Configurarea imaginilor receptive în Drupal 9 - Un ghid pas cu pas
Publicat: 2022-07-26La începutul anului 2010, Jason Grigsby a subliniat că simpla setare a unui procent de lățime pentru imagini nu a fost suficientă și că trebuie să redimensionați aceste imagini pentru o experiență mai bună a utilizatorului (src). Potrivit acestuia, puteți economisi peste 75% din greutatea acelor imagini dacă serviți imaginile de dimensiunea corectă pe un ecran mai mic. De atunci, dezbaterea privind imaginile receptive a evoluat spre găsirea celei mai bune soluții pentru a reda imagini perfecte, receptive, fără nicio bătaie de cap.
Drupal 9 face o treabă fabuloasă oferind soluții gata de fabricație pentru imagini receptive (începând cu Drupal 8). Citiți mai multe despre cum funcționează imaginile receptive în Drupal 9 și învățați să le implementați folosind un proces simplu pas cu pas.

Imagini receptive în Drupal 9
Când sunteți confuz, lăsați-l pe browser. Și exact asta te ajută Drupal 9 să faci cu ajutorul modulului Breakpoints și al modulului Imagini receptive.
Dar mai întâi, ce sunt punctele de întrerupere? Pentru a putea oferi cea mai optimă dimensiune a imaginii pentru un dispozitiv, trebuie să definiți diferite dimensiuni de ecran în CSS, numite puncte de întrerupere. Desigur, nu le puteți acoperi pe toate, dar ar trebui să specificați niște dimensiuni aproximative și rezonabile care ar putea acoperi majoritatea dispozitivelor.
Modulul Breakpoint este în nucleul Drupal 9 și are o înălțime și lățime preconfigurate ale diferitelor ferestre de vizualizare disponibile cu temele încorporate, puteți adăuga propriile puncte de întrerupere și în fișierul yml cu puncte de întrerupere ale temelor personalizate.
Modulul de imagine responsive al Drupal 9 folosește o etichetă de imagine pentru a reda o imagine receptivă perfectă, bazată pe punctul de întrerupere a imaginii originale. Modulul Picture care era anterior în Drupal 7 este acum noul modul Imagini receptive din Drupal 9.
Problema
Una dintre problemele majore cu imaginile în dezvoltarea web este că browserele nu știu nimic despre imagini și nu au nicio idee despre dimensiunea imaginilor redate în raport cu o fereastră de vizualizare a diferitelor ecrane până când sunt încărcate CSS și Javascript-urile.
Cu toate acestea, browserul poate cunoaște mediul în care sunt redate imaginile, care include dimensiunea ferestrei de vizualizare și rezoluția ecranului.
Soluția
După cum s-a menționat anterior, imaginile receptive folosesc elementul imagine care are, practic, dimensiuni și atribute srcset care joacă un rol major în notificarea browserului să aleagă cele mai bune imagini pe baza selecțiilor stilului de imagine.
Drupal 9 a făcut o treabă grozavă furnizând modulul de imagini receptive în nucleu. Acest lucru va ajuta browserul să descarce imagini de dimensiuni mai mici pentru dispozitive cu rezoluție mai mică a ecranului, rezultând un timp mai bun de încărcare a site-ului și o performanță îmbunătățită.
pasi pentru reproducere
- Activați imaginile receptive și modulul punct de întrerupere.
- Configurați punctele de întrerupere pentru tema proiectelor dvs.
- Configurați stiluri de imagine pentru imagini receptive
- Crearea unui stil de imagine receptiv pentru tema dvs
- Atribuiți stilul de imagine receptiv unui câmp de imagine.
Pasul 1: Activați imaginile receptive și modulul punct de întrerupere
Deoarece ambele module fac parte din nucleul Drupal 9, nu va trebui să le instalați sau să adăugați alt modul. Tot ce trebuie să faceți este să activați modulul Imagini receptive, deoarece modulul punct de întrerupere va fi instalat cu profilul standard. Dacă nu, activați modulul punct de întrerupere.
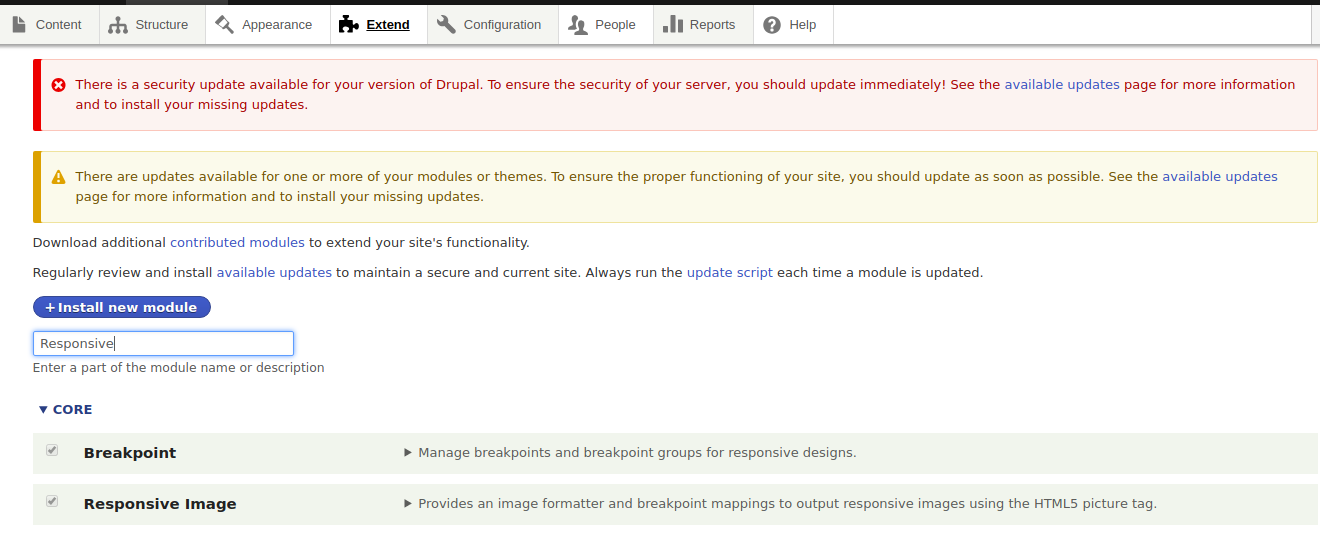
Pentru a activa modulele, accesați Admin->Extends, selectați modulele și activați-le.

Pasul 2: Configurați punctele de întrerupere pentru tema proiectului dvs
Configurarea punctelor de întrerupere a temei este cea mai importantă parte a construirii unui site web receptiv în Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Dacă utilizați o temă principală precum Bartik, Seven, Umami sau Claro, veți avea deja fișierul breakpoints și nu trebuie să creați unul nou.
Cu toate acestea, dacă utilizați o temă personalizată pentru proiectul dvs., este important să definiți punctele de întrerupere în fișierul „yourthemename.breakpoints.yml” , care poate fi găsit în directorul temei, de obicei găsit în „/themes/custom/”. numele tău” .

Fiecare punct de întrerupere va atribui imaginile unei interogări media. De exemplu, imaginile care sunt redate pe telefoane mobile pot fi mai mici, adică cu o lățime mai mică de 768 px, în timp ce ecranele medii vor avea o lățime între 768 px și 1024 px.
Fiecare punct de întrerupere va avea:
- label: este eticheta validă dată pentru punctul de întrerupere.
- mediaQuery: fereastra în care sunt redate imaginile.
- greutate: Pentru ordinea de afișare.
- multiplicatori: o măsură a rezoluției dispozitivului ferestrei de vizualizare. În mod normal, 1x va fi folosit pentru dimensiuni standard și 2x pentru afișajul retină.
Pasul 3: Configurați stiluri de imagine pentru imagini receptive
Acum să creăm un stil de imagine pentru fiecare dintre punctele de întrerupere. Puteți configura propriile stiluri de imagine la Admin -> Config -> Media -> Image-styles .
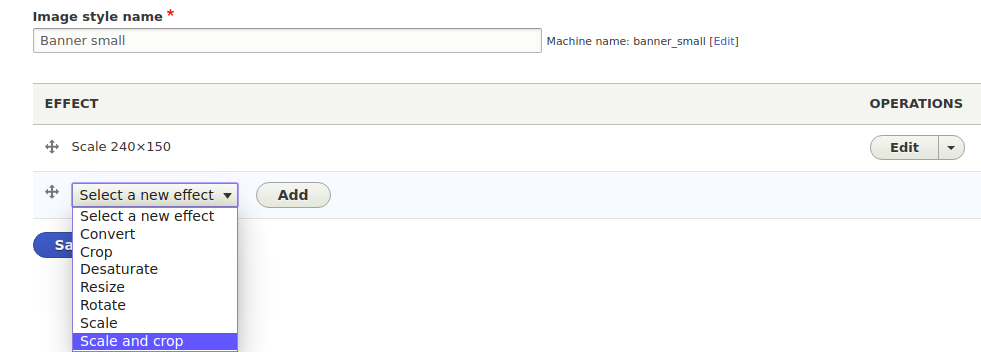
Faceți clic pe „Adăugați stil de imagine”. Dați un nume valid pentru stilul dvs. de imagine și utilizați efectul Scalare și tăiere , care va oferi imagini decupate. Dacă imaginile sunt întinse, adăugați mai multe stiluri de imagine pentru diferite ferestre de vizualizare.

Pasul 4: Creați un stil de imagine receptiv pentru tema dvs
Aici oferiți browserului mai multe opțiuni de stil de imagine și lăsați browserul să aleagă ce este mai bun din lot.


Pentru a crea un nou stil de imagine Drupal 9 receptiv, navigați la:
Acasă -> Admin -> Config-> Media-> Responsive-image-style și faceți clic pe „Adăugați o imagine receptivă”.
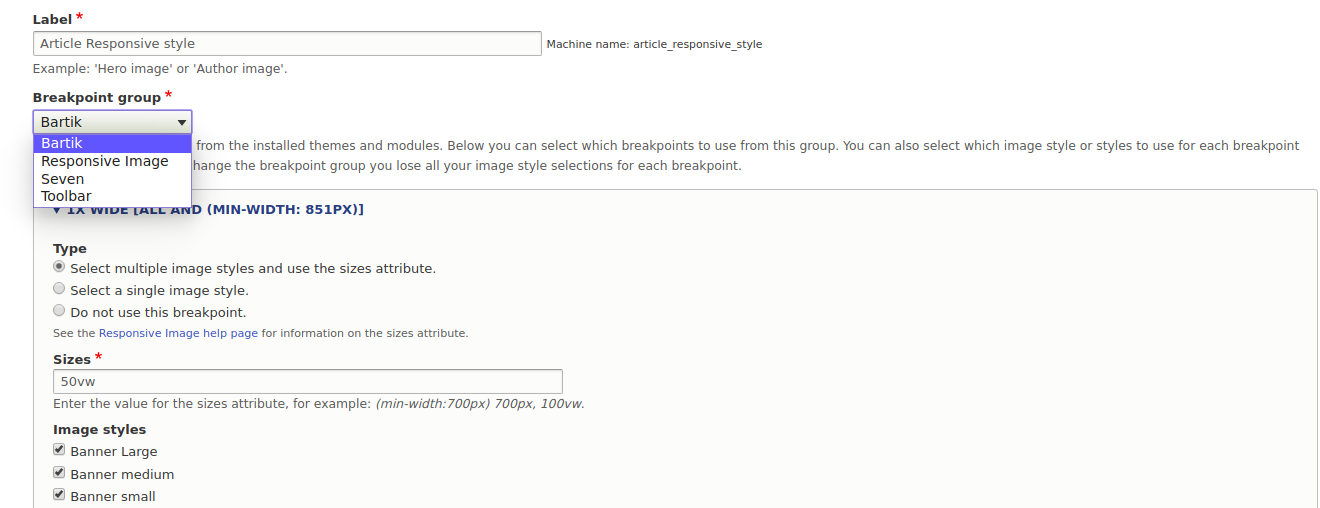
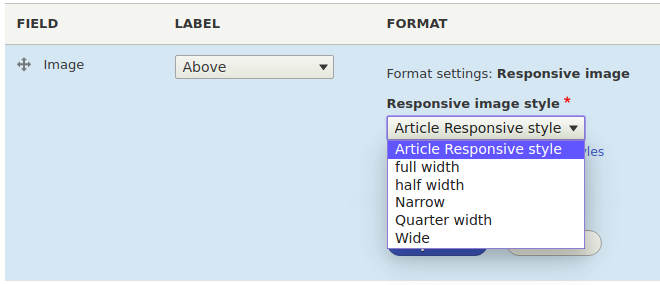
Dați un nume valid pentru stilul dvs. de imagine receptivă și apoi selectați grupul de puncte de întrerupere (alegeți tema). Apoi, atribuiți stilurile de imagine punctelor de întrerupere enumerate.
Există mai multe opțiuni pentru configurațiile stilului de imagine.
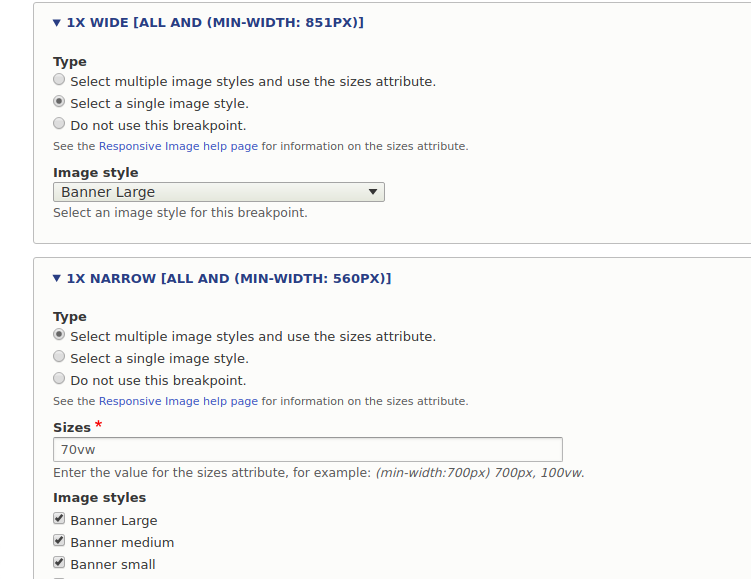
- Alegeți un singur stil de imagine: unde puteți selecta un singur stil de imagine care va fi redat pe ecranul respectiv
- Alegeți mai multe stiluri de imagine: unde puteți selecta stilul pentru mai multe imagini și, de asemenea, puteți specifica lățimea ferestrei de vizualizare pentru stilul imaginii
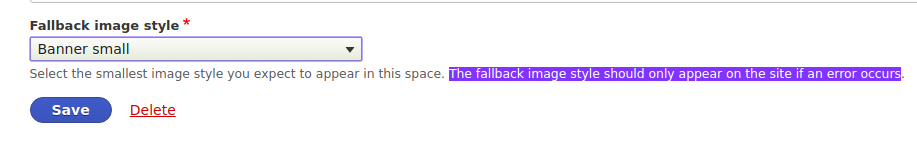
În cele din urmă, există o opțiune pentru a selecta un stil de imagine alternativă . Stilul de imagine de rezervă ar trebui să apară pe site numai dacă apare o eroare.

Pasul 5: Atribuiți stilul de imagine receptiv unui câmp de imagine
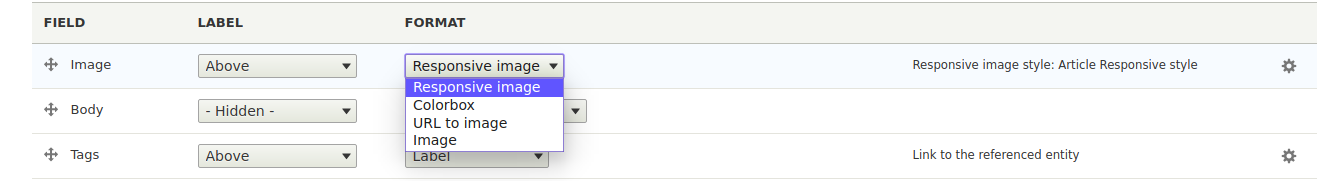
Odată ce toate configurațiile sunt finalizate, treceți la câmpul de imagine adăugând stilul de imagine receptiv. Pentru a face acest lucru, accesați secțiunea Gestionare afișare a câmpului și selectați stilul de imagine receptiv pe care l-am creat anterior.
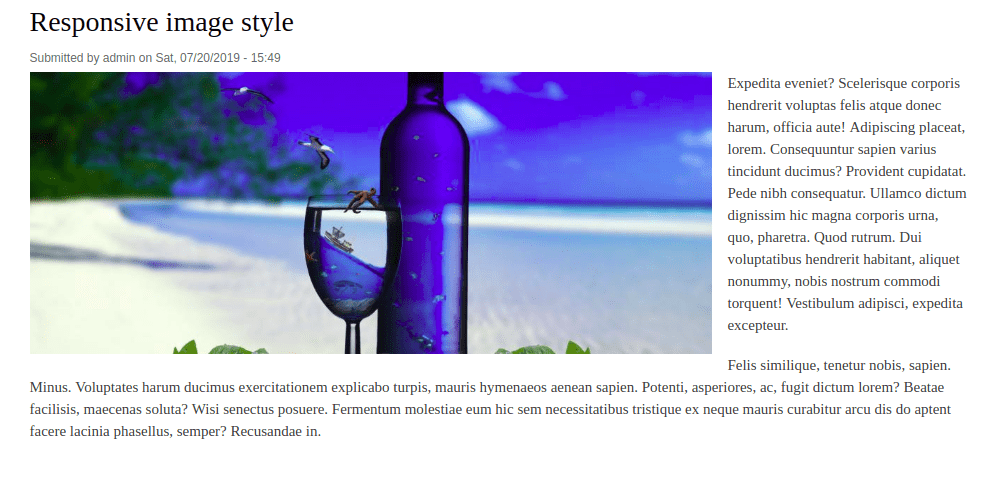
Acum adăugați conținut și verificați rezultatele pe pagină cu un stil de imagine receptiv.


Rezultate finale
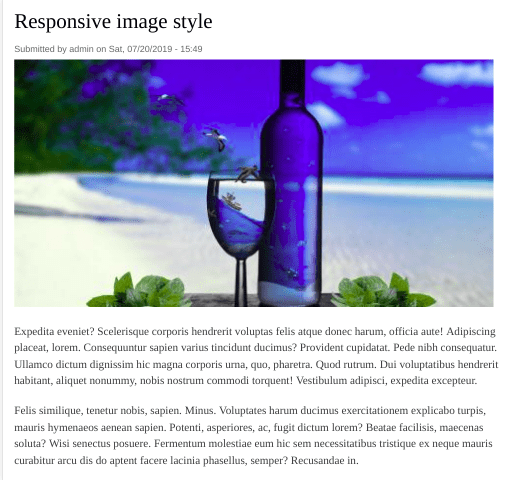
 Imagine la o lățime minimă de 1024 px (pentru dispozitive mari).
Imagine la o lățime minimă de 1024 px (pentru dispozitive mari).

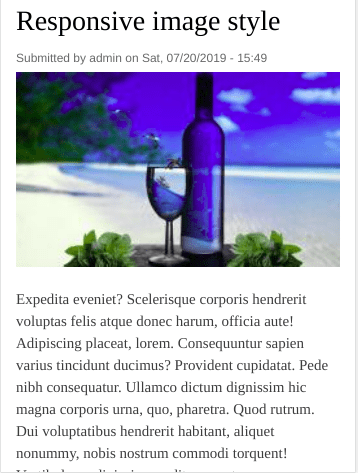
Imagine la lățimea minimă de 768 px (pentru dispozitive medii).

Imagine la lățimea maximă de 767 px (pentru dispozitive mici).
Gânduri finale
Optimizarea imaginii a fost o provocare majoră pentru site-urile web care doresc să fie mai receptive. Fie trebuie să renunți la calitatea imaginii, fie să mărești timpul de încărcare a paginii. Dar cu modulul Drupal 9 Responsive Images și modulul Breakpoints (acum în nucleu!), acum puteți scala sau decupa imagini la orice punct de întrerupere pentru diferite rezoluții.
Căutați o companie de dezvoltare Drupal dovedită pentru a construi site-uri web Drupal responsive impresionante? Ne-ar plăcea să ajutăm! Vorbește cu noi astăzi.
