12 cele mai bune exemple de aplicații web progresive (PWA) în 2022
Publicat: 2022-01-03Cuprins
Nu este un secret pentru nimeni că performanța este vitală pentru succesul și profitabilitatea oricărei întreprinderi online. În consecință, site-urile web din diverse industrii utilizează un nou standard numit Progressive Web Apps (PWA) pentru a-și îmbunătăți performanța.
Acceptată de Google, tehnologia front-end urmărește să ofere un nivel ridicat de performanță, indiferent de starea dispozitivului sau a rețelei. Ei reușesc acest lucru prin îmbunătățirea PWA-urilor cu calități native ale aplicației, care sunt de încredere, rapide și captivante. Deși primește multă atenție, conceptul de PWA este relativ nou pentru majoritatea oamenilor.
Pentru a înțelege în profunzime cum diferă o aplicație web progresivă de site-urile web responsive convenționale, cel mai bun mod este să priviți câteva exemple bune de PWA.
Iată o listă de exemple impresionante de aplicații web progresive dintr-o varietate de industrii – astfel încât să puteți experimenta singur noua tehnologie web.
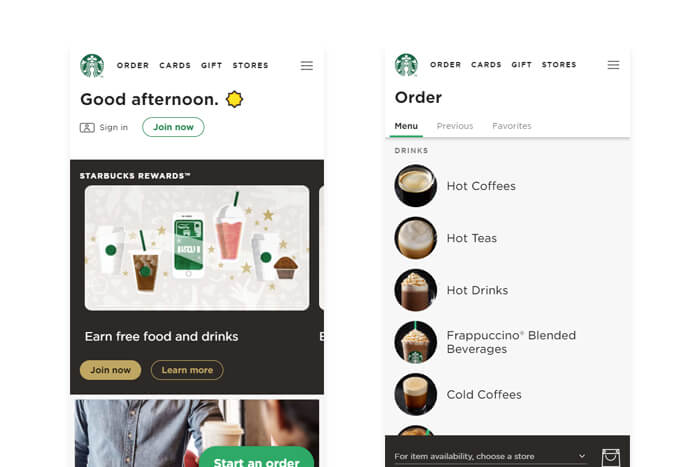
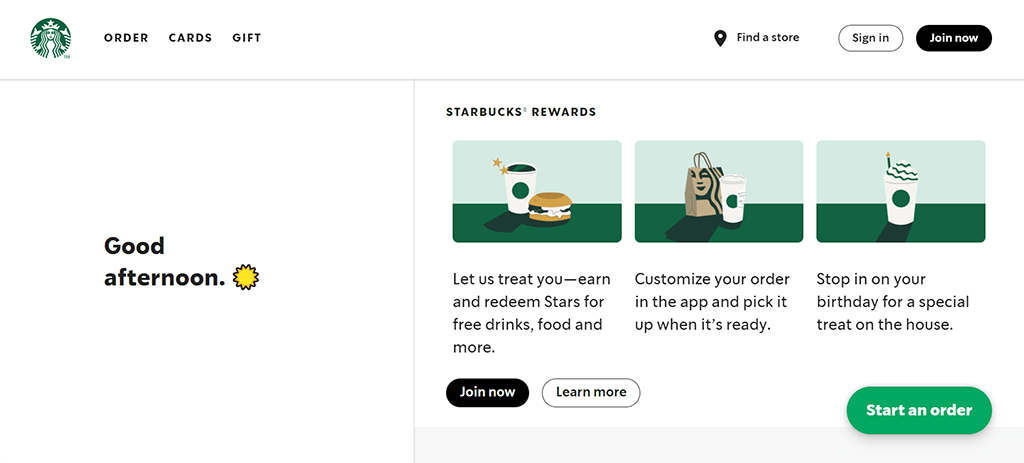
1. Starbucks


Vizând să ofere comenzi online accesibile și ușor de utilizat tuturor clienților lor, Starbucks a creat un PWA al sistemului de comandă pe web, care oferă o experiență similară cu aplicația lor nativă existentă. Cu alte cuvinte, cu capacitatea sa de a rula în modul offline, Starbucks PWA le permite clienților să răsfoiască meniul, să își personalizeze comenzile și să adauge articole în cărucioarele lor - totul fără acces constant la internet. Odată online, ei pot vedea prețurile specifice locației și pot plasa comanda de mâncare și băuturi.
Deoarece cea mai mare parte a PWA este disponibilă fără conexiune la rețea, este excelent pentru clienții aflați în mișcare care pot intra și ieși din conectivitate pe tot parcursul zilei sau pe piețele emergente, cum ar fi comunitățile rurale, unde conexiunea este mai puțin fiabilă. Prin lansarea noii comenzi PWA, Starbucks a înregistrat deja rezultate semnificative. PWA este cu 99,84% mai mic decât aplicația iOS existentă a Starbucks, ceea ce face ca aplicația web să fie preferată printre utilizatorii săi. Drept urmare, au dublat numărul de utilizatori de web care plasează comenzi în fiecare zi, utilizatorii de desktop comandând acum la aproximativ aceeași rată ca și utilizatorii de dispozitive mobile.
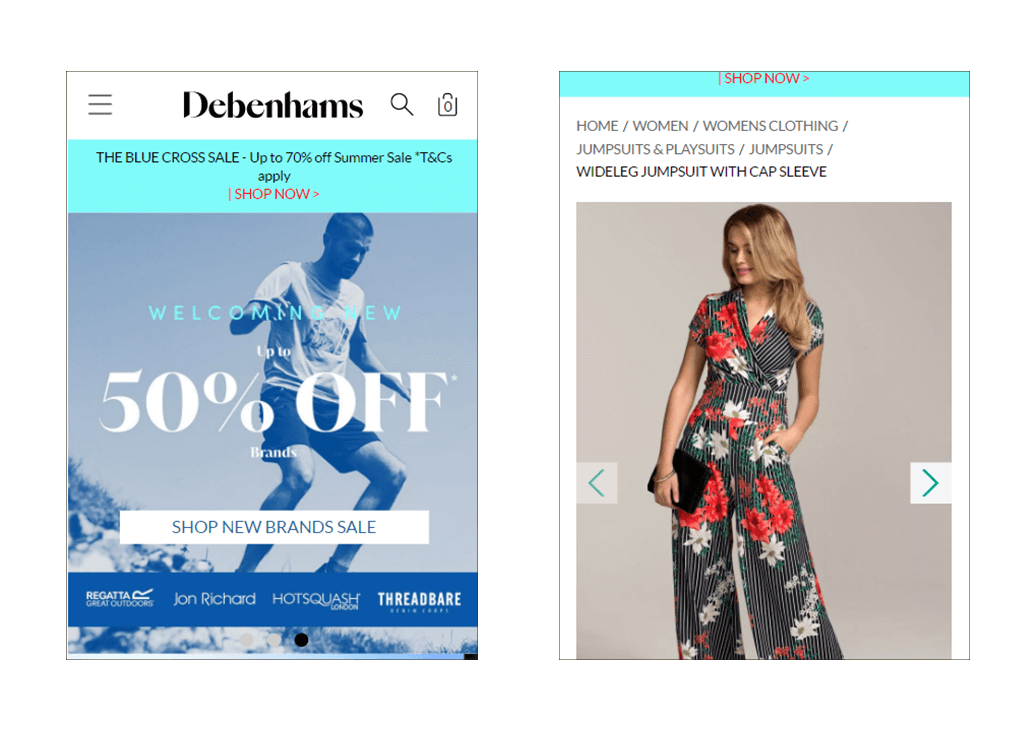
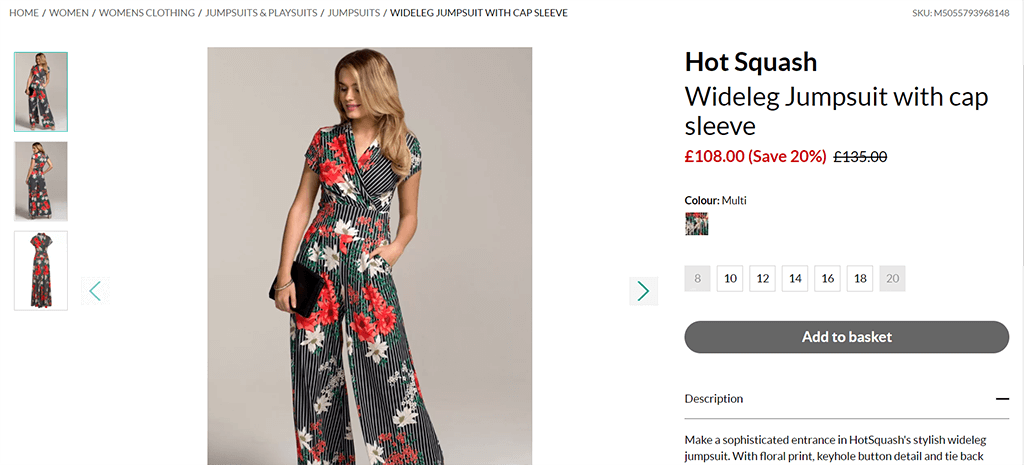
2. Debenhams


Când vorbiți despre mărci care își transformă experiența de cumpărături în industria modei, nu puteți rata Debenham. Celebrul brand din Marea Britanie și-a dat seama că, deși vechiul lor site web a crescut traficul mobil, rata de conversie mobilă nu crește. Așa că au ajuns la concluzia că este timpul pentru o transformare digitală, altfel, creșterea lor digitală și generală ar încetini în curând. Brandul a căutat o soluție care poate oferi o experiență lină utilizatorilor, în special pe dispozitivele mobile.
PWA a fost răspunsul pentru echipa de la Debenhams. După ce și-au transformat vechiul site într-un PWA, efortul lor a dat cu siguranță roade. Au îmbunătățit experiența clienților prin eliminarea blocajelor din călătoria clientului – pagini lente, structură greu de navigat, proces complicat de finalizare a comenzii. În general, Debenhams s-a bucurat de o creștere de 40% a veniturilor din dispozitive mobile și de o creștere de 20% a conversiilor.
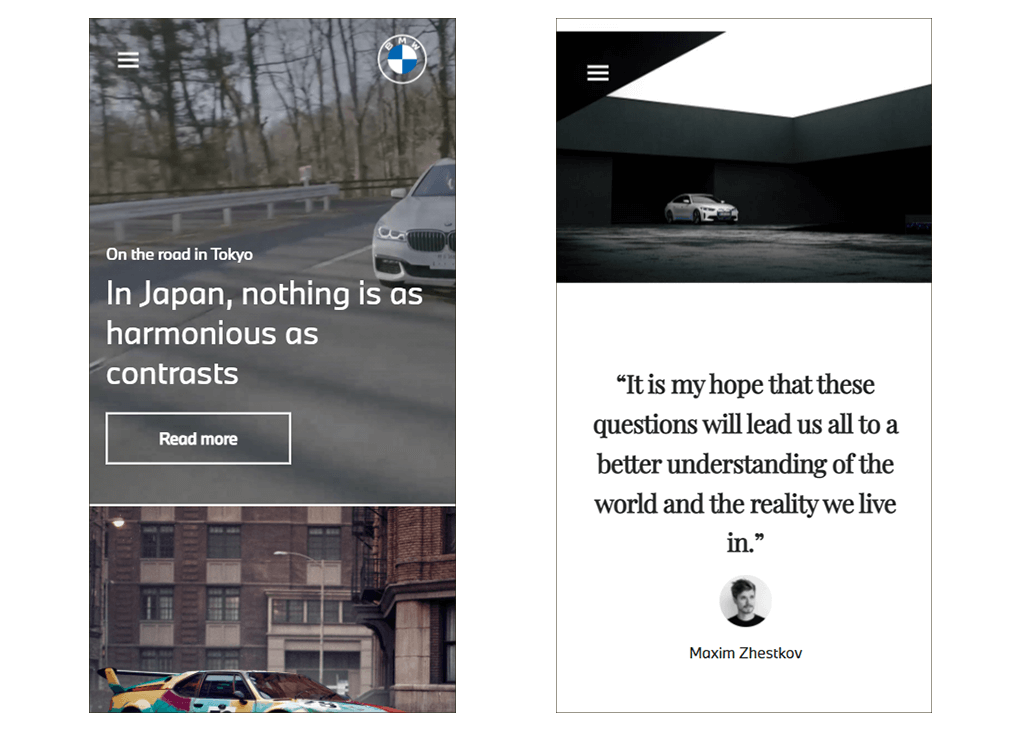
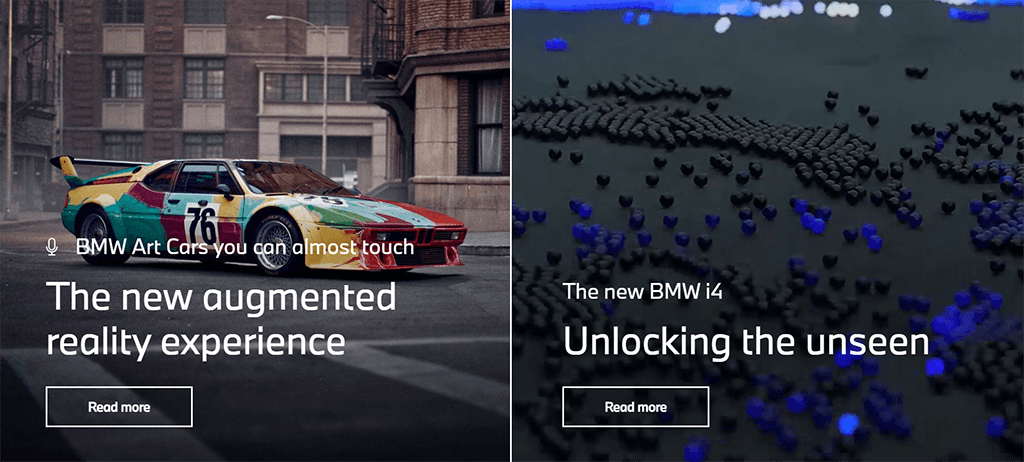
3. BMW


Fiind o marcă de pionier în industria auto, BMW demonstrează că nu se sfiesc de noile tehnologii, fie că e vorba de mașinile lor sau de site-ul lor web. Pentru a îmbunătăți experiența clienților, marca a căutat să ofere conținut de calitate și captivant, care să reflecte valorile acestora.
Noul BMW PWA oferă cu siguranță utilizatorilor o experiență „wow”. Primul lucru pe care oricine l-ar observa sunt imaginile și videoclipurile de înaltă rezoluție, iar web-ul se încarcă aproape instantaneu cu toate aceste caracteristici (de 4 ori mai rapid decât vechiul site). Rapoartele lor au arătat și alte cifre impresionante în urma înființării PWA : creșterea de 4 ori a persoanelor care fac clic de pe pagina de pornire către un site de vânzări BMW; Creștere cu 50% a utilizatorilor de dispozitive mobile și cu 49% mai multe vizite pe site comparativ cu vechiul site.
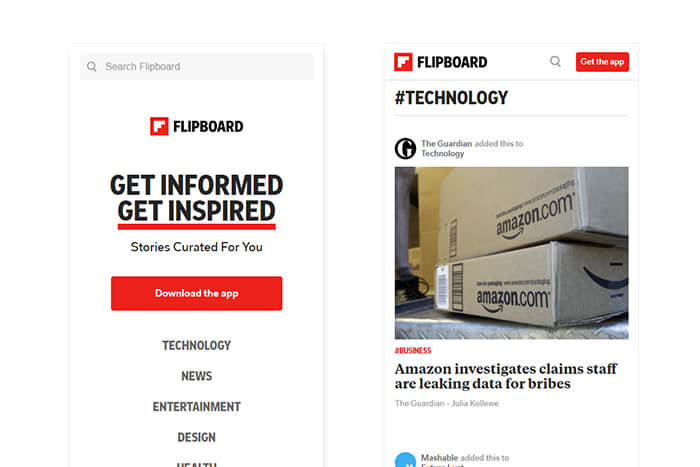
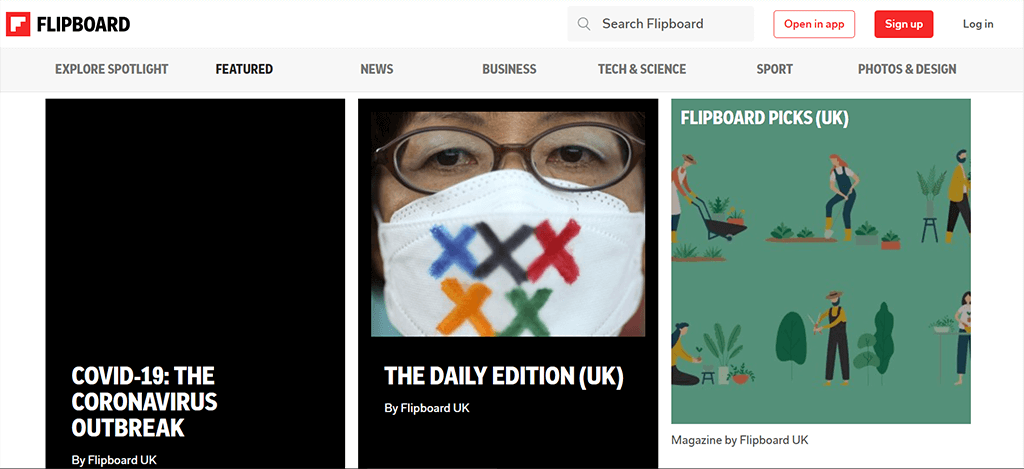
4. Flipboard


Fiind cea mai populară revistă socială din lume, Flipboard le permite cititorilor să țină pasul cu toate subiectele, știrile și evenimentele la care le pasă, dintr-un singur loc. Pe baza interesului utilizatorului, platforma reunește știri și povești din întreaga lume într-un format de revistă. Utilizatorii Flipboard își pot urmări sursele preferate și pot salva povești, imagini și videoclipuri în propriile lor reviste Flipboard pentru a le citi mai târziu sau a le împărtăși altora.
Flipboard este unul dintre cele mai bune exemple de PWA pentru știrile online. PWA minimizează utilizarea datelor pentru a oferi o experiență de navigare elegantă și rapidă, într-o interfață frumoasă. Până la lansarea PWA, Flipboard era o aplicație mobilă, care se prezintă doar pe dispozitive mobile. Prin urmare, acum PWA îi permite Flipboard să ofere o experiență similară aplicației lor native cu funcții complete de pe web, făcând-o disponibilă și pentru utilizatorii de desktop.
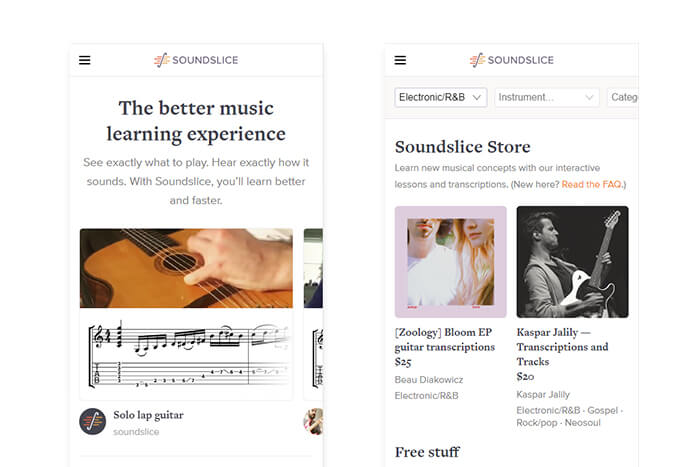
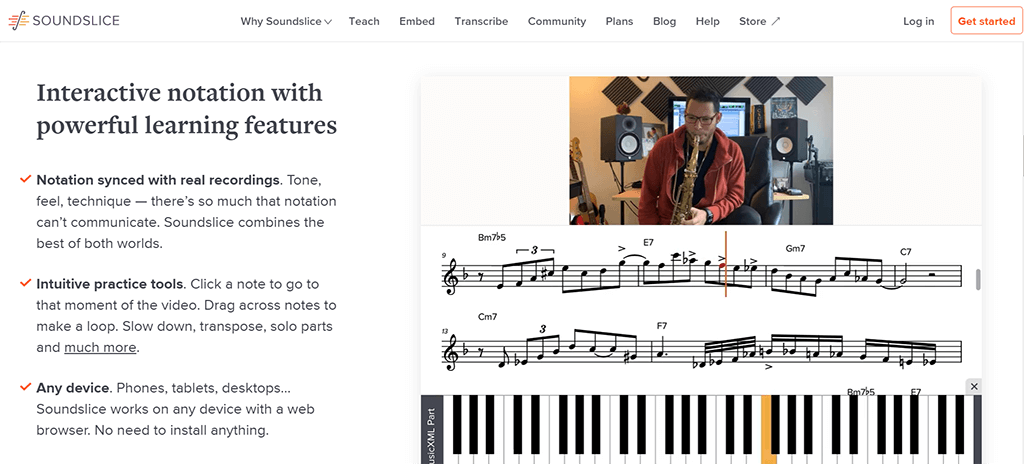
5. Soundslice


Soundslice este software-ul avansat de educație muzicală de pe web, care revoluționează modul în care muzicienii învață și practică muzica. Compania folosește PWA pentru a oferi cea mai bună experiență de creare și învățare a muzicii. Software-ul bazat pe PWA face procesul de învățare a unei piese muzicale mai ușor și mai eficient pentru muzicienii autodidacți cu un music player inovator. Playerul Soundslice permite utilizatorilor să învețe o piesă muzicală în timp ce o citesc și o aud pe orice dispozitiv, fie că este vorba de un telefon sau de un desktop cu ecran mare. În plus, profesorii de muzică pot utiliza instrumentul pentru a crea lecții interactive de muzică. Cu accent pe învățarea din înregistrări, Soundslice are și un magazin care vinde lecții și transcripții.
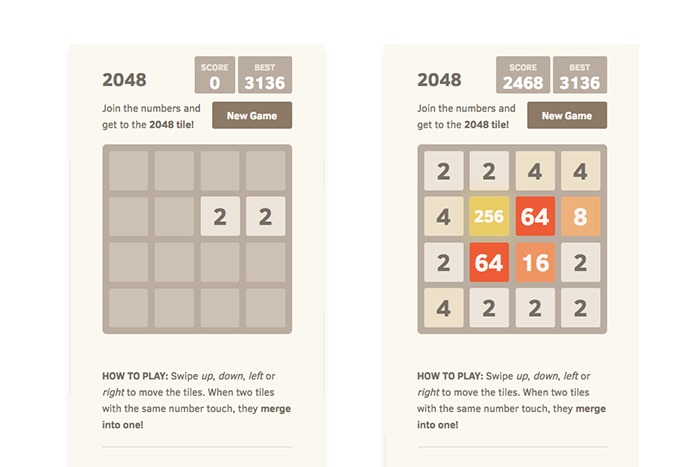
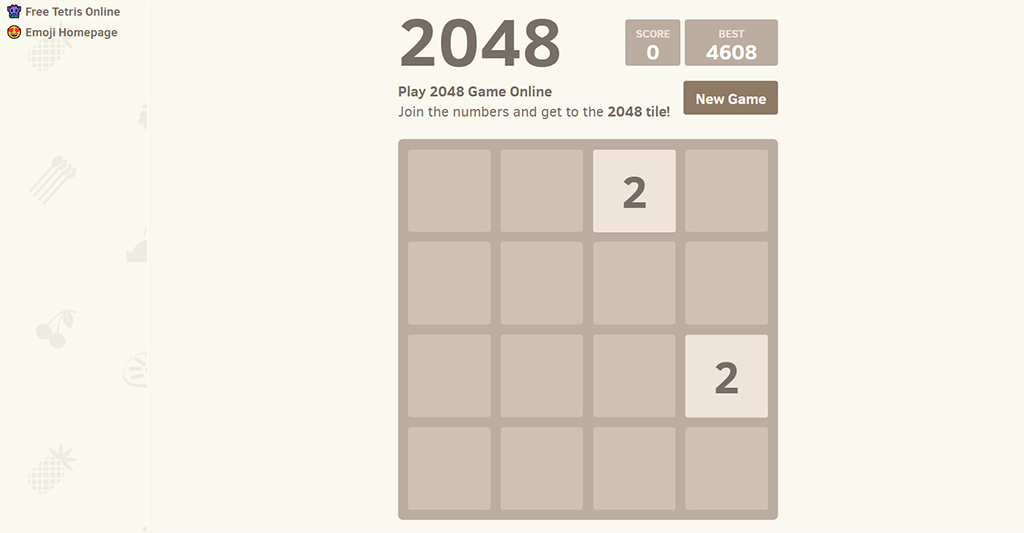
6. 2048 Joc


Jocul de puzzle 2048 a fost lansat inițial ca aplicație gratuită pentru Android și iOS în 2014. A devenit imediat un succes viral cu peste 4 milioane de utilizatori în mai puțin de o săptămână de la lansare. Jocul este simplu și captivant. Descris drept „Candy Crush pentru pasionații de matematică”, scopul său este de a combina blocuri cu aceleași numere pentru a totaliza în cele din urmă 2048. O versiune oficială PWA este disponibilă pe 2048game.com, astfel încât jucătorii să poată obține acces instantaneu din orice browser web. Cu tranziții fluide și o vizualizare pe tot ecranul, este greu să distingem PWA de omologul său nativ al aplicației. În plus, 2048 PWA poate fi jucat complet în modul offline.
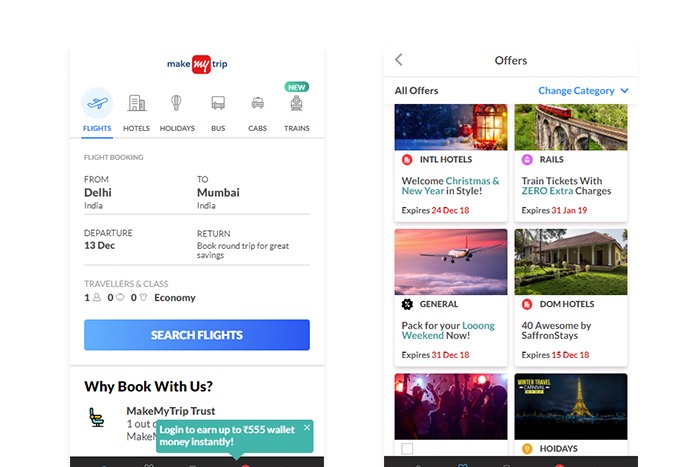
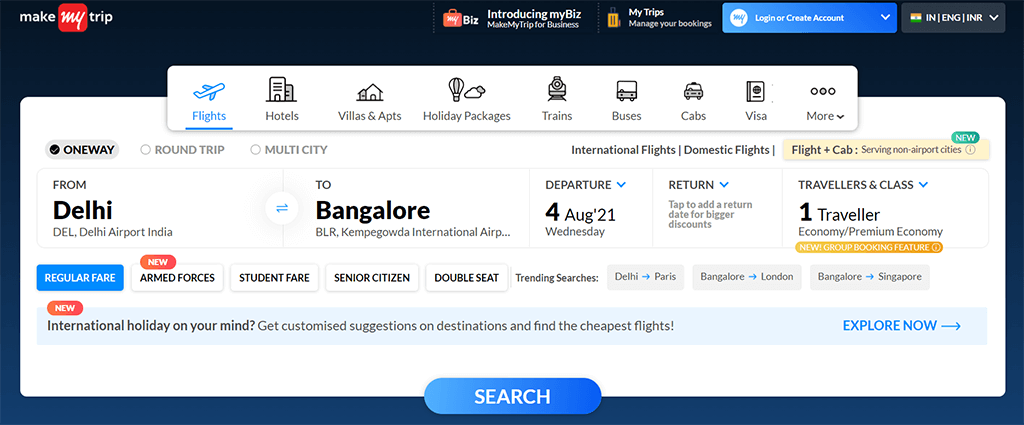
7. MakeMyTrip


Site-ul MakeMyTrip.com este un exemplu excelent de PWA. Cea mai importantă companie de turism din India are aproximativ opt milioane de vizitatori pe site-ul lor lunar, traficul mobil reprezentând două treimi. Pe măsură ce mobilul devenind cel mai preferat canal de rezervare în rândul clienților MakeMyTrip, aceștia au dezvoltat un PWA care a condus la o experiență web mobilă rapidă, fiabilă și rafinată.
Noua experiență PWA și-a triplat rata de conversie prin reducerea timpilor de încărcare a paginii cu 38%. În comparație cu site-ul lor mobil anterior, MakeMyTrip a determinat o creștere cu 160% a sesiunilor utilizatorilor și a scăzut rata de respingere cu 20% .
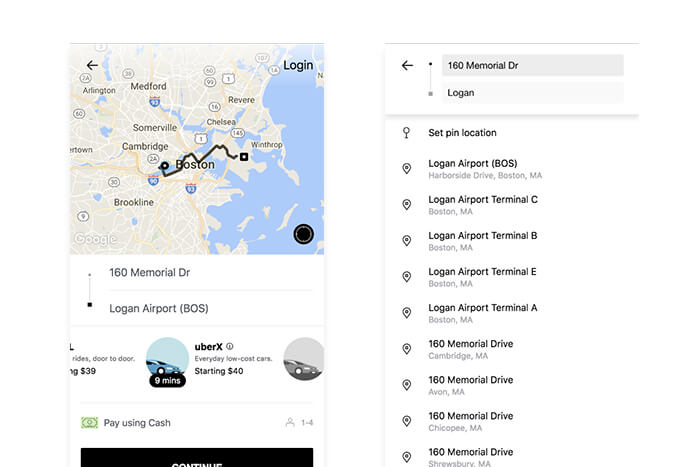
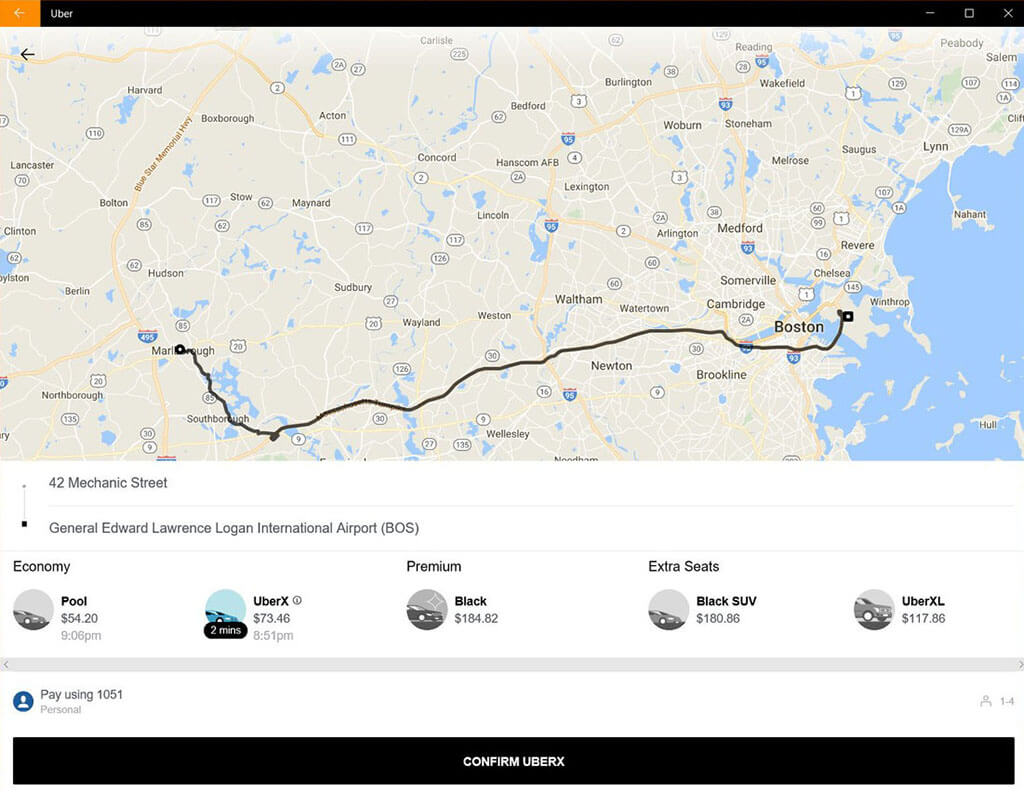
8. Uber


Pe măsură ce compania se extinde pe noi piețe, web-ul său Uber a fost reconstruit de la zero ca PWA pentru a oferi o experiență de rezervare comparabilă cu aplicația mobilă nativă. Uber PWA este conceput pentru a face rezervarea de mașini viabilă pe rețelele 2G de viteză redusă. Construit în jurul conceptului de experiență asemănătoare unei aplicații, care este accesibilă pe toate browserele moderne, PWA este excelent pentru utilizatorii de pe dispozitive low-end, care ar putea să nu fie compatibile cu aplicația nativă Uber.
Aducând experiența nativă într-o aplicație web super ușoară, Uber a activat solicitări rapide de călătorie, indiferent de locație, viteza rețelei și dispozitiv. Aplicația de bază de numai 50 kB îi permite să se încarce în 3 secunde pe rețelele 2G.
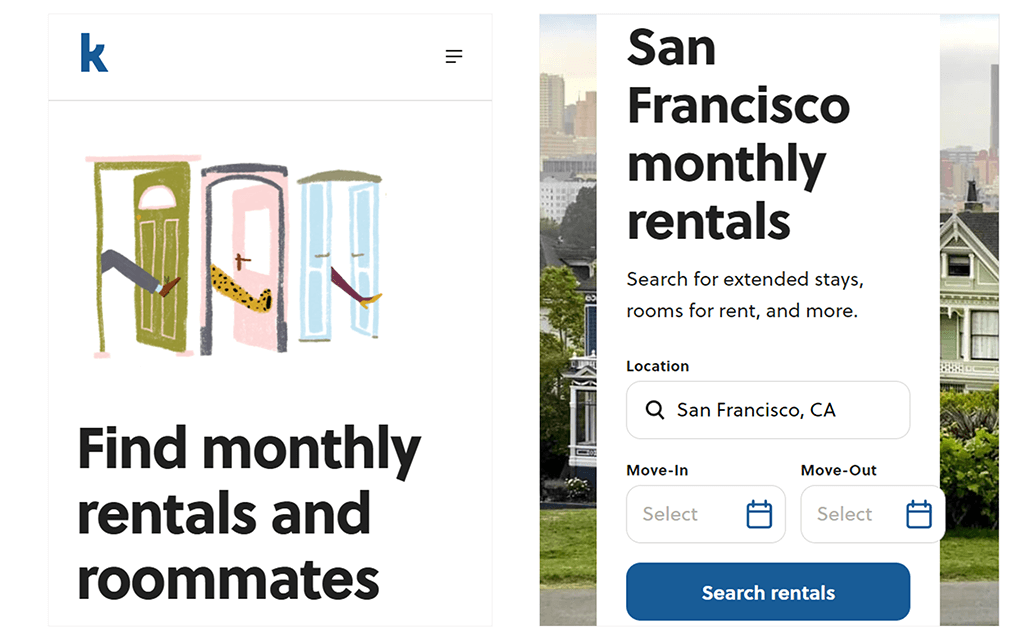
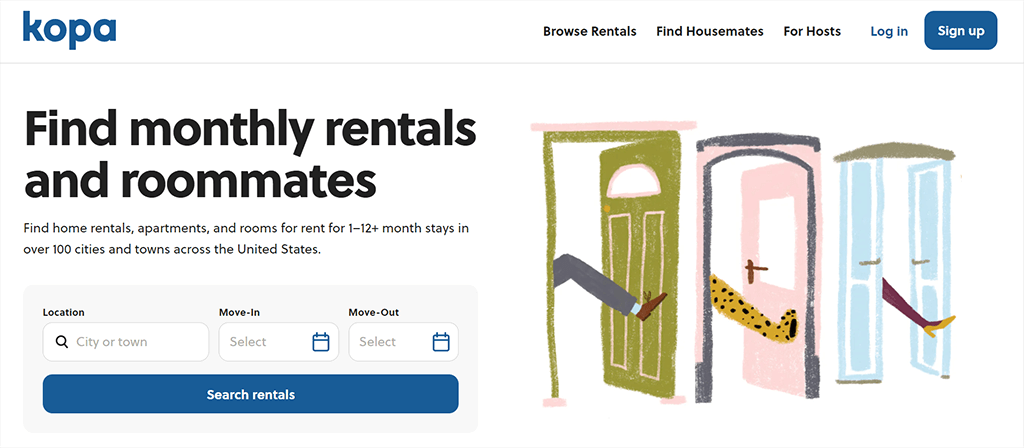
9. Kopa (Padpiper )


Kopa (numită anterior Padpiper) este platforma care îi ajută pe studenți să găsească cu ușurință locuințe de încredere pentru perioadele școlare și stagiile și le permite proprietarilor să găsească rapid chiriași potriviți pentru spațiile lor. De fapt, platforma acceptă acum 9000 de școli și are peste 100 de listări pe PWA. Ei au verificat proprietari și recenzii de listări pentru a economisi timp studenților în găsirea celei mai potrivite. Odată ce studenții au adăugat adresa de lucru, ei pot căuta indicații de lucru din fiecare listă din pagina de rezultate. Aplicația web poate conecta elevii cu alții care lucrează în apropierea lor sau poate afla unde sunt colegii lor în cooperare.
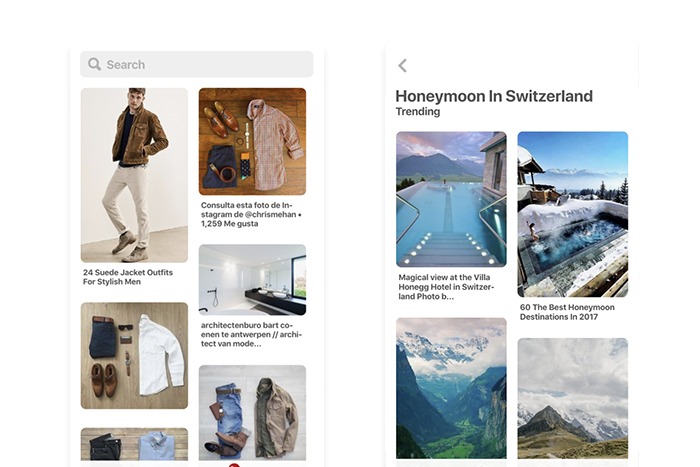
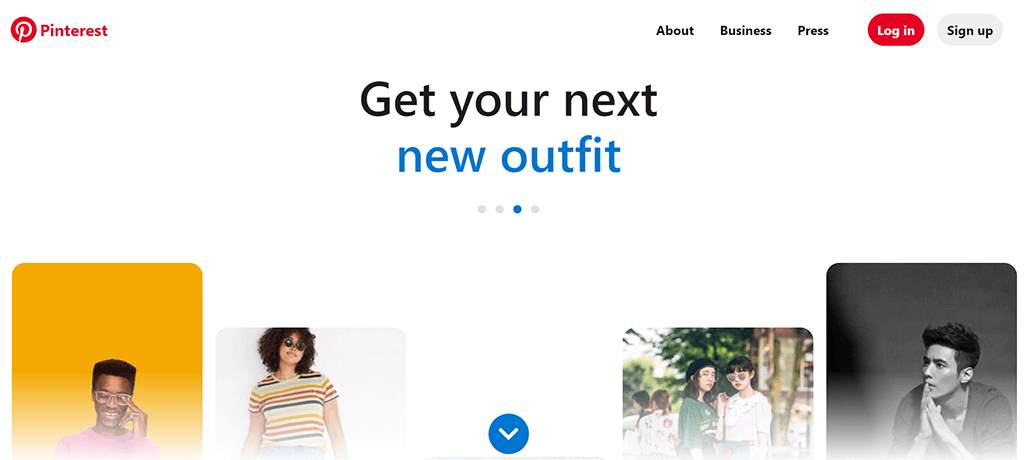
10. Pinterest


Axându-se pe creșterea internațională, Pinterest și-a început noua experiență web mobilă de la zero ca PWA. Rețeaua de socializare a constatat că doar 1% dintre utilizatorii lor de telefonie mobilă se convertesc în înscrieri, autentificări sau instalări de aplicații, din cauza performanței slabe pe mobil.
După ce și-au dat seama că oportunitatea de a îmbunătăți conversia a fost uriașă, au reconstruit web-ul mobil folosind tehnologia PWA, ceea ce a condus la mai multe rezultate pozitive: timpul petrecut a crescut cu 40% față de web-ul mobil anterior, veniturile din reclame generate de utilizatori au crescut. 44% și angajamentele de bază au crescut cu 60%
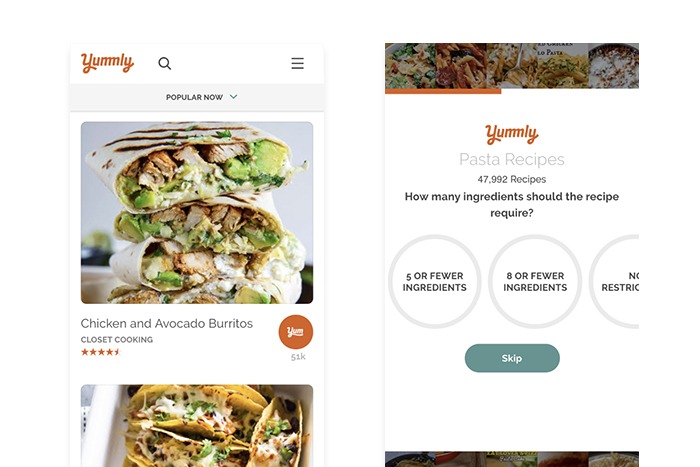
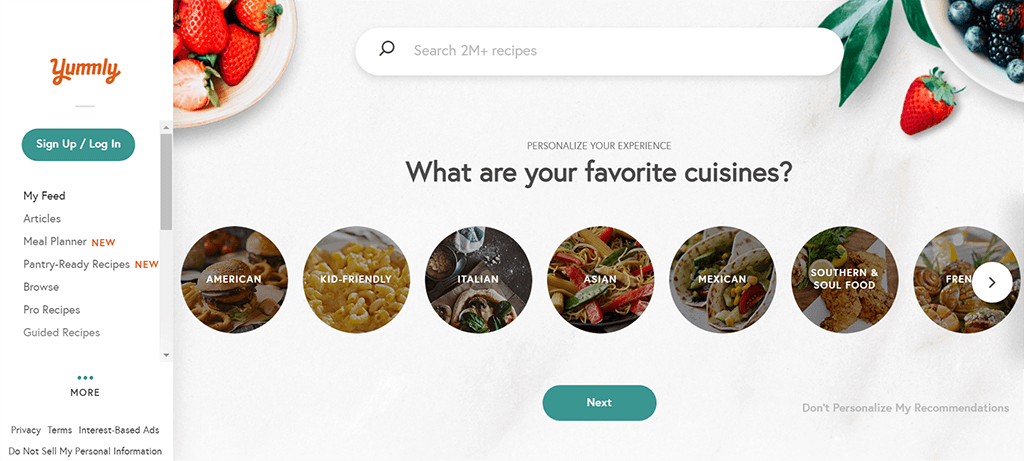
11. Delicios


Yummly este platforma inteligentă de descoperire a gătitului care învață gustul unui individ, nevoile nutriționale, nivelul de calificare și multe altele pentru a recomanda rețete personalizate, liste de cumpărături și livrare de alimente într-o oră. Alături de aplicația sa nativă pentru Android și iOS, Yummly este disponibil și în browserele web ca PWA. La fel ca prezența sa nativă, Yummly PWA oferă un motor de căutare pentru mâncare, gătit și rețete. Permite utilizatorilor să caute din mai mult de un milion de rețete, provenite de pe site-uri cu alimente de top, bloguri de nișă sau mărci locale de produse alimentare. Mai mult, rezultatele căutării pot fi filtrate după ingredient, dietă, alergie, nutriție, preț, bucătărie, timp, gust, cursuri de masă și multe altele.
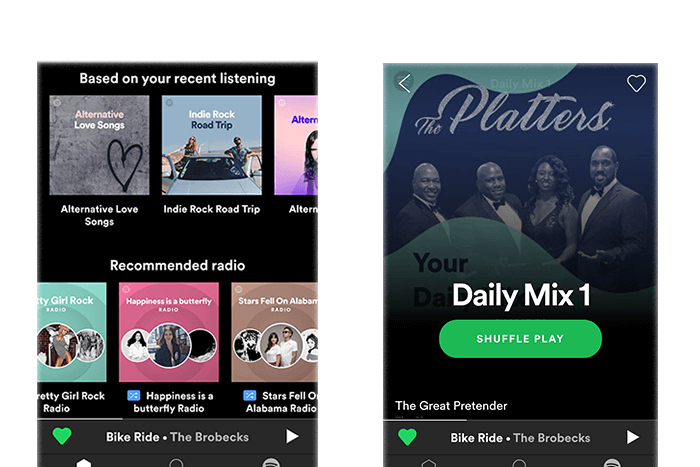
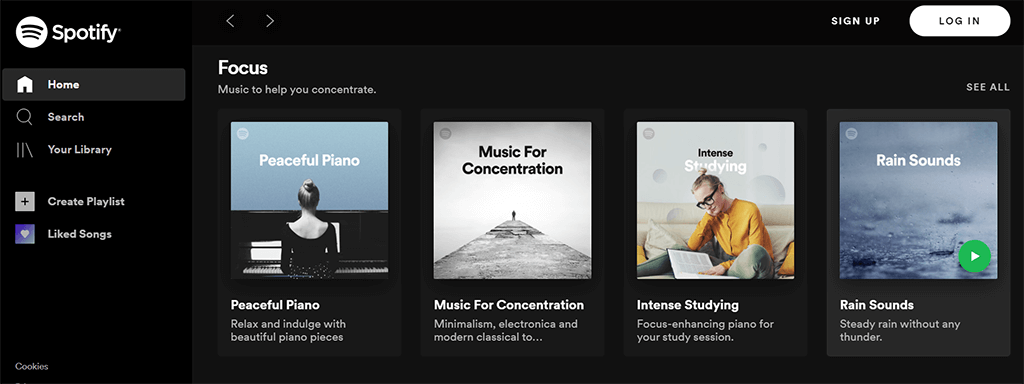
12. Spotify


Playerul tău muzical preferat este acum alimentat de PWA. Din cauza unor dezacorduri între Spotify și Apple cu privire la comisionul de 30% al magazinului de aplicații Apple, Spotify a considerat că este o oportunitate oportună de a începe să dezvolte o versiune PWA a aplicației lor - așa cum au multe alte mărci mari. În comparație cu omologul său din aplicația nativă, versiunea PWA este considerabil mai rapidă, cu propria sa interfață de utilizare unică și adaptivă, care își schimbă fundalul pe măsură ce utilizatorul avansează prin aplicație. La fel ca multe alte PWA, utilizatorii sunt, de asemenea, solicitați să adauge Spotify PWA pe ecranul lor de pornire, făcând Spotify PWA mai accesibil și mai asemănător cu celelalte versiuni ale sale.

Încheierea
PWA poate fi aplicat în multe secțiuni ale sferei tehnologiei, de la jocurile PWA până la PWA Magento. Pentru a înțelege mai profund despre PWA și cazurile sale de utilizare în domeniul dvs. specific, vă rugăm să consultați celelalte articole dedicate:
Lectură suplimentară




