mai mult spațiu pentru activitatea mentală, ceea ce duce la o dorință mai mare de a vă explora produsele sau serviciile.
3D interactiv
3D a fost folosit pe diferite site-uri web de mult timp și este de mare interes. Utilizarea graficii tridimensionale va ajuta la crearea unui site la modă și incitant, iar utilizatorii vor dori să privească mai bine imaginile. Aceasta înseamnă că vor petrece mai mult timp resursei dvs., îmbunătățind în cele din urmă poziția acesteia în rezultatele căutării.
Pentru a aprofunda subiectul tendințelor și al introducerilor populare pe site-ul dvs., vă recomandăm să citiți: Sfaturi de design UX și cele mai bune practici pentru comerțul electronic.
Web Design Anti-Trends
Tendințele modei se infiltrează în lumea digitală cu viteza fulgerului. Cu toate acestea, din păcate, mecanismul de propagare seamănă puțin cu principiul domino: de îndată ce o piesă cade, restul va urma. Situația este similară în web design.
Problema este că nu toate tendințele modei oferă o experiență excelentă pentru utilizator. Companiile nu pot urmări în mod imprudent tendințe și își pot adapta produsele pentru a le urma pur și simplu pentru că sunt solicitate acum. În spatele fiecărei decizii trebuie să existe o analiză profundă. Acum este timpul să vorbim despre ceea ce este depășit și va fi considerat un anti-trend în viitor. Iată o listă de lucruri de evitat în designul dvs. web.
Neomorfism
Neomorfismul este una dintre cele mai controversate tendințe în design, combinând elemente de skeuomorfism și stilul plat. Rezultatul este o interfață care seamănă cu aspecte ale lumii reale, dar arată totuși puțin diferit. În 2019, a existat un entuziasm pentru utilizarea neomorfismului în design web. Cu toate acestea, s-a dovedit a fi un stil nepractic, deoarece costul traducerii ideilor designerilor în software era mare. Mai mult, umbrirea subtilă a modelelor non-amorfe le face neprietenoase cu utilizatorul.
Motivele pentru a evita neomorfismul în web design sunt
- Funcționalitate scăzută.
- Inadecvare în lumina puternică a soarelui.
- Implementare complicată de programare.

Luminozitate și contrast suplimentar
Culorile strălucitoare strigă către creierul nostru: „Atenție! Pericol!" Mai mult decât atât, culorile strălucitoare distrag atenția de la informațiile de pe site, chiar dacă nu sunt prea multe. Naturalitatea este la modă, inclusiv în culori. Accentele trebuie stabilite folosind nuanțe contrastante, dar nu sclipitoare.
Motive pentru a evita utilizarea culorilor luminoase:
- Dezordine vizuală
- Oboseală oculară crescută
- Sentiment sporit de pericol și anxietate
Defilare fără sfârșit
Derularea fără sfârșit îi enervează pe vizitatori, nepermițându-le să vadă „subsolul” site-ului, unde pot fi plasate informații importante precum contacte, link-uri către rețelele sociale și adrese.
Fără îndoială, scrolling-ul are beneficiile sale, dar ar trebui să te descurci fără el pe pagina de start, lăsându-l doar în secțiunea de conținut (de exemplu, într-un blog).
Derularea dezorientează vizitatorii care doresc să ia măsuri, ceea ce este un factor enervant. Când navighează pe web, utilizatorul face mental „marcaje”, intenționând, de exemplu, să achiziționeze un produs sau să contacteze proprietarul site-ului. Totuși, derularea fără sfârșit nu vă permite să reveniți rapid la informațiile pe care le-ați vizualizat deja.
Motivele pentru a evita derularea nesfârșită sunt
- Performanță scăzută.
- Subsol inutil.
- Marcaje problematice și revenire.
Paralaxă
Fenomenul defilării cu paralaxă a apărut în urmă cu aproximativ patru ani ca o tehnică de design la modă. Esența metodei este elementară: cu derularea paralaxă, diferite straturi de conținut se mișcă la viteze diferite pe măsură ce se derulează. Uneori poate ajuta la creșterea traficului către site – dar această creștere ar fi de scurtă durată.
Derularea paralaxă poate dăuna promovării site-ului web, deoarece mulți designeri proiectează acum pagini nesfârșite în acest fel. La fel ca dezavantajele paginilor cu defilare infinită care au fost menționate mai sus, paginile cu defilare paralaxă se pot încărca prost și pot fi la fel de prost indexate. Boții de căutare pur și simplu nu indexează întotdeauna acest conținut lung.
Motive pentru a evita paralaxa:
- Scoaterea de pe produs
- Oferind un spectacol inutil
- Încetinirea site-ului
Redare automată videoclipuri și sunet
Redarea automată a videoclipurilor poate fi grozavă, fără îndoială. Dar dacă videoclipul dvs. are audio, acesta va fi redat automat atunci când utilizatorul ar prefera probabil să nu facă acest lucru. Indiferent dacă este vorba de o întâlnire de afaceri, în autobuz sau în clasă, sunetul neașteptat de la videoclipurile cu redare automată provoacă panică. În mod inevitabil, utilizatorii părăsesc site-ul dvs. cât de repede pot.
Pe lângă faptul că sunt incomod pentru utilizatori, videoclipurile automatizate pot încetini site-ul dvs., ceea ce ar putea reduce șansele site-ului dvs. de a avea o poziție ridicată pe Google.
De ce ar trebui evitată redarea automată a videoclipurilor și audio?
- Utilizatorul nu are de ales
- Este „marketing enervant”
- Afectează timpul de încărcare
Să vorbim despre asta Ai un proiect în minte?
Exemple inspiratoare de Web Design
Am trecut prin cele mai importante tendințe de design web în comerțul electronic și am creat câteva exemple impresionante de site-uri web pentru tine. Desigur, estetica unui site nu este singura condiție pentru conversia utilizatorilor, dar acţionează ca o punte pentru a atrage clienţii şi ar trebui să îi împiedice să simtă nevoia să părăsească site-ul dvs. Amintiți-vă, designul creativ modern este în primul rând intuitiv și simplu. Oamenii nu te vor alege decât dacă le oferi un stimulent să facă acea alegere.
Vedeți și inspirați-vă de frumusețea acestor design-uri web. Vizionare placuta!
Adidas - CHILE 20
Dacă ați comandat vreodată haine online, știți cum fotografiile de înaltă calitate vă influențează alegerea pentru achiziții ulterioare. Dar Adidas și Foot Locker nu s-au oprit la imagini simple. Pentru cea mai recentă versiune a emblematicei colecții CHILE 20, designerii au creat trei spații de imersiune cu vizualizări 3D realiste. Aruncă o privire:

Puteți selecta un model cu o glisare și apoi derulați pentru a privi produsul din toate părțile și a evalua calitatea acestuia. Pare impunător. Adidas, ca întotdeauna, nu încetează să uimească!
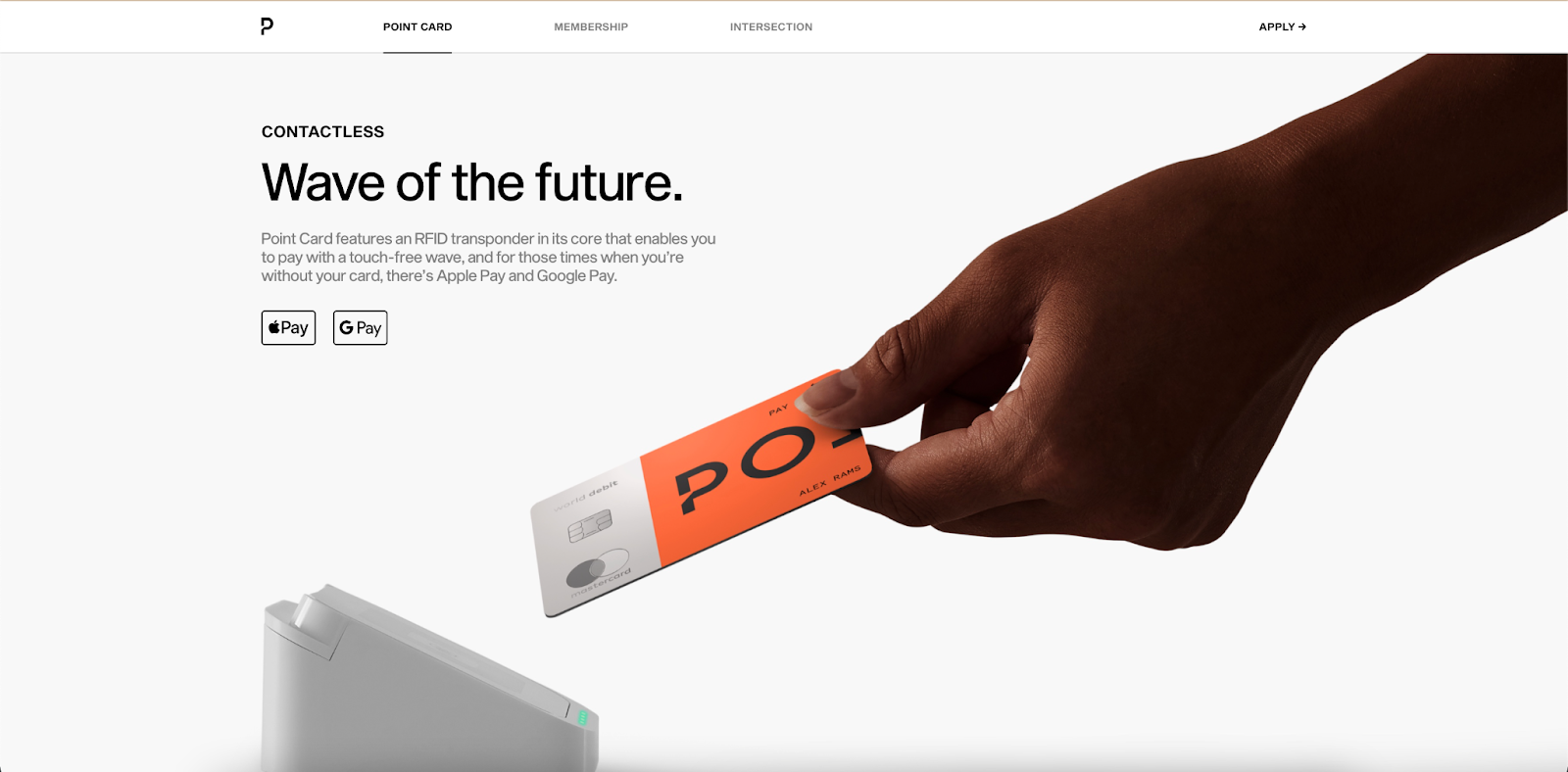
Punct
Point este un card de debit și o cerere de recompensă emisă de o bancă cu același nume din Statele Unite. Urmând link-ul, vei observa cum sunt afișate culorile, cât de atractiv este designul cardurilor, iar conținutul foto este bine gândit. Impresiile din interacțiunea cu site-ul sunt ireale. Fluxul este fluid și precis, ceea ce permite utilizatorului să interacționeze cu un site web intuitiv.

2°C PĂMÂNT
2°C EARTH este un ghid vizual pentru cinci destinații turistice populare al căror patrimoniu natural și cultural este amenințat de schimbările climatice. Autorul proiectului și-a propus să-și imagineze cum s-ar schimba Pământul din cauza creșterii temperaturii globale cu 2 grade Celsius și îi invită pe utilizatori să se gândească la consecințele încălzirii globale.

Textul și tipografia merită o atenție deosebită. Dar principala caracteristică, desigur, este modul în care ghidul comută între prezent și viitor. Dacă glisați pagina spre stânga, toate fotografiile devin distorsionate, iar titlurile și conținutul textului se modifică, de exemplu:
- Rainforest of the Oceans (prezent)
- Orașe fantomă ale oceanelor (viitor)
Site Survey 2°C EARTH este o experiență interactivă volumetrică. Acest site merită să fie pe o listă cu cele inspiraționale!
Cazuri de studiu de web design de comerț electronic de către Dinarys
O experiență de utilizator bine gândită și un design atractiv sunt caracteristici esențiale ale oricărui magazin de comerț electronic de succes. Indiferent de asta, aveți o luptă dificilă pentru a crește vânzările. Și cum asigurați o experiență excelentă pentru utilizator? Dinarys știe cum! Creăm cele mai bune soluții de comerț electronic, iar proiectele noastre nu fac decât să confirme acest lucru. Am dori să vă prezentăm două dintre proiectele noastre de succes, cu design-uri incredibile de care suntem foarte mândri.
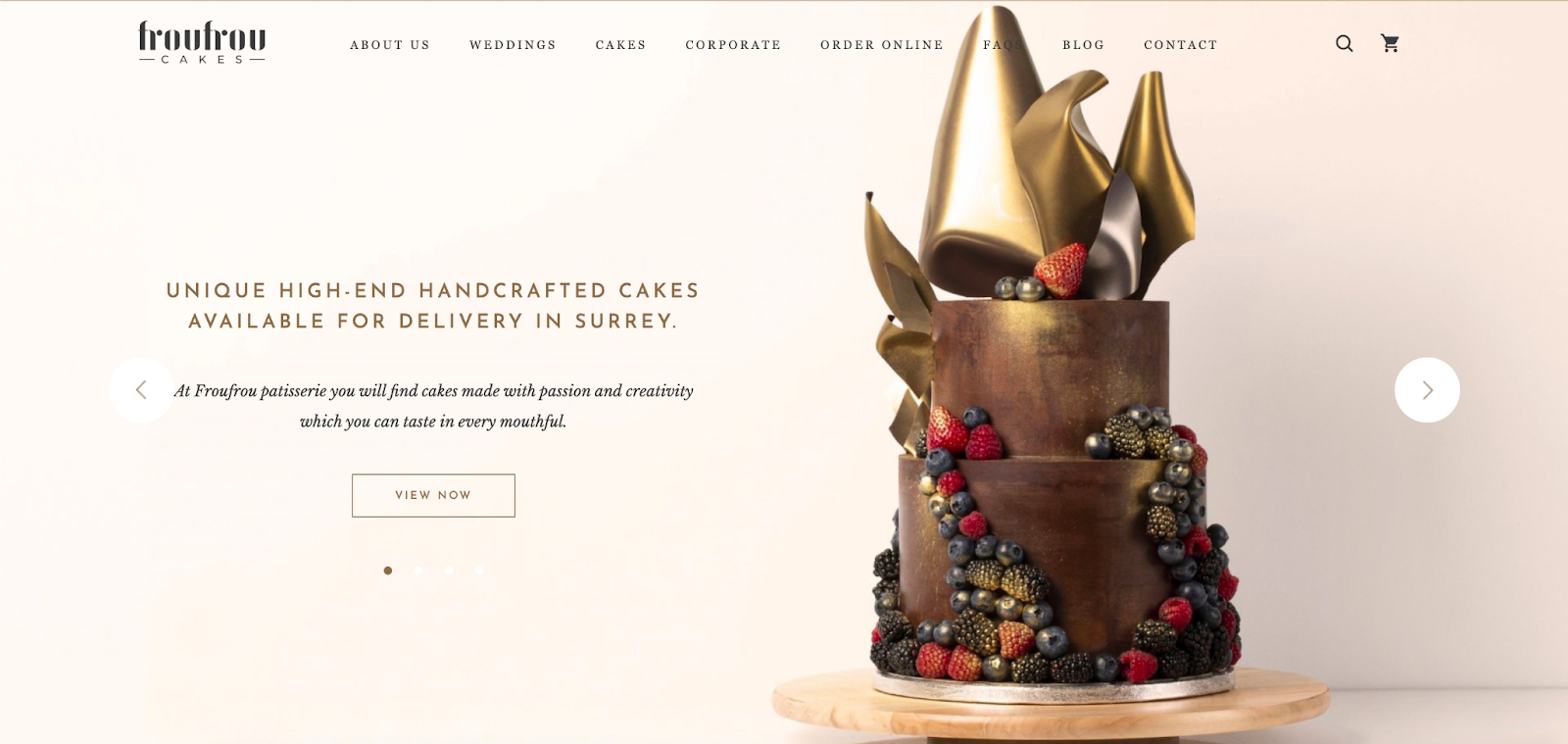
Frou Frou
Frou Frou este un magazin online care vinde prăjituri. Inițial, clientul avea o afacere offline și un site simplu pentru a prezenta brutăria. Cu toate acestea, au dorit să adauge noi funcții site-ului web și să-l reproiecteze pentru a fi mai ușor de utilizat și mai convenabil.

Ce am făcut:
- A evidențiat funcționalitatea de bază necesară pentru brutărie.
- Am creat un site web nou (deoarece cel existent nu a putut fi modificat cu funcționalitatea necesară).
- A dezvoltat un design unic cu stilul și culorile mărcii.
Drept urmare, clientul a primit un magazin online complet funcțional, cu toate funcționalitățile necesare. Suntem mândri de acest proiect și de designul său „delicios”. Pare impresionant, nu-i așa?
Budu Sushi
Budu Sushi este un restaurant asiatic din Odesa, Ucraina, ai cărui proprietari au avut o problemă cu o întreprindere offline care nu a generat niciun venit. Au vrut să-și construiască o prezență online și au venit la noi cu ideea de a crea un serviciu rapid și simplu, care să permită utilizatorilor să plaseze comenzi de mâncare și băuturi în mod convenabil. În plus, a fost necesar să se automatizeze modul în care datele comenzilor au fost procesate pentru a reduce sarcina pe call center.
Ce am făcut:
- A definit funcționalitatea comună și necesară pentru site-ul de livrare a alimentelor.
- A creat un design unic și simplu.
- Am integrat sistemul cu 1C pentru a procesa comenzile de pe site.
- Implementarea unui program de fidelizare pentru clienti.
- Integrat funcția de franciză.
- S-a adoptat LiqPay pentru plăți online.

Drept urmare, echipa noastră a digitalizat cu succes afacerea restaurantelor offline prin dezvoltarea unui site web de comenzi de mâncare. Avem un site web intuitiv bazat pe toate standardele de experiență a utilizatorului.
Sunteți pregătit pentru schimbările uimitoare ale designului web în 2022?
După analizarea tuturor informațiilor din acest articol, putem concluziona că designul web are ca scop în mare parte creșterea potențialului site-ului web. Acest lucru se datorează tendințelor contemporane, astfel încât vizitatorii să nu fie nevoiți să petreacă ore întregi pe computer sau cu un gadget pentru a înțelege interfața unui portal.
În 2022, designerii vor fi mai precisi, deoarece toate tendințele devin folosite cu funcționalitate maximă. Urmărind și utilizând cele mai bune tendințe de design web în 2022 pentru a promova și a construi site-uri web, Dinarys poate crea un proiect de calitate pentru dvs., cu un design flexibil, ușor de utilizat și un management de încredere. Așa că contactează-ne și hai să discutăm despre ideile tale de afaceri!
FAQ
Regula celor 10 secunde în design web înseamnă că este nevoie de până la 10 secunde pentru ca vizitatorii site-ului web să scaneze conținutul și să decidă dacă doresc să exploreze mai departe. Din acest motiv, proprietarii de site-uri web ar trebui să-și comunice în mod clar propunerea de valoare în 10 secunde pentru a atrage atenția potențialilor clienți și aici intervine un design web adecvat.
Utilizarea mobilă, viteza de încărcare a paginii și disponibilitatea informațiilor de contact sunt elementele principale ale unui design web grozav. Utilizatorii doresc să utilizeze un site web de pe mai multe dispozitive, să nu aștepte mult până când pagina se încarcă și să acceseze cu ușurință o pagină cu informații de contact atunci când este necesar.
În 2022, conținutul dinamic, datele vizualizate grafic, interfețele vocale și modul întunecat vor rămâne tendințe de design web destul de populare. Vor exista în continuare tendințe din trecut care sunt încă relevante, inclusiv formulare de generare de clienți potențiali, chatbot care folosesc AI, realitate virtuală, minimalism și utilizarea elementelor 3-D în interfață.
Când creați design web în 2022, rețineți că unele tendințe sunt deja în declin și nu pot decât să înrăutățiți experiența utilizatorului pentru vizitatorii dvs. De exemplu, feriți-vă de neomorfism în designul dvs., nu utilizați luminozitate și contrast suplimentar, încercați să evitați derularea fără sfârșit, nu aplicați efectul de paralaxă și nu adăugați videoclipuri și audio cu redare automată pe site-ul dvs.
