Introducere în NestJS [+6 Resurse de învățare]
Publicat: 2023-01-06NestJS este un cadru progresiv Node.js pentru construirea de aplicații scalabile, eficiente și de încredere pe partea serverului.
NestJS a fost creat pentru a elimina bazele de coduri dezorganizate. Structura sa modulară facilitează organizarea codului în diferite module.
NestJS este construit pe Typescript și folosește ExpressJS sub capotă. NestJS este iubit de dezvoltatorii care doresc să profite de puterea de verificare a tipului a TypeScript. NestJS combină diferite aspecte ale programarii funcționale reactive (FRP), programarea orientată pe obiecte (OOP) și programarea funcțională (FP).
De ce NestJS?

NestJS este prietenos pentru începători, deoarece are o structură bună și instrumente de interfață de linie de comandă (CLI) ușor de utilizat. Dezvoltatorii pot astfel să furnizeze o nouă caracteristică cu o singură comandă în timp ce folosesc acest cadru Node.js.
NestJS oferă modulul, serviciul, controlerul și teancul de testare pentru a începe. De asemenea, puteți baza pe numeroasele modele și șabloane disponibile pentru a vă ușura călătoria de dezvoltare.
Curba de învățare pentru NestJS va fi ușoară pentru acei cunoscători cu bucle, sintaxă și condiții în JavaScript și Angular.
Caracteristicile NestJS

Construit pe Typescript
NestJS este construit pe Typescript, un superscript al JavaScript. Typescript oferă o experiență de dezvoltare mai bună, deoarece nu trebuie să verificați manual erorile de fiecare dată când modificați ceva în cod. Typescript oferă practic toate caracteristicile JavaScript, dar vine și cu unele funcționalități adăugate.
Container de injecție de dependență
Injecția de dependență separă inițializarea obiectelor pe care le folosește clasa de clasa în sine. Într-un astfel de caz, clasa este numită „client”, în timp ce dependențele de clasă sunt cunoscute ca „servicii”. Acest DI încorporat în NestJS face aplicațiile mai eficiente și mai modulare.
Interfață puternică pentru linie de comandă (CLI)
Puteți inițializa, dezvolta și întreține toate aplicațiile dvs. NestJS folosind NestCLI. Există o mulțime de lucruri pe care le puteți face folosind Nest CLI, cum ar fi;
- Scafodarea proiectului
- Servirea proiectului în modul de dezvoltare
- Creați și grupați aplicația pentru distribuția producției
Modularizarea
Fiecare aplicație NestJS are cel puțin un modul. Modulul „rădăcină” este cel mai de bază. Într-o aplicație tipică NestJS, fiecare parte logică a aplicației va locui în aceeași limită a domeniului (modul). O astfel de setare facilitează organizarea componentelor în care o aplicație va avea mai multe module cu un set de capabilități strâns legate.
Testarea unitară
Testarea automată vine cu o mulțime de beneficii. Cu toate acestea, procesul de stabilire a unor astfel de teste poate fi mult mai implicant. NestJS are diverse funcții pentru a ajuta echipele să creeze și să automatizeze teste. Lucrul bun despre NestJS este că poate fi folosit cu diverse instrumente de testare. Sistemul de injectare a dependenței Nest este pus la dispoziție în timpul testării pentru a ridica cu ușurință componentele.
Baza de date agonistă
Vă puteți integra cu ușurință cu orice bază de date SQL sau NoSQL în funcție de nevoile și preferințele dvs. atunci când lucrați cu NestJS. Conectarea NestJS la o bază de date este foarte simplă, deoarece trebuie doar să încărcați un driver Node.js corespunzător.
Sprijină diverse biblioteci
NestJS este compatibil cu diverse instrumente, ceea ce accelerează dezvoltarea aplicațiilor. Acest cadru acceptă Logging, Validation, Caching, WebSockets, TypeORM, Mongoose și GraphQL fără configurație suplimentară.
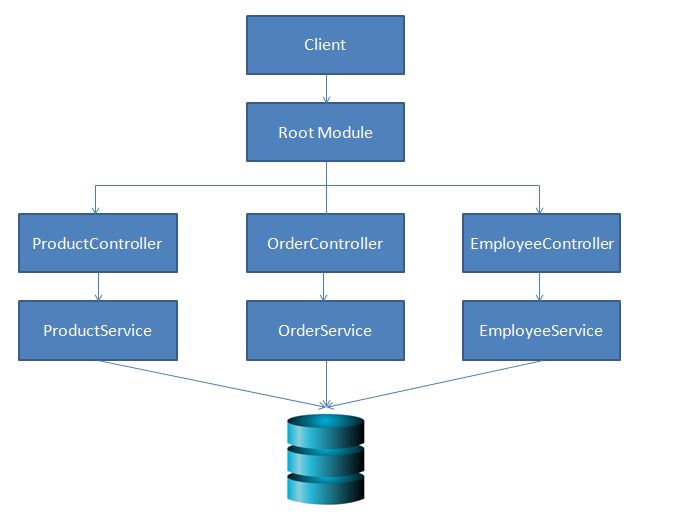
Arhitectura și fluxul de lucru al NestJS
NestJS are o arhitectură cu 3 straturi constând din controlere, furnizori și module. Dezvoltatorii pot crea astfel un cod curat care nu se suprapune.

Controlorii
Controlerele din NestJS servesc ca o punte între cererile și răspunsurile clienților. Mecanismul de rutare va direcționa întotdeauna cererea către un controler corespunzător ori de câte ori se face o solicitare HTTP. Cadrul folosește decoratori și clase pentru a crea controlere. Fiecare metodă de clasă este apoi mapată la rute pentru a primi o cerere specifică.
Furnizorii
Furnizorii pot fi descriși ca elementele fundamentale ale NestJS. Furnizorii sunt injectați ca dependențe și creează relații între diverse obiecte. Clasele din NestJS, cum ar fi ajutoarele, serviciile sau depozitele, pot fi tratate ca furnizori odată ce decoratorul `@Injectable()` a fost adăugat. Astfel de furnizori pot fi, de asemenea, injectați într-o clasă prin intermediul constructorului, iar NestJS va rezolva dependențele.
Module
Un modul din NestJS reunește un set de capabilități strâns legate. Fiecare aplicație NestJS are un modul rădăcină folosit ca punct de intrare. Utilizarea mai multor module este foarte recomandabilă dacă doriți să aveți un cod organizat și ușor de citit. Decoratorul „@Module()” al Nest definește un modul și oferă, de asemenea, informații precum dependențe, controlori și furnizori pentru a merge cu acel modul.
Noțiuni introductive cu NestJS
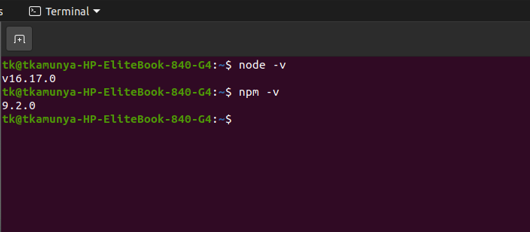
Asigurați-vă că Node.js și npm sunt instalate. Aveți nevoie de un mediu de rulare, iar Node.js este perfect pentru această configurare. Aveți nevoie de versiunea >= 12, cu excepția v13. Puteți verifica dacă aveți instalate Node.js și npm prin aceste comenzi;
node -v npm -vDacă ambele sunt instalate, veți obține o ieșire apropiată de aceasta

Dacă nu le aveți, instalați-le prin pagina oficială. Din fericire, atât Node.js, cât și npm sunt instalate împreună.
- Instalați Nest CLI. Utilizați următoarele comenzi pentru a seta CLI și proiectul;
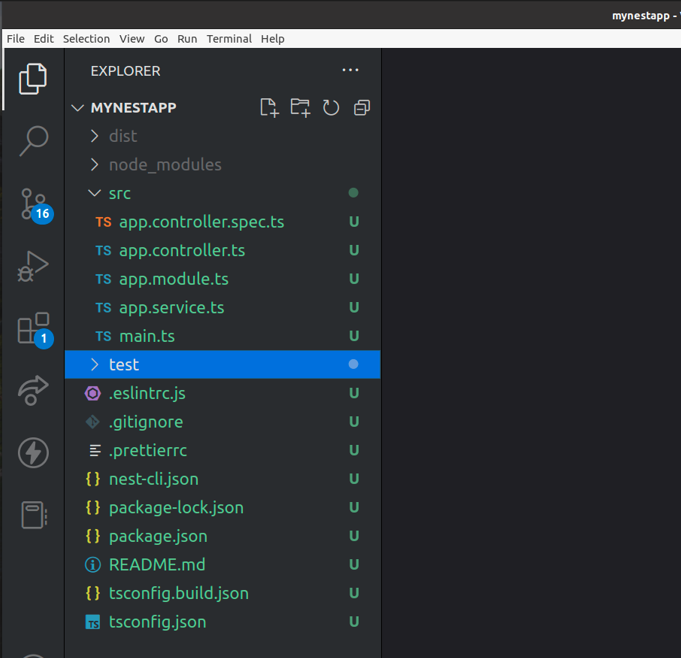
npm i -g @nestjs/cli nest new project-nameAlegem numele proiectului să fie mynestapp în scopuri demonstrative. NestJS vă oferă șansa de a lucra fie cu Typescript, fie cu JavaScript Vanilla. Selectează ceea ce ți se potrivește și apasă enter. Odată ce aplicația a fost montată, structura fișierului va fi configurată, iar folderul „src” va veni cu mai multe fișiere de bază, așa cum se arată în această captură de ecran

- Rulați aplicația/prima voastră lume bună
Odată ce instalarea este finalizată, rulați aceste comenzi pentru a rula serverul de dezvoltare

cd mynestapp npm run startIntrodu http://localhost:3000/ în browser și primul tău „Hello World” pe NestJ ar trebui să fie afișat
NestJS: Avantaje
- Ușor de învățat . Este ușor să stăpânești NestJS, mai ales dacă ești din Angular sau ai o înțelegere generală a JavaScript. De asemenea, documentația detaliată facilitează lucrul cu acest cadru puternic.
- Flexibil . Puteți construi o mulțime de lucruri folosind NestJS. Puteți crea aplicații MVC, aplicații GraphQL, API-uri RESTful și socket-uri web folosind acest cadru Node.js.
- Vine cu mii de module . Modulele suportate de comunitate facilitează pentru dezvoltatori să structureze diferite caracteristici în timp ce creează aplicații pe partea de server.
- Dezvoltare rapidă și arhitectură bună . Nu trebuie să creați totul de la zero atunci când lucrați cu NestJS. Cu toate acestea, același cadru are o arhitectură solidă pentru a facilita înțelegerea codului.
NestJS: Dezavantaje
- Nu este favorabil celor cu fundal TypeScript și Angular . NestJS împrumută foarte mult din arhitectura Angular, iar cei fără astfel de cunoștințe le poate lua timp să înțeleagă sintaxa și structura.
- Lipsă în unele zone . NestJS este încă tânăr și este posibil să nu concureze favorabil cu unele cadre stabilite bazate pe Python și GO.
Companii care folosesc NestJS
#1. Adidas
Adidas, un producător și designer de pantofi, se numără printre companiile care folosesc NestJS. Caracteristicile uimitoare ale NestJS trebuie să fi atras acest gigant de pantofi să-l folosească pe backend.
#2. Capgemini
Capgemini este o multinațională franceză care oferă consultanță, tehnologie, externalizare și servicii profesionale. Această companie folosește NestJS în tehnologia sa.
#3. Roche
Roche este o companie multinațională de asistență medicală care are două divizii; produse farmaceutice și diagnostice. Roche folosește NestJS ca unul dintre stivele de tehnologie de pe site-ul său principal.
Resurse de învățare
#1. NestJS Zero to Hero

NestJS Zero to Hero îi învață pe dezvoltatori cum să creeze și să implementeze aplicații de back-end pentru întreprinderi folosind Typescript și Node.js. Cursul învață cum să creați API-uri, autorizare și autentificare, aplicații Nest de testare unitară și TypeORM pentru interacțiunea cu bazele de date, printre multe alte lucruri.
#2. NestJS: Ghidul complet al dezvoltatorului

Acest curs îi învață pe dezvoltatori cum să creeze API-uri backend folosind Nest, TypeScript și TypeORM. Acest ghid complet conține tot ce aveți nevoie, de la configurarea codării, testarea și implementarea aplicației dvs. NestJS. De asemenea, veți obține o înțelegere în culise a cadrului web NestJS.
#3. Maestrul NestJS

Master NestJS învață cum să dezvolte aplicații Node.js la nivel de întreprindere folosind TypeScript. Cursul învață validarea și serializarea datelor, cum funcționează jetoanele JWT, cum să utilizați NestCLI și abstracția modernă a bazelor de date, printre multe alte lucruri.
#4. NestJs în practică (cu MongoDB)

NestJS în practică vă învață tot ce aveți nevoie pentru a afla despre NestJS, de la module, controlere, GuardsServices, pipe și middleware. Cursul are o abordare bazată pe proiecte în care codificați și găzduiți codul pe GitHub cu fișiere zip descărcabile pentru fiecare secțiune.
#5. Nest.js: un cadru progresiv Node.js
Această carte prezintă dezvoltatorilor NestJS și cum să folosească JavaScript și TypeScript. Cartea a fost concepută într-un format de instrucțiuni pentru a vă asigura că puteți configura și rula aplicația dvs. NestJS în cel mai scurt timp.
| previzualizare | Produs | Evaluare | Preț | |
|---|---|---|---|---|
 | Nest.js: un cadru progresiv Node.js | 24,99 USD | Cumpărați pe Amazon |
#6. Practic Nest.js: dezvoltați aplicații web MVC curate
Cartea practică Nest.js folosește o abordare bazată pe proiecte pentru a crea o aplicație de magazin online care utilizează diverse funcții NestJS. Cartea include discuții scurte, sfaturi și fraze utile atunci când creați aplicația dvs. NestJS.
| previzualizare | Produs | Evaluare | Preț | |
|---|---|---|---|---|
 | Practic Nest.js: dezvoltați aplicații web MVC curate | 16,99 USD | Cumpărați pe Amazon |
Concluzie
Pe lângă faptul că este un cadru Node.js puternic, NestJS este, de asemenea, unul dintre cele mai populare cadre Typescript pentru aplicațiile server-side astăzi. Faptul că oferă cele mai bune practici de codificare și o arhitectură de dezvoltare standard a făcut-o să atragă o mulțime de ingineri care doresc să se concentreze pe construirea logicii de afaceri atunci când construiesc aplicații.
