Fiecare statistică PWA pentru statistici mai bune de comerț electronic în 2022
Publicat: 2022-02-14Cuprins
Progressive Web Application (PWA) oferă o mulțime de beneficii proprietarilor de magazine de comerț electronic. De la o viteză de încărcare uimitoare până la UI/UX nativ, PWA poate valorifica în mod semnificativ experiențele de cumpărături mobile. Sunteți nou în PWA și doriți să aflați mai multe despre cum vă poate ajuta afacerea să se dezvolte? Aruncă o privire la câteva statistici ale performanțelor PWA și poveștilor de succes aici.
Statistici de îmbunătățire a vitezei
PWA profită de tehnologiile web îmbunătățite, care îi permit să stocheze date web în memoria cache a dispozitivelor utilizatorilor. Ca rezultat, reduce timpul de răspuns al serverului și îmbunătățește dramatic viteza de încărcare.
- În medie, un site care utilizează PWA poate îmbunătăți performanța vitezei cu 63% în comparație cu site-ul său mobil anterior. [1]
- Paginile se încarcă de două până la patru ori mai repede cu PWA [2]
- Site-urile PWA se încarcă în medie în 2,75 secunde [3]
De departe, iată câteva date impresionante cu privire la performanța vitezei PWA:
- George.com a înregistrat o creștere de 3,8 ori (280%) a vitezei urmând cele mai bune practici PWA. [4]
- Housing.com a redus cu succes timpul de încărcare de la 6 secunde la 1,5 secunde (300%). [5]
Designul web pentru ecranul mobil se confruntă cu multe lupte în comparație cu ecranul desktop. Există mai puțin spațiu de folosit. Mai mult, orice efect UX complicat poate face site-ul greu, ceea ce frustrează toți clienții.
PWA, cu performanța sa uimitoare, oferă proprietarilor de magazine mai multă libertate de a crea experiențe de top pentru clienți pentru magazinele lor mobile.
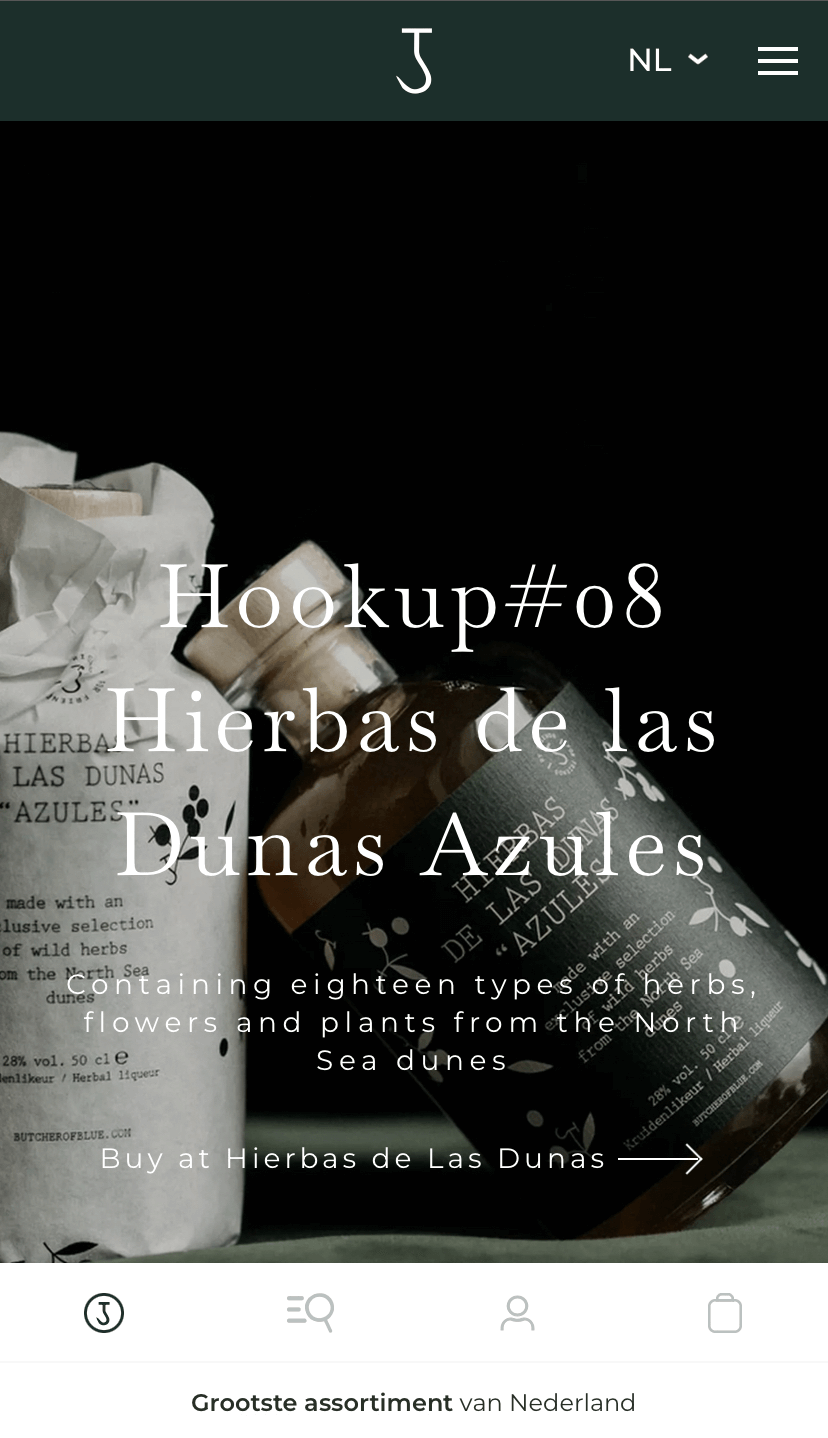
Studiu de caz 1: Butcher of Blue
Butcher of Blue este un brand modern de îmbrăcăminte din Țările de Jos care îmbrățișează tendința de sustenabilitate. Brandul a aspirat nu numai să îndeplinească așteptările clienților, ci și să le depășească. Și PWA este răspunsul. Progressive Web App le-a permis să-și accelereze site-ul în mod dramatic cu 85% [6] .


De asemenea, site-ul lor mobil are câteva caracteristici asemănătoare aplicației native, cum ar fi file de navigare de jos și un scanner de coduri de bare. PWA ajută aceste funcții să funcționeze fără probleme fără a afecta performanța mobilă a site-ului.
PWA și AMP
AMP (Accelerated Mobile Pages) este o altă inițiativă a aplicației web a Google care ajută site-urile să mărească viteza paginii.
PWA, dacă este completat cu AMP, se încarcă și mai repede.
- Implementarea PWA-AMP de la BMW și-a accelerat paginile cu 300% [7]
- Wego – un site de călătorie – și-a îmbunătățit cu succes performanța de la 12 s la mai puțin de 1 s. [8]
Dimensiunea aplicației și statisticile consumului de date
Spațiul de stocare limitat al telefonului și timpul lung de descărcare a aplicațiilor sunt motive comune pentru care cumpărătorii nu instalează aplicații mobile. La urma urmei, dacă nu sunt încă fanul tău loial, nu simt nevoia să economisească spațiu pe telefon pentru aplicația ta.
Cu PWA, cumpărătorii nu trebuie să descarce nimic pentru a căuta produse și a finaliza tranzacțiile.
De asemenea, aplicația web este în general mai ușoară decât aplicația nativă. Astfel, atunci când instalează un site PWA pe telefonul lor, acesta nu va ocupa mult spațiu. Acest lucru este esențial pentru utilizatorii care folosesc telefoane de modă veche cu spațiu de stocare limitat.
În plus, PWA consumă mai puține date mobile, ceea ce este economic pentru cei care le folosesc pentru a accesa internetul. Gândiți-vă la cei aflați în mișcare, cum ar fi călătorii, oamenii de afaceri sau pasagerii trenului.
- PWA de la Petlove este de 8 ori mai mic decât aplicația sa nativă. [9]
- PWA de la Bookmyshow este de 54 de ori mai ușor decât aplicația lor pentru Android și de 180 de ori mai ușor decât aplicația lor pentru iOS. [10]
- Aplicația web Jumia – o piață faimoasă din Africa ocupă de 25 de ori mai puțin spațiu, iar utilizatorii lor folosesc cu 80% mai puține date decât aplicația lor nativă pentru prima tranzacție. [11]
- Site-ul mobil Flipkart este de 100 de ori mai mic decât aplicația lor pentru Android și de 300 de ori mai mic decât omologii săi din IOS. De asemenea, clienții lor frecvenți au nevoie de doar 10 kb pentru a încărca site-ul. [12]
Mai mult, un script numit service worker permite site-urilor PWA să ruleze în modul offline. Prin urmare, este o opțiune uimitoare de a viza clienții care trăiesc sub rețele de internet slabe.
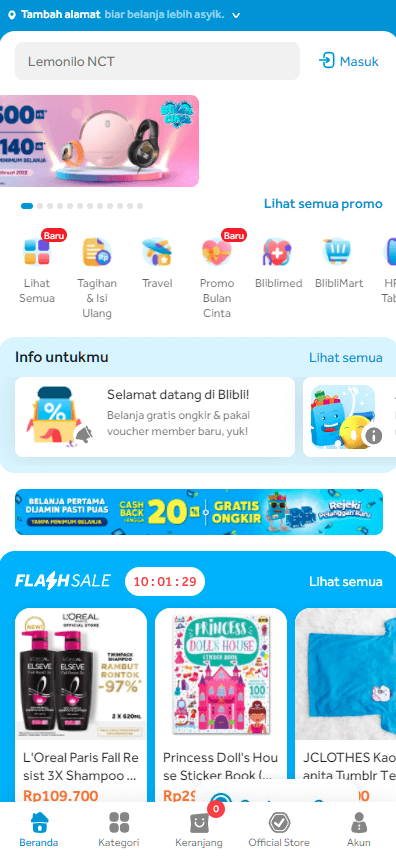
Studiu de caz 2: Blibli

Blibli este o piață mare în Indonezia. După ce au aflat că 70% dintre utilizatorii lor de web provin de pe mobil, au decis să ia măsuri.
Iată câteva fapte pe care trebuie să le ia în considerare în prealabil:
- Un număr mare dintre clienții lor sunt oameni din clasa joasă și mijlocie ale căror dispozitive mobile se încadrează în categoria low sau mid-end.
- Conectivitatea la rețea poate fi slabă în multe regiuni din Indonezia.
- Au o colecție uriașă de SKU-uri.
În aceste condiții, PWA este calea cea mai ușoară de urmat pentru a oferi o experiență de comerț mobil fără probleme.
PWA lor este mai mic de 1 MB , ceea ce este de 24 de ori mai ușor decât aplicația lor pentru Android. Prin urmare, timpul de încărcare a paginii este de trei ori mai rapid . În consecință, a dus la o scădere cu 42% a ratei de respingere și la o creștere de n 8x a ratei de conversie [13]
Statistici de trafic pe site
- Site-ul mobil PWA poate crește traficul organic lunar de la 14% la 630% [1]
Deoarece majoritatea consumatorilor folosesc acum telefoanele pentru a face cumpărături online, proprietarii de magazine își pot perfecționa strategiile SEO și designul UI/UX mobil pentru a obține un clasament mai ridicat în motoarele de căutare.
PWA este bine lăudat pentru viteza sa, experiențe excelente pentru utilizatori și adrese URL optimizate. Prin urmare, o aplicație web poate ajuta la îmbunătățirea SEO și atrage mai mulți cumpărători potențiali.
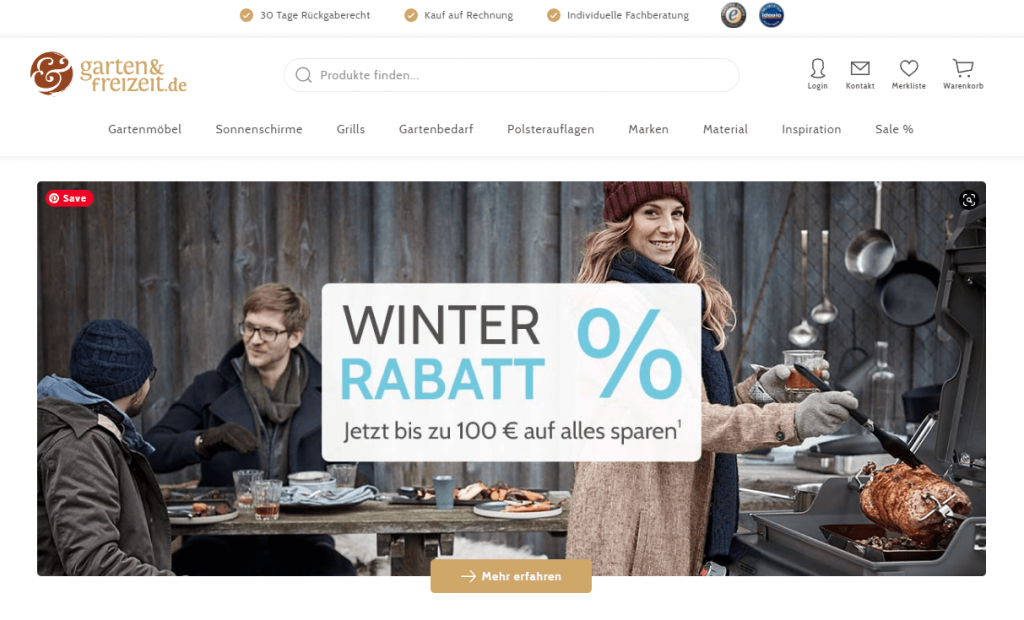
Studiu de caz 3: Garten-und-frezeit

Garten-und-frezeit este un vânzător de top de mobilier și echipamente de grădină în Germania. Au o listă extinsă de magazine fizice și vânzări brute anuale de peste 60 de milioane de euro.
Pentru o afacere la scară largă, au de gestionat un număr mare de 30.000 de SKU. De asemenea, oferă servicii consecvente pentru clienți, care sunt personalizate pentru fiecare individ.
Compania s-a confruntat cu provocarea de a-și moderniza stiva tehnologică pentru a face față acestor nevoi complicate, dând în același timp puterea de creștere.
Utilizarea modelului fără cap cu o vitrină PWA a oferit exact puterea și flexibilitatea de care au nevoie.
Drept urmare, compania a văzut o schimbare semnificativă în datele lor organice:
- + 350% utilizatori activi lunari
- + 630% trafic lunar din căutări organice [14]
Rata de implicare
- După instalarea PWA, timpul mediu petrecut de utilizatori pe site crește cu 119%, în timp ce durata medie petrecută citind o pagină crește cu 68,8%. [1]
- În medie, rata de respingere scade cu 37,6% după ce site-urile se transformă în PWA [1]
- Numărul de pagini vizualizate pe sesiune crește cu 133,67% [3]
- Traficul mobil crește cu 68% [3]
Notificările push web și promptul „Adăugați la ecranul de pornire” sunt două arme utile ale PWA pentru a-i face pe clienți să revină.

- Datorită notificărilor push, Xtra – un retailer de produse electronice la nivel mondial – a obținut o creștere cu 12% a ratei de clic și o creștere de 4 ori a reinteracțiunii, ceea ce a condus inevitabil la o creștere de 100% a vânzărilor de la utilizatori prin intermediul web push. [15]
Studiu de caz 4: Alibaba

Alibaba, un imperiu chinez de comerț electronic, avea deja o aplicație mobilă de succes și un site web de comerț electronic. Inițial, aceștia au acceptat PWA pentru a viza vizitatorii începători și pentru a-i transforma în utilizatori ai aplicației native. Cu toate acestea, ei au aflat curând că mulți utilizatori ar prefera experiența rapidă și fără efort de a naviga pe un PWA.
Pentru utilizatorii de Android, marca a folosit un declanșator „Adăugați la ecranul de pornire” pentru a reangaja utilizatorii începători, ceea ce a determinat o creștere cu 300% a ratei de implicare din partea vizitatorilor frecventi . [16]
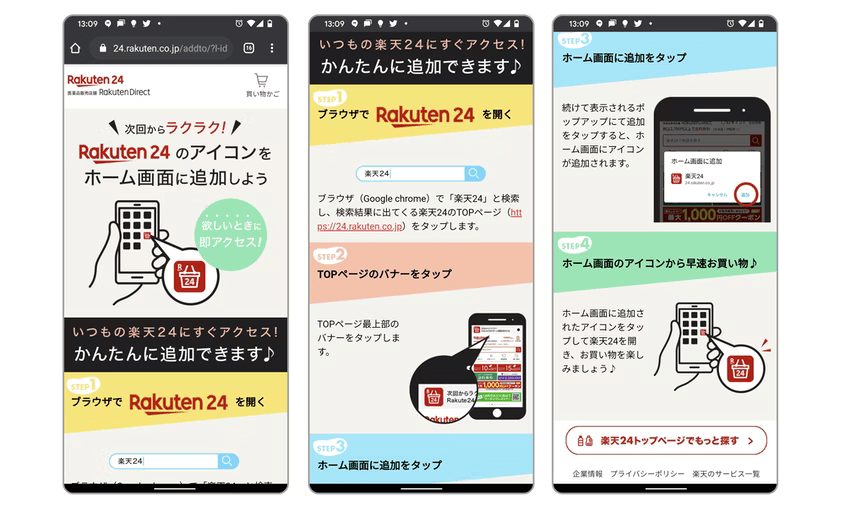
Studiu de caz 5: Rakuten 24
Rakuten 24 este o mică filială a Rakuten, un vânzător gigant de comerț electronic din Japonia.
Având nevoie de o soluție eficientă pentru cumpărătorii de pe mobil, aceștia au apelat la PWA. Nu este o decizie surprinzătoare, deoarece aplicația web a fost rapid de implementat, în timp ce a fost mult mai ieftină decât o aplicație nativă.
Una dintre funcțiile PWA pe care să se concentreze a fost instalabilitatea, care le permitea utilizatorilor să-și acceseze cu ușurință aplicațiile web prin intermediul ecranelor de pornire, la fel ca aplicațiile native. Marca a conceput cu atenție un ghid de utilizare prietenos pentru a instala PWA pe dispozitivele mobile.

Acest lucru a generat un mare succes pentru afacere, ceea ce este dovedit de o creștere de 450% a ratei de retenție și o creștere de 310% a frecvenței vizitelor per utilizator . [17]
Conversie și venituri
Viteza, traficul, rata de implicare,... totul se reduce la vânzări, iar în ceea ce privește conversiile și veniturile, PWA pare să aducă o mulțime de vești bune.
- Implementarea PWA poate crește rata de conversie cu 93,3%, cel mai de succes caz realizează o rată de conversie de 8 ori mai bună decât site-ul lor normal. [1]
- Clienții Mobify văd, în general, o creștere cu 20% a veniturilor după implementarea PWA. [2]
- Wonect a înregistrat o creștere cu 79% a veniturilor din traficul organic și o rată de conversie cu 86% mai bună din traficul organic. [18]
Studiu de caz 6: TALLY WEiJL

Pornind de la un mic garaj din Elveția în 1984, TALLY WEiJL are acum peste 50 de magazine în toată Europa.
Au 14 magazine Magento în 14 țări în care își desfășoară activitatea. Profitând de tehnologia headless, marca de modă a decis să decupleze toate cele 14 front-end-uri de backend-urile lor. Apoi, front-end-urile au fost instalate cu PWA și unificate cu un singur sistem backend.
De ce au făcut asta?
PWA a asigurat o performanță stelară pe care fiecare client o iubește. De asemenea, cu structura fără cap, echipa de marketing a lui TALLY WEiJL trebuia să lucreze doar cu un back-end pentru a livra conținut promoțional diferit pentru mai multe interfețe.
Brandul vizează generația Z, ale cărei gusturi și interese se pot schimba pentru scurt timp. Prin urmare, prin valorificarea performanței, reducerea costurilor de operare și economisirea timpului pentru un conținut mai bun și mai rapid, aceste ajustări le-au permis să țină pasul cu viteza acestui grup de clienți
Ca rezultat, compania a văzut:
- Creștere cu +131% a veniturilor mobile [19]
- +140% creștere a ratei de conversie [19]
- Creștere cu +131% a ratei de conversie pe mobil. [19]
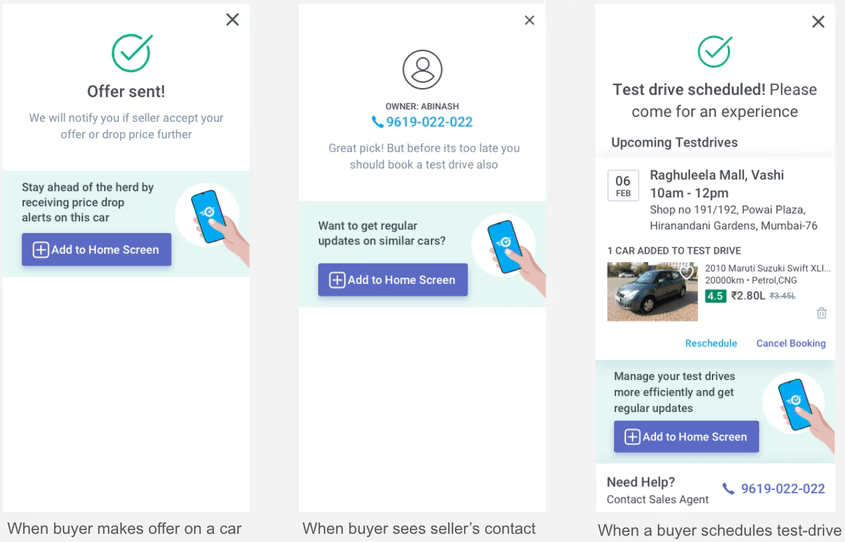
Studiu de caz 7: Truebill
Cazul Truebill evidențiază importanța înțelegerii cunoștințelor clienților și a modului de utilizare a PWA pentru a reduce costurile și a crește veniturile.
Truebill, o piață cu mai mulți furnizori pentru mașini uzate din India, a știut curând că „site-ul lor mobil trebuie să funcționeze bine chiar și în rețeaua 2G” din cauza conexiunii la internet instabile a țării. Ei au aspirat să ofere o experiență de navigare mobilă de încredere, care să-i depășească pe toți concurenții.
Astfel, compania îmbrățișează experiența completă offline a PWA, depunând în același timp eforturi mari pentru optimizarea vitezei PWA. Rezultatele sunt o scădere cu 44% a timpului de încărcare a paginii și o creștere cu 26% a sesiunilor utilizatorilor . [20]
Dar asta nu este totul.
Deoarece majoritatea clienților lor proveneau din reclame plătite, mașina a instalat funcția „Adăugați la domiciliu” pentru a maximiza veniturile din această sursă.
Pentru a evita spam-ul, Truebill a folosit o strategie inteligentă de personalizare pentru a promova bannere de instalare a aplicațiilor la momentul potrivit. Au ales să afișeze bannere numai pe paginile cu trafic ridicat. De asemenea, solicitările au apărut numai atunci când utilizatorii finalizaseră o sarcină sau nu întreprindeau nicio acțiune specială pentru a minimiza întreruperile.

Drept urmare, marca a înregistrat:
- + 61% creștere a conversiilor [20]
- + Creștere cu 89% a veniturilor-cheltuieli de marketing. [20]
Deoarece dezvoltarea unui PWA este în general mai ieftină și mai lipsită de fricțiuni decât realizarea unei aplicații native, cu strategia PWA potrivită, proprietarii de magazine pot economisi o mulțime de cheltuieli pentru marketing.
Încheierea
Sperăm că aceste statistici PWA vă pot oferi o idee mai bună asupra beneficiilor sale. De asemenea, cu studiile noastre de caz selectate, puteți afla o perspectivă excelentă despre cum să utilizați cu succes PWA.
SimiCart este o companie tehnologică lider, cu o experiență de peste 10 ani în PWA și comerț fără cap. Dacă încă vă gândiți cum să integrați PWA cu magazinul dvs. pentru creștere, vă rugăm să nu ezitați să ne întrebați.
PWA Statistics – Referințe
[1] Există un număr mare de povești de succes pentru PWA pe internet de la companii de renume precum Google și Vue Storefronts. Aplicația web poate ajuta fiecare companie în mod diferit, ceea ce duce la date diferite. Astfel, am adunat manual toate studiile de caz meritabile pentru magazinele de comerț electronic și am calculat procentul mediu pentru a vă oferi o idee generală despre performanța PWA.
[2] ThinkwithGoogle. "De ce să aștepți? O aplicație web progresivă poate genera venituri din mobil chiar acum.” 2018.
[3] Domiciliu. „Progressive Web App Infographic”, 2017
[4] Dezvoltator Google. „George.com îmbunătățește experiența clientului mobil cu noua aplicație web Progressive”, 2018
[5] Tech.Treeboo. „PWA lui Treebo – călătoria și impactul până acum“, 2018
[6] Vitrina Vue. „Butcher of Blue: Oferind flexibilitate și caracteristici unice UX”, 2020
[7] ThinkwithGoogle. „Călătoria BMW către un site web mobil rapid, fluid și de încredere”, 2018
[8] Dezvoltator Google. „Wego”, 2017
[9] Dezvoltator Google Chrome. „Noul bar pentru experiențe web”, 2017
[10] Dezvoltator Google. „Noua aplicație web progresivă BookMyShow generează o creștere cu 80% a conversiilor”, 2017
[11] Dezvoltator Google. „Jumia vede o creștere de 33% a ratei de conversie, de 12 ori mai mulți utilizatori pe PWA”, 2017
[12] The Economic Times. „Pentru Flipkart, această aplicație generează jumătate din achiziția de noi clienți în zonele rurale”, 2017
[13] Web.Dev. „PWA de la Blibli generează de 10 ori mai mult venit per utilizator decât site-ul lor mobil anterior”, 2021
[14] Vitrina Vue. „Garten-und-Freizeit” PWA ca o modalitate de a stimula traficul organic”, 2021
[15] Dezvoltator Google. „eXtra Electronics”, 2016
[16] Dezvoltator Google. „Alibaba”, 2016
[17] Web.Dev. „Investiția Rakuten 24 în PWA crește retenția utilizatorilor cu 450%”, 2020
[18] Vitrina Vue. „Studiu de caz Wonect: lansarea PWA pe o piață cu acoperire globală”, 2020
[19] Vitrina Vue. „Drumul lui TALLY WEiJL către îndeplinirea așteptărilor în continuă schimbare ale generației Z”, 2021
[20] Web.dev. „Cum Truebill a făcut din web canalul său de creștere”, 2019
