Prezentare: Cum să o alegi și să o îmbunătățești pentru site-ul de comerț electronic
Publicat: 2020-01-08Prezentarea de diapozitive este ceva ce are aproape orice site web. Este o practică comună. Este primul lucru pe care vizitatorul tău îl va vedea pe site-ul tău. Așa că imaginile din prezentarea de diapozitive trebuie să facă o primă impresie excelentă. În caz contrar, îți vei pierde vizitatorul pentru totdeauna.
Este destul de lamentabil să vezi un site web general bun, cu o copie bună, dar prezentare de diapozitive proastă. Iată câteva sfaturi pentru a alege expunerea de diapozitive potrivită și pentru a o îmbunătăți.
1. Alegeți fotografia potrivită
În primul rând: alege fotografia potrivită. Alegeți o imagine suficient de descriptivă și care are suficient spațiu alb. Aruncă o privire unde apare textul de pe glisor și alege imaginea care are cât mai puțin zgomot vizual în zona respectivă.


Claue – o temă remarcabilă Magento 2 cu o expunere de diapozitive grozavă
FIERBINTE!! Versiunea 2.0 a lui Claue a fost lansată

Vedeți demonstrația
Claue – Tema Clean, Minimal Magento 2&1 este un șablon excelent pentru un magazin de comerț electronic modern și curat, cu peste 40 de aspecte de pagină de pornire și o mulțime de opțiuni pentru magazin, blog, portofoliu, machete de locator de magazine și alte pagini utile. Claue versiunea 2.0 vine cu o mulțime de caracteristici exclusive, inclusiv:
- Bazat pe tema Luma.
- Îndeplinește toate standardele temei Magento
- Îmbunătățirea semnificativă a performanței
- Compatibil cu majoritatea extensiilor de la terți.
- Complet compatibil cu Magento 2.4.x
Această a doua versiune avansată se diferențiază complet de cea anterioară. Astfel, dacă utilizați Claue versiunea 1 și doriți să actualizați la Claue versiunea 2, nu puteți decât să reconstruiți un nou site web, în loc să actualizați de la versiunea veche. Acum, să revenim la subiectul principal
2. O fotografie de înaltă rezoluție este obligatorie
Utilizați rezoluția recomandată de creatorul temei. În ultimii 4 ani, am văzut o mulțime de site-uri web cu fotografii cu rezoluție mică întinse pe tot ecranul. Nu puteți rata dacă alegeți o imagine cu o lățime de 1920 px. Nimic nu-ți descurajează vizitatorul mai mult decât o fotografie pixelată în glisor.
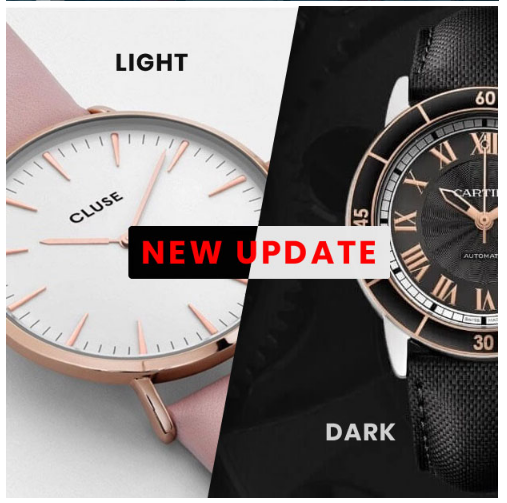
3. Întunecă sau luminează fotografia
Un truc bun pentru a face un text de pe glisor mai vizibil este întunecarea (sau luminarea) fotografiei. Acest lucru se poate face în Photoshop sau în orice alt program de editare foto.
4. Suprapunere de culoare semi-transparentă
Uneori pur și simplu nu poți găsi o fotografie cu suficient spațiu alb pentru text sau clientul tău dorește să folosești o imagine suprasaturată în care textul tău nu ar fi suficient de vizibil. În această situație, cel mai simplu lucru pe care îl puteți face este să faceți o suprapunere de culoare semi-transparentă.
5. Adaugă strălucire interioară fotografiei tale
Un alt truc grozav pentru a vă face fotografia cu glisor mai interesantă este adăugarea unei străluciri interioare semi-transparente negre. Această metodă va face site-ul dvs. să arate și mai profesionist. Acesta va pune accentul pe centrul ecranului.
6. Alegeți tipul de fișier potrivit
Când salvați imaginea glisorată editată, este important (din cauza dimensiunii fișierului) să alegeți tipul de fișier potrivit pentru prezentarea de diapozitive. Nu vă faceți griji; regula este simpla. Dacă imaginea cursorului este o fotografie reală, salvați-o ca .jpg. Dacă este altceva decât o fotografie (de exemplu, model, pictogramă, doodle), salvați-o ca .png. Acest lucru este important pentru că doriți să aveți imaginile glisante cât mai ușoare și optimizate posibil.
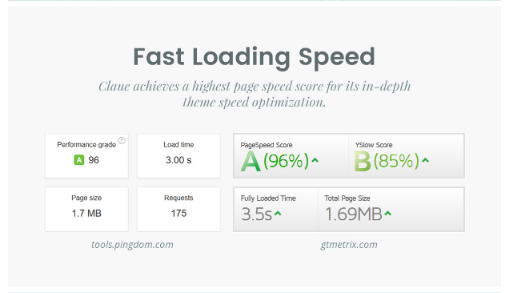
7. Viteza paginii contează foarte mult

Viteza de încărcare a lui Claue
Atât pentru Google, cât și pentru vizitatorul dvs. Imaginile slider sunt cele mai mari imagini (poate chiar fișiere) ale site-ului dvs., așa că este important să le aveți optimizate.
Sfat bonus: Folosiți dimensiunea recomandată a imaginii slider
Când dezvoltăm teme WordPress, depunem un efort suplimentar pentru a alege dimensiunea și raportul potrivit pentru fotografia de prezentare. Fotografia în sine trebuie să funcționeze bine pe orice dimensiune de ecran. Văd o mulțime de cazuri în care utilizatorii folosesc dimensiuni diferite de cele recomandate. De cele mai multe ori, fotografiile din glisor ocupă prea mult spațiu vertical.
Prezentarea de diapozitive este primul lucru pe care vizitatorul tău îl va vedea pe site-ul tău. Îmbunătățiți experiența utilizatorului prin implementarea unora dintre trucurile de mai sus. Nu îți va lua mult timp, dar va îmbunătăți fericirea ta, a clientului tău și a vizitatorului clientului tău.
Așa că acum că aveți o idee despre cum să vă îmbunătățiți imaginile cu glisoare, să discutăm avantajele și dezavantajele utilizării glisoarelor. După cum se dovedește, există o mulțime de cercetări care spun că glisoarele vă pot afecta site-ul mai mult decât îl pot ajuta.
Contra utilizării glisoarelor pe site-ul dvs. web
În primul rând, să aruncăm o privire la cele mai importante dezavantaje ale glisoarelor.
Foarte puține pluginuri de glisare sunt cu adevărat receptive pentru mobil
Ați întâlnit vreodată un site web care folosește un glisor și ați încercat să îl vizualizați pe telefon? Deși este adevărat că telefoanele devin mai mari, simplul fapt este că majoritatea glisoarelor se redimensionează pentru a se adapta la dimensiunea mai mică a ecranului.
Astfel, atât imaginile, cât și textul sunt prea mici pentru a fi citite și vizualizate pe ecrane mai mici. În cele din urmă, slider-ul tău frumos va fi mai mult ca sigur ignorat pe telefoane, așa că gândește-te de două ori la conținutul pe care îl adaugi în prezentarea de diapozitive.
Dacă sunteți suficient de norocos să utilizați un plugin de glisare receptiv precum Soliloquy, fiți pregătit să petreceți ceva timp personalizându-vă glisoarele pentru a vă asigura că arată bine pe toate dispozitivele. În timp ce sunteți la asta, asigurați-vă că testați glisorul și vedeți cum arată pe o varietate de dimensiuni de ecran și dispozitive.
Majoritatea vizitatorilor nu vor rămâne peste primele două diapozitive
Dacă țineți cont de faptul că durata noastră de atenție este din ce în ce mai scurtă, este sigur să presupunem că majoritatea vizitatorilor nu vor rămâne peste primele două diapozitive.
Când vizitatorii ajung pe site-ul tău, vor să știe instantaneu ce faci și cum îi poți ajuta. Dacă diapozitivele tale nu răspund la aceste întrebări, sunt șanse să treacă mai departe.
Comenzile prezentării de diapozitive pot fi ușor ratate
Comenzile pentru prezentarea de diapozitive sunt de obicei pictograme discrete, concepute și stilate astfel încât să nu afecteze conținutul real al diapozitivelor. Ca atare, acele săgeți folosite pentru a naviga prin slidershow pot fi ușor ratate.
Această problemă este și mai evidentă pe ecranele mai mici, ceea ce înseamnă că vizitatorii dvs. de pe mobil vor avea dificultăți să meargă înainte și înapoi între diapozitive sau să facă clic pe butonul care îi duce către o altă parte a site-ului dvs.
Prezentarea de diapozitive poate încetini site-ul dvs
Dacă nu sunteți atent la optimizarea imaginilor pentru glisoare și web în general, glisoarele vă pot încetini site-ul. În plus, glisoarele folosesc adesea fișiere JavaScript care necesită multe resurse.
Fiecare dintre aceste fișiere JavaScript este o altă solicitare pe care un browser trebuie să o facă serverului de găzduire pe care se află site-ul dvs. În timp ce browserul face aceste solicitări, vizitatorii dvs. așteaptă să se încarce site-ul dvs., deoarece browserul nu poate continua până când fișierele JavaScript necesare (precum și fișierele de stil pentru glisoare și site-ul dvs.) nu au fost încărcate.

Ca urmare, vizitatorii pot deveni frustrați și pot pleca pe un alt site web care se încarcă mult mai repede și le oferă aceeași soluție pentru care au venit pe site-ul dvs.
De asemenea, merită menționat faptul că, din cauza impactului asupra timpilor de încărcare a site-ului web, glisoarele ar putea afecta negativ SEO.
Ochiul uman reacționează la mișcare
În cele din urmă, rețineți că ochii noștri sunt atrași în mod natural de mișcare. Dacă utilizați glisoare pe site-ul dvs. web, acestea pot distrage atenția utilizatorilor și îi pot determina să nu mai acorde atenție restului conținutului de pe site.
De fiecare dată când se schimbă un slide, riscați ca vizitatorul dvs. să facă clic pe butonul de rezervare pentru a se concentra pe altceva. Acest lucru ar putea duce la o pierdere a conversiilor, care apoi duce la mai puține vânzări și mai puțin profit în general.
Un alt lucru de reținut este că, dacă utilizați un glisor, nu utilizați opțiunea de glisare automată, deoarece poate înrăutăți rapid experiența utilizatorului pentru vizitatori. Imaginați-vă dacă cineva începe să citească textul de pe diapozitiv și apoi imaginea se schimbă înainte de a termina de citit-o. Acest lucru ar putea lăsa utilizatorii dvs. frustrați și îi poate determina să părăsească site-ul dvs.
Avantajele utilizării glisoarelor pe site-ul dvs. web
Acum că am acoperit dezavantajele utilizării glisoarelor, să aruncăm o privire la motivul pentru care ați dori să luați în considerare utilizarea unuia.
Puteți prezenta mai mult conținut în mai puțin spațiu
Datorită naturii lor, glisoarele facilitează afișarea mai multor conținut deasupra pliului sau oriunde altundeva pe site-ul dvs., fără a crea pagini lungi. Puteți folosi câte diapozitive doriți pentru a partaja mesajul dorit prin diapozitive și pentru a-l prezenta într-un mod atrăgător din punct de vedere vizual.
Acest lucru vă permite să vă păstrați pagina de pornire scurtă și dulce, concentrându-vă pe cele mai importante elemente în loc să folosiți tot acel spațiu pentru a spune o poveste vizuală despre un singur produs sau serviciu.
Glisoarele facilitează adăugarea de text la imagini fără a utiliza Photoshop
Majoritatea pluginurilor de glisare vă permit să vă încărcați imaginea și să adăugați text la aceasta fără a utiliza Photoshop sau alt program de editare a imaginilor. Unele glisoare fac chiar posibilă adăugarea de butoane și îndemnuri sau link-uri către alte părți ale site-ului dvs.
Datorită interfeței de administrare a glisorului, puteți scrie și formata cu ușurință textul folosind instrumente similare cu cele găsite în editorul de postări sau Word. Puteți chiar personaliza designul diapozitivului adăugând culori sau fonturi personalizate, ajustând tipul de tranziție și durata și multe altele.
Glisoarele îi obligă pe utilizatori să interacționeze cu site-ul dvs
Oricât de grosolan ar suna, glisoarele fac imposibil ca utilizatorii să nu interacționeze cu site-ul tău. Dacă nu doresc să aștepte să apară următorul diapozitiv, pot pur și simplu să facă clic pe săgeți pentru a merge înainte și înapoi prin toate diapozitivele.
Dacă ați inclus linkuri sau butoane care le duc la o altă pagină, aceștia pot face clic pe butoane și pot explora tot ce aveți de oferit pe site-ul dvs. Cu alte cuvinte, slide-urile oferă mai multă implicare pentru utilizatorii dvs., așa că dacă doriți ca vizitatorii să interacționeze cu site-ul dvs. de la prima dată când ajung pe el, glisoarele ar putea fi răspunsul.
Glisoarele sunt o modalitate excelentă de a vă împărtăși munca
Dacă ești un designer, un ilustrator, un fotograf sau un artist, glisoarele sunt o modalitate excelentă de a-ți prezenta munca fără ca portofoliul tău să ocupe întreaga pagină. Puteți crea o expunere de diapozitive cu cele mai bune lucrări ale dvs. și o puteți partaja ca diapozitiv pe pagina dvs. de pornire sau chiar pe pagina de portofoliu.
Glisoarele sunt utile și dacă vindeți produse, deoarece pot fi folosite pentru a prezenta cele mai populare produse, noi sosiri sau categorii specifice.

Încercați extensia Responsive Slideshow pentru Magento
Verdictul: Ar trebui să folosiți glisoare?
Cu avantajele și dezavantajele la o parte, este timpul să luați o decizie: ar trebui să utilizați slidershow pe site-ul dvs. web? Răspunsul la această întrebare poate fi rezumat în două cuvinte: depinde.
Când este folosirea unui glisor o alegere bună?
Lăsând deoparte argumentele pro și contra, există încă câteva scenarii bune când folosirea unui glisor este o idee bună și o alegere solidă.
- Utilizați o prezentare de diapozitive atunci când doriți să vă prezentați lucrarea sau o galerie. După cum am menționat mai devreme, glisoarele se pretează bine pentru a afișa galerii foto sau articole din portofoliu. Dacă site-ul dvs. aparține acestei categorii, atunci cu toate mijloacele, folosirea unui glisor este o modalitate excelentă de a vă prezenta munca fără a vă copleși vizitatorii.
- Utilizați o prezentare de diapozitive pentru a prezenta un produs. Într-o notă similară, dacă lansați un nou produs sau un serviciu; un glisor ar putea fi o modalitate excelentă de a demonstra produsul în acțiune sau de a-i evidenția beneficiile și caracteristicile.
- Folosiți o prezentare de diapozitive pentru a împărtăși o poveste coerentă. Aceasta ar putea fi povestea mărcii și a companiei tale sau ai putea evidenția membrii echipei și expertiza acestora. Indiferent de ce fel de poveste decideți să împărtășiți în prezentarea de diapozitive, asigurați-vă că povestea are sens. În caz contrar, vizitatorii tăi se vor uita la o grămadă de diapozitive fără legătură, care nu au sens. În același timp, asigurați-vă că fiecare diapozitiv generează anticipare pentru următorul diapozitiv și îi intrigă pe vizitatori, astfel încât să rămână până la ultimul.
Când nu ar trebui să utilizați glisoare?
Este de la sine înțeles că, dacă site-ul dvs. web nu aparține uneia dintre categoriile de mai sus sau dacă nu utilizați glisoare pentru a le adăuga pe site-ul dvs., ar trebui să vă îndepărtați de slidershow. Iată câteva scenarii în care utilizarea prezentării de diapozitive nu este o idee bună.
- Dacă folosești doar un tobogan pentru că este șold. Doar pentru că toți ceilalți o fac, asta nu înseamnă că trebuie să o faci și tu. Nu numai că riscați să nu adăugați nimic valoros la site-ul dvs. cu ajutorul unui glisor, dar și riscați să vă amestecați și să arătați la fel ca concurența dvs.
- Dacă site-ul dvs. este deja lent, abțineți-vă de la a utiliza prezentarea de diapozitive. După cum am spus mai sus, prezentarea de diapozitive poate fi destul de grea în resurse, așa că ultimul lucru pe care trebuie să-l faceți este să vă încărcați site-ul și mai lent. Lucrați mai întâi la fixarea vitezei site-ului, apoi luați în considerare adăugarea unui glisor.
- Dacă nu știți ce să puneți în prezentarea de diapozitive, nu adăugați unul. O prezentare de diapozitive funcționează cel mai bine atunci când există o poveste în spate. Fără o poveste, aveți o mizerie de imagini care nu adaugă nicio valoare site-ului dvs. și vă pot chiar deruta vizitatorii.
- Dacă puteți partaja conținutul într-un mod mai simplu, faceți-o. Nu are rost să complici prea mult designul site-ului tău sau să sacrifici viteza de dragul celor mai noi tendințe de design. O soluție mai simplă înseamnă de obicei site-ul dvs. va fi mai ușor de actualizat și întreținut, ca să nu mai vorbim de încărcare mai rapidă. Ca atare, renunțarea la o prezentare de diapozitive în favoarea unei soluții mai simple este o alegere mult mai bună.
Concluzie
Acum că știți avantajele și dezavantajele utilizării glisoarelor, puteți lua o decizie informată dacă folosirea unei prezentări de diapozitive este o alegere bună pentru site-ul dvs. Și cu sfaturile despre optimizarea imaginilor cu glisoare, veți fi pe drumul cel bun pentru a crea diapozitive atractive care nu vor afecta experiența utilizatorului, dar vă vor ajuta să obțineți mai multe conversii.
