Sfaturi practice pentru a reduce numărul de vizitatori și pentru a crește numărul de conversii
Publicat: 2020-04-03
[Nota editorului: această postare a fost publicată inițial pe 5 mai 2014 și a fost actualizată pentru a include o discuție despre sistemul 1 și sistemul 2 al lui Kahneman și mai multe sfaturi pentru a reduce încărcarea vizitatorilor site-ului.]
Adesea, subliniem că site-urile web trebuie să evite adăugarea unei sarcini cognitive asupra utilizatorilor pentru a le facilita conversia. În această postare, vorbim despre cele două moduri de funcționare ale creierului conform lui Daniel Kahneman și despre diferitele tipuri de încărcare a utilizatorului (și cum să le minimizezi).
Pentru a simplifica prea mult o afirmație susținută de psihologul laureat al Premiului Nobel Daniel Kahneman , toate creierele noastre au două moduri de funcționare .
Există sistemul care este activ atunci când ne spălăm pe dinți, ne mâncăm cerealele sau ne urcăm într-un tren. Acest sistem este rapid, inconștient și automat. Este foarte util și face parte din motivul pentru care noi, ca specie, am supraviețuit atâta timp cât am supraviețuit. Este modul care le-a spus strămoșilor noștri să fugă sau să se ascundă atunci când au auzit sunete suspecte și au crezut că un prădător este în apropiere. Un proces de gândire lent, atent și deliberat i-ar fi făcut mâncați.
Acesta este sistemul 1 .
Există, de asemenea, sistemul care este activ atunci când încercăm să împărțim 328 la 17, scriind un eseu de 10 pagini despre Moby Dick sau pentru a folosi un exemplu de marketing online, scriind o expresie obișnuită care va împiedica vizitele interne în Google Analytics. Acest sistem este lent, conștient și se bazează în mare măsură pe efort. La fel ca sistemul 1, este, de asemenea, foarte util – pur și simplu nu îl putem folosi tot timpul.
Acesta este sistemul 2 .
Modul în care creierul nostru eșuează adesea este atunci când încearcă să folosească sistemul 1 pentru sarcini complexe sau sistemul 2 pentru lucruri care necesită o acțiune imediată.
O particularitate a modurilor este că, pentru sarcinile de zi cu zi, creierul nostru „preferă” sistemul 1. Dacă oferiți creierului să aleagă între o sarcină de sistem 1 și o sarcină de sistem 2 pentru activitățile de zi cu zi, de obicei va fi implicit sistemul 1.
Pentru un agent de marketing online, sistemul 2 este moartea . Vizitatorii au opțiunea de a trece la un alt site web în loc să facă tranzacții cu dvs. Dacă folosirea site-ului dvs. pare mai aproape de a împărți 328 la 17 decât de a mânca cereale, probabil că vizitatorii se vor muta pe un site care se simte mai mult ca să mănânce cereale.
A face lucrurile ușor de utilizat este complicat
Treaba ta ca agent de marketing este să-ți ajuți utilizatorii să-și îndeplinească sarcinile. Trebuie să faceți cât mai rapid și cât mai ușor posibil pentru vizitatorii dvs. să ajungă la ceea ce au nevoie.
Pare un lucru simplu, dar, în practică, poate deveni destul de complicat.
Puteți face totul mai simplu pentru dvs., înțelegând diferitele tipuri de lucruri care pot adăuga tensiune utilizatorului:
- Sarcina vizuală se referă la designul dvs. Cât de mult efort puneți utilizatorului să vă înțeleagă vizual paginile?
- Sarcina motorului se referă la mișcare. Cât de mult le puneți pe utilizatori pentru a utiliza mouse-ul/indicatorul și tastatura/tastatura pentru a face ceva?
- Încărcarea cognitivă se referă la cantitatea de procesare mentală necesară pentru a da sens unei pagini. Câtă povară intelectuală le impuneți vizitatorilor dvs. pentru a înțelege ceea ce încercați să spuneți?
- Încărcarea memoriei se referă la cantitatea de muncă pe care utilizatorii trebuie să o efectueze atunci când își amintesc ceva pentru a vă folosi site-ul. Cât de mult efort are memoria utilizatorului pentru a vă folosi site-ul?
Să abordăm aceste tipuri de încărcare.
Sarcina vizuală
Vizual este cel mai ieftin dintre toate tipurile de încărcătură, deoarece oamenii au mai multe utilaje pentru procesarea vizuală. Acestea fiind spuse, trebuie să vă asigurați că nu vă stresați vizitatorii. Pentru a minimiza încărcarea vizuală, trebuie să vă gândiți la câteva lucruri:
Affordance
Ar trebui să fie imediat evident care elemente de pe pagină sunt interactive și care nu. Deci, butoanele ar trebui să arate ca și cum pot fi apăsate. În general, elementele interactive ar trebui să apară, iar elementele care pot fi doar citite ar trebui să fie reduse.
Lizibilitate
Faceți site-ul dvs. ușor de citit.
- Stabiliți o ierarhie vizuală clară utilizând dimensiuni mai mari ale fontului pentru subtitluri și titluri.
- Sprijină comportamentul de scanare al utilizatorului web prin prezentarea informațiilor în puncte, mai degrabă decât în paragrafe.
- Asigurați-vă că stilurile fonturilor sunt consecvente și evitați-le pe cele prea ornamentate. Stilurile de font prea creative pot împiedica lizibilitatea.
- Faceți dimensiuni ale fonturilor suficient de mari pentru populația vizată (adică folosiți fonturi mai mari pentru publicul mai în vârstă).
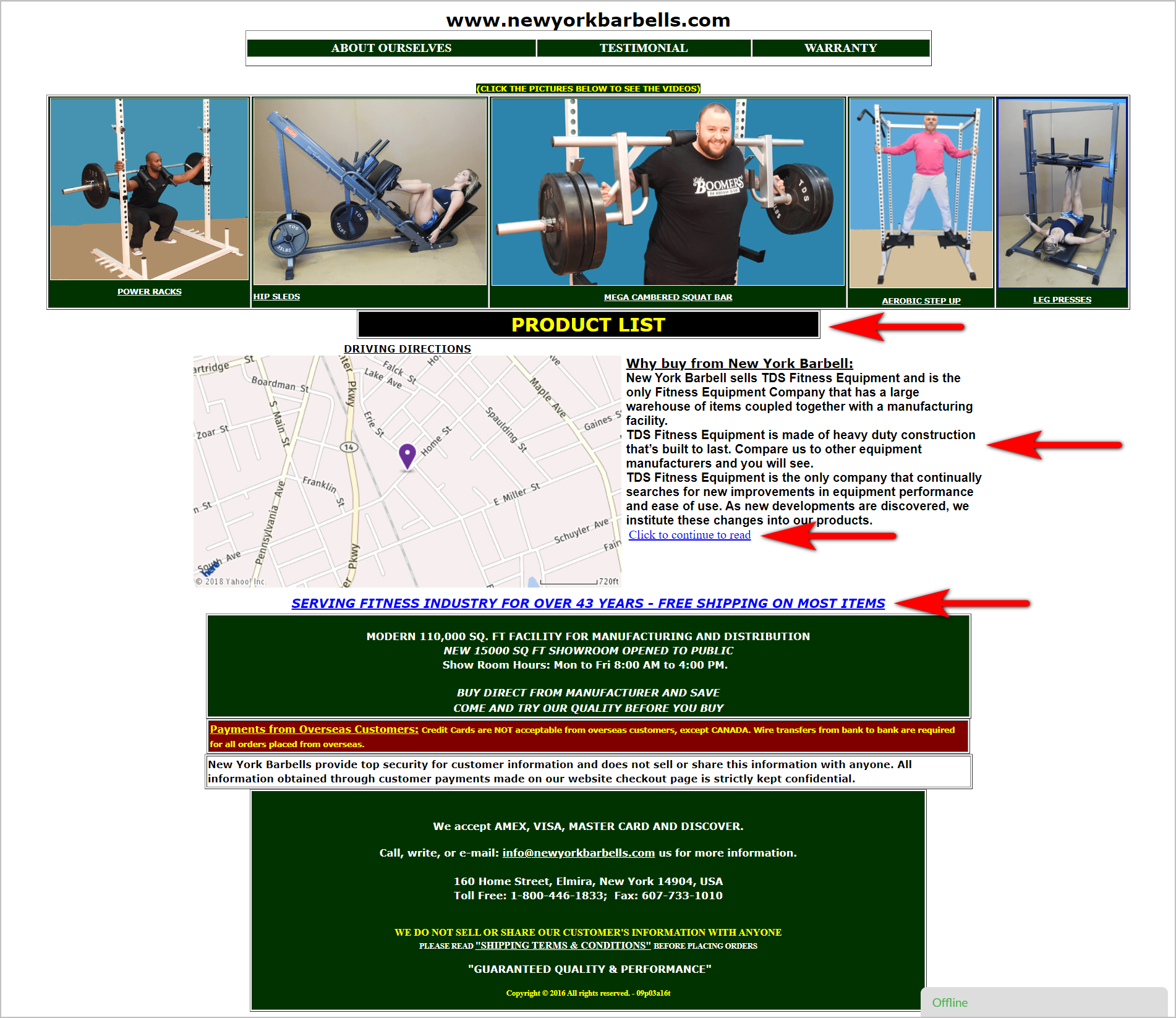
Exemplu de încărcare vizuală prea mare
Pagina de pornire a NewYorkBarbells.com, de exemplu, este obligat să copleșească vizual utilizatorii (săgeți roșii adăugate pentru a sublinia):

- Pagina trebuie să fie mai disciplinată cu utilizarea culorii și a fontului. Folosește diferite culori și tipuri de fonturi și nu reușește să stabilească o ierarhie vizuală clară.
- Nu este imediat evident ce elemente sunt interactive și care nu:
- „Lista de produse”, un element pe care se poate face clic, nu are semnificații de affordance și nu arată ca un buton.
- „Faceți clic pentru a continua să citiți” în text subliniat albastru se poate face clic, dar „Serving Fitness Industry…”, care este, de asemenea, text subliniat albastru, nu se poate face clic.
- Pagina conține text greoi și nu acceptă comportamentul de scanare al utilizatorilor web.
Rețineți că, cu cât este mai ușor pentru utilizatori să scaneze și să înțeleagă imediat pagina dvs., cu atât sarcina vizuală pe care o impuneți vizitatorilor este mai ușoară.
Sarcina motorului
Când vă gândiți la cum să minimizați sarcina motorului, țineți cont de Legea lui Fitts . Afirmă că timpul necesar cuiva pentru a ajunge la ceea ce încearcă să interacționeze este o funcție de dimensiunea țintei și de distanța până la țintă .
Ținta ar putea fi un buton pe care utilizatorul încearcă să facă clic sau să atingă, un câmp de formular pe care încearcă să facă clic sau un meniu acordeon pe care încearcă să-l extindă.
Distanța, pe de altă parte, se referă la cât de departe este ținta de unde începe indicatorul utilizatorului (de exemplu, cursorul mouse-ului, degetul).
Deci, țintele mari care sunt aproape de indicator vor necesita cel mai mic efort, în timp ce țintele mici care sunt departe vor impune o sarcină mai mare a motorului.
Iată câteva lucruri pe care le puteți face pentru a reduce efortul fizic necesar utilizatorilor:
- Grupați sarcinile asociate împreună . În acest fel, nu este nevoie de multă muncă pentru a comuta între lucrurile necesare pentru un set de sarcini conexe.
- Măriți dimensiunea butoanelor necesare pentru sarcinile cheie. În acest fel, distanța pe care pointerul trebuie să o parcurgă este compensată de dimensiunea apelului la acțiune (CTA).
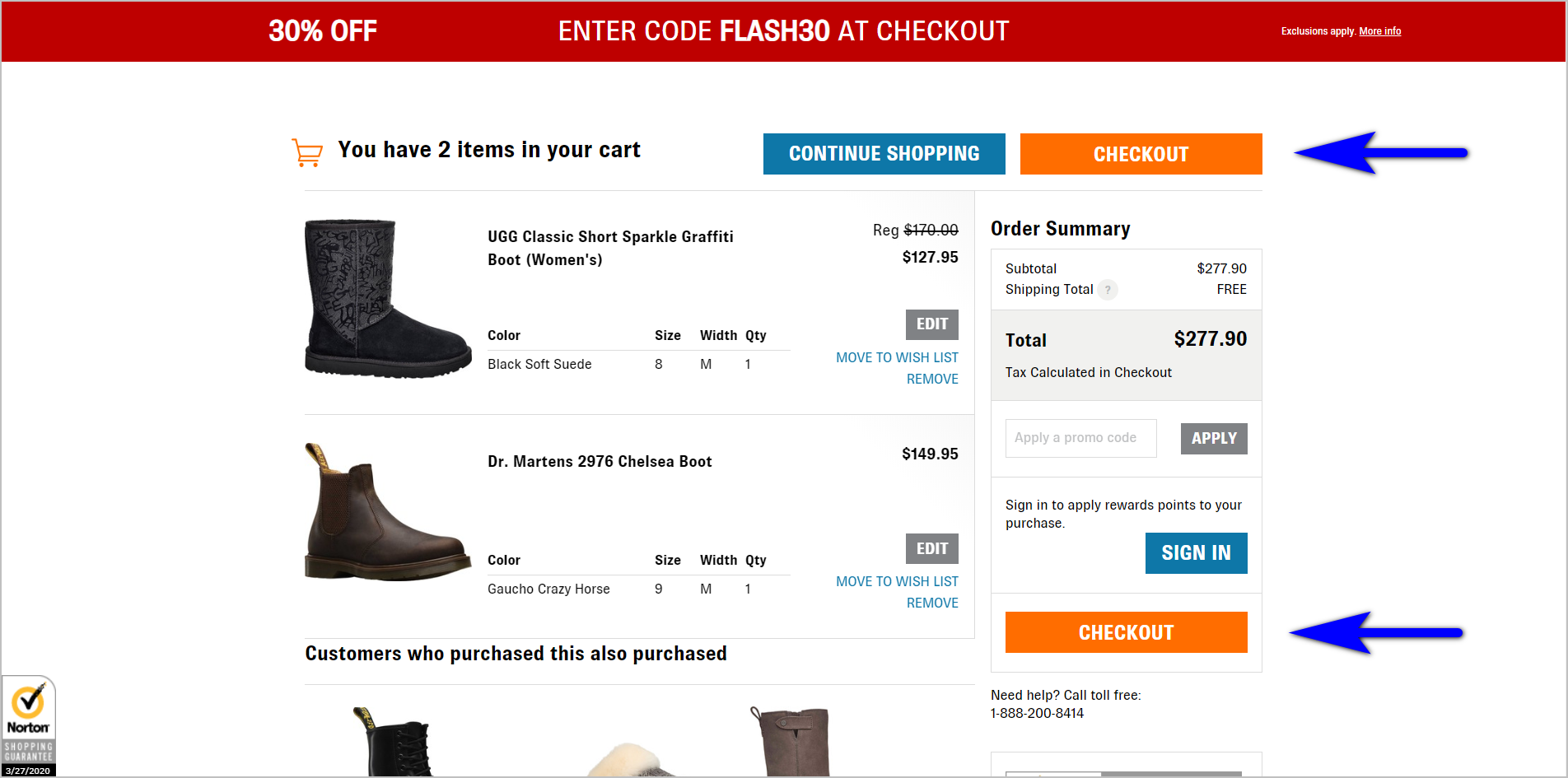
Exemplu de conservare a sarcinii motorului
Coșul de cumpărături Shoes.com face ca butonul „Checkout” să fie vizibil vizibil și reduce sarcina motorului făcând butonul repetitiv. Indiferent dacă indicatorul începe din partea de sus a paginii sau spre partea de jos a paginii (probabil după ce utilizatorul revizuiește articolele din coș), indicatorul nu este niciodată prea departe de butonul CTA.

Rețineți că distanța necesară utilizatorilor pentru a-și îndeplini sarcinile descurajează finalizarea sarcinii. Utilizatorii vor tolera doar o anumită cantitate de spațiu înainte de a renunța. Deci, minimizați sarcina motorului ori de câte ori este posibil.
Nu faceți dificil pentru utilizatori să găsească ceea ce au nevoie pe site-ul dvs. web. Citiți „5 greșeli de navigare pe web care vă costă conversii” |
Încărcare cognitivă
Sarcina cognitivă este cantitatea de procesare mentală necesară pentru a da sens unei pagini. Când aveți mai multe puncte de aliniere sau locații inconsecvente pentru sarcini interactive, încărcarea cognitivă este afectată. În general, trebuie să luați în considerare următoarele:

Disponibilitate
Aceasta se referă la posibilitatea de descoperire a informațiilor atunci când utilizatorii au nevoie de ele. Ideea este de a face mai ușor pentru vizitatori să identifice ceea ce au nevoie pe o pagină. Acest lucru ar putea însemna acordarea elementelor care sunt utilizate mai frecvent de către vizitatori mai mult accent imobiliar sau vizual pe o pagină.
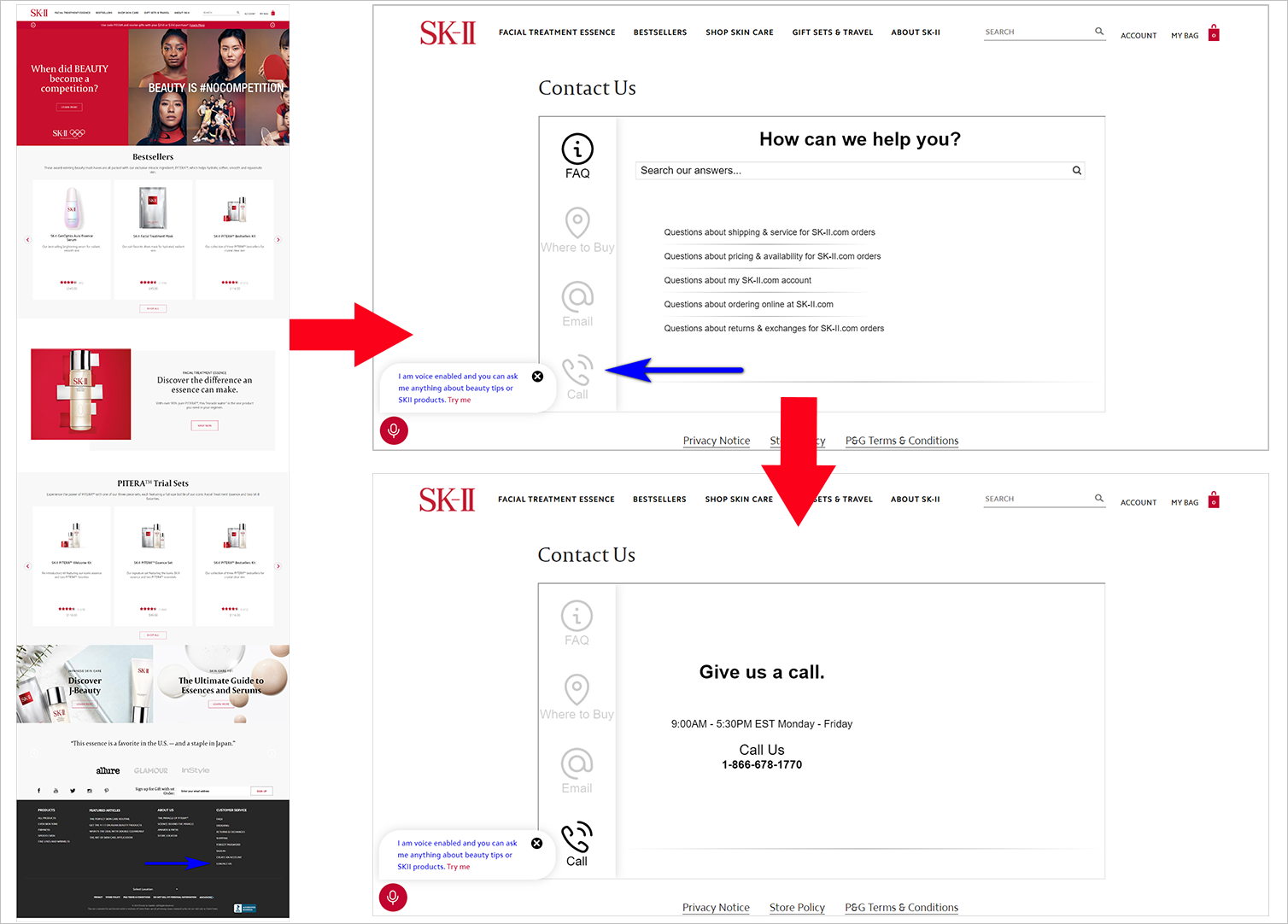
De exemplu, numărul de telefon de pe SK-II.com ar putea fi dificil de găsit. Utilizatorul va trebui să deruleze până la subsolul paginii, să faceți clic pe „Contactați-ne”, apoi să faceți clic pe pictograma „Apelați” (care nu are și semnificații de affordance):

Un alt exemplu de problemă de disponibilitate sau de descoperire este atunci când utilizatorul se întreabă ce ar trebui să facă pe pagină, deoarece apelul la acțiune este neclar sau discret. Deci, asigurați-vă că elementele de navigație sunt vizibile vizibile. Amintiți-vă, dacă utilizatorul nu poate găsi ceva, atunci ar putea la fel de bine să nu existe.
Puncte de aliniere
Paginile web par mai intimidante dacă există mai multe puncte de aliniere, așa că rămâneți la câteva. Acest lucru este deosebit de important pe formulare. Când două forme au același număr de câmpuri, cea cu mai multe puncte de aliniere are sarcina cognitivă mai mare.
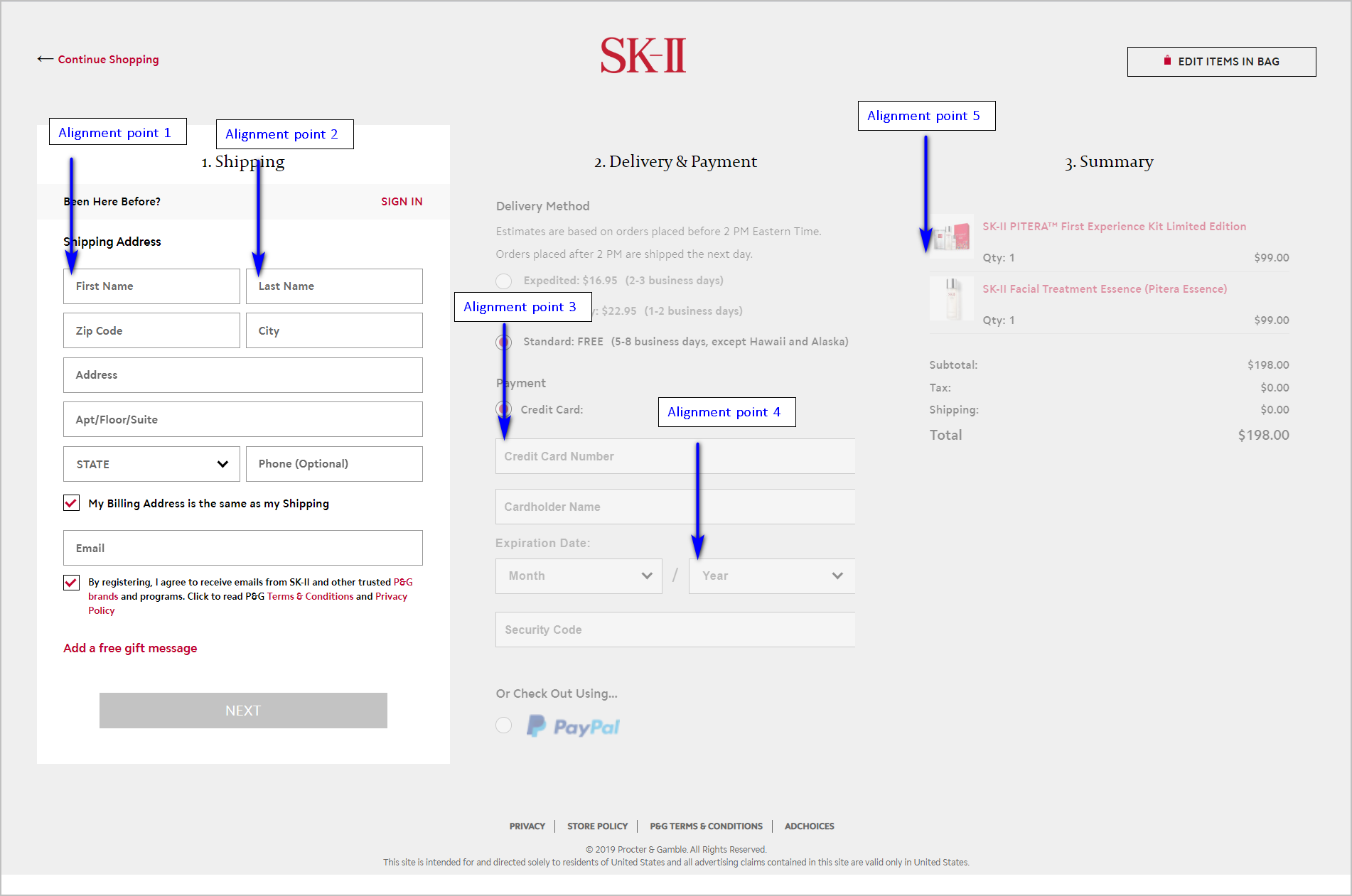
Formularul de plată al SK-II.com, de exemplu, are mai multe puncte de aliniere. Cu toate acestea, site-ul evită încărcarea cognitivă inutilă prin dezactivarea altor secțiuni ale paginii până când utilizatorul a finalizat primul pas. În caz contrar, pagina ar părea prea greoaie:

Consecvență și organizare
Mutarea acelorași funcții în locuri diferite îl face pe utilizator să se oprească și să se gândească. Furnizarea de funcții foarte utilizate în zone obscure și greu de văzut îl face pe utilizator să se oprească și să se gândească. Puteți urma convențiile web și puteți evita capcanele.
Exemplu de încărcare cognitivă inutilă
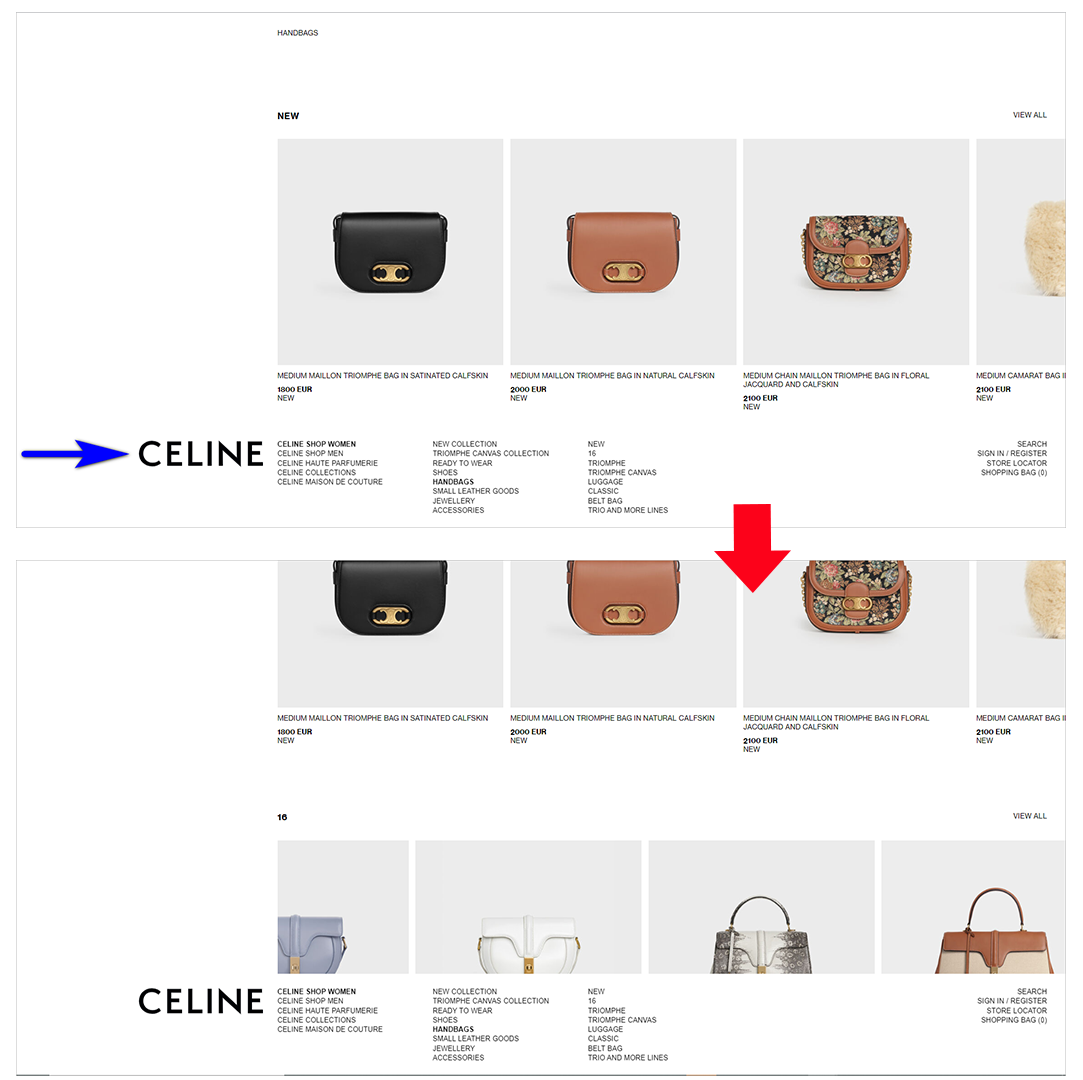
Celine.com, de exemplu, le cere vizitatorilor să-și învețe sistemul prin abaterea mult de la convențiile web:

- Numele/sigla companiei, care se găsește de obicei în colțul din stânga sus al paginii (sau în mijloc, în partea de sus a paginii pentru site-urile de modă), se află în colțul din stânga jos.
- Elementele de navigare sunt situate în partea de jos. Această plasare neconvențională a elementelor de navigație provoacă și o problemă de fund fals. Nu este imediat evident că utilizatorii pot derula în jos pentru a vedea mai mult conținut sub fold.
Părere
Când utilizatorii interacționează cu ceva de pe pagină sau când apare o eroare, pagina ar trebui să ofere mecanisme pentru a arăta ceea ce a avut loc.
Asigurați-vă că feedback-ul este vizibil vizibil, astfel încât utilizatorul să nu fie nevoit să-l vâneze și să se întrebe dacă site-ul web a recunoscut acțiunea pe care tocmai a întreprins-o.
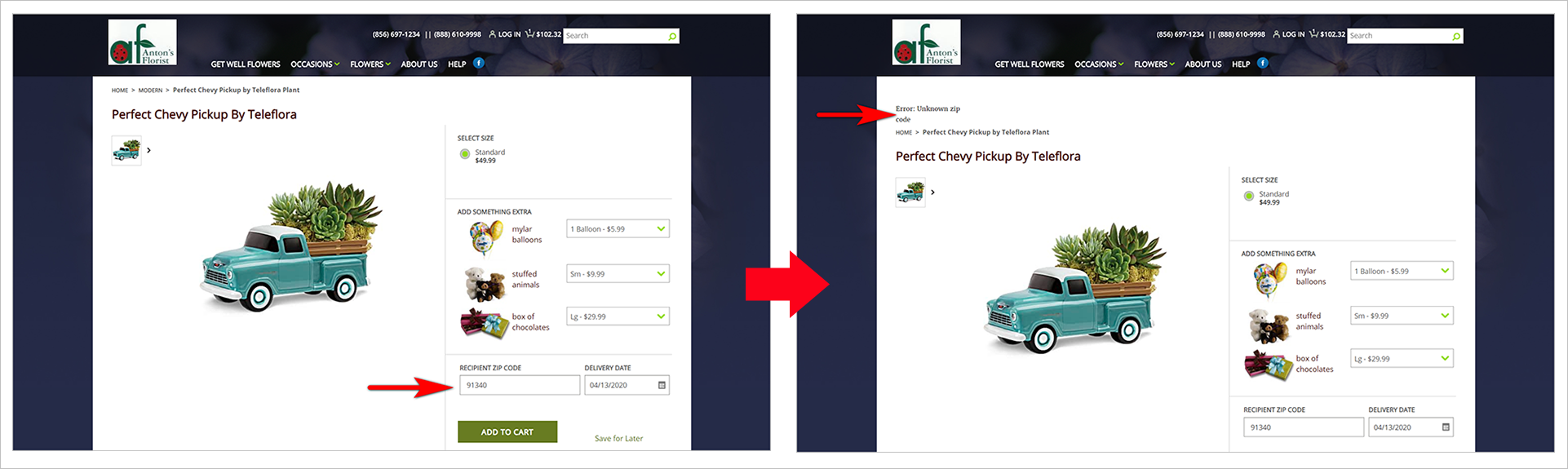
Pagina cu detalii despre produs a lui AntonsFloristNJ.com, de exemplu, nu oferă cu adevărat utilizatorului niciun feedback dacă introduce un cod poștal pe care compania nu îl satisface. După ce utilizatorul dă clic pe „Adaugă în coș”, mesajul „Eroare: cod poștal necunoscut” apare deasupra pesmeturilor. Acest lucru este obligatoriu să fie ratat de utilizatori, deoarece mesajul este departe de blocul de acțiuni - pare să nu aibă legătură cu acțiunea pe care tocmai a întreprins-o utilizatorul. Mesajul de eroare seamănă mai degrabă cu scripturi interne decât cu conținut public:

Când vă proiectați paginile, amintiți-vă de titlul cărții lui Steve Krug: Don’t Make Me Think. Faceți-vă paginile intuitive și utilizabile, astfel încât să aveți nevoie de cel mai mic efort mental din partea utilizatorilor.
Încărcare memorie
Încărcarea memoriei este solicitarea cauzată de nevoia de a reaminti lucruri pentru a face ceva să funcționeze.
Pe site-uri web, multe dintre acestea pot fi evitate prin punerea la dispoziție a informațiilor atunci când este nevoie.
Atunci când vizitatorii trebuie să urmeze instrucțiuni pentru a completa un formular, acele instrucțiuni nu ar trebui să fie pe o altă pagină, ci trebuie să fie pe formularul în sine. Când aveți un vrăjitor cu un set de pași, acești pași ar trebui să fie afișați pe măsură ce îi parcurge utilizatorul - vizitatorul nu ar trebui să fie nevoit să memoreze pașii de pe altă pagină.
Dacă aveți cunoștințele tehnice pentru a face ca completarea automată a formularelor să funcționeze, puteți salva utilizatorii o cantitate de memorie. Ajutați-i cu câmpurile de formular atunci când încep să introducă informații pe care tind să le folosească pe mai multe site-uri. Aveți grijă să testați asta, astfel încât să nu depășiți un prag de factor înfiorător în timp ce încercați să conservați încărcarea memoriei.
Exemplu de încărcare a memoriei de conservare
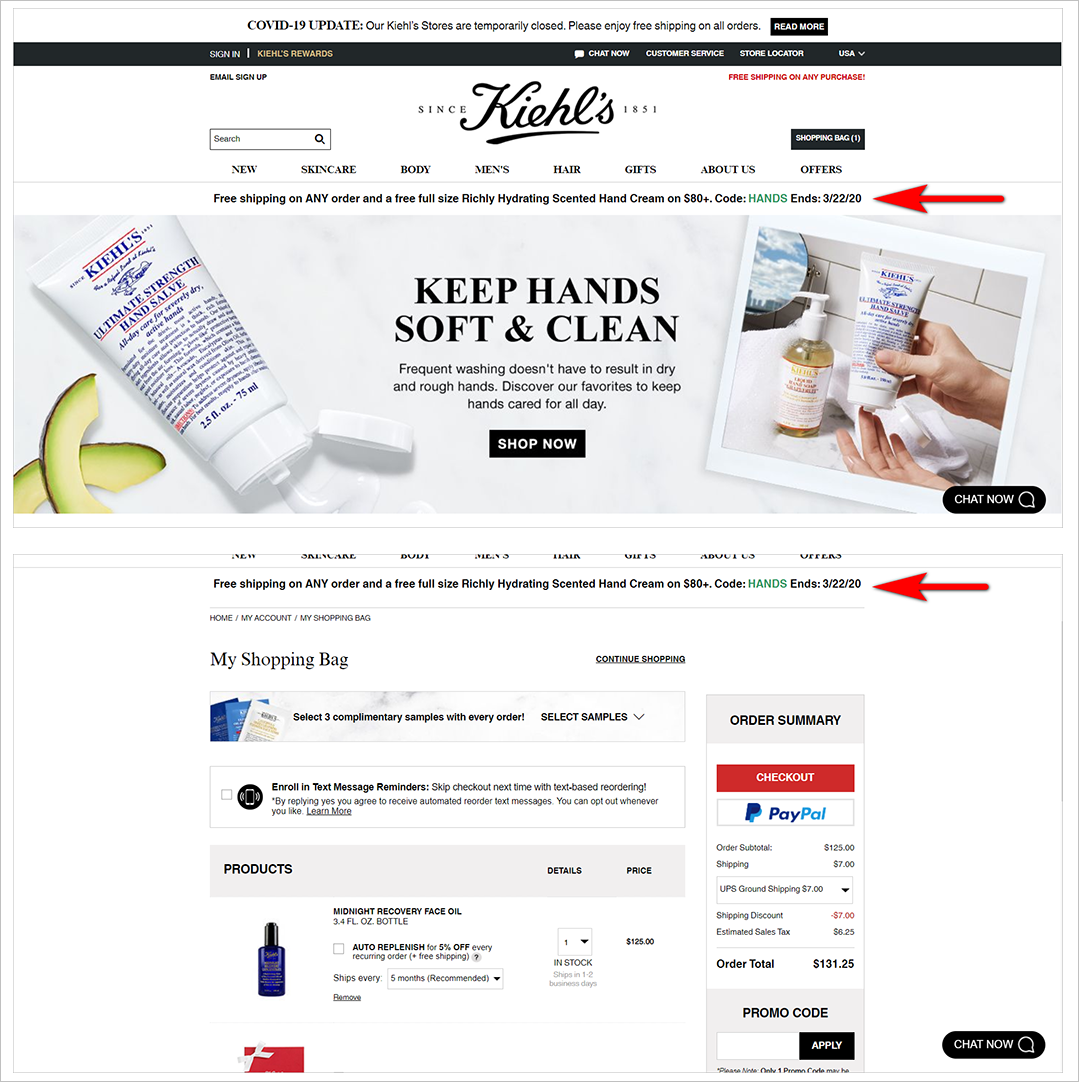
Afișarea codului promoțional disponibil pe pagina în care utilizatorul trebuie să-l introducă este o modalitate de a conserva încărcarea memoriei online. Kiehls.com, de exemplu, păstrează bannerul codului promoțional de pe pagina de pornire în coșul de cumpărături. În acest fel, utilizatorul nu trebuie să memoreze codul sau să se întoarcă la pagina de pornire când a ajuns pe pagina coșului de cumpărături:

Scopul este întotdeauna de a minimiza munca pe care utilizatorul trebuie să o facă pe site-ul dvs. Aceasta include să nu le ceri să-și amintească prea multe lucruri pentru a funcționa cu interfața ta.
Evitați sistemul 2 ori de câte ori este posibil
Ține minte: sistemul 2 este locul în care conversiile tale vor muri.
Dacă îi determinați pe vizitatori să se gândească prea mult pentru a vă folosi site-ul, utilizatorii vor părăsi și vor lucra cu site-uri care sunt mai ușor de utilizat.
Adesea, doar reducerea numărului de elemente de pe paginile dvs. poate face minuni pentru cele patru tipuri de încărcare a vizitatorilor. Încercați și urmați aceste sfaturi:
- Reduceți textul de pe pagină cât mai mult posibil.
- Scapă de distracția vizuală, în special de mișcare.
- Minimizați numărul de opțiuni disponibile. Prezentați cele 3 sau 4 opțiuni simple pe care un vizitator le poate procesa cu ușurință.
- Urmați convențiile web și evitați ca utilizatorii să vă învețe sistemul.
Pentru a merge mai departe și a vă asigura că încărcarea vizitatorilor este cât mai mică posibil, trebuie să evaluați cele mai utilizate pagini din punct de vedere vizual, motor, de memorie și cognitiv. Nu puteți face experiența fără frecare pentru toate cele patru tipuri de încărcături, dar puteți lua decizii foarte deliberate atunci când înțelegeți compromisurile implicate.