PWA oficial pentru Shopware 6: Cum să-ți faci clienții să devină WOW în 2022?
Publicat: 2021-12-01Conţinut
- Definiția PWA și de ce să o folosiți?
- Performanță rapidă
- Dimensiune mică a aplicației
- Lucrați offline
- Nu este nevoie de instalare, actualizare sau publicare în magazinul de aplicații
- Ușurință pentru SEO
- Compatibilitate între browsere și dispozitive
- Dezvoltare și întreținere mai ieftine
- Securitate
- Avantajele Shopware PWA
- Dezavantajele Shopware PWA
- Exemple de aplicații web progresive și rezultatele lor de marketing
- AliExpress
- Forbes
- Stare de nervozitate
- Lancome
- Ce face Shopware PWA unic?
- Creativitate nerestricționată
- Creat pentru complexitatea la nivel de întreprindere
- Stack de tehnologie
- Integrare rapidă
- Vitrina Vue: Vitrina de top PWA pentru Shopware 6
- Ce este Vue Storefront?
- De ce să folosiți Vue Storefront ca PWA pentru Shopware 6 Release?
- Instalarea PWA pe Shopware 6
- De ce ar trebui să luați în considerare implementarea PWA?
Limita dintre site-uri web și aplicațiile native este estompată pentru comerțul electronic mobil. Crearea unei aplicații mobile pentru compania dvs. de comerț electronic și apoi atragerea utilizatorilor pentru descărcare nu mai este relevantă. De ce? Pentru că au apărut PWA (aplicații web progresive) care combină avantajele site-urilor web și aplicațiilor native. Deși PWA-urile pentru Magento 2 au apărut mai devreme, magazinele Shopware pot fi deja transformate cu succes în PWA. Și odată cu lansarea PWA-ului oficial pentru Shopware 6, a devenit mult mai ușor.
Să vorbim despre asta Ai un proiect în minte?
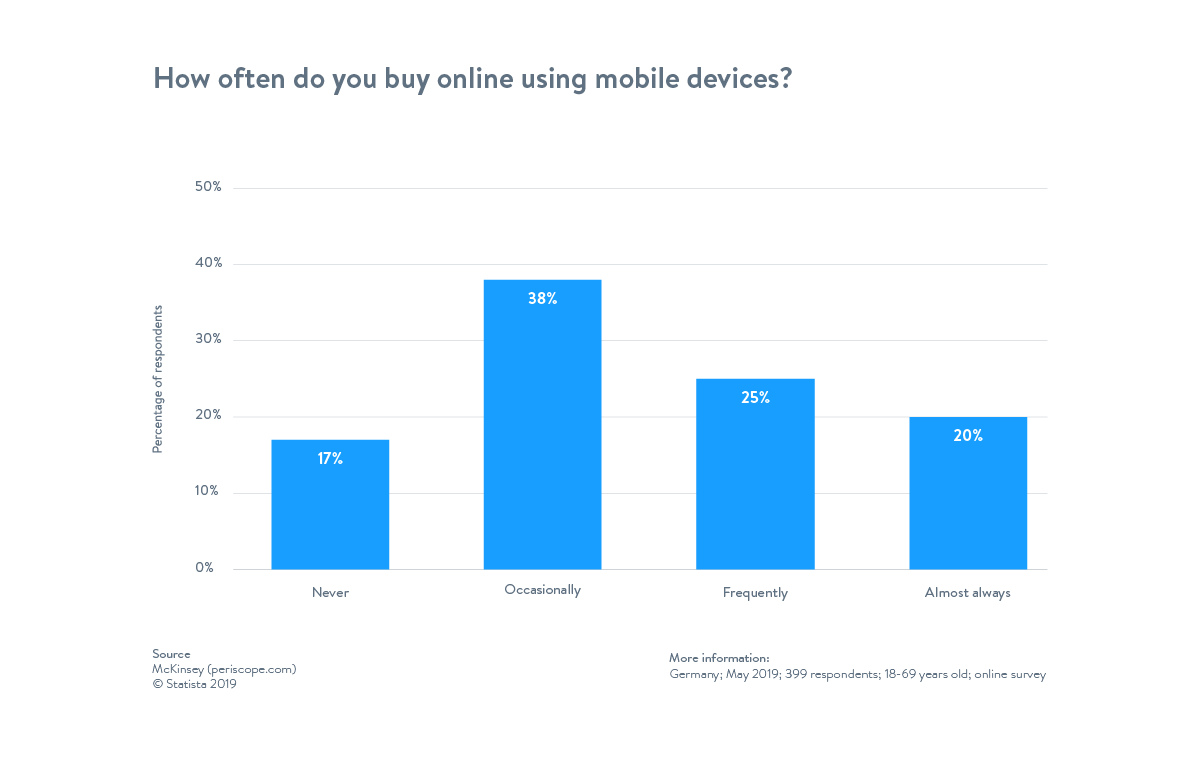
Numărul clienților de telefonie mobilă crește constant. Pe imaginea de mai jos de la Statista, puteți observa că 25% dintre utilizatori fac achiziții prin intermediul dispozitivelor mobile frecvent, în timp ce 20% o fac aproape întotdeauna. Cu toate acestea, dacă site-ul dvs. de comerț electronic nu este compatibil cu dispozitivele mobile, este puțin probabil ca clienții să descarce o aplicație nativă doar pentru a cumpăra un produs. Pentru a vă maximiza profitul, aveți nevoie de o tehnologie care oferă o experiență convenabilă pentru utilizator pe fiecare dispozitiv.

Sursa imagine: Shopware
În acest articol, vom explica ce este aplicația PWA și vom dezvălui beneficiile pe care acestea le aduc afacerii dvs. De asemenea, vă vom spune despre cea mai dovedită platformă PWA pentru crearea de front-end - Vue Storefront care servește ca PWA nativ Shopware 6. Astfel, vei afla avantajele integrării acestuia în site-ul de comerț electronic Shopware.
Definiția PWA și de ce să o folosiți?
Aplicația web progresivă a apărut pentru prima dată în 2015. Pentru a scurta povestea, este un amestec de site-uri web (sau aplicații web) și aplicații mobile. Acestea combină funcțiile oferite de browserele web pentru a oferi experiența aplicației mobile native.
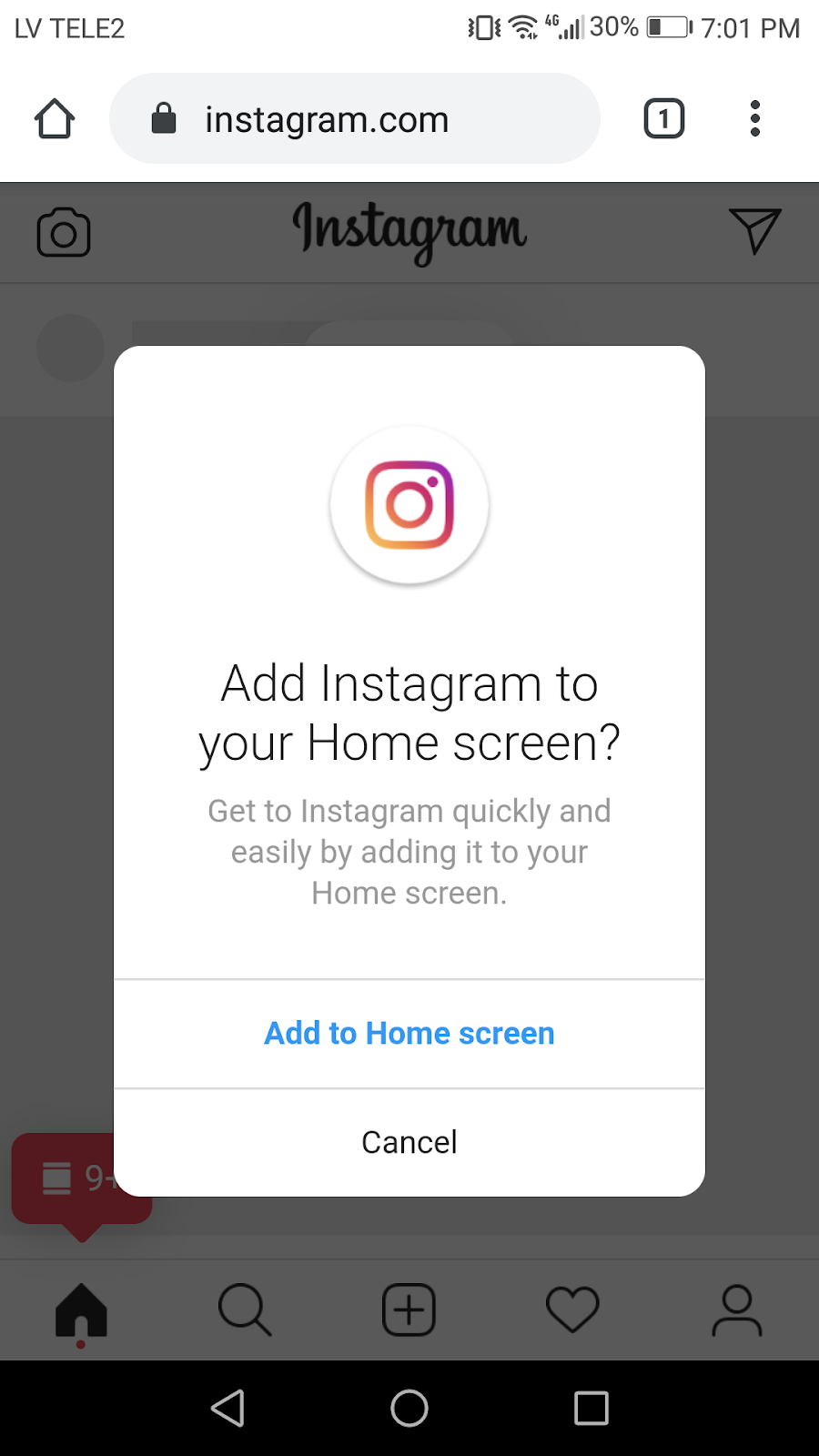
Deci, ce este exact PWA? PWA are toate semnele unui site web obișnuit. Acestea pot fi deschise într-un browser pe fiecare dispozitiv care are o conexiune la internet. Au o adresă URL și pot fi găsite în motoarele de căutare. Și probabil ați mai văzut un PWA, doar că nu știați despre asta. De exemplu, știați că Instagram, Tinder sau Pinterest sunt acum PWA-uri?
Diferența dintre PWA și site-urile web obișnuite sau aplicațiile web este următoarea. Când deschideți un PWA într-un browser mobil, aveți impresia că ați deschis o aplicație nativă. În plus, nici măcar nu trebuie să descărcați o aplicație pentru a face asta! Cu toate acestea, un PWA vă va oferi să îl adăugați pe ecranul de pornire și, prin urmare, să îl instalați ca aplicație pe dispozitiv. Odată ce o faci, nu va mai exista nicio interfață de utilizare a browserului, astfel încât să te poți bucura de experiența aplicației native.

Sursa imagine: Googleusercontent
Aplicațiile PWA oferă oportunități excelente pentru fiecare organizație existentă pe web, inclusiv pentru magazinele de comerț electronic. Acum haideți să cercetăm mai profund pentru a afla mai multe despre beneficiile PWA-urilor inovatoare pentru afacerea dvs.
Performanță rapidă
Potrivit benchmark-urilor de viteză a paginii Google, 53% dintre utilizatori vor părăsi magazinul dvs. electronic dacă timpul de încărcare este mai mare de 2 secunde.
În schimb, PWA-urile sunt incredibil de rapide, așa că dacă le alegeți, este posibil să uitați de orice griji legate de viteza de încărcare a paginii. Pe scurt, folosesc un fișier JS Service Worker suplimentar pentru a stoca datele în cache. De exemplu, Vue Storefront, care este un PWA oficial pentru Shopware 6 despre care vom vorbi în continuare, a atins viteza de încărcare a catalogului magazinului electronic de 0,1 secunde.
Dimensiune mică a aplicației
Aplicațiile native consumă o cantitate decentă de spațiu pe disc. Ele pot cântări mai mult de 100 de megaocteți. Și pariem că niciun utilizator nu-i place să-și polueze spațiul de memorie cu aplicații pe care le folosesc rar, de exemplu, o dată pe săptămână. Acesta este motivul pentru care utilizatorii șterg frecvent aplicațiile la fel de repede pe cât le descarcă. Se datorează faptului că mulți dintre ei doresc să folosească memoria dispozitivului pentru audio, imagini, video și alte conținuturi multimedia.
Site-urile web dezvoltate în mod corespunzător ar trebui să cântărească puțin. Dacă nu ținem cont de videoclipuri și imagini, dimensiunea acestora poate fi mai mică de 100 de kiloocteți.
PWA-urile rezolvă în mod eficient problema aplicațiilor native foarte consumatoare. Ele consumă mult mai puțin spațiu de stocare. Să ne uităm la Twitter care a devenit recent PWA.
Dimensiunea PWA | Dimensiunea aplicației Android | Dimensiunea aplicației iOS |
600 KB | 23,5 MB | 116,5 MB |
Aceasta este de 39 de ori mai mare decât reducerea în comparație cu aplicația pentru Android și de 194 de ori față de cea pentru iOS.
Lucrați offline
Aplicațiile web progresive pot accesa datele pre-cache, indiferent dacă au sau nu o conexiune la internet. Astfel, utilizatorii pot răsfoi produse și pot comanda offline. Bunurile comandate sunt trimise către server, odată ce conexiunea la internet este restabilită. Acest lucru face ca experiența utilizatorului să fie perfectă. Procesul de cumpărături nu va fi întrerupt în cazul unei conexiuni defectuoase la internet sau a lipsei conexiunii.
Citește și: Urmați aceste sfaturi dacă trebuie să alegeți o companie de dezvoltare web de încredere
Nu este nevoie de instalare, actualizare sau publicare în magazinul de aplicații
Publicarea aplicației dvs. în magazinele de aplicații populare este un pas inevitabil dacă trebuie să o faceți disponibilă publicului. Este nevoie de ceva timp. În sens invers, utilizatorii trebuie să descarce, să instaleze o aplicație și să o actualizeze ocazional. Cu toate acestea, aplicația web progresivă este mai degrabă o aplicație web la bază, așa că vă scutește pe dumneavoastră și pe clienții dvs. de toate acestea.
Ușurință pentru SEO
Deși PWA oferă interfață de utilizare nativă a aplicației, precum și capacități, rămâne să fie o pagină web. Prin urmare, va fi indexat de motoarele de căutare și poate fi partajat de utilizatori. În plus, Google plasează mai sus site-urile care au o viteză de încărcare mai mare. Astfel, prin încorporarea software-ului PWA în magazinul dvs. electronic, mai mulți utilizatori îl vor putea găsi.
Dinarys este un expert în dezvoltarea afacerilor în comerțul electronic. Dacă aveți nevoie de o consultanță gratuită privind implementarea PWA pentru afacerea dvs., nu ezitați să ne scrieți un mesaj.
Compatibilitate între browsere și dispozitive
Aplicațiile web progresive rulează excelent pe fiecare browser și dispozitiv pe care îl utilizați - computer desktop, smartphone, tabletă etc. La fel ca aplicațiile mobile native, ele pot interacționa cu elementele interne ale dispozitivului dvs., de exemplu, camera foto, senzorii GPS etc.
Citiți și: Cum să optimizați pagina de plată pentru a vă crește vânzările
Dezvoltare și întreținere mai ieftine
Dacă decideți să dezvoltați o aplicație pentru iOS și una pentru Android, trebuie să cheltuiți aproximativ de două ori mai mult. În schimb, tehnologia PWA folosește o singură bază de cod, dar funcționează atât pe Android, cât și pe iOS.
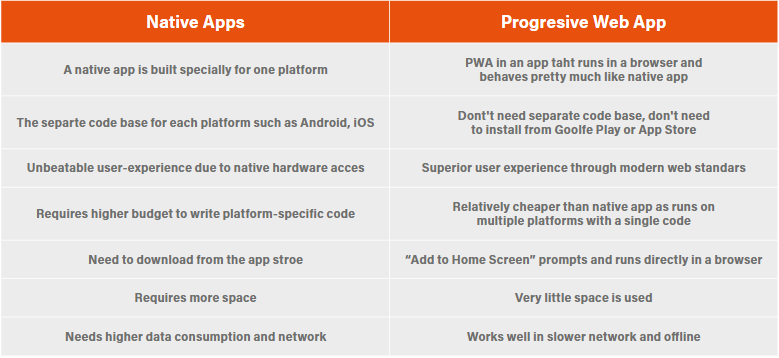
Pentru a rezuma diferențele PWA în comparație cu aplicațiile native, aruncați o privire la imaginea de mai jos:

Diferențele dintre aplicațiile web native și progresive
Securitate
Aplicațiile web progresive, în mod implicit, trebuie să fie difuzate de pe servere certificate SSL, folosind protocolul HTTPS. Este singura modalitate de a face ca lucrătorii de serviciu să funcționeze și doar prin HTTPS putem fi siguri că datele transmise înainte și înapoi între Browser și API-uri sunt criptate în siguranță. Cu aplicația web progresivă Shopware, veți obține cel mai înalt nivel de securitate, deoarece toate datele sunt transmise prin HTTPS. Astfel, folosind Shopware PWA, nu trebuie să vă faceți griji cu privire la securitate și toate celelalte.
Să vorbim despre asta Ai un proiect în minte?
Avantajele Shopware PWA
Pe măsură ce mărcile de vârf la nivel mondial deschid cu succes tehnologia PWA pentru ei înșiși, proprietarii de afaceri din industria comerțului electronic se pot întreba cum poate folosi instrumentul întreprinderilor lor. Aplicațiile web progresive devin din ce în ce mai populare datorită mai multor motive. Cele primare includ următoarele:
- Fiabilitate. PWA funcționează fără probleme și eficient chiar și cu o conexiune slabă la internet sau offline.
- Viteză. PWA asigură performanță ridicată la procesarea conținutului. Tehnologia PWA permite o reacție semnificativ mai rapidă la întrebările utilizatorilor decât site-urile web obișnuite.
- Loialitatea utilizatorilor pe termen lung. PWA-urile oferă caracteristici de bază vitale care satisfac nevoile utilizatorilor în mod eficient. Clienții se pot bucura de oportunitățile avansate și își pot promova afacerile pe termen lung.
- Utilizatorii pot descărca aplicații PWA pe smartphone-uri, tablete, laptop sau desktop-uri. Aproape fiecare sistem de operare acceptă PWA.
- Utilizatorii nu trebuie să descarce sau să instaleze un PWA. Spre deosebire de o aplicație mobilă nativă, actualizările sunt instalate automat.
- Comercianții online nu trebuie să cheltuiască o sumă uriașă pe aplicații mobile, deoarece un singur PWA poate funcționa atât pe dispozitivele iOS, cât și pe cele Android
- În comparație cu aplicațiile mobile native, PWA-urile sunt destul de mai mici ca dimensiune, deoarece valorifică eficient puterea browserului. Astfel rezultă o instalare rapidă, deoarece toate componentele necesare sunt deja instalate în cache atunci când utilizatorul încarcă prima dată site-ul.
- Strategia de stocare în cache și Service Worker garantează accesul offline la resursă.
- Din 2019, PWA poate fi instalat în două moduri: ocolind magazinele de aplicații sau prin magazinele de aplicații precum Google Play Store, Apple App Store etc.
- Notificările pop-up și accesul offline și toate celelalte funcționalități PWA vor funcționa fără instalarea aplicației.
După cum am menționat deja, PWA este o combinație între un site web și o aplicație tradițională. Prin urmare, oferă beneficiile combinate ale ambelor sisteme. Tehnologiile utilizate în Shopware PWA includ JavaScript, CSS și HTML. Site-urile web PWA apar ca un site obișnuit, dar funcționează ca aplicații mobile atunci când sunt deschise printr-un browser. De remarcat, un site web sau o pagină separată poate fi adăugată pe ecranul oricărui dispozitiv, fie că este vorba despre un smartphone, tabletă sau computer, și poate activa notificările push folosind funcționalitatea avansată.
Cu toate acestea, funcțiile PWA variază, practic ele acceptă funcțiile critice, inclusiv accesul offline. Un exemplu excelent al acestei funcții este Google Docs, care este în general un serviciu online, dar poate fi disponibil și pentru operațiuni offline.
Funcțiile aplicației mobile sunt deosebit de valoroase pentru afacerile de comerț electronic, deoarece numărul tot mai mare de achiziții sunt finalizate prin intermediul dispozitivelor mobile. Astfel, 25% dintre clienți folosesc frecvent dispozitivele mobile pentru cumpărături. Prin urmare, comercianții care au deja un număr mare de vânzări prin intermediul dispozitivelor mobile sau care intenționează să extindă acest tip de vânzări ar trebui să ia în considerare implementarea PWA. Mai mult, PWA ar fi o soluție perfectă dacă o afacere de comerț electronic se confruntă cu rate de conversie mobile scăzute din cauza problemelor de utilizare.
Dezavantajele Shopware PWA
Iată ce probleme vă puteți confrunta după implementarea PWA:
- În prezent, unele sisteme de operare, browsere sau dispozitive acceptă doar funcții PWA parțiale.
- Funcțiile offline sunt limitate.
- Nu puteți folosi iOS, deoarece versiunea sistemului trebuie să fie 11.3+. De asemenea, există restricții pentru funcții precum Siri, plăți în aplicație etc.
- PWA crește uneori consumul de baterie.
Exemple de aplicații web progresive și rezultatele lor de marketing
Iată câteva dintre rezultatele angajamentului utilizatorului ale celor mai bune aplicații web progresive create de mărci celebre.
AliExpress
AliExpress este o piață online internațională. Numărul clienților lor de telefonie mobilă crește de trei ori mai rapid decât utilizatorii de pe alte dispozitive. Această companie dorea ca site-ul său web să atragă utilizatorii bine și să funcționeze la fel de repede ca aplicația sa mobilă.
Citiți și: Cum să creați o piață de vânzare cu ridicata online
De asemenea, au vrut să folosească web-ul mobil ca instrument pentru a atrage atenția asupra aplicației lor mobile. Mai târziu, AliExpress a descoperit că atragerea utilizatorilor pentru a instala aplicația mobilă este o sarcină complicată și costisitoare. Prin urmare, au ajuns la soluția de a dezvolta un PWA cross-browser pentru a câștiga atât beneficiile aplicațiilor mobile native, cât și gama largă oferită de site-uri web.

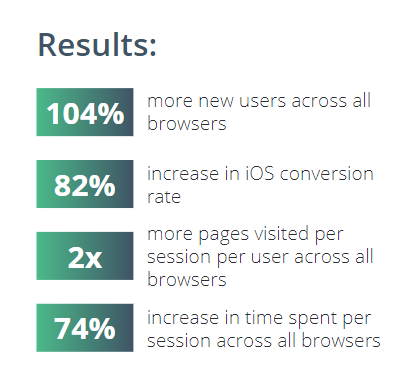
După cum puteți vedea mai jos, AliExpress și-a dublat aproape ratele de implicare. Au dobândit +104% utilizatori noi și și-au îmbunătățit ratele de conversie pe iOS cu 82%. Datorită gradului de utilizare îmbunătățit, clienții lor au început să vizioneze de 2 ori mai multe pagini pe sesiune și să petreacă cu 74% mai mult timp pe sesiune.

Sursa imagine: Divante
Forbes
Forbes este o revistă de afaceri de renume mondial, care este publicată la fiecare două săptămâni. Compania a dorit să dezvolte un PWA pentru a îmbunătăți gradul de utilizare pentru utilizatorii de telefonie mobilă. În special, au dorit ca site-ul lor să funcționeze mai rapid și să ofere mai multă personalizare.
Cu ajutorul PWA, Forbes a atins eficient obiectivele menționate mai sus. Timpul de încărcare a site-ului lor era de la 3 la 12 secunde. Acum sunt doar 0,8 secunde! De asemenea, Forbes și-a schimbat designul site-ului într-un nou format care se bazează pe aspectul Snapchat Stories.
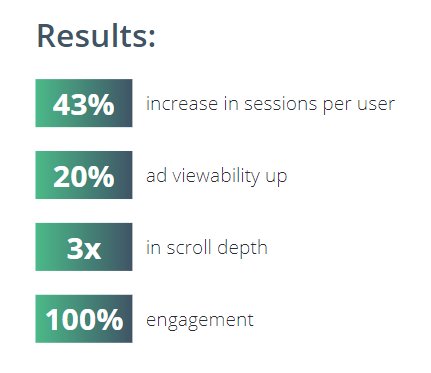
Rezultatele după implementarea unui PWA nu au așteptat mult timp. Utilizatorii lor au început să viziteze Forbes mai des și să citească mai multe. De asemenea, reclamele au devenit mai vizibile. Priviți cifrele din imaginea de mai jos.

Sursa imagine: Divante
Stare de nervozitate
O rețea socială cunoscută la nivel mondial a vrut să facă un PWA să reinteracționeze utilizatorii site-ului lor de pe mobil. Aveau nevoie să implementeze notificări push și să le facă să funcționeze ca în aplicațiile native. Înseamnă că utilizatorii le pot primi chiar și atunci când browserul este închis.
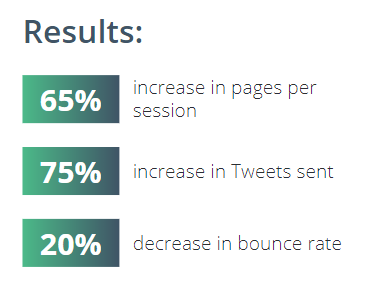
Făcând site-ul un PWA, aplicația lor a început să consume mai puține date prin utilizarea maximă a memoriei cache. De asemenea, PWA efectuează optimizarea imaginilor pentru a le reduce dimensiunea și a le ajuta să se încarce mai rapid. Twitter oferă, de asemenea, modul de economisire a datelor pentru a permite utilizatorilor să gestioneze atunci când aplicația descarcă fișiere media. Rețeaua de socializare a început să funcționeze mai rapid, să funcționeze în condiții de viteză scăzută a internetului și să consume mai puțin trafic mobil. PWA a ajutat Twitter să crească implicarea utilizatorilor și să scadă rata de respingere.

Sursa imagine: Divante
Lancome
Lancome este un producător și distribuitor internațional de parfumuri și cosmetice de lux din Franța. Numărul utilizatorilor lor de telefonie mobilă a crescut constant. Cu toate acestea, ratele de conversie pe mobil au fost semnificativ mai mici decât pe desktop. Clienții Lancome s-au confruntat cu numeroase neplăceri în timpul procesului de cumpărare mobil.
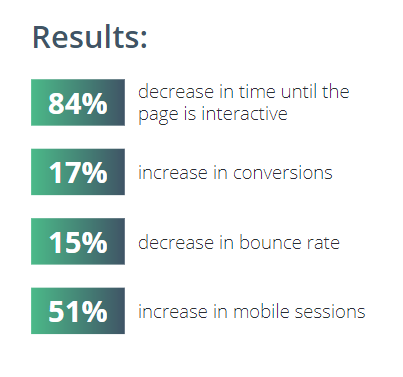
Lancome a decis să-și transforme site-ul în PWA pentru a-și îmbunătăți ratele de conversie și pentru a oferi o experiență de utilizator spectaculoasă. Iată care sunt rezultatele pe care au reușit să le obțină:

Sursa imagine: Divante
Ce face Shopware PWA unic?
Iată ce beneficii puteți primi dacă aveți Shopware PWA la loc:
Creativitate nerestricționată
Interfața Shopware PWA este foarte flexibilă și a fost dezvoltată folosind o bibliotecă puternică de interfață de utilizare, permițând designuri și funcționalități creative fără nicio restricție. Folosind Shopware PWA, puteți crea un design fără a vă face griji pentru backend și puteți îmbunătăți experiența generală a utilizatorului.
Creat pentru complexitatea la nivel de întreprindere
Este nevoie de funcționalitate complexă, cu timp minim de încărcare a paginii (mai puțin de o secundă) și un frontend intuitiv. Shopware PWA a fost construit luând în considerare toate aceste lucruri și vă permite să vă integrați WMS pentru urmărirea comenzilor sau sistemul PIM pentru produse.
Stack de tehnologie
Aplicația Vue.js rulează peste Nuxt.js, ceea ce face ca dezvoltarea frontend-ului să fie foarte plăcută. Shopware PWA a fost construit de la zero pentru a include cea mai recentă tehnologie frontend și cele mai bune practici urmate de comunitatea Vue.js.
Integrare rapidă
Experții de marketing sau managerii de vânzări folosesc instrumente în care se simt confortabil fie pentru gestionarea conținutului, hiperpersonalizare, pe paginile de produse, fie pentru urmărirea comportamentului utilizatorului de-a lungul întregii călătorii a clienților. Puteți integra cu ușurință aceste instrumente în Shopware PWA.
Vitrina Vue: Vitrina de top PWA pentru Shopware 6
Vue Storefront este primul PWA exclusiv pentru Shopware 6. Soluția a fost creată în renumitul cadru web Vue.js. Îl puteți implementa independent de platformă și puteți face link la diferite backend-uri prin intermediul API. O descriere detaliată a PWA este disponibilă mai departe în articol.
Să vorbim despre asta Ai un proiect în minte?
Ce este Vue Storefront?
Vue Storefront este un cadru PWA cu sursă deschisă progresivă pentru comerțul electronic. Este destinat să construiască o interfață de utilizare pentru magazin online și este compatibil cu orice backend (cum ar fi Shopware sau Magento). Deoarece aduce toate beneficiile PWA, este folosit și ca instrument pentru a îmbunătăți experiența de cumpărături și implicarea utilizatorilor. Începând din aprilie 2017, popularitatea sa este în creștere rapidă în rândul proprietarilor și dezvoltatorilor de magazine online. Datorită creșterii comunității de dezvoltatori și a codului open-source, Vue Storefront primește teste și remedieri de cod în scurt timp.
Câteva cifre despre proiectul Vue Storefront:
- Peste 6000 de stele pe GitHub.
- A primit recompensa Produsul zilei.
- A primit premiul „Inovație pentru comerțul electronic” la Berlin Expo 2019.
- Peste 2000 de dezvoltatori pe canalul Slack.
- Peste 180 de colaboratori activi în 18 fusuri orare.
- Peste 50 de parteneri oficiali.
- Ocupă locul 2 în topul depozitelor Magento pe GitHub.
- Ocupă locul 7 în topul depozitelor de comerț electronic de pe GitHub.
Vue Storefront se bazează pe arhitectura de comerț electronic fără cap. Înseamnă că front-end-ul și back-end-ul unui magazin online sunt separate unul de celălalt. Vue Storefront se ocupă de partea front-end și acceptă integrarea cu diverse back-end-uri, inclusiv Shopware, Magento, Spree, Episerver, Coreshop etc. Avantajul arhitecturii headless este că puteți înlocui back-end-ul magazinului dvs. oricând. De exemplu, puteți migra de la Magento 1 la Magento 2 și nu apar modificări la front-end.
Vue Storefront este singura vitrină PWA dovedită pe piață. Cu ajutorul acestuia au fost dezvoltate peste 20 de proiecte PWA pentru mărci celebre. Printre aceștia se numără Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero și alții.
Vue Storefront poate stimula semnificativ valorile esențiale ale comerțului electronic. Iată indicatorii record pe care clienții i-au obținut folosind această platformă PWA:
- Creștere cu 60% a interacțiunii utilizatorilor pe dispozitive mobile.
- Viteza de încărcare a paginii de 0,12 ms atunci când este combinată cu platforma cloud Heroku.
- Viteza de încărcare a paginii de 2s chiar și pe 2G.
- Reducere cu 90% a dimensiunii aplicației în comparație cu o aplicație nativă Android
- Magazinul Vue Storefront cu cel mai mare trafic gestionează peste 10 milioane de utilizatori pe lună.
- Cea mai mare bază de date conectată la Vue Storefront conține peste 1 milion de produse.
De ce să folosiți Vue Storefront ca PWA pentru Shopware 6 Release?
Actualizarea Shopware 6 a fost reproiectată de la zero și a primit o bază tehnologică complet nouă. Schimbările sunt atât de drastice încât producătorul nu poate oferi un instrument de migrare „cu un singur clic” pentru a actualiza de la Shopware 5 la Shopware 6.
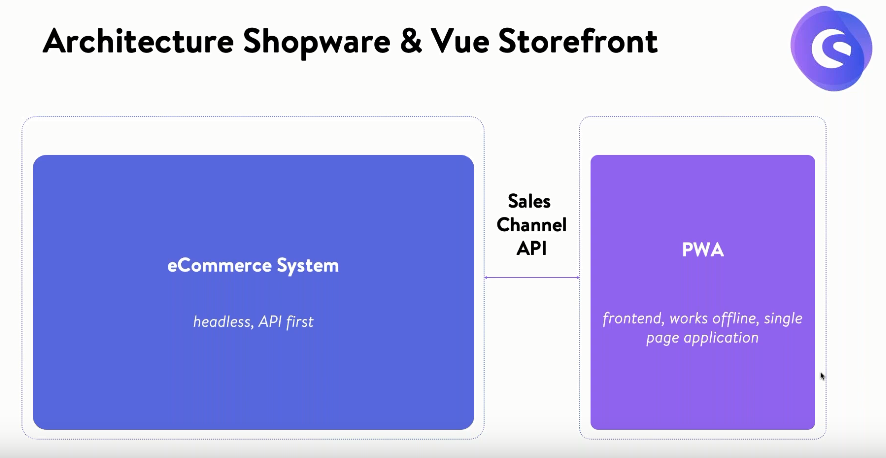
Printre schimbările majore în tehnologiile Shopware din versiunea 6 se numără încorporarea abordării API-first. Simplifică conectarea software-ului terță parte la Shopware pentru a controla și automatizează fiecare funcționalitate a magazinului prin diferite API-uri. În consecință, actualizarea Shopware 6 permite conectarea diverselor front-end-uri de magazine electronice, precum și canale de vânzare. Și de aceea Vue Storefront a devenit compatibil cu Shopware.
Vue Storefront este un cadru nativ de aplicație web progresivă pentru Shopware 6. Vue Storefront oferă o experiență mai simplă pentru dvs. și clienții dvs. în comparație cu alte soluții PWA. Iată câteva detalii tehnice despre motivul pentru care utilizarea Vue Storefront pentru site-urile web Shopware 6 este mai bună:
Atât Vue Storefront, cât și Shopware folosesc aceeași tehnologie pentru frontend-ul lor, care este Vue.js. Ce ne oferă? O analogie relevantă pentru aceasta este că este întotdeauna mai ușor să cooperezi dacă vorbești aceeași limbă. Deci, acesta nu este cazul doar în ceea ce privește comunicarea umană obișnuită, ci și interacțiunea diferitelor componente software. Din acest motiv, integrarea dintre Vue Storefront și Shopware devine mai ușor și mai stabil.
Fiecare modificare efectuată în magazin este transferată automat către PWA.
Shopware 6 și Vue Storefront provin din aceeași sursă. Să presupunem că, dacă ar apărea unele probleme tehnice cu magazinul dvs., acestea ar putea fi cauzate fie din partea Shopware, fie din partea PWA. Dacă utilizați un PWA extern, tot ce pot face dezvoltatorii lor este să remedieze problema de partea lor sau să vă recomande la asistența Shopware. Dar dacă utilizați un PWA nativ, dezvoltatorii Shopware vă pot oferi asistență completă pentru a remedia problemele legate atât de CMS-ul lor, cât și de PWA.
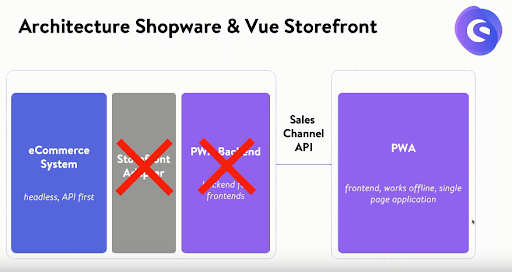
Fără middleware suplimentar între Shopware și PWA. Alte platforme folosesc adaptoare pentru integrarea PWA ca middleware pentru transferul de date între PWA și CMS Shopware.

Sursa imagine: Youtube
Cu toate acestea, beneficiul integrării native a Shopware cu Vue Storefront este că nu sunt necesare adaptoare middleware. Acest lucru are ca rezultat o performanță mai mare și mai stabilă și o posibilitate redusă de erori software.

Sursa imagine: Youtube
Ca rezultat, Shopware și Vue Storefront pot comunica direct.
Instalare PWA pe Shopware 6
Înainte de a începe instalarea Shopware PWA, ar trebui să configurați versiunea nouă a Shopware 6. Pentru a finaliza lucrarea, veți avea nevoie de cea mai recentă versiune de npm & yarn.
Înainte de a începe procesul de instalare, asigurați-vă că
- shopware/platformă rulează în shopware/developmentorshopware/production.
- [email protected]^12 este instalat.
- Managerul de pachete de fire este instalat.
Urmați pașii de mai jos pentru a instala Shopware și PWA pe dispozitivul dvs.
Instalare magazin.
- Asigurați-vă că instanța Shopware 6 rulează corect (de preferință 6.2 stabilă când este disponibilă).
- Copiați SwaqShopwarePwa în directorul dvs. personalizat/plugins.
- Initiatebin/console plugin:install --activate SwagShopwarePwa pentru a instala pluginul.
- Actualizați indicii utilizândbin/console dal:refresh:index.
- Pe panoul de administrare, copiați cheia de acces API din setările canalului de vânzări.
- Asigurați-vă că domeniul dvs. este configurat corect în setările canalului dvs. de vânzări. Ar trebui să includă adresa URL a instanței dvs. PWA (fără un domeniu adecvat, înregistrarea clienților va fi imposibilă în v6.2).
Rețineți că puteți sări peste etapa de configurare Shopware dacă trebuie doar să încercați PWA. Va fi preconfigurat pentru a utiliza o instanță publică.
Instalare PWA.
- Copiați Shopware-pwa într-un director ales.
- Inițiați-vă în rădăcină și apoi construiți --tipuri.
- Ieși în afara proiectului.
- Creați-vă propriul director de proiecte mkdir my-project și mergeți în interiorul cd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa inițiativa dacă utilizați CLI instalat în general.
- Initiateyarn dev.
- Vă puteți accesa aplicația pe http://localhost:3000.
Dacă doriți să rulați Shopware PWA pe o instanță Shopware personalizată, faceți următoarele:
- Adăugați un nou fileshopware-pwa.config.j în rădăcina unui proiect nou pe care l-ați creat.
- Umpleți-l în funcție de nevoile dvs
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Inițiază din nou npx @shopware-pwa/cli init(orshopware-pwa init) și thenyarn dev.
Dacă aveți nevoie să dezvoltați Shopware PWA:
- În cadrul proiectului pe care l-ați creat, runshopware-pwa devinstead ofyarn dev. Acesta va observa fișierele și componentele din shopware-pwa/packages/default-theme și va face instantaneu modificările corespunzătoare în proiectul dvs.
De ce ar trebui să luați în considerare implementarea PWA?
PWA este viitorul dezvoltării software. Faptul că jucători atât de mari precum Airbnb, Alibaba, Forbes, Twitter au trecut la PWA, dovedește marele său potențial. Fiecare companie va utiliza probabil un PWA. În prezent, încorporarea unui PWA este șansa ta de a impresiona clienții și de a te evidenția față de concurenți. Vrei să fii printre primii care adoptă noutățile din comerțul electronic?
Cu siguranță, este doar alegerea ta dacă să investești sau nu în crearea unui PWA. Prin urmare, ne putem asigura că beneficiile PWA depășesc cu mult cheltuielile de implementare a acestei tehnologii. În cele din urmă, veți obține o aplicație incredibil de rapidă, ușoară și sigură. În plus, dezvoltarea PWA înlocuiește necesitatea dezvoltării unui site web, a aplicațiilor iOS și Android.
Singura problemă este că implementarea PWA pentru Shopware 6, Magento sau alte CMS-uri este o sarcină complexă care necesită multă codare. Dar există o soluție!
La Dinarys, avem o experiență solidă în dezvoltarea site-urilor de comerț electronic, inclusiv în construirea de aplicații web progresive. Clutch, o platformă de recenzii ale clienților, ne-a numit un dezvoltator web de top în 2019. Dacă doriți să dezvoltați un PWA, un site de comerț electronic sau să-l reproiectați, nu ezitați să ne trimiteți un mesaj.
