Lansarea unei aplicații de comerț electronic: Gândește-te mai întâi la PWA
Publicat: 2020-12-14Conţinut
- Strategia de comerț electronic pe mobil în primul rând: ascensiune și vestigii de declin
- PWA: compensarea dezavantajelor aplicațiilor native
- Comerț electronic PWA First pentru Magento
- E-Commerce PWA First pentru Shopware
- Concluzie
Ritmul rapid al evoluției tehnologice a dat importanță unei caracteristici importante de care nu ne putem lipsi astăzi - flexibilitatea. Pentru o persoană obișnuită, a rămâne învechit din punct de vedere digital și a progresului înseamnă a rămâne în urmă cu toate noutățile de ultimă generație și a manifesta inferioritate în conversațiile cu interlocutori mai avansați. Este urâtor, dar tolerabil.
Cu toate acestea, pentru antreprenori, supravegherea sau neglijența față de tendințele IT contemporane este o chestiune de supraviețuire. Dacă nu reușesc să rămână la curent cu cele mai recente evoluții din domeniul high-tech, le va fi extrem de greu să-și mențină afacerea pe linia de plutire în competiția tare de astăzi.
Să vorbim despre asta Ai un proiect în minte?
Comerțul electronic este unul dintre domeniile în care dependența de tehnologiile digitale este grea, dacă nu absolută, așa că succesul în această sferă înseamnă a fi la curent cu evoluțiile de ultimă oră. Foarte des, apariția unor noutăți necesită o revizuire totală a abordărilor de afaceri și a politicilor de vânzare. Cel mai viu exemplu al unor astfel de inovații care au schimbat fața comerțului electronic a fost răspândirea smartphone-urilor care a dus la Strategia Mobile First de achiziție de clienți.

Sursa imagine: www.freepik.com
Strategia de comerț electronic pe mobil în primul rând: ascensiune și vestigii de declin
În zorii erei computerelor, industria comerțului electronic a practicat abordarea bazată pe web pentru a câștiga și păstra clienți. Companiile au valorificat nișa potențială a interesului consumatorilor și au construit un site și/sau o aplicație web care a oferit o soluție la problemele expuse acolo. Progresul lor ulterioar a depins de marketing și publicitate de succes care au folosit e-mailul și rețelele sociale. Factorul crucial al succesului lor a fost arhitectura de conținut inteligentă, care a dus la o indexare Google eficientă și o vizibilitate SEO ridicată.
Această abordare este cunoscută sub numele de adoptarea organică a clienților, urmărind companiile care se așteaptă la o creștere lentă, dar sigură a bazei lor de clienți, fără a utiliza instrumente de marketing plătite, cum ar fi postări sau link-uri îmbunătățite. Strategia „construiește și vor veni” mi s-a părut deosebit de atrăgătoare, deoarece nu a necesitat nicio investiție, așa că ai obținut noi clienți gratuit.
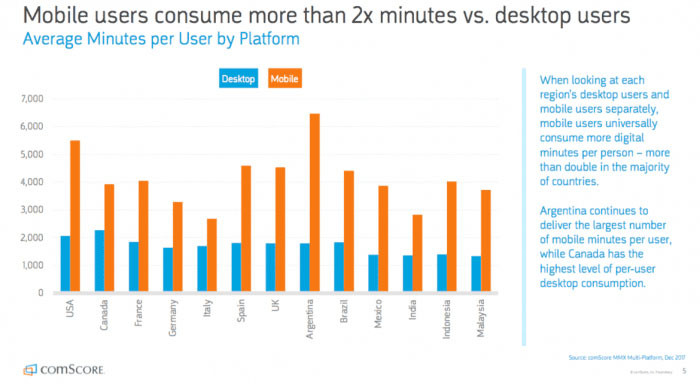
Odată cu apariția telefoanelor mobile, amezul abordării web-first s-a apropiat, dând loc primei metode de marketing mobil. Căutând bunuri și servicii, oamenii au început să folosească gadgetul care este întotdeauna cu ei, în loc să se așeze pe desktop din birou sau acasă când au ajuns în sfârșit la el.

Sursa imagine: www.smartinsights.com
Împărțindu-și pânzele de marketing în funcție de noul vânt tehnologic, companiile și-au dat seama că acum trebuie să plătească pentru a ajunge la clienți. A merge mai întâi pe mobil presupune construirea unei aplicații pentru mobil (care este costisitoare în sine) și apoi expedierea ei către magazinele de aplicații – tot un serviciu plătit. Cu toate acestea, văzând omniprezența smartphone-urilor și sofisticarea lor constantă, companiile sunt gata să plătească din nas pentru a permite comunității mondiale de utilizatori de telefonie mobilă să se bucure de produsele lor.
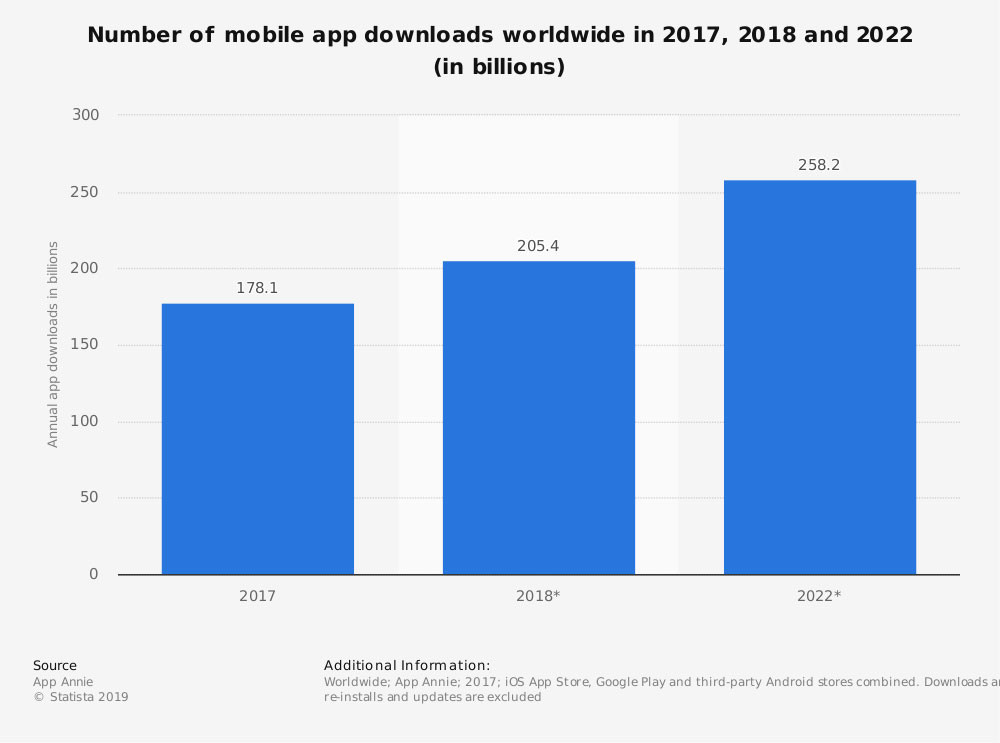
Adoptarea strategiei mobile first a făcut ca aplicațiile web să pară învechite, astfel încât multe companii opresc să le construiască și merg exclusiv pe cele mobile (care acum se numesc aplicații native). Această schimbare de focalizare a implicat și schimbarea tehnicilor de marketing. Acum companiile trebuie să furnizeze o pagină de destinație, astfel încât utilizatorii să își poată descărca aplicația din magazin și să o instaleze pe dispozitivul lor. Mai mult, reclamele plătite, alertele prin e-mail, notificările push și alte mijloace au intrat în joc pentru a permite vânzătorilor să-și găsească publicul țintă și să-l păstreze. Iar audiența a răspuns prin numărul tot mai mare de descărcări de aplicații, care au adus torenți de numerar în cuferele producătorilor de aplicații și ale proprietarilor de magazine electronice. Dar lucrul de reținut este că abordarea pe mobil mai întâi este, de asemenea, o abordare pe conținut, și, prin urmare, axată pe utilizator.

Sursa imagine: hackernoon.com
Cu toate acestea, pe măsură ce progresul tehnic a dus la apariția și perioada de glorie a aplicațiilor native, acesta este responsabil pentru potențialul declin al acestora. Fiind perfecționate pentru un număr limitat de dimensiuni de ecran, aplicațiile native s-au dovedit a fi total nepregătite pentru a răspunde atât așteptărilor utilizatorilor, cât și ale producătorilor, când o multitudine de gadgeturi cu dimensiuni diferite de ecran au inundat piața. Soluția problemei a venit odată cu apariția Progressive Web Apps (PWA), care au devenit un cuvânt la modă în lumea IT în ultimii cinci ani. Deci, ce este o aplicație PWA? PWA este o combinație de aplicații native și web care oferă toate caracteristicile standard, cum ar fi notificări push, lucru offline etc. Este o tehnologie care adaugă funcționalitate aplicației mobile site-urilor web, ceea ce permite utilizatorilor să încarce pagina web rapid chiar și cu viteza scăzută a conexiunii.
PWA: compensarea dezavantajelor aplicațiilor native
Pe lângă faptul că nu pot funcționa pe gadget-uri cu dimensiunea ecranului „în afara standardului”, aplicațiile native manifestă și alte dezavantaje care necesită abordare.
În primul rând, aplicațiile native sunt construite în funcție de sistemul de operare al dispozitivului pe care urmează să fie implementate. Deoarece există două sisteme majore, trebuie să alegeți dacă aplicația dvs. este destinată utilizatorilor Android sau Apple, ceea ce necesită o cercetare preliminară și o comparație a celor două comunități. Dacă decideți că aveți nevoie de o aplicație atât pentru Android, cât și pentru iOS, va trebui să construiți două aplicații în loc de una și dublează cheltuielile care sunt destul de substanțiale chiar și pentru crearea unei aplicații native.
În al doilea rând, procedura complicată prin care trebuie să treacă consumatorii pentru a începe să folosească aplicația îi descurajează să o facă în mod regulat. Găsirea unei aplicații în magazin, confirmarea dorinței de a o obține, descărcarea și instalarea acesteia, acordarea anumitor permisiuni aplicației – toate acestea par prea deranjante și lungi pentru oamenii de vârstă când majoritatea problemelor sunt rezolvate cu un singur clic. Dar chiar și odată instalate, majoritatea aplicațiilor native tind să rămână latente în telefon, deoarece, de exemplu, americanii folosesc doar o mică parte din ele (sub zece, în medie). Și dacă utilizatorul său decide să scape de aplicație, acest pas este irevocabil.
În al treilea rând, natura aplicațiilor native le face deloc native pentru web. Înseamnă că rămân neobservate de motoarele de căutare și, în consecință, nu sunt indexate de Google. Singurul mod în care consumatorii pot afla despre ele este să inspecteze magazinele de aplicații, în timp ce majoritatea oamenilor sunt obișnuiți să găsească tot ce doresc bazându-se pe browsere. Există anumite modalități de a face aplicația nativă vizibilă pentru motoarele de căutare, dar aceasta înseamnă o bătaie de cap suplimentară și o experiență web necesară, de care companiile de telefonie mobilă le lipsesc de obicei.

Sarcina de a căsători aplicațiile native cu avantajele oferite de traficul web a fost rezolvată când au apărut PWA-urile pe scenă. Fiind în esență un site web, PWA se bucură de toate beneficiile oferite de natura sa. Folosesc aceeași interfață de utilizare ca și browserul, nu necesită instalare și pot fi adăugate la ecranul de pornire al gadgetului dintr-o singură lovitură. Sistemul de operare al dispozitivului nu contează deoarece PWA poate fi accesat prin orice smartphone cu conexiune la internet. Acestea din urmă nici măcar nu sunt necesare, deoarece pot fi rulate în modul offline și pot funcționa perfect în condițiile unei acoperiri web problematice. Paginile Web progresive vă permit să vă conectați la site-ul web, cu condiția ca PWA să fi fost vizitat cel puțin o dată înainte, într-un mod online. În cele din urmă (și cel mai important), sunt ieftine de construit, cântăresc puțin și afișează o compatibilitate excepțională cu SEO.

Sursa imagine: www.freepik.com
Avantajele enumerate au făcut ca multe companii (în special startup-urile) să opteze pentru prima strategie PWA care are toate șansele să înlăture abordarea mai consacrată mobile-first sau cel puțin să fie la egalitate cu aceasta. Când ar trebui PWA să devină pentru prima dată ancora strategiei tale de marketing e-commerce?
- Traficul motorului de căutare este crucial pentru experiența aplicației, deoarece conținutul acesteia va fi accesat în mare parte prin căutarea Google;
- Considerați traficul de linkuri (cum ar fi partajarea link-urilor prin intermediul rețelelor sociale) ca o metodă vitală de achiziție de clienți;
- Funcțiile unice ale aplicației native (blocare inteligentă, geofencing etc.) nu sunt relevante pentru experiența aplicației dvs.
Având o vastă experiență în serviciile de dezvoltare a comerțului electronic, experții Dinarys pot desena profilul unei companii care va beneficia cel mai mult de lansarea unui PWA e-commerce. În general, dacă întreprinderea dvs. este o pornire cu bunuri comune scurte care pune speranțe într-o lansare rapidă, PWA este mai întâi ceea ce medicul v-a prescris. Și dacă sunteți o companie bine stabilită, cu o clientelă mare, completarea aplicației native deja funcționale cu PWA este întotdeauna un pas înțelept în vederea extinderii în continuare.
Cel mai simplu mod de a obține un PWA este de a transforma site-ul de comerț electronic existent într-o aplicație web progresivă. Pentru a se califica ca PWA, site-ul dvs. trebuie să aibă:
- HTTPS. Este chemat să ofere transmisie sigură a datelor;
- Manifestul aplicației web. Acest fișier JSON conține metadate (pictograme, culori, fonturi) necesare pentru ca dispozitivul să instaleze o pagină pe ecranul de start;
- Lucrători de servicii. Funcția acestor proxy JavaScript este de a debloca modul offline, notificările push și alte capabilități.
Acestea sunt caracteristicile universale care trebuie implementate în timp ce transformați un site web într-un PWA sau construiți unul din nou. Multe cadre oferă suite software care sunt esențiale în crearea PWA. Având o experiență considerabilă în lucrul cu diverse platforme, compania noastră le poate recomanda pe cele două cele mai robuste, care se bucură de un public larg și de o reputație ridicată în rândul comunității IT – Magento și Shopware.
Comerț electronic PWA First pentru Magento
Magento este una dintre cele mai populare platforme pentru construirea de site-uri de comerț electronic, așa că este firesc că echipa lor a luat în pas cu noutatea PWA lansând Magento PWA Studio.

Sursa imagine: justcoded.com
Acest set de instrumente include:
- PWA Buildpack. O colecție de instrumente și biblioteci utilizate pentru construirea de PWA.
- Călător. Un set de componente UI (React hooks) pe care dezvoltatorii le pot extinde și remix în timp ce creează o vitrină Magento PWA.
- Server Magento partajat. Sprijinit de echipa Magento, acesta poate fi considerat o sursă valoroasă de ajutor pentru eficientizarea și facilitarea dezvoltării vitrinelor.
- Definiție unificată progresivă a răspunsului aplicației web (alias în sus). Acest element descrie livrarea și suportul unui PWA de către un server web.
Magento PWA Studio are o procedură de configurare sigură care vă permite să construiți un PWA de comerț electronic și să configurați mediul local pentru crearea PWA. Cu GraphQL, care împiedică preluarea datelor declarative, această suită permite gestionarea mai multor utilizatori din surse disparate cu un singur back-end. În plus, o comunitate numeroasă din întreaga lume de care se bucură Magento poate întotdeauna să dea o mână de ajutor sau să ofere sfaturi utile în cazul în care aveți nevoie de ele.
Cu toate acestea, un PWA Magento nu este lipsit de unele deficiențe. Având în vedere că Apple este călduț să susțină introducerea PWA-urilor, PWA-urile Magento nu funcționează offline pe dispozitivele alimentate cu iOS; nici nu acceptă trimiterea de notificări push. Nici procedura de validare nu este la înălțime. În timpul creării unui nou cont de client, utilizatorii pot avea o problemă cu parolele care nu îndeplinesc cerințele specifice. Deoarece nu sunt anunțați despre problemă, următorul pas devine incert.
Citiți recenzia noastră despre Magento PWA pentru a obține mai multe detalii despre acest subiect.
E-Commerce PWA First pentru Shopware
Fiind populară în țările vorbitoare de limbă germană, această platformă cucerește o cotă din ce în ce mai importantă de piață, câștigând un loc în rândul publicului european și american. Arhitectura sa ușoară și ușor de personalizat, precum și oportunitățile largi de scalabilitate, servesc drept o atracție puternică pentru un cerc din ce în ce mai extins de companii de top (de exemplu, L'Oreal, Segway și Discovery Channel), fără a mai vorbi despre afacerile mai mici. .
Fiind partener oficial al Shopware, Vue Storefront a dezvoltat Shopware PWA care acceptă pe deplin toate funcțiile Shopware 6 (pagini CMS, configurarea automată a proiectelor, ecosistemul de pluginuri). De fapt, este un PWA ieșit din cutie care vine într-un singur set cu Shopware 6. Pentru a se bucura de lotul complet de interfețe și ajutoare, utilizatorii nu trebuie să învețe denumirea, structura codului sau să interfereze în vreun fel cu arhitectura back-end.
Încă două avantaje pe care le obțineți în timp ce vă transformați site-ul Shopware obișnuit într-un PWA merită o mențiune specială. În primul rând, platforma Shopware nu necesită niciun middleware pentru a transfera date între PWA și Shopware CMS (spre deosebire de alte platforme care folosesc adaptoare pentru integrarea PWA). În al doilea rând, orice modificări pe care le-ați putea introduce în magazinul dvs. electronic sunt implementate automat în PWA.
Optarea pentru platforma potrivită este o decizie crucială pe care o iei înainte de a-ți construi PWA. Cu toate acestea, mai importantă este alegerea dezvoltatorului potrivit care vă poate duce la bun sfârșit ideea. Compania noastră poate oferi un rezultat de top, creând un PWA de comerț electronic pentru orice industrie. Produsul final nu vă va costa o avere, dar vă va impresiona prin design rafinat și funcționalitate robustă, care vă vor propulsa afacerea pe drumul spre succes.
Concluzie
Natura dinamică a comerțului electronic modern prezintă provocări din ce în ce mai noi pentru antreprenorii implicați în el. Oportunitățile care se deschid odată cu apariția dezvoltărilor IT de ultimă generație permit ocolirea recifelor și direcționarea navei dvs. de afaceri către paradisul bonanzai.
Progressive Web App este una dintre astfel de noutăți care permite întreprinderilor de comerț electronic să ofere clienților o experiență de aplicație nativă și să se bucure de toate avantajele pe care le oferă traficul web. Contactează-ne pentru a discuta viitorul tău proiect PWA.
