Proiectarea site-urilor web care sprijină procesul de luare a deciziilor de conversie
Publicat: 2021-10-13 Rezumat : Pentru a influența cu succes decizia de conversie a vizitatorilor dvs
va trebui să sprijini decizia de conversie, găzduind creierul leneș,
prea multă alegere este copleșitoare și duce adesea la inacțiune.
Aflați cum să faceți alegeri care să convingă clienții să ia măsuri, folosind sugestiile noastre despre cum să proiectați un site web prietenos cu creierul.

Autor: Eric Itzkowitz
8 minute de citit
Acest articol va acoperi următoarele:
Ce este o decizie de conversie?
Creierul și luarea deciziilor pe site-ul dvs
Proiectarea unui site web prietenos cu creierul
Lucruri de luat în considerare pentru accent vizual
Sprijiniți decizia de conversie pentru creierul leneș
În calitate de marketeri, înțelegerea modului în care funcționează creierul este esențială.
Tehnologia se schimbă rapid, dar creierul, nu atât. De fapt, nu a evoluat de aproximativ 50 de mii de ani. Dacă înțelegem cum funcționează creierul, putem să-i folosim părtinirile și să influențăm oamenii spre acțiunea noastră de conversie dorită.
Ce este o decizie de conversie?
Utilizatorii online vin pe site-ul dvs. cu anumite obiective în minte. În funcție de locul în care se află în ciclul de cumpărare, ei caută să realizeze ceva. Acest lucru poate varia de la a afla sau compara produse și servicii până la cumpărarea efectivă a acestora.
O decizie de conversie este acel moment în care utilizatorul alege să ia cursul dorit pe site-ul tău. Aceste conversii pot fi micro: pașii mici pe care utilizatorii îi fac pe calea lor de cumpărare, cum ar fi consumul de conținut de pe blogul dvs., descărcarea unui magnet lead, înscrierea la un webinar, adăugarea de articole la lista lor de dorințe etc. Sau pot fi macro - acțiunea finală de conversie – cum ar fi completarea unui formular de clienți potențiali sau finalizarea procesului de finalizare a comenzii.
Pentru a influența cu succes decizia de conversie, trebuie să vă puteți vedea site-ul ca pe o pâlnie de marketing. Trebuie să înțelegeți comportamentul online al publicului dvs. pentru a le convinge și pentru a elimina barierele care îi împiedică să treacă prin pâlnie.
Creierul și luarea deciziilor pe site-ul dvs
Creierul controlează tot ceea ce facem. Se află în spatele gândurilor, emoțiilor și comportamentelor noastre.
Deci, dacă vrei să deblochezi comportamentul uman, trebuie să începi cu creierul. Aceasta înseamnă să luați decizii de conversie ca rezultate din procese cognitive.
Iată chestia: vechiul creier este încă aspectul dominant al creierului uman. Și prioritatea sa este reglarea funcțiilor noastre de supraviețuire de bază, care include stocarea amintirilor reacțiilor noastre (ceea ce simțim ca emoții).
Din acest motiv, creierului nu-i place să fie nevoit să ruleze procese mentale complexe de fiecare dată când trebuie să decizi ceva. Rezervă operațiile logice obositoare ale lobului frontal unor decizii cu adevărat importante. Funcționează pe procese automate și dezvoltă comenzi rapide cognitive pentru a le utiliza pentru luarea deciziilor simple.
Citeste mai mult

De aceea, la SiteTuners, subliniem întotdeauna importanța reducerii încărcăturii cognitive pe un site web pentru a crește conversiile. Ultimul lucru pe care îl doriți este ca site-ul dvs. web să fie atât de dificil de utilizat sau de descifrat, încât să determine creierul vizitatorilor să intre în modul lobul frontal complet.
Pentru că dacă nu încearcă să cumpere ceva care este cu adevărat important pentru ei, este puțin probabil să vrea să facă treaba grea. Cei mai mulți ar prefera să ia calea ușoară și să elibereze cauțiune, mai degrabă decât să cheltuiască rezerve prețioase ale creierului pentru a înțelege lucruri pe site-ul tău.
Proiectarea unui site web prietenos cu creierul
Când prezentați alegeri clienților, amintiți-vă că creierul este leneș și nerăbdător. Este pe pilot automat de cele mai multe ori, deoarece partea logică a creierului este costisitoare de operat. Pentru ca creierul să fie mișcat să depună efort pentru a finaliza ceva, trebuie să perceapă sarcina ca fiind convingătoare și suficient de ușoară.

Iată trei moduri prin care poți evita lenea creierului pentru a -i convinge pe clienți să ia măsuri .
Minimizați opțiunile
Ați putea fi tentat să copiați Amazon în prezentarea lor de alegeri masive. Dar rețineți că succesul Amazon se bazează pe excelența operațională și dominația în livrare. Ai avea o perioadă dificilă să concurezi cu o companie care garantează livrarea într-o oră în anumite coduri poștale.
Realitatea este că prea multă alegere este copleșitoare și adesea duce la inacțiunea clienților - trecerea prin multe informații implică creierul conștient și duce la evitarea deciziilor.
Așadar, evitați derularea paginilor pline de opțiuni precum ciuma (cu excepția cazului în care este o scanare rapidă a elementelor fizice care diferă vizual substanțial, caz în care derularea este mai convenabilă).
De asemenea, nu conta pe clienții care vor găsi produsele potrivite prin sistemul de filtrare din coloana din stânga. De obicei, doar utilizatorii avansați – cei care înțeleg că este o modalitate eficientă de a sorta o cantitate mare de informații – sunt înclinați să o folosească.
Majoritatea oamenilor care vin pe site-ul dvs. nu vor fi dispuși să investească timp și efort în a învăța interfața sistemului dvs. de filtrare. Și chiar dacă vizitatorii îl folosesc, sunt șanse să dea prea multe rezultate. (Verificați statisticile site-ului dvs. pentru a vedea dacă numărul de vizitatori care folosesc sistemul dvs. de filtrare din panoul lateral merită imobilul pe care îl dedicați.)
Ce puteți face pentru a limita alegerile:
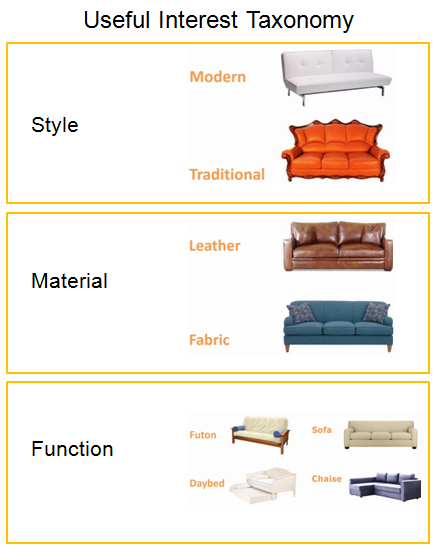
• Au taxonomie de interes util. De exemplu, dacă clientul dorește să cumpere mobilier, puteți limita opțiunile punând trei întrebări simple despre stil, materiale și funcție, prezentate într-o secvență de tip pop-over lightbox.

Trei întrebări simple despre selecția canapelei sunt probabil mai ușor de răspuns decât aceleași informații prezentate ca un panou lateral cu mai multe comenzi diferite ale interfeței de utilizator. De multe ori, lucrurile sunt mai bune ca o secvență de tip pop-over lightbox cu 2-4 întrebări pentru a aduce selecția la un set foarte mic de opțiuni.
Cu alegeri care se exclud reciproc, luarea deciziilor este mai ușoară, deoarece oamenii vor avea o afinitate sau aversiune față de o alegere sau alta.
• Mergeți profund și restrâns atunci când creați arhitecturi de informații pentru navigarea prin catalog.
Nu copleși vizitatorii cu o mulțime de subcategorii din meniul derulant. Dați 4 până la 8 categorii de nivel superior, 4 sau mai puține subcategorii, apoi coborâți. Un clic suplimentar este în regulă atâta timp cât vizitatorul simte că se apropie de obiectivul său. Dacă restrângeți rapid opțiunile, vizitatorul va fi dispus să facă acei 3-4 pași de navigare și apoi să vadă un set rezonabil de produse.
Faceți alegerile evidente
Creierului nu-i place să-și dea seama cum o alegere este diferită de celelalte. Așa că asigurați-vă că alegerile sunt ușor de distins unele de altele.
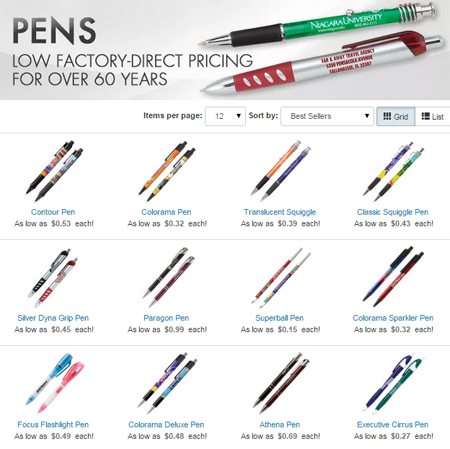
De exemplu, alegerile de pixuri din exemplul de mai jos nu sunt utile. Sunt reprezentate în miniaturi mici și nu există nimic semnificativ în ceea ce privește produsele și modul în care funcționează. Acest lucru nu oferă clienților nimic pe care să-și bazeze alegerea.

Ceea ce puteți face în acest caz este să limitați numărul de produse și să prezentați alegeri evidente punând clientului o serie de întrebări:
- Fie că vor pixuri cu un capăt ascuțit
- Vor o piliță obișnuită
- Caută unul cu o prindere de cauciuc în jurul lui, sau
- Vor un stilou tradițional
În acest fel, vei prezenta clientului pixuri calitativ diferite, iar ei vor ști instantaneu care îi este util.
Ce puteți face pentru a face alegerile evidente:
- Folosiți elementele vizuale pentru a clarifica alegerile. Pentru concepte mai abstracte, reprezentați alegerile cu imagini distinctive și clare. Dacă sunteți un site de călătorie care doriți să arătați clientului Europa vs. Asia, s-ar putea să aveți o imagine a Turnului Eiffel vs. Mt. Fuji. Dacă îi arăți vizitatorului o scenă urbană aglomerată, acesta va trebui să se lupte puțin cu ea înainte de a-și da seama că este Tokyo și nu un alt oraș din lume.
- Eliminați imagini similare. Pentru lucruri similare, desprindeți-l sau scăpați de el.
- Concentrați sau măriți/distorsionați distincțiile importante – Concentrați-vă pe partea dreaptă a obiectului care îl diferențiază de restul.
Prejudecăți vizual cu accent
Nouăzeci la sută din informațiile pe care le primește creierul nostru sunt procesate prin canalul vizual, astfel încât oamenii sunt excelenți în înțelegerea imaginilor .
O modalitate de a împinge clienții spre o decizie de conversie este să evidențiați ceea ce doriți să vindeți prin manipularea prejudecăților vizuale.

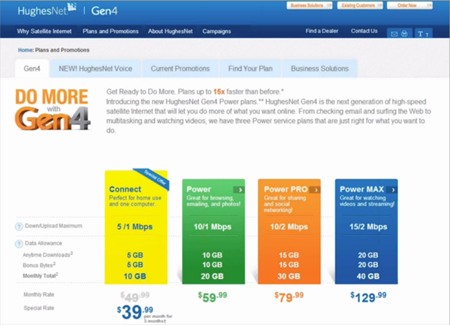
Observați cum HughesNet atrage atenția asupra planului de care doresc clienții să profite. Îl evidențiază făcând caseta și numerele din partea de jos mai mari decât restul. Are, de asemenea, cea mai neplăcută versiune cu neon din oricare dintre culorile de pe pagină. În plus, are o mențiune „Ofertă specială” în dreapta sus.
Prin toate aceste moduri, plus primatul planului pe listă (într-o listă orizontală, prima poziție este implicit cea mai importantă, deoarece oamenii citesc în general de la stânga la dreapta), ei influențează experiența vizuală a utilizatorului .
Lucruri de luat în considerare pentru accentuarea vizuală:
- Poziția ecranului - în sus și la stânga este de obicei mai importantă
- Cantitatea de spațiu vizual - cantitatea de imobil, spațiu alb și chenar pe care o oferi unui anumit obiect.
- Ancorarea imaginilor – folosirea imaginilor pentru a atrage atenția asupra anumitor părți ale paginii
- Culoarea de fundal a zonei
- Contrastul sau unicitatea – de exemplu, plățile cu 6 sau 7 butoane pe pagina coșului sunt îngrozitoare, dar dacă faci un buton roșu, iar celelalte sunt gri, va ieși mai mult în evidență. Chiar și în prezența multor obiecte similare, puteți face ceva cu contrast sau unicitate.
- Mișcare (opțiunea nucleară) – Oamenii nu pot să nu privească mișcarea, așa că folosiți-o cu moderație . În prezența mișcării – fie că sunt bannere glisante sau fluxuri Twitter care defilează – grafica și textul nu vor fi privite. Dacă utilizați mișcarea pentru a atrage atenția asupra unui lucru în mod intenționat și vă sprijină îndemnul, mergeți la ea. Dar dacă nu are legătură cu CTA-ul tău principal, eliminarea mișcării scapă de distragerile. Asta ar trebui să vă ajute rata de conversie.
Sprijiniți decizia de conversie prin asistență pentru creierul leneș
Când prezentați alegeri, rețineți că creierul este leneș și nu este dispus să se lupte cu lucrurile. Ușurează alegerea clienților făcând următoarele:
- Limitați numărul de opțiuni
- Arată ce face o opțiune diferită de celelalte și
- Subliniați vizual alegerea pentru care doriți să acționeze.
Discutați cu un expert în conversii
Acordați-ne 30 de minute și vă vom arăta cum vă putem ajuta să obțineți rezultate mai bune
