Ionic vs. React Native: care este cel mai bun pentru dezvoltarea aplicațiilor mobile
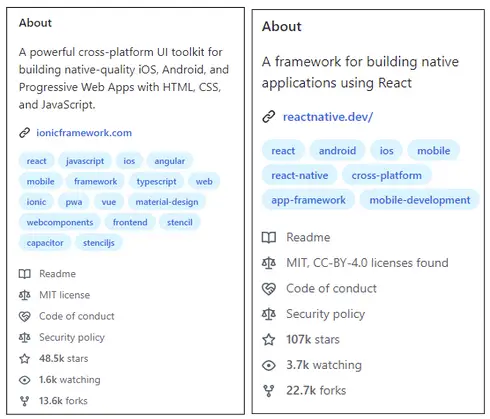
Publicat: 2023-02-01Iată ce veți vedea dacă căutațiIonic și React Nativepe GitHub...

React Native este evident mai popular. Are mai multe stele, mai multe furculițe și mai mulți oameni îl urmăresc.
Dar datele de la AppBrain arată că 3% din toate aplicațiile sunt construite folosind Ionic. Procentul pentru React Native este de doar 1,3%. Astfel, în timp ce cel din urmă este mai popular, primul este mai utilizat pe scară largă. Acum, dezvoltatorii au propriile motive pentru a alege oricare dintre tehnologii.
Ușurința de a învăța limba. Experiență anterioară cu tehnologii similare. Beneficiile bănești asociate jobului. Dar, ca proprietar de afaceri, îți poate fi dificil să alegi unul. Atât Ionic, cât și React Native au avantajele lor. Și, de asemenea, nu sunt lipsiți de partea lor echitabilă de dezavantaje. Deci, în calitate de persoană care nu vorbește fluent tehnica, cum vă decideți pe care să alegeți pentru nevoile dvs.de dezvoltare a aplicațiilor mobile ?
Doar arunci o monedă și lași lorzii să decidă pentru tine? Nu. Iată o comparație detaliată pe care o puteți verifica. Fără limbaj tehnic. Doar o simplă comparație pentru a vă ajuta să decideți ce este mai bine pentru afacerea dvs. Citiți mai departe.
Înainte de a trece la comparația frontală, să vedem elementele de bază ale ambelor tehnologii multiplatforme .
Introducere în Ionic

Ionic este un cadru multiplatform pentru construirea de aplicații mobile hibridecu HTML, CSS și JavaScript.
Caracteristicile cheie ale lui Ionic
Caracteristicile cheie ale Ionic catehnologie de dezvoltare a aplicațiilor mobile multiplatformă includ
- Bazat pe AngularJS. Permite dezvoltatorilor să folosească tehnologii web cu care sunt deja familiarizați pentru dezvoltarea aplicațiilor mobile.
- Utilizează Cordova sau Capacitor pentru a împacheta aplicația într-un wrapper nativ. Apoi oferă acces la funcțiile native ale dispozitivului, cum ar fi camera foto și GPS.
- Este open source și este gratuit de utilizat.
- Include componente UI concepute pentru a funcționa pe mai multe platforme. Astfel, dezvoltatorii pot crea aplicații cu un aspect și o senzație consistentă.
- Comunitate mare și activă de dezvoltatori care contribuie la proiect și oferă suport utilizatorilor.
- Aplicațiile sunt la fel de rapide ca aplicațiile native. Acest lucru este valabil mai ales atunci când Ionic este utilizat cu instrumente precum Capacitor, care optimizează aplicația pentru fiecare platformă.
Introducere în React Native

React Native este un cadru pentru construirea de aplicații mobile native folosind JavaScript.Se bazează pe biblioteca React JavaScript, care a fost dezvoltată de Facebook.
Caracteristicile cheie ale React Native
- Utilizează JavaScript și biblioteca React în loc să folosească limbaje specifice platformei, cum ar fi Swift (pentru iOS) sau Java (pentru Android).
- Aplicațiile sunt de fapt aplicații native. Aceasta înseamnă că sunt construite folosind aceleași limbi ca și aplicațiile care vin preinstalate pe un dispozitiv. Acest lucru face ca aplicațiile React Native să se simtă mai „native” pentru utilizatori, deoarece au același aspect ca și alte aplicații de pe dispozitiv.
- Este open-source și este gratuit de utilizat. Și este în mod constant îmbunătățit și actualizat de către comunitate.
- Permite construirea de componente reutilizabile UI, care pot economisi timp și efort la construirea unei aplicații.
- Suporta reincarcarea la cald. Înseamnă că dezvoltatorii pot face modificări la cod și pot vedea actualizările în timp real, fără a reîncărca manual aplicația.
- Comunitate de dezvoltatori mare și activă, ceea ce înseamnă că există o mulțime de resurse și asistență disponibilă pentru dezvoltatorii care folosesc cadrul.
Ionic vs. React Native - Comparația completă
Acum că sunteți conștient de elementele de bază ale Ionic și React Native, iată o comparație directă întreIonic și React Native .
Notă: nu am comparat doar aspectele tehnice de bază.Comparația este și din punct de vedere al afacerilor. Astfel, proprietarii de afaceri cu cunoștințe tehnologice limitate pot, de asemenea, să folosească această comparație pentru luarea deciziilor.
Parametru | ionic | Reacționează nativ |
Limba | HTML, CSS, Javascript | Doar Javascript |
Execuţie | Aplicațiile sunt executate în vizualizarea web | Aplicațiile sunt compilate în cod nativ și rulează direct pe dispozitiv. |
Performanţă | Performanță bună, mai ales atunci când este utilizat cu condensator | Performanță mai bună, deoarece aplicațiile rulează direct pe dispozitiv |
Experiența utilizatorului | Experiență asemănătoare web, deoarece aplicațiile sunt redate în vizualizarea web | Aspectul și senzația nativă, deoarece aplicațiile sunt redate nativ |
Compatibilitate cu platforma | Compatibil și cu web, ceea ce ajută la construirea de aplicații hibride | Compatibil cu platformele mobile și permite construirea de aplicații native |
Curbă de învățare | Mai ușor pentru dezvoltatorii cu experiență cu Angular, HTML, CSS și Javascript | Mai ușor pentru dezvoltatorii care au mai lucrat cu ReactJS |
Comunitate | Comunitate activă și înfloritoare | Comunitate mai stabilită și mai largă |
Reutilizarea codului | Oferă un grad mare de reutilizare a codului | Oferă un grad și mai mare de reutilizare a codului, deoarece permite crearea de elemente de UI reutilizabile. |
Reîncărcare la cald | Nu sunt acceptate | Sprijinit |
Acces la funcții native | Permite accesul la funcții native cu utilizarea Cordova sau Capacitor | Permite accesul direct la funcțiile native prin intermediul API-urilor sale |
Mediu de dezvoltare | Utilizează un mediu de dezvoltare bazat pe browser | Necesită configurarea unui mediu de dezvoltare nativ pe mașinile locale. |
Depanare | Depanator bazat pe browser | Trebuie să utilizați programe de depanare specifice platformei. (XCode pentru iOS și Android Studio pentru Android) |
Implementare | Aplicațiile ionice pot fi implementate în magazinele de aplicații sau chiar pe web | Aplicațiile React Native pot fi implementate numai în magazinele de aplicații. |
Personalizare | Permite personalizarea aspectului aplicației lor folosind HTML și CSS | Oferă un set de componente UI predefinite care pot fi personalizate folosind JavaScript |
Documentație | Este disponibilă o documentație detaliată și cuprinzătoare | Documentația este mai detaliată și mai actualizată datorită unei comunități mai mari de utilizatori activi |
Pluginuri de la terți | Un ecosistem mare de pluginuri terțe | Mai multe opțiuni datorită comunității sale mai mari de dezvoltatori |
Prețuri | Sursă deschisă și gratuită, dar oferă o versiune plătită cu funcții și asistență suplimentare. | Doar o versiune care este open-source și este gratuită |
Dimensiunea aplicației | Dimensiuni mai mari, deoarece includ durata de funcționare Cordova sau Capacitor, care este necesară pentru a accesa funcțiile native ale dispozitivului. | Ușoare în comparație cu aplicațiile ionice |
Actualizare | Complex pentru a actualiza o aplicație, deoarece implică actualizarea timpului de rulare Cordova sau Capacitor, precum și a codului aplicației. | Este mai ușor să actualizați aplicația, deoarece doar codul aplicației trebuie actualizat |
Cod specific platformei | Permite scrierea codului specific platformei folosind o caracteristică numită Ionic Native | Nu permite scrierea codului specific platformei |
Animaţie | Se bazează pe biblioteci terță parte pentru animația în aplicație | Are animație încorporată care permite crearea de animații fluide |
Styling | Folosește CSS pentru stil | Utilizează o combinație de JavaScript și JSX pentru stil |
În funcție de tipul de resurse pe care le aveți la dispoziție și de nevoile dvs. specifice de dezvoltare a aplicațiilor mobile pe mai multe platforme, puteți alege fie Ionic, fie React Native.

Pentru luarea rapidă a deciziilor, totuși, vă puteți baza pe indicatorii de mai jos pentru a decide între React Native și Ionic .
Utilizați Ionic pentru dezvoltarea de aplicații mobile atunci când
1. Doriți să construiți o aplicație hibridă.
Acest lucru poate fi util dacă doriți să construiți o aplicație care poate fi accesată dintr-un browser, precum și de pe un dispozitiv mobil.
2. Aveți la bord experți în tehnologie web
Ionic folosește HTML, CSS și JavaScript, așa că poate fi o alegere mai bună dacă aveți dezvoltatori familiarizați cu aceste tehnologii.
3. Aveți nevoie de un aspect personalizat pentru aplicația dvs
Ionic permite personalizarea aspectului aplicației dvs. folosind HTML și CSS.
Folosiți React Native pentru dezvoltarea de aplicații mobile atunci când
1. Doriți să construiți o aplicație nativă
React Native permite construirea unei aplicații native folosind aceleași limbi ca și aplicațiile care vin preinstalate pe un dispozitiv. Acest lucru poate oferi o experiență mai bună pentru utilizator.
2. Ai nevoie de cea mai bună performanță
Aplicațiile React Native sunt compilate pe cod nativ, astfel încât, în general, au performanțe mai bune.
3. Doriți să reutilizați codul
Dacă angajați un dezvoltator React Native, acesta poate construi componente reutilizabile de interfață de utilizare, care pot economisi timp și efort atunci când construiesc o aplicație.
4. Doriți reîncărcare la cald
React Native acceptă reîncărcarea la cald, ceea ce le permite dezvoltatorilor să vadă modificările codului în timp real.
Demararea proiectului dvs. de dezvoltare a aplicațiilor multiplatformă
Cu asta, acum cunoașteți elementele de bază ale React Native și Ionic, împreună cu caracteristicile, diferențele și cele mai ideale cazuri de utilizare.
Nu mai astepta. Angajați un dezvoltator React Native sau un dezvoltator Ionicastăzi pentru a demara proiectul dvs. de dezvoltare a aplicațiilor mobile astăzi!
