Design de site web responsive: ce este și cum funcționează?
Publicat: 2020-10-29Designul de site web responsive se referă la un site web proiectat cu funcții, conținut și conținut media pentru dispozitive mobile. Site-urile web responsive se schimbă și se adaptează la orice dispozitiv pe care îl folosește un utilizator, cum ar fi smartphone-uri, tablete și desktop-uri. Designul web responsiv nu mai este o recomandare, este o investiție esențială pentru a vă dezvolta gradul de cunoaștere a mărcii, pentru a vă îmbunătăți experiența utilizatorului (UX) și pentru a crește conversiile.
FIERBINTE!! Versiunea 2.0 a lui Claue a fost lansată

Vedeți demonstrația
Tema Claue Magento 2. 0 a fost lansată cu o mulțime de îmbunătățiri de performanță și funcții exclusive. În special, am completat pachetul gratuit cu Extensia M2 de plată într-un singur pas, extensia le permite clienților să plătească într-un singur pas! Iată o privire la câteva schimbări de care suntem cel mai încântați
- Bazat pe tema Luma.
- Gratuit cu plata inteligentă într-un singur pas (economisiți mai mult de 200 USD)
- Îndeplinește toate standardele temei Magento
- Îmbunătățirea semnificativă a performanței
- Compatibil cu majoritatea extensiilor de la terți.
- Complet compatibil cu Magento 2.4.x
Această a doua versiune avansată se diferențiază complet de cea anterioară. Astfel, dacă utilizați Claue versiunea 1 și doriți să actualizați la Claue versiunea 2, nu puteți decât să reconstruiți un nou site web, în loc să actualizați de la versiunea veche. Acum, să revenim la subiectul principal
Din punct de vedere tehnic, designul site-ului responsive se bazează pe procente. O companie de design web responsive atribuie procente de ajustare proporțiilor și dimensiunilor elementelor de pe site, cum ar fi imagini, coloane și casete de text. Datorită procentelor pe care le atribuie acestor elemente, aspectul site-ului web responsive face automat adaptarea și scalarea tuturor site-ului original pentru a se potrivi ecranului dispozitivului utilizatorului.
1. De ce este un site web responsive crucial pentru afacerea dvs.?
Designul de site-uri web responsive asigură scutirea designerilor web, designerilor de interfețe cu utilizatorul și dezvoltatorilor web de la construirea de site-uri web zi și noapte pentru fiecare dispozitiv diferit existent. Pentru proprietarii de afaceri, vă permite să ajungeți la un public mai larg și mai implicat, oriunde și oriunde aleg ei să navigheze.
Iată principalele avantaje:
- Design optim pentru dispozitiv: cu abordarea de design web receptiv, toate imaginile, fonturile și alte elemente HTML vor fi scalate corespunzător, maximizând orice dimensiune a ecranului pe care o are vizualizatorul.
- Nu este nevoie de redirecționări: Alte opțiuni de proiectare pentru mai multe dispozitive necesită utilizarea redirecționărilor pentru a trimite vizualizatorul către versiunea potrivită a unui site web. Fără a fi nevoie de redirecționări, spectatorii pot accesa conținutul pe care dorește să-l privească, cât mai repede posibil.
- Menține utilizatorii pe site-ul dvs. mai mult timp: ratele de respingere ale site-ului pe smartphone-uri sunt de aproape 42% (comparativ cu doar 26% pentru tablete). De asemenea, o pagină web care se încarcă în cinci secunde sau mai puțin garantează sesiuni de vizualizare cu 75% mai lungi.
- Îmbunătățirea clasamentului dvs. Google: indexarea sa pentru dispozitive mobile poate afecta de fapt modul în care se clasează site-ul dvs. și poate duce la scăderea lui pe paginile cu rezultate ale motoarelor de căutare (SERP) în favoarea site-urilor web care aduc utilizatorilor un design prietenos cu dispozitivele mobile.
- Oferă recunoaștere pozitivă a mărcii și încredere în rândul consumatorilor: 57% dintre cumpărători spun că nu este probabil să recomande o afacere cu un site web mobil prost proiectat
- Economisiți timp și bani: Designul responsiv al site-ului web este eficient și din punct de vedere al prețului. Vă ajută să gestionați cu ușurință un site web, deoarece este un site față de două. Nu trebuie să faci modificări de două ori. În schimb, puteți lucra și actualiza un singur site web.
2. Cum funcționează designul web responsive?
Un designer web receptiv va folosi o combinație de machete și grile flexibile, utilizarea interogărilor media CSS și imagini. Când un vizualizator trece de la un ecran mai mare la unul mai mic al unui telefon mobil sau iPad, site-urile web receptive se vor ajusta automat pentru rezoluție, abilități de scriptare și dimensiunea imaginii. Astfel, designerul site-ului folosește tehnologie care răspunde automat preferințelor dispozitivului spectatorului.
Dezvoltatorii folosesc diferite tehnici, cum ar fi machete flexibile, grile flexibile, interogări media etc. pentru a crea un site web adaptabil

- Un sistem Fluid Grid: Acesta este un sistem de grilă intuitiv, receptiv, Cascading Style Sheets (CSS), cu 24 de coloane care oferă suport pentru browser. Vă ajută să economisiți timp și bani, permițând designerilor să actualizeze o versiune a site-ului față de multe
- Imagini flexibile: acestea sunt denumite și imagini adaptive. Considerațiile de dimensionare care nu ar fi necesare pentru ca imaginile să apară corect pe o dimensiune fixă de afișare devin necesare pentru site-urile web mobile.
- Interogări media: Acesta este un modul care permite conținutului să se adapteze în consecință la rezoluția ecranului.
Utilizând trei ingrediente tehnice, o companie de dezvoltare a site-urilor web responsive poate utiliza testarea designului web responsive pentru a se asigura că utilizatorii au cea mai bună experiență de navigare posibilă.
Probleme similare
Mouse v. touch: proiectarea pentru un site web receptiv ridică, de asemenea, problemele mouse-ului versus atingere. Pe computerele desktop, vizitatorul are de obicei un mouse pentru a muta și alege elemente. Pe un dispozitiv smartphone sau tabletă, utilizatorul folosește degetele și atinge ecranul. Ceea ce poate alege pur și simplu cu un mouse, poate fi dificil de selectat cu un deget pe un loc mic de pe ecran.
Grafică și viteza de descărcare: De asemenea, există câteva grafice, reclame și viteza de descărcare. Pe dispozitivele mobile, poate fi necesar să afișați mai puține elemente grafice decât pentru vizualizările desktop, astfel încât un site web să nu dureze o veșnicie să se încarce pe un smartphone. Este posibil ca dimensiunile mari de anunțuri să fie schimbate cu anunțuri mai mici.
Aplicații și „versiuni mobile”: în trecut, s-ar putea să te fi gândit să construiești o aplicație pentru site-ul tău web - să zicem o aplicație iPad sau o aplicație Android. Sau ați avea o versiune mobilă special pentru BlackBerry. Dar, având în prezent atât de multe dispozitive diferite, devine din ce în ce mai dificil să creezi aplicații și versiuni diferite pentru fiecare dispozitiv și platformă de operare.
3. Cum să faci un design web responsiv
Este posibil să vă creați propriul design de site web responsive cu CSS și HTML. Dar acest lucru este ca și cum ați lua drumuri secundare lungi când este disponibilă o autostradă. În acest caz, autostrada ar fi o platformă CMS sau un constructor de site-uri web. Un CMS (sistem de management al conținutului) este un software care vă ajută să vă creați site-ul web fără cunoștințe de codificare, care includ cunoștințele de codificare pentru design responsive. Proiectarea site-ului responsive poate fi realizată folosind fie un CMS, fie un constructor de site-uri care facilitează design-urile responsive. Iată câteva opțiuni comune.
Magento

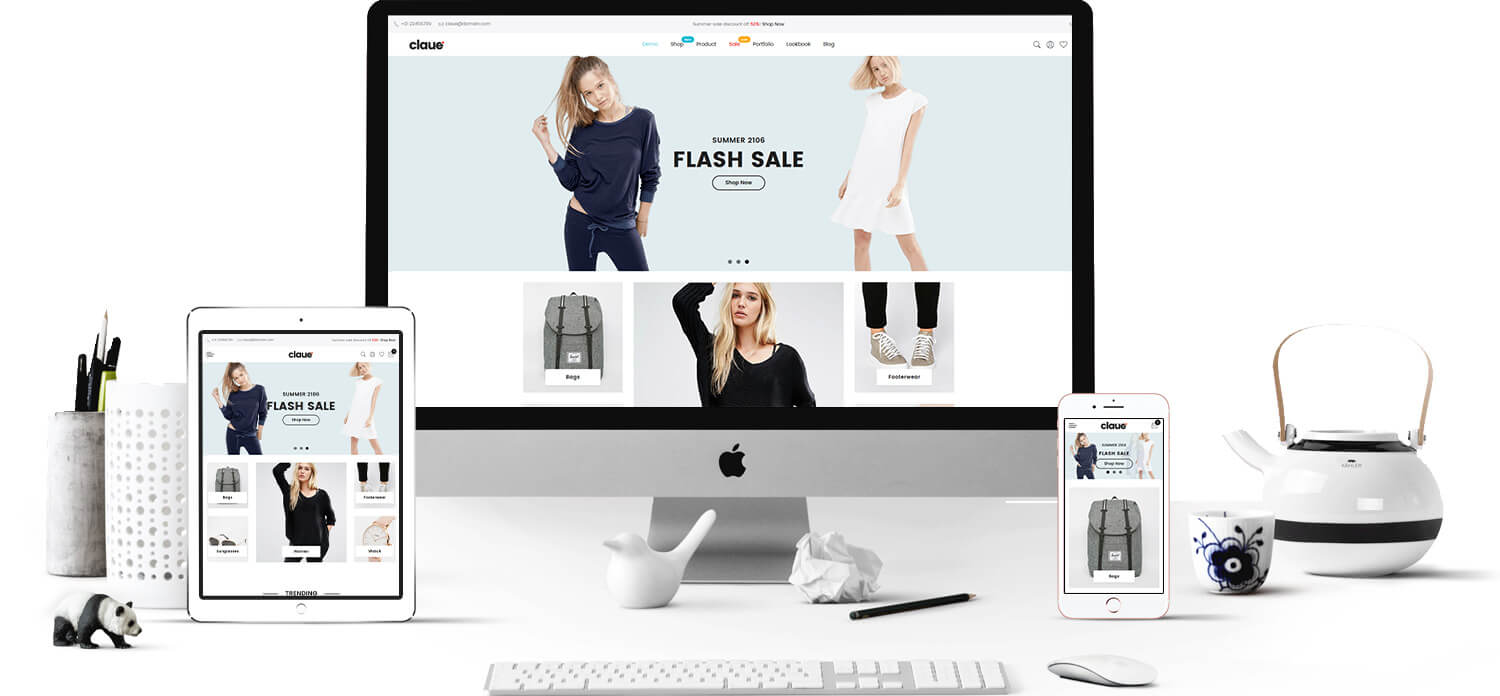
Claue
Magento este un CMS de comerț electronic cu sursă deschisă și o platformă prietenoasă pentru optimizarea motoarelor de căutare. Este o platformă foarte receptivă pentru ca site-ul web să funcționeze cu calitatea perfectă atât pe computere, cât și pe dispozitive mobile. Una dintre cele mai ușoare moduri de a personaliza aspectul magazinului dvs. de comerț electronic Magento este cu teme Magento. Puteți chiar să descărcați gratuit teme Magento responsive, care sunt optimizate pentru toate dispozitivele, de la PC-uri până la smartphone-uri
WordPress

WordPress este cel mai popular CMS din lume și menține acest superlativ, oferind unul dintre cei mai simpli constructori de site-uri web. WordPress vine cu mii de teme și șabloane cu design responsive. ( Găsiți mai multe teme WordPress receptive aici)
Squarespace

Squarespace este un constructor popular de site-uri care vine cu design atractiv de site și instrumente puternice. Squarespace oferă 65 de șabloane optimizate pentru dispozitive mobile. În cadrul editorului Squarespace, puteți, de asemenea, să treceți de la desktop la tabletă la vizualizarea mobilă pentru a vă asigura că design-urile dumneavoastră răspund perfect la diferite dispozitive.
Cu atât de mulți consumatori care fac cumpărături și navighează pe dispozitivele lor mobile, designul site-ului web receptiv este absolut obligatoriu pentru afacerea dvs. de comerț electronic. Fără el, ați putea pierde clienți potențiali, clienți și venituri. Începeți cu designul web receptiv astăzi.
