10 moduri de a optimiza viteza paginii pentru SEO
Publicat: 2022-11-15Deși este doar una dintre numeroasele valori SEO pe pagină, timpii lenți de încărcare a paginii pot afecta negativ cât de bine se clasează o pagină în paginile cu rezultate ale motorului de căutare (SERP) și pot avea un impact negativ asupra experienței utilizatorului (UX). Iată ce vă poate încetini paginile și cum puteți începe să creșteți viteza paginii.
De ce contează viteza paginii pentru SEO?
Cercetarea rețelei neuronale de la Google estimează că, pe măsură ce timpul de încărcare a paginii trece de la 1 secundă la 3 secunde, probabilitatea ca vizitatorul să abandoneze pur și simplu site-ul înainte de finalizarea încărcării crește cu 32%. Și cu cât pagina este mai lentă, cu atât este mai mare probabilitatea ca un vizitator al site-ului să părăsească din frustrare. Deoarece Google dorește ca utilizatorii să aibă cea mai bună experiență posibilă atunci când folosesc Căutarea, a făcut ca viteza de încărcare a paginii să fie un factor de clasare. Aceasta înseamnă că, dacă doriți să vă clasați bine pentru cuvintele cheie țintă, trebuie să vă monitorizați viteza paginii. După ce ai investit într-un site web atractiv, cu conținut de calitate, ultimul lucru de care ai nevoie este vitezele lente de încărcare a paginii care îți distrug clasamentele.
Notă despre viteza paginii vs. viteza site-ului : în timp ce viteza paginii se referă la viteza unei pagini individuale, viteza site-ului se referă la viteza unui eșantion de pagini diferite de pe site, care este utilizată pentru a estima viteza generală a site-ului. Având viteze de pagină bine optimizate pe site-ul dvs., va avea ca rezultat, în mod natural, o viteză generală mai rapidă a site-ului.
Deci, cum poți ști dacă viteza de încărcare a paginii tale afectează negativ SEO site-ului tău?
Există numeroase instrumente pe care le puteți folosi pentru a verifica viteza unei pagini. Numai Google oferă mai multe instrumente gratuite, cum ar fi Google Search Console, Lighthouse și PageSpeed Insights, care oferă toate informații valoroase despre viteza de încărcare a paginilor. Folosiți-le pentru a vedea cât de repede se încarcă elementele paginii. (Iată cum se descompun Lighthouse și PageSpeed Insights atunci când vine vorba de măsurarea performanței site-ului.)
Ce poate afecta viteza paginii?
Mai multe elemente diferite în pagină și în afara paginii pot afecta viteza de încărcare a unei pagini. Dacă vă confruntați cu timpi lungi de încărcare, căutați acești posibili vinovați.
Fișiere CSS și JavaScript
Fișierele CSS vă permit să prezentați imaginile mărcii dvs. pe site-ul dvs. cu un stil și un aspect unic, în timp ce JavaScript dă viață paginilor web cu interactivitate. Ambele pot îmbunătăți considerabil experiența de navigare pe web.
Cu toate acestea, folosirea prea multor foi de stil și scripturi pe site-ul dvs. poate fi o rețetă pentru timpi de încărcare lenți. Și cu cât sunt mai complexe și consumatoare de resurse, cu atât vor afecta mai mult viteza paginii tale.
JavaScript poate cauza, de asemenea, probleme de redare, ceea ce face mai dificil pentru crawlerele de căutare să acceseze cu crawlere și să indexeze corect o parte din conținutul de pe site-ul dvs.
Pluginuri
Pluginurile oferă un plus de interactivitate și funcționalitate unei pagini. Cu toate acestea, la fel ca în cazul scripturilor, prea multe plugin-uri pot încetini timpul de încărcare a unei pagini. În plus, pluginurile învechite sau prost întreținute pot reprezenta un risc de securitate și pot duce la probleme de compatibilitate. Pluginurile mai puțin cunoscute de la echipele de dezvoltare mai mici sunt în mod special predispuse la aceste probleme.
Imagini mari
Imaginile pot îmbunătăți foarte mult conținutul site-ului dvs., făcându-l mai atrăgător și mai captivant. Cu toate acestea, utilizarea imaginilor mari pe paginile dvs. poate crește și timpul de încărcare, mai ales dacă sunt multe.
Imaginile neoptimizate sunt unul dintre principalii factori care contribuie la încetinirea timpilor de încărcare. Cu cât este mai mare dimensiunea fișierului de imagine, cu atât mai mult vă puteți aștepta să se încarce. În primele zile ale internetului, când vitezele de conectare erau lente și site-urile trebuiau să fie mici, optimizarea imaginii era un pas necesar. Acum, cu atât de multe elemente care contribuie la greutatea paginii pe site-urile web moderne, poate fi ușor de trecut cu vederea.
Pop-up-uri
Ferestrele pop-up sunt utile pentru a direcționa traficul către paginile de destinație sau pentru a oferi CTA și oferte speciale. Cu toate acestea, ele sunt, de asemenea, renumite pentru încetinirea timpilor de încărcare a paginii. Va trebui să vă gândiți cât de eficiente sunt cu adevărat ferestrele pop-up și dacă merită sau nu încetinirea vitezei de încărcare a paginii.
Viteza serverului web
Când cineva vizitează un site web, deschide fișiere de pe un server la distanță. Cu cât serverul este mai lent, cu atât activele site-ului se încarcă mai încet în browserul vizitatorului. Economisirea de bani pe un pachet de găzduire sau un server mai ieftin poate părea o idee bună, dar poate ajunge să provoace mai mult rău decât bine. Planurile de găzduire care nu dispun de resurse dedicate, au un timp de răspuns lent al serverului sau au resursele distribuite pe mai multe servere pot avea un impact negativ asupra performanței site-ului.
Lanțuri de redirecționare
Redirecționările sunt un instrument foarte util pentru deplasarea traficului pe site-ul dvs. web, dar fiecare face ca browserul să viziteze o pagină suplimentară, prelungind timpul final de încărcare a paginii. Când redirecționările sunt legate între ele într-un lanț de redirecționare, timpul de încărcare este prelungit și mai mult. Și cu cât mai multe redirecționări în lanț, cu atât viteza totală de încărcare este mai mică.
Lanțurile de redirecționare apar adesea întâmplător, pe măsură ce arhitectura unui site continuă să se extindă. Lanțurile de redirecționare pot dăuna, de asemenea, experienței utilizatorului și pot irosi bugetul de accesare cu crawlere al site-ului dvs. Deci, pe măsură ce site-ul dvs. continuă să se extindă, este o idee bună să fiți atenți la lanțurile de redirecționare și să accesați cu crawlere site-ul dvs. în mod regulat pentru a identifica orice s-ar fi putut dezvolta.
Care sunt cele mai importante valori ale vitezei paginii?
Testele de viteză raportează o varietate de valori. Deoarece Google este motorul de căutare predominant și scopul nostru este să ne poziționăm bine în rezultatele căutării, voi acoperi câteva dintre valorile pe care le folosește Google pentru a măsura viteza și performanța site-ului. Acestea nu sunt singurele valori ale vitezei paginii, dar, pentru scopurile noastre, sunt cele mai de impact.
Core Web Vitals
În 2020, Google a lansat Core Web Vitals. Acest set de valori le permite administratorilor web să știe cum funcționează site-ul lor în ceea ce privește experiența de navigare. Aceste valori sunt utile în special pentru identificarea modului de accelerare a timpului de încărcare a paginii web.
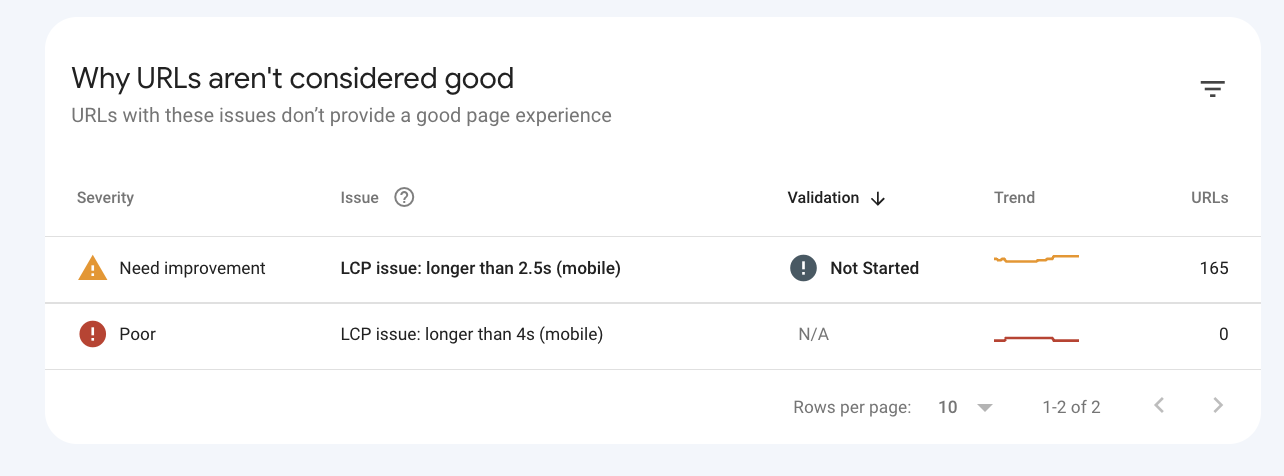
Puteți utiliza Google Search Console pentru a vedea rapoartele Core Web Vitals pentru mobil și desktop. Aceste rapoarte arată adrese URL care sunt bune, necesită îmbunătățiri sau sunt slabe. Dacă aveți adrese URL slabe sau care necesită îmbunătățiri, acesta oferă și o listă de probleme împreună cu adresele URL afectate. Faceți clic pe problemă pentru a afla mai multe despre problemă și adresele URL afectate.

Datele Core Web Vitals ale site-ului dvs. pot fi găsite în PageSpeed Insights sau Google Lighthouse.
În PageSpeed Insights, Core Web Vitals va reflecta o experiență reală a utilizatorului. Google Lighthouse folosește date de laborator pe lângă datele reale ale utilizatorilor.
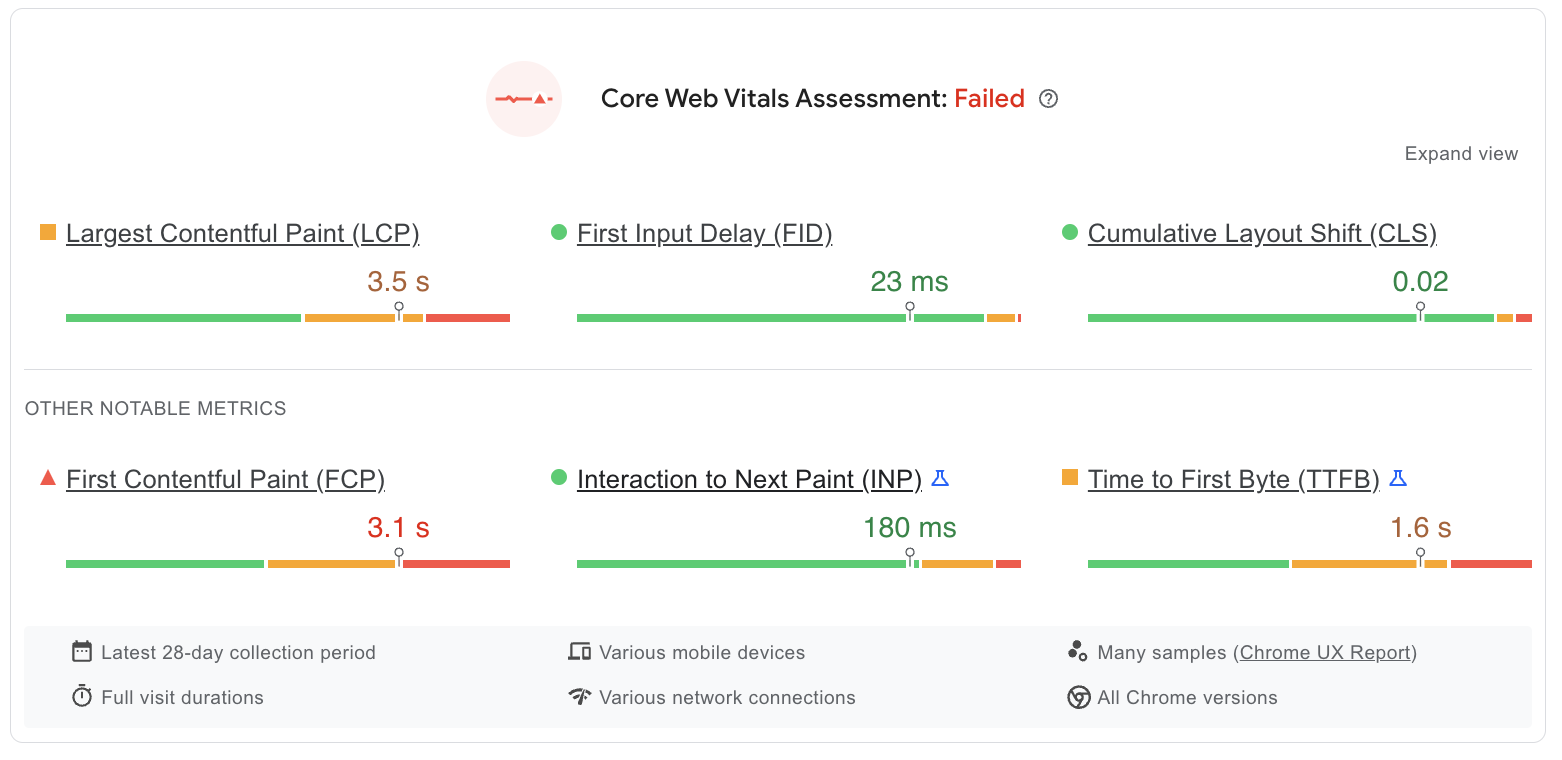
Partea de sus a rapoartelor PageSpeed Insights afișează valorile dvs. de bază pentru Web Vitals:

- Cea mai mare vopsea de conținut (LCP) : Cât timp durează o pagină pentru a se încărca. Un LCP ideal este de 2,5 secunde sau mai puțin.
- Întârziere pentru prima introducere (FID): Cât durează până când utilizatorii pot interacționa cu pagina dvs. În mod ideal, aceasta ar trebui să fie de 100 de milisecunde sau mai puțin.
- Schimbare cumulativă a aspectului (CLS) : Cât de mult se modifică elementele paginii pe măsură ce se încarcă. Acesta ar trebui să fie de .1 sau mai puțin.
- First Contentful Paint (FCP) : Cât timp durează până când un utilizator poate vedea ceva pe ecran. Un scor de 1,8 secunde sau mai puțin te va menține în verde.
- Interacțiune cu Next Paint (INP) : intervalul de timp dintre o acțiune a utilizatorului și răspunsul paginii. 200 ms sau mai puțin este considerat bun.
- Timp până la primul octet (TTFP) : intervalul de timp dintre solicitarea inițială a browserului și momentul în care primește primul octet de la server. Țintește 800 ms sau mai puțin.
Faceți clic pe oricare dintre valorile din PageSpeed Insights pentru a accesa pagina web.dev corespunzătoare, care explică în continuare ce este fiecare valoare și de ce este importantă.

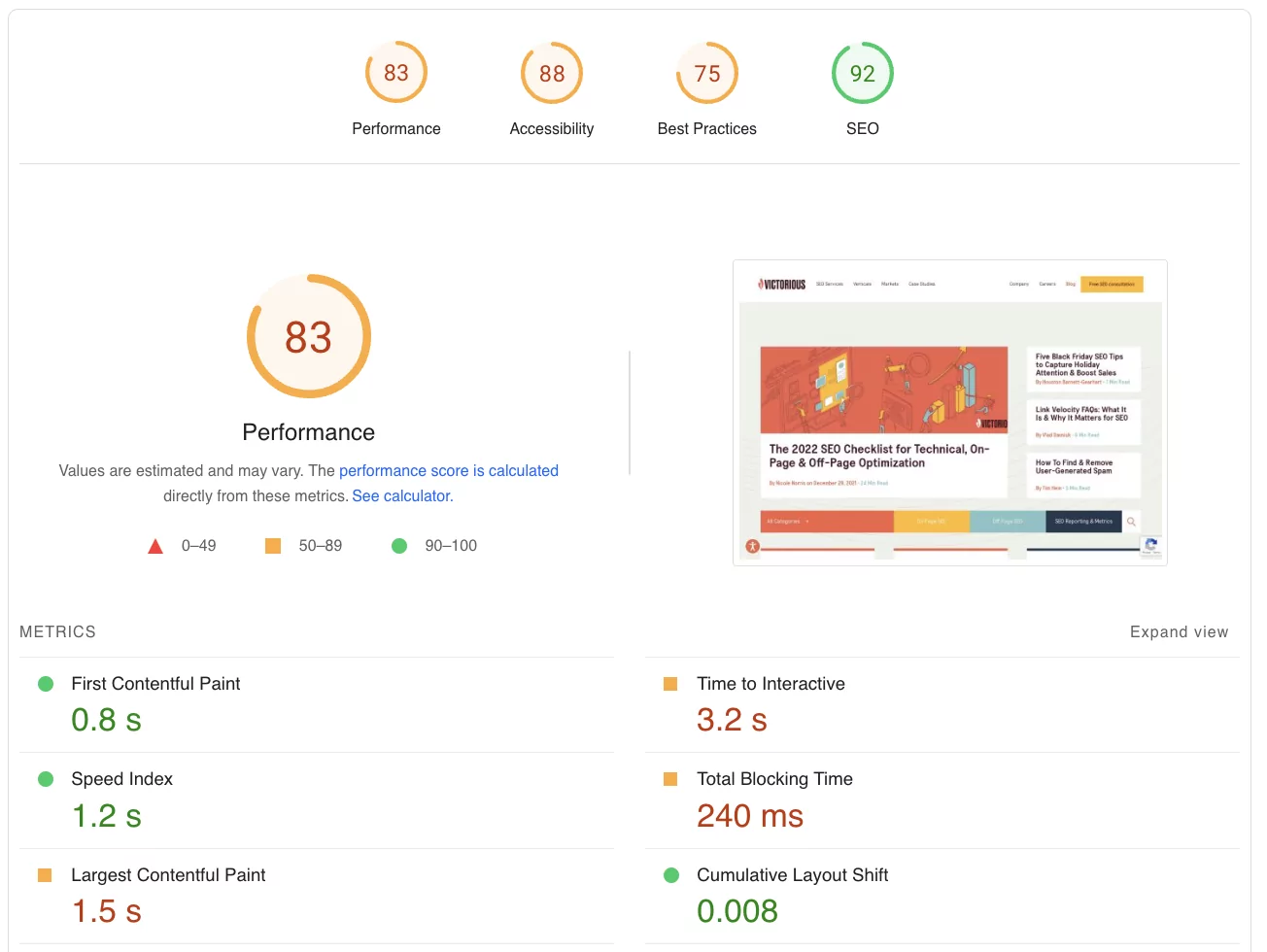
Valori PageSpeed Insights

După secțiunea Core Web Vitals, veți găsi valori suplimentare PageSpeed Index, inclusiv:
- Index de viteză : cât de repede este afișat conținutul în timpul încărcării paginii. Mai puțin de 3,4 secunde te vor menține în verde.
- Time to Interactive (TTI) : Cât timp are nevoie o pagină pentru a deveni complet interactivă. Google spune să depuneți eforturi pentru mai puțin de 5 secunde.
- Timp total de blocare : Cât timp o pagină este blocată pentru intrarea utilizatorului. Verdele aici este sub 200 ms.
Odată ce vedeți că o pagină are performanțe slabe, puteți încerca să remediați problema. Iată 10 moduri de a optimiza viteza paginii.
Cum să optimizați viteza paginii
1. Comprimați și optimizați imaginile
Când doriți să creșteți scorurile de viteză a paginii, începeți prin a comprima și optimiza imaginile. Reducerea dimensiunii fișierului imagine reduce în mod natural dimensiunea unei pagini și, în consecință, timpul necesar pentru încărcare.
Există o varietate de instrumente pe care le puteți utiliza pentru a comprima dimensiunea imaginilor dvs., cum ar fi TinyPNG sau Attrock. Dacă sunteți pe WordPress, există mai multe plugin-uri de optimizare a imaginii disponibile, cum ar fi Smush, EWWW Image Optimizer și Imagify.
Utilizarea tipului de fișier potrivit, redimensionarea imaginilor și eliminarea GIF-urilor pot ajuta la reducerea greutății paginii.
2. Tăiați pluginurile inutile
Dacă site-ul dvs. WordPress are mai mult de o duzină de pluginuri, gândiți-vă care poate fi eliminat. Unele plugin-uri consumă mai mult resurse decât altele, așa că poate fi necesar să faceți niște teste pentru a afla care dintre acestea vă pot încetini cel mai mult pagina.
Examinați pluginurile site-ului dvs., discutați cu alte părți interesate și determinați care sunt cu adevărat necesare.
Dacă un plugin oferă valoare îndoielnică site-ului dvs. sau dacă poate oferi valoare în viitor, dar nu o face acum, dezactivarea sau eliminarea acestuia poate avea sens. Luați în considerare, de asemenea, dacă puteți înlocui mai multe plugin-uri cu funcții diferite cu un singur plugin care face totul.
3. Curățați-vă codul
Procesul de optimizare a vitezei paginii este o oportunitate bună de a analiza codul site-ului dvs. și de a curăța orice caractere sau linii inutile. Fiecare pic de cod neutilizat sau inutil pe care îl eliminați va ajuta la accelerarea site-ului dvs., deși este posibil să nu fie vizibil. Fiți atenți când lucrați cu cod. Creați o copie de rezervă înainte de a face orice modificări și rămâneți concentrat pe sarcină pentru a evita greșelile.
4. Minimizează HTML, CSS și JavaScript
Deoarece HTML, CSS și JavaScript pot avea un impact atât de mare asupra cât de repede se încarcă o pagină, reducerea și curățarea acestora poate oferi paginilor un impuls.
Pentru a reduce codul, eliminați caracterele străine, contoarele, spațiile sau alte elemente de cod care ar putea fi inutile. Rezultatul final ar trebui să fie un cod mai curat, dimensiuni mai mici ale fișierelor și pagini de încărcare mai rapidă.
5. Comprimați CSS, JavaScript și HTML
Odată ce codul este curățat, luați în considerare comprimarea acestuia, astfel încât să ocupe mai puțin spațiu. HubSpot împărtășește cum să comprimați fișierele HTML aici. Există mai multe compresoare (și unele combo-uri de minifier și compresoare) disponibile pentru fișierele CSS și JavaScript. Colaborați cu dezvoltatorul dvs. web pentru a determina care ar putea fi cea mai bună soluție pentru organizația dvs.
6. Pachetul CSS și JavaScript
Pe lângă minimificare, gruparea de foi de stil și fișiere JavaScript poate reduce numărul de solicitări de server. Fiecare cerere de server întârzie încărcarea paginii. Pentru site-urile și paginile cu o mulțime de solicitări, acest lucru va avea un impact puternic asupra performanței.
7. Implementați memorarea în cache a browserului
Memorarea în cache ajută browserele să stocheze informații, astfel încât, atunci când un vizitator revine la o pagină, browserul nu trebuie să reîncarce întreaga pagină din nou. Funcționează prin stocarea de copii ale fișierelor site-ului dvs. (cum ar fi foile de stil CSS, imaginile și JavaScript) în browserul utilizatorului, astfel încât acestea să poată fi livrate mai rapid în timpul vizitelor ulterioare.
Dezvoltați o politică de stocare în cache care determină ce resurse pot fi stocate în cache, pentru cât timp și de către cine.
8. Eliminați lanțurile de redirecționare
Acest articol prezintă cum să găsiți și să eliminați lanțurile de redirecționare. Urmăriți redirecționările și conectați întotdeauna la adresa URL de destinație finală pentru a reduce probabilitatea lanțurilor de redirecționare viitoare.
9. Utilizați un CDN
O altă modalitate de a optimiza viteza paginii este prin utilizarea unei rețele de difuzare a conținutului (CDN), denumită uneori și rețea de distribuție a conținutului.
Un CDN distribuie copii ale conținutului static al site-ului dvs. pe servere diferite din punct de vedere geografic din întreaga lume. Acest lucru reduce distanța geografică dintre potențialii vizitatori și server, reducând latența și reducerea timpului până la primul octet.
10. Găsiți un serviciu de găzduire mai rapid
Există într-adevăr doar atâtea lucruri pe care le puteți face pentru a crește timpul de încărcare a paginii web, iar realitatea este că problema nu va fi întotdeauna de partea dvs. Furnizorul dvs. de găzduire web joacă un rol major în performanța site-ului dvs. Este foarte posibil ca problemele de viteză ale site-ului dvs. să fie rezultatul unei performanțe slabe de găzduire, mai degrabă decât al paginilor prost optimizate.
Dacă ați făcut deja tot ce puteți pentru a optimiza viteza paginii, dar paginile dvs. încă nu se încarcă suficient de repede, probabil că este timpul să căutați un serviciu de găzduire mai rapid. Căutați un serviciu de găzduire axat pe performanță care să ofere găzduire dedicată, astfel încât să nu fiți nevoit niciodată să vă împărtășiți resursele potențiale de găzduire cu alte site-uri.
Verificați performanța site-ului dvs. cu un audit SEO
Te străduiești ca site-ul tău să se claseze în rezultatele căutării? Serviciul nostru de audit SEO de peste 200 de puncte poate fi exact ceea ce ai nevoie pentru a-ți face SEO pe drumul cel bun.
Efectuat de profesioniști în optimizarea căutării cu ani de experiență, auditul nostru SEO vă poate ajuta să identificați punctele slabe, să creați elemente acționabile și să depășiți punctele slabe, cum ar fi timpii lenți de încărcare a paginii, care ar putea împiedica capacitatea site-ului dvs. de a se clasa. Programați o consultație SEO gratuită pentru a afla mai multe.
