Page Experience și Core Web Vitals: Un ghid rapid pentru CRO și SEO
Publicat: 2021-03-23Page Experience și Core Web Vitals: Un ghid rapid pentru CRO și SEO
Rezumat: Pregătește-te! Core Web Vitals de la Google vine în mai 2021!
De Alexander Svensson 9 min
Core Web Vitals este încercarea Google de a măsura și recompensa o experiență bună a utilizatorului cu clasamente mai bune .
Eforturile anterioare ale Google de a recompensa UX bun:
- Cine optimizează experiența utilizatorului
- Valori tipice pentru o experiență bună pentru utilizator
- Poate Google să măsoare satisfacția site-ului?
- Alți factori de utilizare și experiență a paginii pe care Google îi poate vedea
Ghidul tău pentru Core Web Vitals:
- Ce sunt principalele elemente vitale web?
- Care sunt pragurile pe care trebuie să le îndeplinească site-urile web pentru principalele elemente vitale ale web?
- Sunt aceste schimbări bune pentru UX și CRO?
- Ce pot face pentru a îmbunătăți experiența paginii?
Aceasta nu este prima incursiune a Google în experiența utilizatorului (UX) și probabil că nu va fi ultima. Acestea fiind spuse, merită să înțelegeți cum este diferit acest lucru față de eforturile lor anterioare de a recompensa UX bun și să vedeți dacă acest lucru poate duce la planuri de creștere atât CRO, cât și SEO pentru site-ul dvs.
Să ne scufundăm.

Înrudit: Învățarea Google Analytics 4: Ghidul dvs. pentru familiarizarea cu GA4
Experți CRO și SEO: Cine optimizează experiența utilizatorului?
O experiență bună de utilizare a fost, de o vreme, în mare parte domeniul analiștilor de conversie și al profesioniștilor în utilizarea web. Experții în optimizarea motoarelor de căutare (SEO), cel puțin în mod tradițional, s-au ocupat de creșterea dimensiunii audienței. Între timp, experții în optimizarea ratei de conversie (CRO) au creat o strategie pentru a ușura viața publicului respectiv.
Un expert în conversii „tradiționale” ar...
- gestionați instrumente precum VWO și Optimizely pentru a rula teste divizate sau multivariate ,
- gestionați sondajele site-ului pentru a vedea care sunt cele mai mari puncte slabe ale site-ului și
- rulați exerciții UX, cum ar fi teste de utilizare și sortări de carduri pentru a optimiza experiența.
Un profesionist în căutare „tradițional” ar...
- gestionați instrumente precum Google Search Console și Moz pentru a verifica starea site -ului,
- faceți cercetarea cuvintelor cheie pentru a vedea care sunt cei mai mari termeni de căutare de vizat și
- rulați proiecte de creare de conținut pentru a atrage mai mulți oameni pe site.
De-a lungul timpului, acele linii s-au estompat .
Google a început să măsoare lucruri precum pogo-sticking, calitatea conținutului și compatibilitatea cu dispozitivele mobile - acestea sunt măsurători de utilizare pe web care afectează clasamentele de căutare . SEO a trebuit să dobândească abilități de UX, iar profesioniștii în conversie au trebuit să dobândească abilități de optimizare a căutării.
Core Web Vitals este următoarea încercare a Google de a stabili un sistem de recompensă sistematic pentru site-urile care au o experiență bună de utilizare, iar optimizarea poate veni atât de la profesioniști CRO, cât și de la SEO.

Înrudit: Google Analytics esențial: Configurarea și rapoartele de care au nevoie marketerii online
Care sunt valorile tipice pentru o experiență bună pentru utilizator?
Pentru site-urile web care rulează teste de utilizare, există măsuri bune pentru scorul UX :
- Rata de succes a sarcinii este procentul de persoane care pot îndeplini o sarcină pe site.
- Timpul pe sarcină este timpul mediu necesar unui participant pentru a îndeplini o anumită sarcină.
Pentru site-urile care au sondaje web, există valori bune Voice of the Customer (VoC) pentru utilizarea percepută:
- Satisfacția este măsura calitativă pe care utilizatorii o oferă unui site web pentru a clasifica cât de fericiți sunt de experiență.
- Scala de utilizare a sistemului (SUS) și Scorul Net Promoter (NPS) sunt variante mai detaliate ale unui „scor UX” care pot fi folosite pentru benchmark-uri.
Acestea sunt doar câteva dintre valorile utilizate pe scară largă care sunt proxy utile pentru o experiență bună pentru utilizator.
Lucrul de reținut când Google și păianjenii săi încearcă să „măsoare” experiența utilizatorului este că nu are acces la niciuna dintre aceste date .
Poate Google să măsoare satisfacția site-ului?
În ciuda cantității imense de date Google din miliarde de căutări pe zi, păianjenii care vă accesează site-ul web și serverele care procesează cererile de căutare au limitări foarte reale când vine vorba de experiența utilizatorului.
Google nu poate rula sondaje de satisfacție pentru toate site-urile web existente. Nici pe acele site-uri nu poate rula teste de utilizare.
Motorul de căutare nu poate măsura satisfacția, rata de succes sau timpul de lucru.
Pentru experiența utilizatorului, Google trebuie să se bazeze pe ceea ce păianjenii pot „vedea” atunci când vă accesează cu crawlere site-ul și pe comportamentul legat de pagina cu rezultatele motorului de căutare. În trecut, acest lucru a dus la valori care sunt oarecum corelate cu o experiență bună a utilizatorului :
Pogo-lipit
Dacă un utilizator face clic pe site-ul dvs. de la Google, apoi se întoarce direct la pagina cu rezultatele motorului de căutare , Google consideră asta ca un indicator că utilizatorul nu a găsit ceea ce are nevoie. (Gândiți-vă la asta ca la un văr ușor inferior, dar scalabil, al ratei de succes a sarcinii.)
urs panda
Google a încercat să recompenseze site-urile web cu conținut semnificativ și să pedepsească fermele de conținut prin evaluarea conținutului de calitate, ceea ce se aliniază într-un fel cu UX bun.

Acestea sunt primele încercări de a recompensa o experiență bună a utilizatorului cu clasamente mai bune. Dar ele lasă destul de mult pe masă – există câteva lucruri pe care păianjenii Google încă le pot verifica, care pot fi accesate cu crawlere și legate direcțional de UX bun.
Care sunt alți factori de utilizare și experiență a paginii pe care Google îi poate vedea?
Pe lângă Panda și pogo-sticking, păianjenii Google pot interpreta câteva lucruri în funcție de modul în care sunt configurate site-urile web:
Utilitate pentru mobil
Dacă un vizitator merge pe un site de pe mobil și site-ul nu se redă corect, Google „pedepsește” site-ul cu un clasament mai scăzut.
Navigare sigura
Google folosește o „cutie de penalizare” pentru site-urile care au programe malware, descărcări dăunătoare și pagini înșelătoare. Webmasterii pot rezolva problemele și pot cere Google să verifice pentru a se asigura că problema a dispărut, dar în timp ce Google detectează că există pagini nesigure, va exista o penalizare de clasare.
HTTPS
Motorul de căutare ajută la creșterea adoptării https , recompensând site-urile securizate cu clasamente mai bune.
Fără interstițiale intruzive
Dacă un site afișează ferestre de tip pop-up imediat după ce un vizitator aterizează și ascunde conținutul principal în proces, Google va lua acest lucru drept un hit UX și va atribui site-ului poziții inferioare.
Acestea sunt încercările actuale ale motorului de căutare de a recompensa UX bun, dar lansează un alt factor de clasare în acest an: Core Web Vitals.
Dezvoltați-vă afacerea exponențial cu experiența dovedită în optimizarea ratei de conversie.Abonați-vă la e-mailul săptămânal SiteTuners |
Ce sunt principalele elemente vitale web?
Google are nevoie de o „hartă” a unei experiențe bune de utilizare, chiar dacă nu poate vedea „teritoriul” real.
Deoarece Google nu poate vedea dacă un utilizator este sau nu frustrat de un site, motorul de căutare folosește pogo-sticking ca proxy pentru experiența web. Deoarece nu poate vedea cum reacționați la versiunea mobilă a unui site, folosește modul în care site-ul dvs. este redat pe dispozitivele mobile ca proxy pentru experiența mobilă.
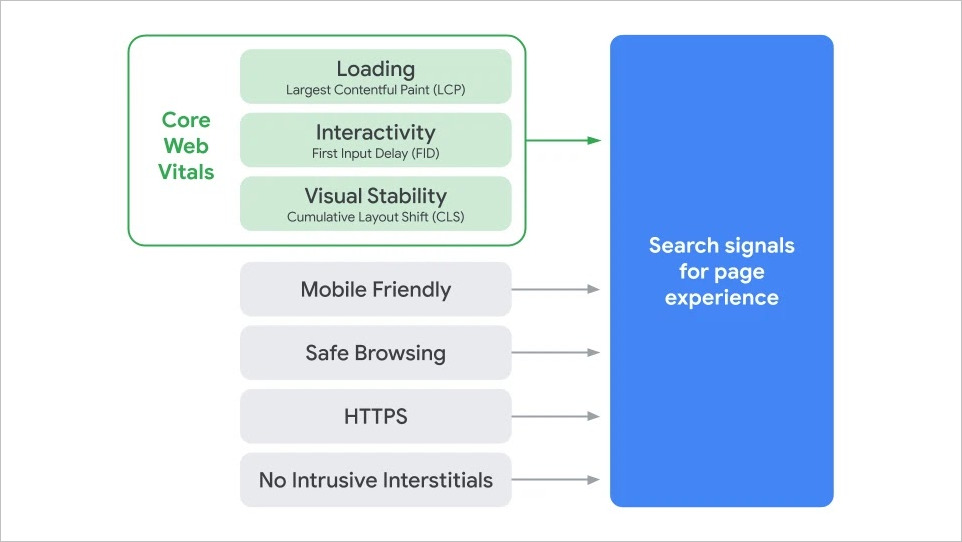
Core Web Vitals funcționează pe același principiu:
- Google nu poate vedea cât de fericit este utilizatorul cu viteza de încărcare a site-ului , așa că folosește Largest Contentful Paint (LCP) ca proxy.
- Nu poate vedea dacă vă place cât de interactiv este site-ul, așa că folosește First Input Delay (FID) ca proxy.
- Nu poate vedea dacă găsiți site-ul suficient de stabil pentru nevoile dvs., așa că folosește Cumulative Layout Shift (CLS) ca proxy.
Core Web Vitals sunt măsurători scalabile care pot servi drept proxy pentru o experiență bună pentru utilizator pe care păianjenii Google o pot accesa cu crawlere, măsura și înțelege.

Imagine de pe blogul Google Search Central
Viteza de încărcare: Ce este cea mai mare vopsea de conținut sau LCP?
Cea mai mare vopsea de conținut sau LCP este cât de repede puteți încărca conținutul de deasupra paginii . Dacă toate elementele care populează primul ecran pe care un utilizator îl vede fără defilare se încarcă în 2,5 secunde sau mai puțin, acesta va depăși pragurile Google pentru LCP. Acest lucru este adevărat chiar dacă durează 6-10 secunde pentru a încărca întreaga pagină.
Teoria de funcționare este că aceasta este viteza paginii „simțită” . Un utilizator nu-i pasă dacă mai multe elemente se încarcă sub fold, dar lui sau ei îi va păsa dacă durează ceva timp pentru ca primul ecran să fie populat.
Există o varietate de factori care pot afecta cât de repede puteți încărca conținutul de deasupra paginii, de la timpii de răspuns ale serverului până la dacă aveți sau nu o rețea de implementare a conținutului (CDN) și ați redus CSS.
Interactivitate: Ce este întârzierea primei intrări sau FID?
Întârzierea primei introduceri sau FID este cât de repede pagina încărcată devine interactivă . Elementele încărcate de pe pagină pot dura ceva timp pentru a deveni clicabile, în funcție de configurația dvs., astfel încât Google va recompensa site-urile care fac elementele interactive în 100 de milisecunde .
Teoria de funcționare este că, dacă utilizatorii dau clic pe ceva care pare interactiv și nu se întâmplă nimic, vizitatorii vor fi frustrați de site, deoarece nu este receptiv.
Unii dintre factorii care afectează FID sunt cantitatea de javascript utilizată și dacă există sau nu o mulțime de date care trebuie procesate pe partea clientului, spre deosebire de procesate pe server.
Stabilitate vizuală: Ce este Comutative Layout Shift sau CLS?
Cumulative Layout Shift sau CLS este o încercare de a măsura cât de stabil este un site . Elementele se pot deplasa adesea pe măsură ce vizitatorii încearcă să facă clic pe lucruri sau să proceseze informațiile care se află pe o pagină. Google se așteaptă ca proprietarii de site-uri web să minimizeze cât de multe elemente se mișcă după încărcare.
Teoria de funcționare este că, dacă un utilizator este pe cale să facă clic pe ceva și se mișcă, sau dacă vizitatorul citește o anumită propoziție și este împins în jos, acea „schimbare de aspect” este enervantă pentru utilizator.
Unii dintre factorii care influențează CLS sunt imaginile, conținutul încorporat, cadrele iframe fără dimensiuni și conținutul injectat dinamic.
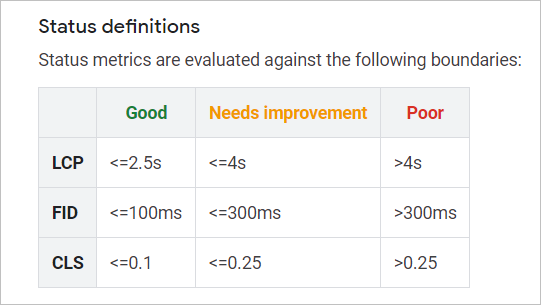
Care sunt pragurile pe care trebuie să le îndeplinească site-urile web pentru principalele elemente vitale ale web?
Acestea sunt limitele publicate pentru LCP, FID și CLS:

Imagine din Centrul de ajutor Search Console
Sunt aceste schimbări bune pentru UX și CRO?
La un nivel înalt, scorurile bune Core Web Vitals vor fi direcțional bune pentru experiența dvs. de utilizator și pentru conversii. Există o mulțime de cercetări care susțin relația dintre timpul de încărcare a paginii și valori cum ar fi sărituri și conversii, de exemplu.
La nivel de detaliu, va varia destul de mult.
Factori de luat în considerare
În funcție de bugetul anual , poate fi mai bine pentru conversii dacă cheltuiți bani pe un sortare de card pentru navigare decât pe o licență pentru un CDN pentru a îmbunătăți timpul de încărcare a paginii și LCP.
În funcție de dimensiunea resurselor dvs. de dezvoltare , poate fi o investiție de timp mai bună pentru a vă repara experiența cu coșul de cumpărături decât examinarea fragmentelor de javascript pentru a îmbunătăți FID.
Dar, în general, lucrul asupra aspectelor experienței utilizatorului care se intersectează cu Core Web Vitals va tinde să fie un lucru bun.
Gândiți-vă la asta ca la un avantaj suplimentar pentru anumite tipuri de proiecte atunci când elaborezi planuri. Dacă sunteți în preajma ca un proiect de viteză a paginii să vă aducă conversii suplimentare, dar care să coste compania câteva sprinturi de timp de dezvoltare, dacă beneficiați de clasament din LCP pe lângă câștigurile de conversie, vă poate sfătui să prioritizați acel proiect.
Și Google încearcă să recompenseze UX bun, în ciuda faptului că nu are date calitative directe despre testele de utilizare ale unui site și scorurile Vocea clientului, este o schimbare binevenită în schema generală a lucrurilor.
Ce pot face pentru a îmbunătăți experiența paginii?
Dacă sunteți familiarizat cu Google Search Console, îl puteți folosi pentru a vă verifica valorile Core Web Vitals, pentru a începe cel puțin să vedeți unde Google percepe site-ul dvs. ca fiind puternic sau slab. Odată ce vezi care sunt cele mai mari lacune, poți începe să formulezi un plan de atac.
Dacă aveți câteva pagini cheie, PageSpeed Insights ar putea fi un bun punct de plecare. Vă va oferi scorurile pentru LCP, FID și CLS, apoi vă va sugera îmbunătățiri speciale pentru proiecte potențiale, cum ar fi minimizarea javascript, amânarea încărcării imaginilor deasupra pliului sau imagini fără dimensiuni, în funcție de pagina dvs.
Dacă aveți nevoie de informații mai aprofundate despre tipurile de proiecte care afectează LCP, FID și CLS, site-ul web vitals este o resursă excelentă.
În general, veți dori să vă asigurați că aveți cel puțin unele proiecte de-a lungul timpului care afectează timpul de încărcare deasupra plierii, interactivitatea și stabilitatea vizuală. În continuare, aceste tipuri de proiecte vor tinde să vă îmbunătățească atât conversiile, cât și clasamentele pe Google.
Pune totul la un loc: cui deține principalele elemente vitale web și experiență în pagină?
Există încă destul de multe diferențe între profesioniștii tradiționali SEO și specialiștii UX sau CRO. Acestea fiind spuse, nu contează care parte îmbunătățește în cele din urmă experiența paginii – indiferent de departamentul care lucrează, impactul va fi un avantaj atât pentru traficul general al motorului de căutare, cât și pentru rata de satisfacție și de conversie.
Indiferent dacă vă vedeți ca un profesionist SEO sau UX, este timpul să vă familiarizați cu Core Web Vitals și Page Experience.
Abonați-vă la e-mailul săptămânal SiteTunersDezvoltați-vă afacerea exponențial cu experiența dovedită în optimizarea ratei de conversie. Obțineți strategii, tehnici și oferte săptămânale |
