Afișați produsele pe pagina de pornire folosind colecția de filtre Magento după atribut, câmp
Publicat: 2014-10-07Astăzi, Magesolution revine cu tutorialul Magento despre câteva metode eficiente de a afișa produse pe pagina de pornire folosind Magento Filter Collection By Attribute, Field
Ultima actualizare: tocmai am lansat versiunea 2.0 a temei Claue Multipurpose Magento 2, cu o mulțime de îmbunătățiri ale performanței și funcții exclusive. Verificați această temă acum: Claue Magento Theme 2. 0

Demo live
Claue – Tema Clean, Minimal Magento 2&1 este un șablon excelent pentru un magazin de comerț electronic modern și curat, cu peste 40 de aspecte de pagină de pornire și o mulțime de opțiuni pentru magazin, blog, portofoliu, machete de locator de magazine și alte pagini utile. Claue versiunea 2.0 vine cu o mulțime de caracteristici exclusive, inclusiv:
- Bazat pe tema Luma.
- Îndeplinește toate standardele temei Magento
- Îmbunătățirea semnificativă a performanței
- Compatibil cu majoritatea extensiilor de la terți.
- Complet compatibil cu Magento 2.4.x
Această a doua versiune avansată se diferențiază complet de cea anterioară. Astfel, dacă utilizați Claue versiunea 1 și doriți să actualizați la Claue versiunea 2, nu puteți decât să reconstruiți un nou site web, în loc să actualizați de la versiunea veche. Acum, să revenim la subiectul principal.
Mai întâi, explicați cum Magento filtrează o colecție. Folosiți acest lucru pentru a explica cum Magento filtrează o colecție după atribut, câmp dintr-un model, astfel încât oamenii să învețe să-și scrie propriile colecții.
addAttributeToFilter() este o funcție care poate fi apelată într-o colecție în Magento. În
pe scurt, adaugă o condiție la partea WHERE a interogării MySQL folosită pentru a extrage o colecție din baza de date.
De exemplu:
$_products = Mage::getModel ('catalog/product')->getCollection()
->addAttributeToSelect(array('name', 'product_url',
'small_image'))
->addAttributeToFilter('sku', array('like' => 'UX%'))
->load(); Codul de mai sus ar obține o colecție de produse, fiecare produs având numele, adresa URL,
preț și imagine mică încărcată în matricea de date. Colecția de produse ar fi filtrată și va conține numai produse care au un SKU care începe cu UX.
Filtrare
Ne putem filtra colecțiile cu funcția addFieldToFilter(). În SQL vă puteți gândi la acestea ca la clauze WHERE.
Să presupunem că vrem să obținem un produs cu codul PRODUCT001
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('sku','PRODUCT001');
$product = $products->getFirstItem(); Să încercăm condiționalul Greater Than. Pur și simplu furnizați o matrice cu tipul și valoarea condiționată.
Produse mai mari de 100 USD:
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('price', array('gt' => '100'));Magento ne oferă o mulțime de filtre condiționate din care să alegem, vedeți:
Codurile de condiție ale filtrului
| Cod de atribut | Echivalent SQL | Descriere |
| eq | = | |
| neq | != | |
| ca | CA | |
| nlike | NU CA | |
| în | IN () | |
| nin | NU ÎN () | |
| este | ESTE | |
| nu nul | NU ESTE NUL | |
| nul | ESTE NUL | |
| mai multq | >= | |
| gt | > | |
| lt | < | |
| gteq | >= | |
| lteq | <= | |
| finset | FIND_IN_SET() | |
| din | >= | pentru utilizare cu curmale |
| la | <= | pentru utilizare cu curmale |
| Data | flag opțional pentru utilizare cu de la/la pentru a specifica că valoarea de comparație trebuie mai întâi convertită într-o dată | |
| datetime | flag opțional pentru utilizare cu de la/la pentru a specifica că valoarea de comparație trebuie mai întâi convertită într-o dată și oră |
Dacă o matrice este transmisă, dar nu este specificat niciun cod de atribut, aceasta va fi interpretată ca un grup de condiții SAU care vor fi procesate în același mod.
Dacă nu este specificat niciun cod de atribut, acesta este implicit eq.
addAttributeToFilter Condiționale
Egal: eq
$_collection-&gt;addAttributeToFilter('status', array('eq' =&gt; 1));Nu este egal – neq
$_collection-&gt;addAttributeToFilter('sku', array('neq' =&gt; 'test-product'));Ca – ca
$_collection-&gt;addAttributeToFilter('sku', array('like' =&gt; 'UX%')); Un lucru de remarcat despre asemenea este că puteți include caractere joker SQL, cum ar fi
semn de procente.
Nu Like – nlike
$_collection-&gt;addAttributeToFilter('sku', array('nlike' =&gt; 'err-prod%'));În – în
$_collection-&gt;addAttributeToFilter('id', array('in' =&gt; array(1,4,74,98))); Când se utilizează in, parametrul value acceptă o matrice de valori.
Not In – nin
$_collection-&gt;addAttributeToFilter('id', array('nin' =&gt; array(1,4,74,98)));NULL – nul
$_collection-&gt;addAttributeToFilter('description', 'null');Not NULL – notnull
$_collection-&gt;addAttributeToFilter('description', 'notnull');Mai mare decât – gt
$_collection-&gt;addAttributeToFilter('id', array('gt' =&gt; 5));Mai puțin decât – lt
$_collection-&gt;addAttributeToFilter('id', array('lt' =&gt; 5));Mai mare sau egal cu To- gteq
$_collection-&gt;addAttributeToFilter('id', array('gteq' =&gt; 5));Mai mic sau egal cu – lteq
$_collection-&gt;addAttributeToFilter('id', array('lteq' =&gt; 5));SAU starea
$_collection-&gt;addAttributeToFilter(array( array( 'attribute' =&gt; 'field_name', 'in' =&gt; array(1, 2, 3), ), array( 'attribute' =&gt; 'date_field', 'from' =&gt; '2010-09-10', ) ));
Afișați produsul nou: Utilizarea addAttributeToFilter By Attribute
Pasul 1: În aplicație/cod/local/Mage/Catalog/Bloc/Produs (dacă acest folder nu există, creați-l). Creați fișier bloc (Newproducts.php) care se extinde la
Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/Newproducts.php
&lt;?php
class Mage_Catalog_Block_Product_Newproducts extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$todayDate = Mage::app()-&gt;getLocale()-&gt;date()-&gt;toString(Varien_Date::DATETIME_INTERNAL_FORMAT);
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('news_from_date', array('date' =&gt; true, 'to' =&gt; $todayDate))
-&gt;addAttributeToFilter('news_to_date', array('or' =&gt; array(
0 =&gt; array('date' =&gt; true, 'from' =&gt; $todayDate),
1 =&gt; array('is' =&gt; new Zend_Db_Expr('null')))
), 'left')
-&gt;addAttributeToSort('news_from_date', 'desc')
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
} Pasul 2: În fișierul de aspect (cms.xml) sau în orice pagină CMS, adăugați următorul cod:
Pentru fișierul de aspect (cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
Pentru orice pagină CMS (de exemplu: Pagina de pornire):
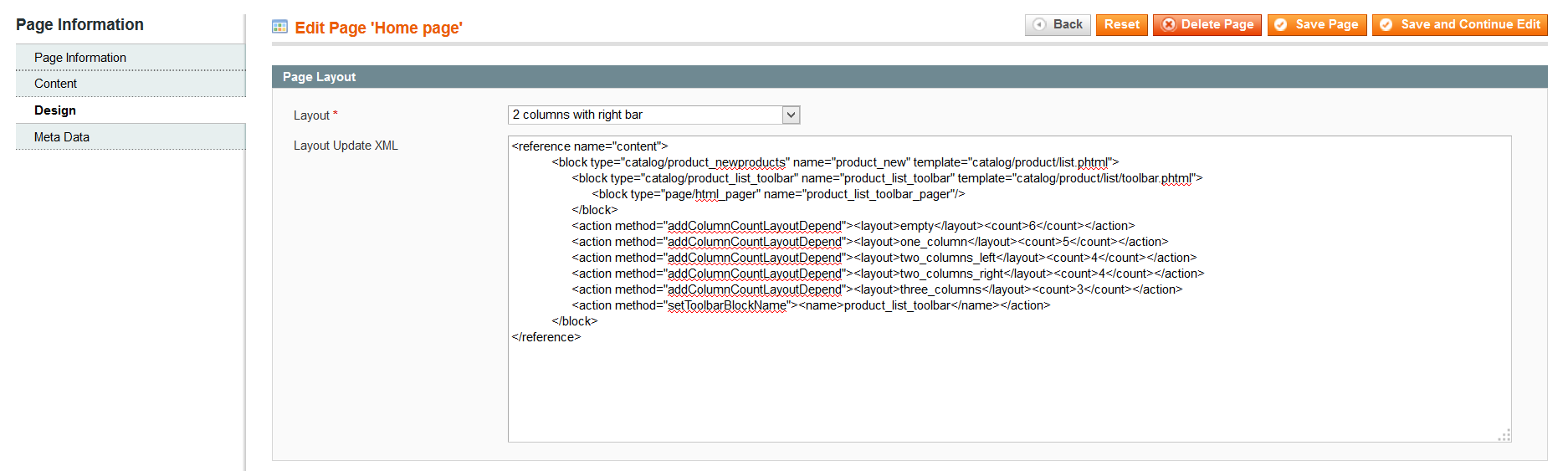
Accesați CMS->Pagini, editați pagina de pornire astfel:
Adăugați următorul cod în câmpul Layout Update XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Afișați cele mai vândute produse: Utilizarea addAttibuteToFilter By Attribute
Similar cu afișarea unui produs nou pe pagina principală.
Pasul 1 : În aplicație/cod/local/Mage/Catalog/Bloc/Produs (dacă acest folder nu există, creați-l). Creați fișier bloc (Bestsellers.php) care se extinde la Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/ Bestsellers.php
&lt;?php
class Mage_Catalog_Block_Product_Bestsellers extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$storeId = Mage::app()-&gt;getStore()-&gt;getId();
$collection = Mage::getResourceModel('reports/product_collection')
-&gt;addOrderedQty()
-&gt;addAttributeToSelect('*')-&gt;setStoreId($storeId)
-&gt;addStoreFilter($storeId)
-&gt;addUrlRewrite()
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page())
-&gt;setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}Pasul 2: În fișierul de aspect (cms.xml) sau în orice pagină CMS, adăugați următorul cod:
Pentru fișierul de aspect (cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
Pentru orice pagină CMS (de exemplu: Pagina de pornire):
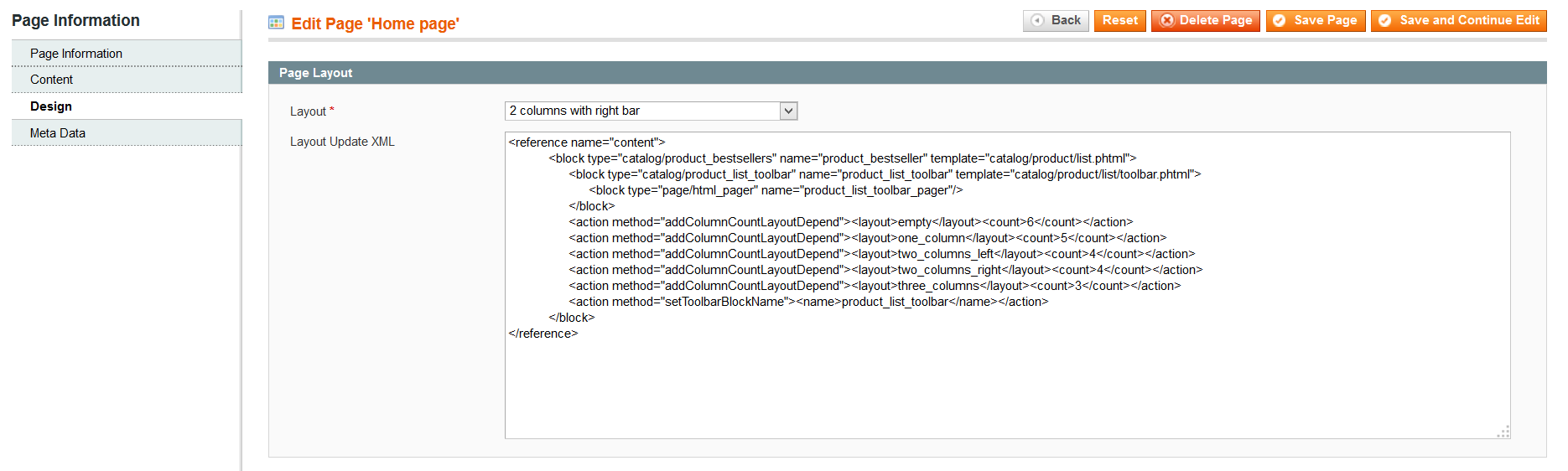
Accesați CMS->Pagini, editați pagina de pornire astfel:
Adăugați următorul cod în câmpul Layout Update XML:

&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Afișați produsele cu atribut sau câmp personalizat
Crearea unui atribut – Prezentare
- Conectați-vă la panoul de administrare Magento
- Navigați la „Gestionați atributele” sub Catalog -> Atribute -> Gestionați atributele
- În dreapta sus, faceți clic pe „Adăugați un nou atribut”
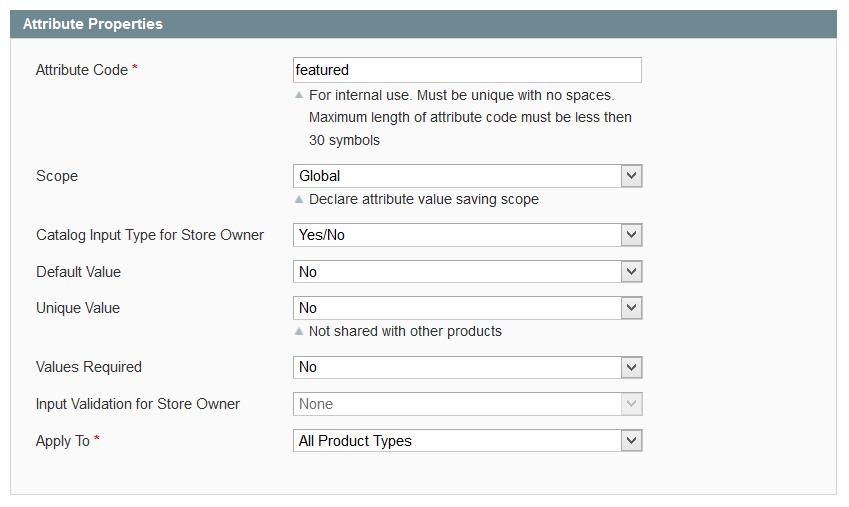
- Acum vă aflați pe pagina de editare a atributelor și pe fila Proprietăți. Arata cam asa:
Fila Proprietăți

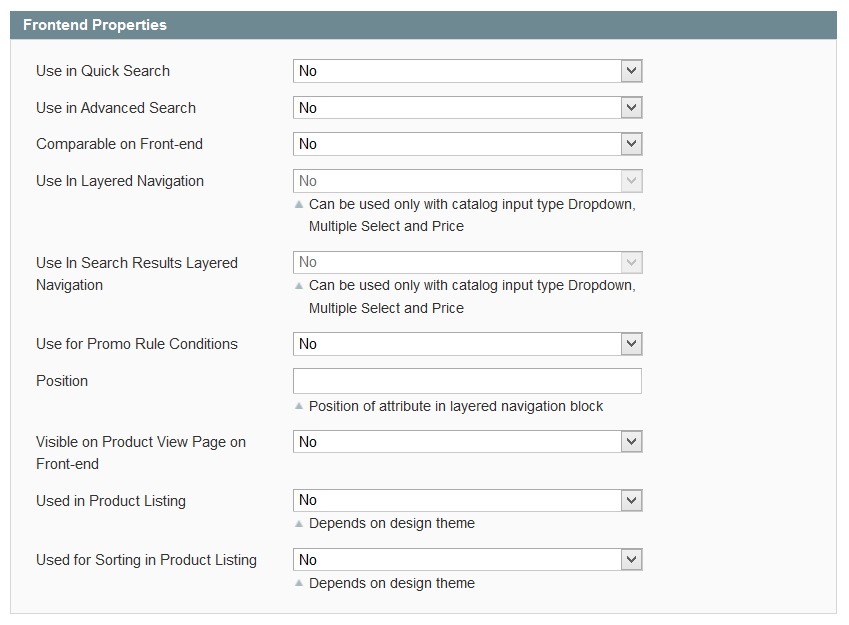
Fila Frontend

- Identificator de atribut: Acesta este numele atributului folosit de sistem. Spațiile nu pot fi folosite în acest câmp. Vom scrie prezentate.
- Domeniu de aplicare: aceasta determină nivelul magazinului la care acest atribut se va salva pentru toate produsele. Dacă alegeți Global și modificați Featured pentru produsul 123 din magazinul A în Da, produsele 123 prezentate în magazinul B (și în orice alte magazine) se vor actualiza, de asemenea, la Da.
- Tip de intrare în catalog: Acesta descrie ce fel de date va stoca atributul. Ceea ce este setat aici determină modul în care va avea loc introducerea datelor pentru acest atribut. Vom folosi Da/Nu deoarece dorim să selectăm valoarea pentru.
- Valoare implicită: puteți selecta o valoare care se va completa automat pentru produsele noi.
- Valoare unică: dacă „da”, datele salvate în acest atribut trebuie să fie unice pentru fiecare produs. În acest caz, vom spune „nu”, deoarece mai multe caracteristici pot avea aceeași caracteristică.
- Valori necesare: Dacă „da”, vi se va solicita să selectați datele din acest câmp de atribut atunci când salvați un produs care îl folosește. Validare de intrare:
- Aplicați la: Aceasta determină pentru ce tipuri de produse va afișa acest atribut. De exemplu, prețul nu ar avea sens într-un produs grupat, deoarece fiecare produs simplu asociat produsului grupat va avea propriul preț. Prin urmare, puteți seta prețul să nu se aplice produselor grupate și nu vă veți zgâria la ce numere să scrieți acolo.
- Utilizare în căutarea rapidă/avansată: Dacă „da”, datele salvate în acest atribut vor putea fi căutate în front-end în căutarea rapidă și, respectiv, în căutarea avansată.
- Comparabil pe front-end: dacă „da”, acest atribut va fi afișat într-o comparație de produse, atâta timp cât cel puțin un produs din lista de comparare conține o valoare pentru acest atribut.
- Utilizare în navigarea stratificată: dacă „se pot filtra”, aceste date vor fi disponibile ca filtru în navigarea stratificată a Magento. Filtrabil (cu rezultate) înseamnă că numai valorile care sunt asociate unor produse specifice dintr-o anumită pagină de categorie vor fi afișate în meniul de navigare pe straturi. Filtrabil (fără rezultate) înseamnă că toate valorile existente pentru un atribut vor fi afișate în meniu, chiar dacă utilizarea acestuia ca filtru nu va produce niciun rezultat. Există o condiție pentru a utiliza atributele în navigarea stratificată – Tipul de intrare trebuie să fie Dropdown, Selectare multiplă sau Preț.
- Poziție: Aceasta determină poziția acestui atribut în meniul Nav stratificat.
- Vizibil pe paginile de catalog pe front-end: dacă „nu”, acest atribut nu va fi afișat în pagina de informații despre produs. „Vizibilitatea” controlează doar dacă atributul este afișat sau nu în front-end. Rețineți – dacă setați un atribut la „Vizibil: Nu” și îl lăsați ca „Comparabil: Da”, acest atribut va apărea în continuare în comparație
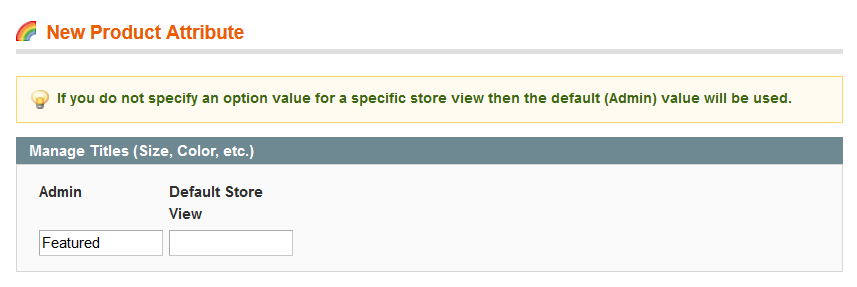
Gestionați eticheta / Opțiuni

Sub această filă, puteți introduce eticheta pentru atribut în front-end. Dacă controlați magazinele în mai multe limbi, puteți introduce eticheta în fiecare limbă în această filă. Dacă eticheta unui magazin este goală, acest magazin va căuta eticheta implicită și o va folosi pe aceasta. Aici vom introduce „Featured” sub „Implicit”.
Aplicați un atribut pentru seturile de atribute – Implicit
- Conectați-vă la panoul de administrare Magento
- Navigați la „Gestionați atributele” sub Catalog -> Atribute -> Gestionați seturile de atribute
- Faceți clic pe „Implicit” sau pe orice set de atribute.
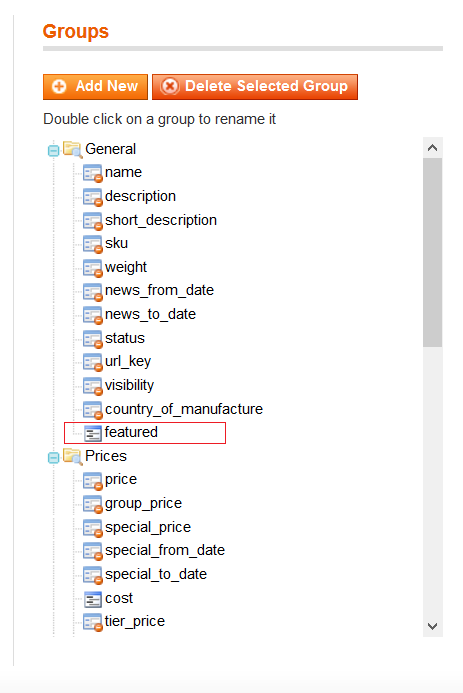
- Acum vă aflați pe pagina de editare a setului de atribute și mutați Featured la Grup General sau orice grup. Arata cam asa:

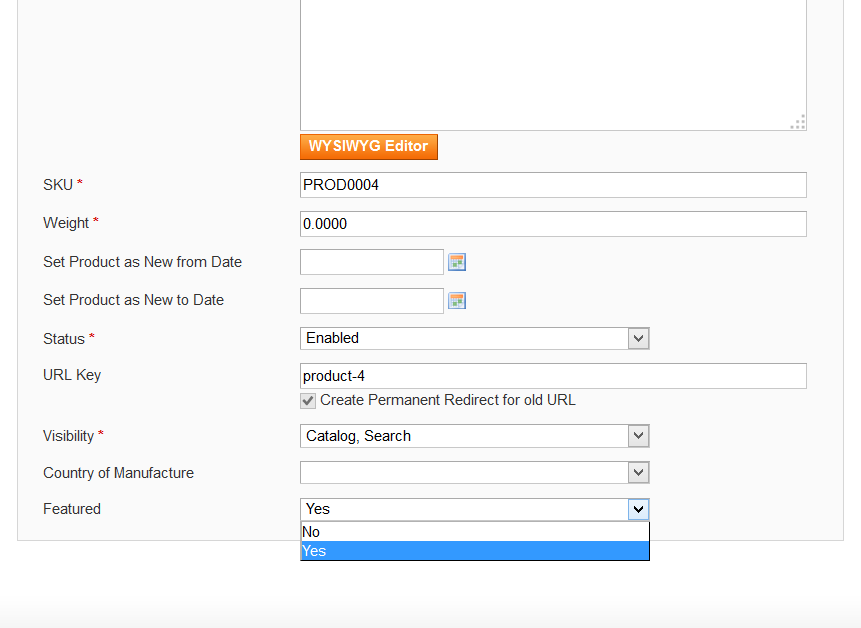
Aplicarea unui produs
Acum, pentru a aplica acest atribut selectabil unui produs, trebuie doar să îl adăugați la un set de atribute și să creați un produs nou folosind acest set. Mai jos este un exemplu simplificat al filei General de creare a unui produs nou în administrator:

Similar cu afișarea unui produs nou pe pagina principală.
Pasul 1: În aplicație/cod/local/Mage/Catalog/Bloc/Produs (dacă acest folder nu există, creați-l). Creați fișier bloc (Featured.php) care se extinde la Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/ Featured.php
În acest cod următor, se utilizează addAttributeToFilter pentru atributul de filtru Featured și se utilizează addFieldToFilter pentru câmpul de filtrare SKU al produsului care are valoare SKU precum „PROD0003”.
&lt;?php
class Mage_Catalog_Block_Product_Featured extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('featured', array('eq' =&gt; 1))
-&gt;addFieldToFilter('sku', array('like', 'PROD0003'))
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}
Step 2: In layout file(cms.xml) or any CMS Page add following code:
For layout file(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt;
&lt;label&gt;CMS Home Page&lt;/label&gt;
&lt;reference name=&quot;content&quot;&gt;
&lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt;
&lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt;
&lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt;
&lt;/block&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt;
&lt;/block&gt;
&lt;/reference&gt;
&lt;/cms_index_index&gt; Pentru orice pagină CMS (de exemplu: Pagina de pornire):
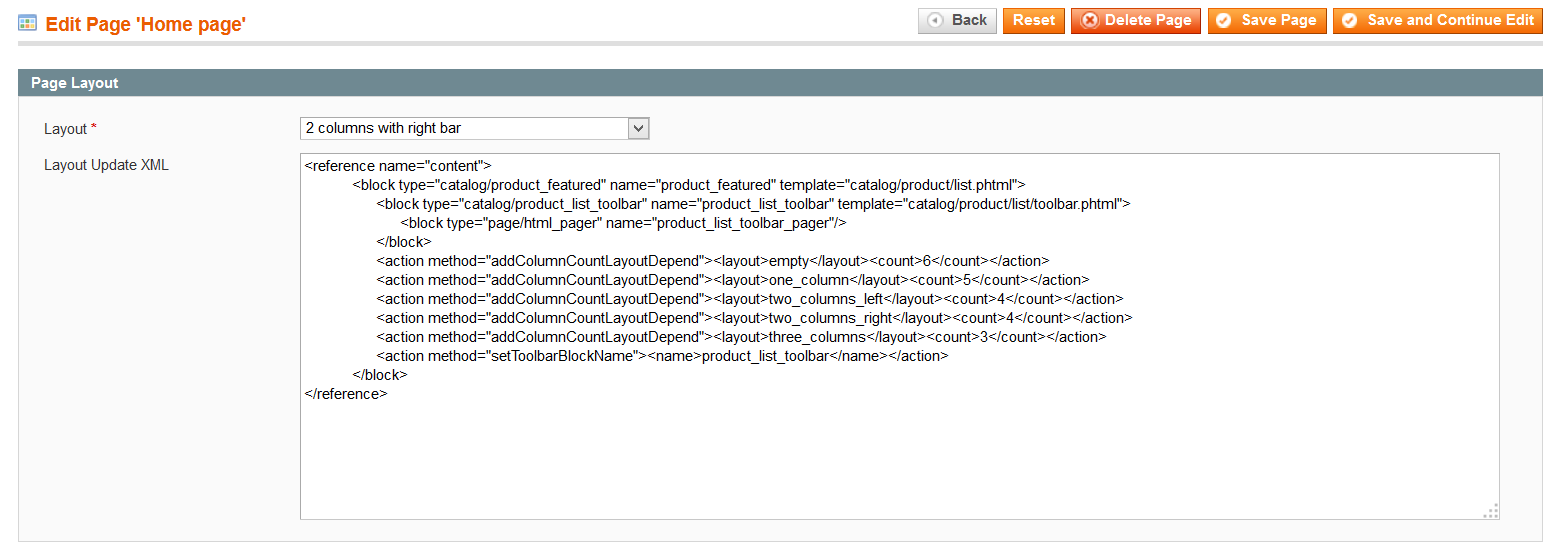
Accesați CMS->Pagini, editați pagina de pornire astfel:
Adăugați următorul cod în câmpul Layout Update XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Vă rugăm să vă împărtășiți impresiile și ideile în comentarii de mai jos!
