Integrarea Marketo Webhook cu Drupal: Sincronizați datele de clienți potențiali de la Marketo la Drupal în timp real
Publicat: 2022-08-09Când Asociația Națională a Advertiserilor (ANA) numește „Personalizare” „cuvântul de marketing al anului”, probabil că vă puteți simți confortabil că este o strategie care este aici pentru a rămâne. Conținutul personalizat adaugă o notă umană experienței clienților, ceva care este neprețuit pe parcursul călătoriei lor. Acest lucru este dovedit de statistici care sugerează că 90% dintre consumatori consideră conținutul personalizat mai atrăgător și se enervează atunci când nu este.
Gigantul de software de automatizare a marketingului, Marketo, ajută organizațiile B2B și B2C să se implice și să cultive potențiali clienți potențiali, permițând în același timp specialiștilor de marketing să creeze campanii de marketing personalizate în jurul lor.
Combinarea puterii Marketo cu un sistem de management al conținutului precum Drupal este una dintre cele mai bune modalități de a prezenta clienților o experiență digitală complet fără întreruperi.
Cu modulele de integrare Drupal - Marketo, cum ar fi Marketo MA, puteți automatiza captarea, urmărirea, cultivarea, personalizarea, analiza și multe altele. Acum, site-ul dvs. Drupal este conectat și la diferite servicii terțe, care vor avea adesea nevoie de date actualizate de clienți potențiali de la Marketo. Intră, Webhooks. Într-unul dintre proiectele noastre recente, am folosit Webhooks pentru a obține date în timp real de la Marketo, astfel încât conținutul să poată fi mai personalizat pentru client atunci când se conectează. Citiți mai multe pentru a afla despre integrarea Drupal - Marketo și cum să configurați o Webhook pentru a sincroniza datele Marketo cu Drupal în timp real.
Înființarea Marketo în Drupal

Înainte de a continua cu configurarea integrării Drupal - Marketo, rețineți că acest proces presupune că v-ați configurat deja contul Marketo și știți cum funcționează platforma.
Instalarea modulului Marketo MA Drupal
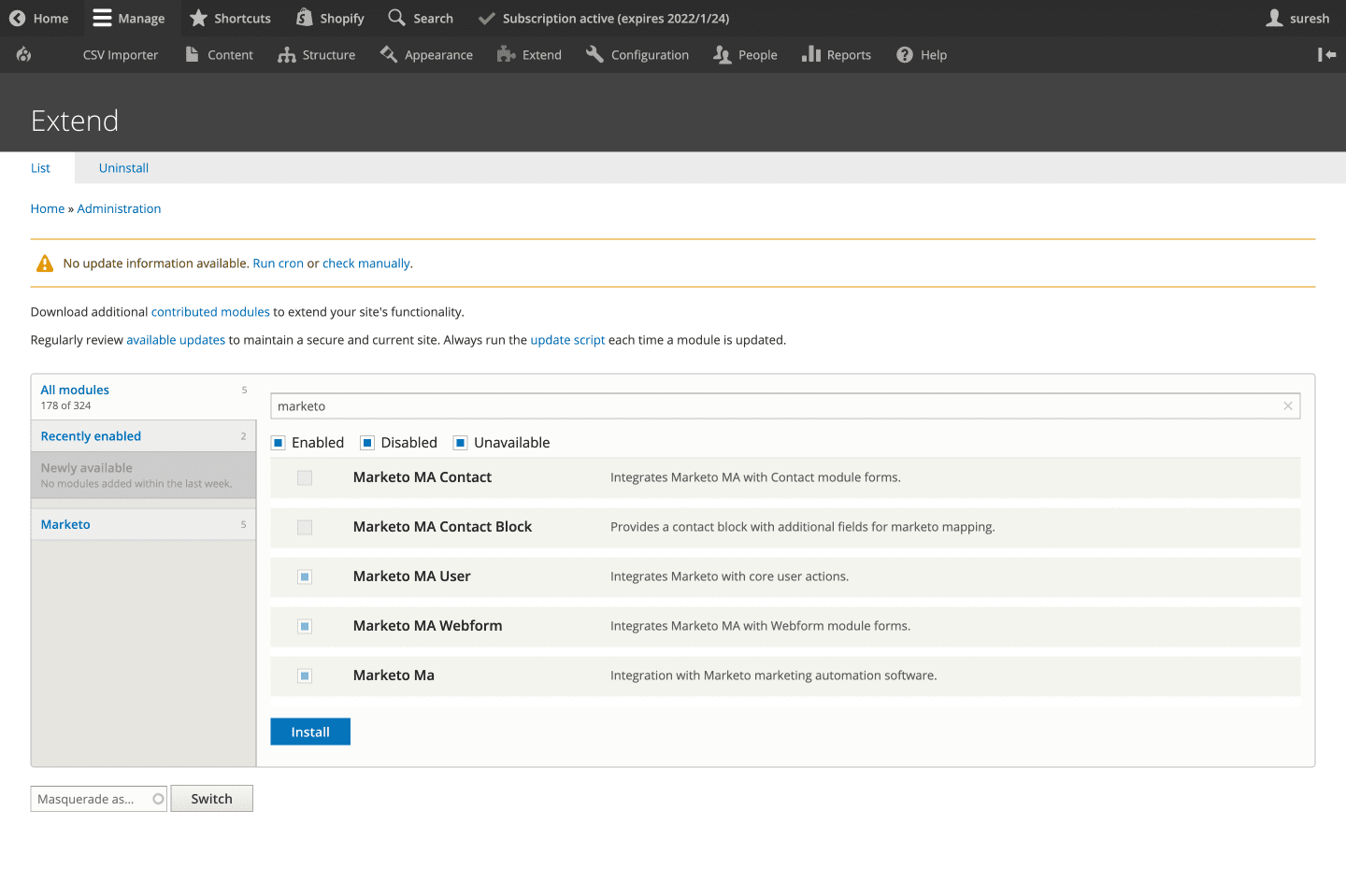
În configurația de administrator Drupal, haideți să instalăm modulul Marketo MA de aici. Apoi, accesați Extindeți și activați următoarele module (după cum se arată în captura de ecran de mai jos):
- Utilizator Marketo MA
- Formular web Marketo MA
- Marketo MA

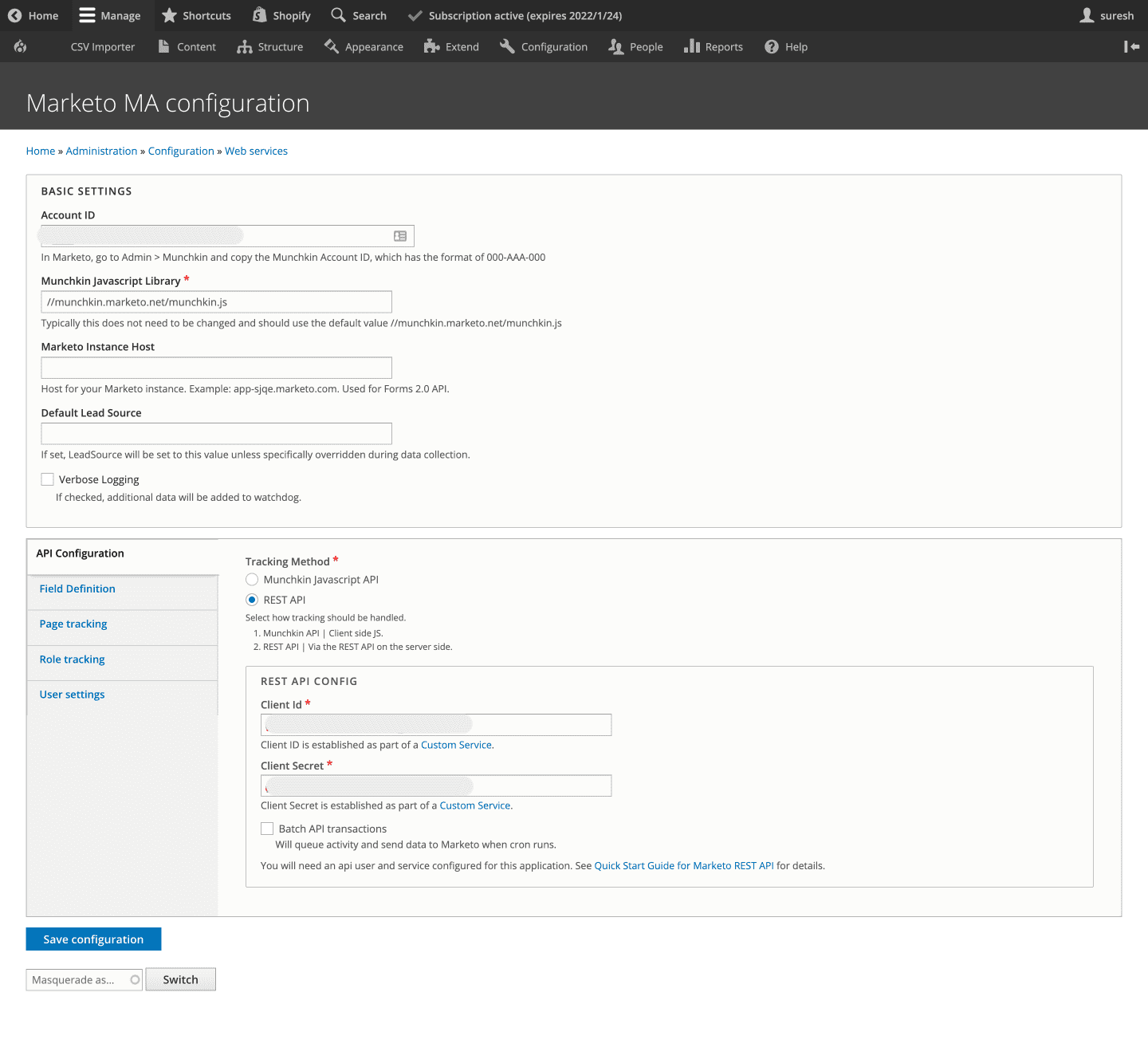
Configurare API
Acum, haideți să vă activăm integrarea Marketo introducând ID-ul contului Marketo și alte detalii de captare a clienților potențiali. Aici, vom folosi metoda REST API pentru a urmări datele potențiale în loc de Munchkin JavaScript API. Deci, continuați și introduceți setările de configurare a API-ului REST, cum ar fi ID-ul clientului și Secretul clientului .

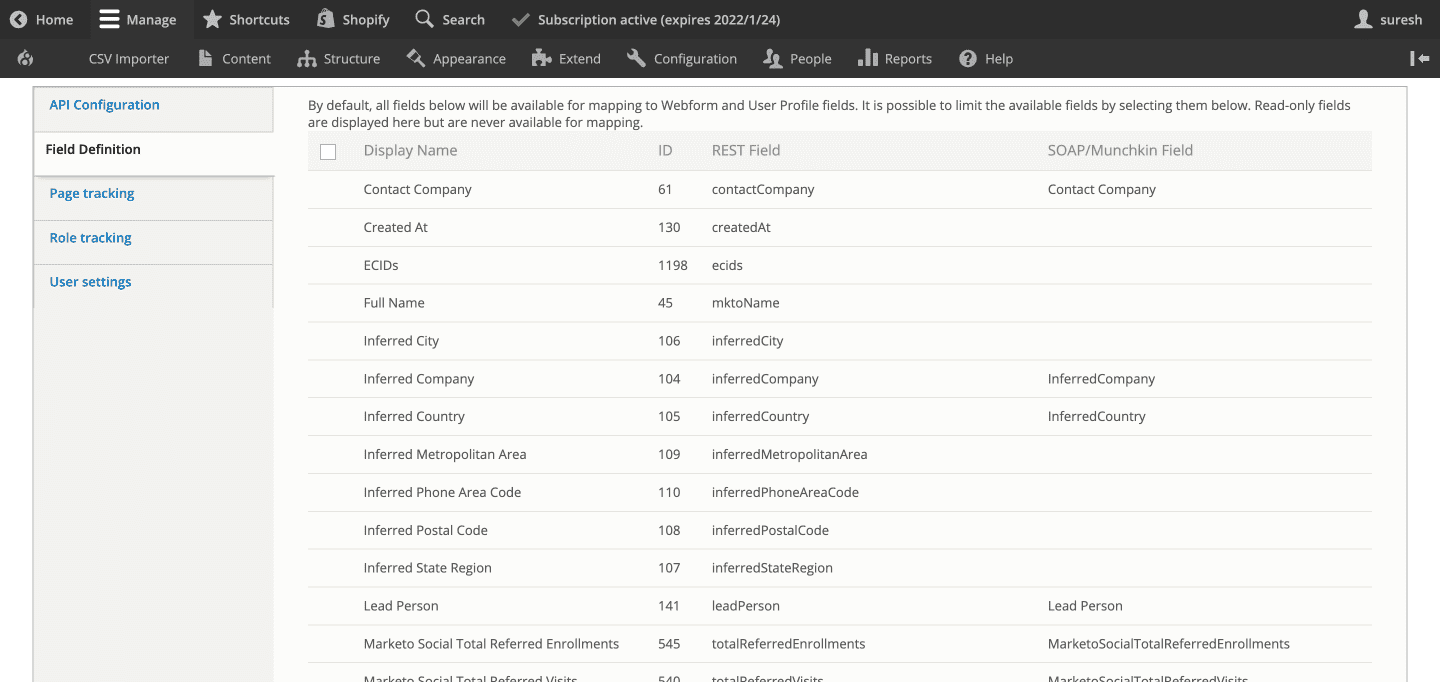
Definiția câmpului
Aici configurați și mapați câmpurile pentru utilizator și formularul web la câmpurile definite în contul dvs. Marketo (după cum se arată în captura de ecran de mai jos).

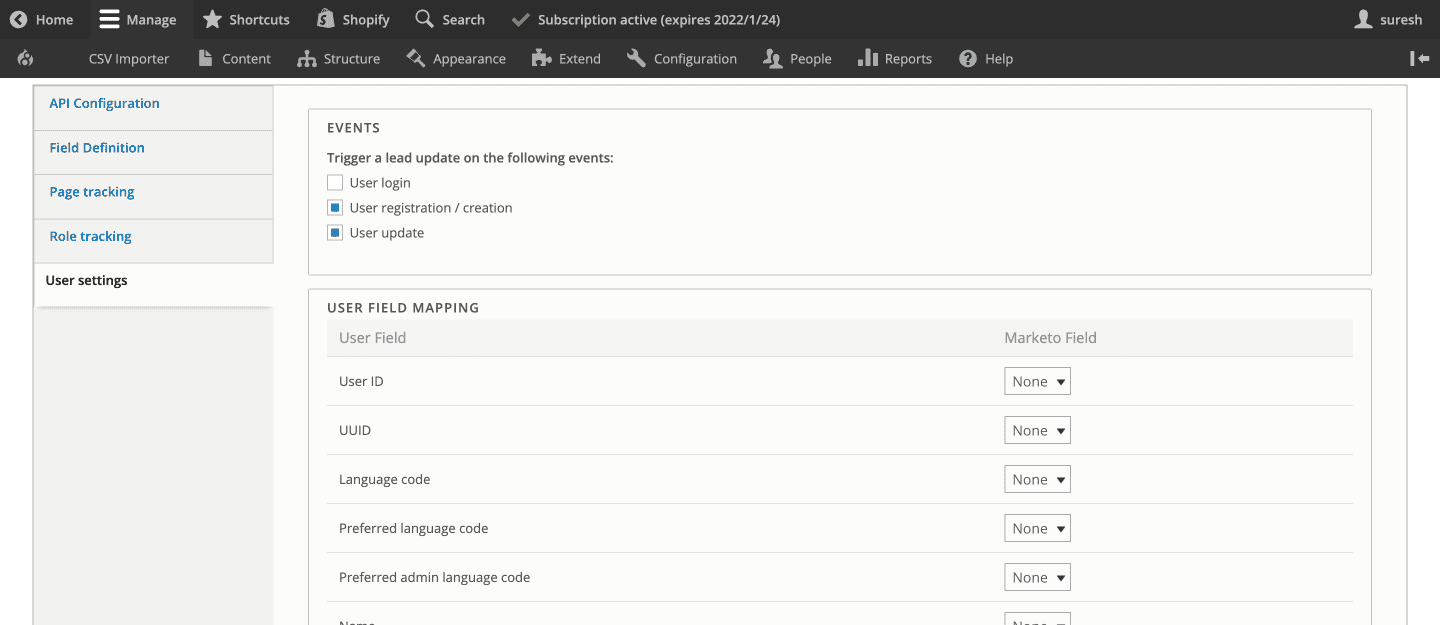
Setarile utilizatorului
În această secțiune, puteți activa un declanșator pentru a actualiza clientul potențial în Marketo în timpul unor evenimente precum autentificarea utilizatorului, înregistrarea/crearea și o actualizare a profilului utilizatorului. De asemenea, puteți alege câmpurile de utilizator care ar trebui să declanșeze actualizarea și să o mapați la câmpul Marketo.

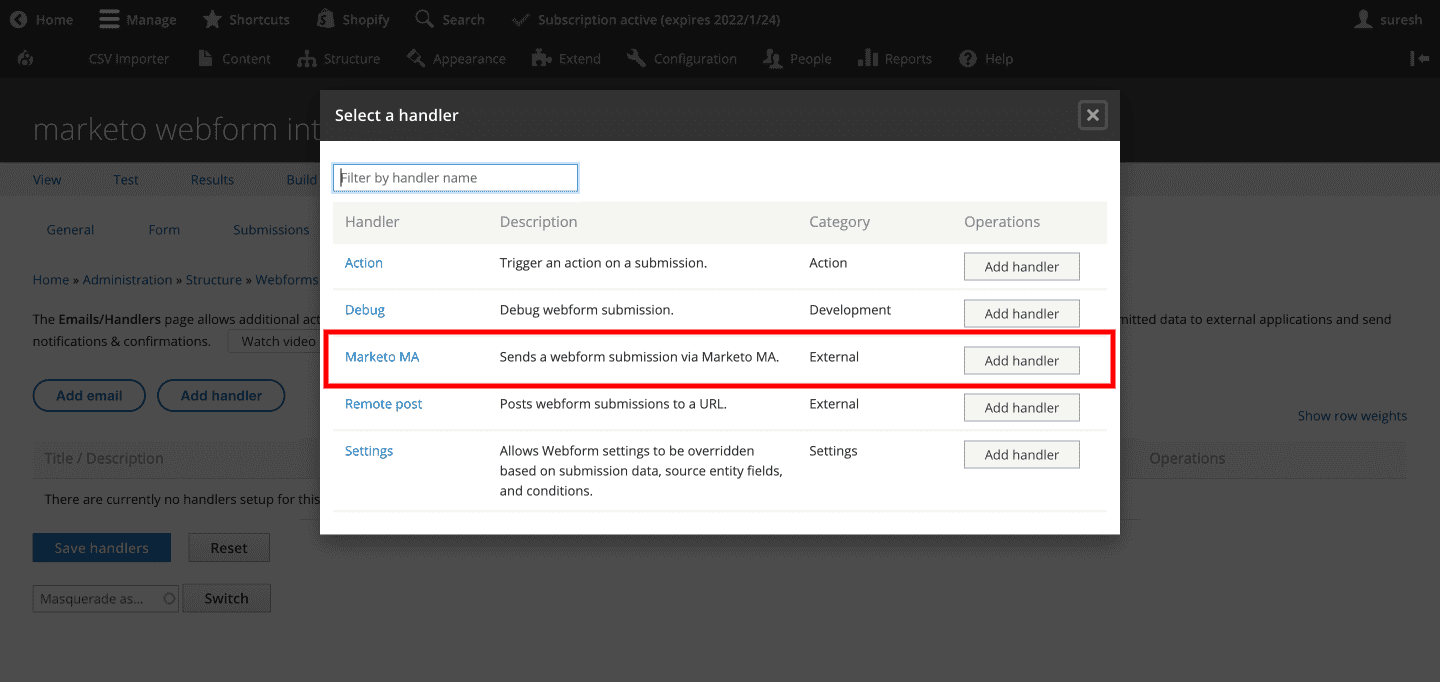
Adăugarea de gestionare a formularelor web
Acum selectați managerul de formulare web Marketo MA pentru a vă asigura că clientul potențial este capturat prin formulare web și trimis la Marketo.

Această configurare vă va permite acum să adăugați capabilități de captare, urmărire și cultivare a clienților potențiali pe site-ul dvs. Drupal. Acum sunteți gata să trimiteți clienți potențiali de la Drupal către platforma dvs. Marketo.
Cum să configurați un webhook pentru a obține date actualizate de clienți potențiali de la Marketo la Drupal
Clientii dvs. pot veni din diferite surse. Câțiva dintre clienții dvs. potențiali vin prin formularul web al site-ului dvs. web, în timp ce alții pot fi introduși direct în tabloul de bord Marketo prin diferite canale de marketing.
Uneori, datele utilizatorului care sunt capturate și trimise de pe site-ul dvs. Drupal pot fi actualizate pe tabloul de bord Marketo. Ce se întâmplă atunci când aveți nevoie de date actualizate în timp real de la Marketo pentru a personaliza conținutul Drupal pentru acel utilizator?
Cazul de utilizare
Recent, site-ul web Drupal al clientului nostru ne-a cerut să creăm un Webhook pentru nevoile lor de personalizare a conținutului. Au un sistem de conectare unică în care utilizatorii lor se pot conecta o dată și pot accesa mai multe zone ale site-ului, cum ar fi evenimente, autentificarea membrilor și cumpărături. Acum, după autentificare, conținutul este personalizat pe site-ul web Drupal pe baza segmentărilor de conținut, cum ar fi datele demografice, nivelurile de locuri de muncă, etc. Acest lucru necesita ca site-ul nostru Drupal să aibă date actualizate ale utilizatorilor care sunt sincronizate în timp real cu sistemul lor Marketo.
O soluție nu foarte fezabilă ar fi efectuarea unui apel API pentru a prelua date despre clienții potențiali de la Marketo la conectarea utilizatorului. Cu toate acestea, această metodă nu numai că va încetini procesul, dar se dovedește și mai costisitoare pe măsură ce solicitările API sunt facturate.
Soluția - Webhooks
Webhook-urile sunt practic solicitări API care sunt declanșate de anumite evenimente. Marketo vă permite să înregistrați webhook-uri pentru a vă conecta la diferite aplicații terțe. Pentru acest caz de utilizare, am configurat un webhook pentru a obține date în timp real de la Marketo pe site-ul web Drupal. Să ne aprofundăm în pașii luați pentru implementarea webhook-urilor pentru integrarea Drupal Marketo.
Pasul 1: Creați un modul personalizat și definiți o rută pentru API
În primul rând, trebuie să activați modulul de autentificare de bază HTTP în configurația Drupal.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]Pasul 2: Creați un controler pentru API și stocați datele în câmpuri personalizate
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }Pasul 3: Creați integrarea Webhook și Marketo
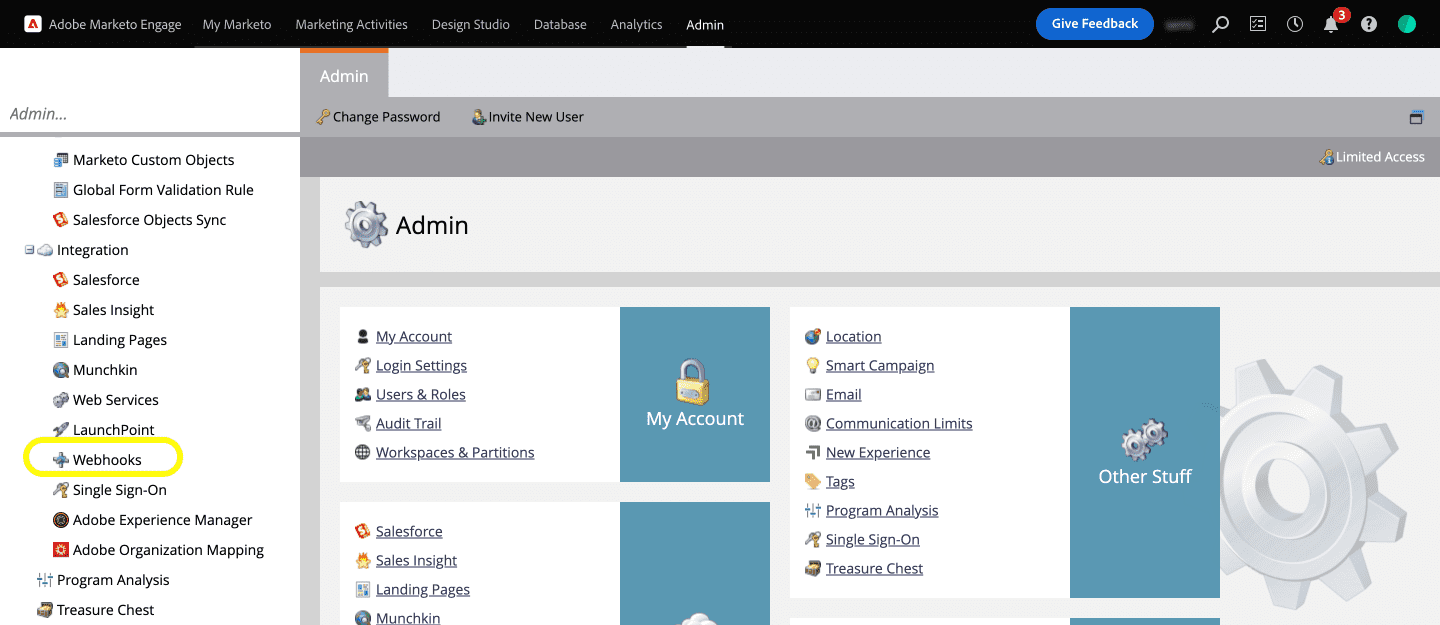
Dar mai întâi, va trebui să înregistrați Webhook. Pentru a înregistra Webhook-ul pe Marketo, să trecem mai întâi pe tabloul de bord Marketo și să facem clic pe opțiunea Webhooks din meniul Administrator >> Integrare (așa cum se arată în captura de ecran de mai jos).


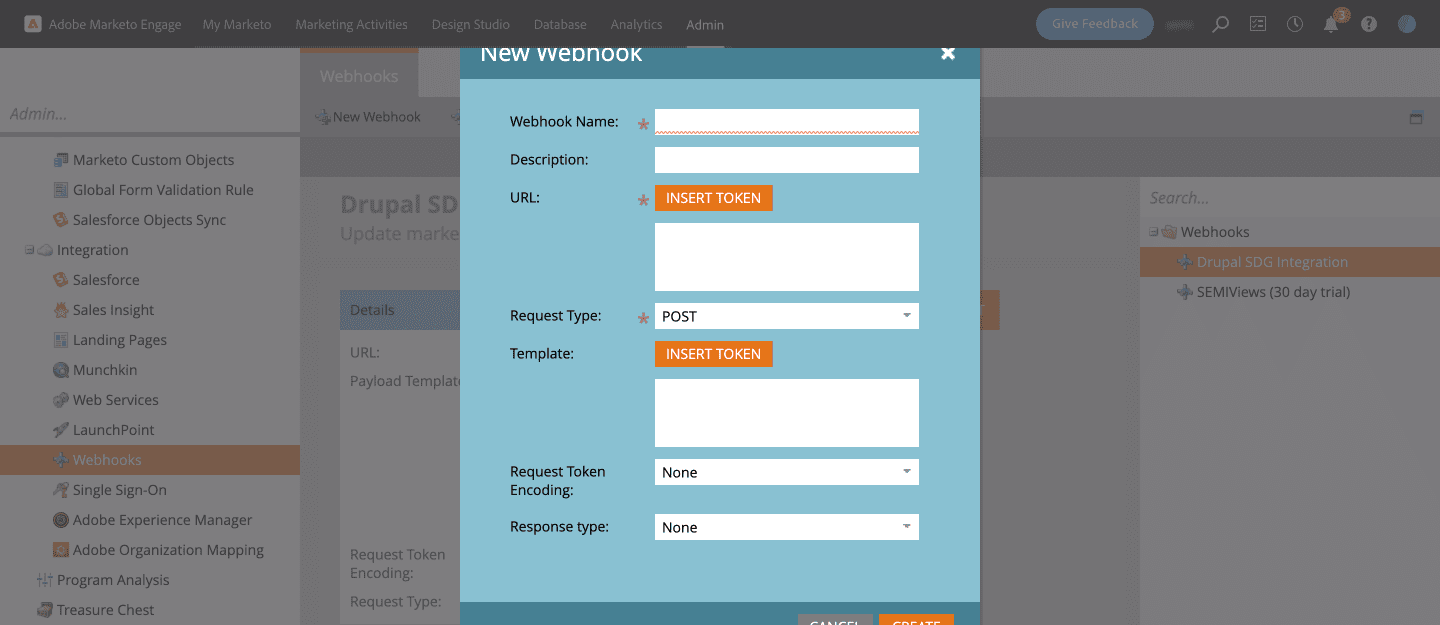
Apoi, creați un nou webhook care va deschide o casetă de dialog în care puteți introduce detalii precum Numele webhook, descrierea, adresa URL, tipul cererii, șablonul etc.

Dați un nume Webhook-ului și o descriere ușor de înțeles. Introduceți adresa URL pentru a trimite cererea de serviciu web.
De exemplu, aici:
https://www.specbee.com/webhooks/marketo este punctul final API pentru webhook-ul nostru
Adăugați numele de utilizator și parola Drupal pentru autentificarea de bază, așa cum este menționat mai jos:
https://username:[email protected]/webhooks/marketo
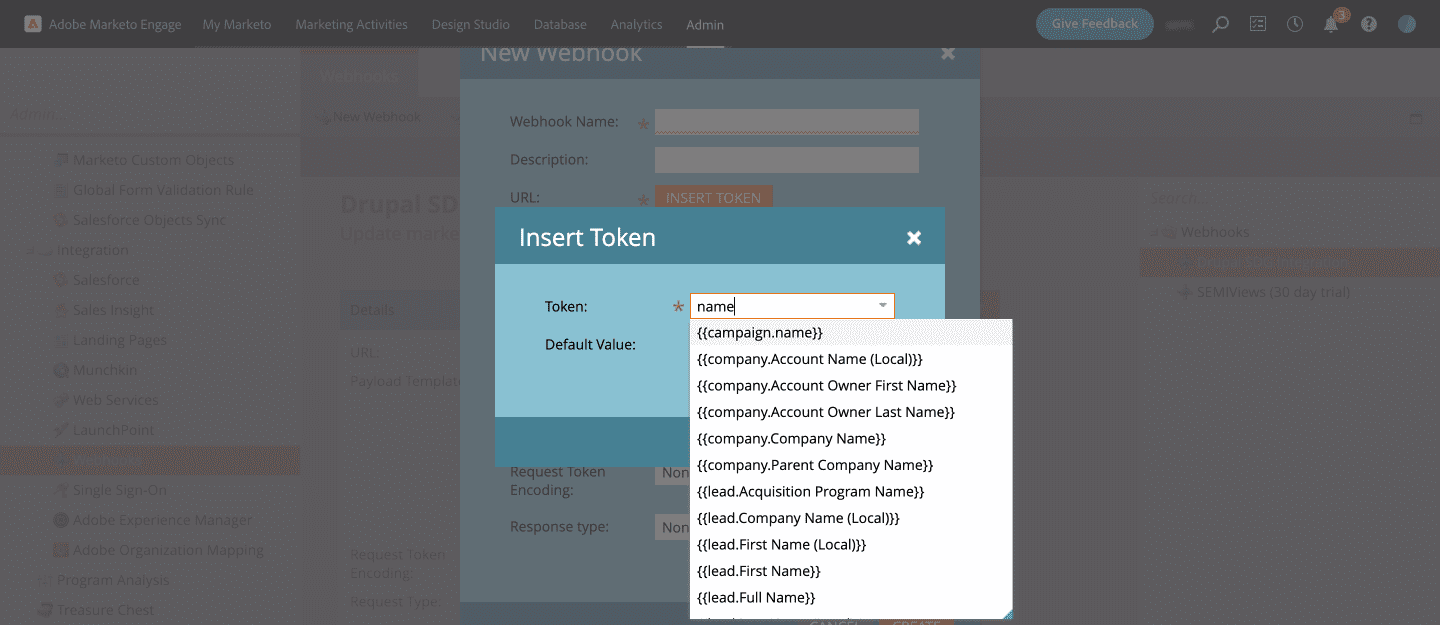
Faceți clic pe butonul Insert Token de lângă Template pentru a adăuga câmpuri ale obiectului Marketo pe care doriți să le transmiteți cu cererea.
De exemplu: „field_job_function”: „{{lead.Job Function:default=NA}}”. Setați valoarea implicită la orice cheie la alegere. „NA” în cazul nostru. Acest lucru va returna NA dacă nu există date.

Pasul 4: Creați o campanie inteligentă
Pentru a crea integrarea Webhook Marketo, acum va trebui să configurați o campanie inteligentă . Vă puteți defini propriile campanii inteligente în Marketo, care vor rula programe Marketo, cum ar fi apelarea unui Webhook, trimiterea de e-mailuri după un anumit eveniment etc. O configurație de campanie inteligentă are trei părți: Listă inteligentă, Flux și Program . Va trebui să adăugați declanșatorul la Webhook sub Lista inteligentă.
- Sub Activități de marketing și în cadrul programului dvs., creați o nouă campanie inteligentă.
- Dați campaniei inteligente un nume și o descriere. Aici am numit-o Integrare Drupal .
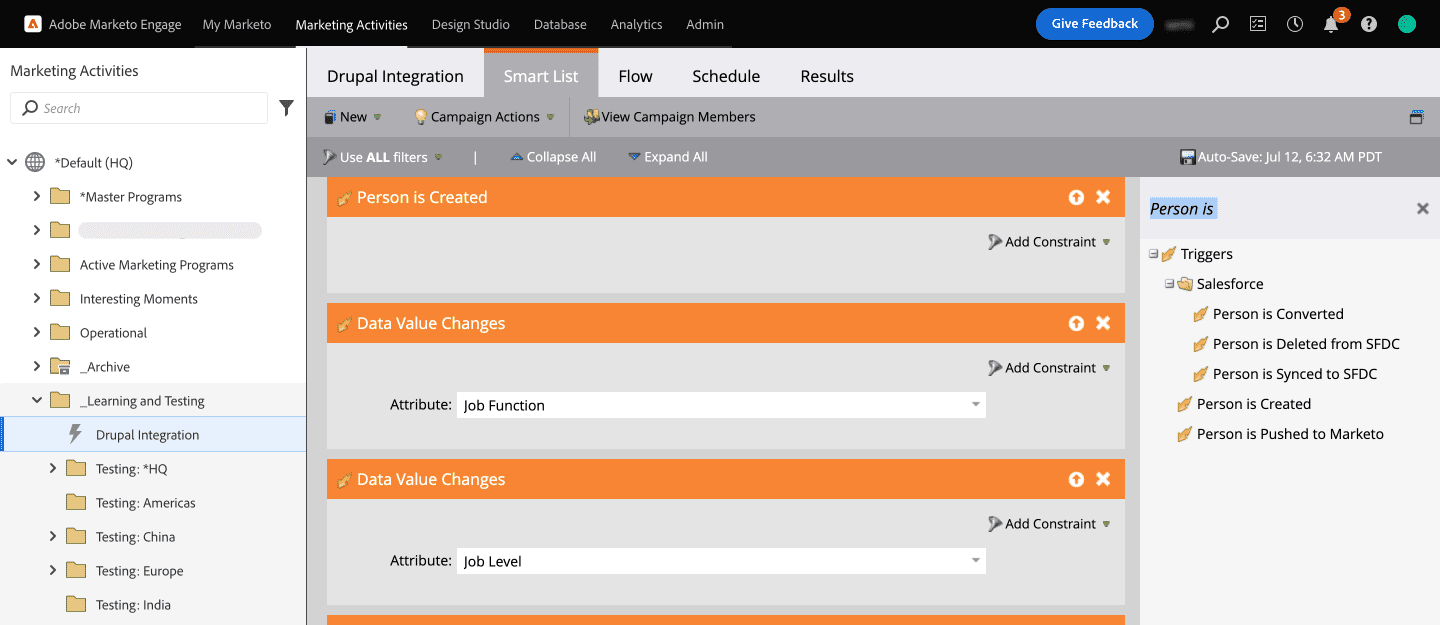
- Sub Lista inteligentă, veți găsi toate declanșatoarele disponibile. Trageți și plasați declanșatoarele de care aveți nevoie în Lista inteligentă. Aici, am selectat declanșatorul Person is Created , dar acesta se va declanșa numai atunci când este creat un nou client potențial. Pentru a rezolva acest lucru, să continuăm și să adăugăm un alt declanșator pentru modificările valorii datelor, astfel încât să fie declanșat atunci când există o actualizare a datelor potențiale.
- Am selectat atributele Job Function și Job Level sub Persoană pentru a declanșa webhook-ul (după cum se arată în captura de ecran de mai jos).

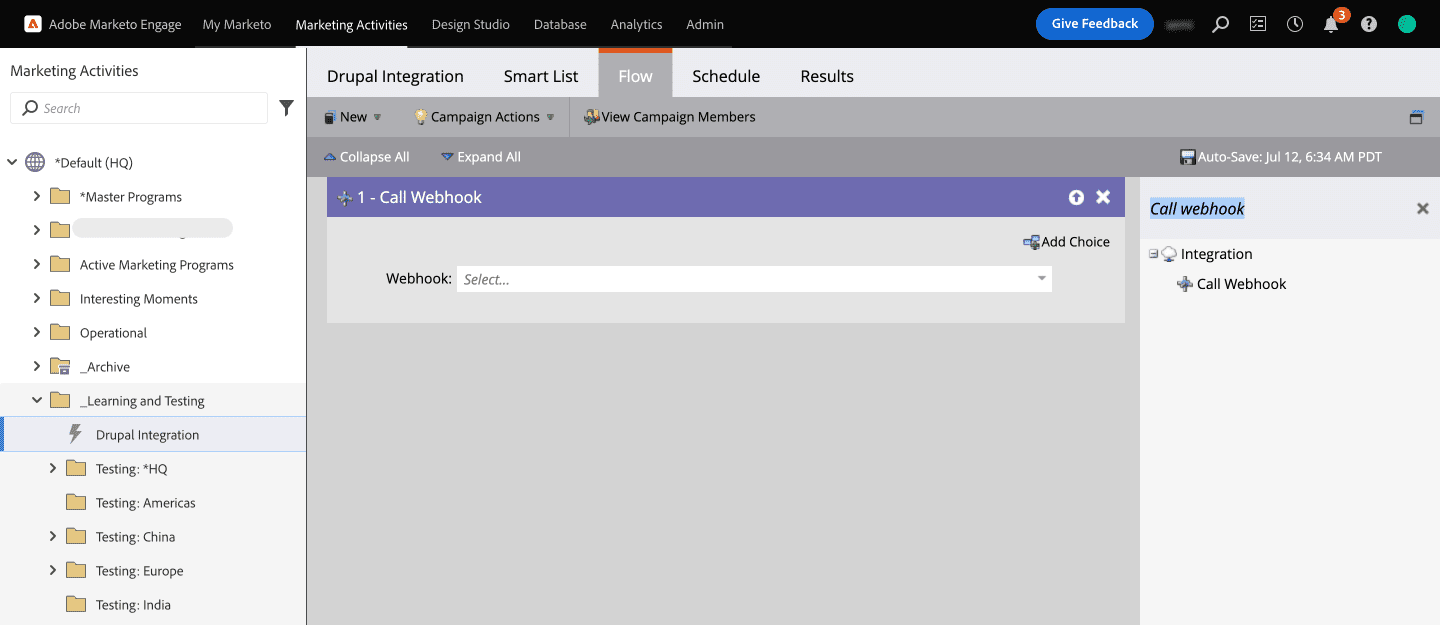
- Acum, este timpul să sunați la Webhook. Faceți clic pe Flow și selectați acțiunea de flux Call Webhook din panoul din dreapta și trageți-o în Flow. Selectați numele webhook-ului pe care l-ați creat.

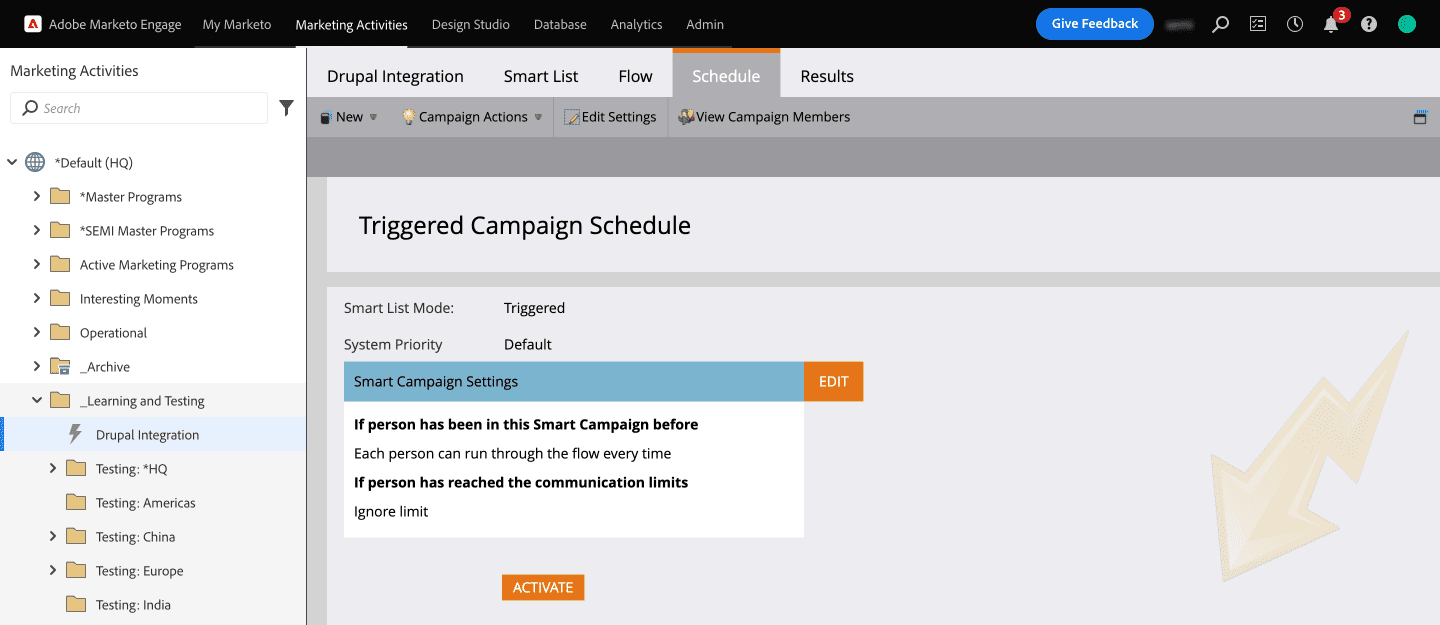
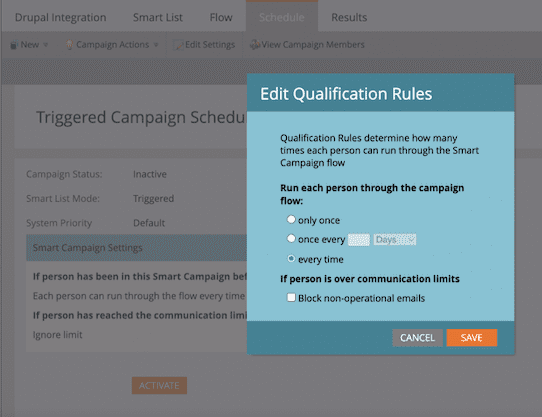
- Acum că ați creat campania pentru a apela Webhook, să o programăm.

- În Setările campaniei inteligente, faceți clic pe butonul Editați pentru a seta cât de des doriți să ruleze campania. Pentru cazul nostru de utilizare, am selectat „de fiecare dată”, deoarece am dorit ca webhook-ul să se declanșeze de fiecare dată când datele despre clienți potențiali sunt actualizate. Salvați acea setare și faceți clic pe ACTIVARE.

Pasul 5: Testează-l!
Campania dvs. este acum gata de testare. Veți putea vedea toate activitățile, adică numărul de apeluri către Webhook și alte detalii în fila Rezultate a campaniei Smart.
Așadar, în mod ideal, atunci când creați un nou client potențial (Persoană) sau actualizați câmpul Nivel de post sau Funcție de muncă al unui client potențial existent, acesta ar trebui să apeleze Webhook și să actualizeze clientul potențial și în baza de date a site-ului dvs. web Drupal.
Acest articol nu ar fi fost posibil fără ajutorul lui Prashanth! Mulțumesc!
Gânduri finale
Platformele de automatizare a marketingului, cum ar fi Marketo, pot fi un plus valoros la strategia de marketing a oricărei organizații, pentru a ajuta la implicarea, dezvoltarea și, în cele din urmă, convertirea clienților potențiali. Utilizarea Drupal ca sistem de management al conținutului eficientizează aceste activități. În acest articol, pe lângă care vă arătăm cum să integrați Marketo cu Drupal, am abordat și cum să configurați webhook-uri care vă pot permite să obțineți date actualizate de clienți potențiali de la Marketo la Drupal. Aveți nevoie de ajutor pentru personalizarea integrărilor Drupal cu Marketo sau cu orice altă aplicație terță parte? Ne-ar face plăcere să vă ajutăm!
